第 6 部分:使用 Elementor 为新业务构建 WordPress 网站
已发表: 2020-09-11在“使用 Elementor 为新业务构建 WordPress 网站”系列的第 6 部分中,我们将继续为我们虚构的商业网站“Press Plumbing”构建“关于我们”页面和“联系”页面。 用于构建这些页面的许多技术将与用于构建我们网站的主页和服务页面的技术非常相似(如果不相同),因此我们将通过这些步骤来避免太多的重复。 如果您需要仔细检查如何执行以下未涵盖的操作,请务必查看本系列的第 4 部分和第 5 部分,特别是有关使用 Elementor 构建网站页面的提示。
我们走吧!
建立我们的“关于我们”页面
“关于”页面是商业网站上经常被忽视的页面。 这是令人惊讶的,因为它在营销专业人士中承认它是网站最重要的页面之一。 许多客户在浏览您的网站时会本能地在早期导航到“关于”页面。 为什么? 很简单,因为他们想知道他们将与谁做生意或从谁那里购买产品或服务。 最终,无论是商品还是服务(如管道),大多数销售都围绕着信任展开。 客户被要求要钱,作为回报,他们想知道他们可以信任卖方提供他们支付的商品或服务。 网站上的“关于”页面是向客户展示您是谁的理想场所。 从字面上看名字(通过企业主和员工的照片)。
