第 5 部分:使用 Elementor 为新业务构建 WordPress 网站
已发表: 2020-09-02我们的网站在本“使用 Elementor 为新业务构建 WordPress 网站”系列的第 4 部分真正开始成形。 在第 5 部分中,我们将通过创建我们的服务页面来非常接近完成的网站。
完成这些后,我们将只需要添加博客、联系方式和关于我们页面,以及在上线之前要做的一些整理工作。 让我们深入研究并构建接下来的部分。
建立我们的服务页面
在本系列的第 4 部分中,我们使用 Elementor 创建了我们的网站主页。 这让我们有机会考虑如何根据内容布局网站,同时也是定义网站外观的最佳时机。 这在许多方面是困难的部分,现在已经完成,创建我们剩余的页面应该是一项相对较快的工作。
我们决定(最初无论如何这是一个新业务)我们需要的所有网站上都有两个页面宣传我们虚构的业务 Press Plumbing 提供的两项主要服务。 这些是一般的管道服务(例如修复泄漏的管道和安装浴室)和供暖服务(安装锅炉等供暖系统并对此类系统进行年度维护)。
值得记住的是,您构建的任何网站都不需要在发布前追求完美。 网站很容易更新(超出您的时间,可以免费更新),这意味着它们可以(并且在我们看来应该)持续进行。 您的业务将在数月/数年内自然地发展,您的网站可以反映这些变化和增长。 通常情况下,对完美的渴望和对您的网站需要推广您的业务所提供的一切的错误理解意味着许多人不仅开始并启动他们的网站,而且可能会花费数月时间在小细节上推诿。 最好的方法是让您的网站看起来尽可能好。 它应包含有关您的服务的准确信息,并在一系列设备上正常运行。 当你达到这一点时,继续让它活下去! 然后,坐下来开始寻找可以改进的地方。
如果您使用 Pressidium 进行托管,您可以利用我们的登台服务器,只需单击一个按钮,您就可以创建您网站的精确副本。 然后,使用这个克隆的网站,您可以在不影响您的实时网站的情况下进行进一步的更新。 当您对这些更新感到满意时,您可以将它们无缝部署到您的实时站点。 通过以这种方式使用您的登台服务器,您可以不断改进您的网站,而不会以负面的方式影响您的实时网站,因为只有当您对他们感到满意时,您的客户才会看到任何更改。
