第 7 部分:使用 Elementor 为新业务构建 WordPress 网站
已发表: 2020-09-28所以,这几乎是它! 经过一番努力,我们现在有了一个外观漂亮的商业网站,几乎可以使用了。 我们将在本文中完成三个主要领域。 博客、网站菜单和网站页脚。
我们非常接近能够在这个网站上上线,所以让我们开始处理最后剩下的任务。
为您的商业网站打造的博客
对于那些在您之前从未拥有过商业网站的人来说,您可能会想“为什么我需要在我的网站上创建一个博客?”。 对许多人来说,博客更像是一个新闻网站。 在某处发表文章的地方,仅此而已。 在某种程度上,这种理解是正确的。 博客确实围绕通常按日期格式排序的文章。 是的,有很多网站的例子只是充满了文章,没有别的。
但是,没有什么可以阻止您将宣传册风格的网站(提供产品和服务信息的网站)与博客结合起来。 这样做的好处可能非常显着。 许多商业网站是企业与客户沟通的主要门户。 您的业务随着时间的推移而发展的可能性相当高,并且偶尔会有您想与客户交流的新闻。 每次您希望这样做时,都不必在您的网站上设置一个全新的页面,博客提供了一个完美的位置,可以向您的网站添加更新,这将有助于让您的客户了解情况。
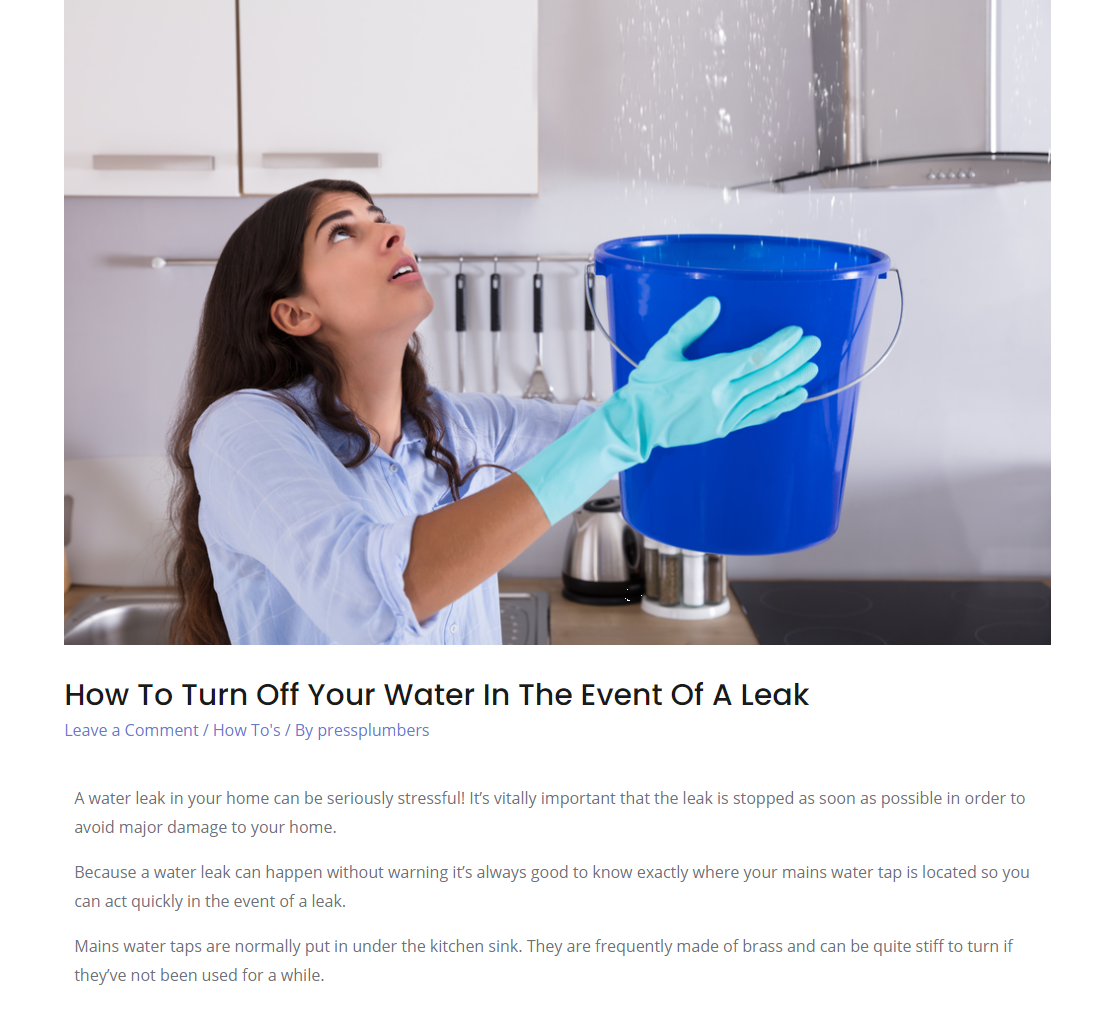
此外,博客可以成为您网站上的一个部分,您可以通过发布一系列讨论与您的受众相关的主题的文章来真正展示您在您所在行业的专业知识。 在我们虚构的业务“Press Plumbing”的案例中,我们将使用此博客为我们的客户提供有用的提示和技巧。 例如,我们可能会选择写一篇关于如何在紧急情况下关闭您家中的水源的文章。
