使用 GTmetrix 进行性能测试
已发表: 2022-03-29概述
了解您网站的性能指标非常重要,这样您才能衡量网站内访问者的整体用户体验。 这也启发您对您的网站进行必要的改进。
有许多工具对分析您的整体网站性能有很大帮助。 在本指南中,我们将专门介绍 GTmetrix 工具以及如何利用它对您的“Stax”主题驱动的网站进行测试。
GTmetrix
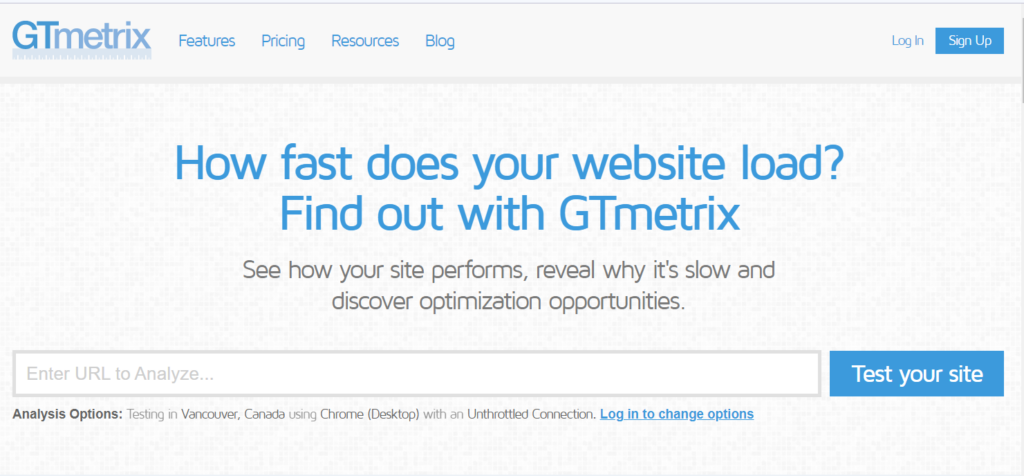
GTmetrix 是一款在线工具,可让您分析网站的速度和性能。

该工具也可在免费和专业计划下使用。 在我们的示例中,我们将使用免费计划。 如果您没有免费帐户,我们建议您创建一个免费帐户,以便在登录时享受额外的功能。
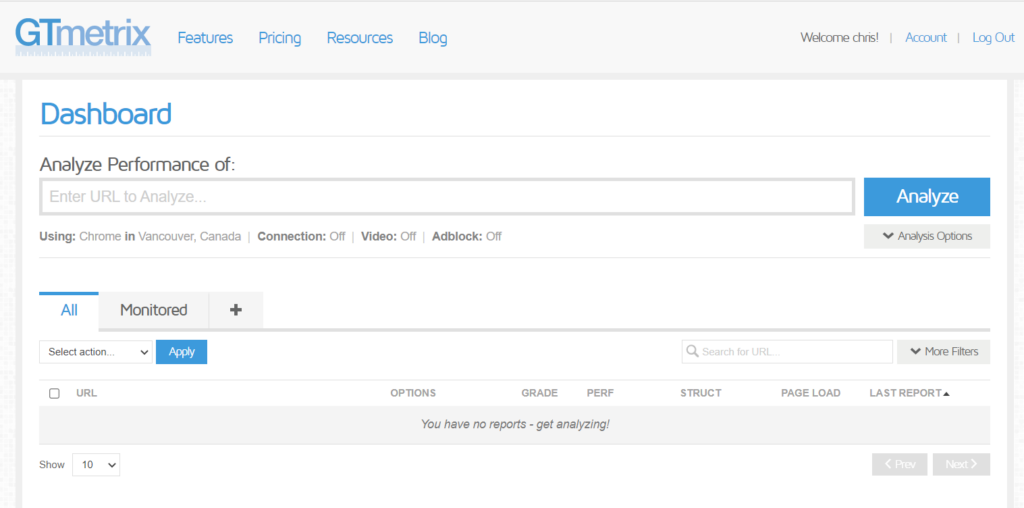
