第 4 部分:使用 Elementor 为新业务构建 WordPress 网站
已发表: 2020-08-27欢迎回到我们的建立网站系列。 在第 3 部分中,我们开始选择 WordPress 主机、安装 WordPress 并将我们的域名指向我们新的 WordPress 安装。 完成此操作后,我们设置了一个维护页面,其中包括我们的新业务徽标和一些联系方式,以便在我们完成构建时查看该网站的任何客户都能够了解如何与我们取得联系。
我们接下来的步骤是在哪里安装 Elementor 插件,这是我们将用来构建网站的页面构建器,最后我们安装了由 WordPress 主题开发人员 Astra 提供的入门主题。
这给我们留下了坚实的基础,我们可以继续为我们的新管道业务建立我们的网站。
在本系列的第 4 部分中,我们将在构建我们的新网站方面取得一些重大进展。 首先,我们将对主题进行一些设计更改,例如在整个站点中使用的调色板以及字体。 我们将使用我们的徽标更新网站,并创建一个主页,为网站的整体布局和风格奠定基调。 完成这些之后,我们就可以很好地创建页面来宣传企业提供的不同服务(在第 5 部分中)。 有很多事情要做,所以让我们陷入困境!
在 WordPress 中更新我们网站的名称
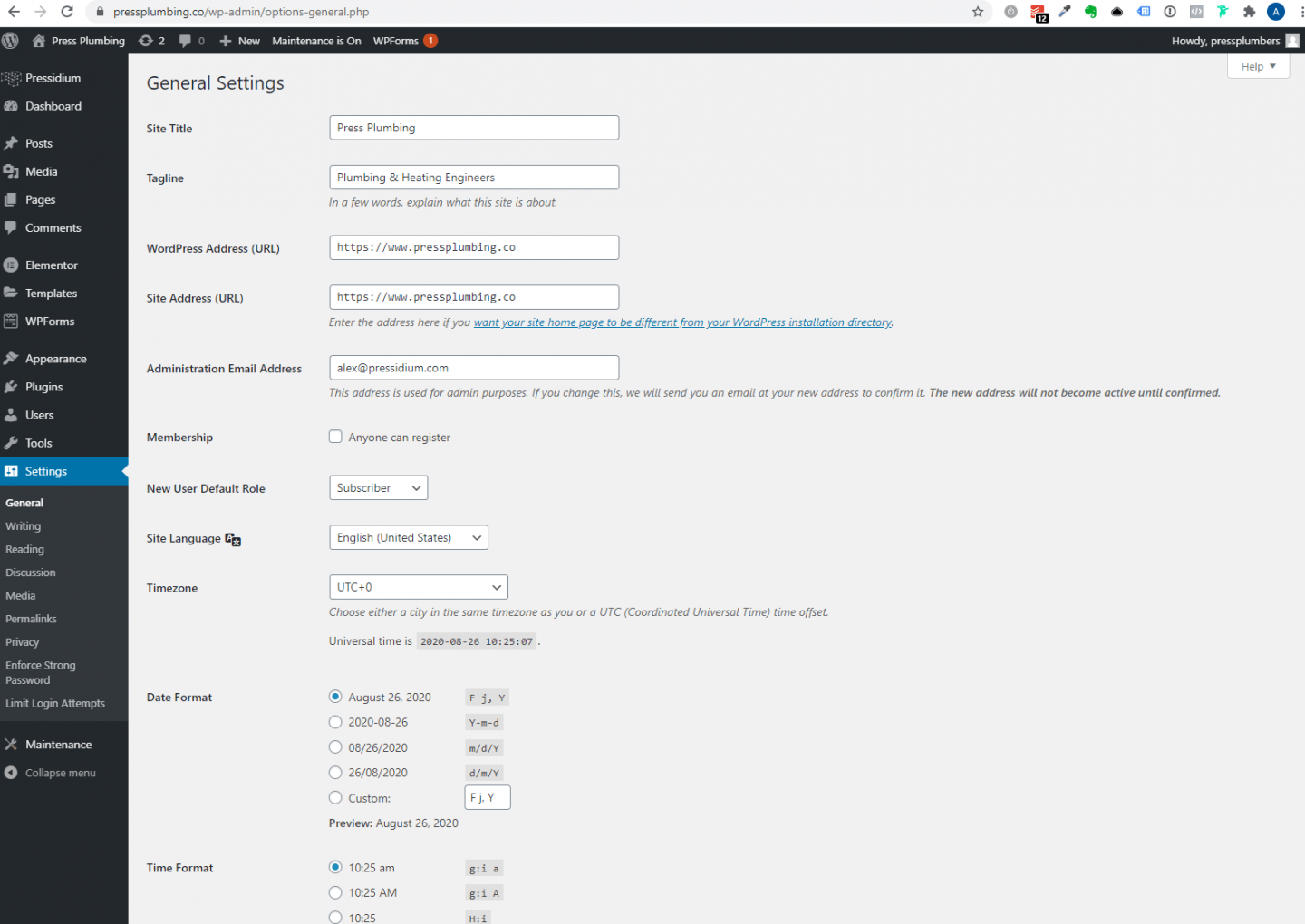
如果您查看浏览器中的选项卡,您可能会注意到它正在显示您的新网站,上面写着“您的新超快速 WordPress 网站”。 这是所有新 WordPress 网站的通用名称,并且需要更改。 要登录到您的管理面板,请前往设置菜单并单击“常规”。 在此面板中,您将看到网站标题和标语。 将这些更新为适合您业务的内容。

完成更新后,向下滚动并单击“保存更改”。
更改 Astra 入门主题默认值
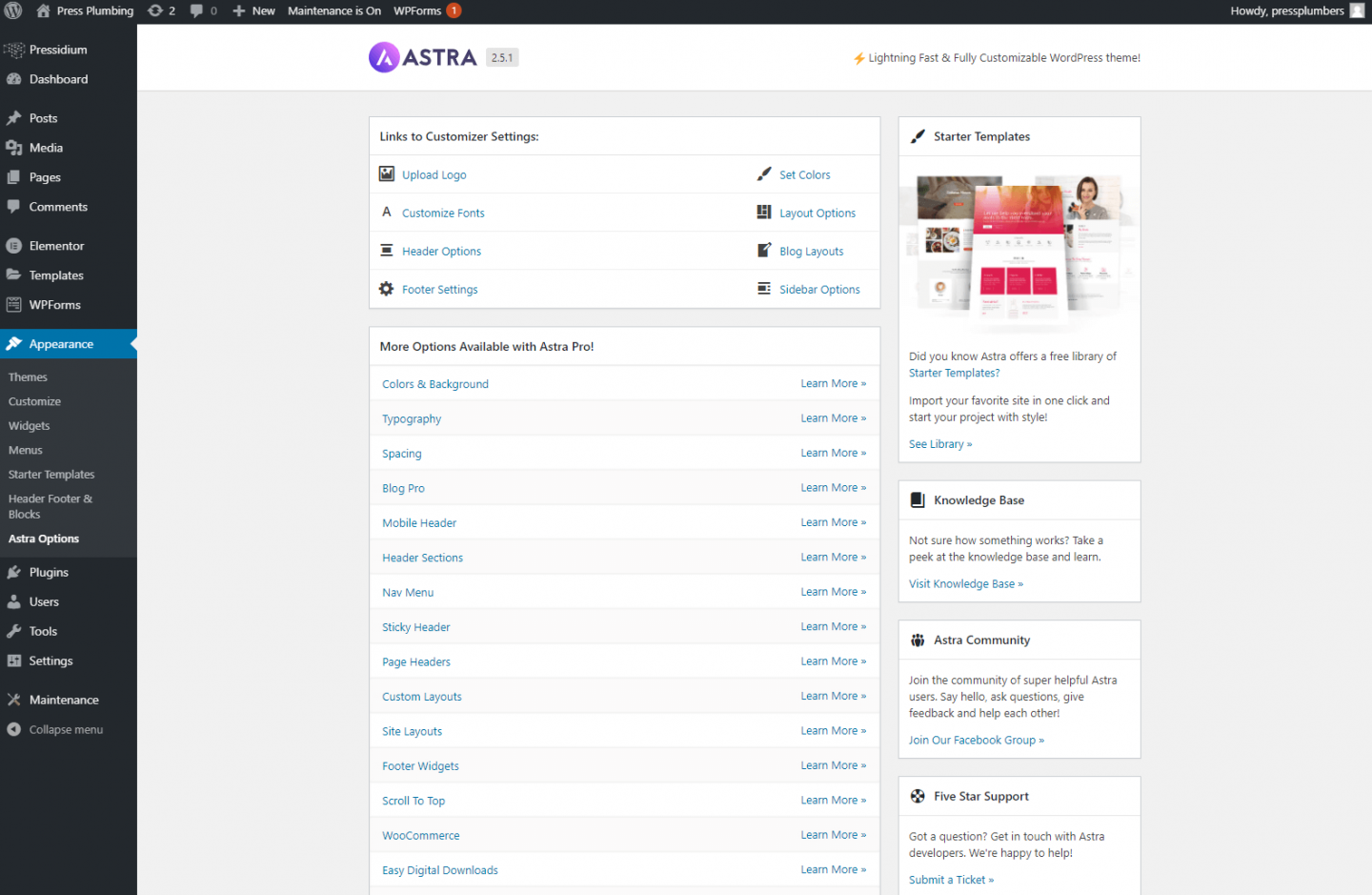
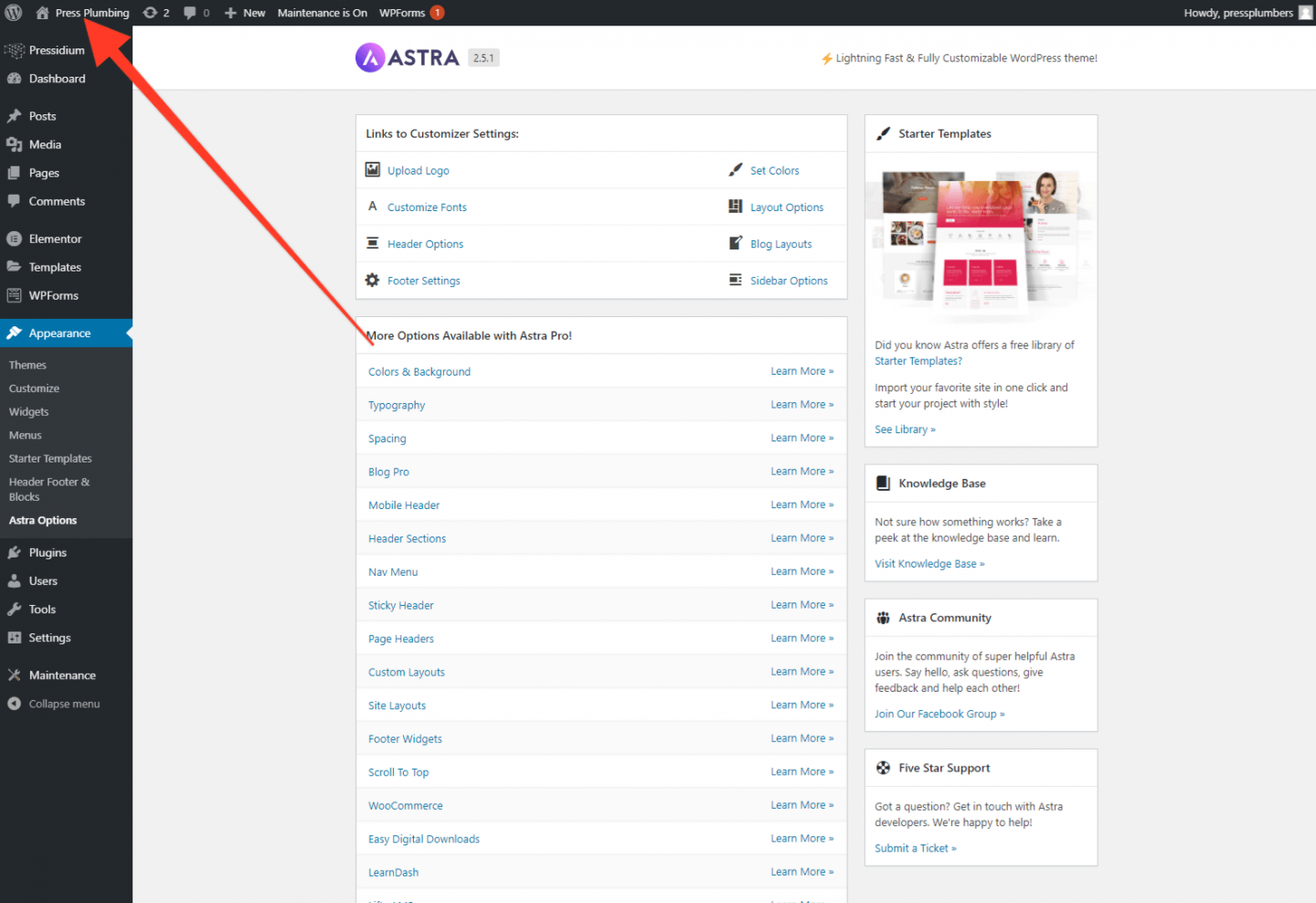
大多数 WordPress 主题都有一个内置的控制面板或选项面板,允许您更改一些影响网站设计及其功能的设置。 我们的 Astra 入门主题也不例外。 此控制面板的位置可能因主题而异。 在这种情况下,它可以通过“外观”菜单访问,然后是子菜单“Astra 选项”。