服务页面第一 - 一般管道服务
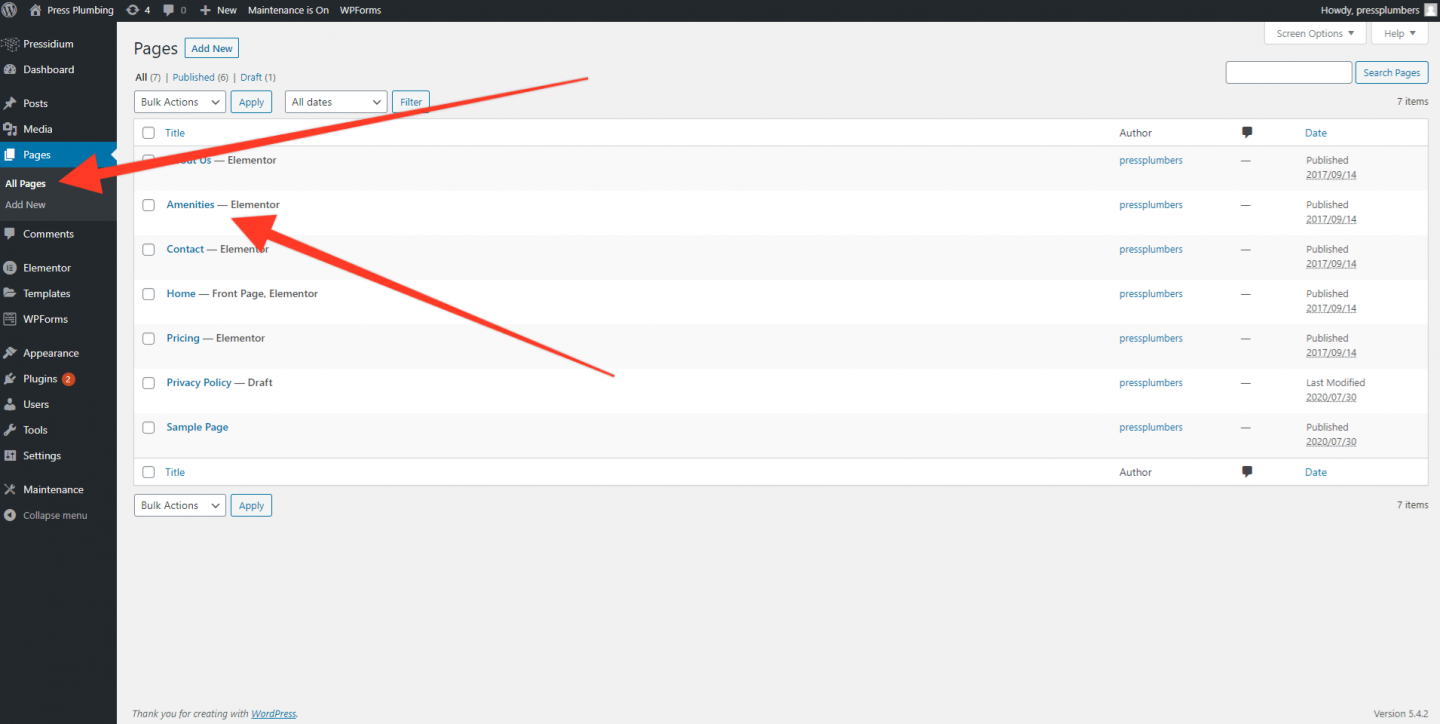
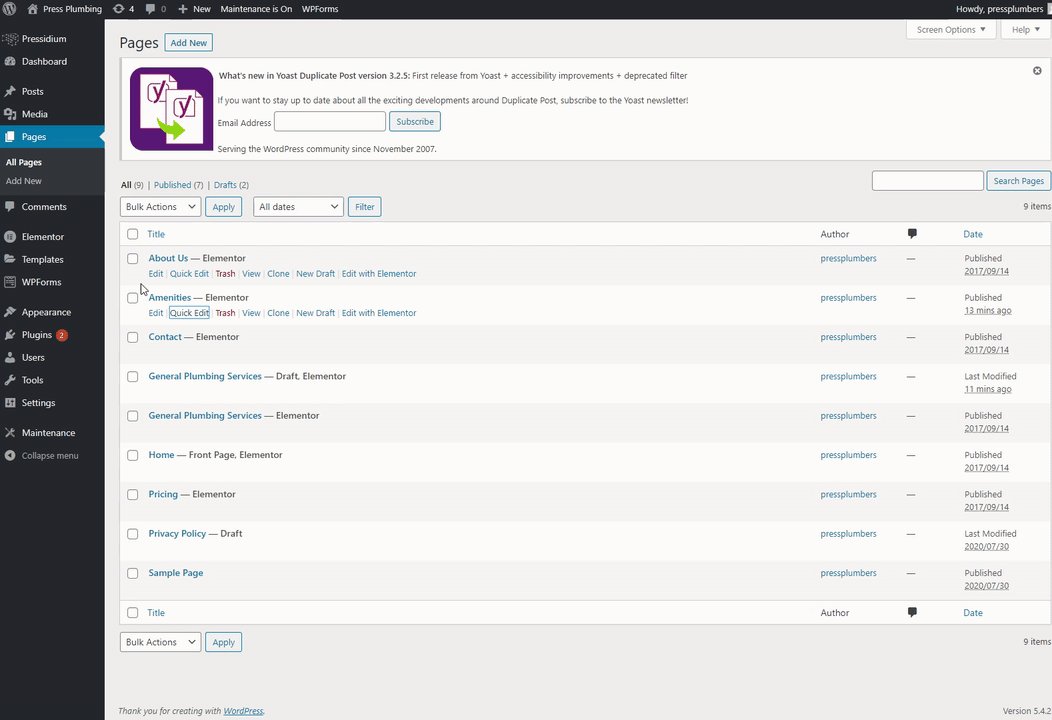
如前所述,我们将利用创建我们的入门主题的团队已经为我们完成的一些设计工作。 为此,请前往 WordPress 仪表板并单击“页面”。 您将在我们的网站上看到现有页面的列表,包括我们的主页。 此列表中包含一个名为“设施”的页面。 我们将复制这个页面,然后它将成为我们的第一个服务页面。

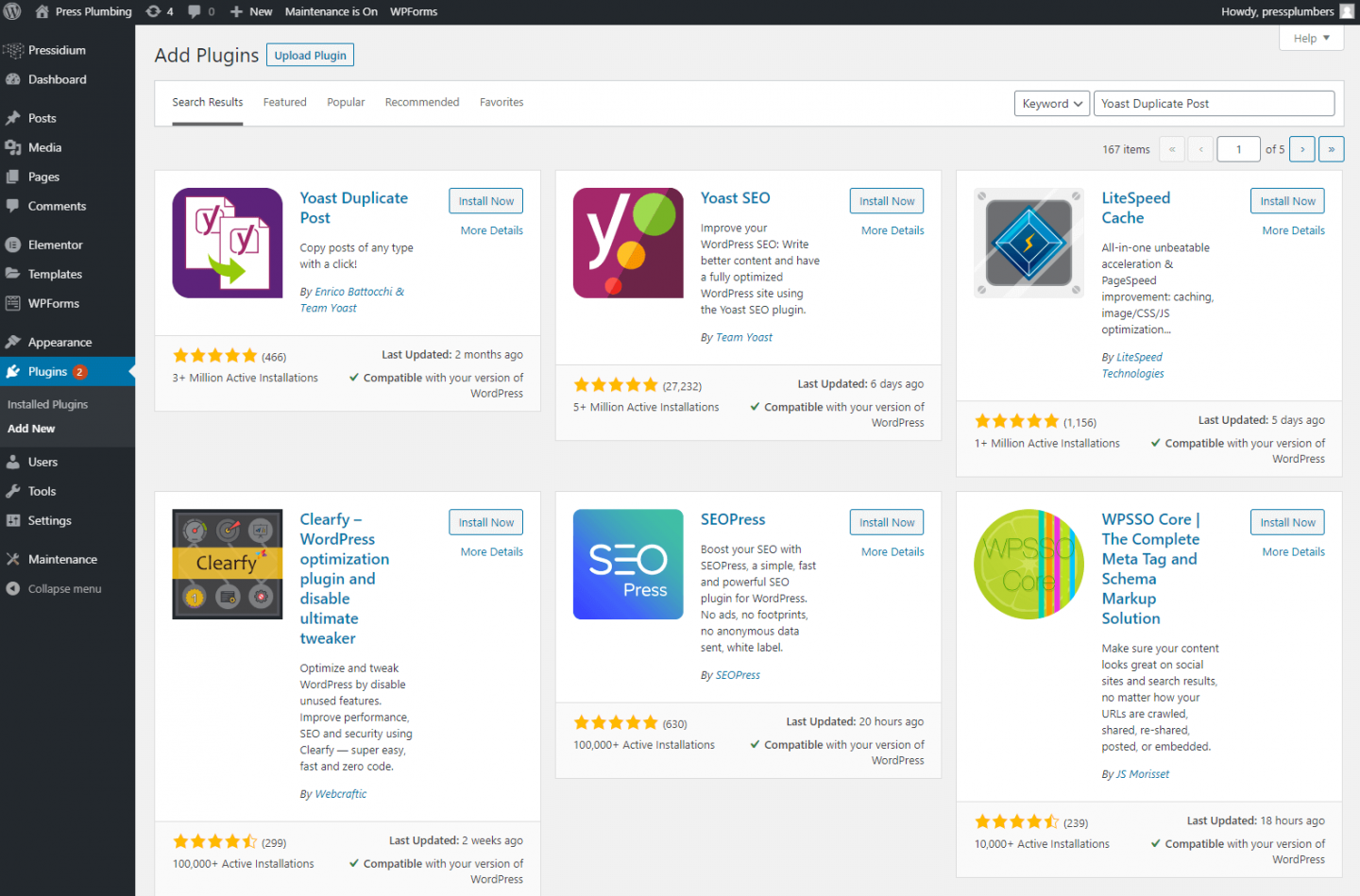
为了制作页面的副本,我们首先需要安装一个名为“Yoast Duplicate Post”的新插件。 为此,请前往插件页面并搜索它。 单击“立即安装”,然后单击“激活”。

完成此操作后,返回“页面”菜单,如果将鼠标悬停在页面标题上,您应该会看到以前没有的“克隆”子菜单。 如果您单击它,将创建该页面的完美副本。
那么为什么我们要先复制这个页面而不是编辑原始页面呢? 这是个好问题。 主要原因是……当我们第一次设置我们的入门主题时,我们能够导入我们现在用来帮助塑造我们网站的所有演示内容。 通常,像这样的演示会利用一系列可用的功能,使用该特定主题来创建看起来不错的布局。 这些示例布局非常有用,因为它们可以让您立即了解主题是如何实现特定“外观”的。 因此,您不必花费数小时试图弄清楚如何创建某种效果,您只需查看并直接从主题中复制即可。 在我们的例子中,我们将删除大部分示例布局。 然而,我们可能在以后想要改进/更改我们的设计,并且在这些情况下,拥有像这些演示布局这样的参考源非常有帮助。 通过在开始之前创建此页面的克隆,我们保留了此信息,而不仅仅是删除它,这更有用!