这些类型的文章的真正好处是它们可以提高您的网站在谷歌等搜索引擎的搜索排名中的知名度。 搜索引擎一直在寻找提供高质量信息的文章,这些信息可用于回答搜索者的问题。 因此,有人可能会在他们的房子里发现漏水,并迅速在谷歌上搜索“我该如何关闭水源”。 如果您的文章写得好且内容丰富,那么 Google 可能会选择将此文章列在此查询的搜索结果顶部。 这意味着潜在客户被带到您的网站以了解如何关闭水。 反过来,他们可能会选择使用您的服务来解决问题。
当然,没有硬性规定说您必须在您的网站上拥有一个博客,但是,如果您愿意花时间写一些很棒的文章,那么它们可以为您的业务提供一些真正的好处。 好消息是,如果您还不想将博客添加到您的网站,那没问题。 以后可以很容易地添加一个。
如果您确实选择将博客添加到您的网站,让我们快速了解一下您是如何设置的。
使用 Elementor 建立博客
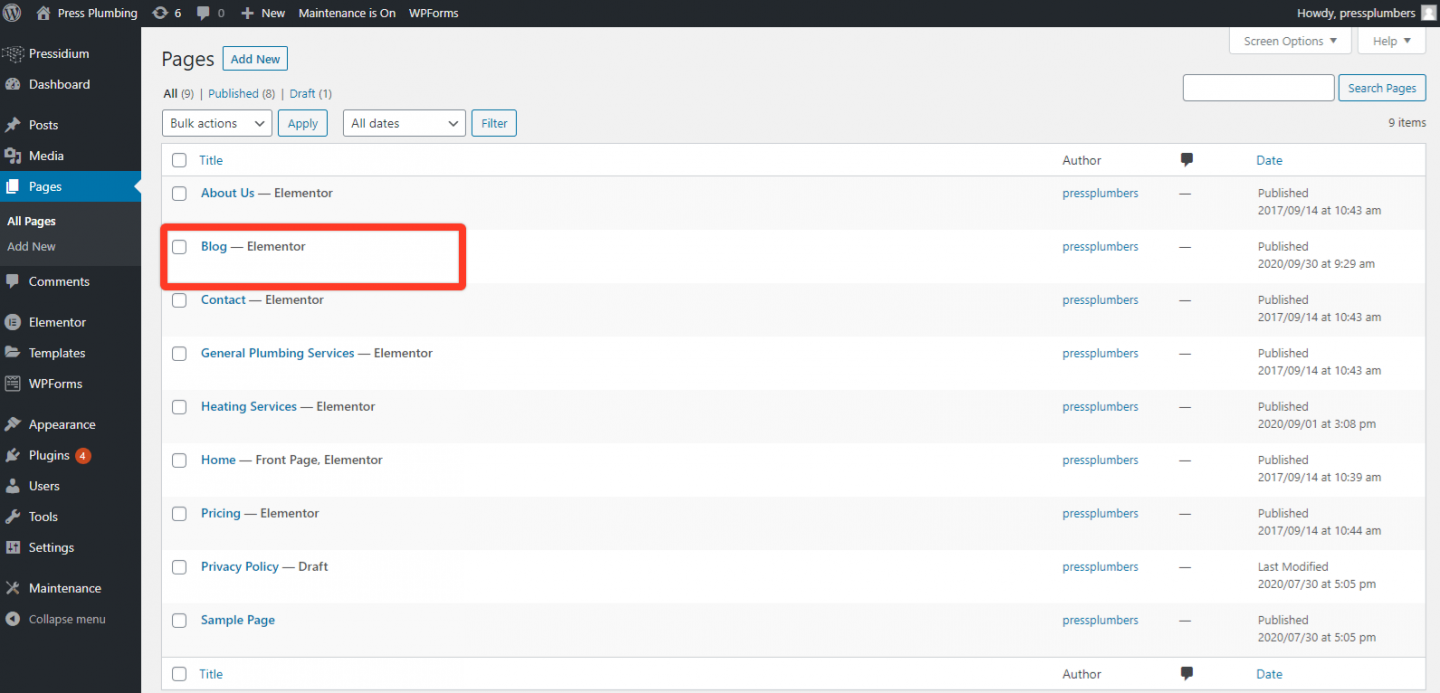
我们要做的第一件事是克隆我们的一个页面,然后它将形成我们主博客页面的模板。 和以前一样,要执行此操作,请从管理面板中转到“所有页面”菜单,将鼠标悬停在要克隆的页面上,然后单击克隆。 下一步是将鼠标悬停在这个新页面上,然后单击“快速编辑”。 在那里,您将能够更改页面的名称和页面 slug。 将这两个都更改为“博客”。

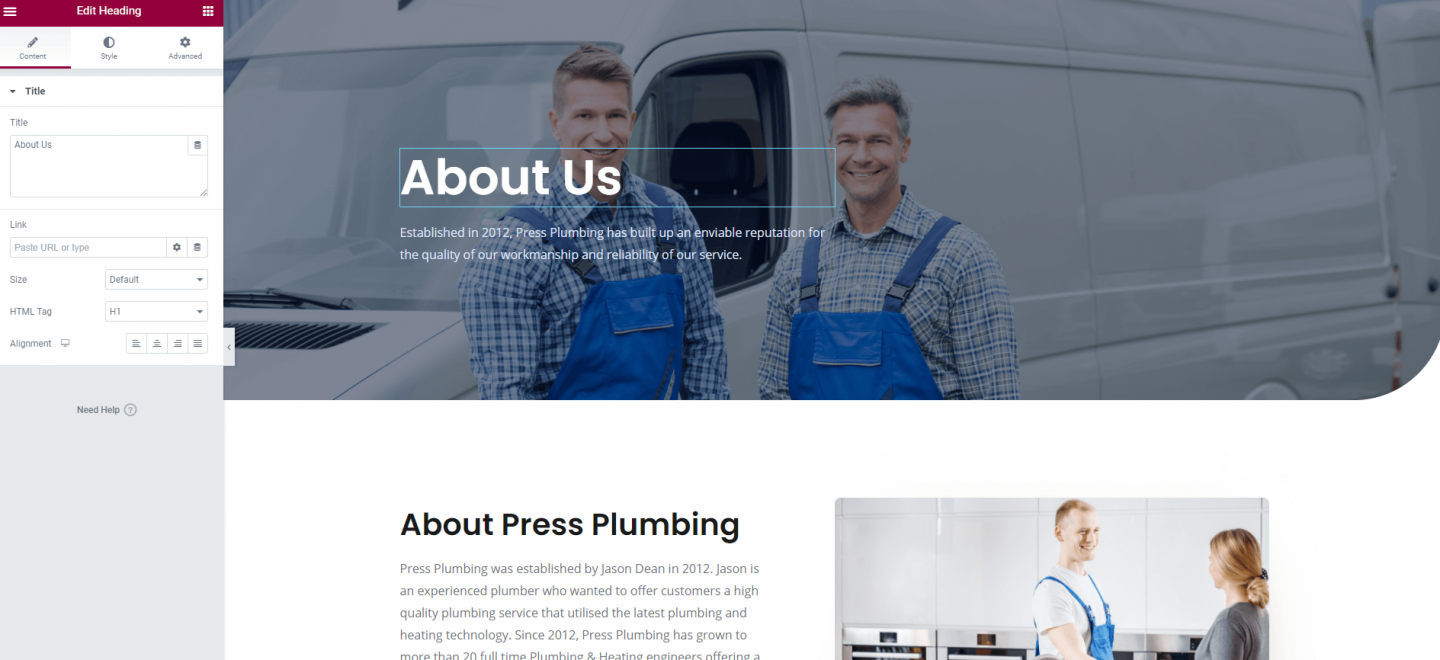
完成后,在 Elementor 中打开页面。 当我们使用“关于”页面作为克隆时,我们将看到:

下一步是把它变成我们的博客! 大多数博客都有一个迷你“主页”,列出了网站上所有可用的文章(通常按日期顺序显示,最新的在前)。 当读者点击文章标题时,他们会被带到完整的文章,该文章在 WordPress 中显示为所谓的“帖子”。 这可能有点令人困惑……帖子和页面大致相同,但帖子以日期为导向并与博客相关联。 页面用于其他一切。
设置博客是一个非常快速的过程。 现在我们有了克隆页面,继续编辑标题,就像您之前对其他页面所做的那样。 我们只是更新了英雄部分的背景图片,以保持新鲜感并更改文本。 我们只剩下这个:

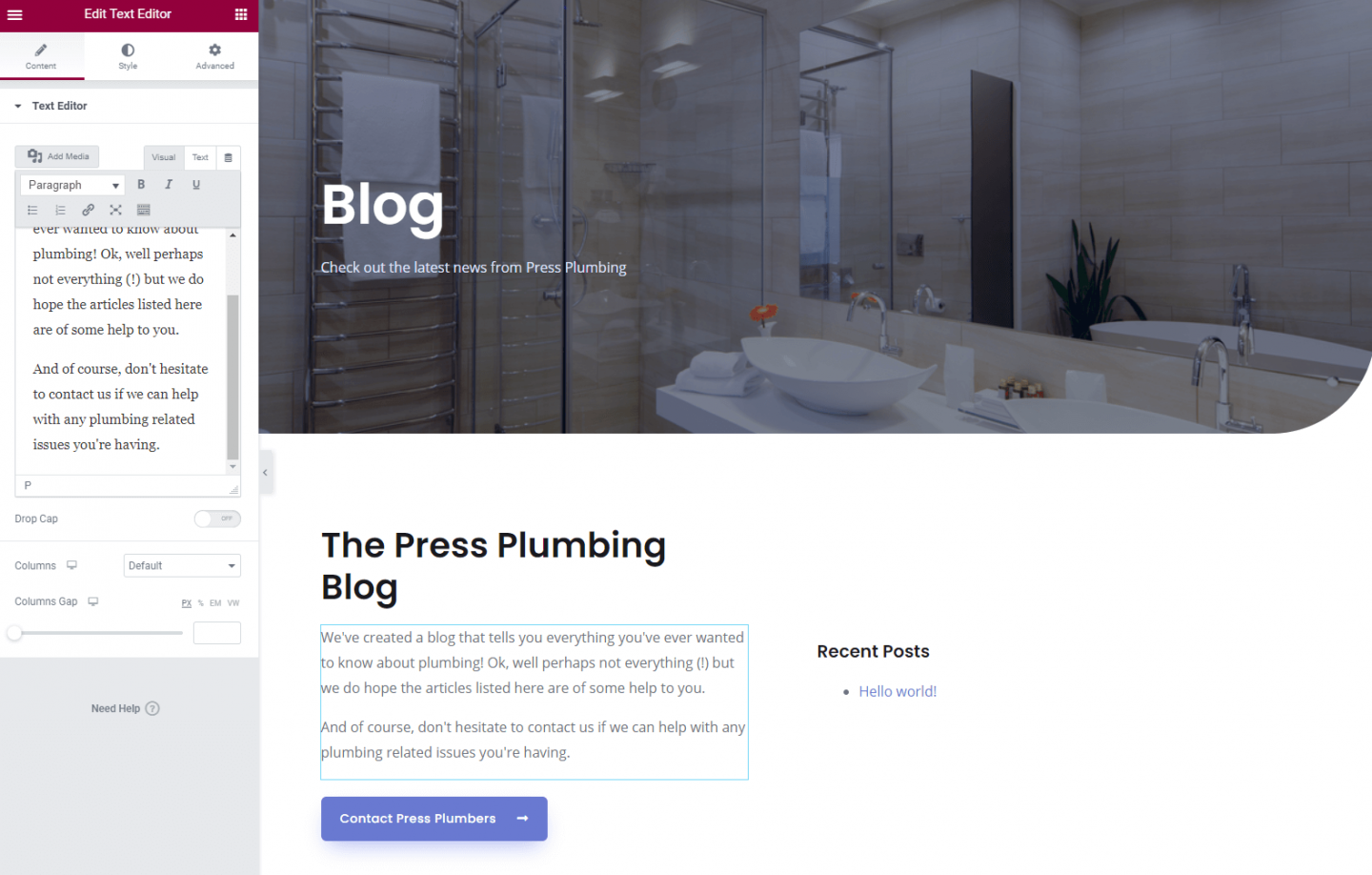
我们的下一步是对页面的正文进行一些更改。 希望您现在非常熟悉如何执行此操作。 随意让您的新 Elementor 天赋狂奔,继续创建您喜欢的布局! 在我们的例子中,我们正在使用一些“关于”页面布局。 标题正在更改,下面的文字正在更新以提及该博客。 让人们轻松与您联系总是一件好事,因此我们会将联系按钮留在原处。
右侧的照片正在被删除,然后在本节中,我们将使用一个名为“最近的帖子”的新 Elementor 小部件。 这将显示我们博客中最新帖子的列表。 最后,我们将删除“关于”页面上剩余的内容。 最终结果将如下所示:

WordPress 帖子
所以,您可能想知道这个“Hello world!”到底是什么鬼? 帖子是出现在我们最近的帖子列表中的。 为了理解这一点,我们现在需要快速了解一下 WordPress 中的 Post 功能。