单击此按钮,您将看到大量选项,这些选项可以更新以改变您网站的样式和功能。
网站标志
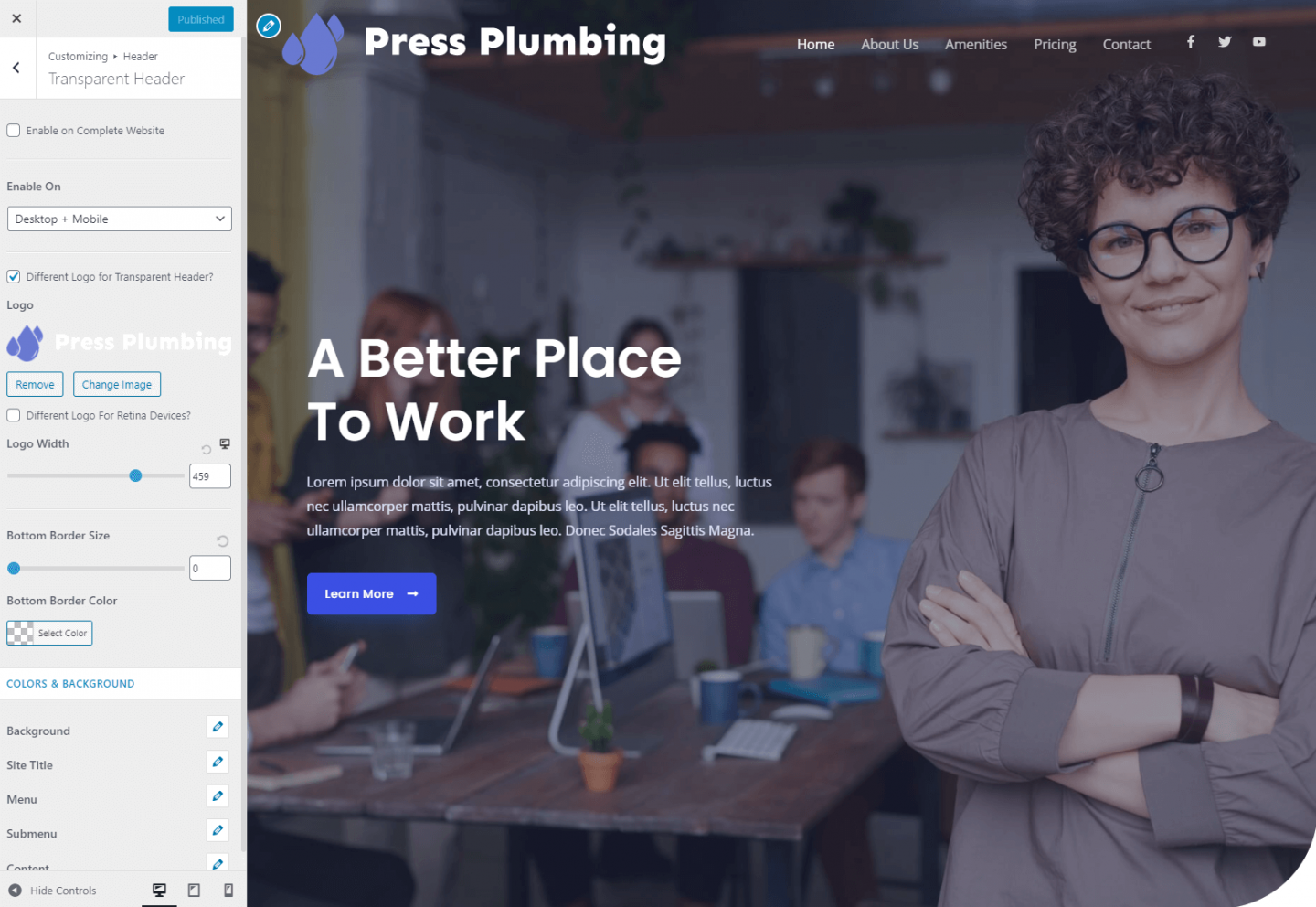
我们选择的主题使用全宽标题图像,导航菜单和徽标以透明方式放置在其上。 因此,需要使用保存为 PNG 文件并具有透明背景的徽标。 希望当您创建徽标或让设计师为您执行此操作时,可以选择下载合适的 PNG 文件,或者设计师会给您一份副本。 如前所述,将设计的任何徽标保存为矢量文件非常重要,因为这为您生成所需的图像格式提供了更大的灵活性。 在这种情况下,如果需要,将矢量转换为 PNG 相对容易。
获得徽标后(我们建议将其调整为大约 400 像素宽),单击定制器设置中的上传徽标链接。 您将被带到 WordPress 定制器,您可以在其中上传您的徽标并调整大小。 完成此操作后,请确保单击“发布”按钮,然后保存更改。

因为我们目前在网站上设置了一个维护屏幕,所以这些更改不会对公众可见。 但是,将来当此维护屏幕关闭时,当您单击发布按钮时,您所做的任何更改都会立即显示在您的网站上,供所有人查看。
配色方案
现在我们已经设置了徽标,我们可以对配色方案进行一些更改。 碰巧这个特定主题的默认配色方案是一种蓝色,接近我们为我们的业务选择的那个。 虽然它不是绝对正确的,但需要更新它。 网站使用称为“十六进制”的颜色系统。 颜色由六位代码表示。 例如,白色将是#ffffff。 我们为我们的业务选择的蓝色阴影是#6979D1。
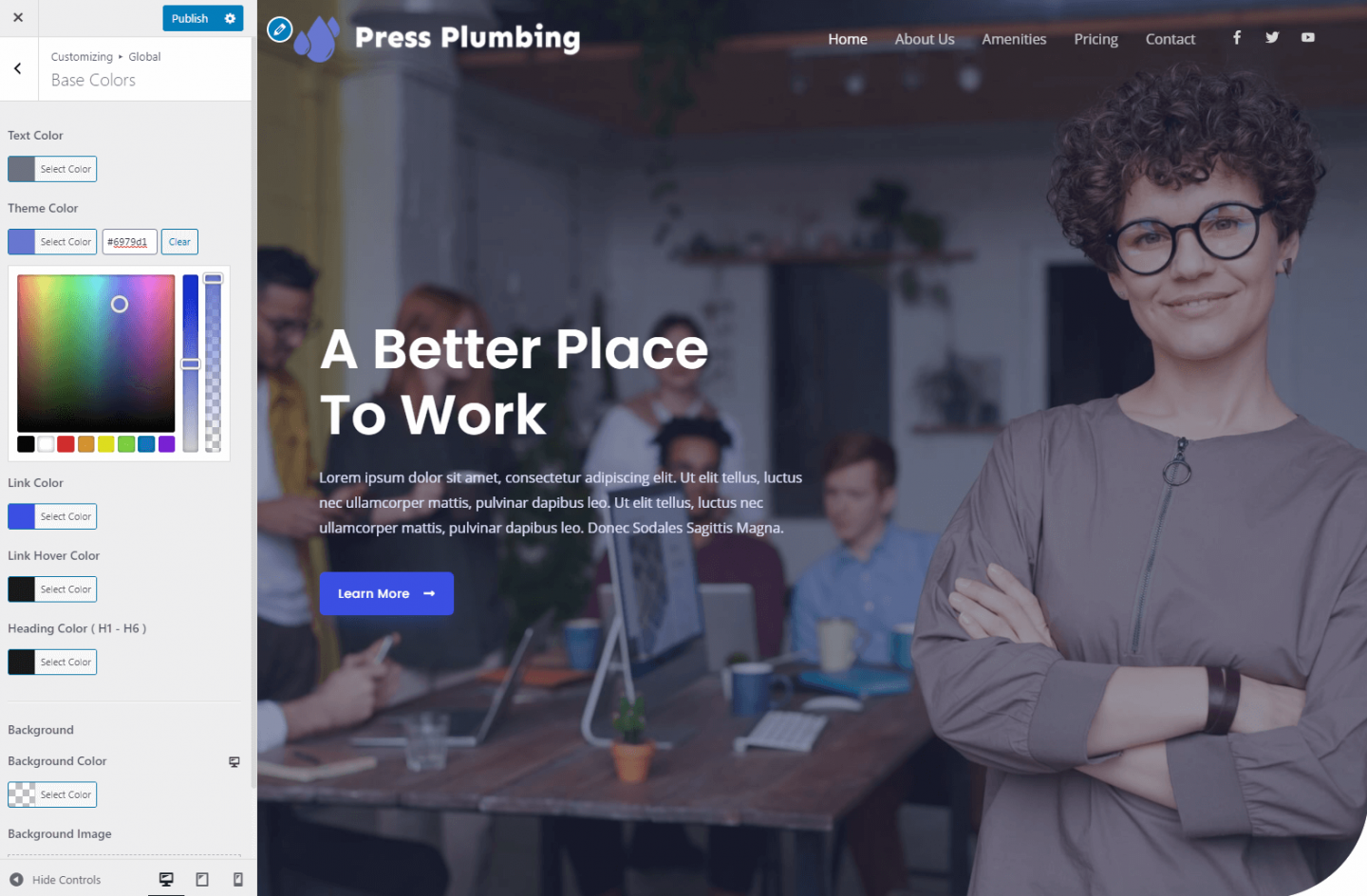
要更新我们在网站上设置的颜色,请返回 Astra 选项面板并单击“设置颜色”。 您将被带回 WordPress 定制器,您将在其中看到一个显示基本颜色的选项卡。 单击此按钮,您将看到五种不同的颜色样本。 我们将保留文本颜色链接悬停颜色和标题颜色,但更新主题颜色和链接颜色两个是蓝色阴影。