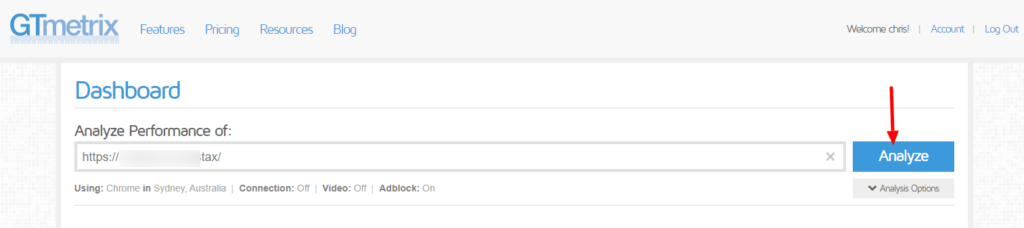
登录后,您将看到以下视图:

在 URL 字段中,您需要在此处填写您的网站地址。
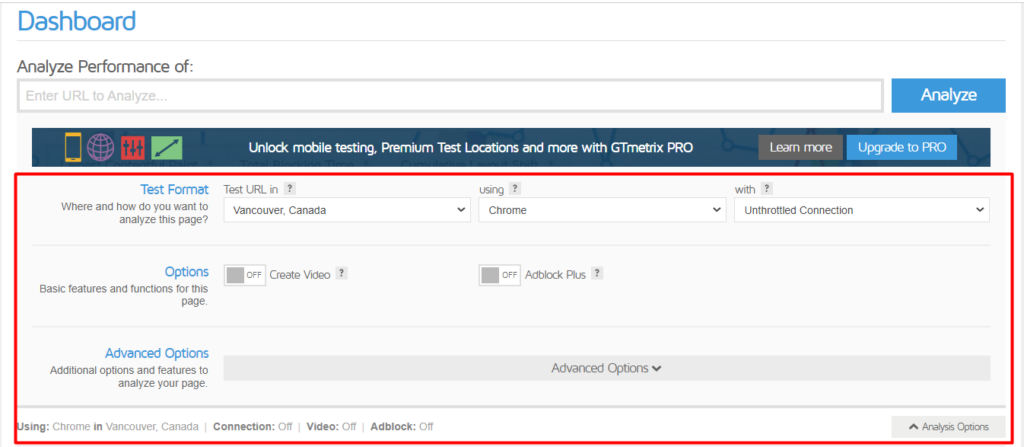
在“分析”按钮的正下方,您有一个“分析选项”下拉菜单。 单击它,您应该会看到如下所示的选项:

测试格式
测试 URL in:您可以在此处指定执行测试的首选服务器位置。 “加拿大温哥华”通常是登录时的默认区域。
使用:在这里您可以指定要使用的浏览器。 默认浏览器通常是 Chrome。
With:在这里您可以指定要使用的连接类型。 默认值为“Unthrottled Connection”,但您可以设置下拉菜单中提供的任何其他选项。
选项
创建视频:启用后,这会创建一个显示页面加载方式的视频,您可以使用该视频来调试页面加载问题。