一个好的“关于”页面将包括以下内容:
- 业务背景,例如成立时间以及多年来的发展情况。
- 有关业务中关键人员的信息。
- 任何专业或行业相关会员资格或资格的详细信息。
- 指向业务联系页面或联系方式的清晰链接。
“关于”页面的目的是帮助建立所需的信任级别,以便客户对从您那里购买商品感到自信(或至少愿意进行查询)。 这确实是一个关键页面,所以不要想跳过它!
为我们的关于页面使用我们的 Starter Theme 模板
到目前为止,我们由 Astra 提供的入门主题非常有用。 在我们的下一步中,它将继续证明可以节省时间,因为我们将使用由 Astra 团队创建的预构建的“关于”页面。
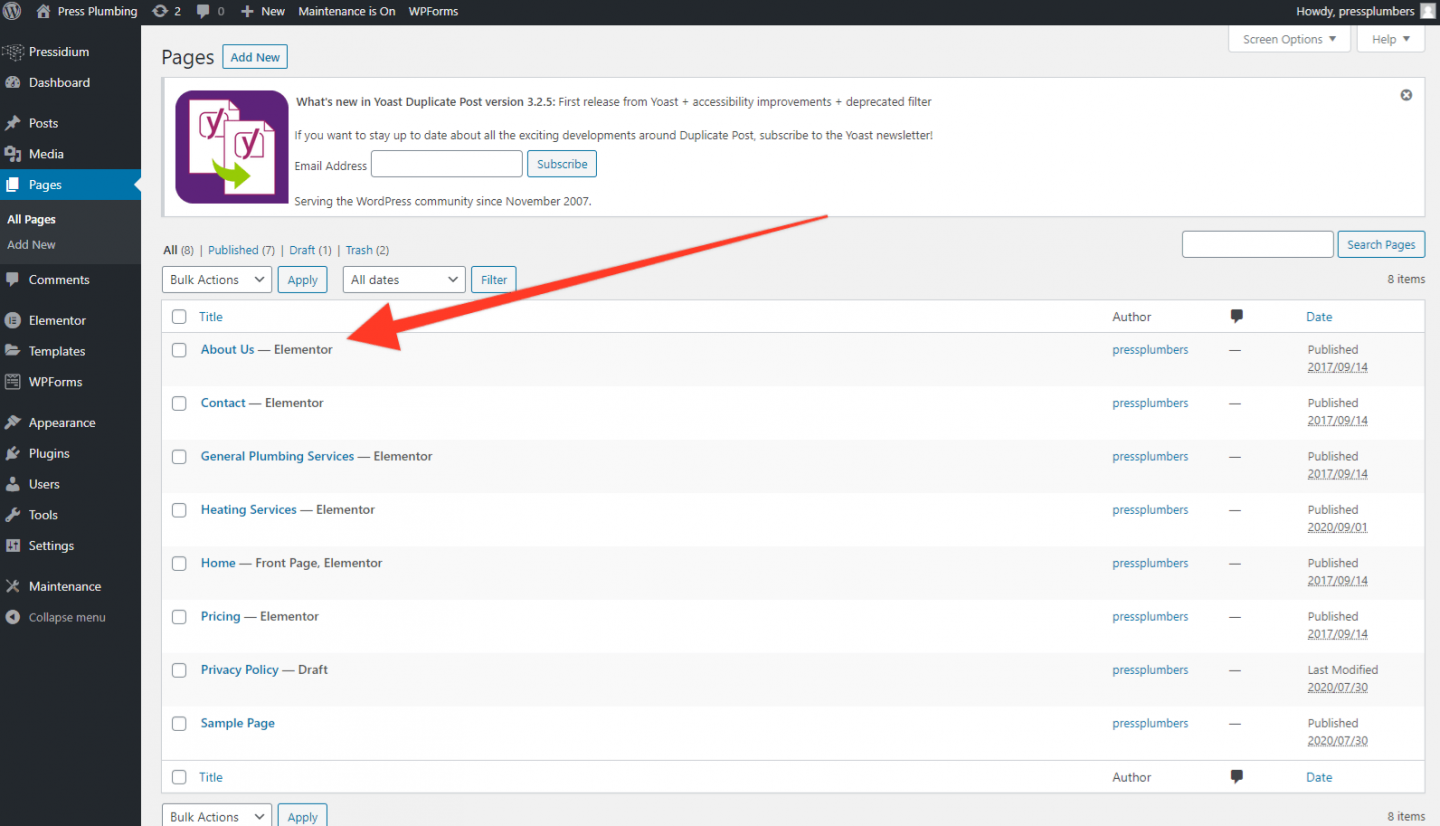
要开始使用,请从仪表板中转到“页面”菜单,然后单击以打开它。 您应该希望看到列出的“关于我们”页面。

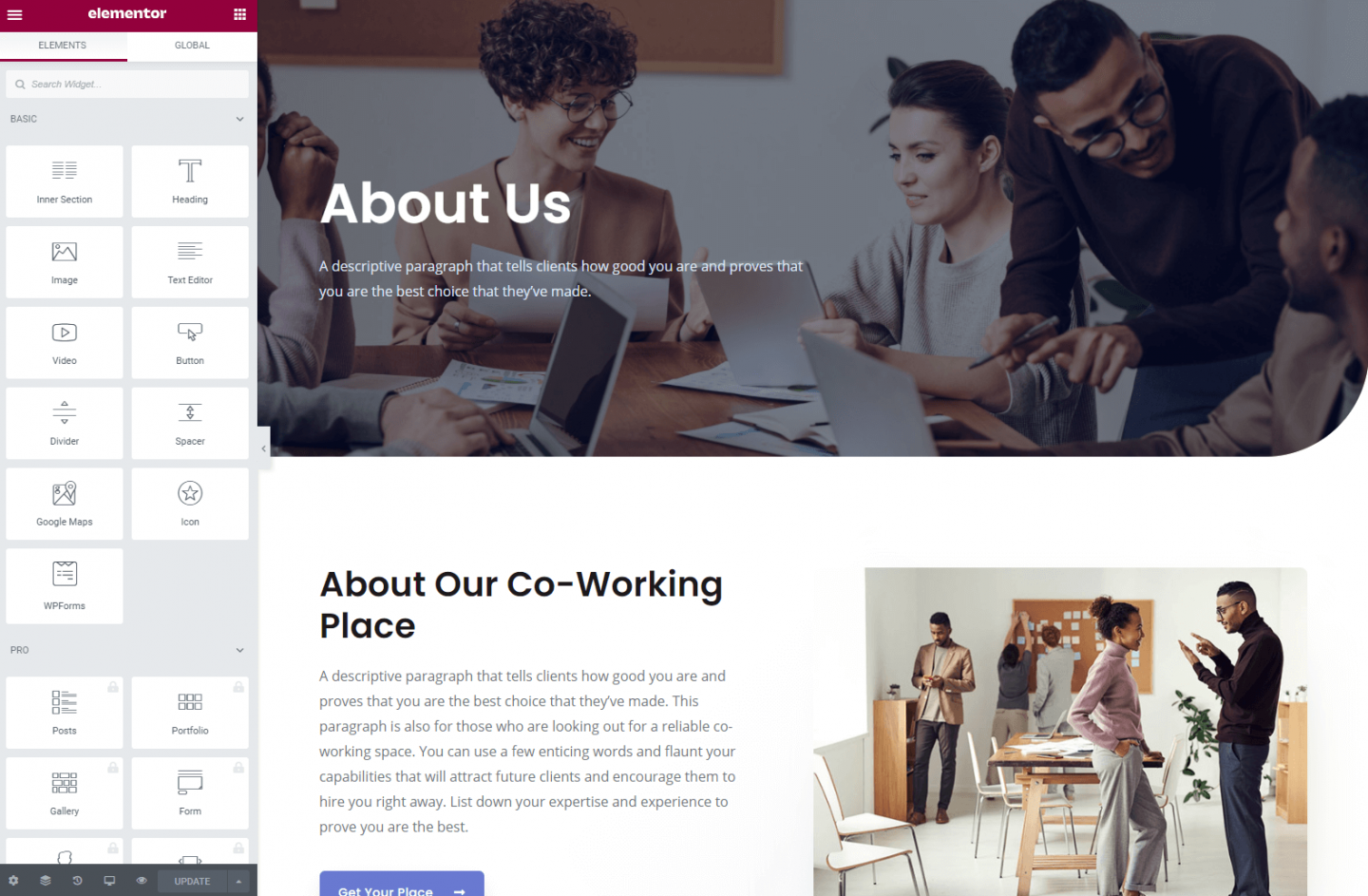
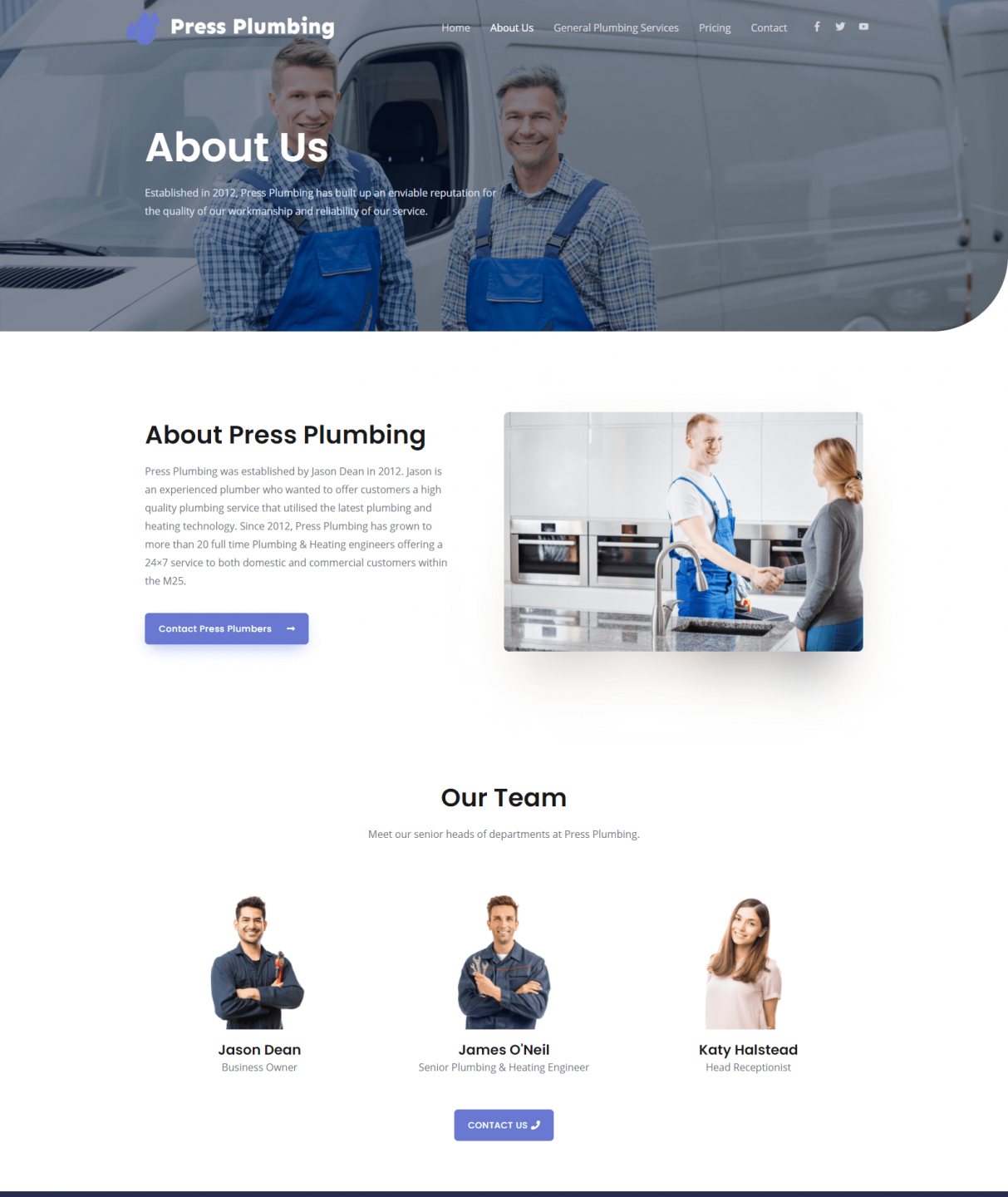
