制作高转化率的弹出窗口:Popup Maker 和 Beaver Builder
已发表: 2024-03-15所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


弹出窗口是吸引网站访问者注意力并推动转化的强大工具。但制作具有视觉吸引力且有效的弹出窗口可能非常耗时。这就是 Beaver Builder 和 Popup Maker 这对强大的组合发挥作用的地方!
在 Beaver Builder 2.8 中,我们引入了与 Popup Maker 的集成,这是一个 WordPress 插件,允许用户轻松地在其网站上创建和管理弹出窗口。这种集成使您能够使用我们的页面构建器来设计弹出窗口的内容。它还在编辑时在 Beaver Builder 内呈现弹出窗口,并提供在链接字段中选择弹出窗口以在单击链接时触发弹出窗口的功能。
在这篇博文中,我们将深入研究 Beaver Builder 和 Popup Maker 的集成,探索这对动态组合如何帮助您轻松灵活地创建引人注目的高转化弹出窗口。
正在努力设计能引起观众共鸣的迷人弹出窗口吗? Popup Maker 和 Beaver Builder 就是您的最佳选择!
这种强大的集成开启了充满创意可能性的世界。使用 Beaver Builder 的直观界面,以拖放方式打开视觉上令人惊叹的弹出窗口,所有这些都在您熟悉的网站创建流程中:


Popup Maker 的高级功能(如触发器和定位)允许您在正确的时间向正确的受众显示正确的消息。这种动态集成使您可以利用这两个流行插件的优势:
接下来,我们将引导您在 Popup Maker 中创建弹出窗口。