影响 SEO 的三个网站性能指标
已发表: 2021-09-16除非您有与之配套的网站性能策略,否则您没有 SEO 策略。 随着每次通过 Google 更新,不断获得高排名所需的技能和注意力都会得到改进。
谷歌现在开始推出“页面体验”作为他们的排名因素之一。 请注意,页面体验与用户体验相关但又不同。 谷歌发布了大量文档,解释了他们将要寻找的特定网站性能指标。
虽然此更新不会是一个巨大的变化,但它将要求您的网站提供不仅仅涉及速度的页面体验。 页面速度很重要,但它也过于宽泛,无法提供帮助。
Google 的三个新网站性能指标(称为 Core Web Vitals)衡量每个页面上的有形访问者体验。
没有时间了解 Core Web Vitals? 相信我们并安装我们的免费插件 Jetpack Boost。
什么是 Core Web Vitals,为什么它们比旧指标更好?
正如 Google 解释的那样,Web Vitals 为网站所有者提供了一种量化用户体验并提供他们可以采取的具体步骤来改进的方法。 核心网络生命体征将解决许多测量工具以技术为重点——而不是以人为重点的事实。
谷歌之前的网站性能指标衡量的是自动化脚本、机器人和计算机关心的事情。 但 Core Web Vitals 与真实访客的真实体验相关。 所以是的,这些指标仍然与网站速度有关,但用户在现实世界中关心的速度。
当 Core Web Vitals 表现不佳时,用户会感觉到。
目前,谷歌已经建立了三个与以下相关的Core Web Vitals:
- 装载性能,以最大含量涂料 (LCP) 衡量
- 交互性,通过首次输入延迟 (FID) 测量
- 视觉稳定性,通过累积布局偏移 (CLS) 测量
这些术语可能看起来有点压倒性,但它们会让您更轻松地改善您的页面体验以及您的搜索引擎排名。
让我们仔细看看每一个。
LCP:最大的内涵涂料
像“网站速度”这样的术语没有帮助,因为它们太宽泛,并不能真正反映用户关心的内容。 当您打开一个网页时,您不需要加载整个页面就可以开始与它进行交互。 您需要看到的是页面的核心功能。
LCP 指标测量出现在第一个可见屏幕中的最大图像或文本块的渲染时间。 这可以是照片、视频或文本块。 这里的想法是,即使侧边栏或页面较小部分中的所有各种元素尚未完全加载,只要主要内容可见,您就可以开始与页面互动。
