性能和页面速度就是一切
已发表: 2022-06-30关于谷歌围绕排名因素所做的改变有很多讨论。 大多数专家经常同意,在搜索引擎结果方面,你应该注意——也应该忽略——谷歌。
他们的意思是您应该了解算法的更改,以便您的页面继续排名。 但是你也应该尽量不要太关注,因为你不应该专注于谷歌。 您应该专注于为人类写作,因为这也是 Google 正在尝试做的事情。
页面加载时间是排名因素
在对其核心算法进行更改的过程中,Google 的新 Core Web Vitals 专注于最大内容绘制、首次输入延迟和累积布局转换。
在您完全关注这三个因素之前,重要的是要了解 Google 会关注大量的排名因素。
一个一直很重要的因素是页面加载时间。 您不会在 FirstPageSage 文章的饼图中看到它,除非您知道要查找的内容。 您应该寻找的是用户参与度。
当页面加载时间过长时,用户参与度就会下降。 用户参与度是算法的 5%——使其成为第六个最重要的因素。
网络年鉴跟踪互联网统计数据并生成年度报告。 在 2020 年报告中,查看页面重量,它指出,
“......我们正在接近 7 MB 的移动页面权重和 7.5 MB 的桌面页面权重,位于第 90 个百分位。 数据遵循一个古老的趋势:页面重量的增长再次处于上升轨道……”
随着网页变得越来越大,加载时间越来越慢。 驱动页面权重的两个因素是图像和 JavaScript。
页面重量很重要
为什么我们要担心页面重量和加载时间? 仅仅是因为谷歌在乎吗? 绝对不。 在 Semrush 的一篇关于速度、性能和 SEO 的文章中,他们报告说:
1 秒的延迟导致文章阅读量下降 4.9%。
3 秒的延迟导致 7.9% 的下降。
换句话说,他们告诉我们我们已经知道的事情:当网站响应不够快时,人们会在我们的网站上花费更少的时间。
同一篇文章为我们的页面需要多快提供了一个标准:
如果您的网站在 5 秒内加载,它的速度比网页的 25% 还要快。
如果您的网站在 2.9 秒内加载,它比网络速度快 50%。
如果您的网站在 1.7 秒内加载,它比网页的 75% 快。
如果您的网站在 0.8 秒内加载,则它比 94% 的网络要快。
那么,是什么导致整个网络以及我们的网站性能下降?
文件大小、请求计数和 JavaScript
答案既简单又令人沮丧。
我们的网站页面越来越大,因为互联网变得越来越快(在大多数地方)。 而且由于互联网变得越来越快,大多数人(包括开发人员)不太担心这里和那里的几个字节的优化。
没有一个罪魁祸首。 但总的来说,我们正在安装的插件和我们正在使用的主题变得比以往任何时候都大。
但这不仅仅是主题和插件。 事实上,网页上 JavaScript 的最大来源之一是第三方脚本。 换句话说,我们为广告、个性化、A/B 测试等添加的脚本都会带来更多对 JavaScript 文件的外部请求。
每页更多的请求,拉下更多更大的文件,只会导致一件事——更重的页面加载更慢。
最糟糕的是,谷歌现在正在关注我们如何在他们的移动优先计划中在移动设备上提供页面和网站。 之前提到的 Web Almanac 报告强调了 JavaScript 和移动设备的一个令人不安的动态。
“37% 是未使用的移动页面中 JavaScript 字节的百分比。”
换句话说,我们正在构建的页面被拉到移动设备上,这些页面正在调用下载 JavaScript,然后根本没有使用。
我们应该为此感到困扰。 但是网站的所有者,甚至是一些构建网站的自由职业者并不总是知道他们正在安装的插件或主题中发生的细微差别。
添加新插件的影响
直到最近,当网站所有者或网站建设者安装新插件时,他们几乎无法评估其性能。 他们可以依赖市场或插件存储库上的评论或评级,但除此之外,没有一种简单的方法可以知道插件是否会减慢网站速度。
其原因与弄清楚插件的性能一样复杂。 性能可能是托管好坏的结果。 插件之间可能存在细微的冲突,这可能会导致页面上的错误可能被忽视。
测试插件的性能意味着创建一个环境(与生产环境匹配),其中包含生产站点上所有内容的完整副本,然后针对它运行测试。

但即便如此,您也需要能够隔离慢速。 它是插件中的大文件吗? 或者是对表现不佳的网站的出站电话数量? 还是与其他插件冲突?
