如何在 Divi 博客模块中的特色图片上放置博客文章标题
已发表: 2022-10-14对于一个简单的模块,Divi 的博客模块是一个相当强大的模块。 您可以使用 Divi 的博客模块创建任何类型的带有博客提要的页面。 如果您想在博客文章模板的底部添加相关文章部分,您甚至可以在页脚区域使用该模块,以使用户在您的网站上停留更长时间。 在使用默认博客模块一段时间后,您可能想要设置样式并自定义博客提要的显示方式。
在 Divi 中,默认情况下,博客模块按以下顺序显示(从上到下):
- 发布特色图片
- 帖子标题
- 发布元
- 后摘录
在本教程中,我们将向您展示如何将博客标题、元数据和内容放在特色图像缩略图上。 让我们开始吧!
在 Divi 博客模块中的特色图片上放置博客文章标题、元数据和内容
第 1 步:将自定义代码添加到 Divi 主题选项
首先,首先导航到Divi →主题选项 →集成,然后将以下自定义代码放置在将代码添加到您的博客代码区域的 <head> 中。
<脚本>
(函数($){
$(文档).ready(函数() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
//对ajax做同样的事情
$(document).bind('准备好 ajaxComplete', function() {
$(".wpb-blog .et_pb_post").each(function() {
$(this).find(".entry-title, .post-meta, .post-content ").wrapAll('<div class="wpb-blog-text"></div>');
});
});
});
})(jQuery);
</脚本>然后单击Save Changes按钮保存更改。
上面的代码所做的是将博客模块的 3 个部分,即标题、元数据和内容组合成一个元素。
第 2 步:添加自定义 CSS 类
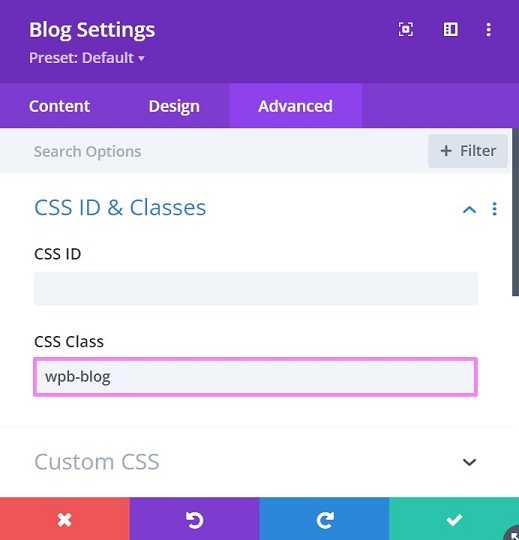
添加并保存之前的自定义代码后,使用 Divi Builder 创建或编辑页面以添加具有网格布局的博客模块。 如果您已经有了该模块并想要自定义它,您可以继续打开博客设置面板,导航到高级选项卡,然后打开CSS ID 和类块以添加以下自定义 CSS 类。
- wpb-博客

第 3 步:添加自定义 CSS
为博客模块添加类后,现在添加自定义 CSS 以将步骤 1 中的组合元素移动到特色图像上。 自定义 CSS 还将调整边距和填充,并为特色图像添加叠加层,以使文本更加突出。
准备好后,复制以下代码,然后将其放入Divi →主题选项→常规(第一个选项卡) →自定义 CSS 。
/*将包裹的标题、元数据和文本向上移动到图像上*/
.wpb 博客文本 {
位置:绝对;
最高:50%;
左:50%;
变换:翻译(-50%,-50%);
宽度:100%;
内边距:30px;
z-index:1;
}
/*保持移动的项目与其父项目定位*/
.et_pb_blog_grid 文章 {
位置:相对;
}
/*删除整个博客文章周围的间距*/
.et_pb_blog_grid .et_pb_post {
填充:0px;
}
/*删除博客特色图片的负边距*/
.et_pb_image_container {
边距:0;
}
/*去除特色图片框下方的边距*/
.et_pb_post .entry-featured-image-url {
边距:0;
}
.et_pb_blog_grid .entry-featured-image-url::before {
内容: '';
位置:绝对;
宽度:100%;
高度:100%;
背景颜色:rgba(0, 0, 0, 0.5);
}
单击“保存更改”按钮继续保存更改。