在衡量您网站的 LCP 指标(在移动设备和桌面设备上)的性能时,Google 会在至少 75% 的体验中寻找低于 2.5 秒的分数。 这获得了“好”的评价。 “差”评级是超过 4.0 秒。
如何提高我的 LCP 分数
根据 Google 的说法,LCP 主要受服务器响应慢、客户端渲染、资源加载时间以及渲染阻塞 JavaScript 和 CSS 的影响。 这有点技术性,但如果你有专业知识或可以聘请开发人员,他们可以开始处理其中一些任务。
渲染阻塞资源可能会导致最大的内容绘画需要更长的时间来加载。 通过推迟非关键的 CSS 和 JavaScript,您可以加快主要内容的加载时间。
当视频和图像等资源加载时间过长时,这也会影响您的 LCP。 通过优化和压缩图像,您可以加快速度。
如果这听起来很复杂,请跳到底部以获取可以为您处理大部分内容的工具。
了解有关 LCP 以及如何提高分数的更多信息
FID:第一个输入延迟
当访问者采取特定操作时,用户体验会很差,然后您的网站上什么也没有发生。
例如,当您单击链接或按钮,或点击图像时,处理您的操作需要多长时间? 如果您必须坐在那里等待,那将是一种糟糕的页面体验,并且会损害您网站的性能。
谷歌的新排名因素将奖励低 FID 分数的网站。 该分数衡量从用户第一次与网页上的某些内容交互到浏览器响应该操作的时间。
这应该不会花很长时间,Google 将至少 75% 的用户交互的 FID 分数低于 100 毫秒的网站评为“好”。 差是超过 300 毫秒。
如何提高我的 FID 分数
从运行 Lighthouse 绩效审计开始,这将揭示提高 FID 分数的机会。
FID 分数不佳的最常见原因是尝试执行各种任务的 JavaScript 过多。 如果主线程忙于处理所有 JavaScript 任务,它就不会响应用户交互。
您可以通过分解长任务、优化页面以便为用户交互做好准备、使用 Web Worker 以及减少 JavaScript 执行时间来提高 FID 分数。
如果这听起来很复杂,请跳到底部以获取可以为您处理大部分内容的工具。
在此处了解有关 FID 的更多信息
CLS:累积布局移位
您的访问者非常关心这个,我们稍后将向您展示改进它的几种方法,包括为您完成大部分工作的免费工具。
