2023 年 19 个最佳个人品牌(网站示例)
已发表: 2023-01-06您是否正在寻找最好的个人品牌及其网站示例以获取灵感?
这是我们最伟大的名单发挥作用的时候。
如果你想为你的网站或你的个人品牌收集新的想法,浏览这些,从中学习并开启新的可能性视野。
但正是你的独特性会让你脱颖而出。 总是。
什么东西构成了个人品牌?
在建立个人品牌时,将您的知识和专长散布在整个网站上至关重要。
这就是人们关注您的原因,页面是分发优秀内容的绝佳媒介。
但您也可以将该网站用于其他有价值的事情,例如分享您的个人故事、销售课程、提供辅导等。
将自己变成一种产品,并像冠军一样在线和离线进行营销。
注意:您可以轻松地使用这些最佳个人品牌 WordPress 主题来构建您的网站。
最佳个人品牌和品牌示例
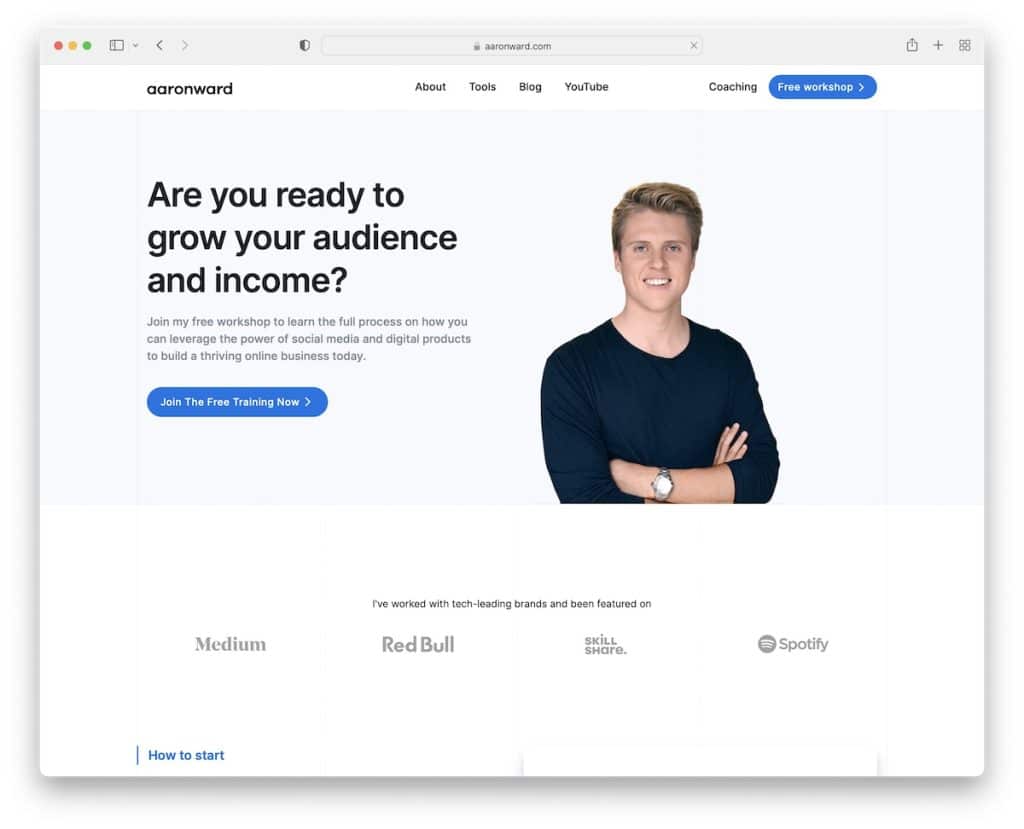
1. 亚伦·沃德
内置:Webflow

Aaron Ward 选择了具有浅色、深色和蓝色背景的极简响应式网页设计。 英雄部分包含标题、文本、号召性用语 (CTA) 按钮和他的形象。
此外,页眉和页脚跟随干净的网站寻找整体无干扰的体验。
注意:每当有疑问时,始终以简单为目标。 为什么? 因为它总是有效!
不要忘记查看我们收集的最佳 Webflow 网站。
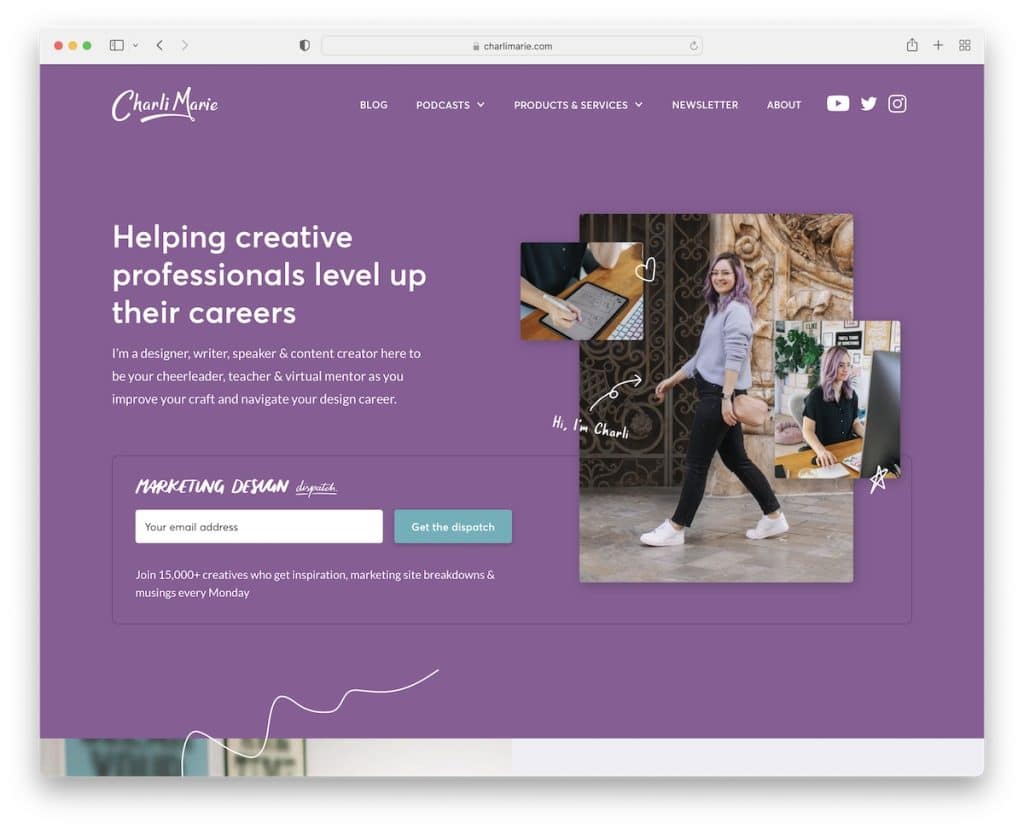
2.查理·玛丽
内置: Webflow

