第 2 部分:使用 Elementor 为新业务构建 WordPress 网站
已发表: 2020-07-30欢迎来到我们八部分系列的第二部分,它将介绍使用流行的 WordPress 页面构建器 Elementor 为新业务构建 WordPress 网站所需要做的所有事情。
在第 2 部分中,我们将了解 WordPress,它是什么以及(简要地)它是如何工作的。 我们还将查看页面构建器 Elementor,您将使用它来构建新的商业网站。 此外,我们还将寻找合适的 WordPress 主题,作为我们新网站设计的基础。
让我们开始吧!
WordPress 简介
WordPress 就是所谓的 CMS 或内容管理系统。 它是一款软件,可让您轻松构建和更新网站,而无需任何编码。 它于 2003 年推出,从那时起成为当今市场上最受欢迎的 CMS,为全球 37% 的网站提供支持。 这个数字不断上升,巩固了它作为全球首选网站设计师的 CMS 的地位。
因为,部分原因在于它的受欢迎程度,它的文档非常完善,即使对于初学者来说也是完美的选择。 尽管与任何新工具或应用程序一样,起初使用起来会让人感到困惑,但您很快就会了解它的工作原理。 您会发现使用 WordPress 可以快速更新页面或将博客文章添加到您的网站。 更改照片或添加联系表格等任务都可以轻松完成。 在合理的范围内,您几乎可以使用 WordPress 在网站上做任何您需要做的事情,而无需接触一行代码。
WordPress.org 与 WordPress.com
实际上,您可以使用两个版本的 WordPress。 第一个(也是我们将要使用的)是所谓的自托管 WordPress。 WordPress 被上传到您自己的网站并安装,然后您可以根据需要使用 CMS 破解和构建网站。 这个版本的 WordPress 可以从 wordpress.org 下载并且可以免费使用。 这就是所谓的“开源软件”,这意味着您基本上可以用它做自己喜欢的事情。

可用的第二个 WordPress 版本是 wordpress.com 上的“托管”版本。 在这里,您可以注册一个免费帐户,安装一个主题(稍后会详细介绍)并使用 wordpress.com 提供的工具创建一个网站。 因为这个版本是由 WordPress 自己托管的,所以在设计方面你可以对你的网站做些什么是有限制的。 对于您可用的功能,您也受到更多限制。

虽然 wordpress.com 提供了一种快速、便捷的方式来启动和运行网站,但通过使用我们将要做的自托管版本,您将享受更多自由来不受限制地创建您想要的网站类型.
WordPress 管理员
