自定义 WooCommerce 购物车页面的最佳插件
已发表: 2022-02-01您是否正在寻找自定义 WooCommerce 购物车页面以使其更加用户友好的最佳工具? 我们为您提供保障。 在本文中,我们将讨论一些自定义 WooCommerce 购物车页面的最佳插件。
但是,在我们深入研究之前,让我们更好地理解为什么我们需要自定义购物车页面。 默认购物车页面缺少哪些区域? 我们如何为最终用户改进它?
为什么我们需要自定义购物车页面?
作为店主,优化商店的各个方面以向您的客户提供最佳的购物体验必须是您的首要任务。
购物车页面是购物者做出购买决定的最关键点之一。 这是您的潜在客户必须最终确定他们是否会继续购买的地方。 请记住,放弃购物车是一个真正的问题。 根据 Statista,超过 75% 的在线购物车被放弃。
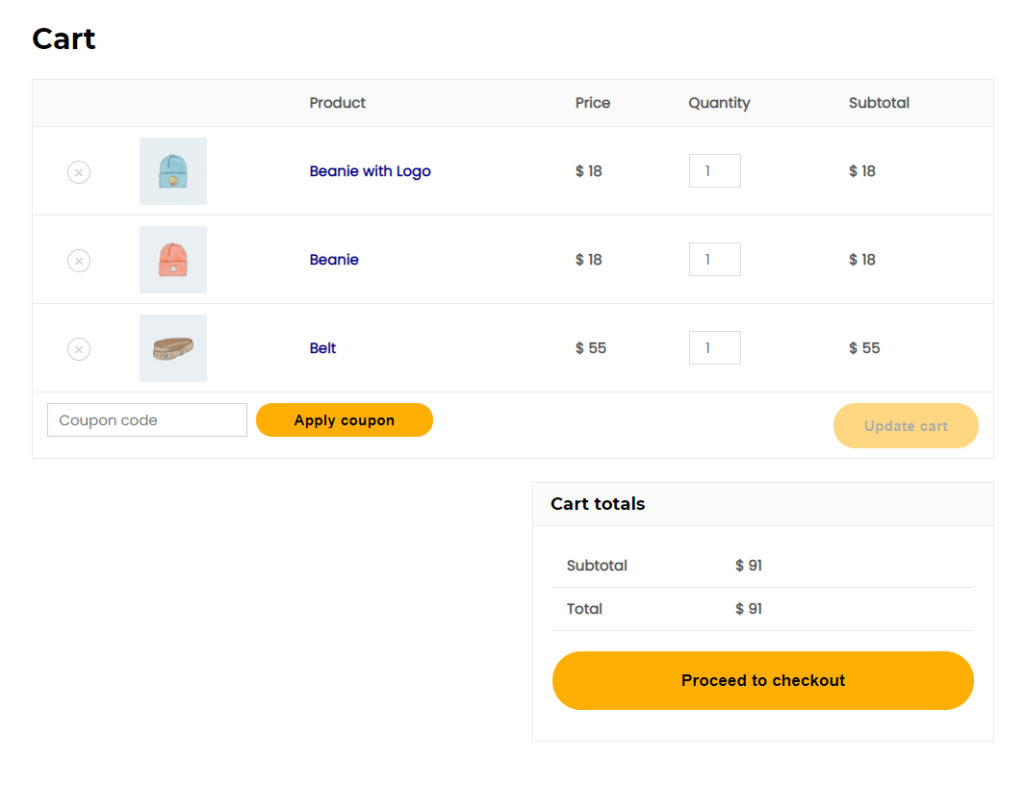
这就是为什么您必须非常注意您的 WooCommerce 购物车页面的原因。 只需在用户体验方面进行一些小的改进,就可以大有帮助,并可能为您赢得忠实的客户。 让我们以下面的屏幕截图为例。