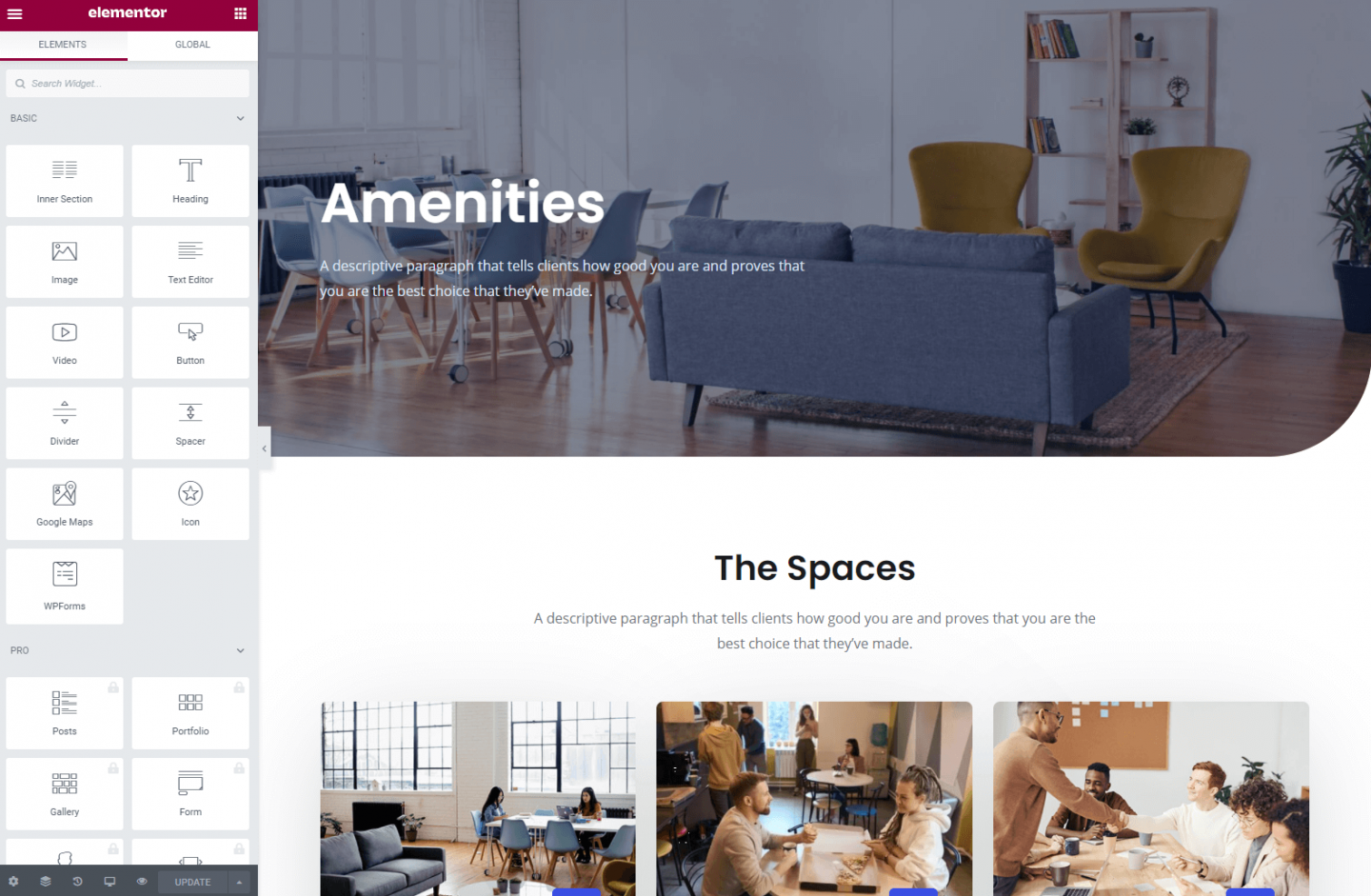
克隆了“便利设施”页面后,您现在会看到名为“便利设施”的页面的两个副本。 其中一个已发布,另一个保存为草稿。 打开已发布页面,然后单击“使用 Elementor 编辑”。

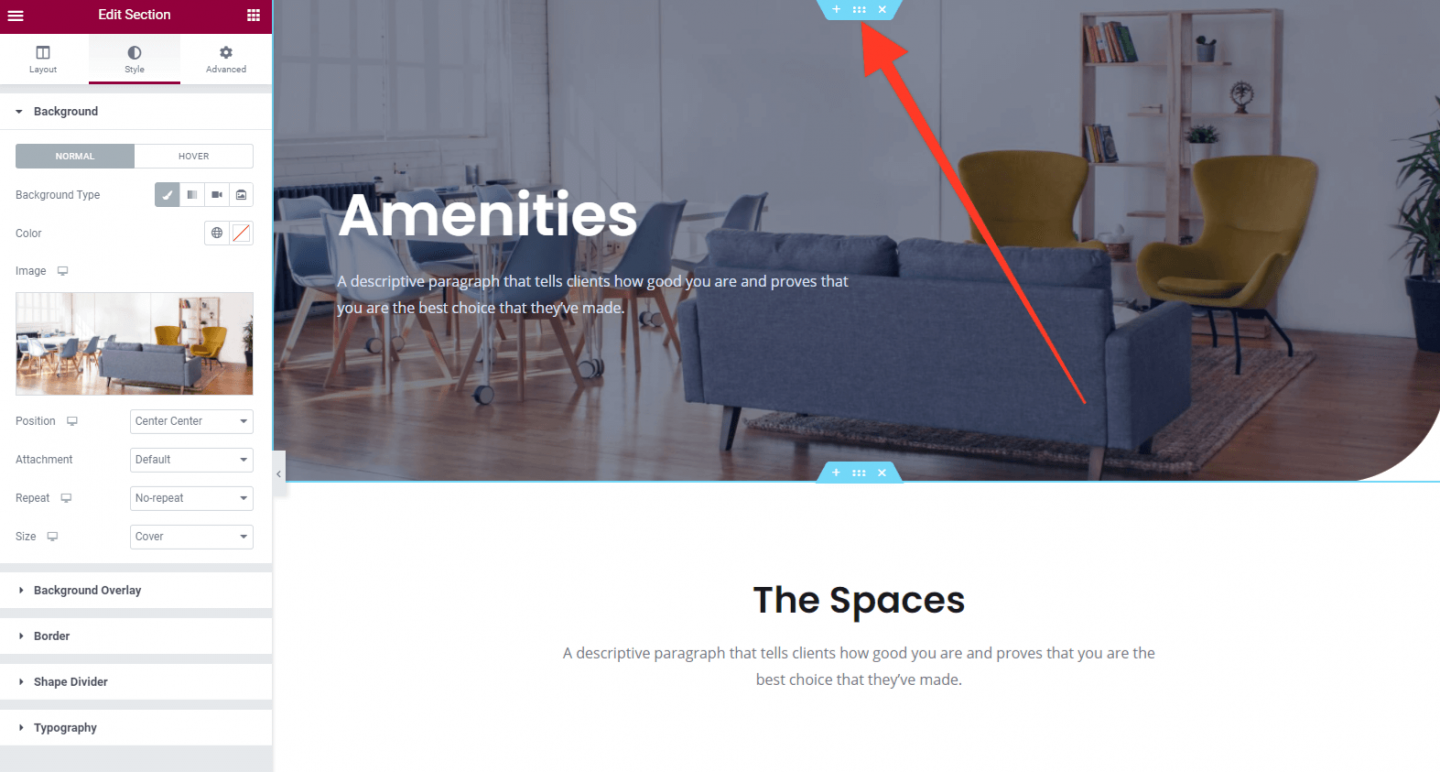
我们要做的第一件事是删除此页面上的一部分布局。 我们将保留最初的英雄文本和写着“空间”的文本以及下面的描述,但将删除所有其他内容,直到“常见问题”部分。 为此,和以前一样,将鼠标悬停在您要删除的部分上,您会看到一个带有“X”的蓝色框弹出。 单击以删除该部分。 我们现在有一个近似“空白”的画布,可以开始进一步塑造页面以满足我们的需要。
英雄区
与我们的主页一样,我们有一个英雄部分,但它的高度比我们的主页要小。 这在设计方面是相当典型的,主页英雄部分通常是全屏大小,而网站上的其他页面则使用较小的标题。
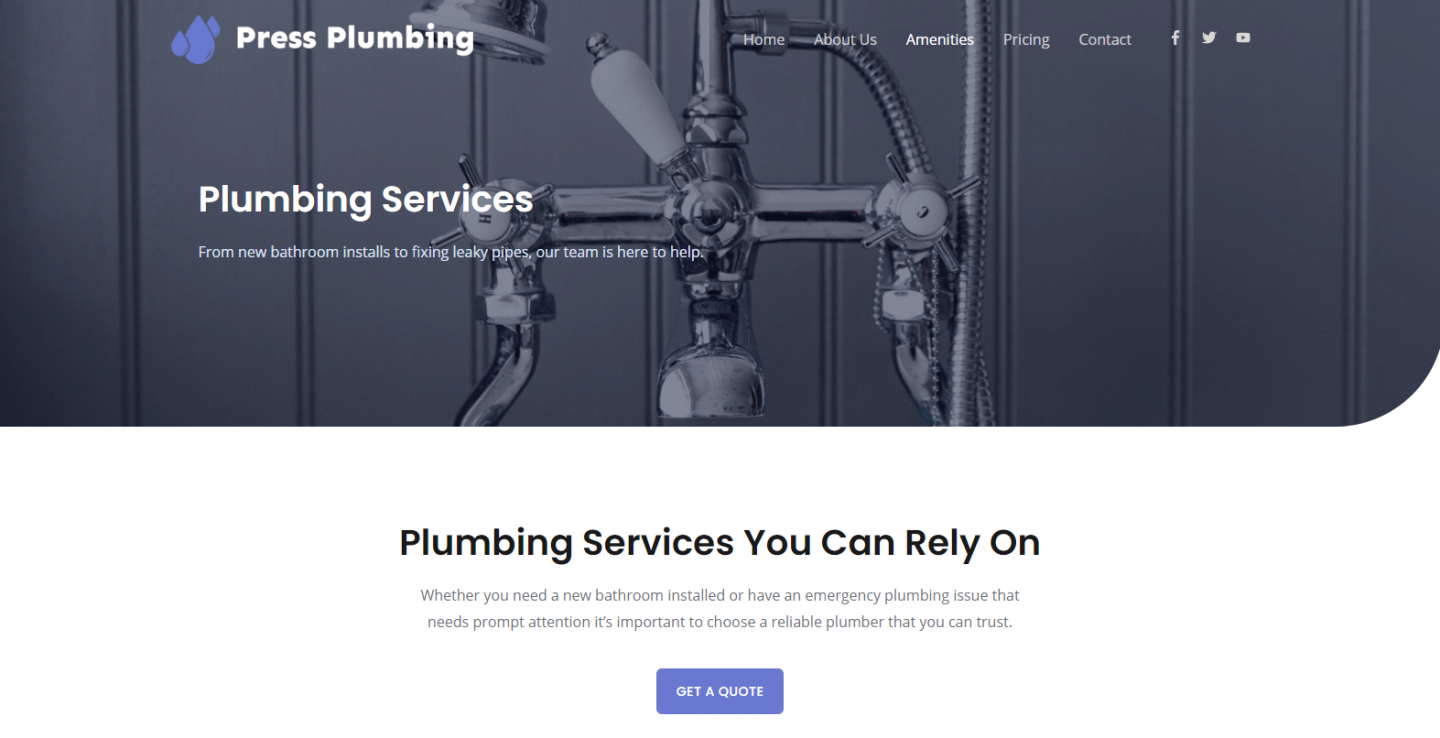