这将更新网站某些区域的颜色,但其他区域(如按钮)由 Elementor 插件控制。
要更改这些颜色,请退出定制器并前往您网站的主页。 您可以通过单击出现在 WordPress 管理面板中的“主页”图标来执行此操作。 见下文:

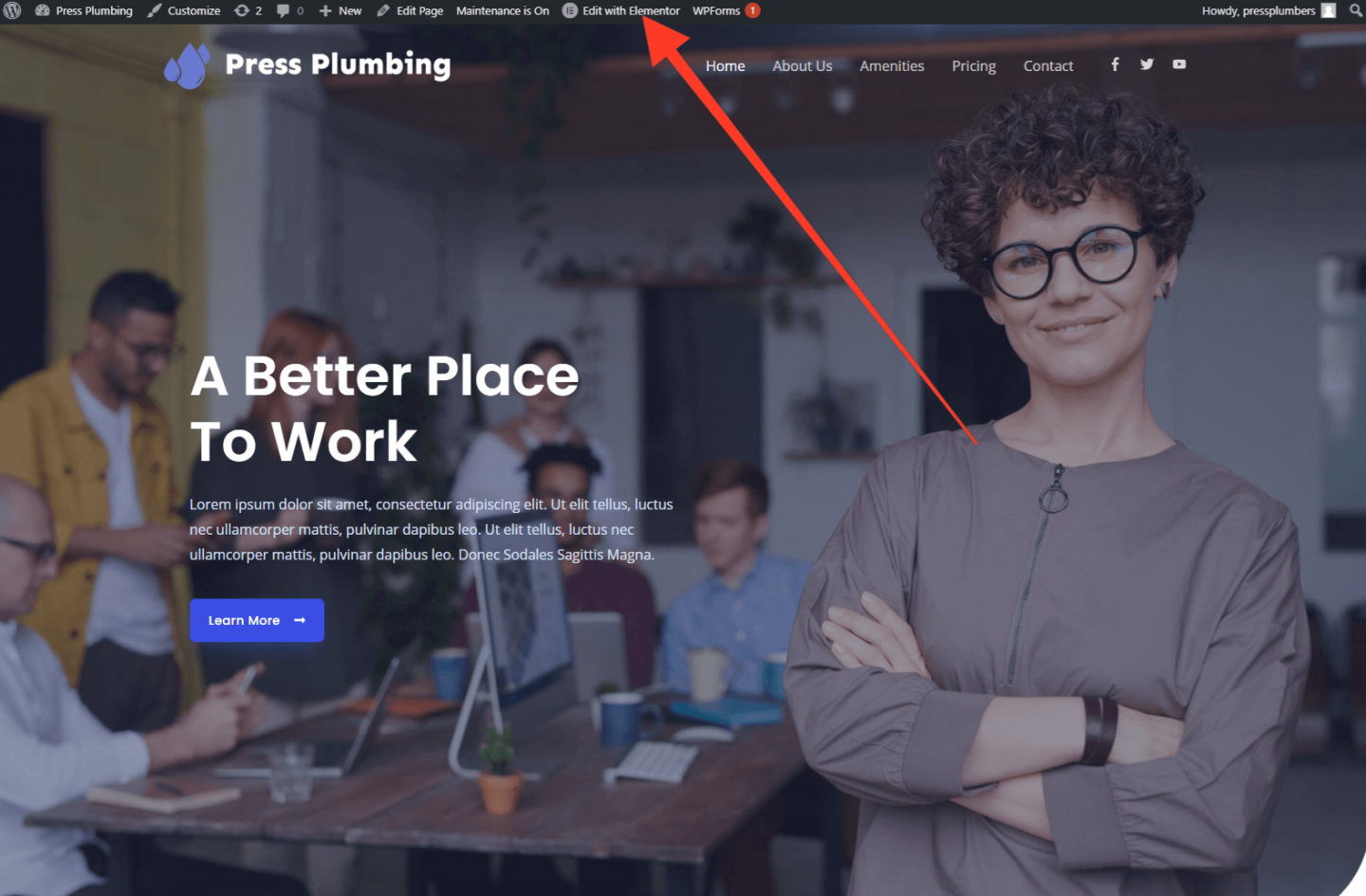
完成此操作后,单击“使用 Elementor 编辑”:

完成此操作后,您将被带到 Elementor 主编辑器。 我们将在此面板上花费大量时间,因此值得玩一玩并习惯它的布局方式。 尽管我们将尽最大努力引导您了解如何使用 Elementor,但涵盖此页面构建器中包含的每个小元素和功能超出了这些文章的范围。 如果您认真考虑使用 Elementor 来构建您的网站,那么可能值得您花时间查看 Elementor 自己提供的一些教程。
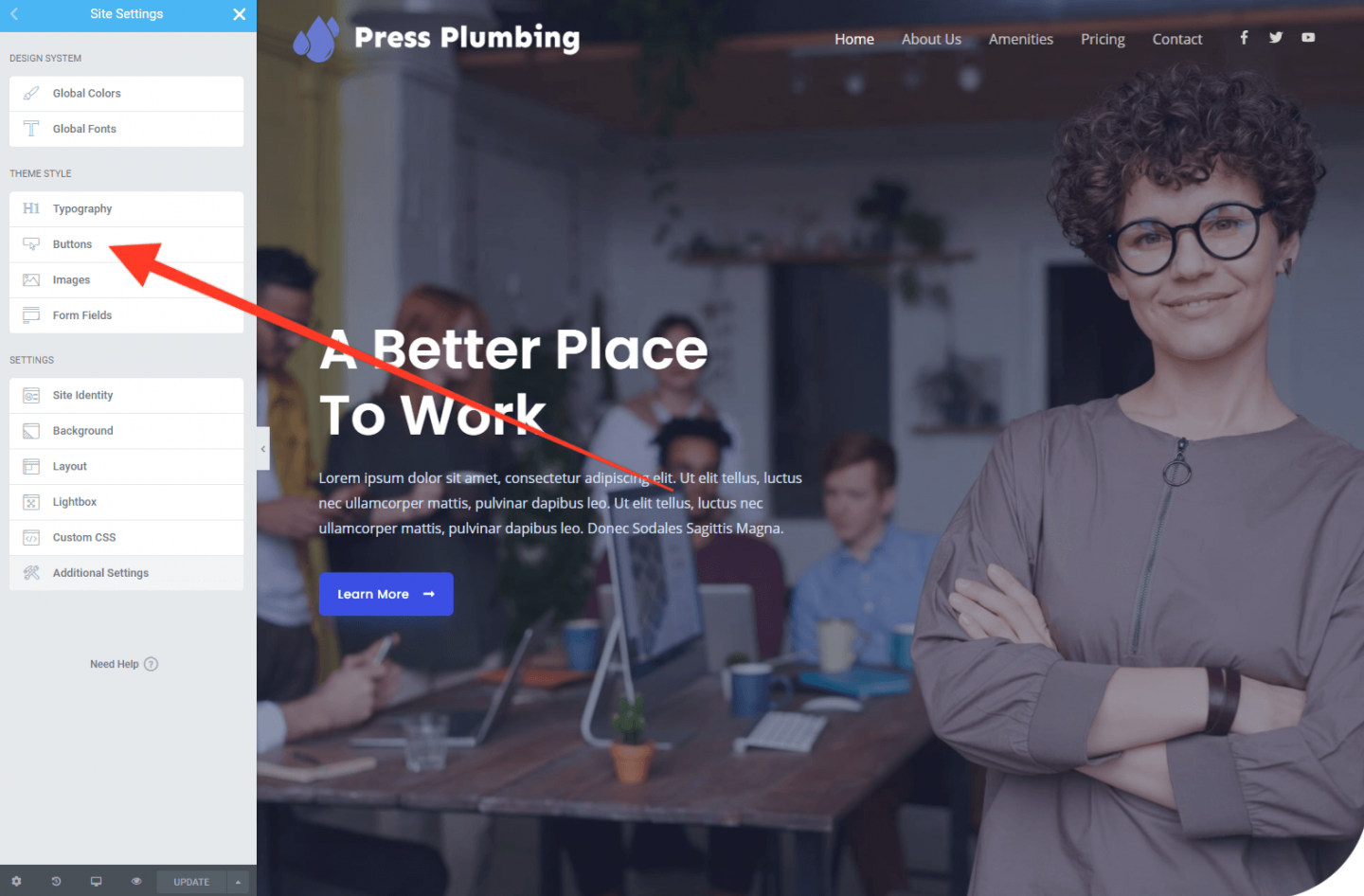
要更新 Elementor 中的按钮和背景颜色,请单击位于 Elementor 面板左上角的 3 行“汉堡”菜单。 这将打开一个菜单,其中包含指向“站点设置”的链接。 点击这个。 在此面板中,您将看到大量用于配置站点设置的选项。 对于视觉更新,Elementor 的一项很酷的事情是在 Elementor 面板中所做的更改会立即显示在网站预览中,因此您可以快速查看所做的更改是否具有预期的效果。
在本例中,我们将通过单击“按钮”来更新按钮颜色。