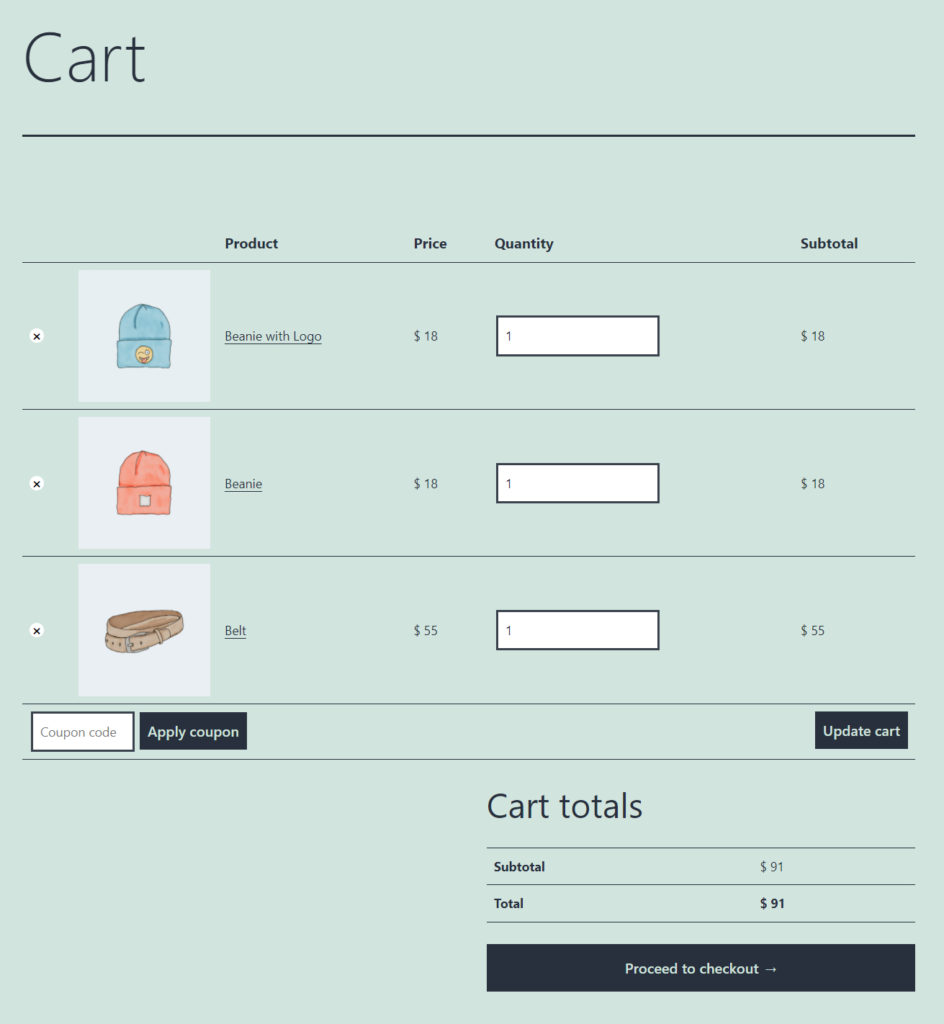
这是默认的购物车页面,受活动主题二十一二十一的影响很大。 但是,如果我们使用像 Astra 这样的其他活动主题,您还可以获得具有更多自定义的默认购物车页面。 更改可以在下面的屏幕截图中看到。

看到不同! 虽然两个默认购物车页面都显示了足够的信息,但对客户没有附加价值。 它只提供最重要的信息,在改善用户体验方面没有提供任何额外内容。
因此,我们需要以不同的方式编辑购物车页面,以充分利用它所包含的机会。 即使是添加返回购物车按钮、显示自定义消息、更改按钮文本、添加交叉销售等微小的编辑也可以显着改善客户的购物体验。 为此,使用插件是最快和最简单的方法。
到目前为止,我希望您明白为什么自定义购物车页面是一个好主意并且完全值得付出努力。 因此,现在让我们看看一些自定义 WooCommerce 购物车页面的最佳插件。
自定义 WooCommerce 购物车页面的最佳插件
我们自定义 WooCommerce 购物车页面的最佳插件列表是:
- WooCommerce 块
- 商店定制器
- WooCommerce 快速购物车插件
- YITH WooCommerce 购物车消息
- WooCommerce 的 XT 浮动车
- WooCommerce 的购物车追加销售
让我们逐个看一下。
1. WooCommerce 块

