插件评论:WP Squish WordPress 插件
已发表: 2019-06-20存储空间和页面加载速度是任何网站最重要的两件事,而图像是最大的罪魁祸首之一。 在不牺牲图像质量的情况下减少图像所需的空间至关重要。 如果您使用 JPEG,一个很好的选择是名为 WP Squish 的插件。
WP Squish 是 Aspen Grove Studios 的一个免费插件,它可以压缩您的 JPEG,同时让您可以完全控制 WordPress 创建的变体以及 WordPress 主题创建的变体的压缩质量。
让我们来看看 WP Squish 看看它能做什么。
安装 WP Squish

首先,从 Aspen Grove Studios 网站下载 WP Squish。 正常安装并激活插件。 它不需要任何密钥,因此一旦您激活了插件,它将使用默认设置自动运行。
WP 挤压设置

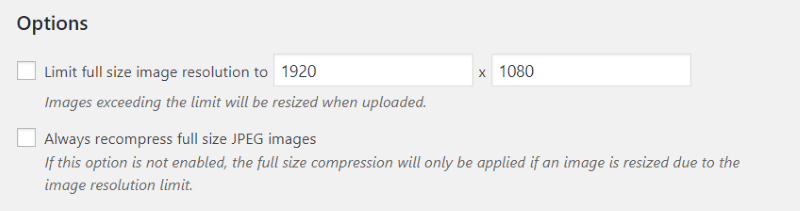
WP Squish 图像选项

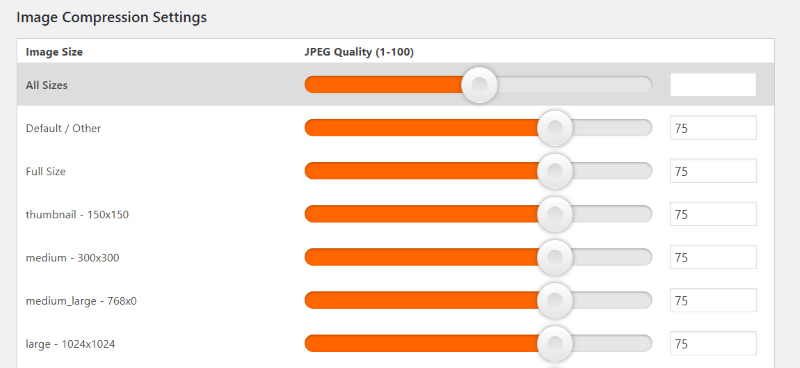
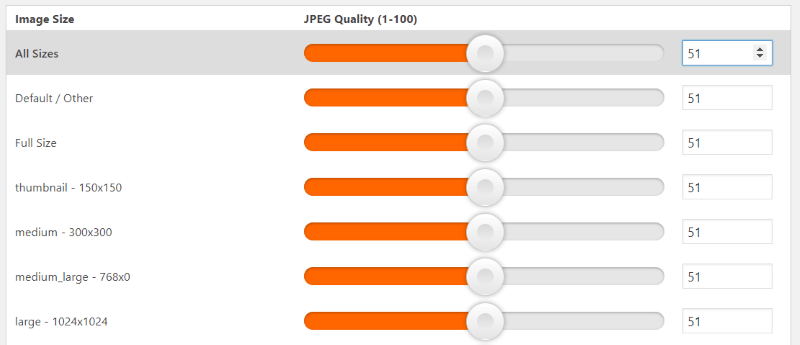
图像压缩设置


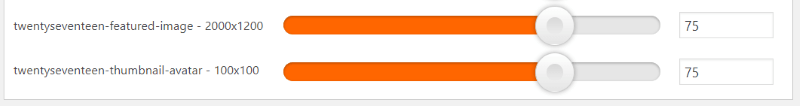
如果您使用“所有尺寸”的滑块,您会看到数字以及向上和向下箭头出现在框中,因此您可以微调数量。 