更新它既好又容易。 我们将使用我们在主页上使用的图像来表示我们的一般管道服务作为标题图像。 这提供了很好的一致性。 要更新图像,您需要单击将鼠标悬停在页眉上时出现的“编辑部分”图标。 然后打开此部分的 Elementor 设置选项卡。

前往 Elementor 编辑器左侧的图像,然后单击将鼠标悬停在该图像上时出现的小删除(垃圾桶)图标。 然后,上传浴缸水龙头的图片(理想尺寸为 2,000 像素宽)。 单击更新以保存您的更改。
现在将英雄文本更改为合适的内容。 在我们的示例中,我们还将通过“大小”下拉菜单减小它的大小。
接下来,我们将更新英雄部分下方的文本,然后单击“更新”以保存我们的更改。
主页
完成此操作后,下一步是在英雄部分下方的标题和子段落中添加适当的文本。 我们还将添加一个“号召性用语”按钮,人们可以单击该按钮获取报价。 这些步骤的最终结果将如下所示:

到目前为止看起来不错!
由于这是一个演示站点,我们不会在此页面上加载大量内容。 如果您不想编写大量文本,则列出所提供服务的一个好方法是使用图标,其下方有一些文本,简要总结了一项服务。 Elementor 为这种事情提供了一个小部件。 称为图标框,它允许您快速向您的站点添加图标、标题和一些文本。
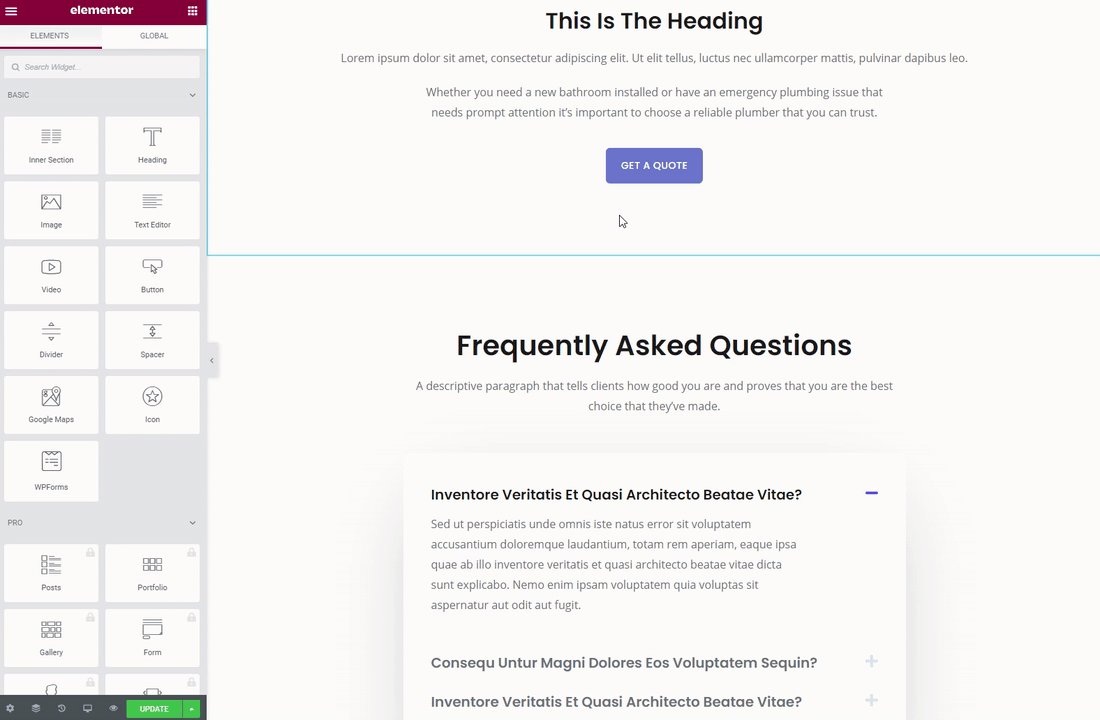
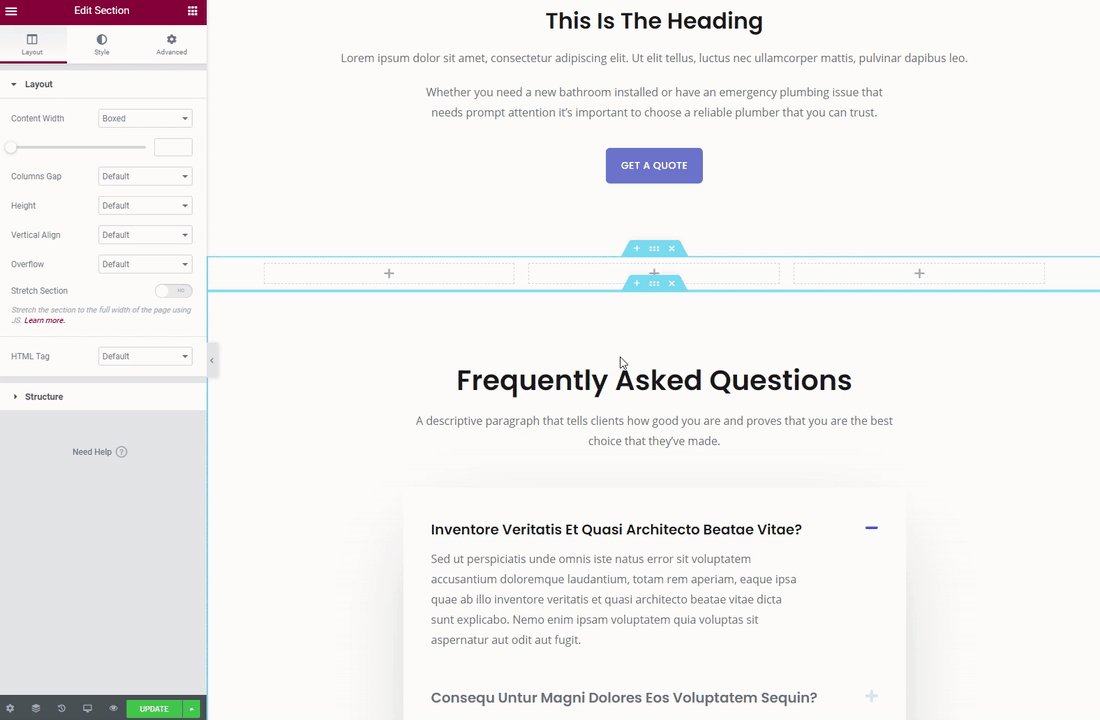
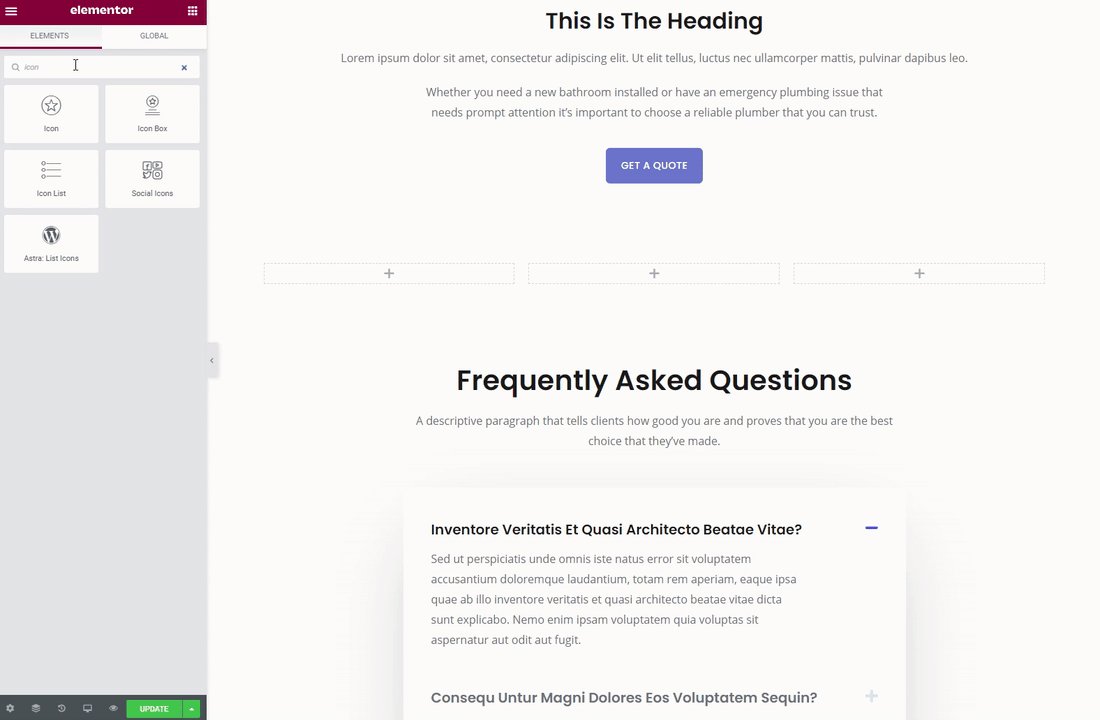
要开始使用这些,请单击 Elementor 编辑器右上角的 Grid 按钮,然后使用搜索栏查找 Icon Box 小部件。 在“获取报价”按钮和“常见问题解答”部分之间向您的页面添加一个新部分(如果您不确定如何操作,请参阅下面的动画)。
接下来,单击“+”图标并选择 3 列布局。 然后将图标框小部件添加到第一列。

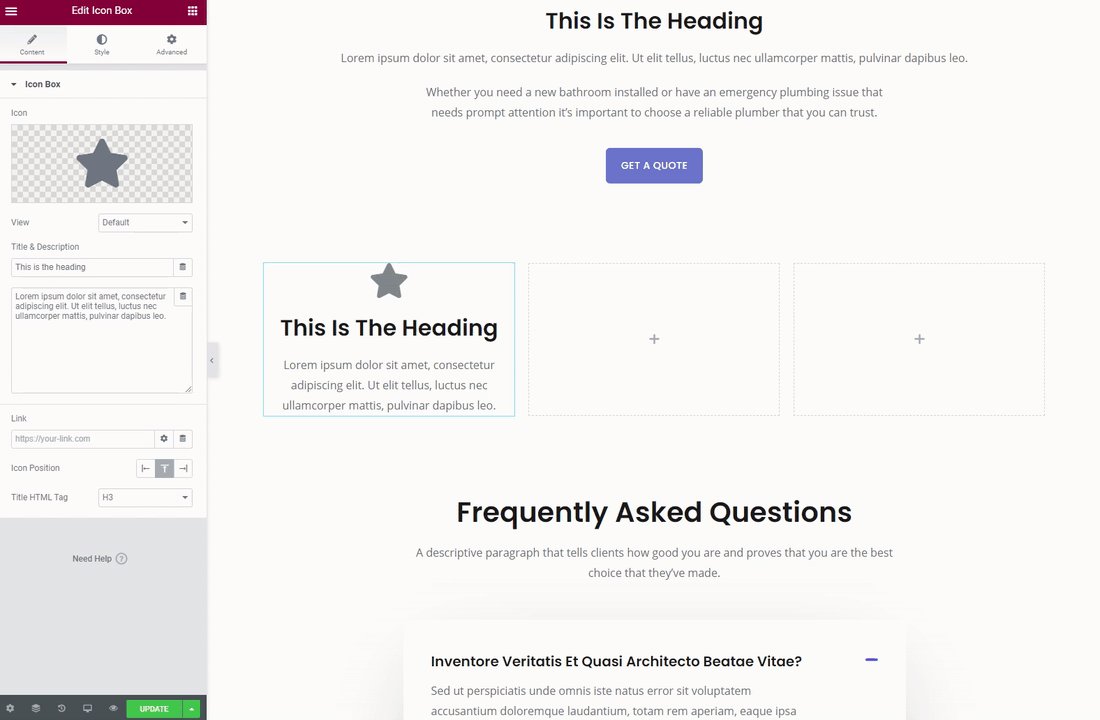
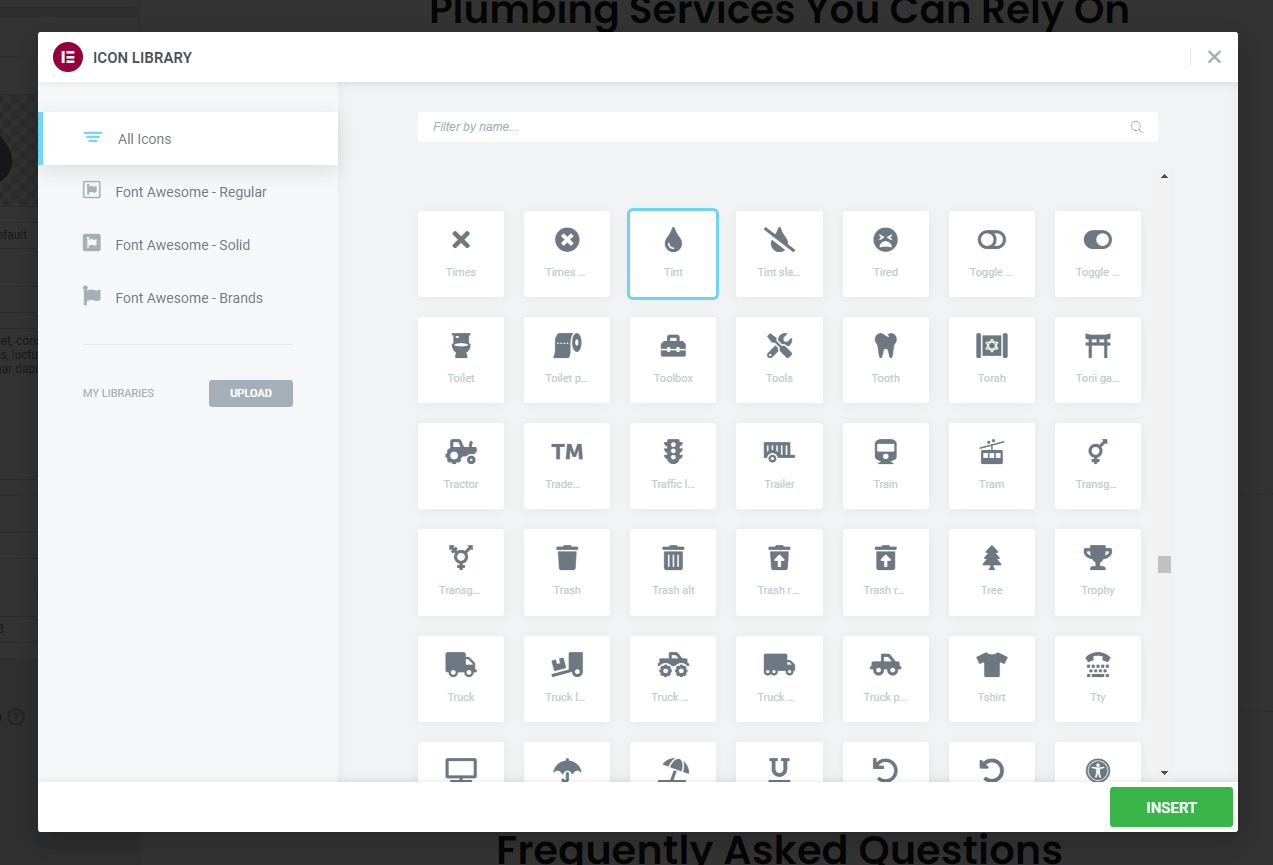