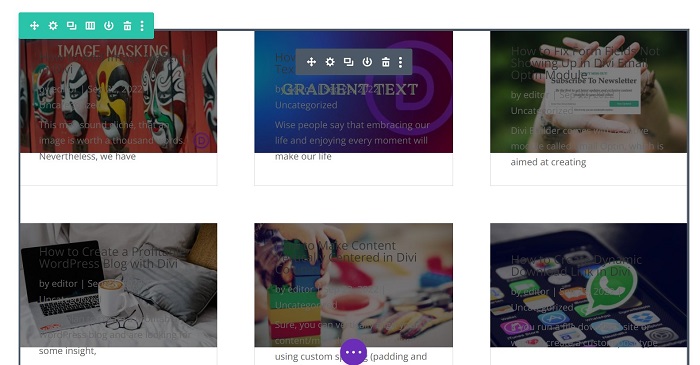
到目前为止,您的博客模块将在图像上包含标题、元数据和内容。 但是,您可能需要调整一些设置以使博客提要比下图更具吸引力。

第 4 步:对博客模块进行一些调整
为博客模块选择您想要的元素
您始终可以选择要为您的博客模块显示的元素。 如果您希望博客提要仅包含特色图像、标题和元数据,您可以通过禁用内容选项卡→元素上的显示摘录选项来实现。 而且,您还可以增加它显示的元素,例如Read More按钮或Show Comment Count 。
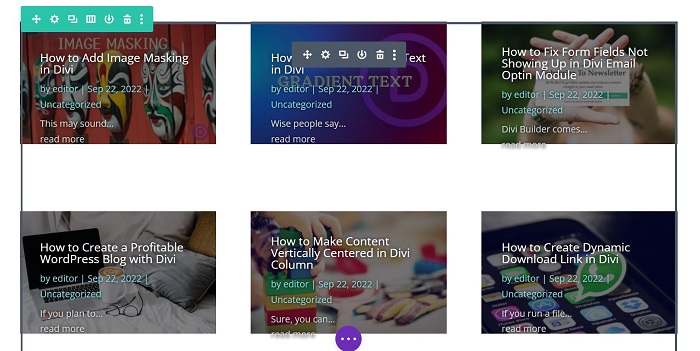
点亮文字
正如您在上图中所见,文本几乎无法阅读。 让我们将文本的颜色更改为白色或您想要的任何其他浅色。 如果您想沿用我们的博客风格,请打开博客设置→设计,并进行如下调整:
- 标题文本
我们将标题文本颜色设置为白色,并使用具有深色发光效果的标题文本阴影。
- 正文
正文通常从图像底部溢出,因为在网格布局中没有足够的空间。 也许您可以通过转到“内容”选项卡→ “摘录长度”并在此处输入所需的字母数来缩短内容。
对于正文文本颜色,我们选择一点灰色(#D6D6D6)并使用具有深色发光效果的正文文本阴影。 默认情况下,阅读更多文本遵循此颜色。 但是,您可以在Read More Text块→ Read More Text Color中更改它。
- 元文本
我们将元文本颜色设置为浅蓝色 (#88D9DD),并使用带有深色发光效果的标题文本阴影。
删除博客提要边框
默认情况下,Divi 每次使用博客模块时都会添加一个灰色的 1px 边框。 您可能希望通过转到设计选项卡→边框然后将网格布局边框宽度设置为 0px 来删除它。
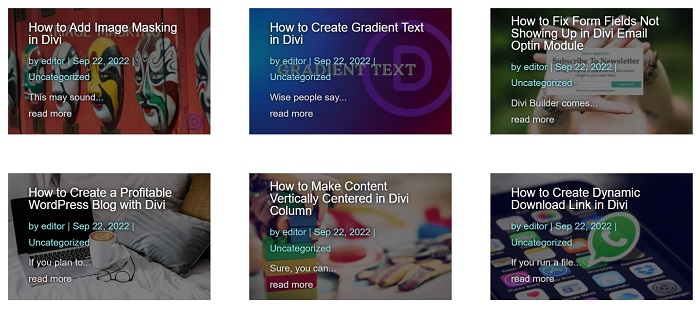
第 5 步:同时查看前端的结果
当我们使用自定义代码自定义 Divi 元素时,有时构建器和前端结果之间存在差异。


从上面的图片可以看出,在 Divi 编辑器中,内容没有正确定位在特色图片的中间。 在前端,内容会按照我们的意愿完美显示。
底线
在使用默认博客文章模块一段时间后,您可能想要设置样式并自定义博客提要的显示方式。 本教程向您展示了可用于博客模块的自定义项之一,因此您将拥有一个博客模块,其内容覆盖其特色图像。