单击打开此页面,您应该会看到如下内容:

如果您快速浏览一下,您会发现 Astra 团队创建的布局看起来非常好。 我们将保留此布局的很大一部分,这将节省大量时间和工作。
英雄区
和之前一样,我们需要做的就是让 Hero 部分成为“我们自己的”部分是更改背景图像并更新文本。 对于背景图片,值得使用以某种方式反映您的业务的图片……这可能是您店面的照片或与您的业务同义的其他特征(例如,啤酒厂可能会展示一些啤酒瓶的精美照片)。 在我们的例子中,我们将使用他们的一辆面包车外的团队图像。

现在完成了,我们将进入页面的主体。
主页内容
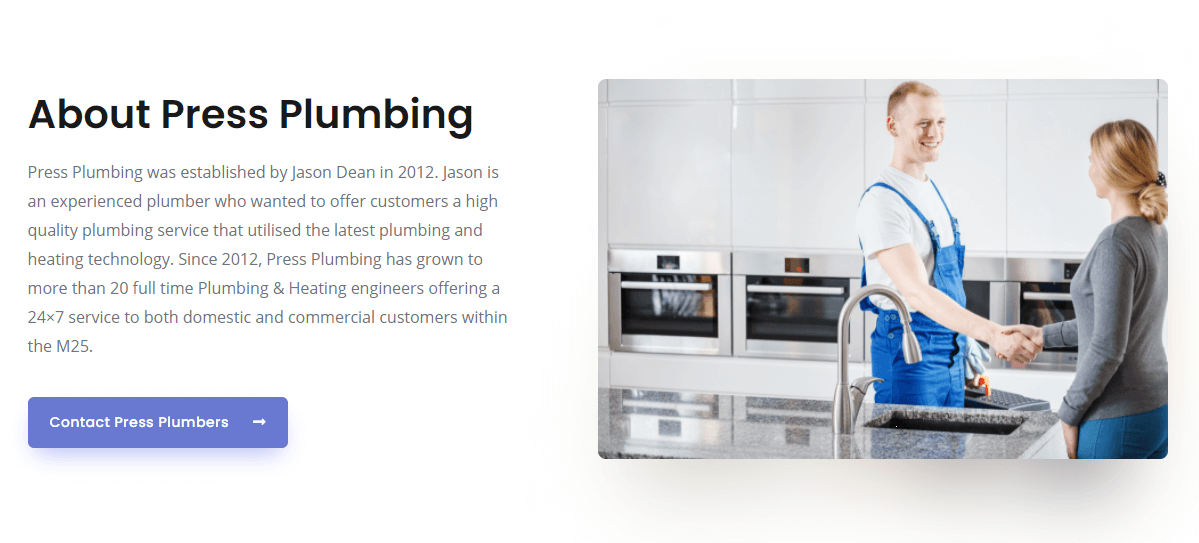
我们真的很喜欢左边有文字和右边有照片的初始页面布局,所以我们会保留它。 我们需要做的就是更新照片并添加一些适当的文字。
方便地,此布局中还包含一个按钮,我们将其用作迷你 CTA,将人们引导至联系人页面。 这实际上只是 5 分钟的工作,我们有以下内容:

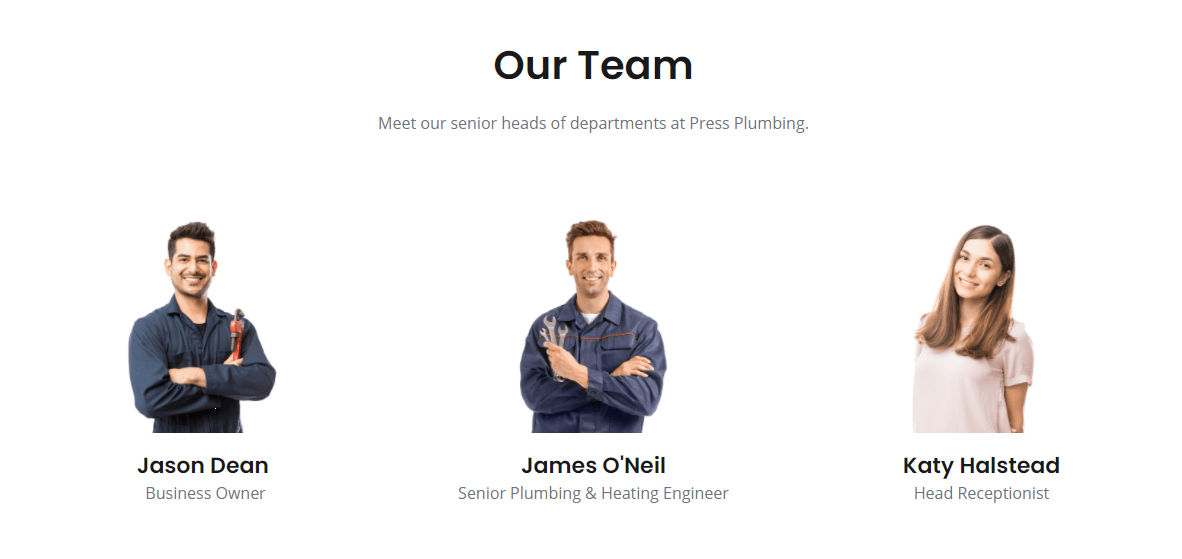