我们现在可以自定义图标框以满足我们的需要。 单击它以在 Elementor 面板中打开它。 我们要改变的第一件事是图标。 默认是星号,但我们需要更相关的东西。 Elementor “加载”了一个巨大的图标库。 单击 Elementor 面板中的图标,您会看到一个弹出窗口,让您选择一个。 由于我们的徽标带有水滴,我们设法找到了类似的东西,称为“Tint”。 我们选择了它,它立即出现在我们的图标框中。


接下来,我们需要应用一些进一步的自定义。 您可以通过样式选项卡执行此操作。 我们:
- 将图标的颜色更改为我们的品牌“蓝色”,即 #6979D1
- 更改了标题文本的大小
- 添加我们自己的文本(并在此过程中删除占位符文本)
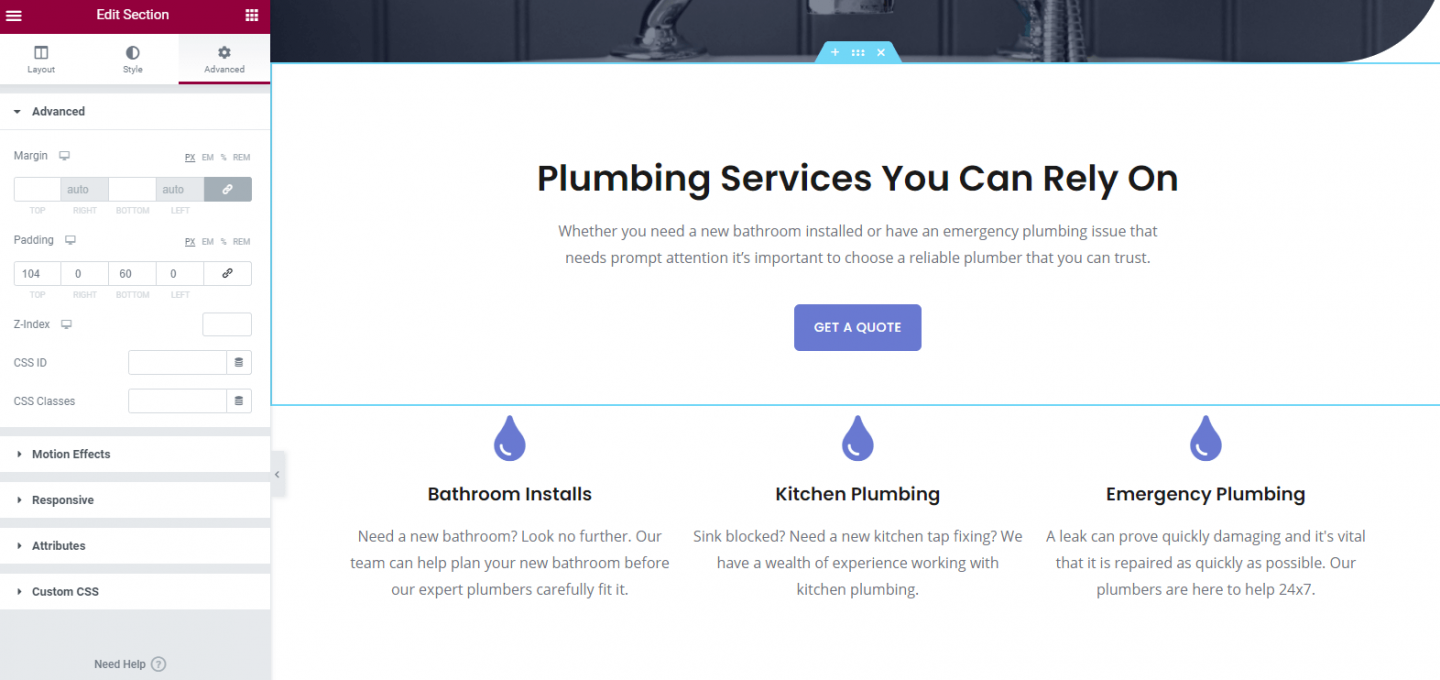
对我们的第一个图标框完成此操作后,我们现在可以复制它,节省大量时间,因为我们不需要重新进行所有其他设置(如标题的字体大小和图标颜色)。 使用 Elementor 复制任何元素都很容易。 只需右键单击要复制的元素并点击重复!