WooCommerce Blocks插件基本上是 WooCommerce 在 Gutenberg 编辑器中提供的默认块的扩展。 它引入了一个新的专用购物车块,可以像任何其他块一样添加到您的 WordPress 网站。 由于购物车现在是一个块,就像任何其他块一样,您可以在与购物车相同的页面上添加尽可能多的块。
以前,无法通过默认编辑器编辑购物车页面,并且您无法在购物车页面上添加任何其他块。 但是,使用新的购物车块,您可以以任何您喜欢的方式设计购物车页面。 购物车分为多个部分,您可以单独修改它们,如果需要,甚至可以删除它们。
此外,该插件使您可以提前访问新的实验块,甚至在它们发布到块编辑器之前您就可以尝试这些块。 但是,值得注意的是,这个插件引入的块是实验性的,可能不会在生产中使用。 因此,如果尚未准备好发布生产环境,您可能会在添加任何实验性块时收到兼容性警告。
特征
- 提供对实验块的早期访问
- 允许在新块发布之前对其进行测试
- 如果发现任何错误和错误,请报告
- 添加购物车和结帐块进行实验。
- 购物车页面的简码选项
价钱
WooCommerce Blocks 是一个免费插件。 因此,无需额外费用即可体验新功能。
2. StoreCustomizer

StoreCustomizer是一个全方位的插件,可以满足您所有的商店定制需求。 使用 StoreCustomizer,您可以自定义整个商店,包括产品页面、商店页面、购物车页面和结帐。
来到购物车页面,您将获得多个自定义选项。 在这里,您可以添加或删除优惠券,自动更新购物车数量,显示产品类别等。此外,您还可以添加返回商店按钮,显示优惠券折扣值,显示交叉销售,更改按钮文本并编辑空购物车页面以显示交互式消息。
还可以使用此插件从特定 WooCommerce 页面中的全局样式元素和页面特定元素自定义商店范围的字体和颜色。 最重要的是,Storecustomizer 的所有设置都可以方便地集成到 WordPress 主题定制器中。 因此,使自定义 WooCommerce 购物车页面的过程无缝且轻松。
特征
- 基本的购物车自定义,例如删除优惠券、添加返回商店按钮等
- 在购物车页面上显示交叉销售并自定义其外观和功能
- 在空的购物车页面上显示自定义消息
- 允许自定义产品页面、商店页面、帐户页面、购物车页面和结帐
- 集成到主题定制器中,方便访问
价钱
StoreCustomizer 提供免费和高级版本。 单个站点的高级计划起价为每年 49 美元,并提供一年的更新和支持。
3. WooCommerce 快速购物车插件

WooCommerce 快速购物车插件旨在减少购买过程中的步骤数量,使购物者更快、更轻松。 这个想法是,您可以创建一个弹出式购物车和结帐页面,而不是单独的购物车和结帐页面。 这样,购物者在下订单时就不必在多个页面之间切换,一切都可以在同一页面上完成。
该插件允许您完全自定义结帐和购物车弹出窗口,甚至将它们的布局更改为弹出窗口或侧边购物车。 此外,您还可以自定义排版和颜色以匹配您网站的外观和感觉。 此外,还可以添加交叉销售来展示客户可能感兴趣的相关产品。
您也可以像往常一样使用此插件将优惠券添加到购物车页面。 如果对购物车项目进行任何更改,购物车会自动更新。 最后,支持所有流行的支付方式,如 PayPal、Amazon 和 Stripe,并且可以轻松地与插件集成以接收付款。
特征
- 弹出式购物车和结帐页面可实现即时转换
- 在弹出式和侧推车布局之间进行选择
- 完全可定制的购物车和结帐
- 跳过购物车页面并直接进行结帐
- 在购物车页面上启用交叉销售
价钱
WooCommerce 快速购物车是一个高级插件,单个站点每年大约 79 美元,并提供30 天退款保证,以防您对产品不满意。