当您在网页上时,会发生“布局转变”,突然间一切都会向上或向下移动一点。 曾经发生过这样的事吗? 您正在尝试阅读页面并且文本不断跳来跳去。 这非常令人沮丧。 如果你试图点击某个东西,它可能会更加恶化。
发生这种转变是因为页面上的其他元素被添加或删除,在您可以看到的页面部分之外的某个地方。 这可能是图像大小调整、视频打开、字体更改大小、第三方广告或小部件。
CLS 指标衡量这种情况发生的频率,并使用一个公式对您的网站在页面加载生命周期内发生的所有意外布局变化进行评分。 这里的关键是“意外”。 如果用户点击某些东西,他们会期待某些事情会发生,所以这些变化不会对这个分数产生负面影响。
一个好的 CLS 分数是低于 0.1。 差的分数超过 0.25。
如果您知道如何使用网站上的代码,或者有一些基本的开发经验,您可以通过修复降低用户体验的功能来提高您的 CLS 分数。
如何提高我的 CLS 分数
- 包括所有图像和视频的尺寸属性。 或者,使用类似于 CSS 纵横比框的东西保留空间。 通过这样做,即使图像或视频尚未加载,浏览器也会留出适量的空间。
- 切勿构建在用户所在位置上方插入新内容的页面,除非它与访问者对您的站点所采取的操作直接相关。
- 如果您在网站上使用动画,请谨慎处理。
详细了解如何提高您的 CLS 分数
如何查看我当前的 Core Web Vitals 性能指标分数?
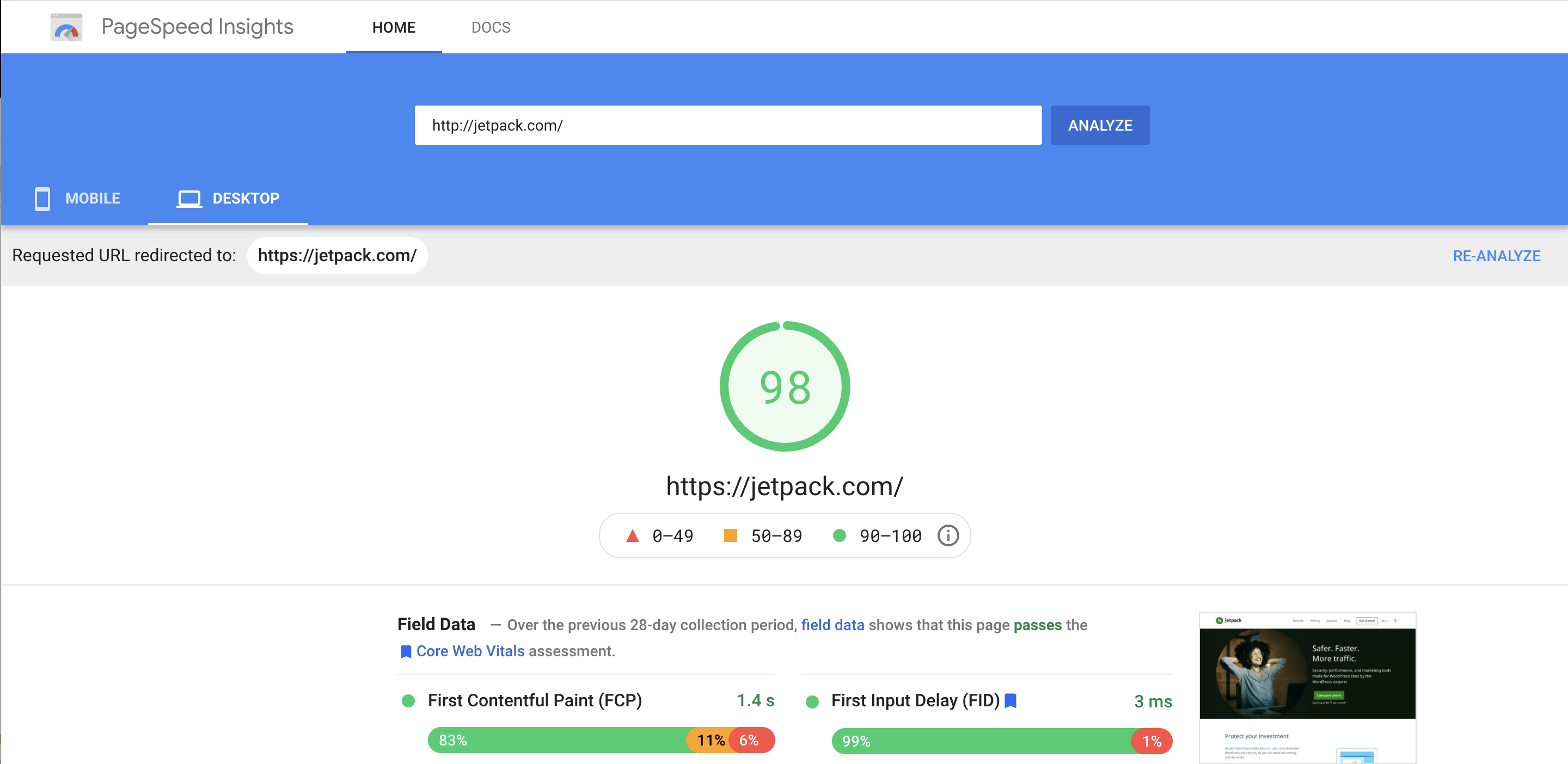
根据这些新指标了解您的网站执行情况的最简单方法是使用 Google PageSpeed Insights。 这个免费工具会对您的网站进行评分,并提供可用于改进的实用步骤。

PageSpeed Insights 会给各种指标打分,并将它们组合成一个从 0 到 100 的总分。低于 50 被认为是差,50 到 89 意味着你需要改进,90 到 100 是好的。
这是一个屏幕截图,显示了主要分数报告的外观:

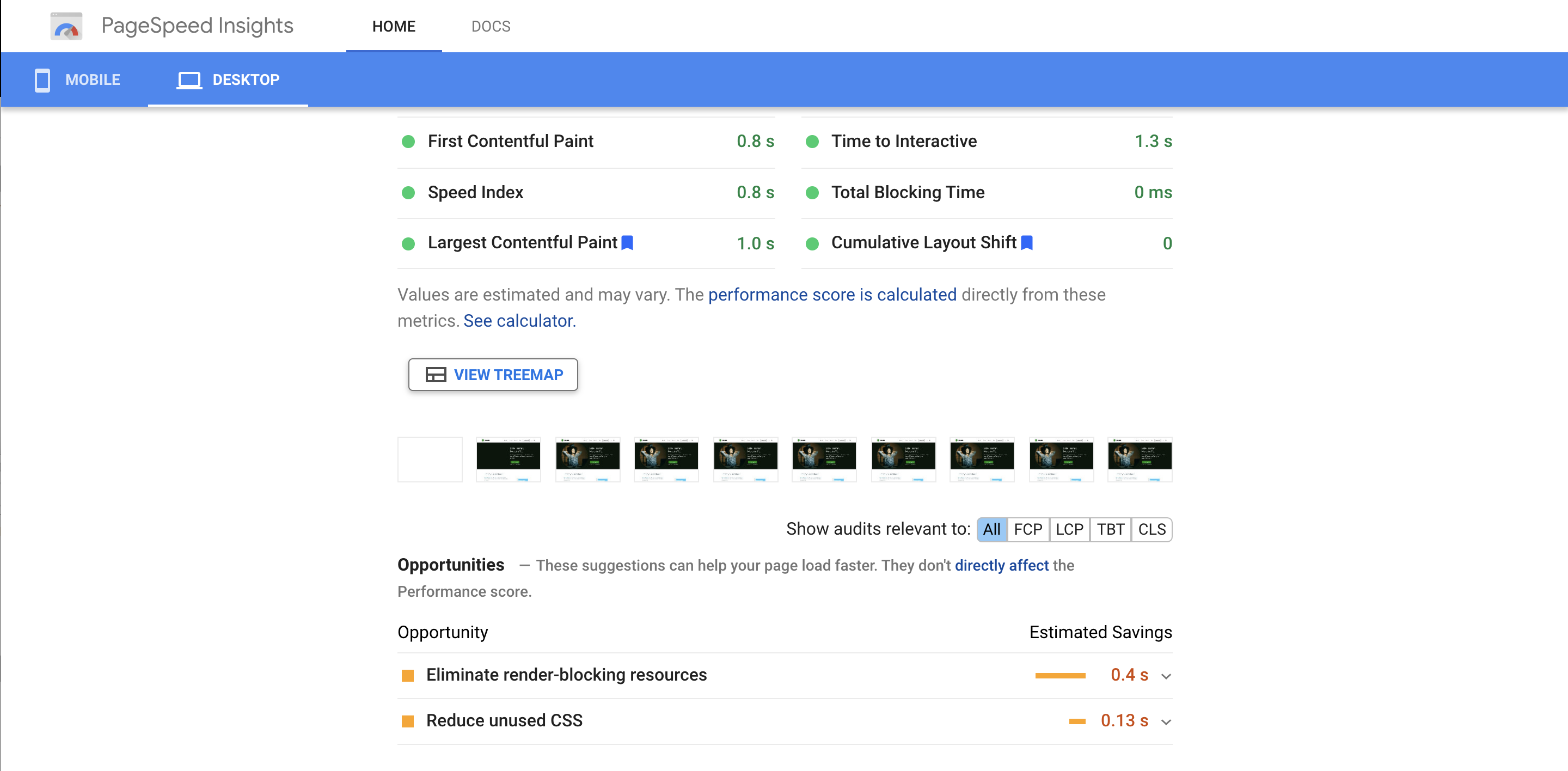
在您的分数报告下方,它将为您提供如何提高分数的机会。 在某些情况下,这些建议非常具体。 例如,它将推荐您可以在您的站点上安装和使用的特定插件来解决特定问题。 它将估计您可以从进行每项改进中节省的时间。