Charlie Marie 的个人品牌网站比Aaron 的更有创意,有丰富多彩的动画元素。
透明的标题有一个大型菜单和社交媒体图标,但没有搜索栏。
查理还在首屏使用电子邮件选择加入,这是增加电子邮件列表的好策略。
注意:如果电子邮件营销适合您,请尝试将时事通讯订阅表格移至英雄部分。
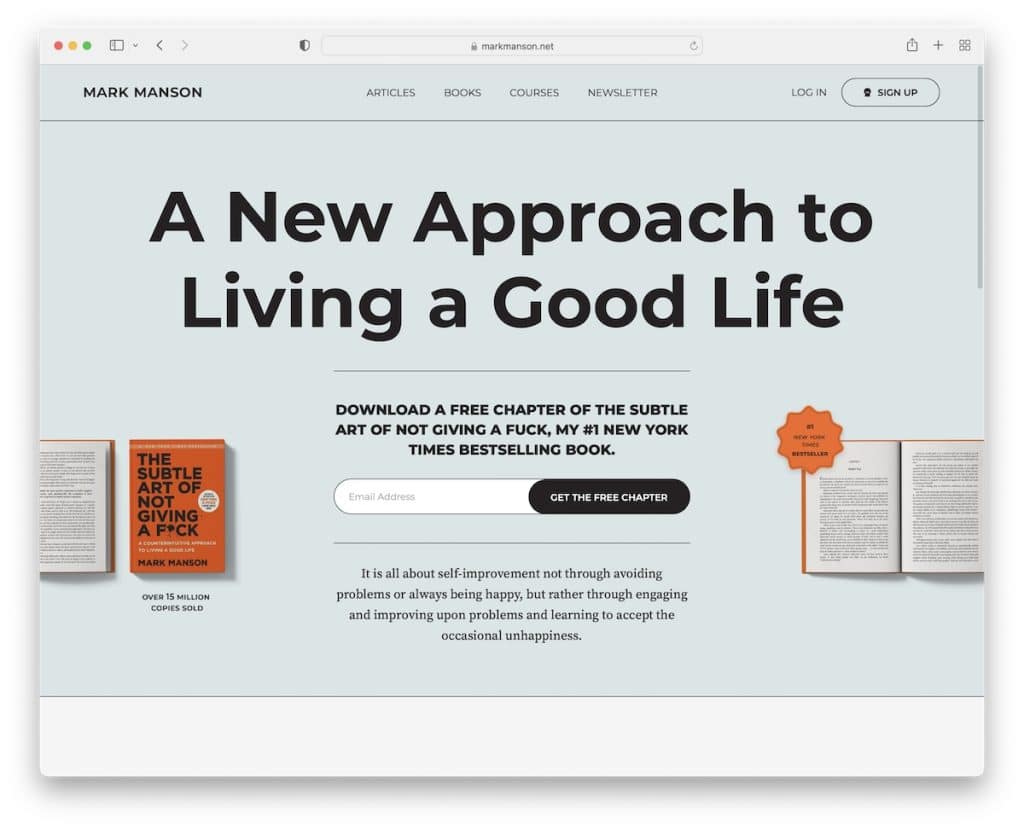
3. 马克曼森
内置:使用自定义 WordPress 主题的 WordPress

我们喜欢 Mark Manson 的地方在于它的文字很多,具有出色的可读性,这对于宣传他的书非常有效。 作者,很多文字,是的,你明白了它的要点。
马克通过提供免费章节以换取电子邮件来继续打造他的个人品牌。 它出现在首屏以增加选择加入率。
此外,它是一个简单的网站,在构建时充分考虑了创意,以确保最佳的用户体验。
注意:将免费产品推到首屏并收集更多电子邮件。
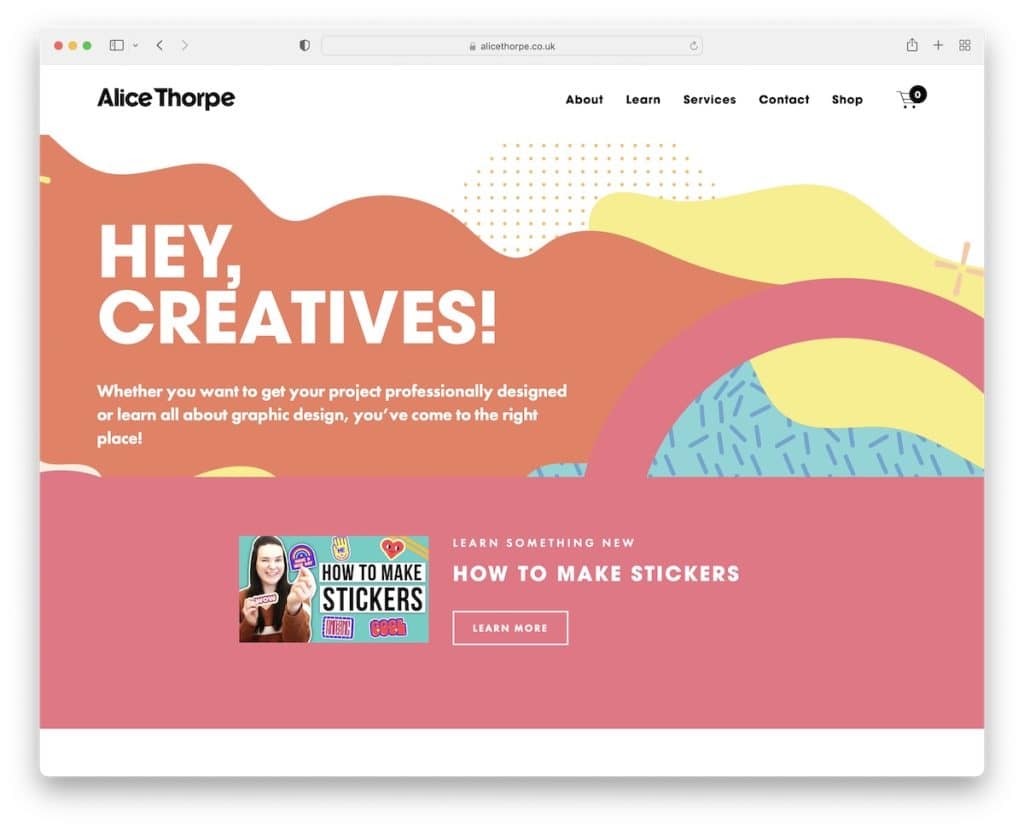
4.爱丽丝索普
内置:Squarespace

爱丽丝·索普的页面色彩缤纷、朗朗上口,一下子引发了大家的好奇心。 您首先会注意到带有标题和文字的创意视差背景。 但她立即宣传了她的一个视频,在新标签页中打开 YouTube。
爱丽丝用不同的背景颜色将主页部分分开,使其更具活力。 您会在极简主义页脚之前找到一个 Instagram 提要,在新标签页中打开帖子。
注意:您可以使用 IG 源向您的网站添加更多内容并增加您的个人资料。
您还会喜欢查看这些 Squarespace 网站示例。
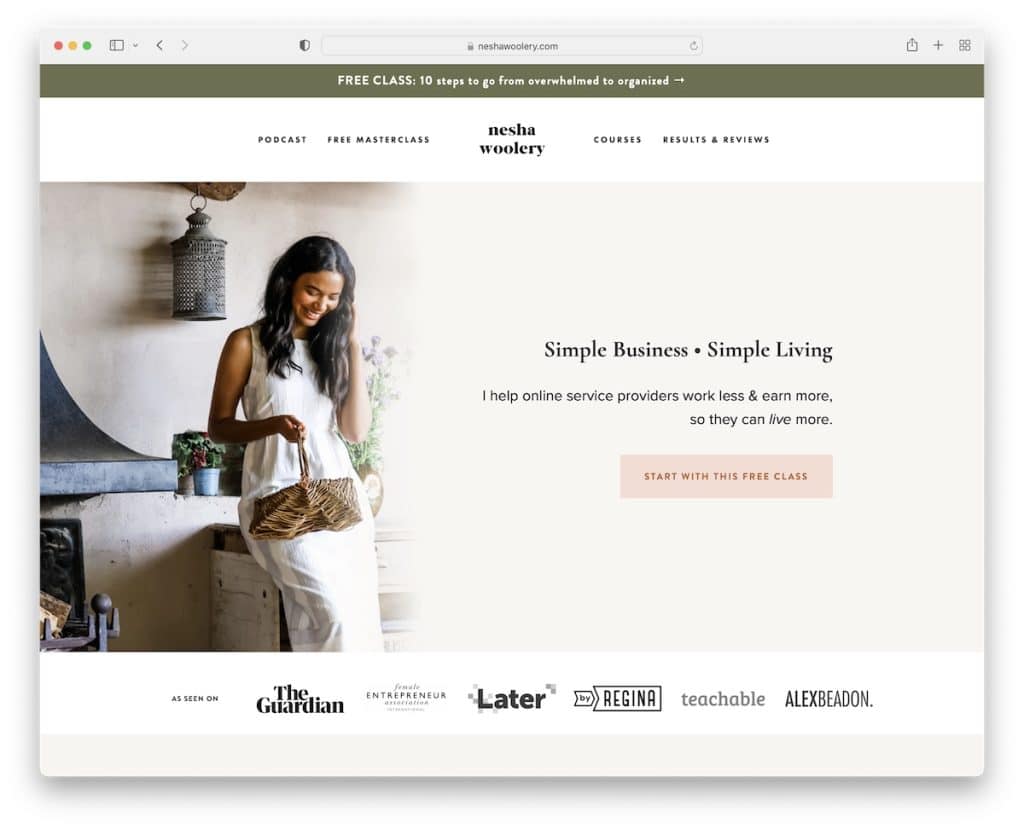
5. Nesha Woolery
内置: Squarespace

