自定义 WordPress 登录页面的最佳插件(免费和付费)
已发表: 2021-08-17您想编辑登录页面但不知道如何编码吗? 我们有东西给你! 在本文中,我们将介绍一些自定义 WordPress 登录页面的最佳插件。
自定义 WordPress 登录页面的好处
默认的 WordPress 登录页面很小,并且没有很多设计选项。 大多数网站保留默认登录页面,因此仅查看它,您对您正在访问的网站或其品牌一无所知。

但是,当您经营在线商店或要求用户注册时,您应该自定义您的登录页面。 由于用户需要访问他们的仪表板来完成购买或下载数字资产(对于数字下载商店),显示带有您的品牌徽标、颜色和一些自定义文本的自定义登录页面可能会产生巨大的影响。 它不仅可以提高您的品牌信誉,还可以帮助您从竞争对手中脱颖而出。 客户将看到不同的登录页面,因此他们更有可能记住它以及您的品牌。
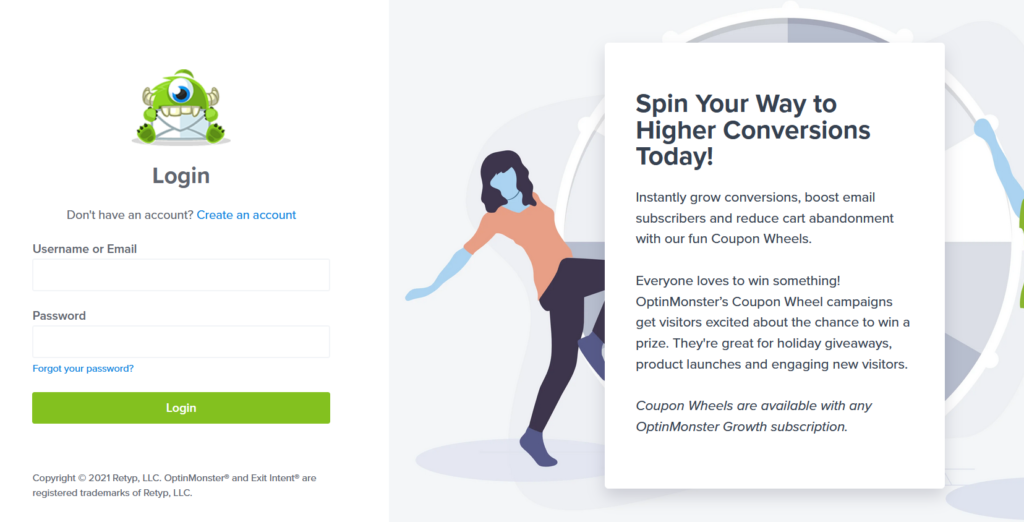
我们以 OptinMonster 的登录页面为例:

如您所见,它具有自定义徽标和文字、OptinMonster 的品牌颜色等。 结果,当用户访问此登录页面时,他们对该品牌有很好的印象。 最重要的是,它使网站感觉更专业。
此外,一些用于自定义 WordPress 登录页面的插件包括安全措施,因此它们还将帮助您使您的网站更加安全。
有关这方面的更多信息,请查看我们关于如何自定义 WordPress 登录页面的指南。
现在我们更好地了解了自定义 WordPress 登录页面的好处,让我们看看编辑登录页面的最佳工具。
自定义 WordPress 登录页面的最佳插件
编辑 WordPress 登录页面的最佳插件是:
- 主题我的登录(免费)
- SeedProd(免费和高级版)
- CSS 英雄(高级版)
- Colorlib 的自定义登录页面定制器(免费)
- LoginPress(免费和高级版)
- WPForms(免费和高级版)
现在让我们分析每个插件的功能,以便您可以根据需要选择合适的插件。
1)主题我的登录