这是“机会”部分的屏幕截图。

当您单击每个项目右侧的下拉箭头时,您将看到有关如何改进该特定指标的所有建议。
访问 PageSpeed Insights 为您的网站评分
到达 Insights 页面后,在顶部的栏中输入您的 URL,等待它分析您的网站,然后查看结果。
您可以使用的另一个工具是 Core Web Vitals 报告,您可以从 Search Console 中访问该报告。 以下是获取和理解该报告的方法。
如何验证对核心 Web Vitals 的更改
一旦您改善了网站的用户体验和速度,您希望 Google 尽快考虑这些改进。 要验证更改:
- 登录您的 Google Search Console 帐户并选择您的网站资源。
- 在左侧菜单中选择Core Web Vitals 。
- 单击移动或桌面图表旁边的打开报告。
- 选择您已修复的问题类型。 例如,这可能是“LCP 问题”。
- 单击验证修复按钮。
这将在您的站点上启动为期 28 天的监控会话。 如果 Google 没有看到任何问题的证据,他们会将其标记为“已修复”。 您还可以返回同一页面以检查验证进度并查看最终结果。
如果我不针对核心 Web Vitals 优化我的网站怎么办?
核心 Web Vitals 的引入代表了 Google 对用户体验关注的整体转变。 搜索引擎将继续越来越重视网站访问者是否可以轻松使用您的网站、找到他们正在寻找的内容并满意地离开。 如果您不跟上新标准,您可能会看到您的网站在排名中下降。
当然,排名下降也意味着网站流量的下降,从而导致销售额、广告收入或追随者的下降。 但由于核心 Web Vitals 也直接影响用户体验,它的意义远不止于此。
无论您是博主、店主还是服务提供商,网站访问者的体验对您的成功至关重要。 如果您的网站加载速度很快并提供了出色的用户体验,那么他们将更有可能阅读您的帖子、购买您的产品、注册您的电子邮件列表或与您的销售团队取得联系。 如果没有,那么他们可能会离开并在其他地方找到他们正在寻找的东西。
最后,优化您的网站以获取核心网络生命力是非常值得的。
如果我不想为建议的改进而烦恼怎么办?
尽管 Google 的新方法使您可以更轻松地改进网站性能指标,但仍需要一些工作。
没有更简单的方法吗? 如果您没有时间或技术经验怎么办?