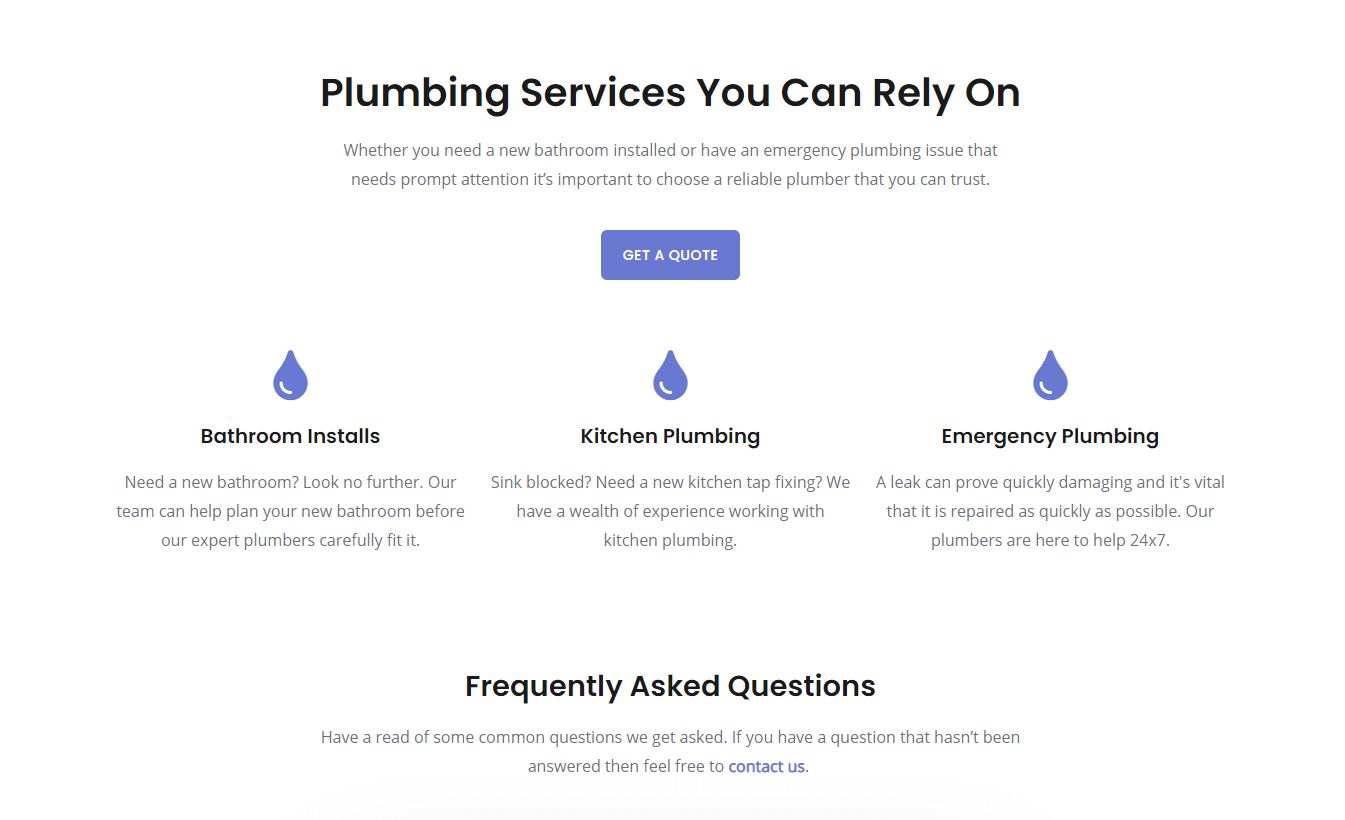
然后,我们只需为我们的服务添加适当的文本,我们最终会得到如下所示的内容:

向下移动页面,您将看到常见问题 (FAQ) 部分。 这是在我们的入门主题中预先构建的,看起来很棒,所以我们将保留它。 常见问题解答部分对客户非常有用,让您有机会通过提前回答潜在客户的问题而不是希望他们会与您联系,从而让他们放心。
与往常一样,单击该部分,相应的选项卡将在 Elementor 面板中打开。 继续编辑这些问题(如果你愿意,可以添加更多)。 希望现在您已经开始掌握使用 Elementor 的窍门,并且可以看到在您的网站上添加和样式化小部件的过程是多么一致。

我们的第一个服务页面看起来不错,但可能有点无聊。 一个快速简单的帮助“活跃起来”的方法是添加一些照片。 对于我们虚构的水管工来说,使用已完成工作的图像是有意义的,因此我们不仅可以使页面看起来更有趣,而且还可以展示我们高标准的工艺。
如果我们只是在页面上添加一张大照片,它看起来不会很精彩。 相反,我们将使用 Elementor Image Gallery 小部件添加一个 Image Gallery。
要开始,请添加一个新部分,然后添加 Elementor 'Basic Gallery' 小部件。 完成此操作后,您将看到您可以自定义显示的列数,并控制画廊网格的显示方式。
将您的照片上传到此图库。 为了美观,我们将把这个画廊限制为四个图像,这将有助于打破页面的布局并改善其外观。 如果您有更多想要展示的图片,那么您可以考虑添加一个专门用于展示您的作品或产品的“作品集”页面。
我们终于得到它了! 我们的第一个服务页面已准备就绪。

现在页面已创建,我们需要做的就是将其重命名为适当的名称。 您可能还记得,我们使用了一个最初称为“设施”的页面。 显然这不是我们想要调用此页面的名称,但幸运的是它很容易更改。
有两件事需要更新。 首先是页面标题。 第二个是页面的“slug”或 url。 目前页面的标题是“Amenities”,而slug 是/amenities(即pressplumbing.co/amenities)。
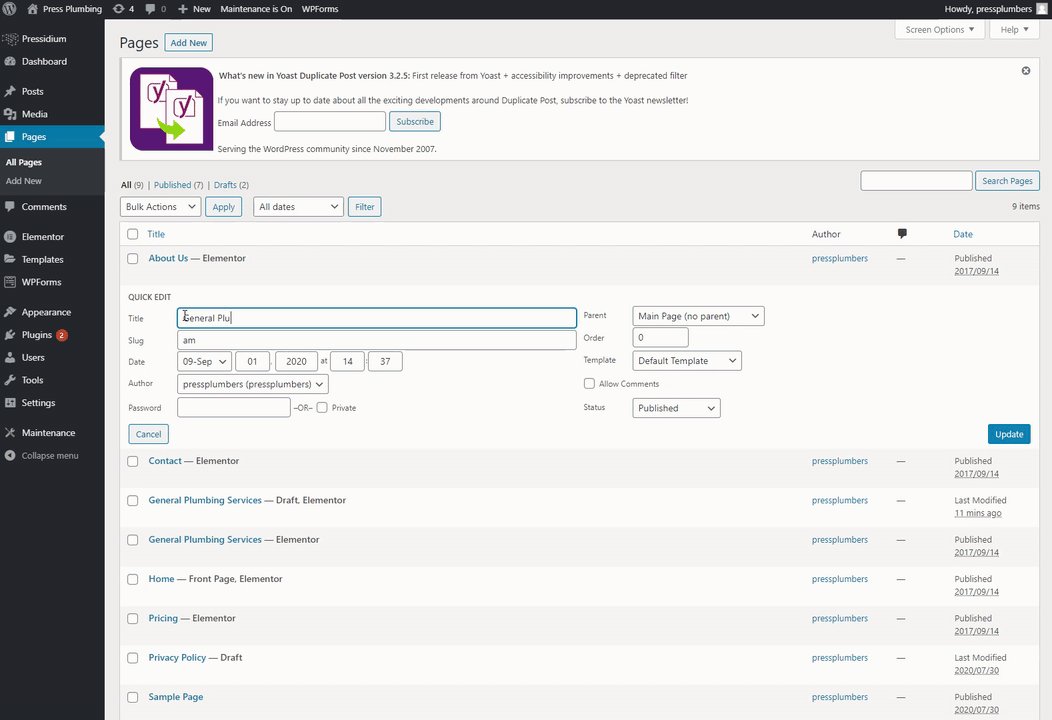
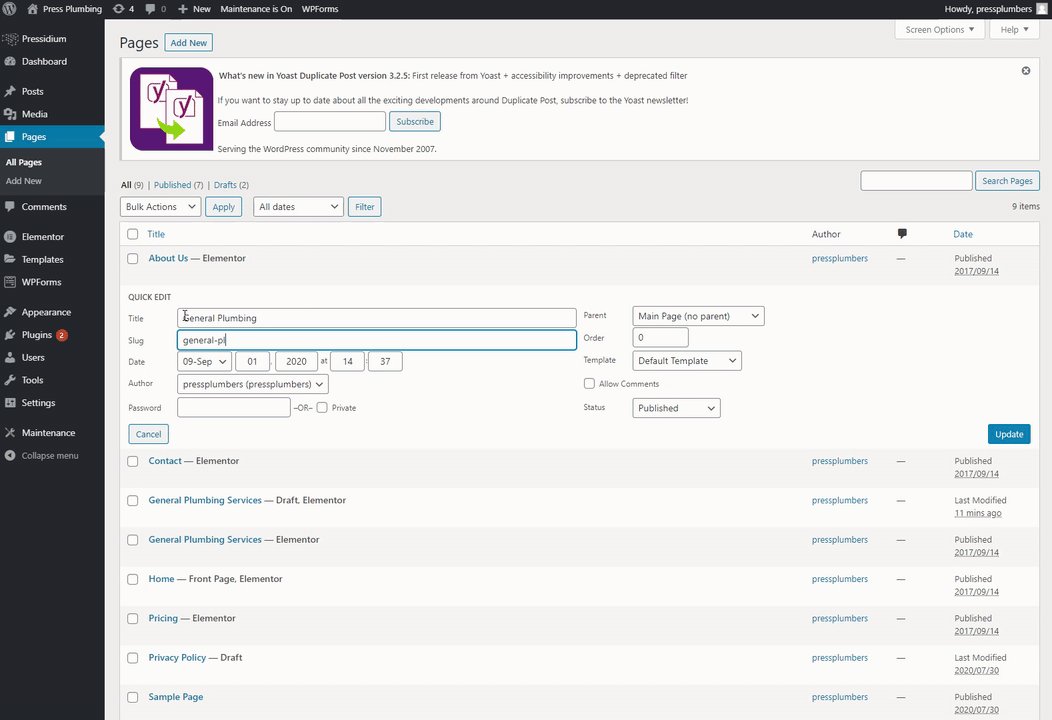