正如我们之前解释的,页面用于静态内容(不会经常更新的内容),而帖子的设计考虑了博客并根据发布日期显示。 实际上,在向其中添加内容时,页面和帖子之间没有太大区别,但是它们的访问方式不同。
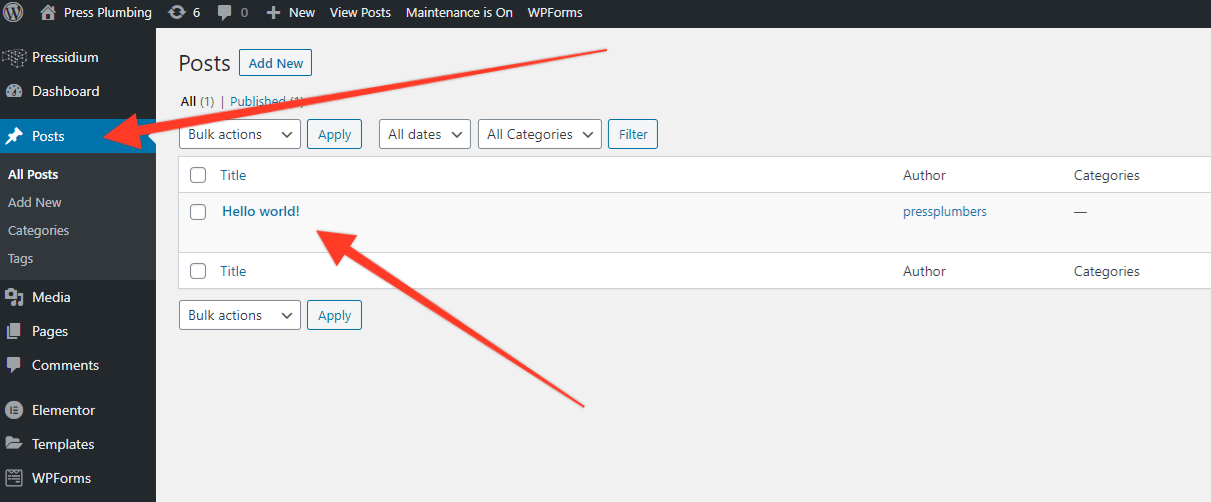
如果您前往 WordPress 管理员并查看左侧的黑色菜单栏,您会看到“帖子”菜单项。 点击这个,你会看到这个:


发现什么? 是的,我们有一个名为“Hello world!”的帖子。 这个名字奇怪的帖子是第一次安装 WordPress 时创建的默认帖子。 如果你打开它,你会看到一个基本的帖子。 您可以继续删除此帖子。
要创建新帖子,就像创建新页面一样,请单击主帖子菜单下的“添加新”菜单链接。 为文章创建标题,在 Elementor 中打开它,然后以与常规页面完全相同的方式添加内容。 点击发布,此页面将在您的博客上上线。 然后它将出现在您博客主页面上的“最近的帖子”小部件中。

到目前为止,Elementor 的免费版本对我们来说非常慷慨。 我们的网站没有很多事情是我们无法做到的,我们希望您同意最终结果看起来不错。 可悲的是,当谈到博客时,我们的运气已经用完了! 虽然“最近的帖子”小部件会做它应该做的事情并显示您在博客上的最新帖子,但从设计的角度来看,它并不是完全突破性的。
如果博客可能是您网站的重要组成部分,那么选择 Elementor 的高级版本(在撰写本文时一个网站售价 49 美元)可能是有意义的,其中包括一整套额外的小部件,可用于建立一个梦幻般的博客。 我们将在以后的文章中更详细地介绍如何构建博客,但就目前而言,希望上面提供的信息足以让您入门。
网站菜单
现在对你来说是一份轻松的工作!