当此子菜单打开时,单击“背景颜色”选项卡以更新为您选择的颜色。 在我们的例子中,我们将使用与徽标相同的蓝色 (#6979D1)。 单击“更新”以保存您的更改(您总是需要单击“更新”以保存更改,所以不要忘记!)。
更新我们的网站主页
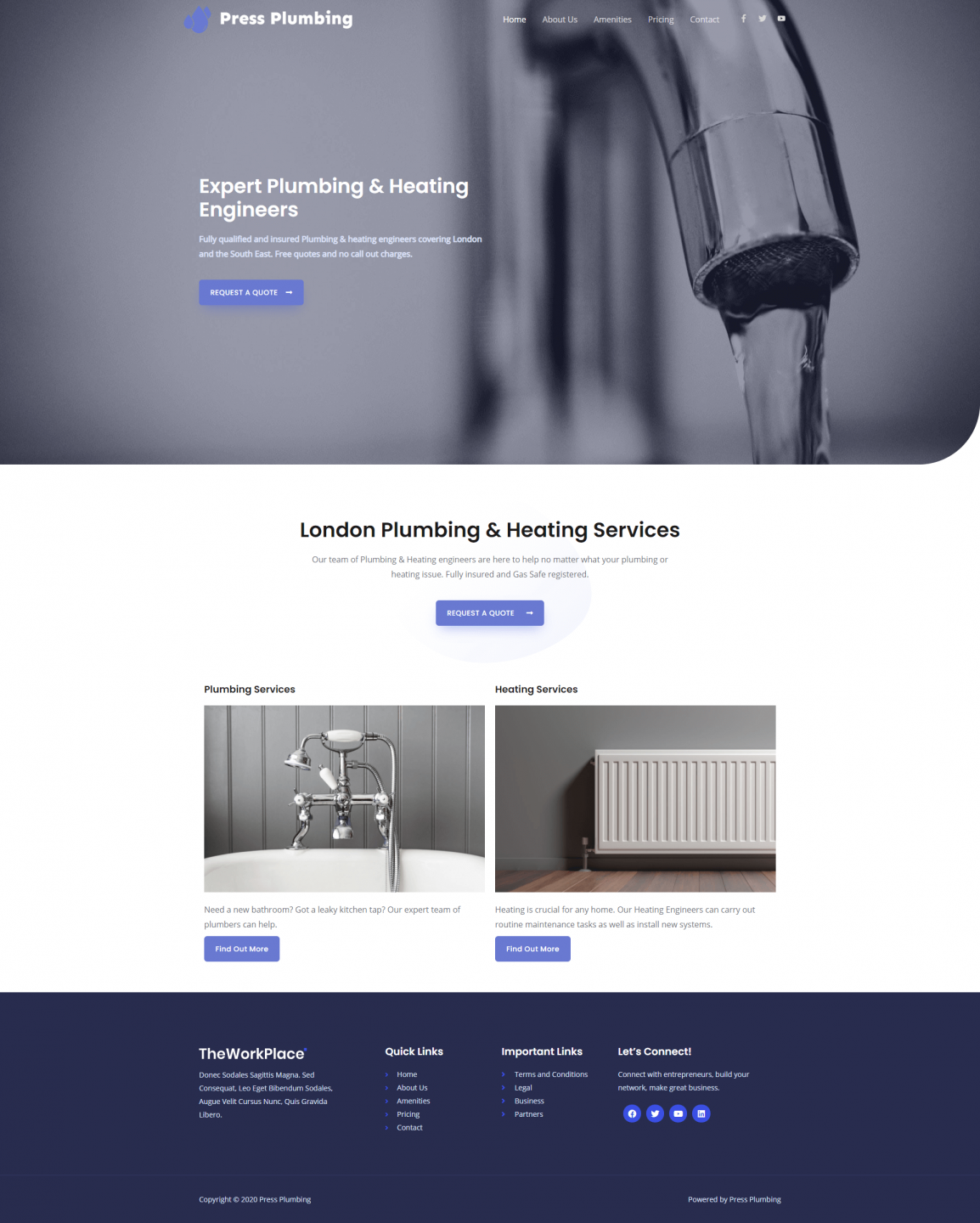
现在我们已经有了我们的企业标志和正确的配色方案设置,我们可以通过更改主页的布局和设计来反映我们的业务。 主页设计将为网站的其余部分“定下基调”,因此值得花一些时间来做好这一点。 您网站上的其他页面将以这种方式轻松地从这种设计中流出。
让我们首先更新出现在页面顶部的“英雄”部分。 这目前包括一张背景照片和一些介绍性文字,以及一个按钮。 首先,前往主页并单击“使用 Elementor 编辑”按钮(如果您还没有的话)。 Elementor 仪表板将打开,页面上的元素将变为“可点击”。
单击 Hero 文本,您会看到一个光标出现,同时左侧的 Elementor 面板更改为显示一个标题框。 您可以直接在页面上键入新标题,并通过 Elementor 面板调整其大小。
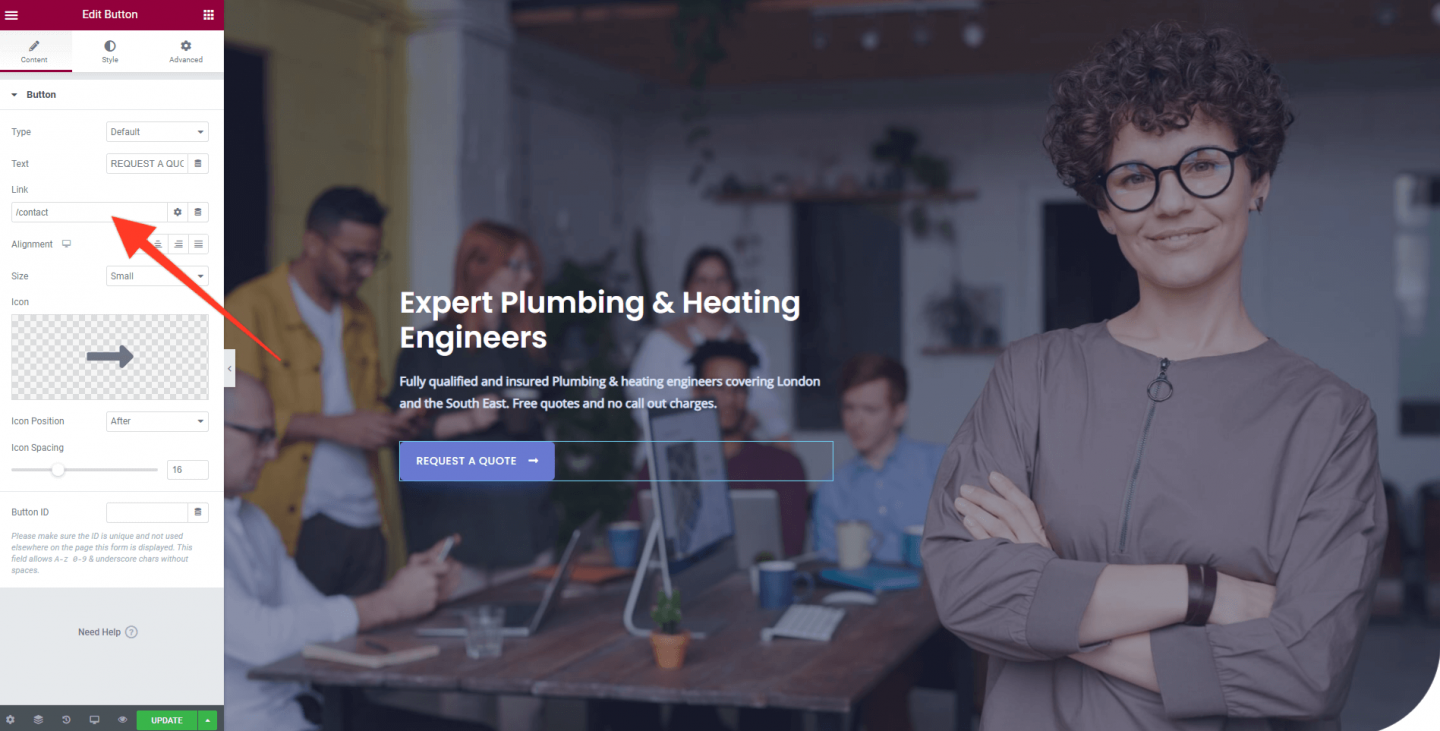
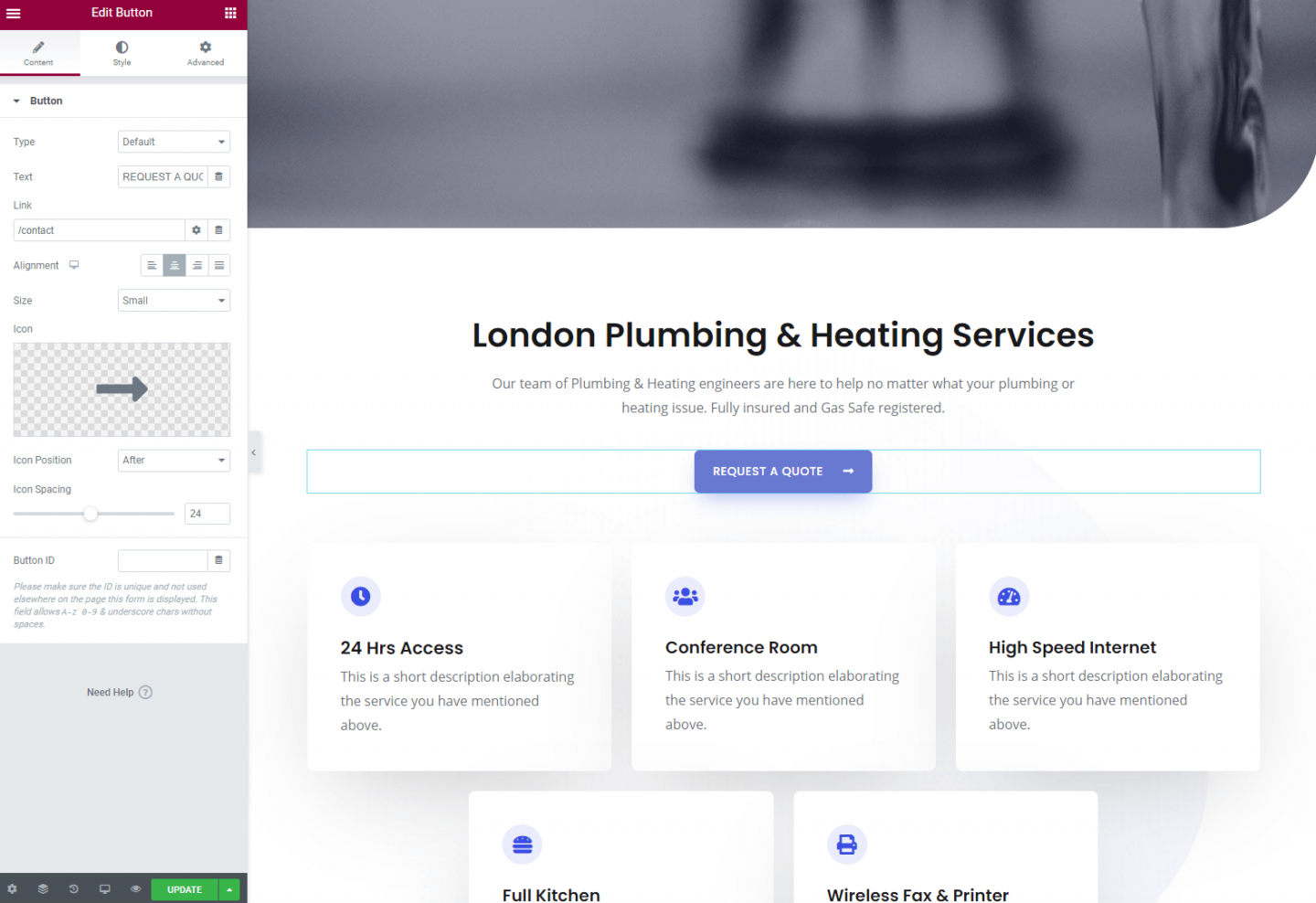
现在单击下面的文本并输入合适的内容。 接下来单击按钮并更改它。 像这样的英雄部分中的按钮是宣传“行动号召”的绝佳方式。 换句话说,使用它们来尝试并鼓励潜在客户“做某事”。 在我们的实例中,我们将按钮上的文本更改为“请求报价”。 然后,这将引导他们访问我们网站上的联系页面。 我们需要更新按钮上的链接。 当您单击按钮时,您将看到在 Elementor 中打开的按钮面板。 在我们的例子中,我们将把人们带到联系页面。 尽管尚未构建,但我们知道我们将为此使用 URL https://pressplumbing.co/contact ,因此我们将在链接字段中添加/contact 。