Adblock Plus:启用后,它会在测试期间禁用广告加载。
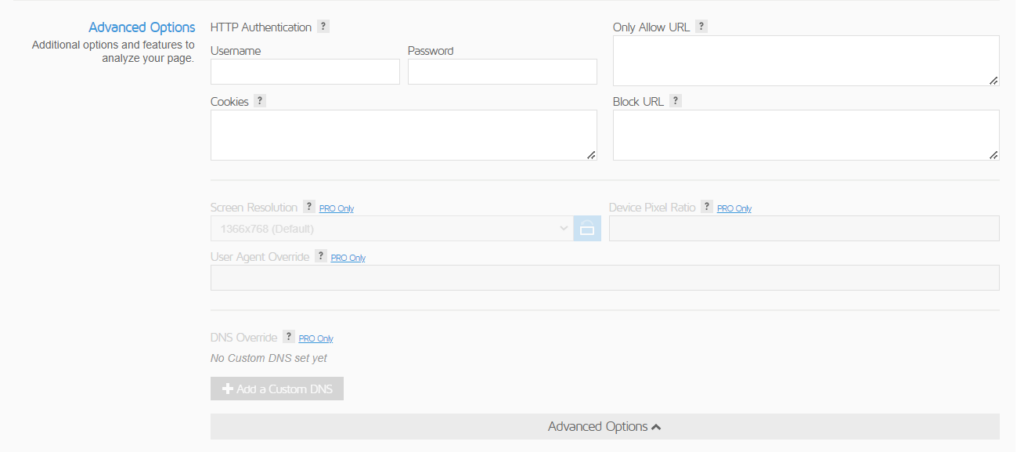
高级选项

仅当您想要添加 HTTP 身份验证、cookie 等功能或者您希望允许或阻止某些 URL 时,才需要这些选项。
设置好所需的设置后,您可以通过单击 URL 字段旁边的“分析”按钮继续分析您填写的 URL。

性能结果
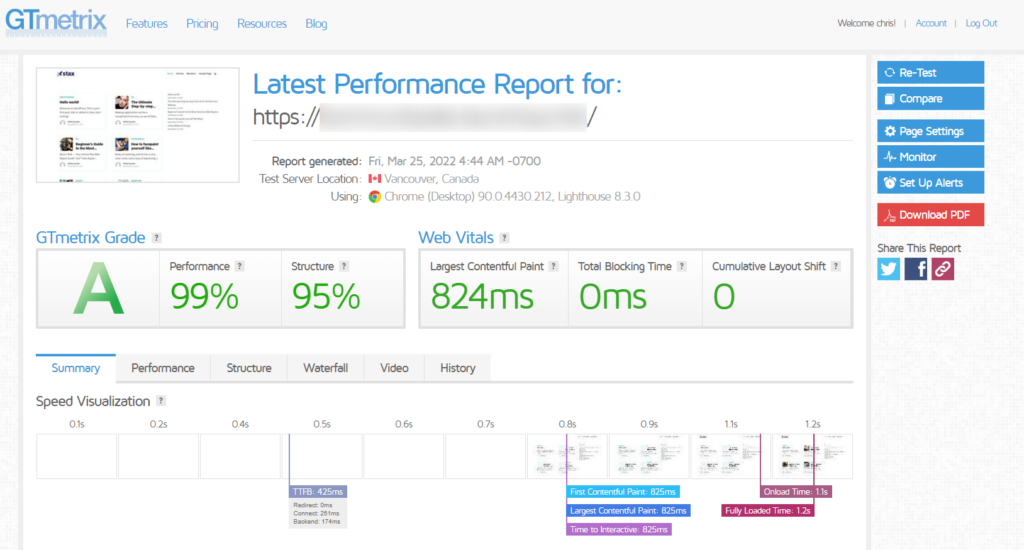
测试完成后,您将收到一份关于您网站性能的报告。 下面是一个示例报告输出:

揭开上述报告的神秘面纱:
GTmetrix 级
这是您的网站性能和结构的平均评分。
网络生命力
这将返回 Google Lighthouse 性能指标的性能得分。
在上述部分下方,我们确实有一些用于进一步举例说明这些分数的选项卡。