Nesha Woolery 的个人品牌网站首先以顶部栏通知为特色,然后是消失/重新出现的标题/菜单。
她在英雄区域使用了一个 CTA 按钮,然后是提到她的多个权威机构的标志。
页脚部分非常广泛,有菜单链接、时事通讯订阅表格、社交图标和 Instagram 提要滑块。
注意:展示权威标志(并添加内容链接)以建立信任。
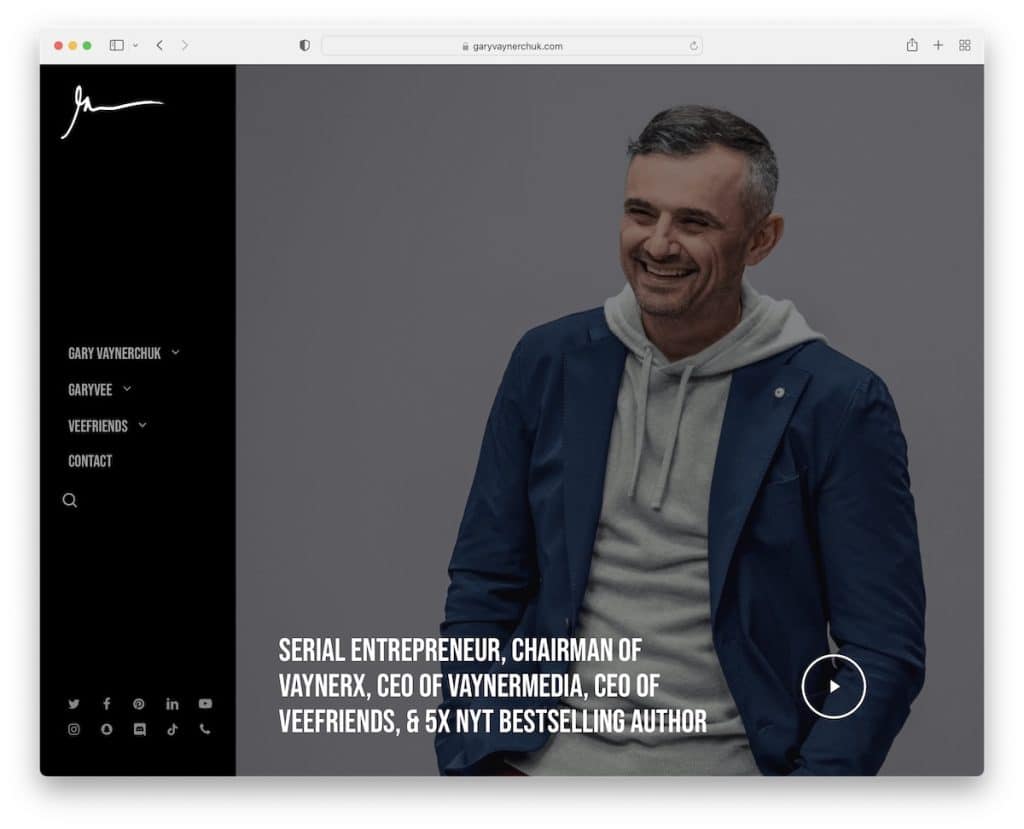
6. 加里·维纳丘克
内置:使用自定义 WordPress 主题的 WordPress

Gary Vaynerchuk 的网站使用了一种略有不同的设计方法,即左侧边栏的粘性菜单。 该菜单还具有很酷的悬停效果,带有下拉菜单、搜索栏图标和多个社交媒体按钮。
首屏图像背景具有视差效果,带有文本叠加层和打开视频灯箱的播放按钮。
最后但并非最不重要的一点是,他的个人品牌网站采用深色外观,使其更加醒目。
注意:使用深色网站设计使其看起来更高级。
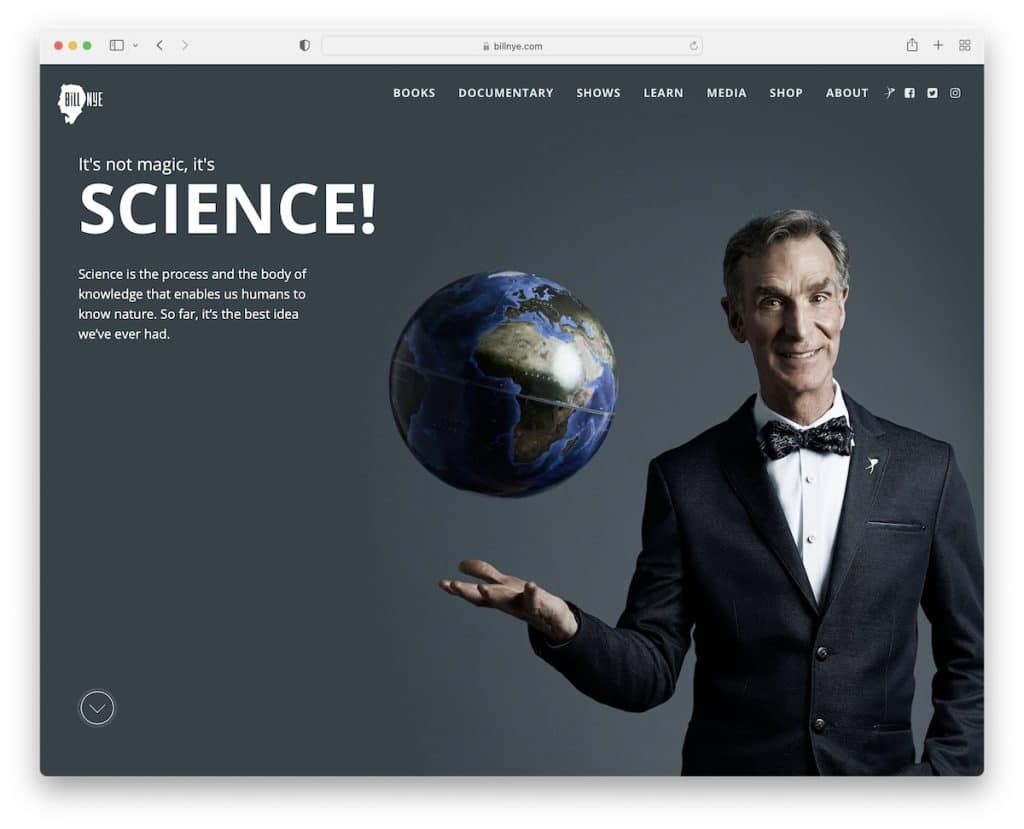
7. 比尔·奈
内置:Craft CMS