这种监控通常超出了网站所有者或建设者可用的技能和资源范围。
结果,大多数业主和建设者只是安装插件,并希望他们不会减慢速度。 后来,通常是很久以后,当一个网站感觉很慢时,他们会聘请其他人来解决这个问题。
换句话说,新插件和网站性能的因果反馈循环是不存在的。
插件和主题更新
导致这一挑战的不仅仅是新插件。 插件和主题更新不受任何监管。 换句话说,没有什么可以阻止插件开发人员从根本上重写他们的插件并将其作为更新推出。
过去,当新所有者购买插件然后对其进行更改时,这会带来挑战。
但在性能和 PageSpeed 分数方面,还有另一个需要考虑的因素。
当插件作者决定更改他们的架构或添加新功能时,他们正在向他们的插件添加新代码。 而这个小小的更新可以让一个高性能的插件变成一个网站性能的噩梦——在任何人都不知道的情况下。
插件性能监视器
没有一个网站所有者或网站建设者喜欢我们所处的世界。每个人都知道性能和 PageSpeed 分数就是一切。 但是知道和能够对此做任何事情是两件不同的事情。
我们着手在 Nexcess 为我们所有的 WordPress 和 WooCommerce 客户解决这个问题。 我们希望创建一个反馈循环,向他们展示他们所采取的行动如何影响他们网站的性能得分。
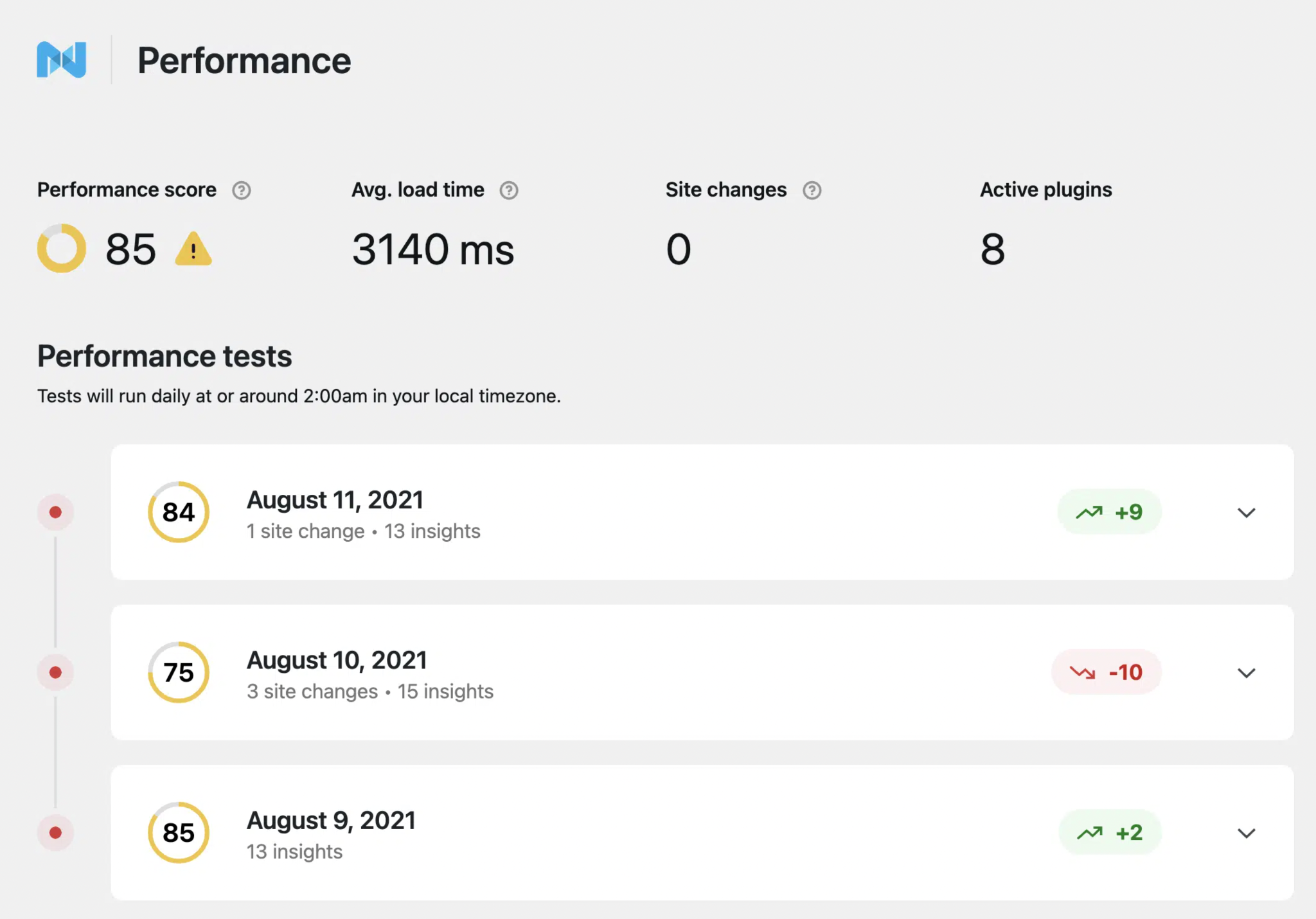
为此,我们需要从每晚收集这些 PageSpeed 分数开始。 但这不仅仅是关于分数。 我们需要解读 Google 提供的所有反馈,并确定导致性能发生任何变化的原因。
然后,我们必须将性能下降或改进与网站上所做的更改相匹配——从用户上传大照片,到网站所有者添加新插件或更改主题。

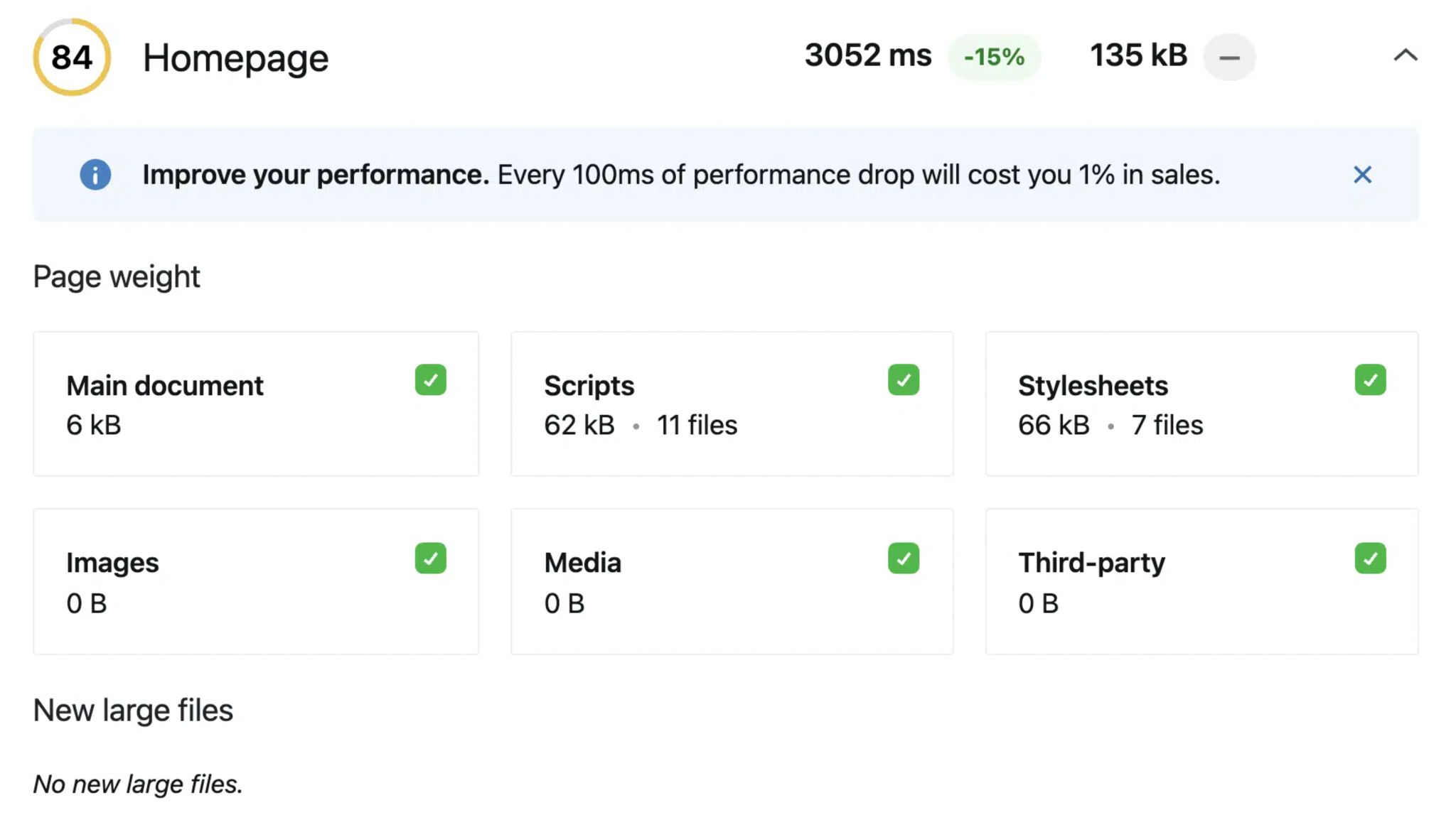