然后,我们将向您展示如何将 Beaver Builder 模块无缝链接到弹出窗口,使您可以使用熟悉的拖放功能直观地设计其内容。
在 Beaver Builder 中添加弹出窗口是一个简单的过程,可让您有效地吸引网站访问者。以下是帮助您完成整个过程的分步指南:
首先确保 Beaver Builder 和 Popup Maker 插件均已在您的 WordPress 网站上安装并激活。
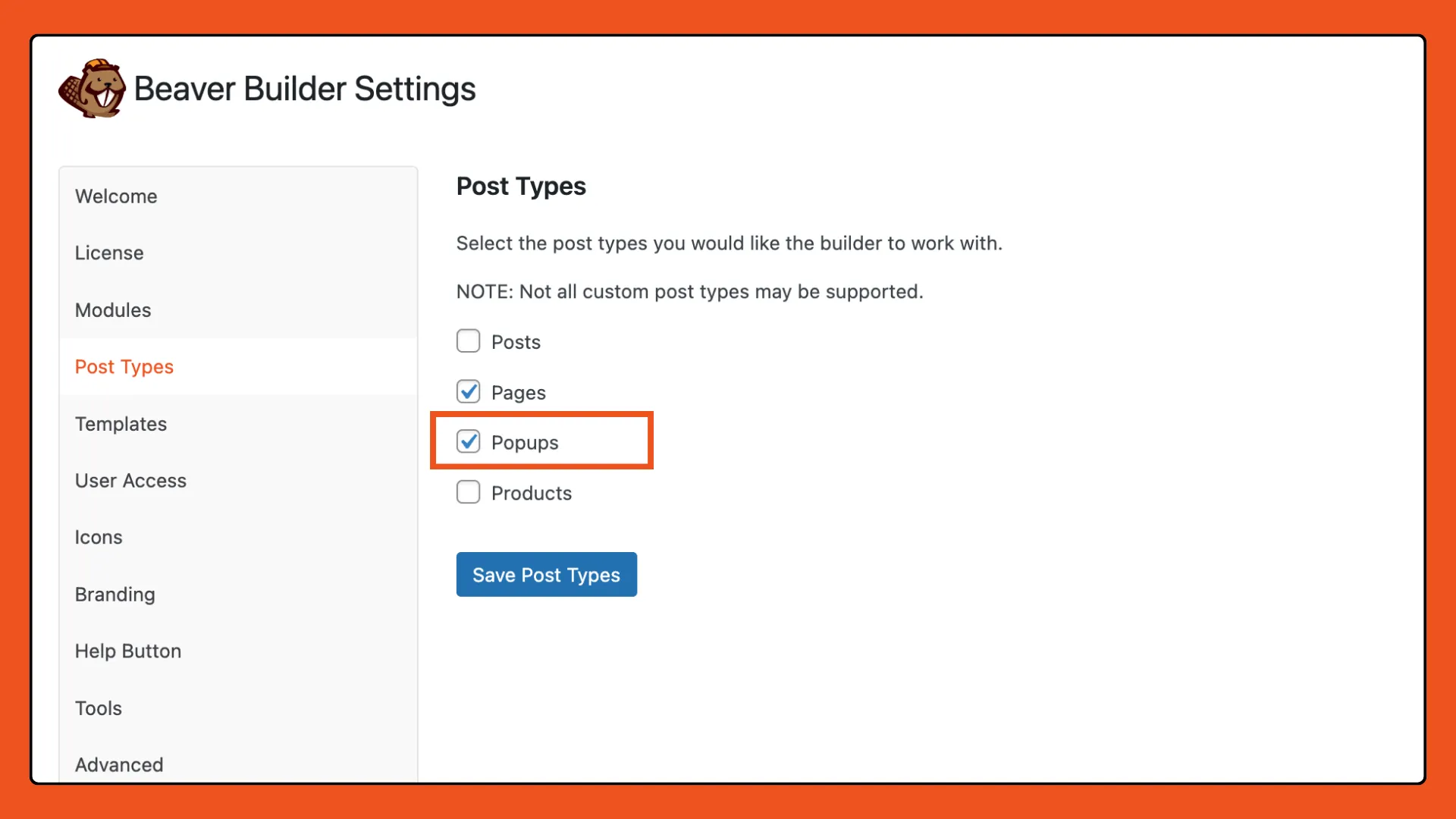