单击“更新”以保存您的更改。 展望未来,我们不会告诉您这样做……请记住,当您进行要保存的更改时,请单击“更新”。
更新主页图片
现在我们需要更改主页图像。 在图像方面,使用高质量的图像很重要。 在手机上拍摄的低分辨率快照不太可能让您的业务公正。 根据您的业务和预算,您有几个选择。
- 聘请一名摄影师,为您的企业拍摄一些“真实”照片。 在可能的情况下,这可能是您最好的选择。 您的照片将是独一无二的、高质量的,并充分展示您的业务。 不过这样做可能会很昂贵,所以如果你觉得有能力,你当然可以自己尝试一些。 请记住,如果照片看起来很业余,那么您的业务也会如此。
- 使用库存照片。 网上有许多图片库,它们提供通常可用于商业目的的高质量、“免版税”图片。 一些,如 Shutterstock,对访问这些内容收费,而另一些,如 Unsplash,允许您免费下载和使用它们。 无论您选择什么,重要的是检查照片的许可限制。 不允许(一般而言)是让您去复制您在互联网上找到的任何图像并使用它!
在我们的例子中,由于我们的预算有限,我们将尝试在免费照片库中找到一些合适的图像。 除了 Unsplash,您还可以查看 Pexels 和 Pixabay。

对于我们的英雄形象,我们在Pixabay上找到了一张现代水龙头流出的精彩照片。 我们下载了这个,现在可以继续将它添加到我们的网站。
注意 - 在您的网站上添加照片(或任何类型的图像)时,您需要注意照片的大小。 这意味着宽度和高度(以像素为单位)以及以 MB 为单位的大小。 对于诸如英雄图像之类的东西,您将需要使用大约 2,000 像素宽的图像。 这样可以确保它在大多数屏幕上看起来清晰明了。 此外,您需要确保它在兆字节 (MB) 方面不会太大。 为什么是这样? 好吧,您网站上的所有内容都必须下载到您网站的最终查看者。 如果您的网站上有一张大小为 30mb 的照片,则下载需要相当长的时间,尤其是在手机上。 理想情况下,您希望保持图像大小不超过大约 3 rd MB (333kb)。 删除一些多余尺寸的简单方法是使用图像压缩器。 最好的之一叫做TinyPNG 。 作为奖励,它也可以免费使用。 前往他们的网站并通过他们的压缩器运行您的图像,您会惊讶地发现它在不损害图像质量的情况下减少了多少 KB。
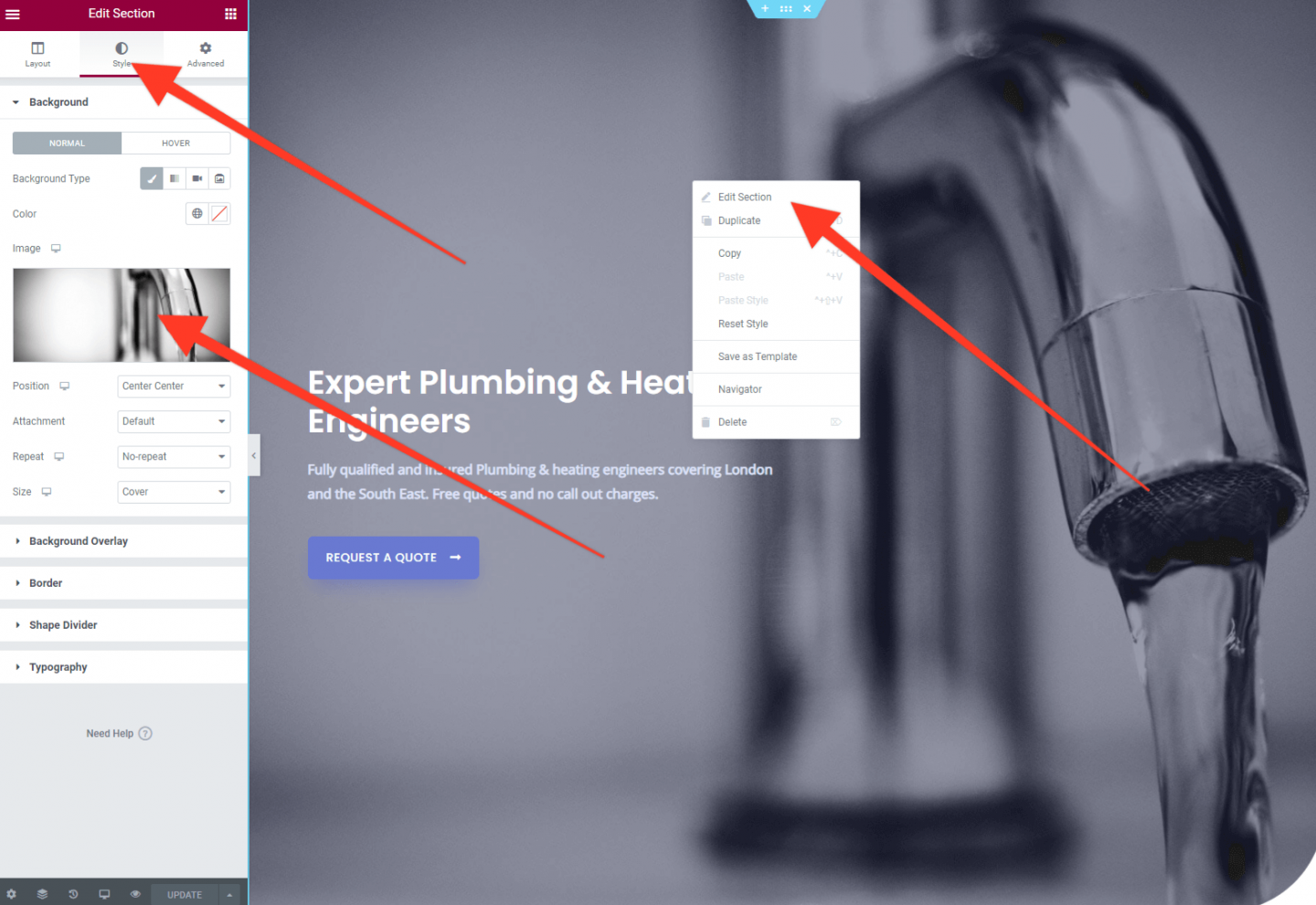
完成此操作后,返回您的网站并右键单击当前图像。 将弹出一个菜单——从该菜单中选择“编辑部分”。 接下来,在 Elementor 面板中,单击“样式”。 您将在那里看到当前图像。 单击此按钮,然后您就可以上传您选择的图像。

就是这样! 通过相对较少的工作,我们现在有一个代表我们业务的主页英雄部分。
编辑首屏下方的主页布局
现在我们已经更新了我们的英雄部分,我们可以开始在此部分下工作(通常称为“首屏下方”,因为它是您开始向下滚动后出现的位)。 我们将保持这个简单。 在考虑您的网站布局时,您想想象在旅程中引导您的客户。 您需要让他们轻松找到他们想要的信息,而主页是这方面的起点。
对于我们虚构的业务,Press Plumbers,他们提供一般的管道服务和供暖服务。 这是两个不同的服务类别,因此我们将通过创建一个专用于一般管道的页面和一个专注于供暖的页面来将它们分开。
主页是您可以将客户引导至与其相关的服务的地方,我们将通过链接到每项服务的两列布局来做到这一点。
我们喜欢入门主题提供的介绍性文本部分,所以我们会保留它。 与英雄部分一样,单击文本以将其更新为适当的内容。