概括

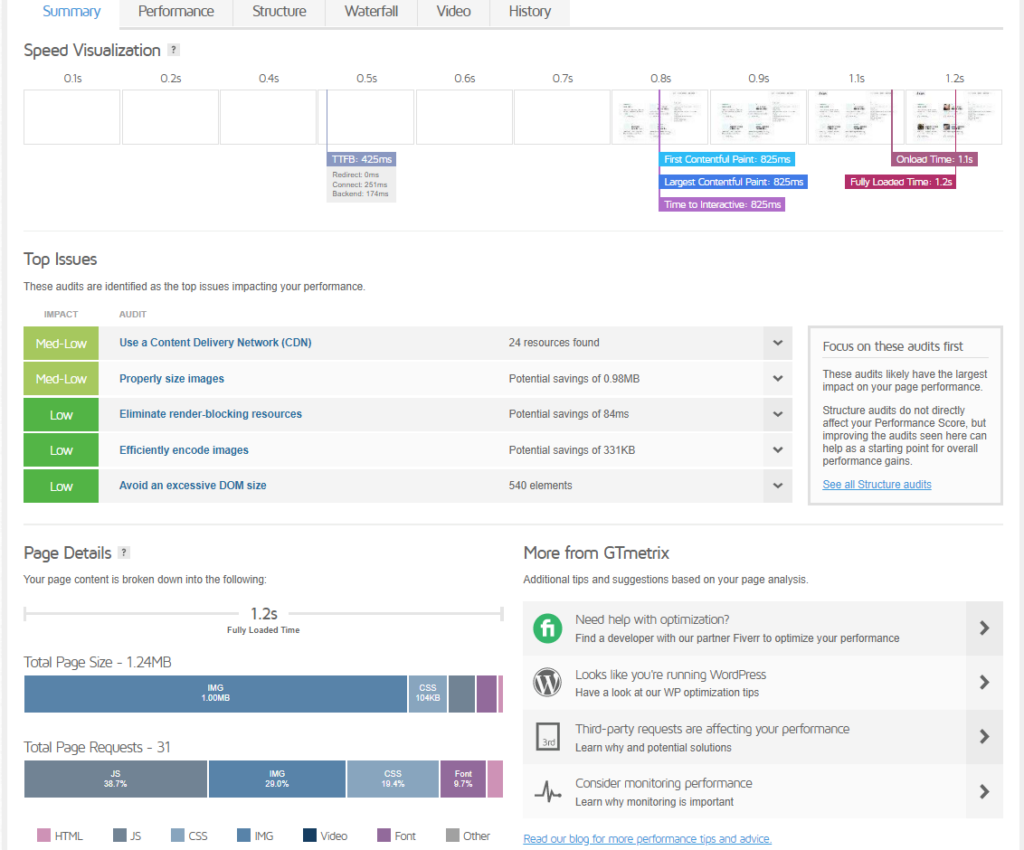
在这里,GTmetrix 说明了所进行分析的一些主要方面。
在速度可视化部分中,我们概述了页面中的部分是如何加载的。
热门问题部分突出显示对您的页面性能影响最大的问题。 您可以处理这些亮点,以进一步提高您网站的性能。 如果问题得到解决,它将不再呈现在列表中。
在页面详细信息部分,呈现分析页面的页面大小以及页面上的请求总数。
页面大小由页面内使用的文件组成。 这些文件包括图像、JS 文件、CSS 文件以及您的页面可能使用的更多文件。

另一方面,请求基本上是指浏览器为包含在页面中而要求的内容,例如构成上述页面的文件。
表现

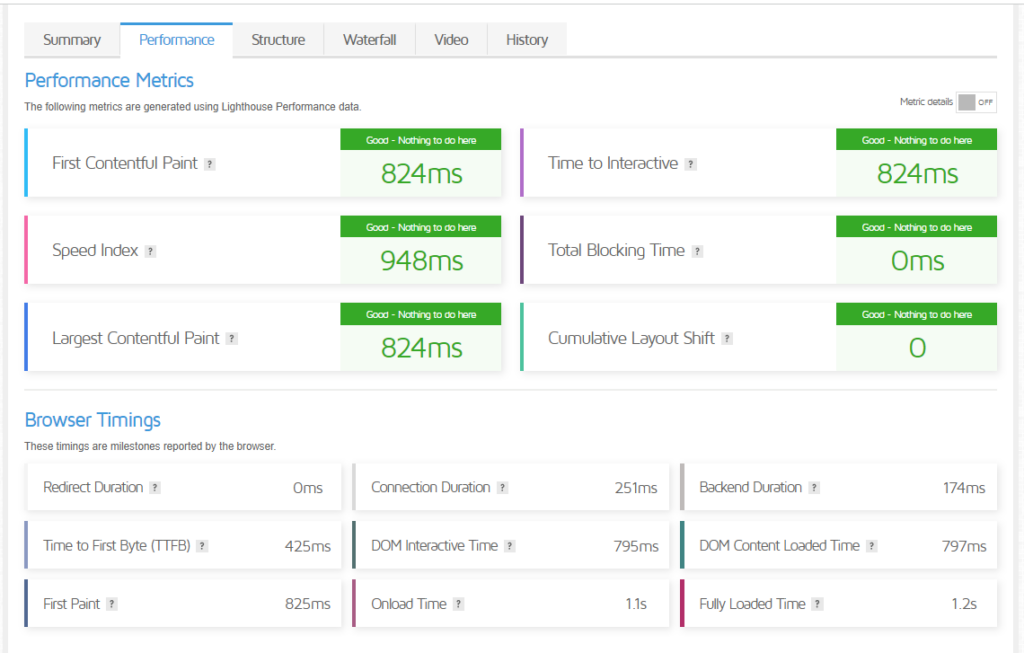
性能指标
在这里,我们看到了六个 Lighthouse 指标是如何执行的