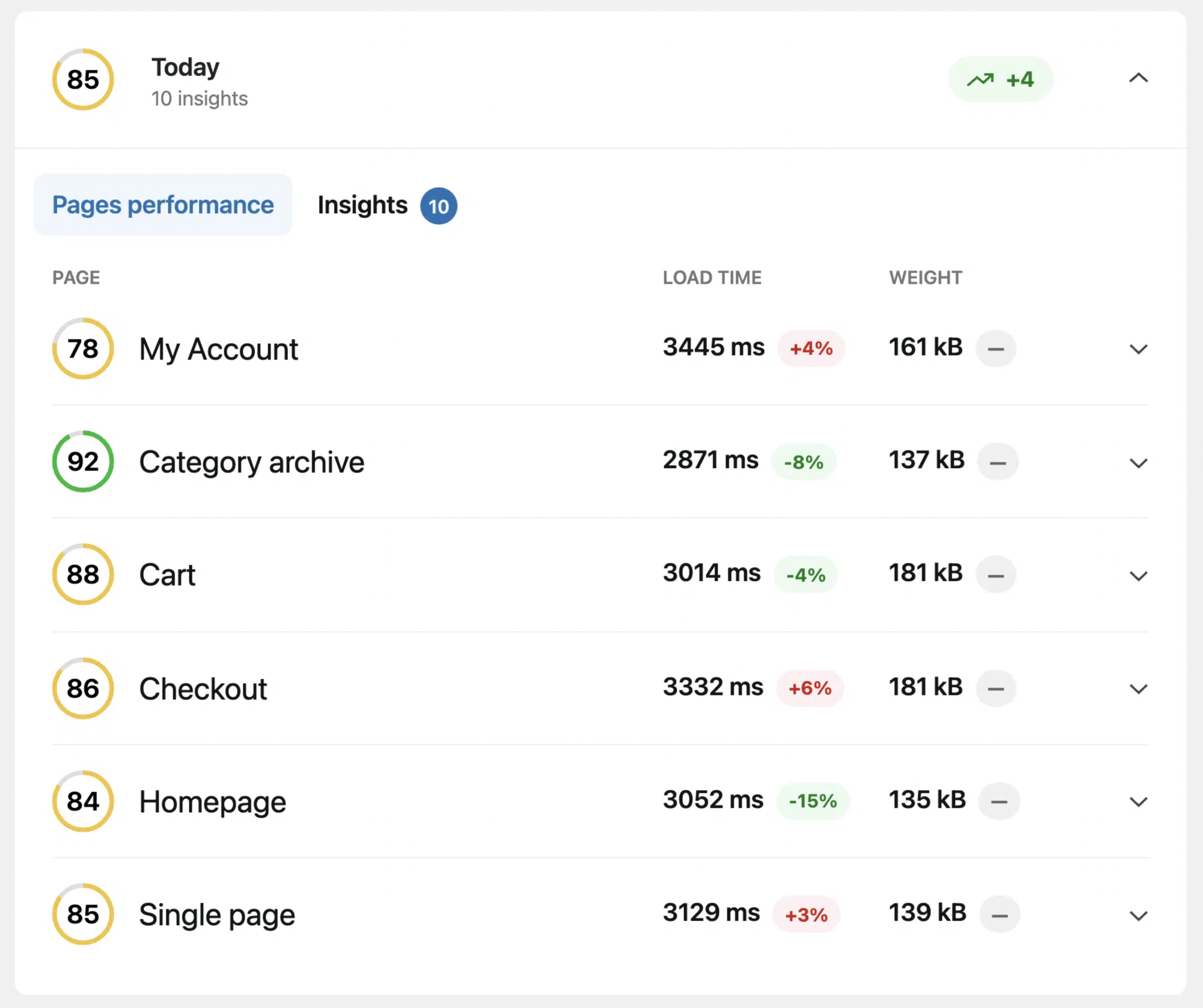
最后,我们必须使所有这些变得简单,以便任何人都可以随时查看,并了解所做的更改(通过用户交互或插件更新)是如何影响性能分数的。

最好的部分是您可以调整希望插件性能监视器监视的页面。 因此,对于 WooCommerce 商店,您可以要求它关注您的购物车、我的帐户和结帐页面等页面。

当您安装应该有助于加快商店速度的插件并且您发现它们没有像宣传的那样工作时,这提供了极好的反馈。
仅适用于 Nexcess 托管计划
好消息是新客户已经看到在他们的站点上部署了插件性能监视器。 现有客户将在接下来的几天内看到它在他们的所有网站上推出。
每个 WordPress 和 WooCommerce 托管客户现在都可以直接、直接地了解他们的网站的运行情况,以及他们可能希望在其网站上进行更改(或撤销之前的更改)的位置。
在 Nexcess,我们明白性能就是一切。 我们比其他任何人都先将图像压缩引入了托管 WordPress 托管。 我们先于其他人对 WooCommerce 订单数据和 WooCommerce 评论进行了性能更改。
现在,我们为您带来了比其他任何人都更出色的性能监控——因为我们知道您知道性能是用户参与度的同义词,而这才是最重要的。
自己试试
使用 Nexcess,更好的内置于.
通过完全托管的 WordPress 或 WooCommerce 托管的两周免费试用,亲自体验一下。
相关资源
- WordPress插件基本指南
- Nexcess 推出销售业绩监视器
- WordPress 性能优化初学者指南
- 加速 WooCommerce 商店的 12 种简单方法
- 加快 WordPress 网站速度的 5 种高级技术