使用像我们从 Astra 中选择的启动主题这样的好处之一是页面上的许多元素可能看起来非常接近您希望它们的外观 - 这意味着您可以重复使用它们而不必从头开始构建一些东西。 虽然我们喜欢这个初学者主题的主页所做的一切,但它对我们的需求来说有点复杂,所以我们实际上要删除这里的大部分内容并做我们自己的事情。 当然,您可能希望使用其中的一些组件,如果是这样的话,那就去吧。
首先,我们将删除不需要的组件。 为此,将鼠标悬停在要删除的元素上,您会在蓝色框中看到一个“x”。 点击这个。
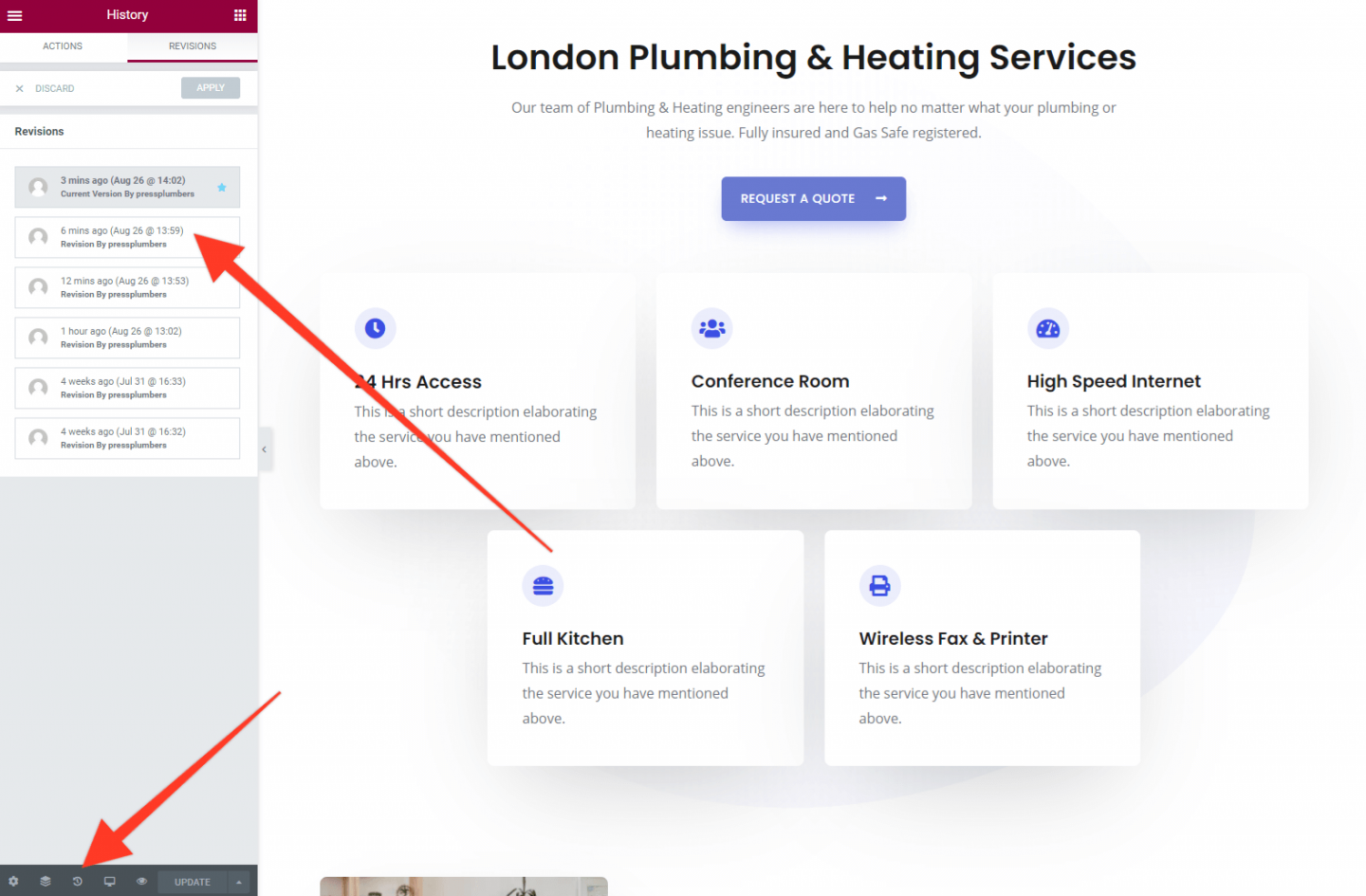
注意:如果您出错并删除了不应该删除的内容,您可以通过单击 Elementor 管理面板中的“历史记录”图标后退并恢复已删除的组件。 此外,在对您的网站进行任何重大更改之前,您可能希望进行备份。 如果您使用 Pressidium 进行托管,则可以通过网站管理区域内的 Pressidium 菜单快速轻松地完成此操作。

我们已经删除了主页上底部“请求报价”按钮下方的所有内容,现在留下了一个漂亮的空白画布,我们可以在上面添加我们需要的信息。
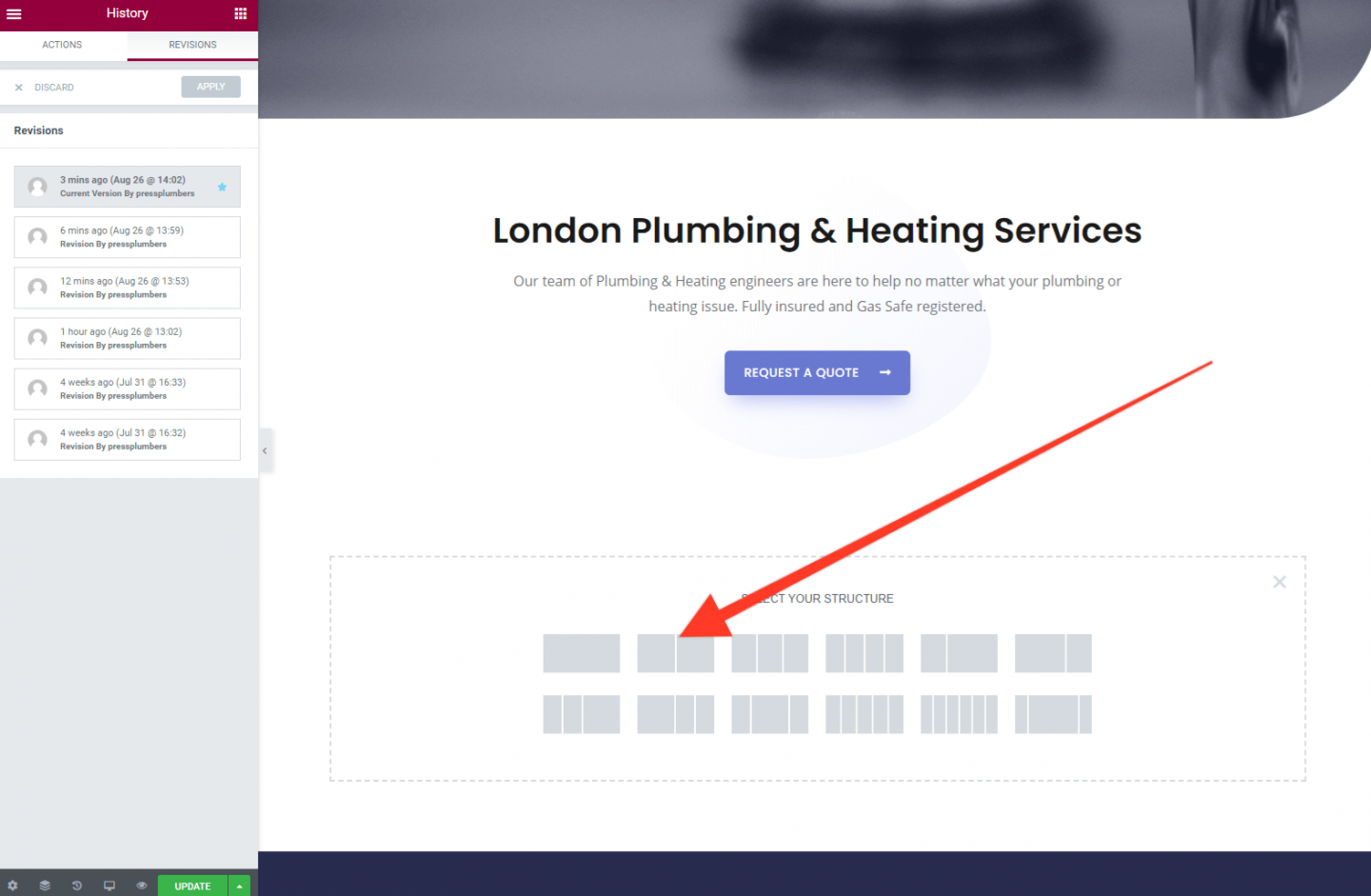
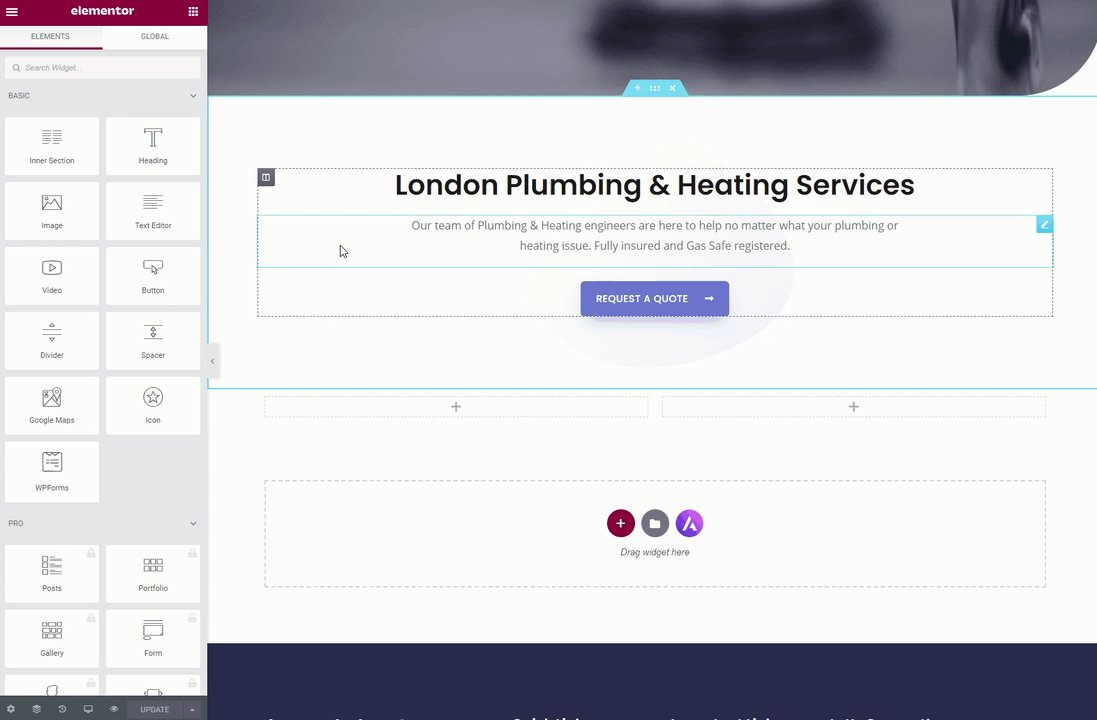
您将看到一个带有三个图标的虚线框。 单击 + 图标并选择两列布局。