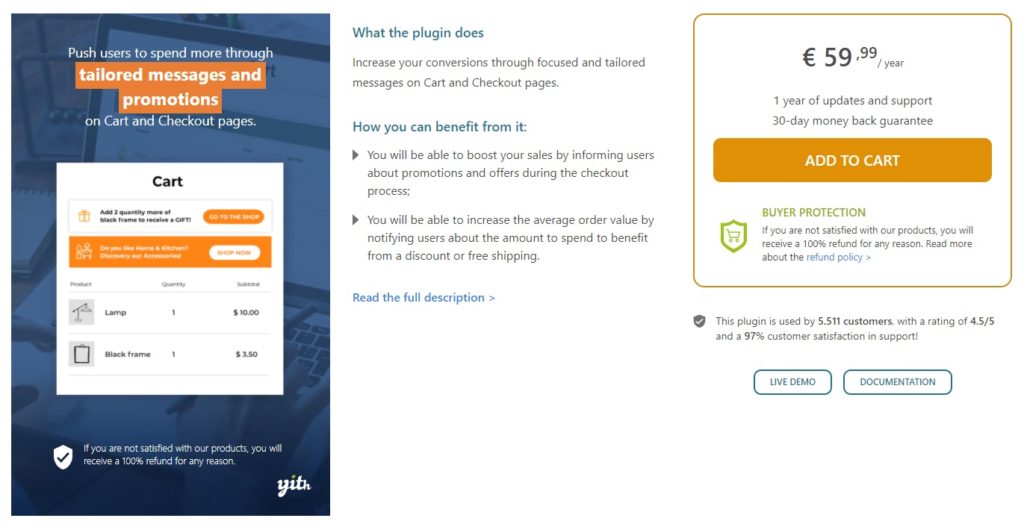
4. YITH WooCommerce 购物车消息

到目前为止,我们看到的插件允许您自定义整个 WooCommerce 购物车页面。 相反, YITH WooCommerce 购物车消息是一种专门的工具,可以更好地控制您想要在购物车页面上显示的自定义消息。 购物车消息是与客户交流的好方法。 通过自定义购物车消息,您可以通知您的购物者任何特殊促销活动,例如达到阈值后免费送货等。
此外,您可以为消息显示设置不同的条件。 消息可以一直显示,也可以根据购物车数量、特定产品或产品数量显示。 您还可以根据访问者的来源添加消息,例如,来自 Facebook 的访问者可能会收到特殊的促销消息等。
消息可能具有与其关联的截止日期,以提示用户采取快速行动。 购物车消息可以显示给所有人或仅显示给注册用户。 除了购物车页面,您还可以在结帐页面以及商店的其他页面上显示自定义消息。
最后,该插件是完全可定制的。 有不同的布局供您选择,以匹配您网站的设计语言。 您可以自定义消息、颜色、样式、图标等。 最重要的是,该插件与 WPML 兼容,可以轻松翻译成其他语言。
特征
- 在您的 WooCommerce 购物车页面上显示自定义购物车消息
- 设置自定义消息的截止日期
- 根据特定条件显示消息
- 给来自不同来源的访客的特别信息
- 将购物车消息限制为仅限访客或注册用户。 否则,为所有人打开它们
价钱
YITH WooCommerce 购物车消息是一个高级插件,每年花费 59.99 欧元,提供 1 年的更新和支持。 如果产品不符合您的期望,您还可以获得30 天退款保证。
5. WooCommerce 的 XT 浮动购物车

WooCommerce 的 XT 浮动购物车是此列表中的另一个插件,可让您显示浮动购物车或侧车布局。 它在功能上与 WooCommerce 快速购物车插件非常相似,除了这个插件也有免费版本。
该插件涵盖了所有基本的购物车功能。 您的客户可以将产品添加到购物车、删除产品或更新产品数量。 您还可以启用购物车中的优惠券、显示交叉销售、显示购物车总数、折扣值、空购物车按钮等。 此外,如果您在购物车总数达到阈值时提供免费送货,该插件还具有免费送货栏。
在自定义方面,该插件添加了一个浮动购物车按钮,您可以将其重新定位在商店页面的任何位置,例如更改颜色、字体、图标等等。 此外,您可以手动更改购物车的宽度和高度,也可以将其设置为自动高度。 最后,插件的设置可以通过主题定制器进行管理,它在您进行更改时提供实时实时预览。
特征
- 添加浮动购物车按钮以在侧购物车布局中显示购物车
- 当有人将产品添加到购物车、更新数量或删除商品时自动更新
- 删除按钮一次清空购物车
- 显示交叉销售,显示购物车总数和节省
- 自定义购物车并重新定位浮动购物车按钮
价钱
WooCommerce 的 XT 浮动购物车是一个免费增值插件,这意味着它有免费和高级版本。 单个站点的高级计划起价为每年 59 美元,并提供 1 年的更新和支持。 除了年度计划,如果您愿意,还有终身计划。 最后,如果您对产品不满意,您将获得30 天退款保证。
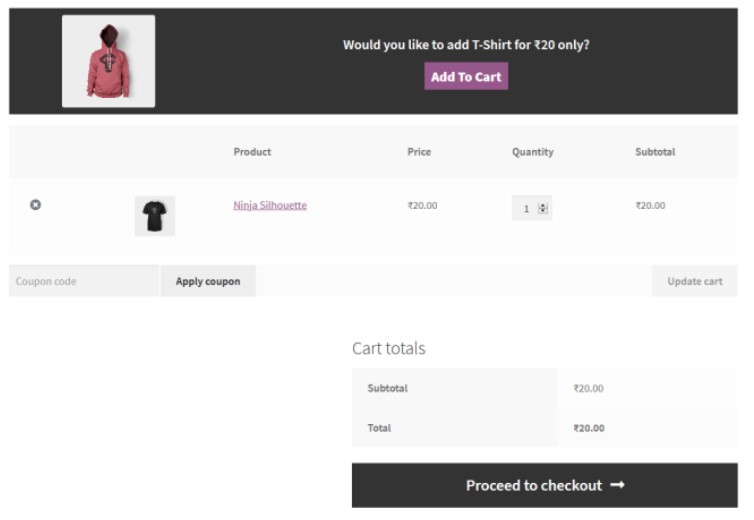
6. WooCommerce 的购物车追加销售