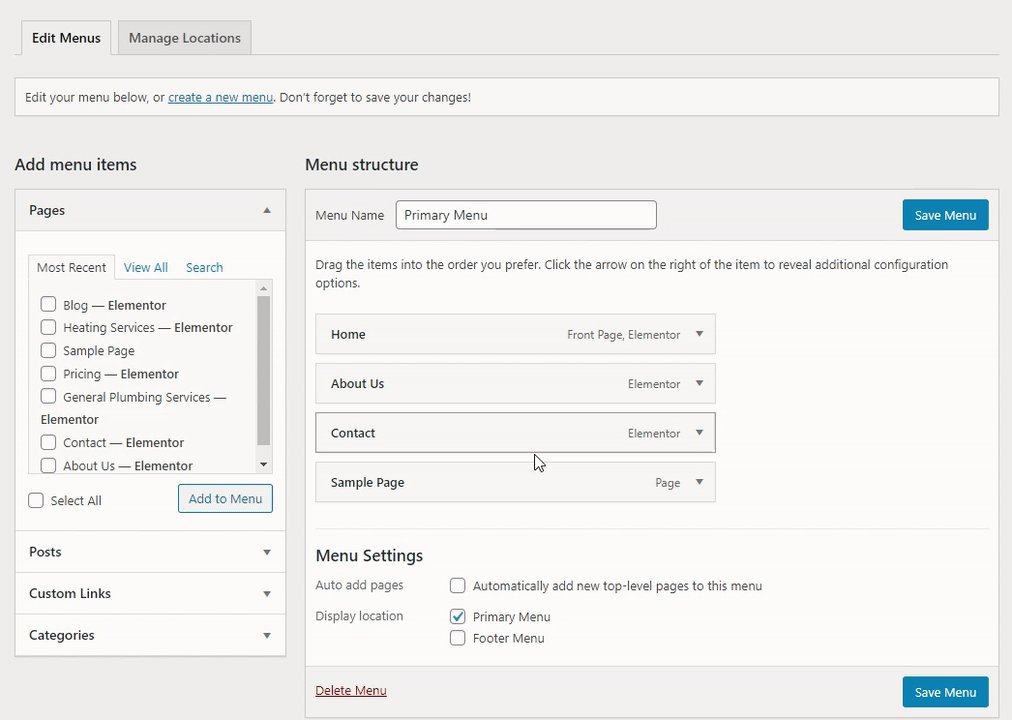
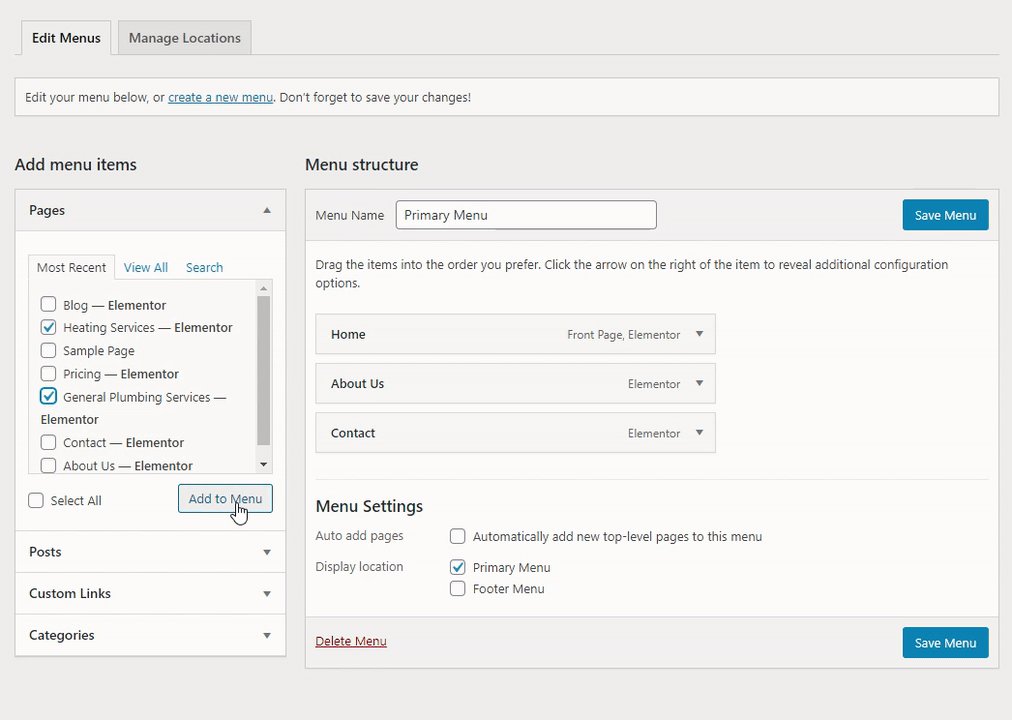
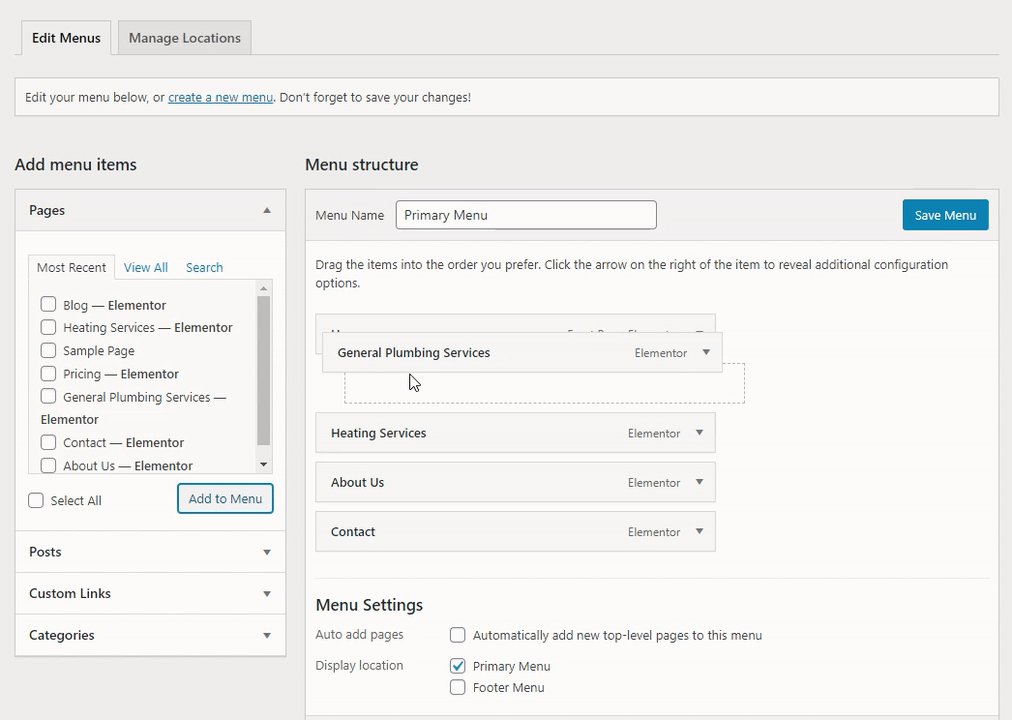
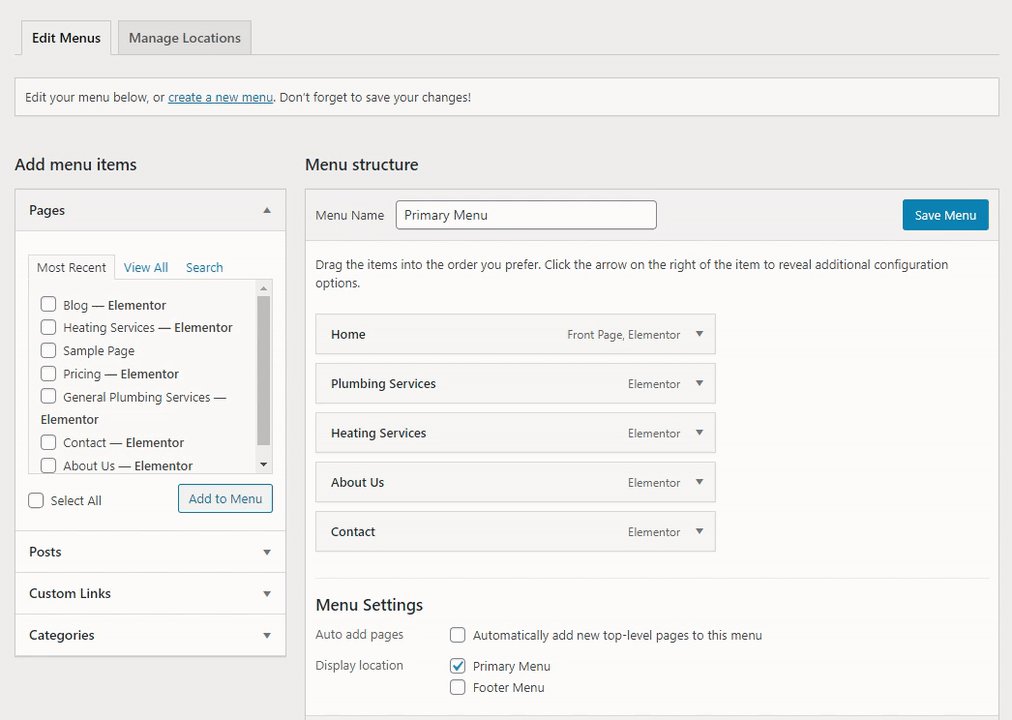