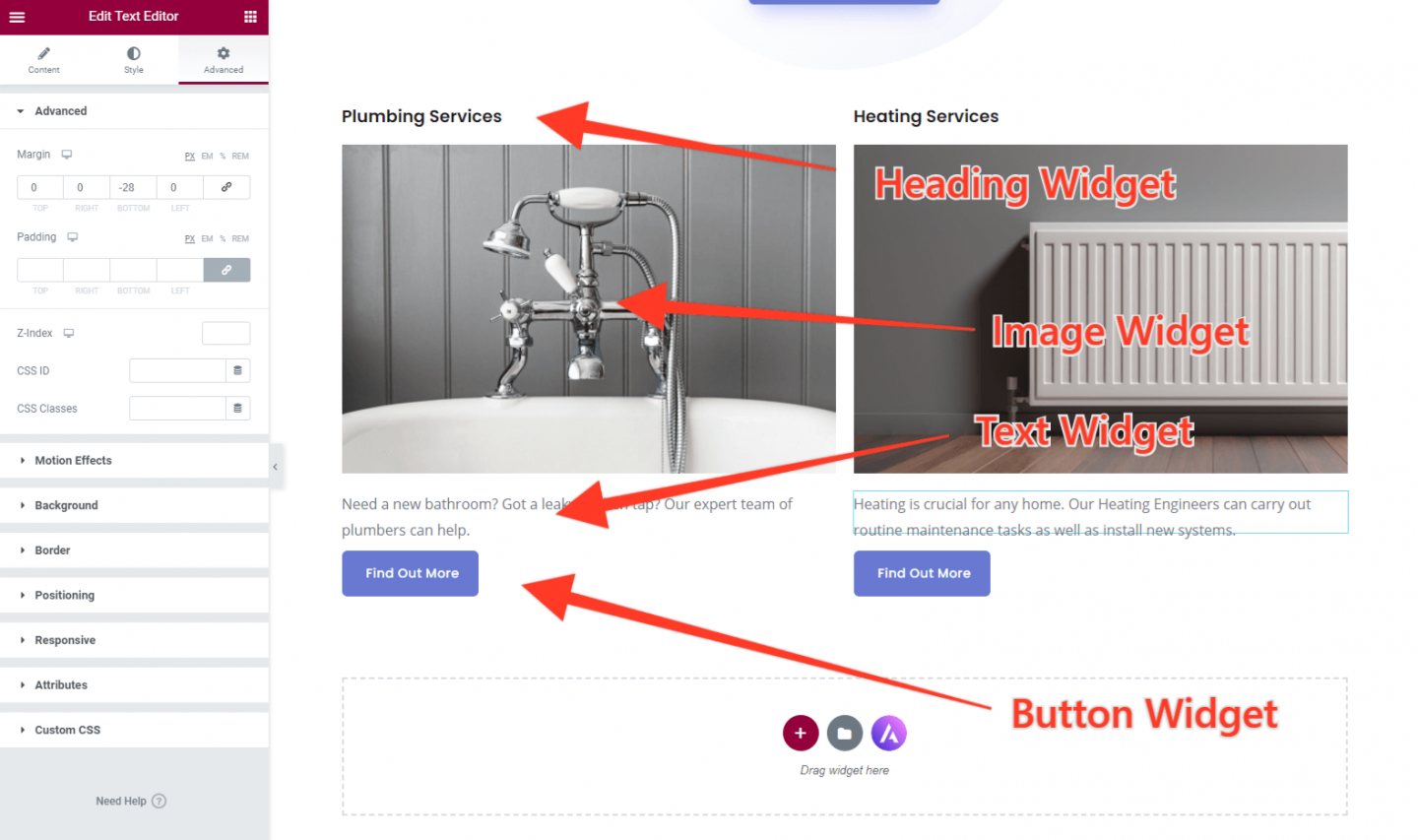
接下来,单击左侧栏中的 + 图标,您将看到 Elementor 编辑器中出现一组选项。 我们将使用文本、图像和按钮在这些列中推广我们的两项服务。 所有这些元素都可以从 Elementor 面板拖放到列中,并根据需要重新排列。 可以通过 Elementor 面板中显示的选项自定义文本大小等元素。
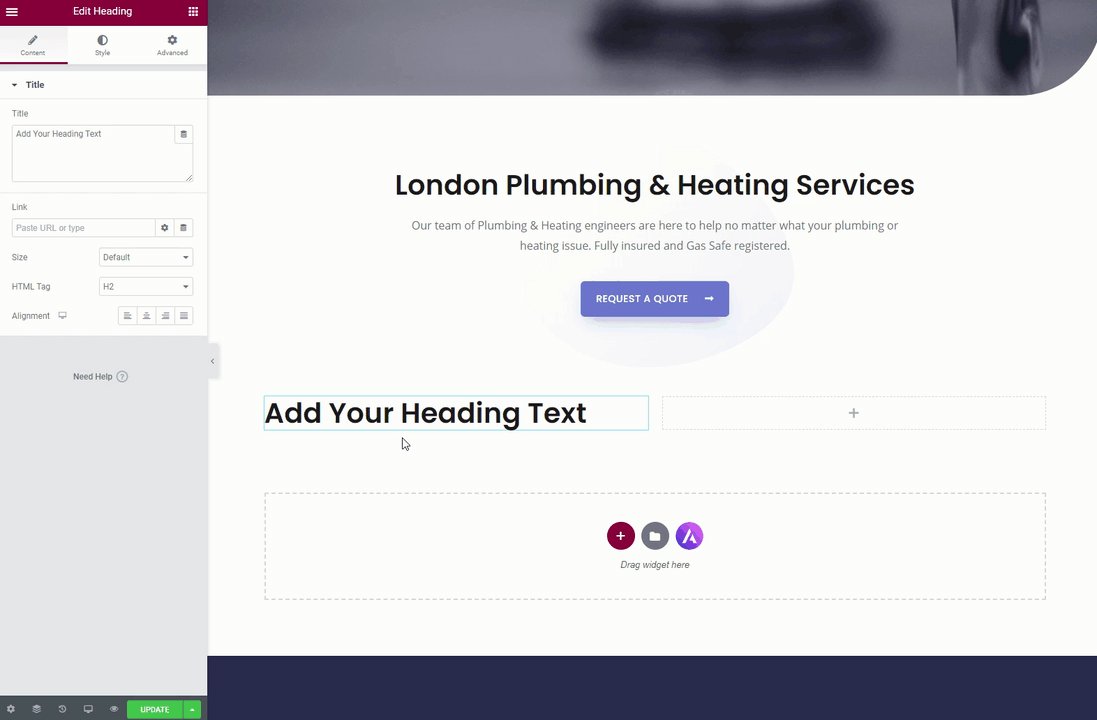
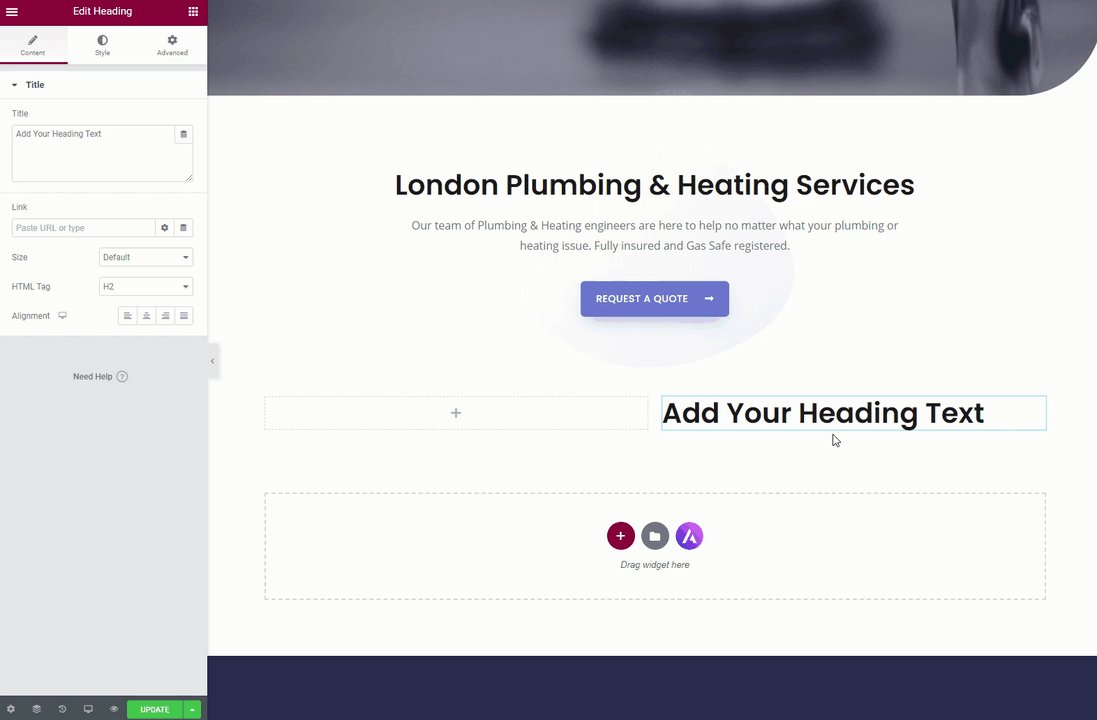
我们希望这个过程实际上是相当不言自明的。 尝试将“标题”模块拖到其中一个框中,以了解其工作原理。 您会注意到您可以将它从左列拖到右列,然后再拖回来。