Bill Nye 的主页有一个全屏图像和一个透明的标题,一旦你开始滚动,它就会变成固体和粘性。
令人惊讶的是,主图没有 CTA 按钮,但他在首屏下方的第二部分宣传了他的书。
带有粒子效果背景的页脚非常酷,但带有社交媒体图标的整体外观干净利落。
注意:使用首屏全屏图像营造强烈而持久的第一印象。
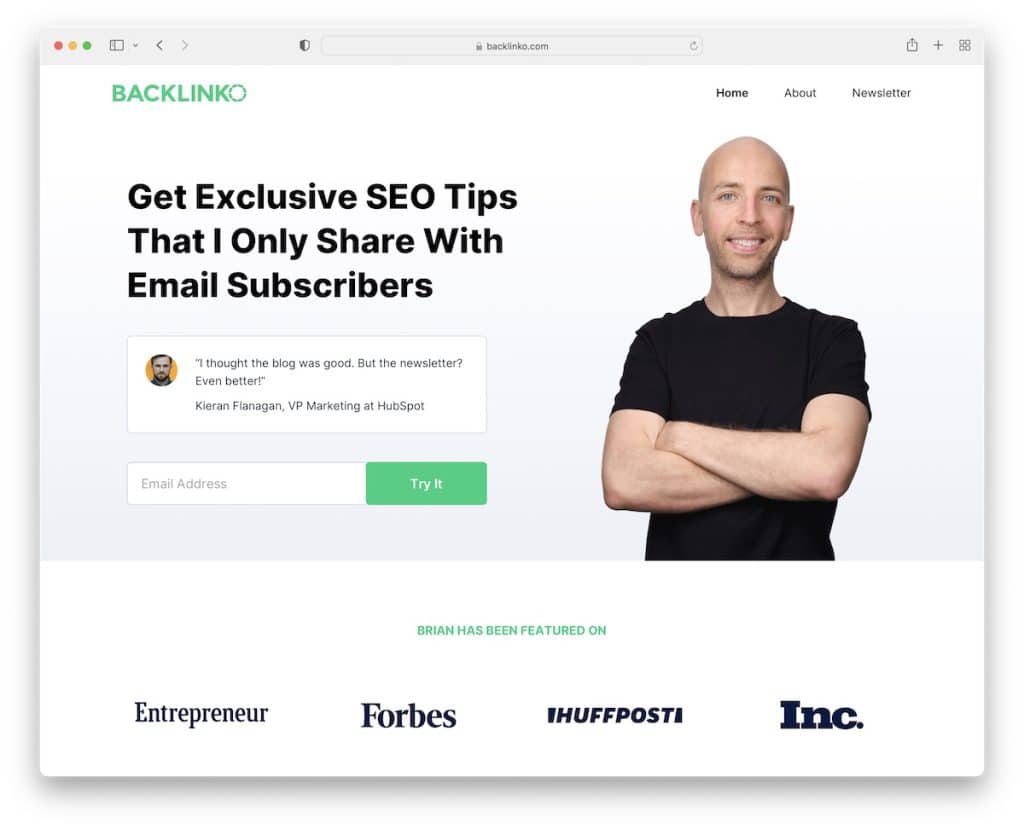
8. 反向链接
内置:Next.js

Backlinko 有一个简洁明了的首页,带有一个电子邮件选择加入以注册独家提示、权威链接和客户推荐。
此外,Brian 在相对简单的深色背景页脚之前使用了另一种选择加入表单作为免费指南。
注意:如果您不打算向主页添加大量内容,请让您添加的内容脱颖而出。 通过电子邮件提供免费产品、提示和指南也很有效!
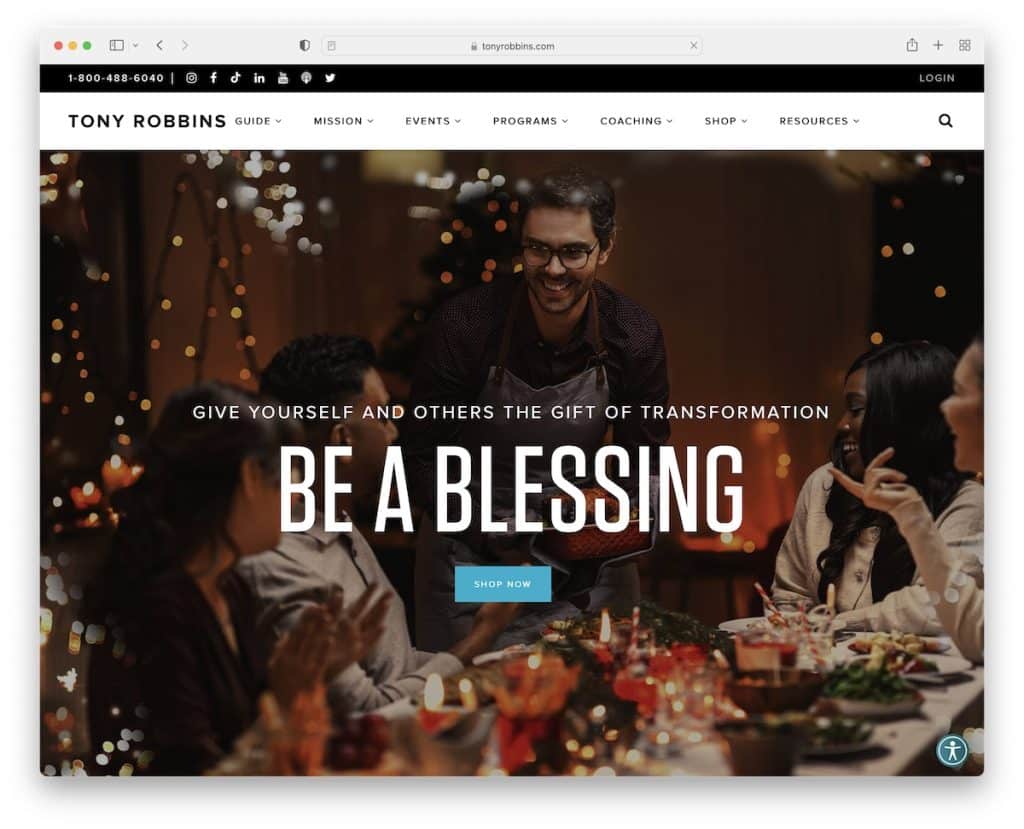
9. 托尼·罗宾斯
内置:使用自定义 WordPress 主题的 WordPress