您还将看到所有滑块都遵循您的设置。 在这种情况下,它们都设置为 51 的质量。即使您设置了所有尺寸,您仍然可以单独控制每个尺寸。

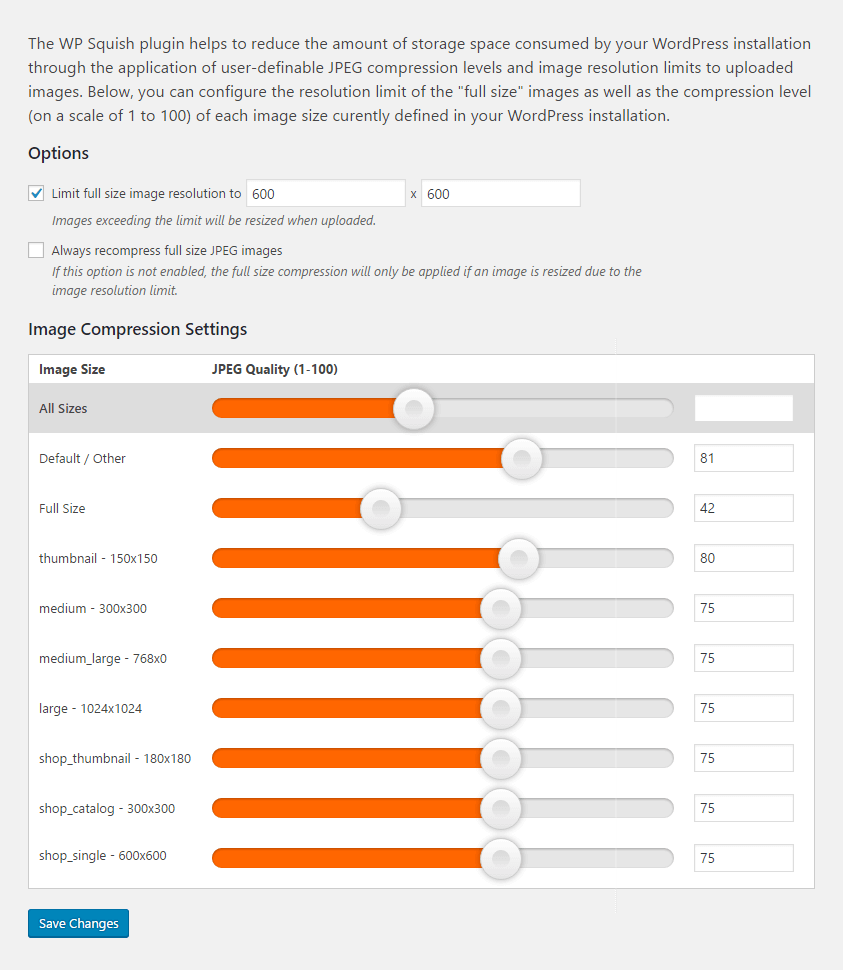
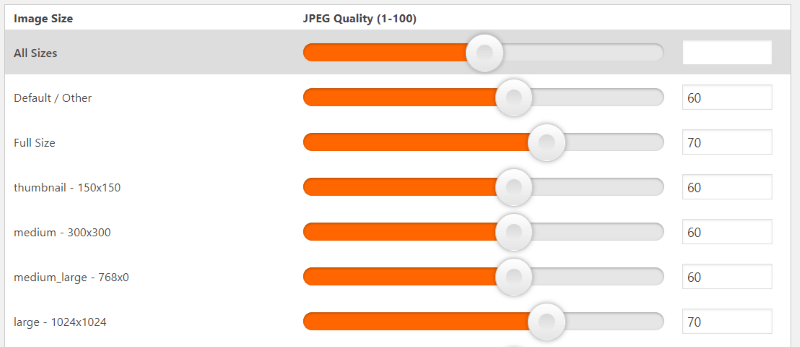
如果您想将大多数设置为某个百分比然后手动控制一些,这将特别有用。 在此示例中,我将大多数设置为 60 的质量,并手动将两个图像大小设置为 70。


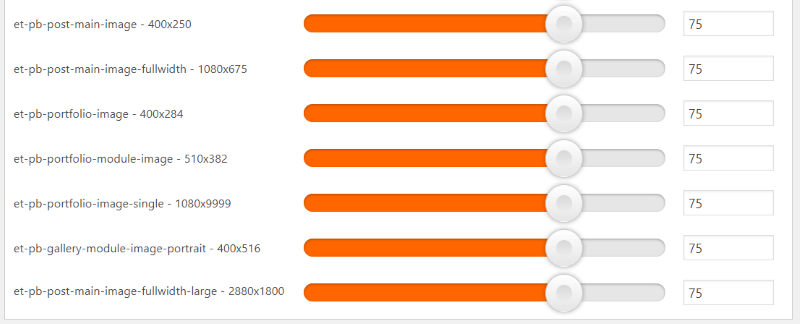
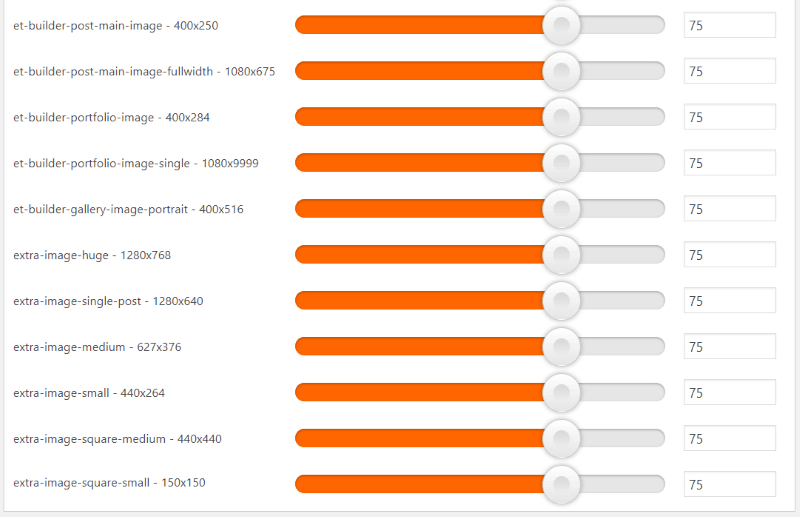