安装并激活 Popup Maker 插件后,Popup Maker 帖子类型(弹出窗口)将在 Beaver Builder 设置中自动启用。
您可以在 WordPress 管理仪表板的“设置”>“Beaver Builder”>“帖子类型”下找到此设置:

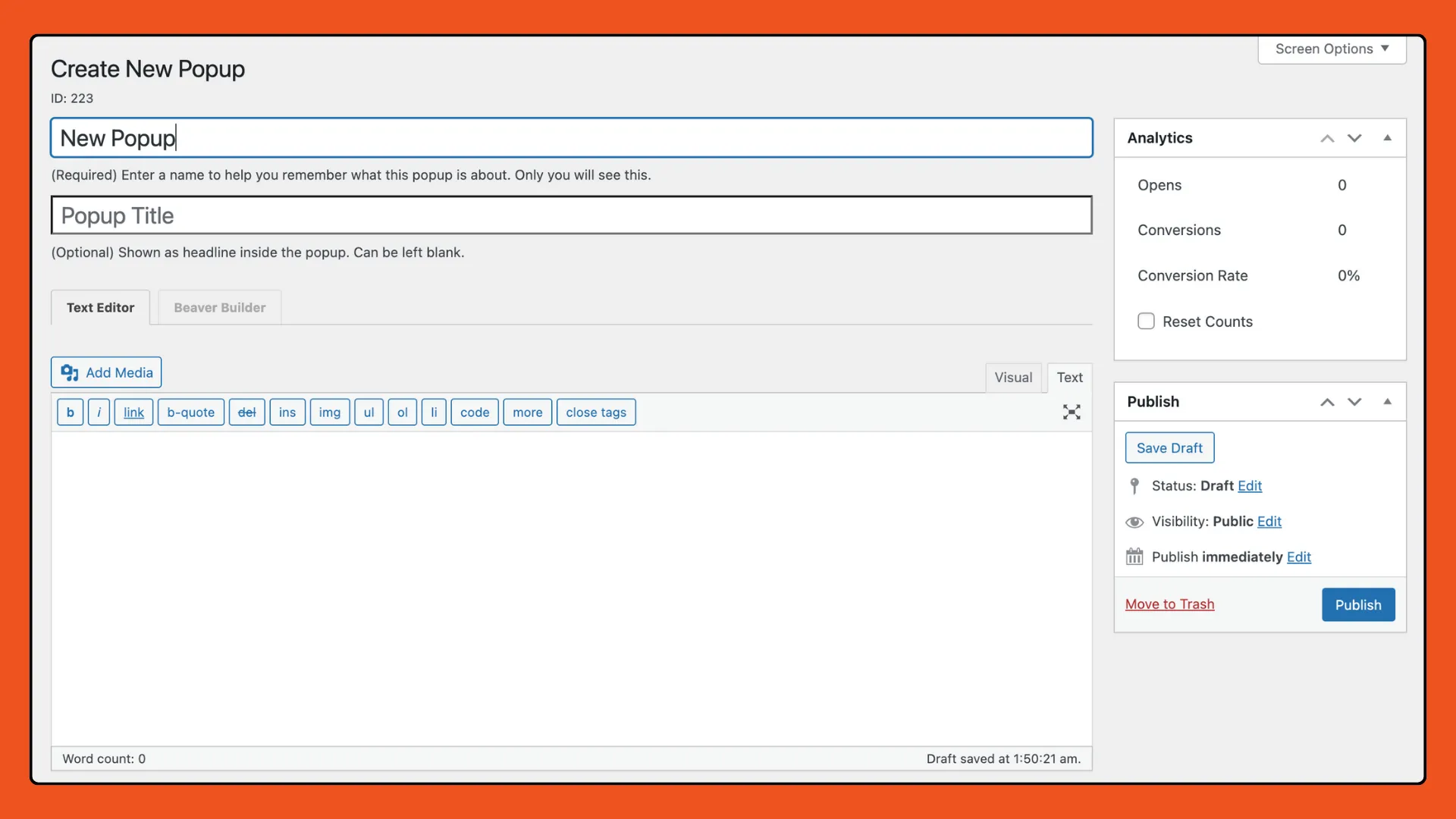
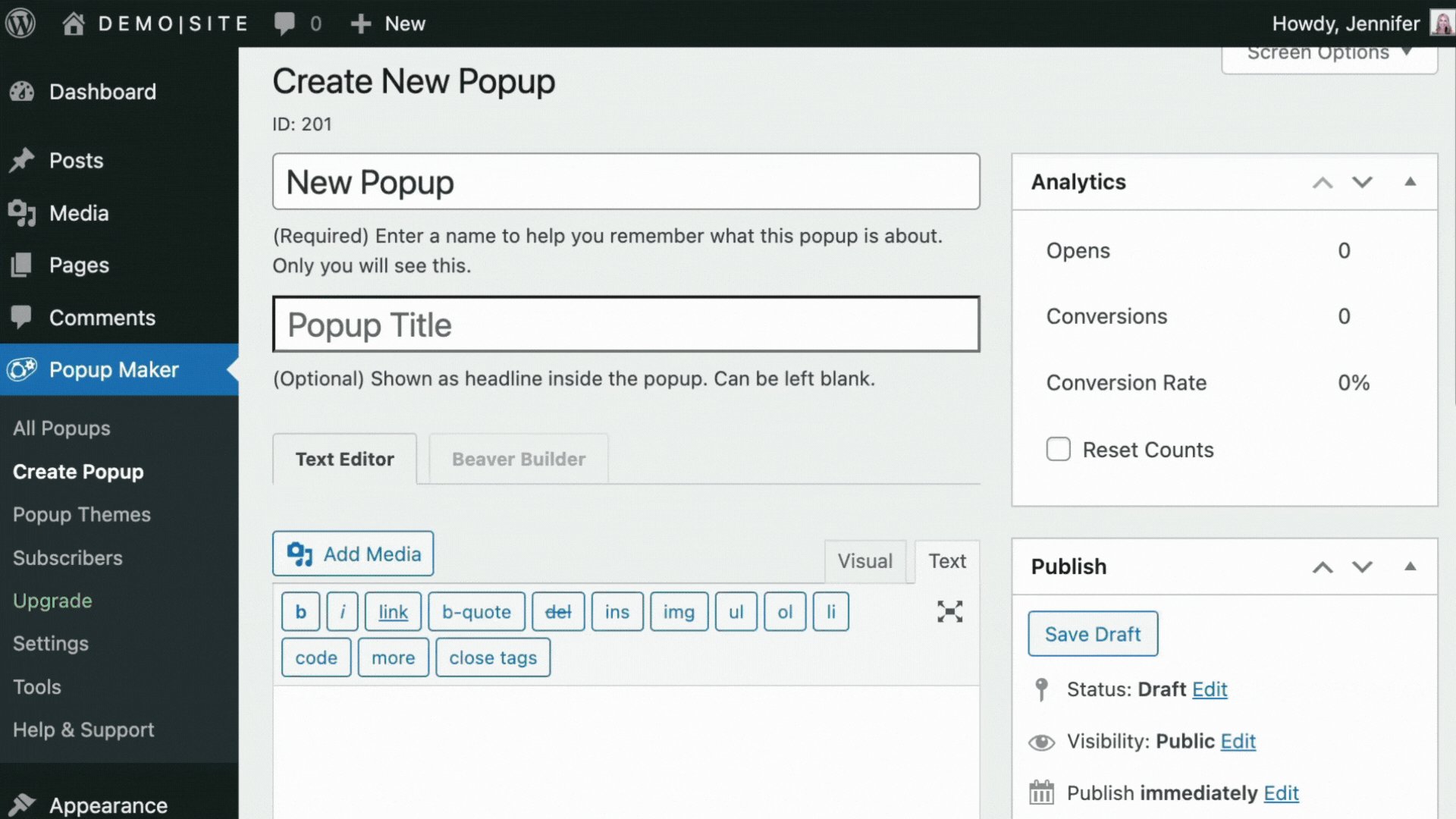
要创建新的弹出窗口,请转到 WordPress 仪表板并导航到Popup Maker > Create Popup 。为您的弹出窗口指定一个描述性名称,以便于识别:

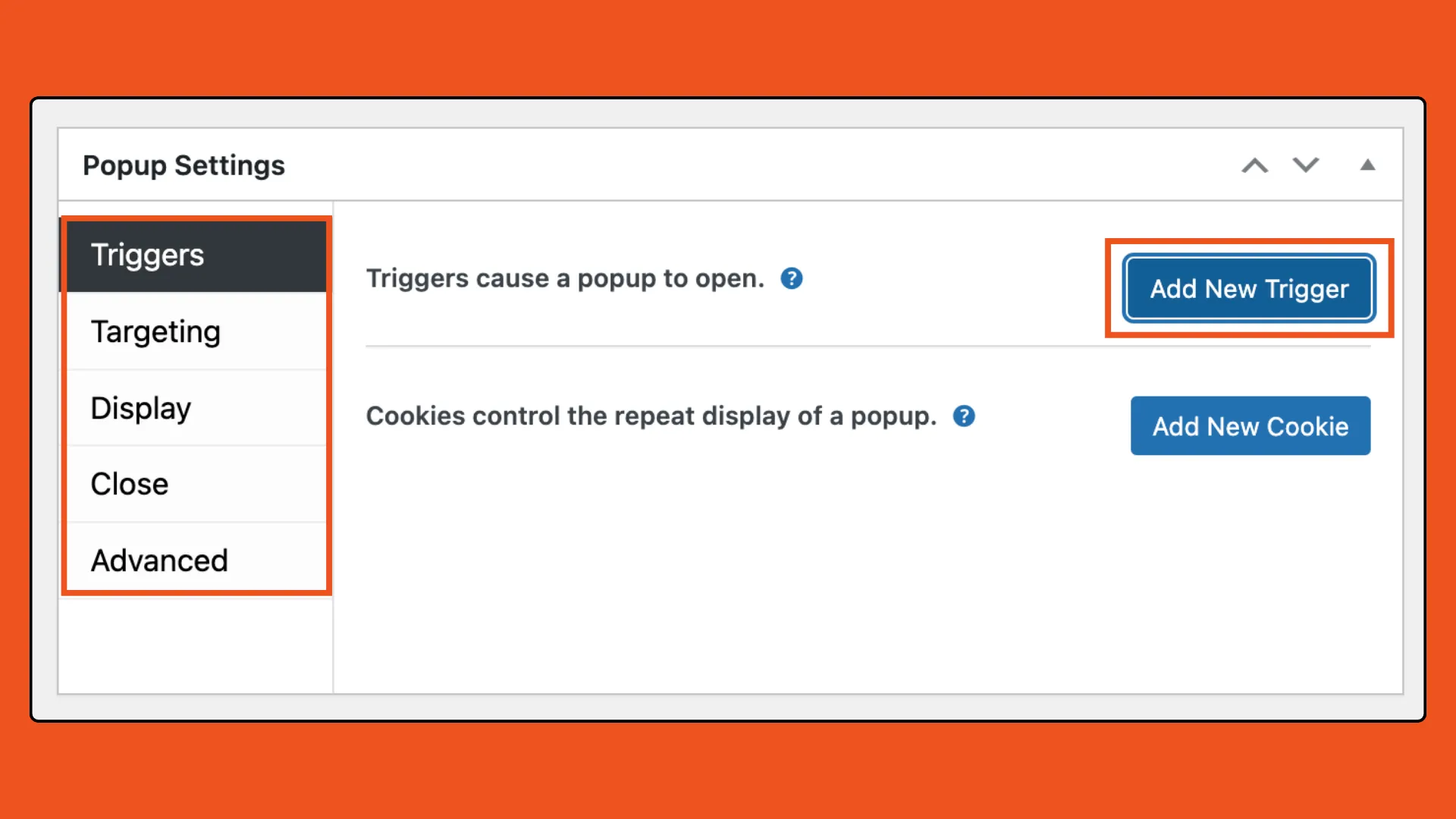
向下滚动以使用设置面板定义弹出窗口的外观。设置触发器以确定弹出窗口何时出现,并配置显示规则以定位特定页面、用户角色或设备:

您可以在此处选择以下类型的触发器:
有关如何添加触发器的更多信息,请查看这篇 Popup Maker 文章:添加弹出触发器。
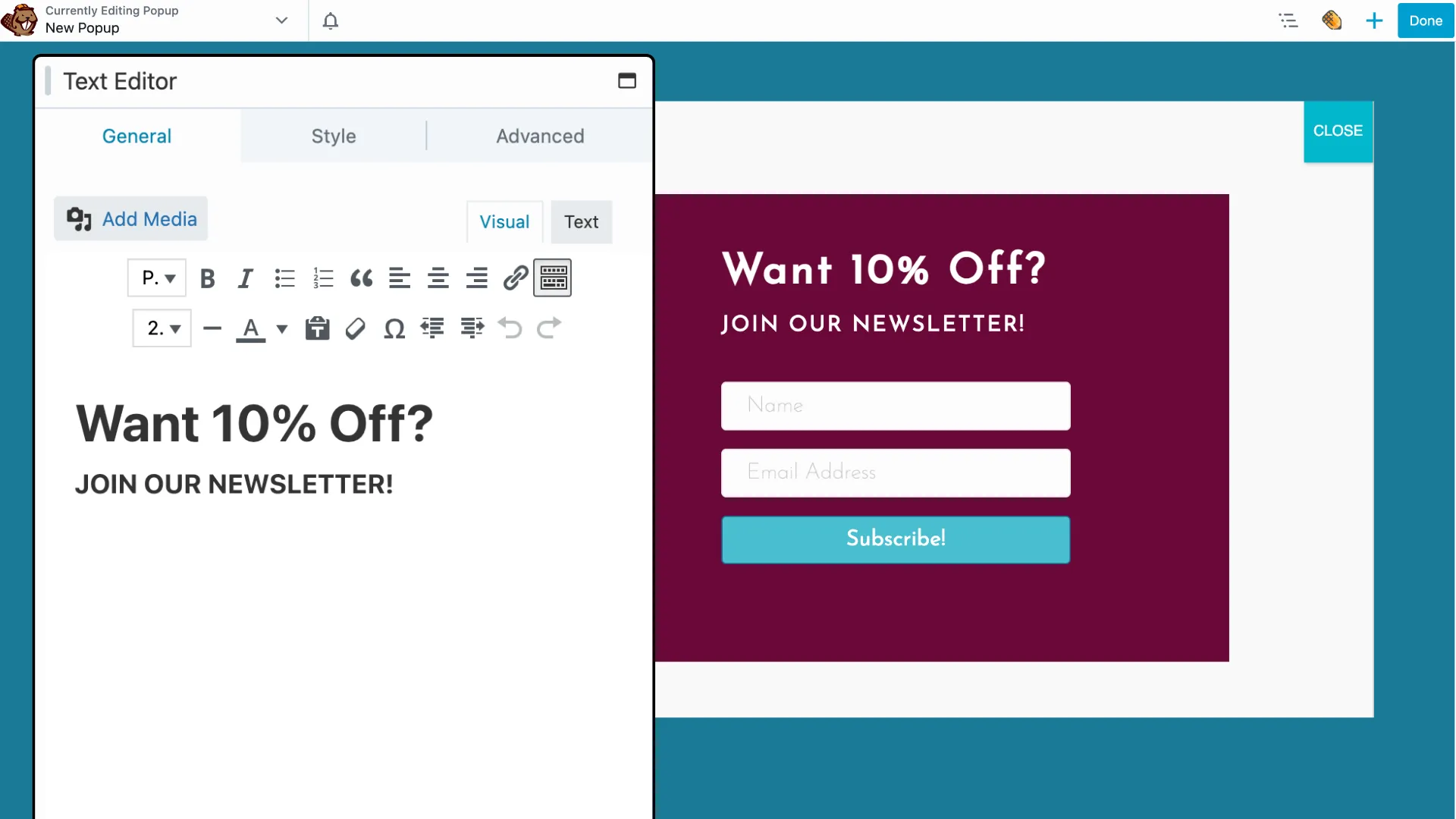