下一节的标题是“我们的团队”。 如前所述,拥有“关于”页面的大部分原因是它让您有机会帮助在您的企业和客户之间建立信任。 因此,如果您可以拥有一些团队主要成员的传记和照片,将会很有帮助。 人们本能地想要知道他们在与谁做生意,而“关于”页面的这一部分提供了实现这一目标的绝佳机会。
如果您愿意,您可以在此处列出您团队的每个成员,但在我们的案例中,我们将添加客户可能会接触到的三个关键业务成员的详细信息。 企业主,我们的高级管道和供暖工程师,最后是我们的首席接待员。

将我们的主要团队成员添加到网站后,我们现在可以进入关于页面的最后部分。 我们将删除蓝色的号召性用语部分和徽标部分(尽管您可能希望在此处添加与行业相关的徽标,例如显示专业组织成员资格的徽标等),然后添加一个更大的 CTA 按钮,该按钮链接到我们的联系页面。 最终结果如下所示:

现在完成了,让我们继续并设置联系人页面。
建立我们的“联系我们”页面
与我们的“关于”页面一样,Astra 主题为我们提供了精美的联系页面,我们现在可以对其进行编辑以满足我们的需求。 我们将通过设置我们的联系页面进行比赛,因为这些步骤与“关于”页面所采取的步骤非常相似。
第一步
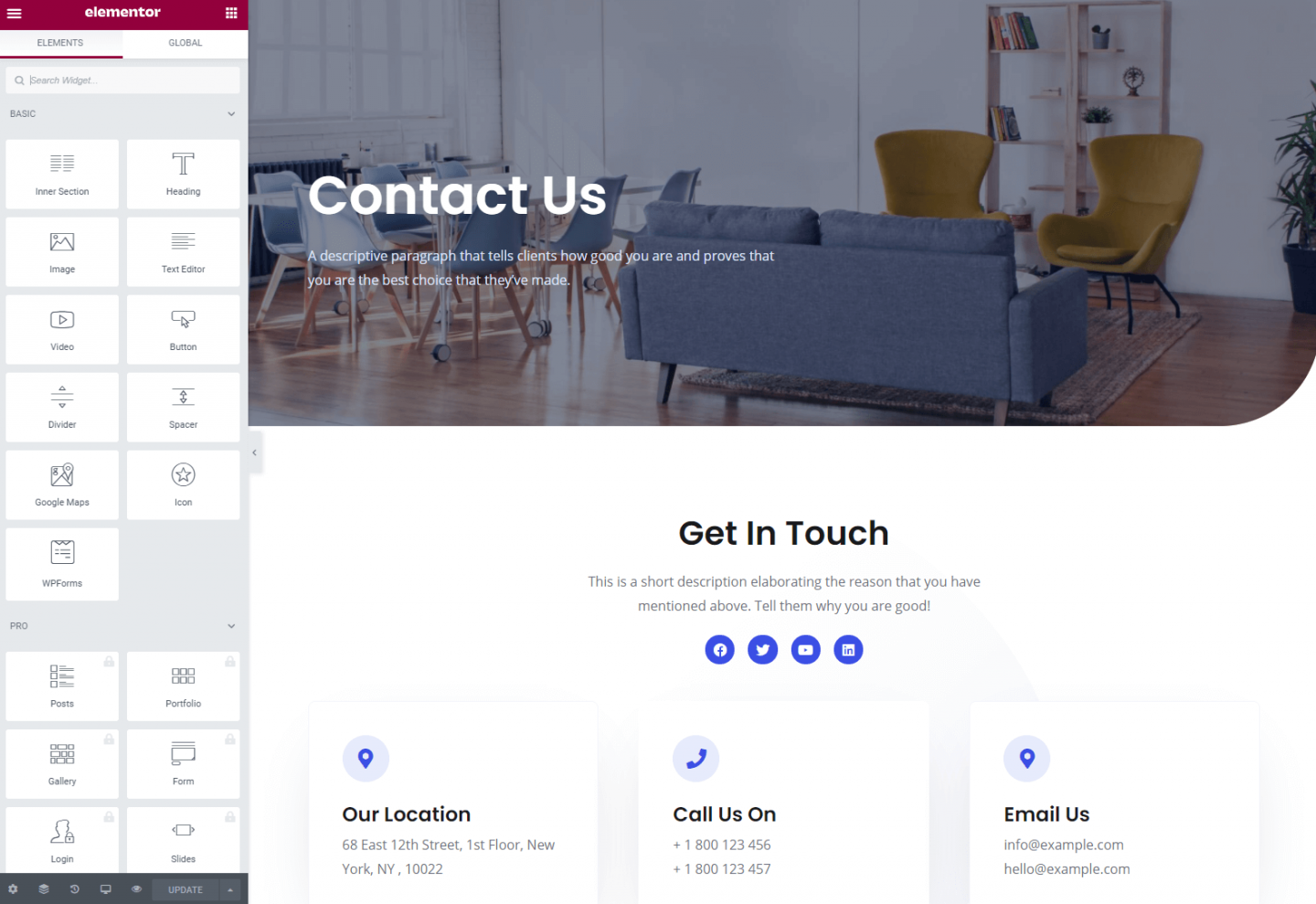