这些是由 Extra 添加的。 由于杂志风格的模块,它比 Divi 增加了更多。

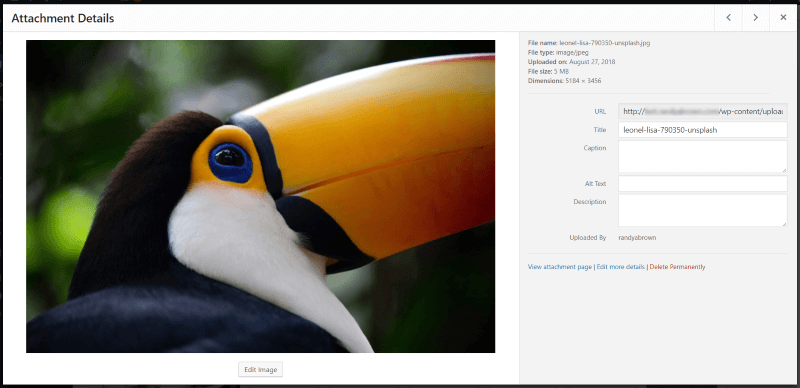
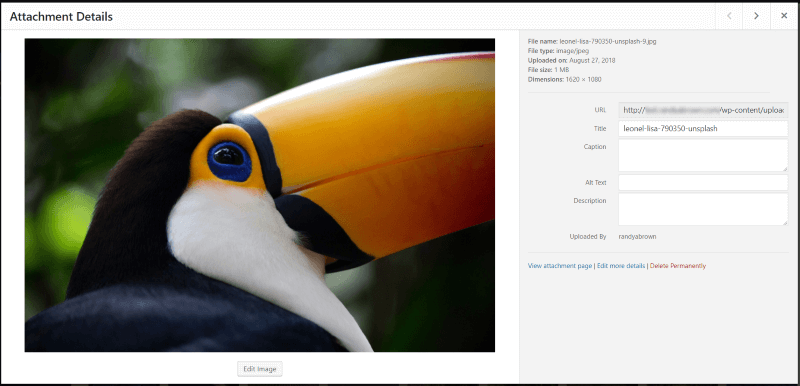
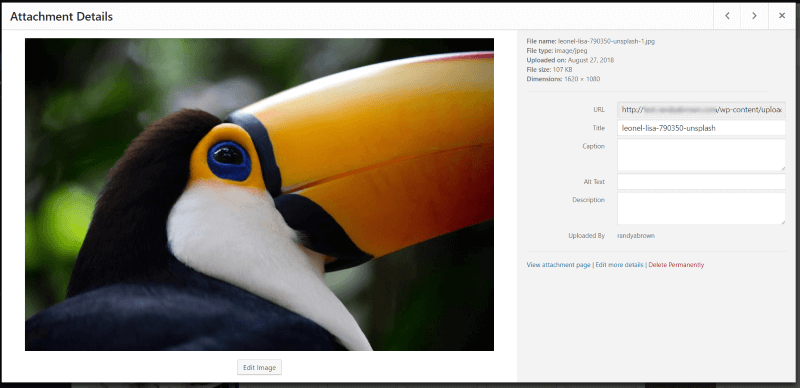
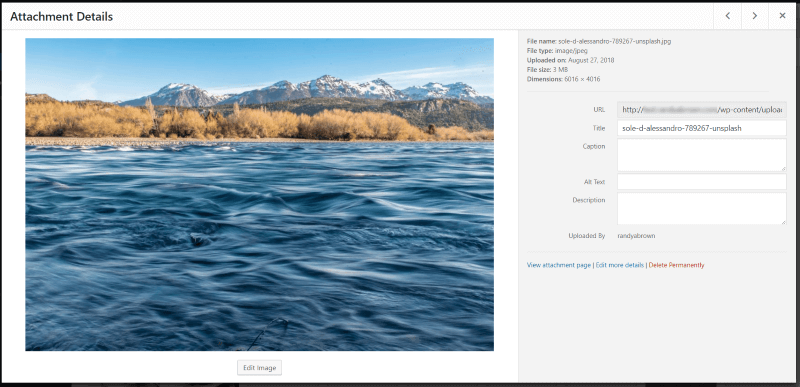
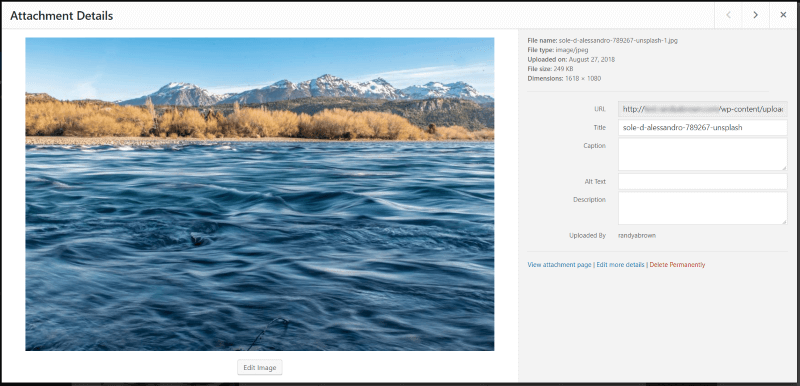
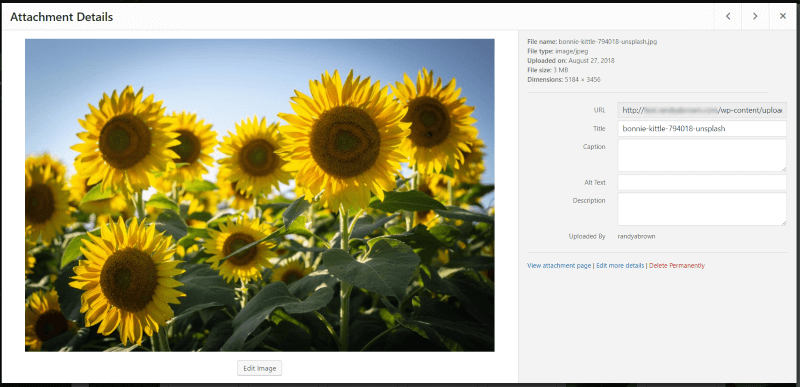
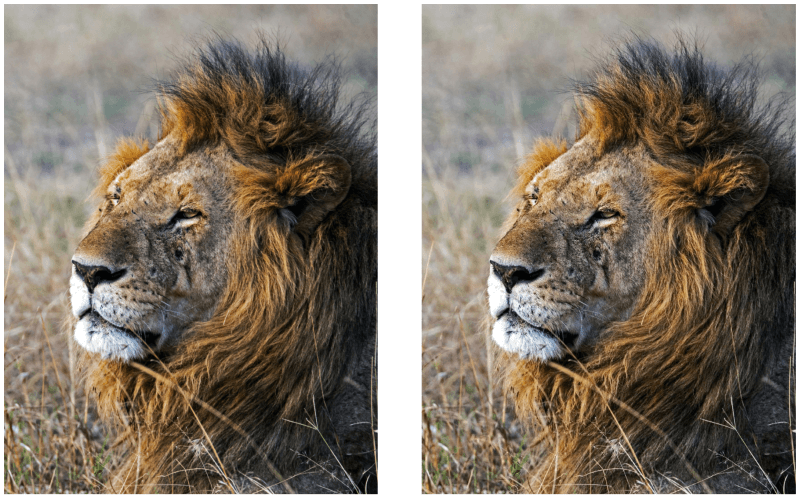