Theme My Login 对于那些想要一个没有花哨颜色或自定义的最小登录页面的人来说是一个很好的工具。 它是轻量级的,允许用户轻松自定义登录页面,无需任何代码。 当您在页面或帖子上显示登录表单时,此插件还会修改您当前主题的表单 CSS 以使您的生活更轻松。
此工具包含简码,因此将登录表单嵌入任何页面、帖子、自定义帖子类型或小部件区域非常简单。 您需要做的就是粘贴短代码并发布(或更新)页面。 它还带有 TML 设置,因此您可以为登录/注册页面指定不同的 URL。
最重要的是,您可以启用自动登录功能,将每个新注册的用户自动重定向到登录页面。 除了节省时间之外,这还将改善您的客户体验,因为他们不需要手动输入用户名和密码。
最后,Theme Ly Login 带有强大的扩展功能,可以进一步改进登录表单。 例如,TML 的社交登录扩展允许用户使用他们的任何社交媒体句柄登录网站。
特征
- 自适应设计选项
- 使用方便
- 速度优化
- 动作链接修改
- 邮箱登录
- 自动登录
价格
该插件的核心版本是免费的,并且有几个包含更多功能的附加组件。 这些附加组件每年的费用在 10 美元到 40 美元之间。
2) 种子产品

SeedProd 是自定义 WordPress 登录页面的最佳插件之一。 它带有大量自定义选项,允许您创建任何类型的页面,例如销售、即将推出、选择加入、维护模式、网络研讨会等。
SeedProd 带有拖放页面构建体验,可帮助您在不编写任何代码的情况下更改页面。 此外,它还允许您访问多个第三方集成,例如电子邮件营销服务,以自动生成潜在客户并构建您的电子邮件列表。 该工具还包括几个预制模板,使导入预制设计的过程非常简单。
SeedProd 还具有预览功能,您可以在其中实时查看更改和正在构建的内容。 最后,它提供了出色的支持,始终受到赞赏。
特征
- 拖放构建器
- 实时预览
- 预制模板
- 草稿模式
- 第三方集成
- 垃圾邮件防护
价格
SeedProd 是一个免费增值插件。 精简版是免费的,包含基本功能,而如果您想要更高级的功能,则需要高级版,起价为每年 39.50 美元。
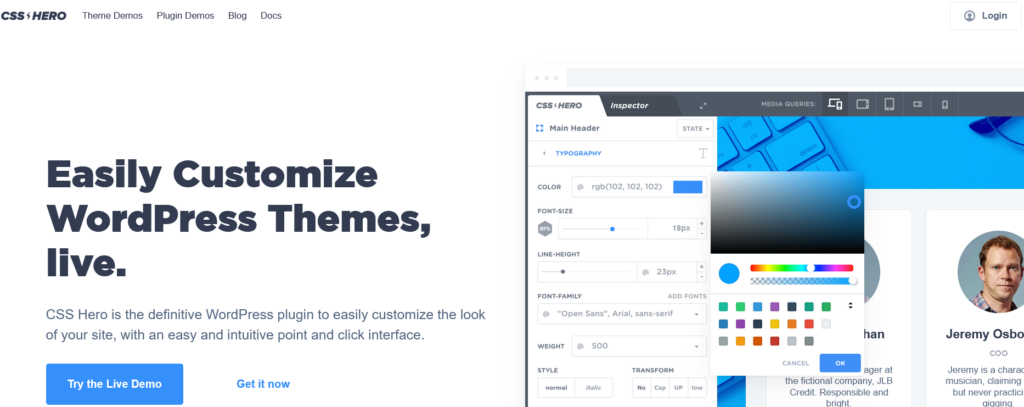
3) CSS 英雄

除非有专门的工具,否则在不了解 CSS 的情况下编辑页面可能是一项具有挑战性的任务。 CSS Hero 是一个著名的插件,用于在不编写任何代码的情况下修改网站 CSS。 它与大多数免费和高级主题兼容,例如 GeneratePress、Astra、Genesis Framework、OceanWP、Avada 等。 最重要的是,它还与所有页面构建器兼容。
CSS Hero 允许你控制你的整个排版和颜色。 您可以从仪表板自定义 WordPress 登录页面的每一寸,并实时预览更改。

该插件还与 Unsplash 集成,这是将照片添加到登录页面的绝佳解决方案。 最重要的是,CSS Hero 带有动画效果,使您的登录页面独一无二。
总而言之,如果您需要将整个 WordPress 网站的设计提升到一个新的水平,CSS Hero 是一个很好的选择。
特征
- 排版控制
- 色彩管理
- 撤销重做
- Unsplash 集成
- 页面构建器兼容
- 响应式
价格
CSS Hero 是一个高级插件,起价为每年 19 美元。
4) Colorlib 的自定义登录页面定制器