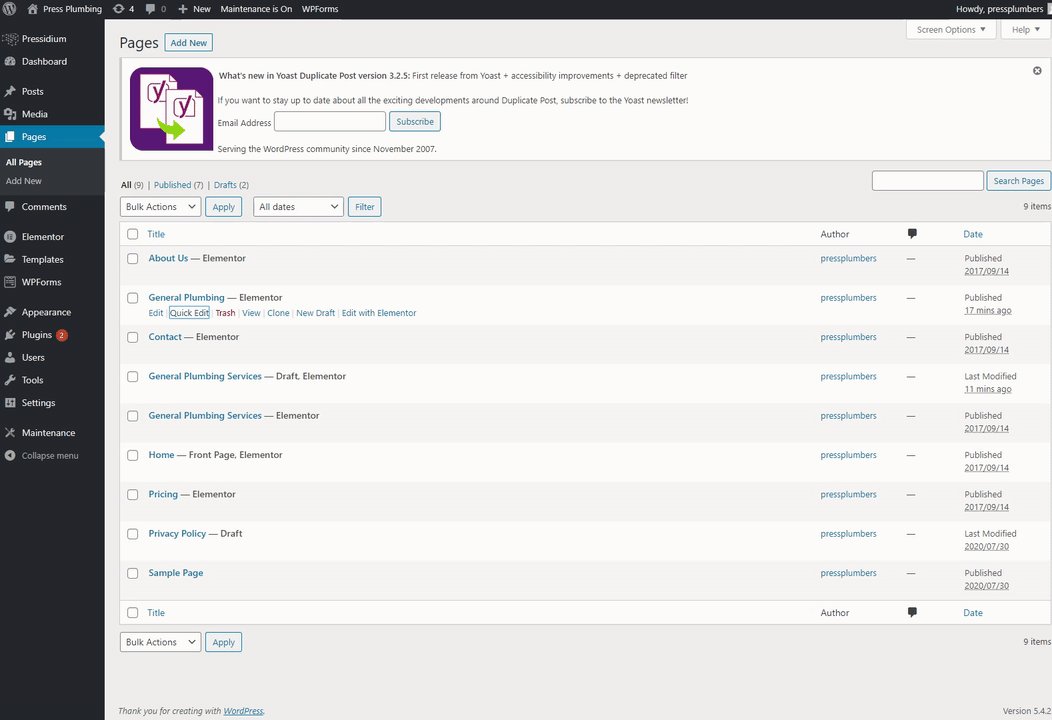
如果您当前在那里,请退出 Elementor 页面编辑器,然后从 WordPress 仪表板中前往页面菜单。 在那里,将鼠标悬停在您要更改名称的页面上,在它下方您会看到一个“快速编辑”选项。 单击它,然后更改名称和 slug。 单击“更新”,您就完成了。

而已。 我们现在有一个“准备就绪”服务页面。 请记住,这只是您可以做的一个示例。 实际上,对于真正的企业,您可能希望扩展提供的有关您的服务的详细信息。 您可以通过在这样的一个服务页面上添加更多信息来做到这一点,或者您可以设置一些子服务页面来更详细地处理您提供的每项特定服务。 正如所讨论的那样,不要陷入第一次尝试创建“终极”网站的困境。 网站应该是不断进行中的工作,并且一周又一周地继续完善和改进您的网站是完全可以接受的,而不是为一个“完美”的网站而努力,这个网站需要几个月才能上线,然后几个月都不会更新。
服务页面二 - 供暖服务
如果您相信的话,我们实际上已经为我们的网站完成了所有艰苦的工作。 是的,我们需要创建更多页面,但是因为我们现在已经创建了一个强大的页面布局,所以启动剩余页面的过程要快得多。 我们的供暖服务页面就是一个很好的例子。
让我们再次从 WordPress 仪表板中转到页面菜单。 我们现在将复制我们的 General Plumbing 页面,就像我们最初在本文开头复制的设施页面一样。
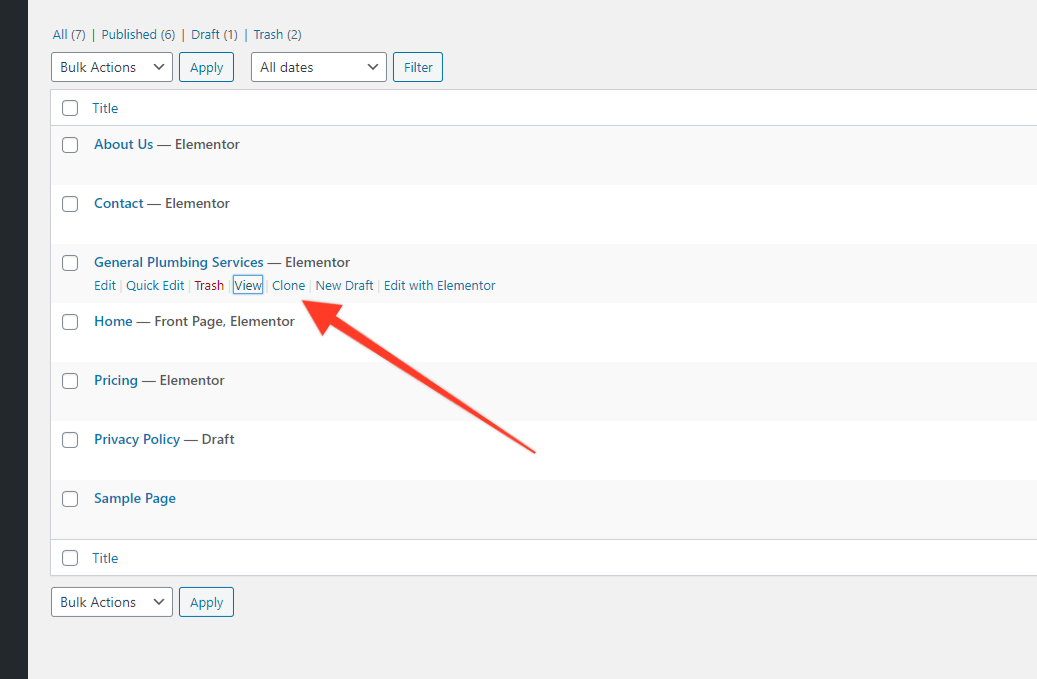
将鼠标悬停在 General Plumbing 页面上,然后单击“Clone”。

复制完成后(大约需要一秒钟),前往草稿版本(即复制的版本)并将鼠标悬停在标题上。 单击“快速编辑”并将页面名称更改为适合您的名称。 在我们的例子中,这是“供暖服务”。
在 Elementor 中打开页面,然后进行所需的任何更改。 在我们的例子中,我们将更改标题、背景图片、其他文本、图库图片和常见问题解答。 虽然它是合理数量的更新,但它比从头开始构建页面要快得多。 完成后,请确保您点击“更新”,仅此而已。 您现在准备好了第二个服务页面,如下所示:

现在就是这样。 在第 6 部分中,我们将利用我们今天学到的内容创建一个“关于”页面和一个“联系”页面。 敬请关注!