由于我们所有的页面都已设置好,我们现在需要以合理的顺序将它们添加到我们的网站导航(或菜单栏)中。 WordPrses 使这成为一个超级快速的过程。 要开始,请前往 WordPress 管理员,然后单击 > 外观 > 菜单。 您将看到已添加到菜单中的页面列表,然后是可包含在菜单中的可用页面列表。 您可以拖动这些以重新排列您网站上菜单的外观。

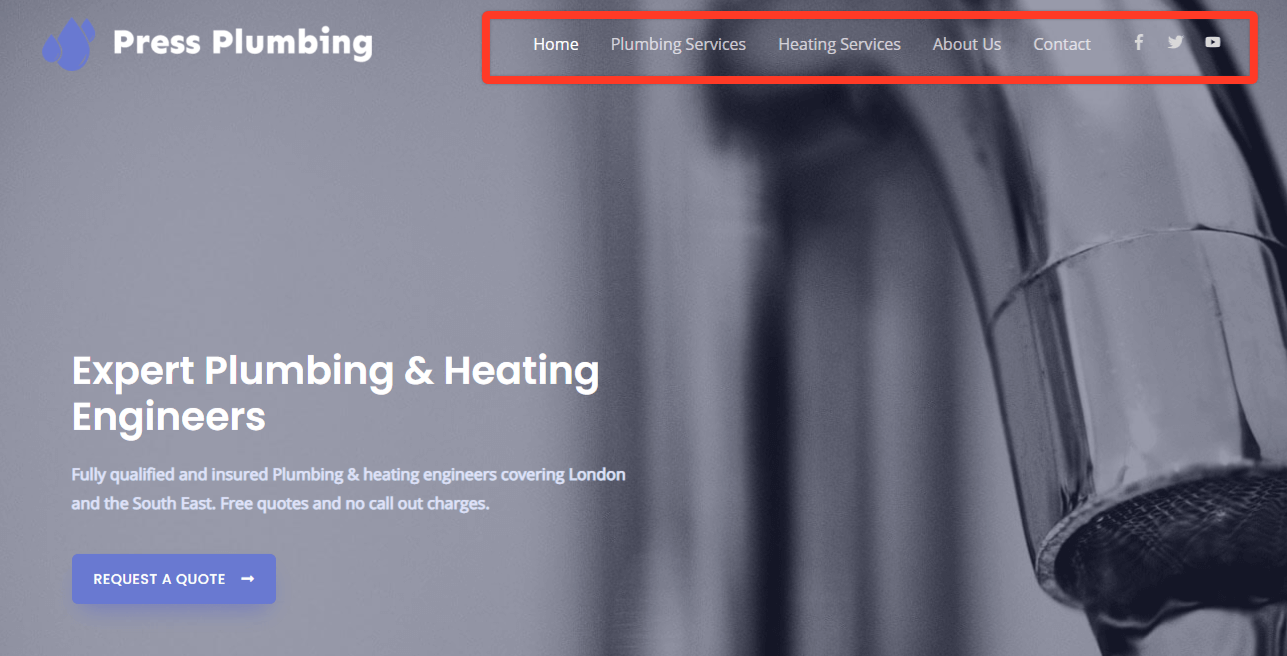
更新菜单后,请记住单击“保存菜单”。 您的新菜单应如下所示:

网站页脚
就是这个。 我们现在只需要重新设计我们的网站页脚,我们将拥有一个几乎可以上线的网站!