虽然 Backlinko 的主页没有太多内容,但 Tony Robbins 的主页完全相反。
从粘性顶部栏和标题(带下拉菜单)到滚动动画、视频灯箱、成功案例和宣传即将发生的事件的滑块——你得到了一切,然后是一些。
同样方便的是右下角的辅助功能按钮,它可以打开一个菜单来调整网站体验。
注意:让您的访问者使用辅助功能菜单根据他们的需要自定义他们的网站体验。
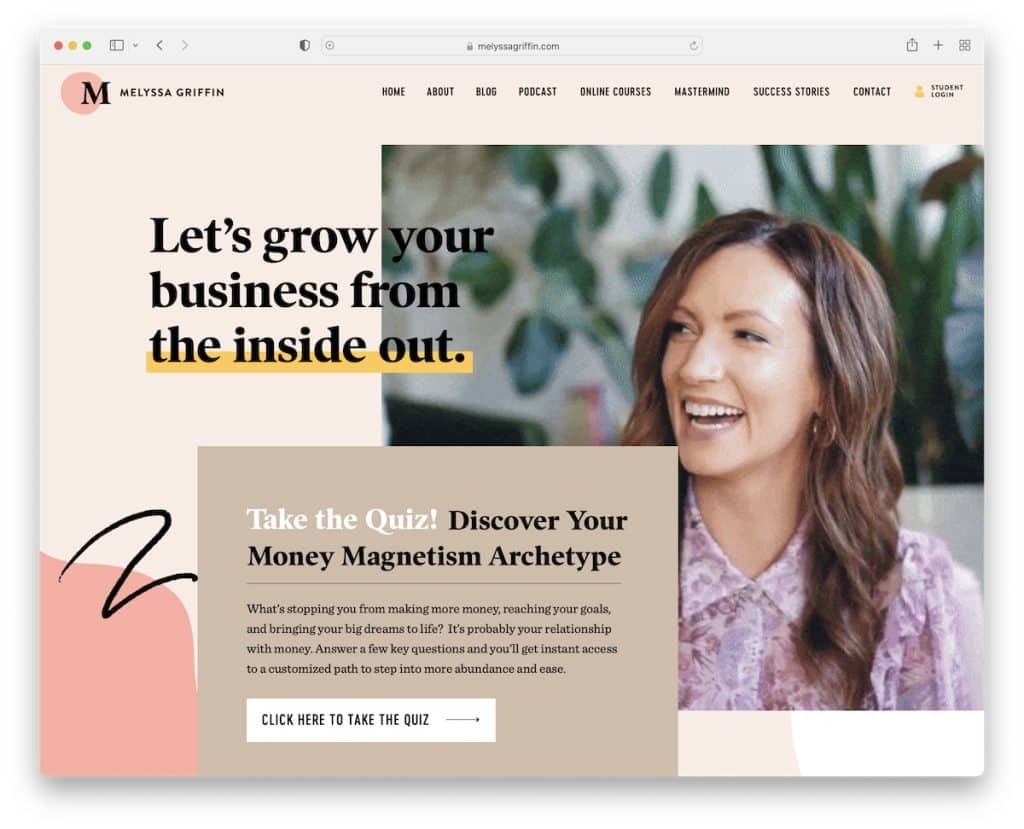
10. 梅丽莎·格里芬
内置:Showit

Melyssa Griffin 知道如何使用背景视频/GIF 来吸引访客的注意力。 她的网站也非常有创意,有许多细节和动画让体验更加有趣。

Melyssa Griffin 页面的独特之处在于她使用十个问题的弹出式测验来收集电子邮件。 与单一的选择加入表格相比,这使她能够获得更多优质的潜在客户。
注意:添加多步骤选择加入表单或测验以生成更多优质潜在客户。
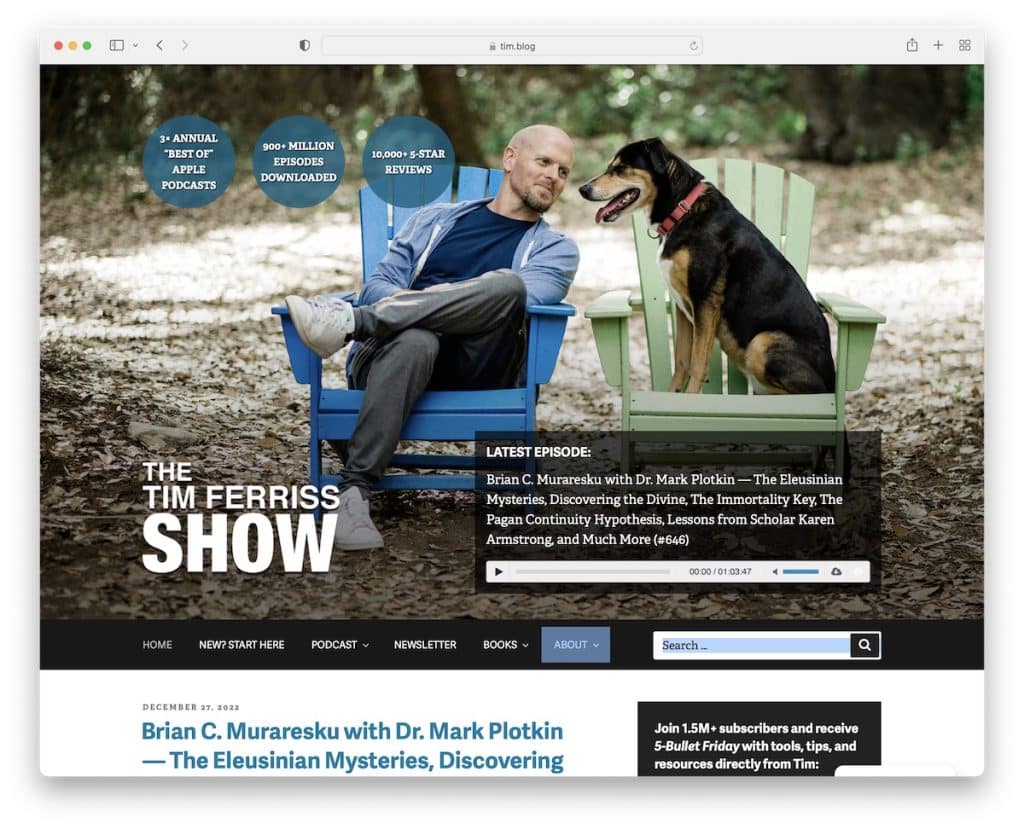
11. 蒂姆·费里斯
内置:使用自定义 WordPress 主题的 WordPress

Tim Ferriss 有一个非常有趣的首屏部分,首先是图像背景、一些事实和播客播放器,然后是标题、菜单和搜索栏。
Tim Ferriss 页面的另一个优点是它是一个带有右侧边栏但没有专用主页的博客。
注意:请随意使用博客作为您的官方网站。
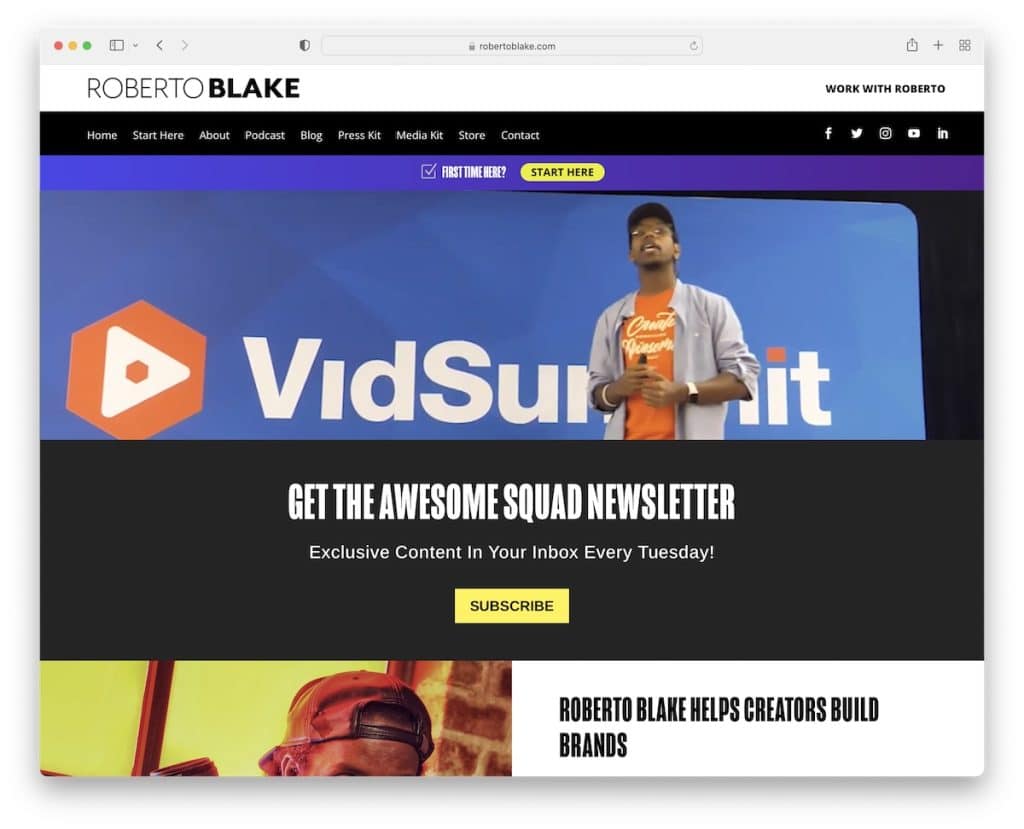
12.罗伯托·布莱克
内置:Divi主题