这就是魔法发生的地方!使用 Beaver Builder 直观的界面释放您的创造力:

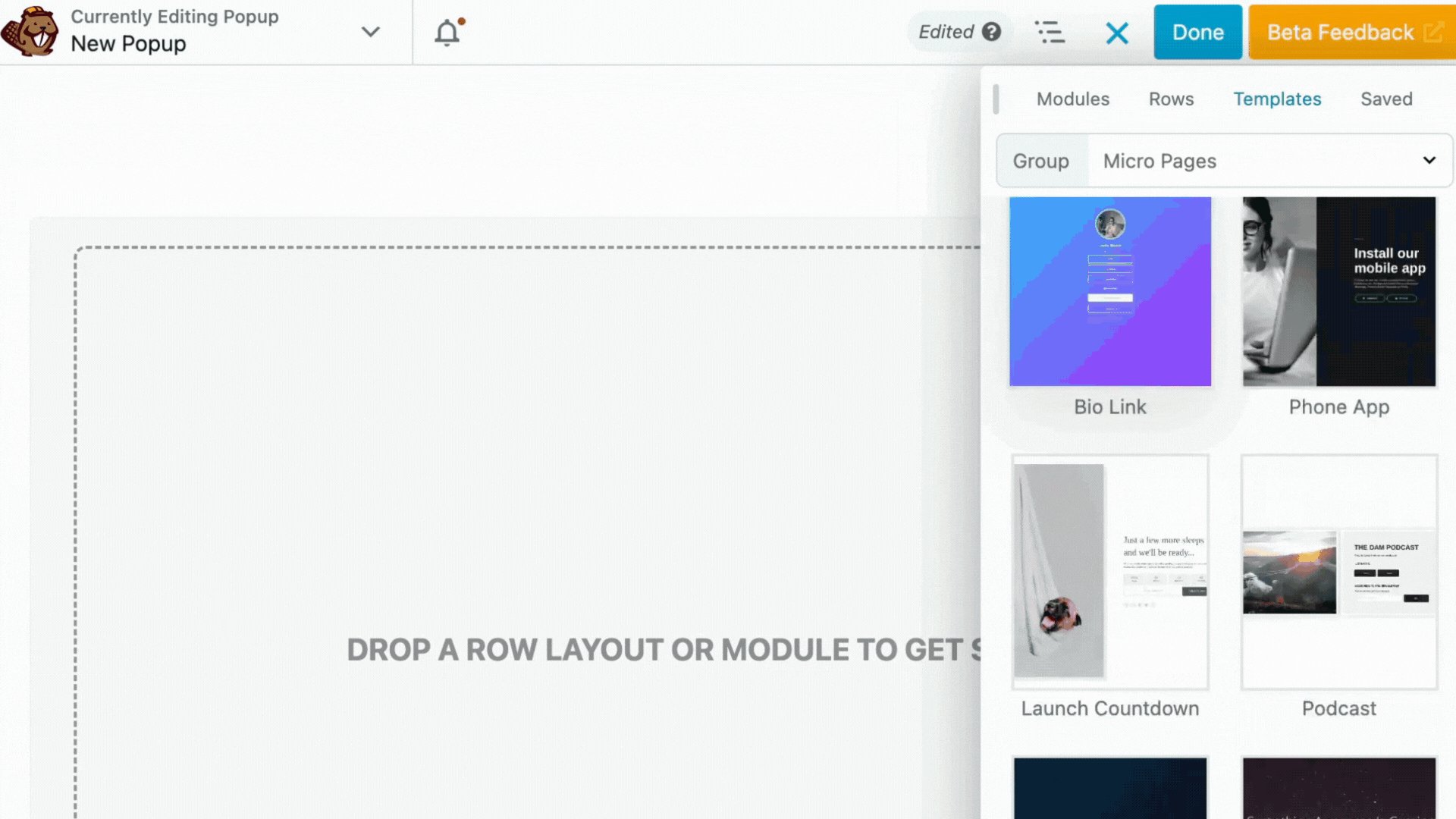
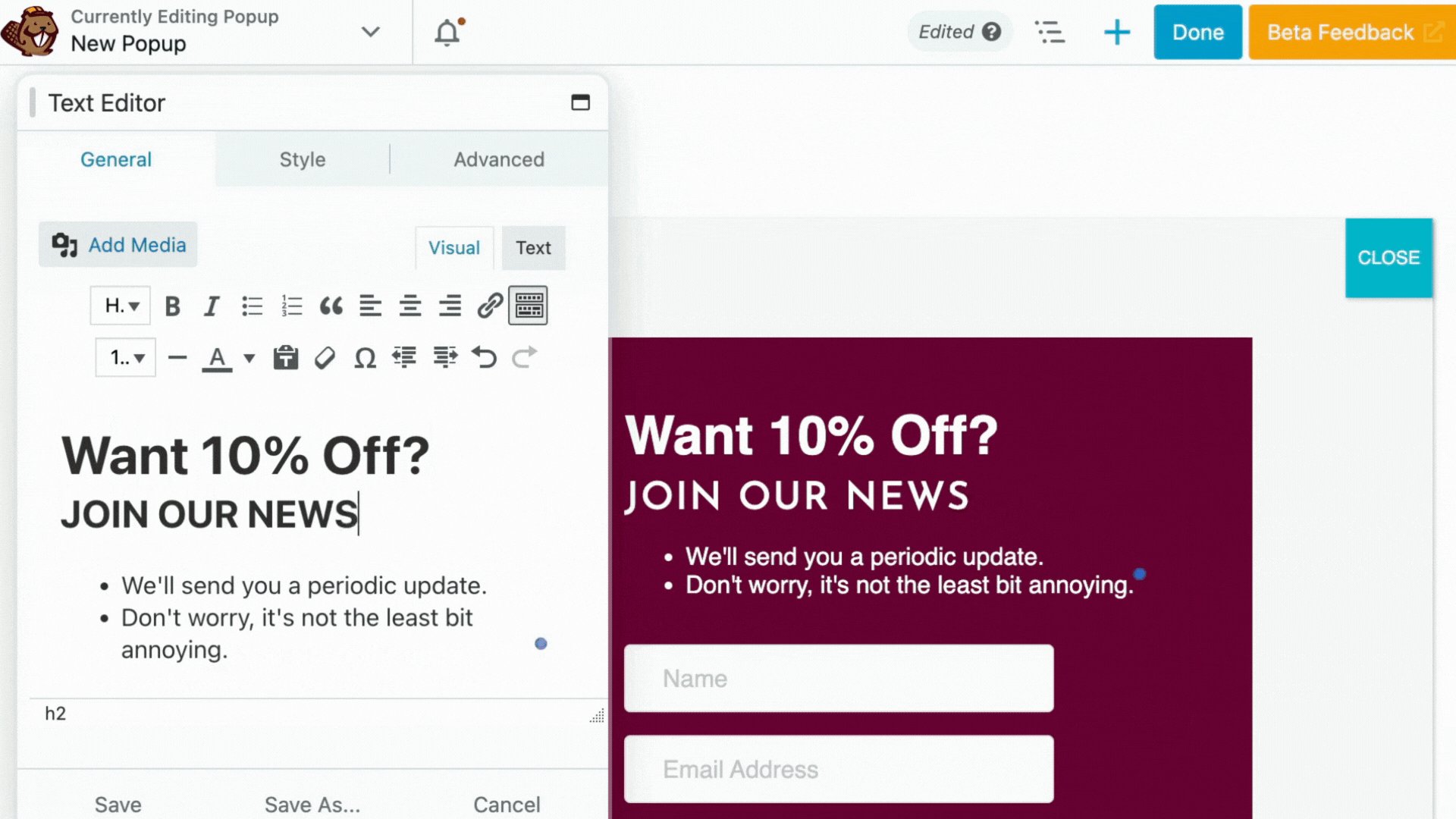
单击 Beaver Builder 选项卡启动编辑器。在这里您将能够设计弹出布局。拖放各种 Beaver Builder 模块来构建弹出窗口的内容。添加文本、图像、表单并设置弹出窗口的样式以匹配您网站的品牌:
此外,您可以利用 Beaver Builder 的全局样式功能来保持弹出窗口和网站的设计一致性。