我们将在本系列的第 3 部分中介绍如何安装和设置 WordPress。 不过现在,让我们快速了解一下您在登录 WordPress 网站的管理区域(或后端)时将看到的内容。
WordPress 管理员可以被认为是您网站的“控制中心”。 它可以通过您的网络浏览器访问(您的计算机上不需要任何工具或软件)。 要访问此控制面板(或管理区域)的登录页面,您将访问一个特定的网址,例如www.yourwebsite.com/wp-admin (用您自己的网络域名替换“yourwebsite.com” )。 当您到达此登录页面时,您会看到如下内容:

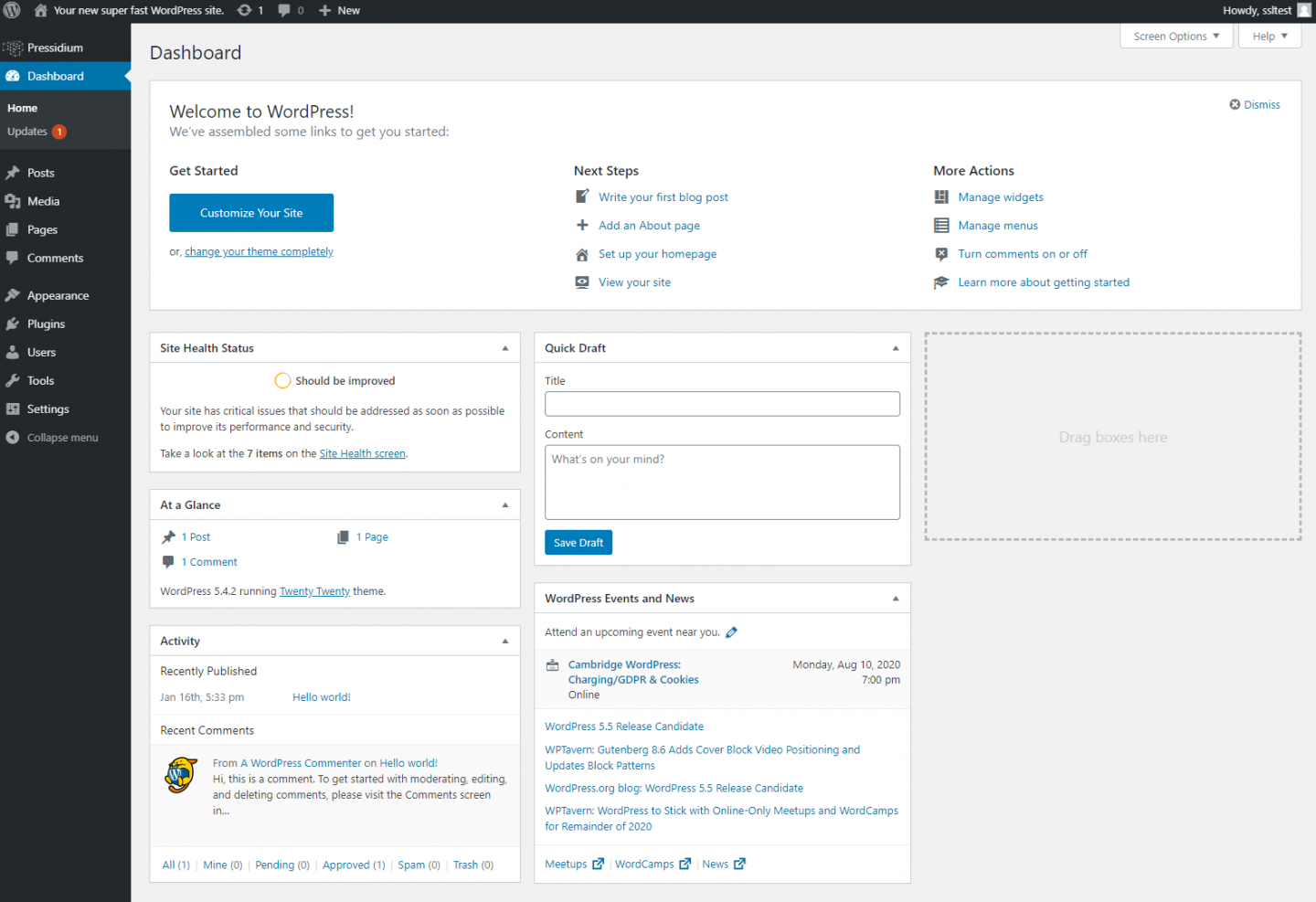
您将需要输入您的用户名和密码(您将在首次设置 WordPress 时获得)。 输入这些后,您将被带到如下所示的管理仪表板:

管理员仪表板是您每次登录网站时首先看到的内容。 在这里,您会在左侧看到一个菜单,让您可以访问您网站上的所有页面,并能够编辑设置、添加插件等。 您在网站上需要做的几乎 99% 的事情都可以通过此管理面板完成。
更好的是,如果您有其他用户(例如业务合作伙伴)可能希望能够对站点进行更改,您也可以为他们提供单独的登录名。 WordPress 允许您为登录分配不同的权限级别。 例如,您可能有一位工作人员要更新您的博客。 通过授予他们“编辑”权限,他们可以添加新的博客文章和更新页面,但不能更改您网站上的关键设置。
在我们构建网站时,我们将在本系列的后面部分更详细地介绍每个区域。 通过本系列的第 8 部分,您将很好地理解几乎所有这些部分的作用。
页面构建器简介
我们现在开始到可以开始建立我们的网站的地步了。 在我们开始之前,首先了解如何在 WordPress 中实际设计页面很有用。
建立一个网站可能有点令人生畏。 一开始你面临着很多你必须填写的白色屏幕空间。在很多年前,为了做到这一点,你需要知道如何按顺序编写 HTML 和 CSS 代码生成在您的网站上看起来不错的内容。 虽然编写一些基本代码相对容易,即使对于新手来说,设计更复杂的布局也很困难(即使对于专业人士也是如此!)。
尽管 WordPress 最初使设置网站和添加页面的过程相对容易,但在不知道如何编码的情况下对正确的设计进行排序仍然很棘手。
WordPress 提供了一个基本的 WSYWIG 编辑器(所见即所得),允许您格式化段落、使某些文本变为粗体或斜体等。 这意味着您可以将内容放在看起来有点像这样的页面上:

所以,是的,你可以“建立一个网站”,但它看起来不会很好。 即使是看似简单的任务,例如将文本放入两列,也需要编码。
需要一种更简单的方法来实现页面布局任务,如文本列,如果可能的话,还需要更复杂的任务,如添加按钮和其他“丰富”内容,让您的网页开始看起来像您今天更常见的内容。