First Contentful Paint (FCP):测量浏览器在页面中呈现第一段内容所需的时间。 0 到 1.8 之间的值应该足够好。
速度指数 (SI):返回页面可见部分加载和显示所需的时间。 0 到 1.3 之间的值应该很好。
最大内容绘制 (LCP):这将返回渲染页面中可见的最大内容所需的时间。 介于 0 到 1.2 之间的范围会很好。
交互时间 (TTI):返回页面被视为完全交互之前所花费的时间。 0 到 2.4 之间的值就可以了。
总阻塞时间(TBT):这是一个页面被阻塞的时间范围。 否则,这可以定义为 TTI 和 FCP 之间的时间差 (TTI – FCP)。 0 到 150 毫秒之间的值会很好。
Cumulative Layout Shift:这是页面加载并变得可见时页面内容移动的度量。 0 到 0.1 之间的分数应该足够好。
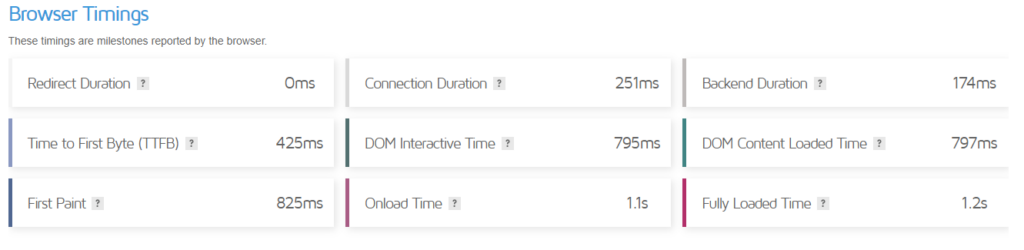
浏览器计时
在这里,我们将找到许多其他指标,但对性能得分没有影响。

重定向持续时间:这是在加载最终页面之前重定向所花费的时间。
连接持续时间:这是浏览器连接到服务器并访问页面所需的时间。
后端持续时间:这是服务器生成对浏览器的响应所需的时间。
到第一个字节的时间:这是从发起请求到接收到响应的第一个字节所用的总时间。 否则,这可以被视为(重定向持续时间 + 连接持续时间 + 后端持续时间)的总和。
DOM 交互时间:这表示浏览器生成 DOM 树所花费的时间。
DOM 内容加载时间:这是指 DOM 完全准备好所需的时间。
First Paint:这是浏览器执行任何类型渲染所需的时间。
加载时间:这发生在处理整个页面并下载资源时。
完全加载时间:这是衡量 Onload 何时触发且网络空闲 2 秒的时间。