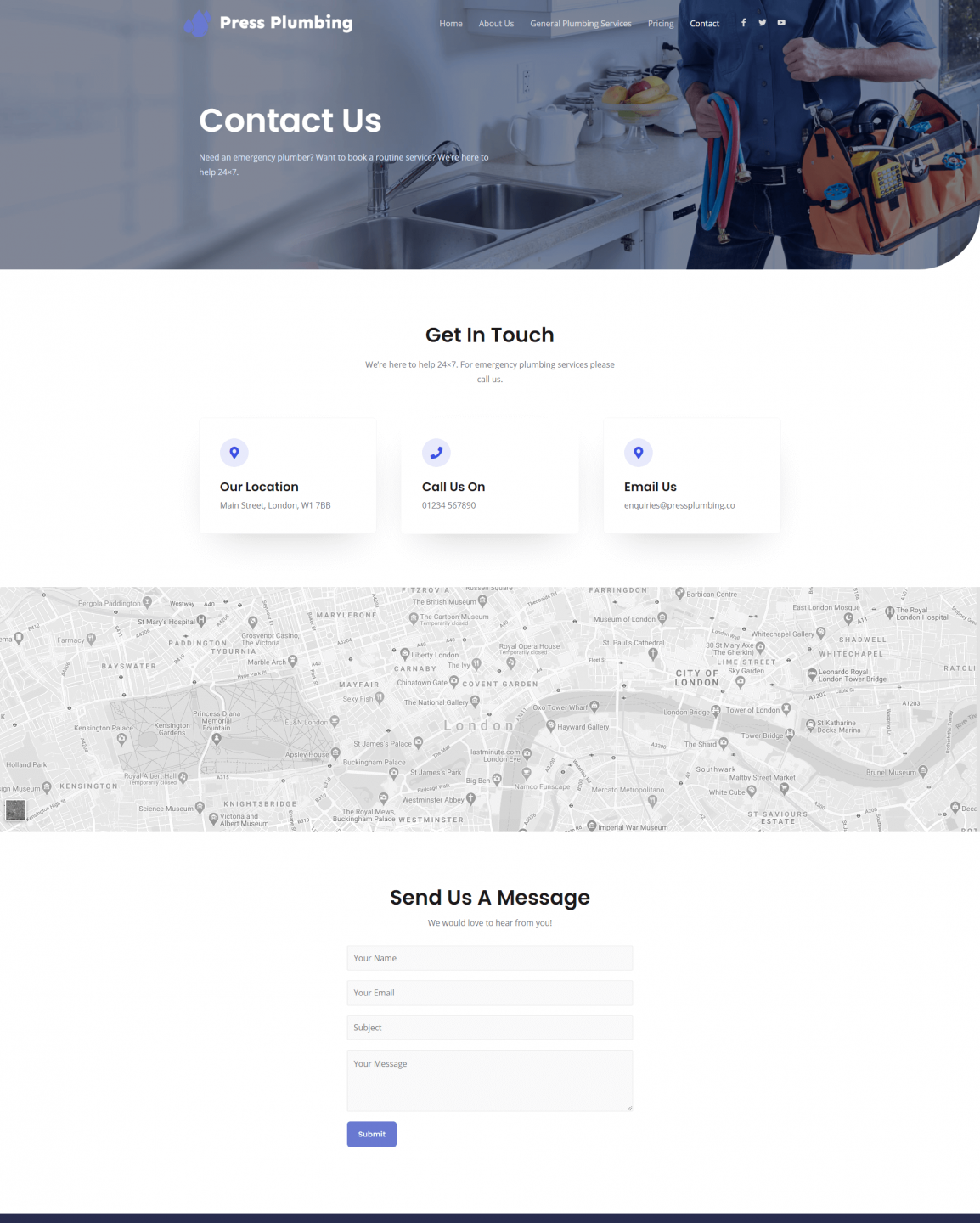
前往仪表板中的页面菜单,您将看到一个联系人页面已准备就绪。 单击它,您应该会看到如下内容:

这种布局基本上是正确的,所以我们要更改的只是英雄图像和文本,然后是其他部分,例如我们的电子邮件和电话号码。 我们还没有设置任何社交媒体渠道,因此我们暂时将其删除。

继续并更新您的页面,以包含您的联系方式以及合适的英雄形象。
地图小部件
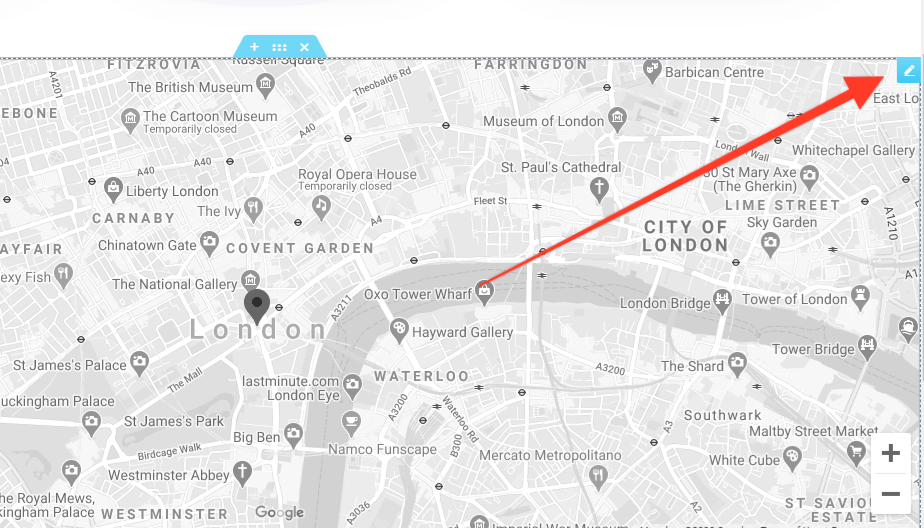
如果您有客户可以访问的物理位置,那么显示地图是值得的。 Elementor 使用地图小部件使这变得非常容易。 要编辑位置,请将鼠标悬停在小部件上,然后单击铅笔图标(见下文)。 然后,您将能够在 Elementor 编辑器中输入一个地址,该地址将自动更新地图。

联系表格
任何商业网站上的联系页面都非常重要! 毕竟,您希望您的客户能够轻松地与您取得联系。 我们已经在网站上有一个电子邮件地址和电话号码,所以这是一个好的开始。 然而,如今企业在其网站上提供表格以供客户提交查询更为常见。 对于客户来说,这通常比发送电子邮件(尤其是在手机上)更容易。