进入页面构建器。 页面构建器完全按照他们所说的去做,并允许您“构建页面”。 最后,有一种简单的方法可以创建漂亮的页面,而无需知道如何编码。
古腾堡
您可以使用多种页面构建器。 Elementor 就是其中之一(稍后会详细介绍)。 WordPress 自己早在 2018 年 12 月就发布了自己的页面构建器。称为 Gutenberg,它标志着在改善网站构建体验方面迈出了重要一步,特别是对于那些没有编码背景的人。
古腾堡是围绕“块”建造的。 这些块有点像砖块用来构成页面的布局。 现在,使用这些块将文本排列成两列或将图像与文本对齐是一个相对简单的过程。 您可以添加按钮和其他“丰富”元素,例如社交按钮甚至日历。 这些元素是预先构建的,这意味着您只需选择它们,它们就可以直接使用。
Gutenberg 在使用内置 WordPress 工具构建页面方面是一个重大飞跃。 而且,令人兴奋的是,当 Gutenberg 发布时,WordPress 的底层结构得到了更新,使 WordPress 能够继续作为最好的 CMS 之一继续前进。

备用页面构建器 - 介绍 Elementor
WordPress 的巨大优势之一是其他开发人员能够构建可在 WordPress 中使用的工具、主题和插件。 因为 WordPress 是开源的,所以它没有“锁定”,允许其他人以不同的方式利用该平台。
一个很好的类比是看 iPhone 与 Android 手机。 iPhone被“锁定”。 硬件(实体手机)和软件(iOS 操作系统)完全由 Apple 控制。 三星 Galaxy 等竞争对手的手机使用称为 Android 的操作系统。 这是一个开源操作系统(如 WordPress),允许开发人员对其进行调整以以不同的方式工作。
因此,尽管您可以在 WordPress 中使用 Gutenberg 页面构建器,但您并不仅限于这样做。 对于此网站构建,我们将使用名为 Elementor 的第三方页面构建器。
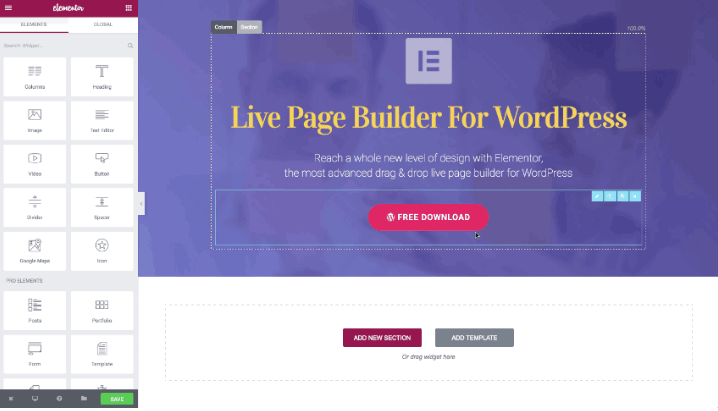
Elementor 是一个“前端”页面构建器,不像 Gutenberg 是一个“后端”页面构建器。 这意味着您可以在网站上以视觉方式构建页面,这与 Gutenberg 不同的是,Gutenberg 的构建是在网站的“后端”完成的,并且您只能在发布页面时看到您的更改。

Elementor 具有使设计美观的网站比以往任何时候都容易得多的功能。 您可以从字面上拖放页面周围的文本、图像、按钮等来构建您的网站。 您将能够立即看到此页面发布后的外观。 您不需要编码,最重要的是它是免费的!