Elementor 有许多预先构建的“小部件”,可帮助您在页面上创建内容。 其中很大一部分可以免费使用,但您会注意到有些旁边有一个小挂锁图标。 这些仅适用于高级用户。 虽然完全有可能只使用免费版本的 Elementor(正如我们正在做的那样)构建一个漂亮的网站,但如果您想访问这些额外的小部件(以及其他一些高级功能),您可能需要考虑购买高级许可证。 1 个站点许可证的起价仅为 49 美元/年。
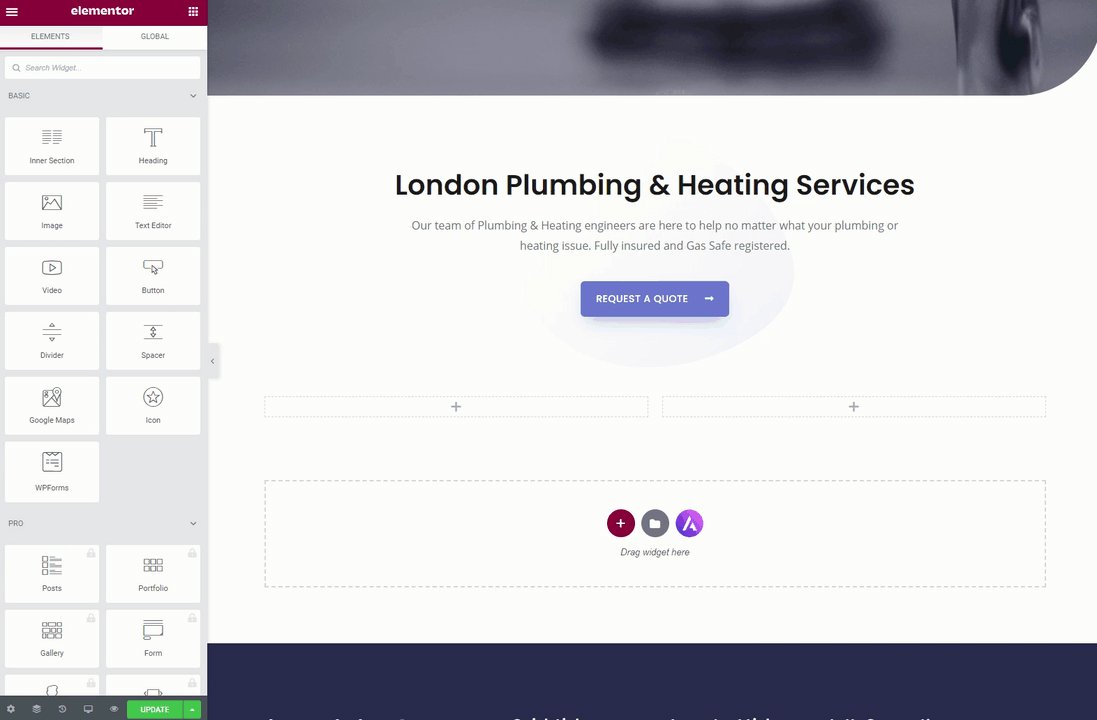
我们将使用 4 个免费小部件来创建主页所需的布局。 “标题”小部件、“图像”小部件、“文本编辑器”小部件和“按钮”小部件。
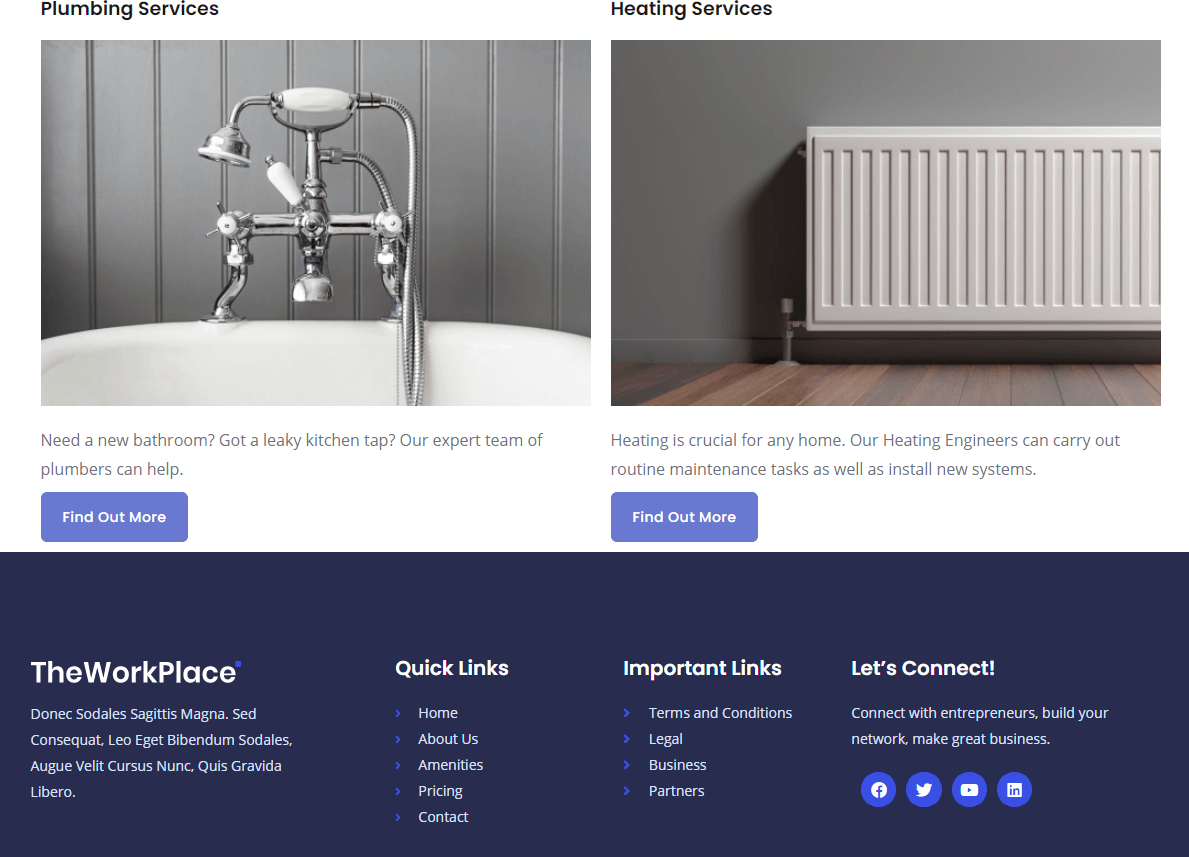
看看这些是如何在下面使用的:

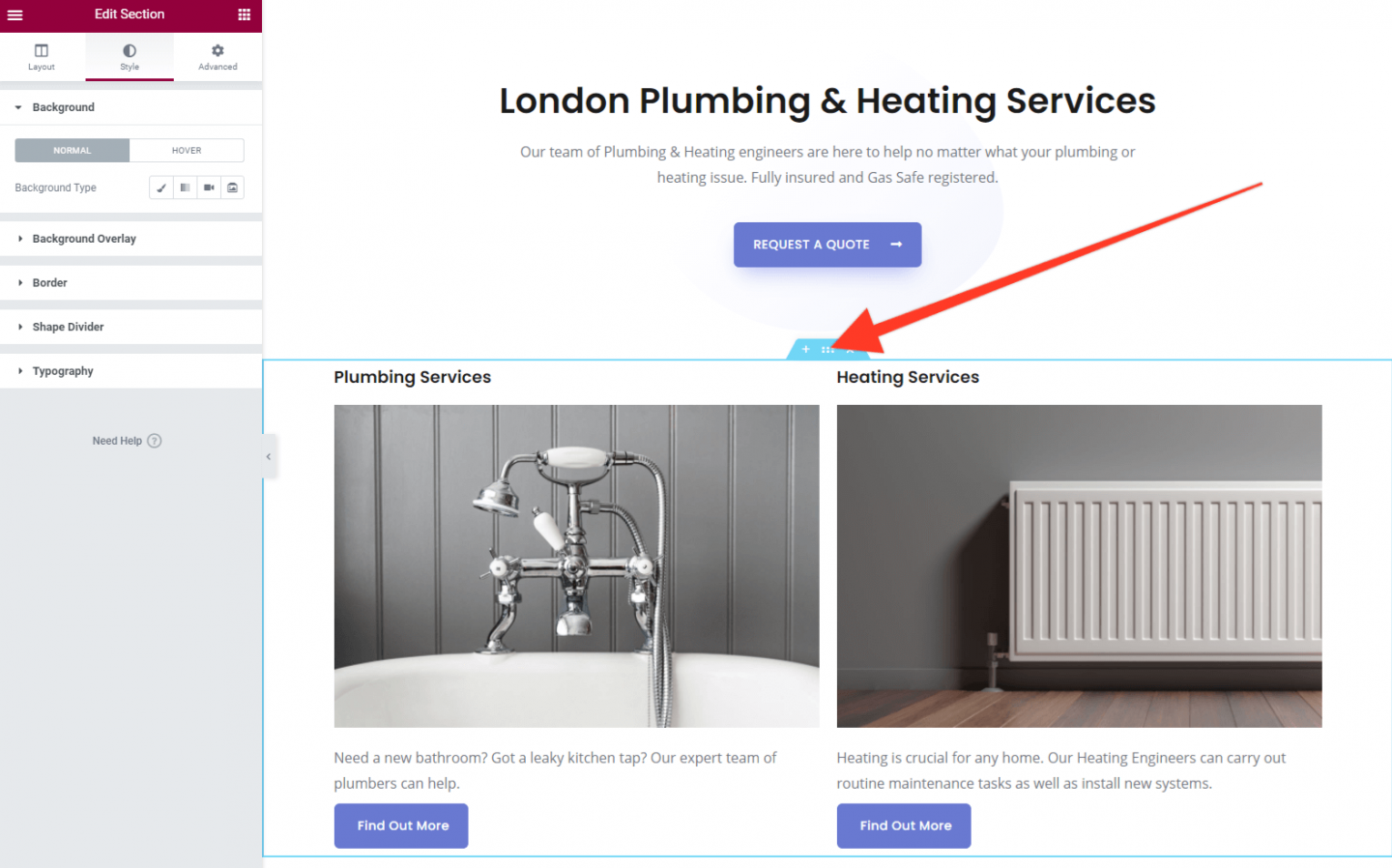
我们的主页现在开始看起来非常好。 我们需要做的最后一件事是调整本节下的间距。 正如您从下图中看到的那样,它目前位于网站的页脚(我们将在适当的时候处理页脚),看起来不太好。

幸运的是,在 Elementor 中添加一些空间(或边距)非常容易。 只需单击部分菜单图标,就会在 Elementor 中打开一个设置面板。

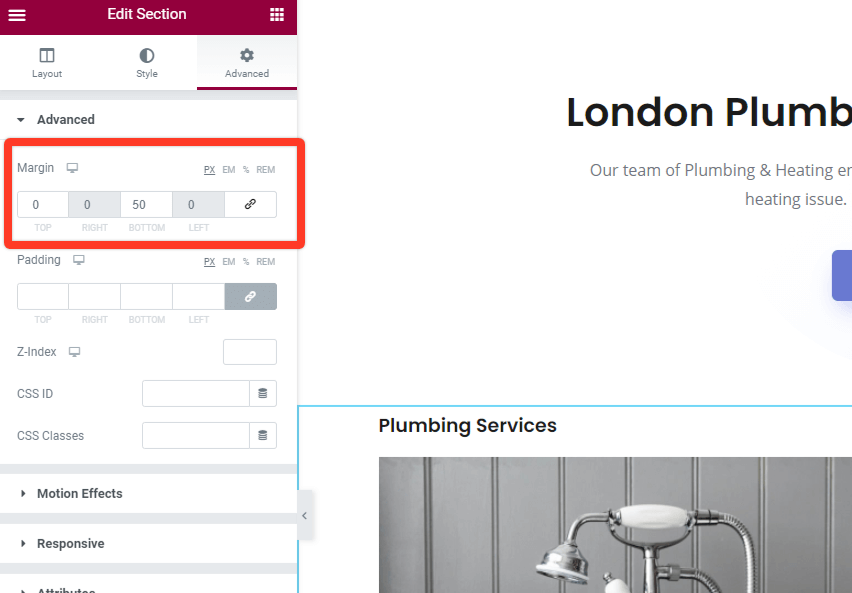
前往“高级”选项卡,然后前往“边距”部分。 您会看到几个可以添加数字的框。 首先,单击右侧看起来有点像回形针的图标。 这意味着每个部分都可以独立编辑。 然后在底部框中输入 50。 它应该如下所示:

这种变化的结果是我们现在在主页内容和页脚之间有了一个很好的空间。 看起来好多了!

您可以为网站上的各种元素添加边距以更改间距(例如按钮与主页上的文本之间的间距)。 玩一玩,看看什么看起来最好。
这就是本系列的第 4 部分。 我们已经走了很长一段路,现在我们有一个主页,它决定了网站的整体风格,未来的页面将很快创建。 事情看起来不错!

在第 5 部分中,我们将为 Plumbing 和 Heating 设置两个服务页面。 到时候那里见!