我们的联系页面已经添加了一个表格,其中包含客户所需的核心信息(例如姓名、电子邮件和消息)。 此表单由名为 WPForms 的第三方插件创建。 这是一个免费的插件,可让您快速轻松地创建简单的表单。 如果需要更高级的功能,可以通过购买插件的高级版本来获得。
当谈到 WordPress 网站上的表单时,您会被宠坏的选择。 如果您不想使用 WP 表单,请尝试 Contact Form 7,它是使用最广泛的免费表单插件之一(在全球网站上安装了 5+ 百万次)。 或者也许是忍者形式或重力形式......当谈到形式时,你真的被宠坏了!
所有这些表单插件都以非常相似的方式工作。 您安装插件(就像安装任何其他 WordPress 插件一样),然后使用该特定插件的编辑器构建表单(通常使用某种描述的拖放构建器)。
构建表单后,您通常会有多种选择来处理通过表单提交的任何提交。 最常见的做法是将这些内容发送到电子邮件地址,但一些插件会将提交的副本保存在数据库中,然后可以通过 WordPress 仪表板进行访问。 其他人将与电子表格和其他系统集成。
简而言之,现在几乎没有什么是您不能在 WordPress 上使用表单的,这太棒了!
出于我们的目的,尽管我们不需要任何花哨的东西。 我们想要的只是一个简单的表格,允许客户向我们发送消息。 将此消息通过电子邮件发送给我们也很好,WPForms 可以完美地用于此目的。
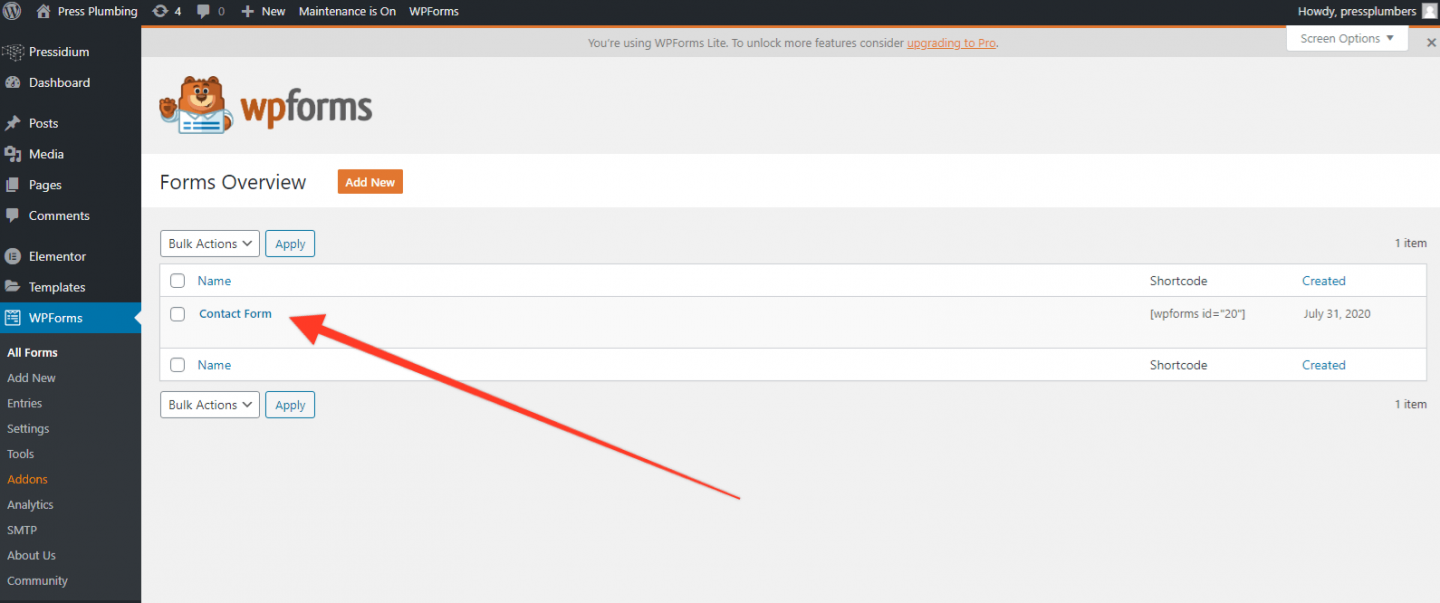
要检查表单设置并编辑您需要前往 WP 管理员/仪表板并在菜单中找到“WPForms”的任何字段。 单击此打开,然后单击“所有表单”。 您将在列表中看到一个预先构建的联系表。 点击打开。

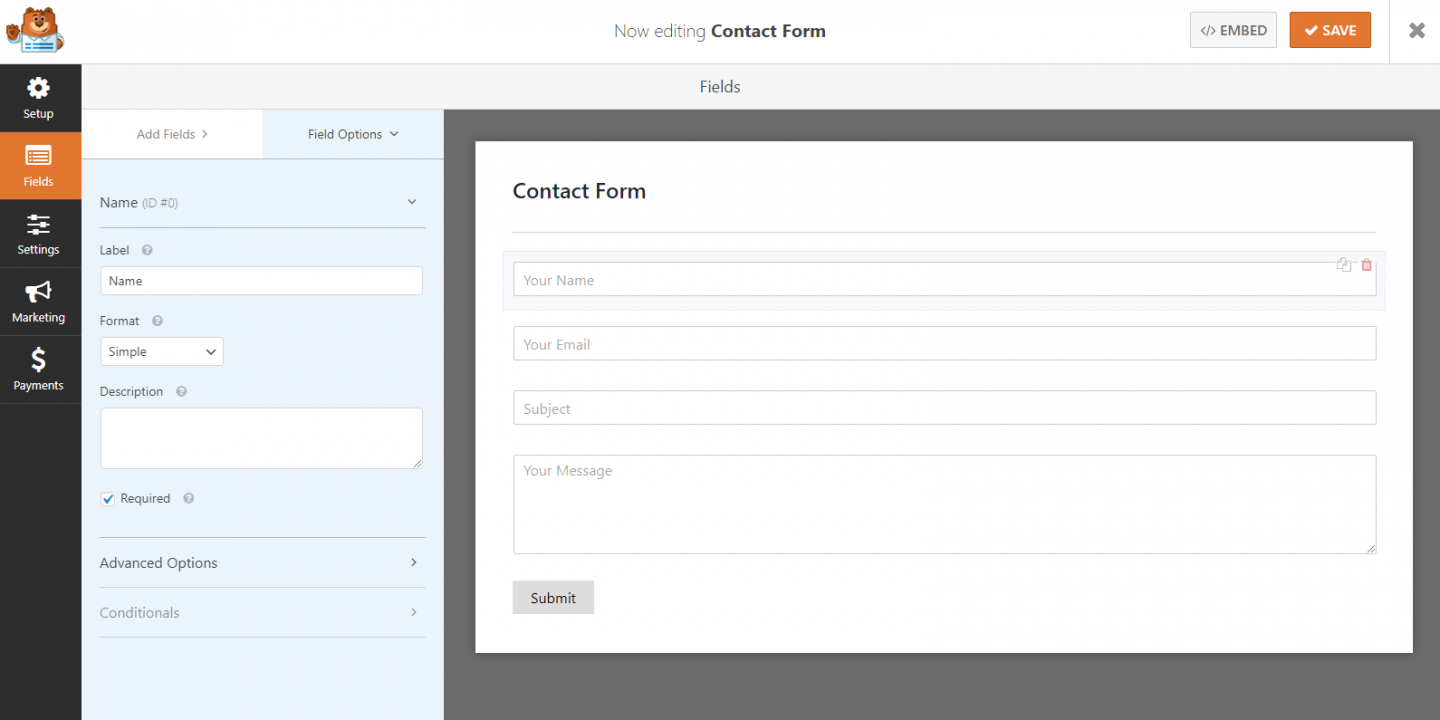
在表单编辑器中,您将看到与 Elementor 编辑器类似的设置,能够将字段从左侧拖动到表单所在的右侧。 通过单击每个字段,您可以更改标签以及该字段是否为必填字段(最好至少将电子邮件字段设为必填)。

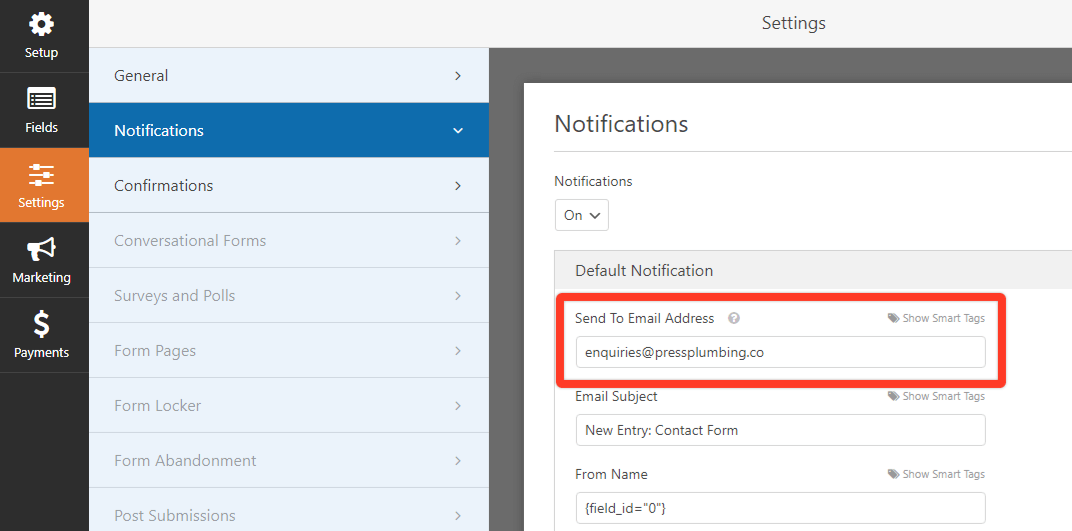
构建表单后,单击“保存”按钮(右上角)。 现在通过单击左侧菜单中的设置进入“设置”部分。 然后点击通知。 您将看到一个默认通知已打开。 您需要更新您希望将此通知发送到的电子邮件地址。 在我们的例子中,我们将其更改为“[email protected]”。 再次按保存,然后单击“X”(保存按钮旁边)退出表单构建器。