这是一个非常受欢迎的页面构建器。 为什么? 因为它真的非常非常擅长它的工作。 在本系列中,我们将逐步引导您完成创建自己的网站所需的过程。
因为它非常灵活,您将能够走开并设计一个看起来像您想要的外观的网站。 不喜欢按钮的位置? 你可以移动它。 想要标题字体更大吗? 这很容易。 使用起来很有趣,因为您可以如此快速地获得结果。
开始使用主题
如果您对 WordPress 进行过任何阅读,您可能会看到人们谈论“主题”。 事实上,我们自己已经提到过一两次。 那么,什么是主题?
当您最初设置一个网站时,您会面临很多白色的空白屏幕空间......您想说的太多,并且您对您希望网站的外观有一个愿景,但是这之间的飞跃而眼前空荡荡的屏幕,却能感受到浩瀚无垠。
救援主题! 其他开发人员并没有完全从头开始构建您的网站,这可能会非常耗时,而是构建了广泛可用的预先设计的“主题”,在许多情况下是免费的。 在构建网站时,主题为您提供了一个良好的开端,以至于大多数 WordPress 开发人员在为客户构建网站时会以一种或另一种形式使用主题。 真正定制的网站实际上很少而且相差甚远(尽管许多网页设计师可能会暗示)。 为什么? 嗯,很简单,时间。 时间就是金钱,建立一个定制的网站需要时间……很多! 反过来,这要花很多钱。
因此,以主题的形式采用预先存在的设计,然后根据您的设计要求对其进行定制要容易得多。 可以把它想象成造一辆汽车。 你可以从头开始做,但实际上你最好购买一些核心部件,如底盘、车轮、车身面板等,然后调整这些部件,如颜色、座椅样式、内部布局等。 你最终会得到一辆“定制”的汽车,但比从头开始制造每一个部件要快得多(也便宜得多)。