好消息是——是的! – 有一个更简单的方法。
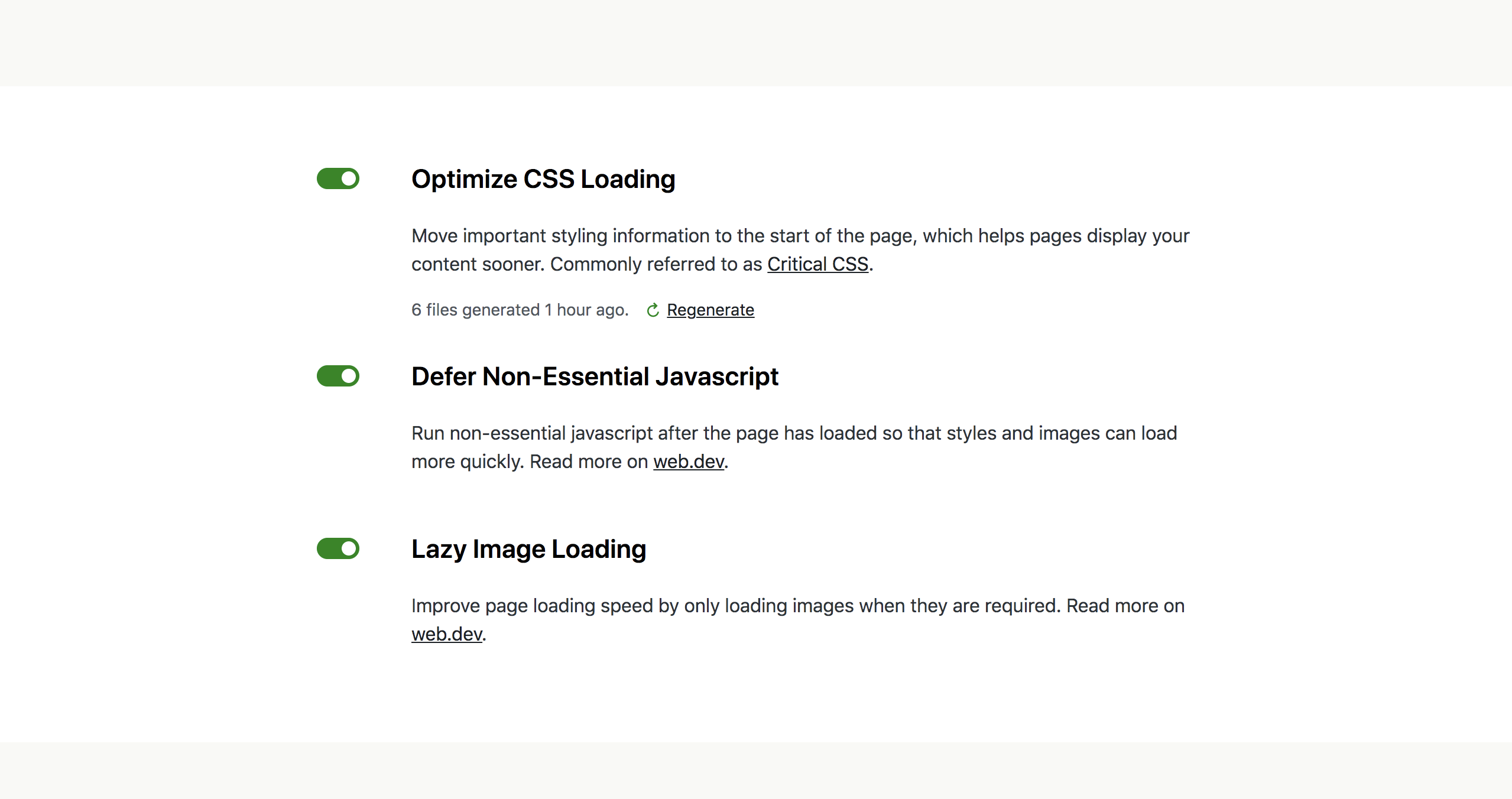
它被称为Jetpack Boost 。
如果您不想每天查看网站性能统计数据并管理不间断的优化任务,但又不想聘请 Web 开发专家,那么 Jetpack Boost 正是您想要的。
最重要的是,它是免费的。
大多数其他工具为您提供了许多选项,这些选项通常需要您不具备的技术知识。 您可以选中或取消选中的所有框都可能令人困惑,而且通常不清楚启用功能将如何影响您的网站。 很少有人清楚为什么您可能会或可能不想更改每个设置。 按下错误的按钮或调整错误的设置,您可能会破坏您的网站,或将其开放给其他风险和威胁。
Jetpack Boost 是为那些没有时间或专业知识来掌握这一切的网站所有者创建的,但他们仍然希望提高他们的网站性能指标并提供积极的页面体验。

使用 Jetpack Boost,您可以打开它,让它为您处理一切。 运行测试以查看您的网站的执行情况,并通过一次切换打开改进。
了解有关 Jetpack Boost 的更多信息
同样,您的搜索引擎排名与您的网站提供积极体验的能力直接相关。 谷歌正在使用这三个核心网络要素——最大的内容绘制、首次输入延迟和累积布局偏移——作为他们的网站排名因素之一。
借助 Jetpack Boost,您可以获得 Google 的高分,同时为您的访问者提供更好的体验。
如果您有任何疑问并想查看有关 Jetpack Boost 的更多详细信息,请从此处开始。