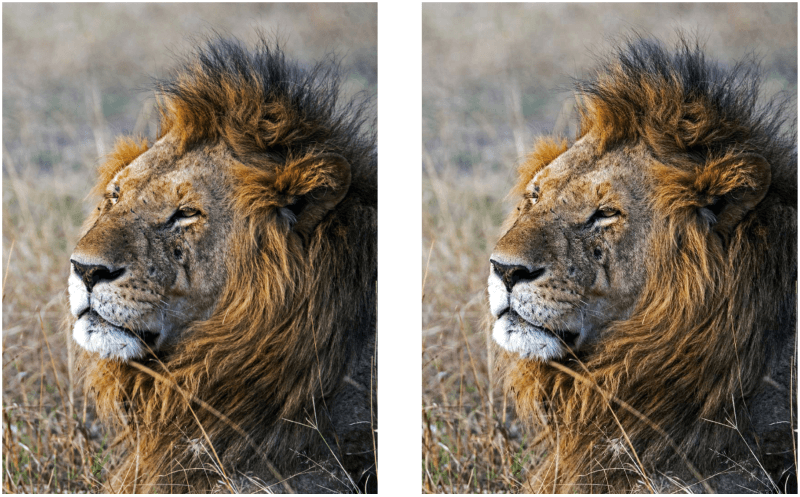
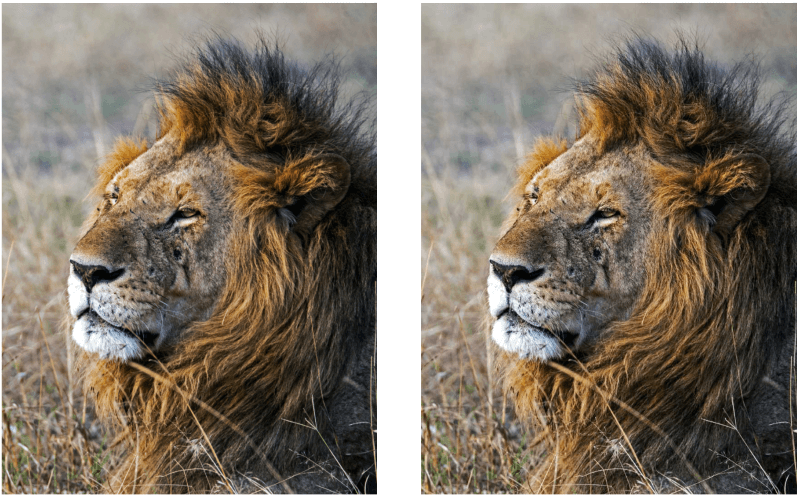
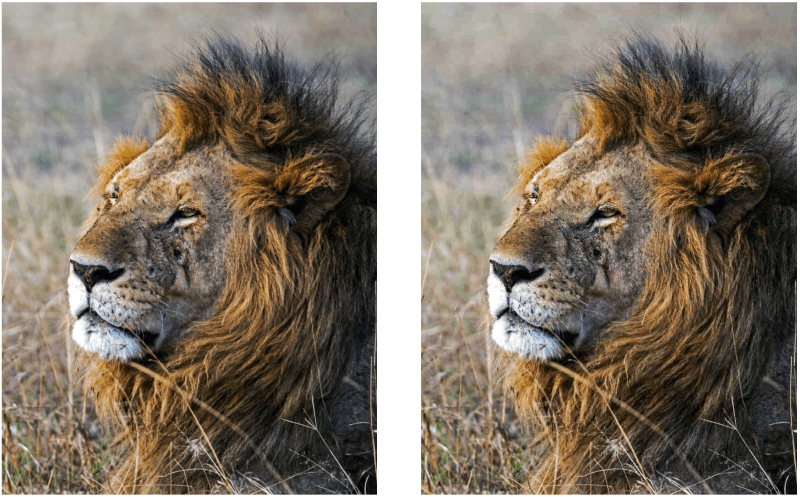
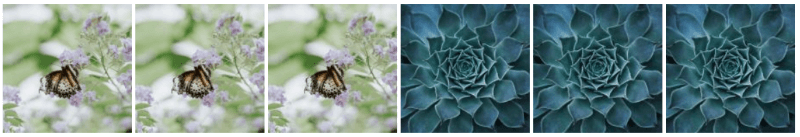
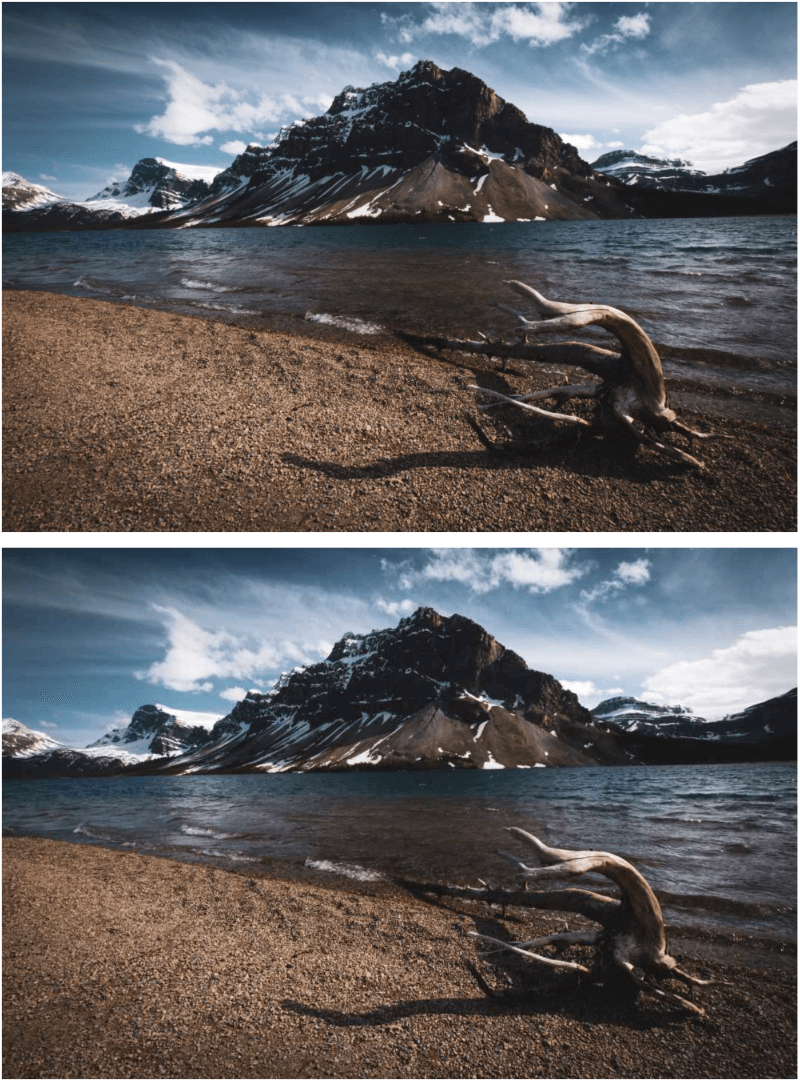
WP Squish 示例



















结束的想法
WP Squish 不仅易于使用,它还为您的 WordPress 服务器节省了大量空间。 这也意味着您的页面加载速度更快,并且您的访问者更有可能在您的页面加载到他们的浏览器中之前逗留。 与质量相比,压缩水平令人惊叹。 它们在本文中被进一步压缩,但图像仍应讲述故事。

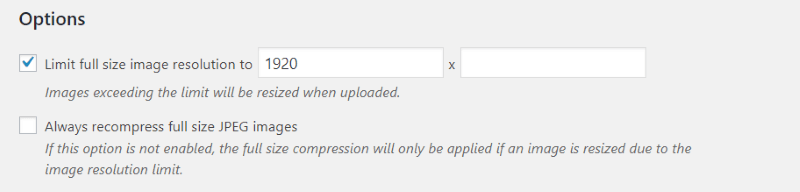
我喜欢您可以单独调整每种图像类型。 我也喜欢你可以限制整体尺寸并让大于限制的图像自动调整到该限制。 这使您不必在每次要上传某些内容时都调整照片的大小(这是我容易忘记的)。
WP Squish 是一个出色的 JPEG 压缩插件,它是一个易于推荐的插件。 如果您需要一个免费插件来压缩 JPEG 并在上传到 WordPress 时限制其尺寸,WP Squish 值得一试。
你试过 WP Squish 吗? 在评论中让我们知道您对此的看法。