Roberto Blake 的页面内容密集,但执行方式可实现出色的可见性。 标题由三部分组成,他在其中放置了所有必要的链接,供初次访问者和回访者使用。
窄视频横幅/背景会自动播放,这非常适合让访问者停留更长时间。
此外,黄色背景的引述部分让您停止滚动并思考它。
注意:如果您是视频内容创作者,您可能希望将宣传视频添加到您页面的英雄部分。
另外,不要错过我们使用 Divi 主题的最佳网站列表。
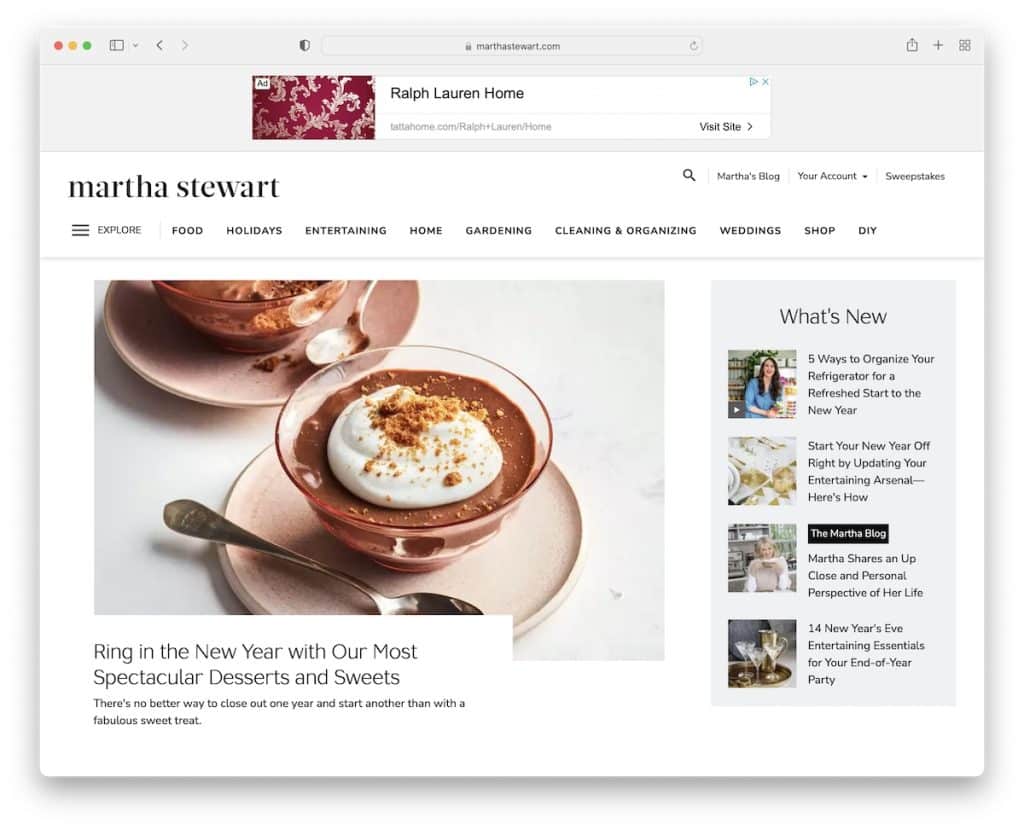
13. 玛莎·斯图尔特
内置:Drupal

蒂姆·费里斯 (Tim Ferriss) 使用博客,而玛莎·斯图尔特 (Martha Stewart) 使用杂志式网站。 主页加载了很多内容,但由于白色背景、较大的文本和空白,并不会让人感到不知所措。
玛莎斯图尔特网站的一个更独特的功能是在弹出窗口中打开一个“大型菜单”,感觉就像网站中的网站。
注意:当显示大量内容时,确保空白和较大的文本(和图像)。
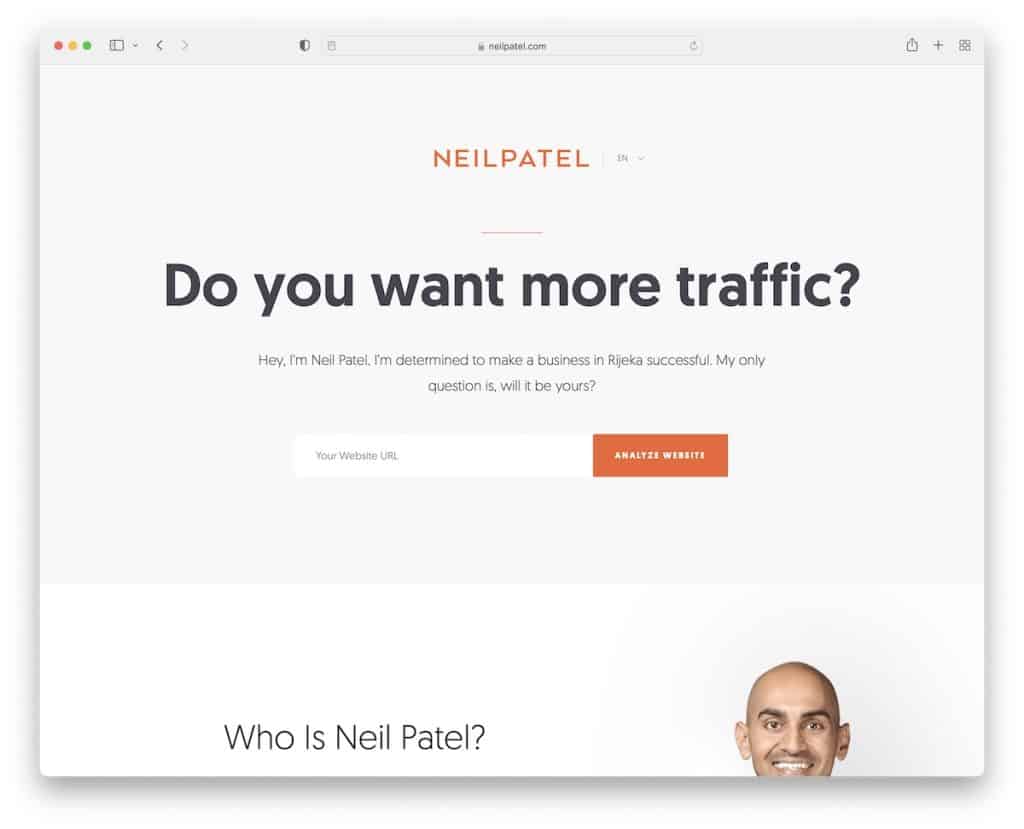
14. 尼尔·帕特尔
内置:使用自定义 WordPress 主题的 WordPress