选择主题
像数百万其他 WordPress 用户一样,我们将选择一个主题作为我们新网站的基础。 那里有无数的主题提供者,您很有可能找到与您的愿景相匹配的设计。 不要忘记,如果某些元素不适合您的业务并不重要。 使用 Elementor,我们将更改图像、颜色、徽标、文本、页面布局等,以创建本质上为您的业务定制的网站。
选择主题时,需要考虑几件事:
- 费用:有无数的免费主题可供选择,其中很多都相当不错。 有些是所谓的“高级”主题,并带有价格标签。 高品质主题的零售价一般在 60 美元左右,所以我们不是在谈论银行打破价格标签(而且主题肯定比设计师便宜)。
- 质量:就像汽车一样,有好的主题和坏的主题。 查看评论(如果有的话)并考虑设计师对主题的支持程度。 再次使用汽车作为我们的类比,我们希望梅赛德斯在陈列室中直接运行良好,并且我们有信心如果出现任何问题,它会得到纠正。 然而,一个便宜又开朗的汽车品牌可能无法提供相同水平的质量或售后支持。
- 设计和功能:虽然主题通常可以进行大量定制,但从设计和功能的角度来看,选择尽可能多的选项是有意义的,因为这意味着您要做的工作更少! 同样,使用我们的汽车类比,当您知道您需要 4 门轿车时,您不会购买 2 门跑车。
- 兼容 Elementor: Elementor 旨在与几乎任何主题一起使用,但如果将它与考虑到 Elementor 构建的主题结合使用,您将获得最佳效果。 在可能的情况下,选择一个表明它与 Elementor 兼容的主题。
从哪里获得主题