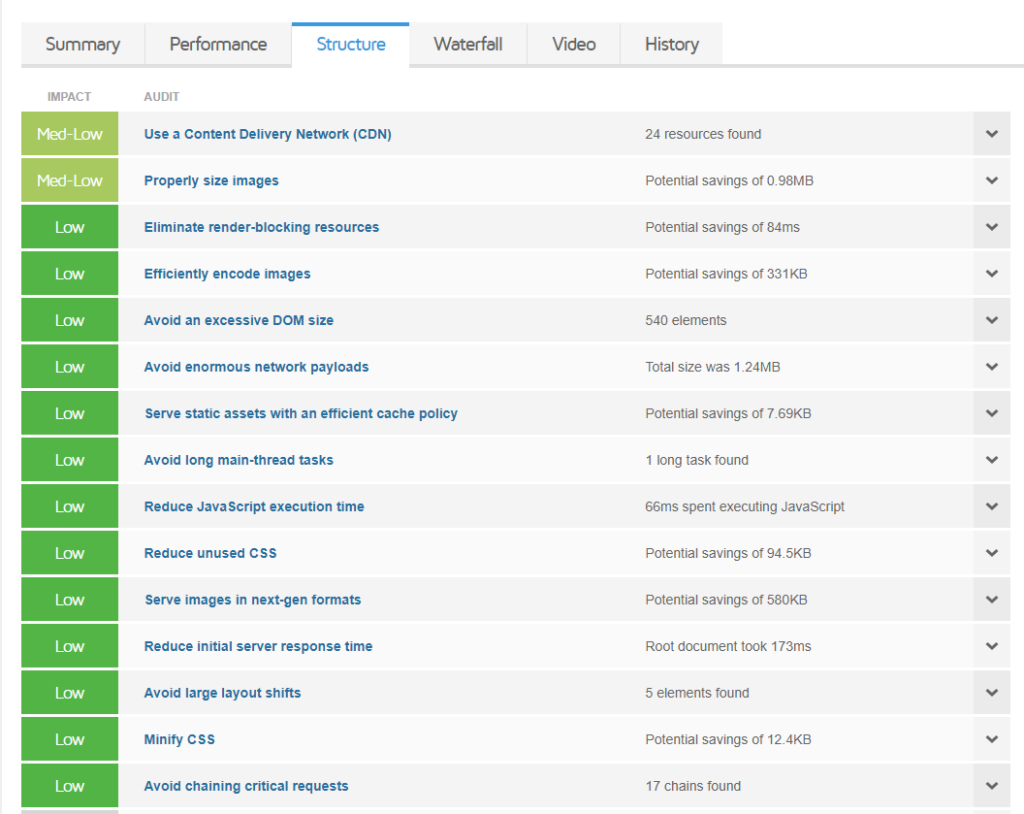
结构

在这里,我们提供了可以用来提高网站性能的建议。 您可以单击它们中的每个下拉菜单以查看受影响的元素或资源。
这些是您应该热衷于执行的优化,从较高优先级开始。 执行推荐的优化应该可以为您的网站提供更高的性能得分。
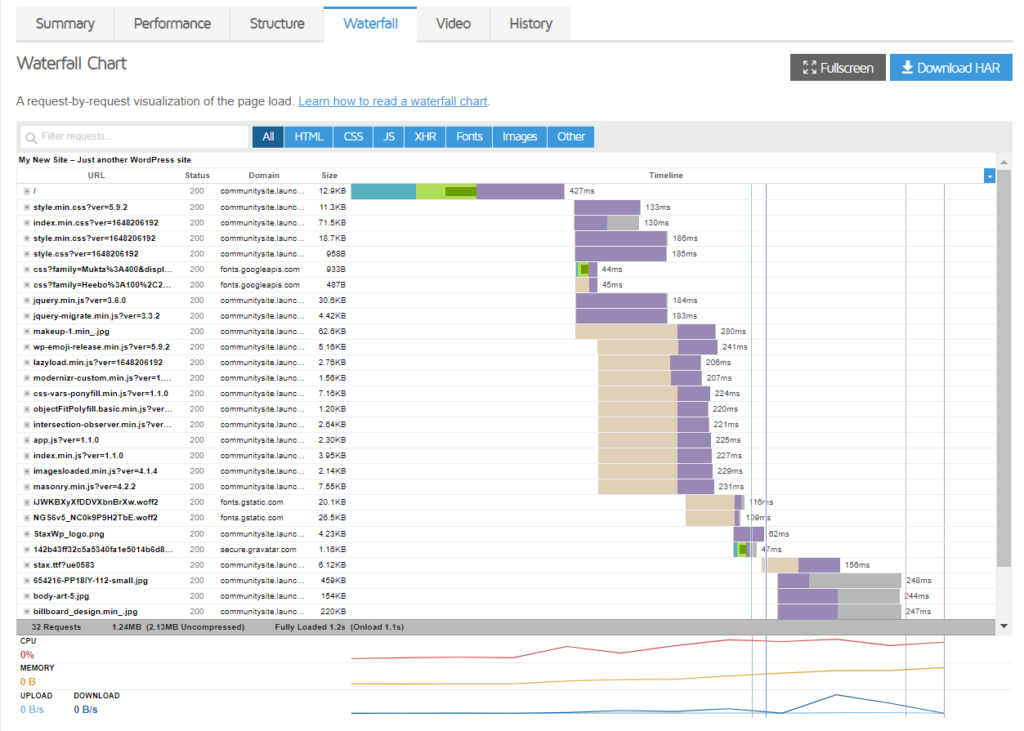
瀑布

此部分显示页面上加载的所有请求及其加载顺序。
在本节中,我们可以在相应的域 URL 请求中提取信息,例如哪些文件的大小和完整加载时间以及服务器返回的状态代码。
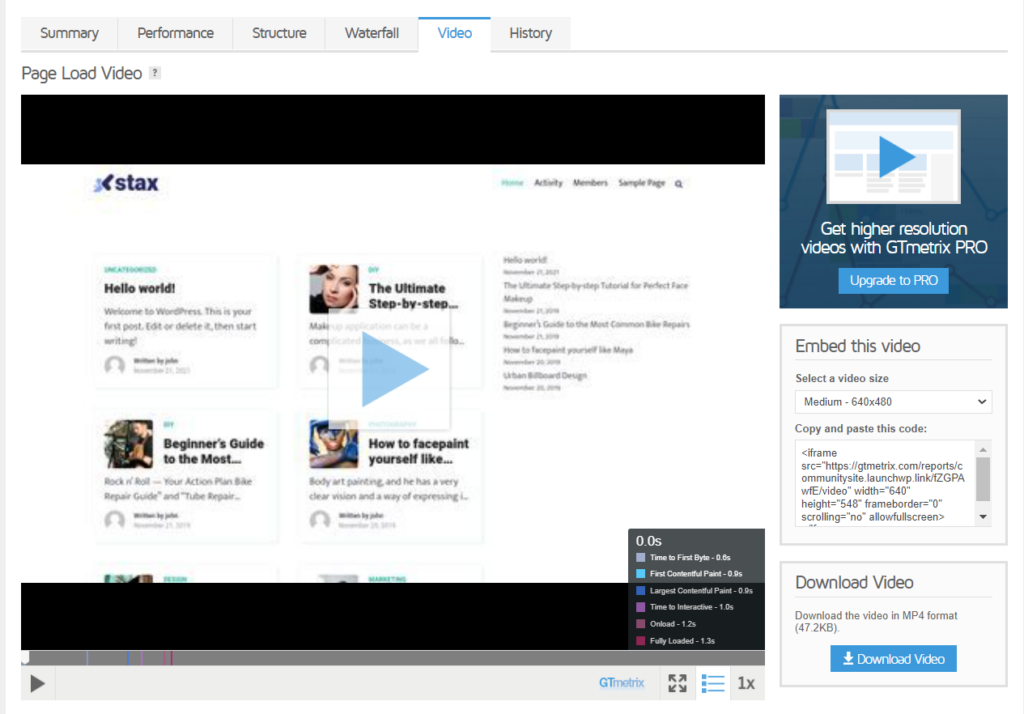
视频

如果在执行测试之前在“分析选项”中启用了“创建视频”选项,则会录制一段视频,显示页面的加载方式。 该视频将在此处的“视频”选项卡中呈现。