网站页脚可以真正帮助完成您的网站设计并帮助呈现专业形象。 它也是提供指向您网站页面的有用链接的好地方,也是加强联系方式等内容的好地方。 通常,相同的网站页脚将出现在您网站上每个页面的底部,因此您只需要确保它包含的信息是相关的,无论它出现在网站的哪个部分。
传统上,WordPress 中的网站页脚在可以编辑和不能编辑的内容方面相对受限。 虽然一些主题通过让网站设计师有机会以更重要的方式对页脚进行更改,从而在这方面做出了改进,但网站页脚常常令人沮丧地感到“不可编辑”。
Elementor 通过提供一个真正可编辑的页脚来改变这一切,该页脚利用了其他页面上使用的相同块和小部件。 这为您提供了真正的灵活性来创建一个看起来就像您想要的样子的页脚。
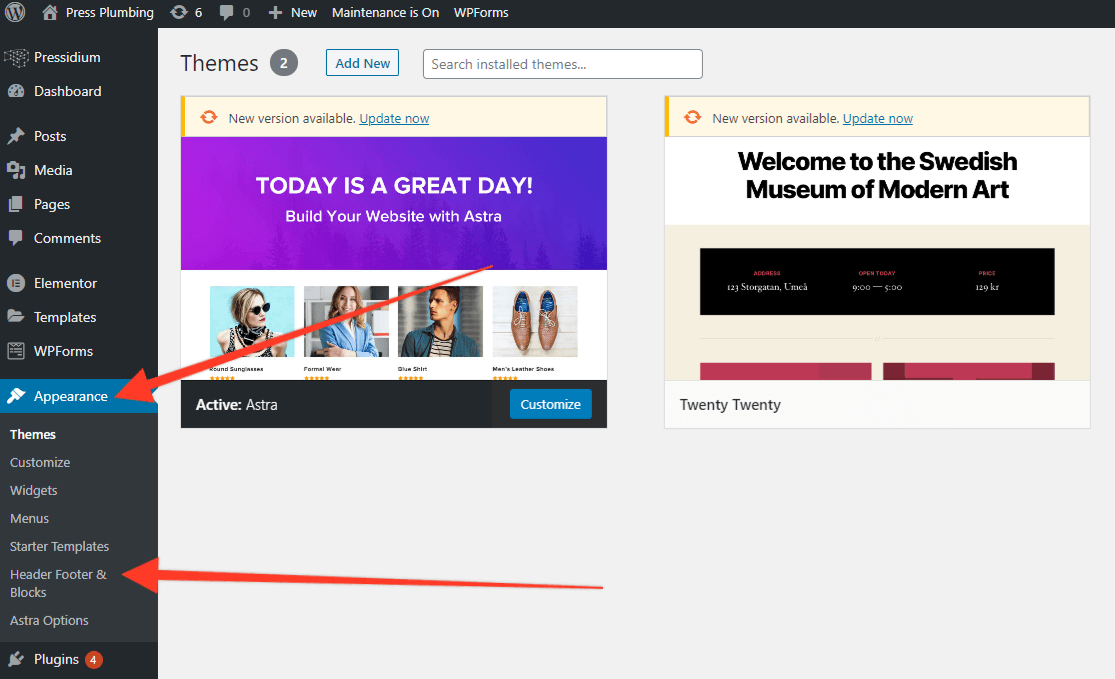
要开始编辑您的页脚,请前往 WordPress 管理员并单击 > 外观 > 页眉页脚和块

在页眉页脚和块部分中,您将看到我们从 Astra Starter 主题导入的预构建菜单。 单击此打开,您将被带到熟悉的 Elementor 编辑器。
不要继续编辑这个页脚,让它看起来如你所愿。 请记住,页脚是所谓的全局资产,它会出现在您网站的每个页面上,因此在添加内容时请记住这一点。
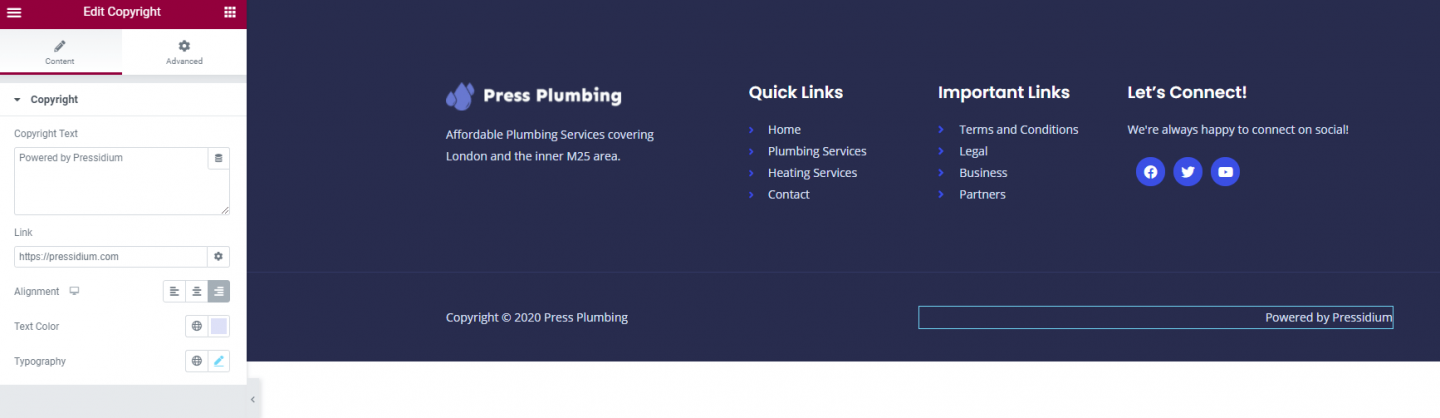
对于我们的 Press Plumbing 网站,我们将保留基本布局,但会更改徽标和快速/重要链接。 我们还将更新社交媒体图标以反映我们正在使用的社交帐户。 经过一些调整后,我们得到了这个:

就是这样! 打开香槟。 您全新的商业网站已经准备就绪。
在我们按下开关并上线之前,我们将运行一些快速的附加功能,包括安装一个名为 Yoast 的 SEO 优化插件以及设置 Google Analytics,以便您可以跟踪有多少人访问您的网站。 加入我们的第 8 部分,因为我们在最终上线之前设置了这些东西!