Neil Patel 的网页设计方法与 Backlinko 相似。 他通过可操作的首屏部分使其保持非常干净和简单。
页眉仅具有网站徽标和语言切换器,而页脚具有菜单链接、CTA 按钮和社交媒体图标等。
此外,白色和橙色的品牌设计非常小心。
注意:在您的网站上有策略地使用您的品牌。
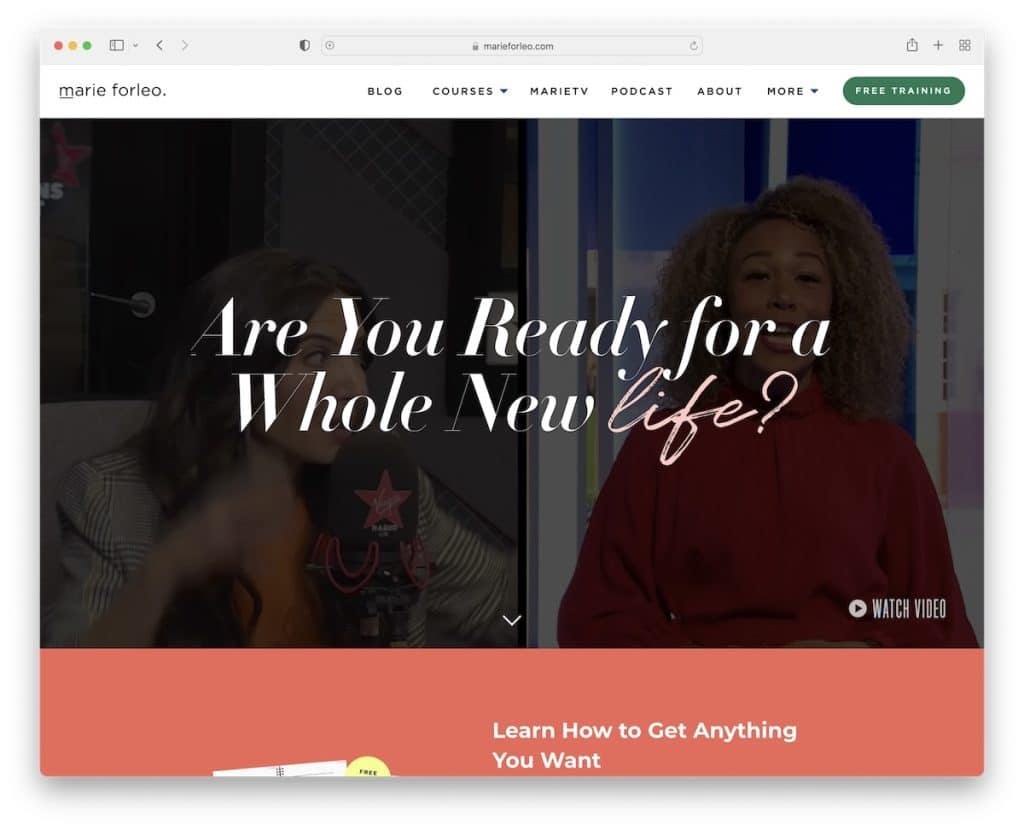
15. 玛丽·福莱奥
内置: Webflow

Marie Forleo 的网站生动而引人入胜,从视频背景开始,还有很多你想查看的内容。
她有一个很酷的“你可能在上面看到过我”的部分,上面有大权威的标志,可见她的个人品牌很受欢迎。
她采访过的名人的介绍以及类似作品集风格的其他内容允许快速浏览。 不过,您可以使用大型菜单来获取更具体的内容。
注意:使用作品集网格布局可以愉快地分发更多内容。
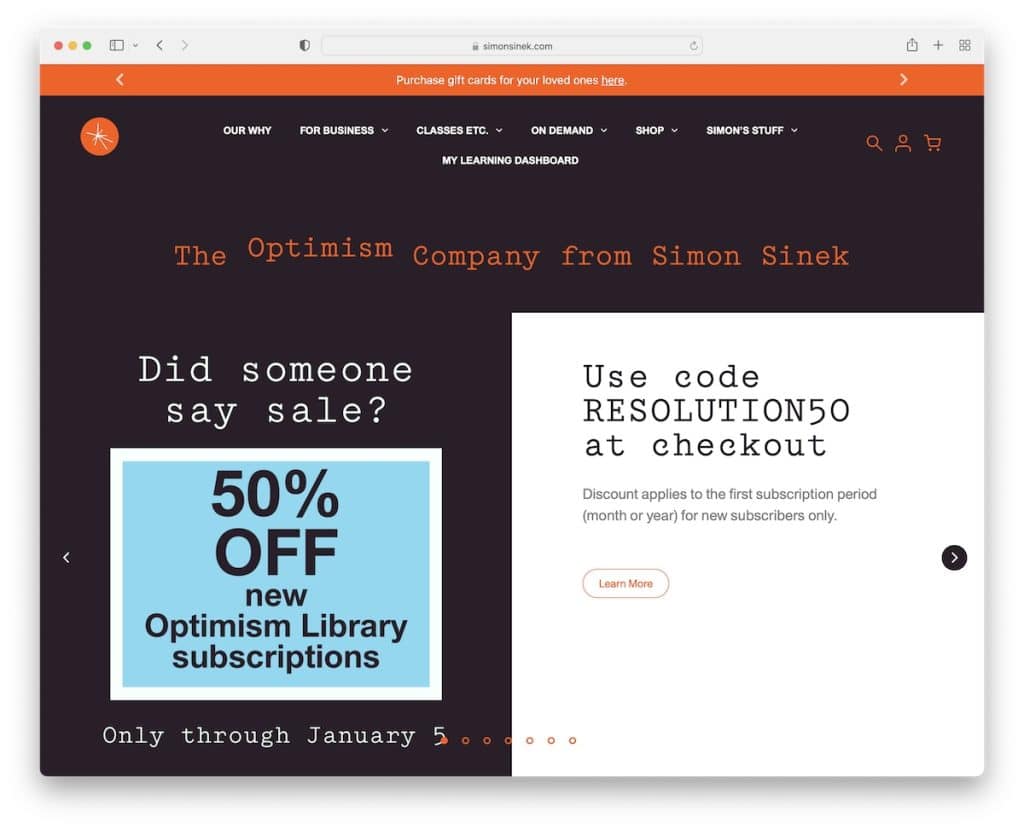
16.西蒙·斯涅克
内置:下划线和元素

Simon Sinek 的个人品牌网站简单而时尚,具有带滑动文本的顶部栏、下拉菜单和带分屏设计的全角滑块。
该页面出色的颜色和字体选择赋予它独特的外观,让您想要检查每个小元素。
值得一提的是时事通讯订阅表格,其中有两个复选框可供勾选以选择您想要接收的新闻类型。
注意:如果您打算发送很多电子邮件,值得让订阅者有机会选择他们感兴趣的内容,这样您就不会淹没他们的收件箱(并让他们退订)。
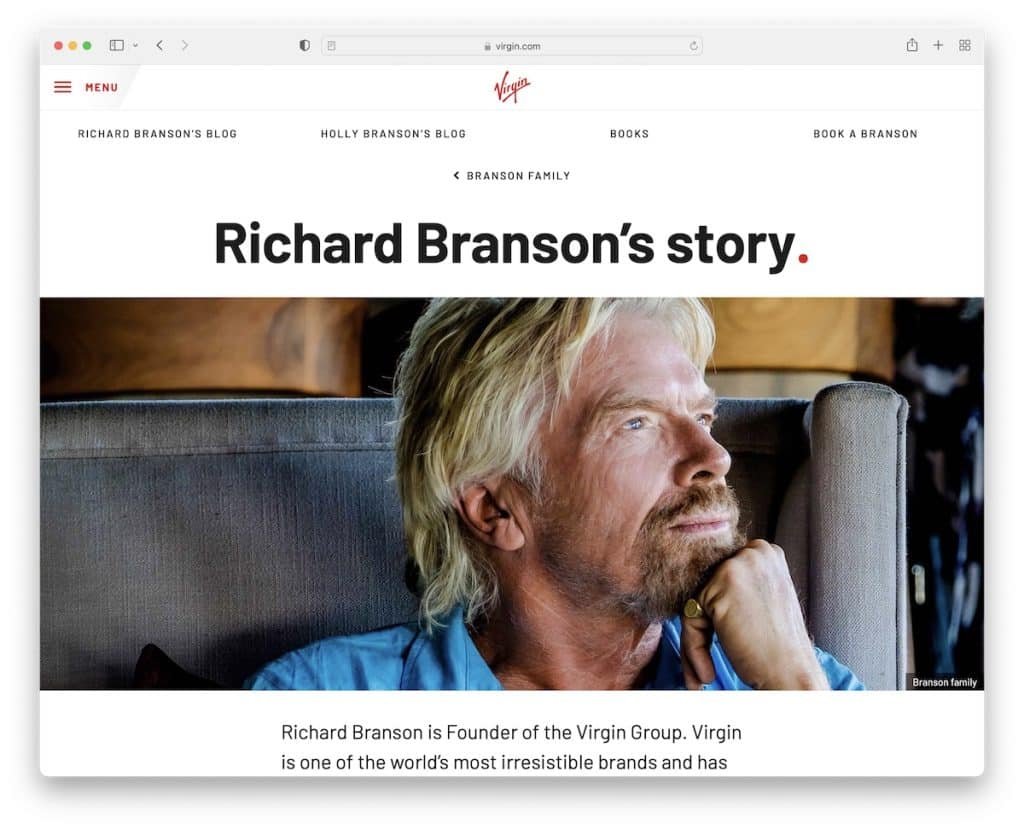
17. 理查德·布兰森
内置:内容丰富