在右下角,您将看到一些突出显示的性能指标。
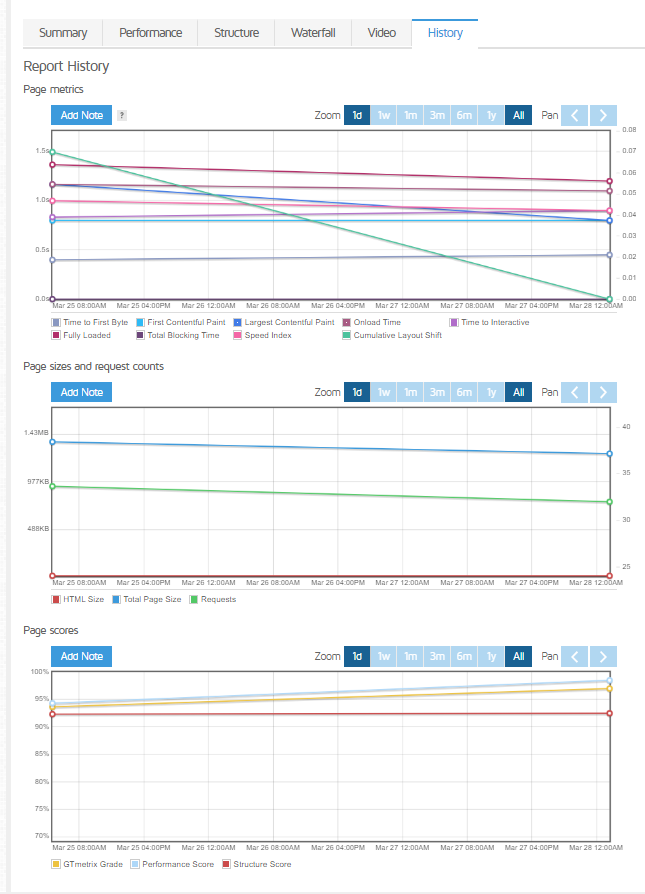
历史

历史选项卡生成一个图形界面,提供至少两个已执行测试之间的比较。
这里呈现了三个图表。 这些包括:
页面指标:提供两个报告之间各种性能指标的比较。 其中一些指标包括第一个字节的时间、第一个内容绘制、最大的内容绘制、加载时间、交互时间等等。
页面大小和请求计数:在不同的测试报告中生成页面大小和发出的请求数之间的比较。
页面分数:提供与不同报告的分数比较。 这些包括 GTmetrix 等级、性能得分和结构得分。
结论
与其他性能测试工具相比,GTmetrix 提供了一个非常清晰的界面来帮助您对您的网站进行彻底的分析。 同样重要的是要注意,与其他工具相比,分数的计算方式不同。