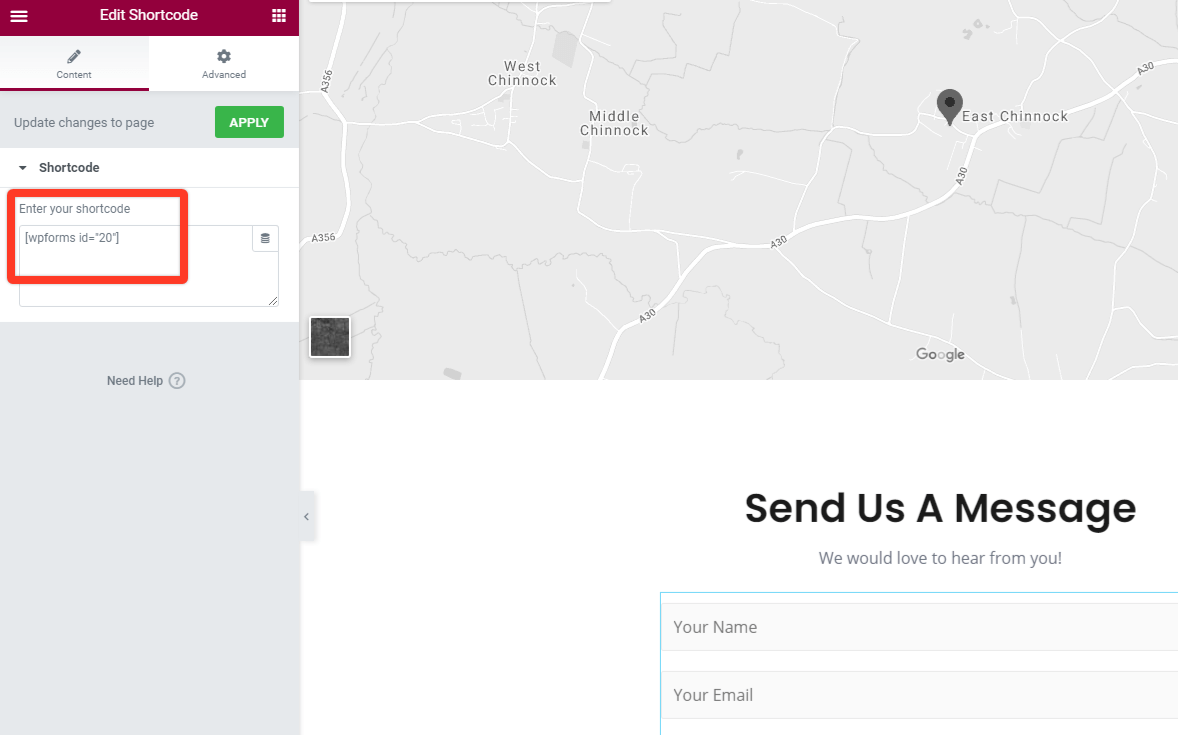
您将返回表单列表。 在右侧,您会注意到一个“短代码”字段。 简码是一段代码,可让您在网站页面上快速嵌入表单等内容。 我们表单上的这个是[wpforms id=”20″] 。
复制此代码,然后返回您的联系页面。 向下滚动到表格并单击它。 Elementor 编辑器将打开并显示一个简码块。 由于此页面已预先配置,您将看到我们复制粘贴的短代码。 如果您的简码不同,您需要添加它以使正确的表单出现在您的网站上。 单击“应用”以保存任何更改。

就是这样! 保存您的页面并退出构建器。 如果您访问该页面,您可以测试表单并检查您是否收到发送到您输入的电子邮件地址的消息副本。 我们完成的页面如下所示:

我们的网站快完成了!! 我们现在已经启动并运行了所有主要页面。 出色的工作是调整主菜单,然后更改页脚。 我们还将添加一个博客,然后配置几个插件以获得最佳功能,我们将准备好上线。
加入我们的第 7 部分,我们将完成这些收尾工作。