Colorlib 的 Custom Login Page Customizer 插件是另一个在 WordPress 中自定义登录页面的最佳插件。 这个免费的解决方案允许您管理登录页面设计,并带有一个实时定制器来查看您所做的所有更改。
该插件带有几个可以使用的模板,您可以编辑默认的 WordPress 徽标、背景、登录表单宽度、边框、填充等。 自定义登录页面定制器还可以让您微调 WordPress 登录页面的每个元素,以便您可以调整它以匹配您的品牌颜色和设计。 最重要的是,您可以将背景图像添加到登录页面。
总而言之,它是最用户友好的工具之一,最好的部分是它是免费的。
特征
- 自定义模板
- 标志定制
- 登录表单定制
- 背景选项
- 文字定制
价格
自定义登录页面定制器是一个免费插件,您可以从 WordPress 存储库下载。
5) 登录按

如果您需要自定义 WordPress 登录页面的每一寸,请查看 LoginPress。 它是更改默认登录页面的最强大、最直接的工具之一。
它与 Google 字体兼容,可以轻松尝试各种排版选项。 LoginPress 还与 WPML 兼容,这对于拥有国际客户的网站来说是一个很好的选择。 为了让垃圾邮件发送者远离,您可以使用 reCAPTCHA 插件并限制登录尝试次数。 它还包括使用社交帐户进行注册的可能性,从而使注册过程更加容易。
总而言之,如果您正在寻找一个完整的解决方案,LoginPress 是一个不错的选择。
特征
- 多种语言
- 定制器优化
- 谷歌字体集成
- reCAPTCHA 集成
- 社交登录
- 登录尝试限制
价格
LoginPress 是一个免费增值插件。 免费版本具有基本功能,可在 WordPress 存储库中找到。 另一方面,如果您正在寻找更高级的功能,请查看高级版本,每年的费用为 39 美元。
6)WPForms

WPForms 是著名的表单生成器,它也是自定义 WordPress 登录页面的最佳插件之一。 使用 WPForms,您可以创建自定义注册和登录表单。 最好的部分是它带有一个拖放表单构建器,使创建自定义登录页面的过程变得容易。
WPForms 包含一组模板,您可以使用这些模板并将其导入编辑器,以在编辑登录页面时节省时间。 所有模板都是 100% 可定制的,因此您可以在创建自己的登录页面之前获得一些想法。
电子邮件营销集成是用户喜欢的另一个功能。 WPForms 提供与多种电子邮件营销服务的集成,您可以使用适当的插件在表单和电子邮件营销工具之间建立连接。 此外,该插件带有简码,允许您在不编写任何代码的情况下自定义登录页面。
总之,如果您想要一个充当表单构建器的完整解决方案和一个编辑登录页面的解决方案,WPForms 是您的绝佳选择。
特征
- 拖放表单生成器
- 垃圾邮件防护
- 验证码保护
- 支付网关集成
- 电子邮件营销整合
- 文件上传
价格
WPForms 是一个免费增值插件。 精简版具有基本功能,可在 WordPress 存储库中找到。 另一方面,高级版可让您访问更高级的功能和集成,每年的费用为 39.50 美元。
结论
总而言之,当您拥有在线商店、会员网站或任何接受用户注册的在线业务时,必须编辑登录页面。 如果您想个性化登录页面但不知道如何编码,则可以使用专用工具。 该过程要简单得多,并且也可以为您提供出色的结果。
在这篇文章中,我们看到了一些自定义 WordPress 登录页面的最佳插件。 但是你应该使用哪个? 当您正在寻找易于设置和使用的工具并且您只需要一些基本的样式选项时,Theme My Login 是一个完美的选择。 如果你想要一个工具也可以帮助你设计登陆页面并且有更多的设计选项,SeedProd 是一个不错的选择。
Colorlib 和 LoginPress 的自定义登录页面定制器是初学者的绝佳选择。 它们有免费版本并且易于使用。 CSS Hero 是一款出色的工具,可以帮助您将设计提升到一个新的水平,最后,对于那些正在寻找管理登录页面和其他表单的工具的人来说,WPForms 是一个有趣的选择。
无论您选择哪种插件,我们都建议您从免费版本开始测试该工具,一旦您对它感到满意,如果您需要更多高级功能,请升级到高级计划。
您是否编辑过您的 WordPress 登录页面? 你用的是哪个插件? 请在下面的评论中告诉我们。
如果您想改进您的网站,请查看以下指南:
- 如何在WordPress中自定义登录页面
- WordPress:学习自定义 404 页面
- 如何编辑 WooCommerce 注册表单