理查德布兰森没有官方网站,但有一个很棒的个人页面作为维珍官方网站的一部分。
页面布局有点时间轴的感觉,展示了理查德的故事,并链接到其他家庭成员的个人资料和他的社交媒体。
最后,设计非常简约,在移动和桌面上都有很好的阅读体验。
注意:简单的单页布局非常适合个人品牌网站。
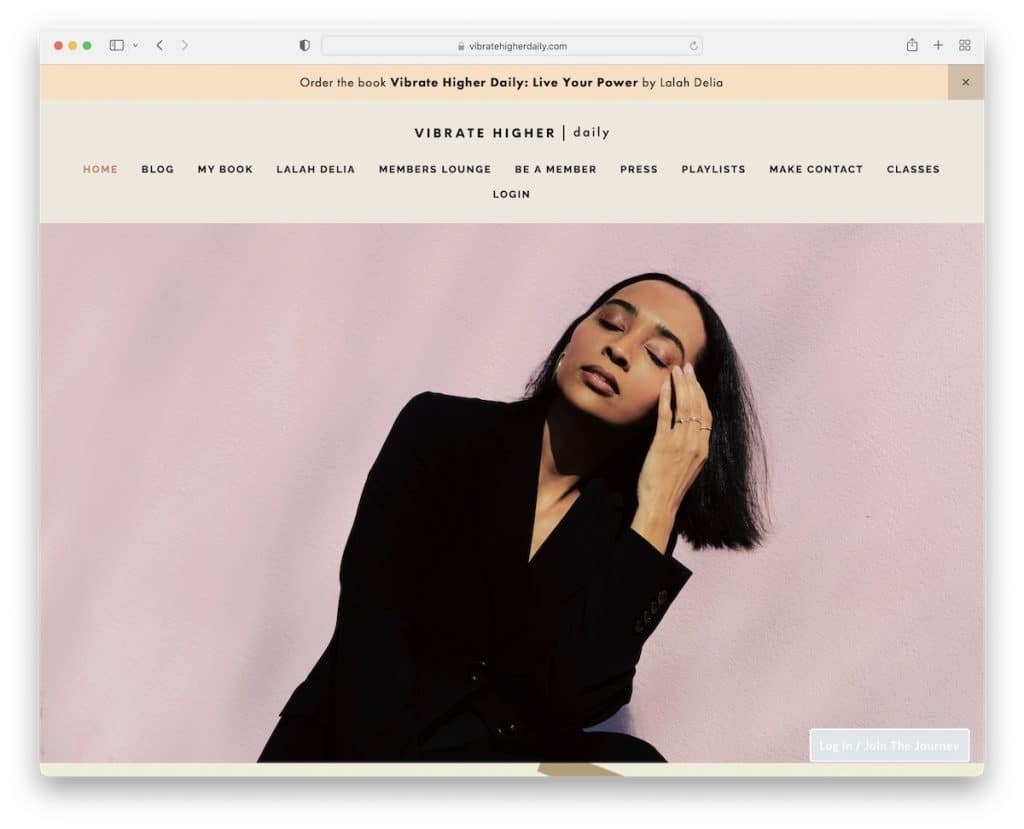
18. 拉拉·迪莉娅
内置: Squarespace

Lalah Delia 的网站以一个时事通讯订阅弹出窗口开始,您可以忽略它。 您可以通过按“x”对顶部栏通知执行相同的操作。
因为主页很长,所以使用浮动标题可以让浏览者看到其他部分,而无需一直滚动回到顶部。
此外,右下角的浮动按钮不断提醒登录或加入“旅程”。
注意:使用弹出窗口构建电子邮件列表。
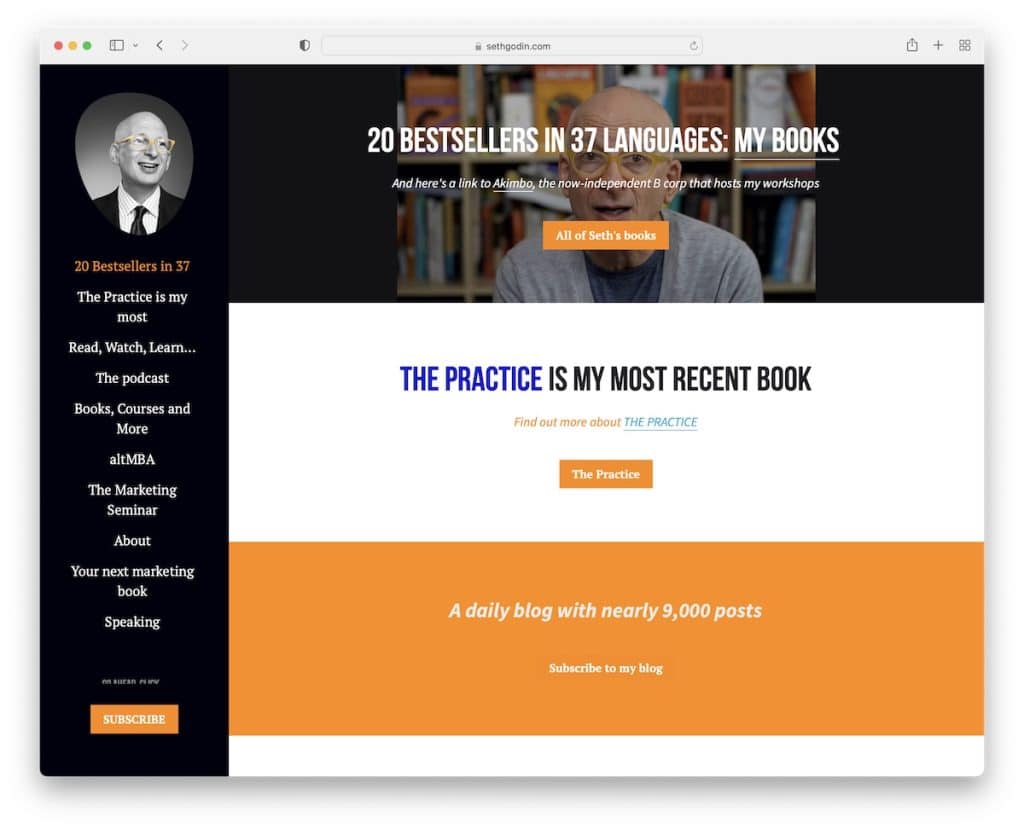
19. 赛斯戈丁
内置:引人注目

Seth Godin 是此列表中第二个带有粘性侧边栏标题/菜单的个人品牌网站,只是这个没有页脚。 这也使他能够让订阅 CTA 始终可见。
需要注意的重要一点是,Seth 运行单页布局,菜单突出显示您正在查看的部分。
注意:使用单页网站以获得更好的用户体验。