如果您想要最好的插件之一来自定义 WooCommerce 购物车页面,那么还应该考虑适用于 WooCommerce 的购物车追加销售。 这个插件是一个专门的工具,用于根据用户定义的条件管理您的购物车加售。 如果购物者的购物车满足定义的条件,产品将显示为追加销售。
这是一个非常简单的插件,非常易于使用。 您可以根据产品、类别或购物车总数添加条件,甚至可以使用 AND 或 OR 操作组合多个条件。 AND 运算要求所有参与条件为真,而 OR 运算只要求一个条件为真。 满足条件后,产品将显示为追加销售。
在自定义方面,您可以选择自定义产品标题、图像、按钮颜色、背景透明度等。 最后,该插件支持 AJAX,因此无需刷新页面即可加载所有内容,并且具有针对移动设备的响应式设计。
特征
- 在购物车页面上促进追加销售以提高您的销售额
- 根据产品、类别和购物车总数添加追加销售条件
- 使用 AND 或 OR 操作组合多个条件
- 通过更改产品标题、图像、背景透明度等自定义产品外观。
- AJAX 支持和移动响应式设计
价钱
WooCommerce 的 Cart Upsell 是一个高级插件,每年收费 29 美元,提供 1 年更新和支持,并提供30 天退款保证。
结论
这些是自定义 WooCommerce 购物车页面的最佳插件。 您必须特别注意您的购物车页面,因为它是客户购买决定的关键。 除了默认功能外,第三方插件是增强 WooCommerce 购物车功能的好方法。
所有这些插件都以自己的方式最好,并服务于不同的目的。 但是最适合您的插件完全取决于您的要求。
如果您正在寻找一个多合一的插件来处理您的整个商店而不仅仅是购物车页面, StoreCustomizer可能是您最好的选择。 它允许您在视觉和功能上自定义您的商店,但不专注于任何单个特定区域。
因此,如果您正在寻找更具体的选项,我们有 YITH 购物车消息可将自定义消息添加到您的购物车页面,而 WooCommerce的购物车追加销售可根据多个用户定义的条件显示交叉销售。
最后,如果您想用弹出式购物车替换常规购物车页面, WooCommerce 快速购物车是一个不错的选择。 但是,如果您想要使用具有一些有限功能的免费插件来获得相同的功能,那么适用于 WooCommerce 的 XT 浮动购物车是一个更好的选择。
如果您想更多地自定义您的购物车,请查看我们的指南以更改购物车消息中的无产品、自定义添加到购物车按钮,甚至使用 WooCommerce 的直接结帐跳过购物车页面。
那么您是否尝试过这些插件中的任何一个? 你的经历如何? 让我们在评论中知道。
同时,如果您发现本文有帮助,这里还有一些您可能会感兴趣的帖子:
- 如何使用 Elementor 自定义 WooCommerce 购物车页面
- 2022 年最佳 WooCommerce 迷你购物车插件(免费和高级版)
- 如何在 WooCommerce 中隐藏和删除“添加到购物车”按钮