如前所述,那里有很多不同的主题提供者。 WordPress 本身有一个主题库,其中包含由 WordPress 和第三方设计师构建的主题。 在这里查看。
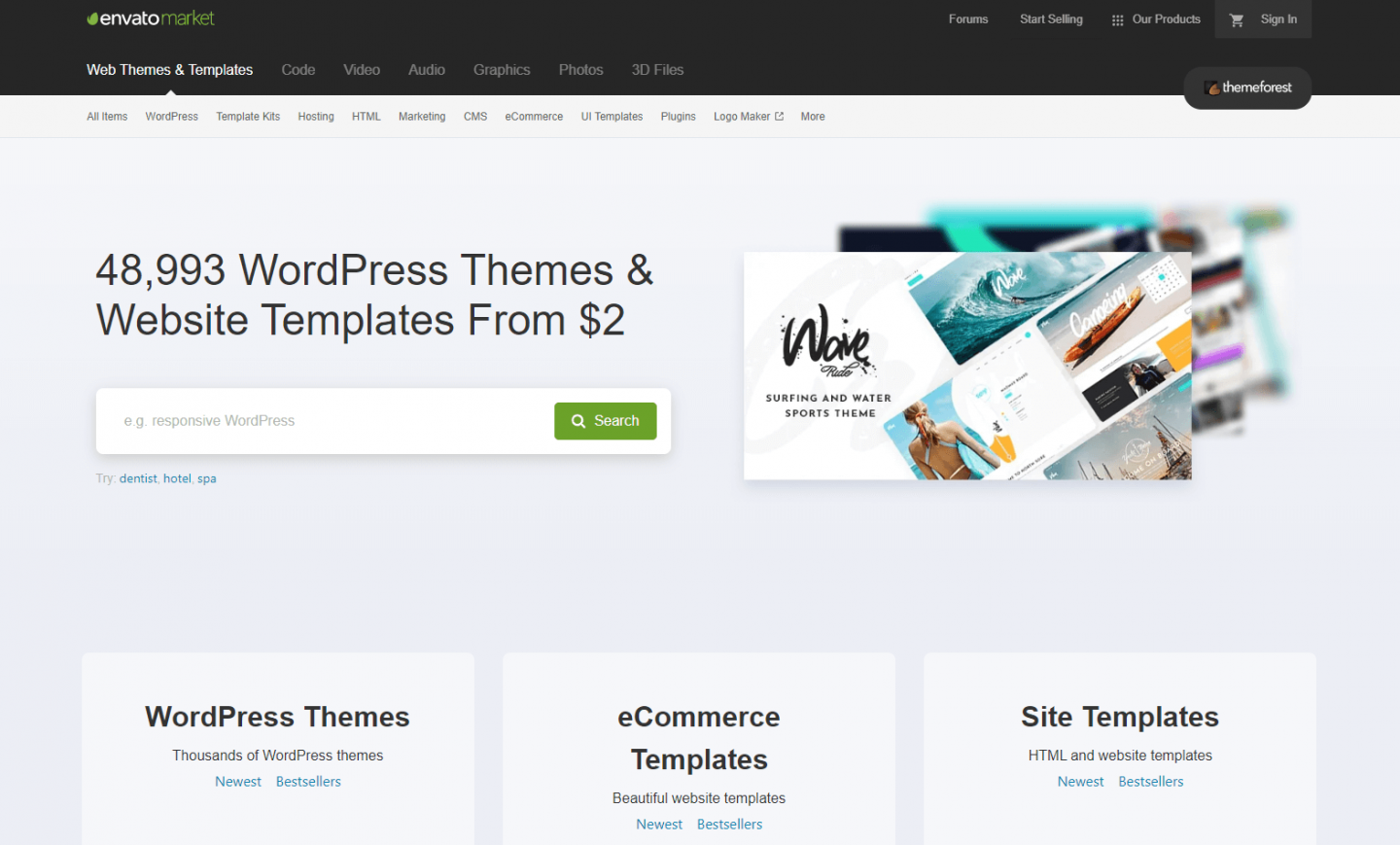
一个受欢迎的独立主题商店是 Theme Forest。 您会发现数以千计的高质量主题可供选择(大多数是“高级”主题,价格约为 40 至 60 美元)。 只需确保选择与 Elementor 兼容的一个(除非您希望使用其他页面构建器)。

Elementor 本身有一系列主题可供您选择,请看这里。
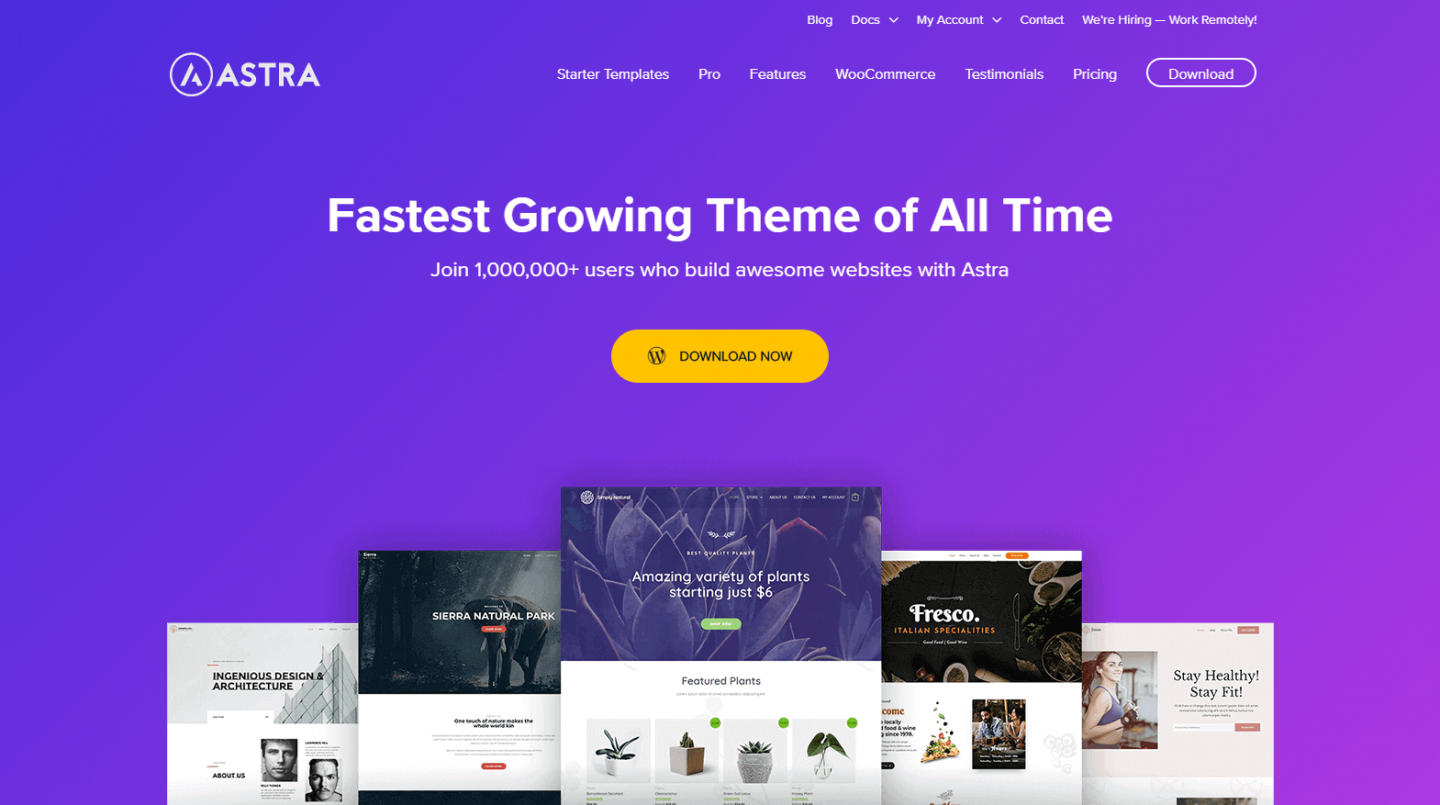
最后,还有一些独立的主题设计师,他们提供了一些经过精心设计的主题,可与 Elementor 一起使用。 一个这样的供应商称为 Astra。 Astra 长期以来一直被认为是精心编码的 WordPress 主题的提供商,这些主题经过量身定制,可以与 Elementor 完美配合。 他们提供免费和付费的主题。 这是他们的免费主题之一,我们将使用它来构建我们的网站!

在花了一些时间浏览了他们设计的主题目录(Astra 称之为“入门模板”)之后,我们选择了一个名为“共同工作空间”的主题。 使用此主题构建的演示站点适用于 Office 提供商(不是管道工!)。 但是有很多我们喜欢这个网站的设计元素,我们可以看到这些元素适用于我们的管道网站。

在本系列的第 3 部分中,您将看到我们如何安装 WordPress,安装我们的页面构建器 Elementor,并开始实际设计我们的网站!