弹出窗口设计完成后,单击“完成”和“发布” 。
最后一步是在页面上显示弹出窗口。只需在 Beaver Builder 布局中选择一个支持链接的模块,例如按钮或标注模块。
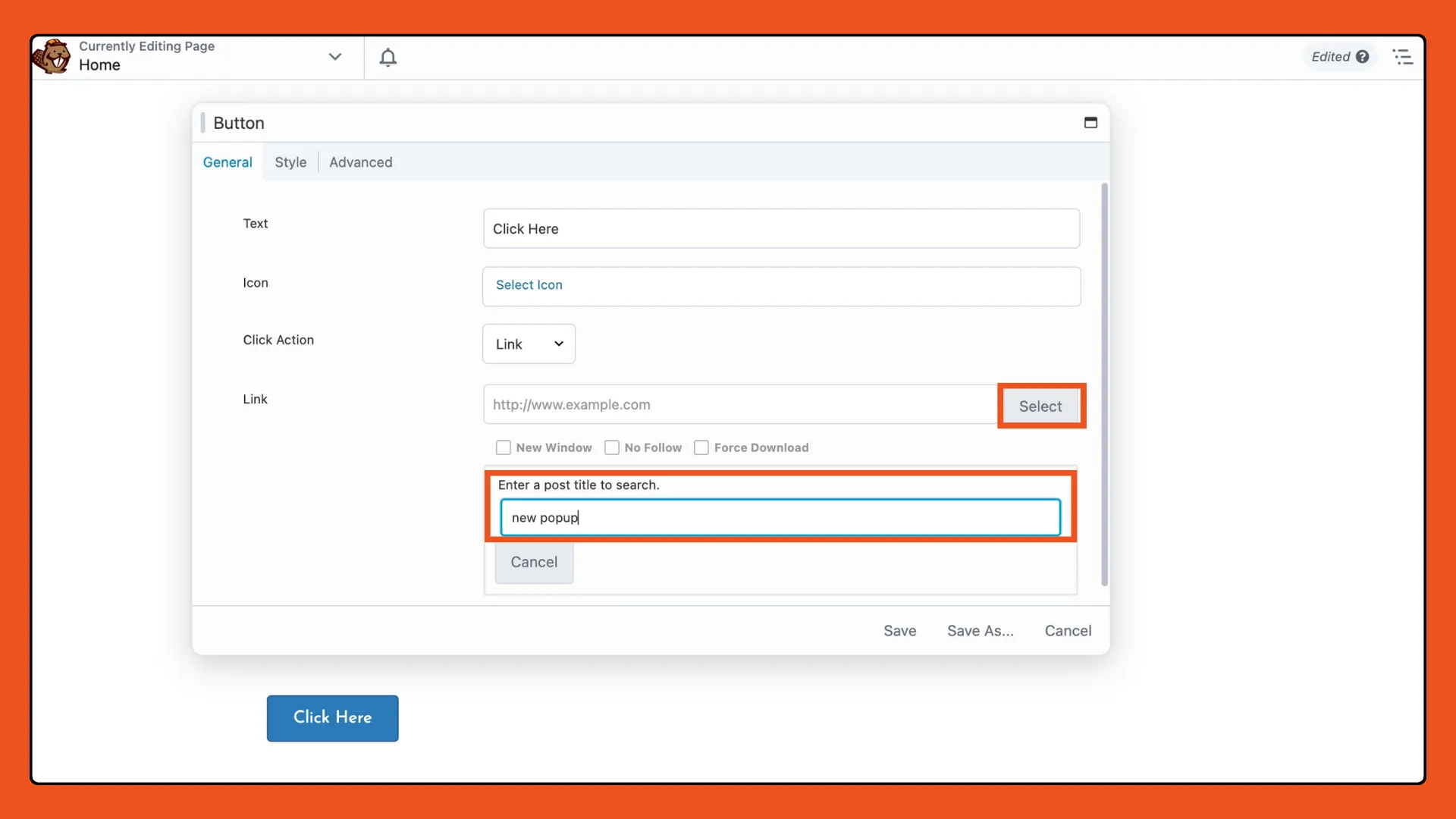
然后,在模块设置面板中,导航至“链接”选项。单击“选择”,找到您在 Popup Maker 中创建的弹出窗口,然后从列表中选择它:

保存您的设置,瞧!您的弹出窗口现已链接并准备好吸引您的受众。
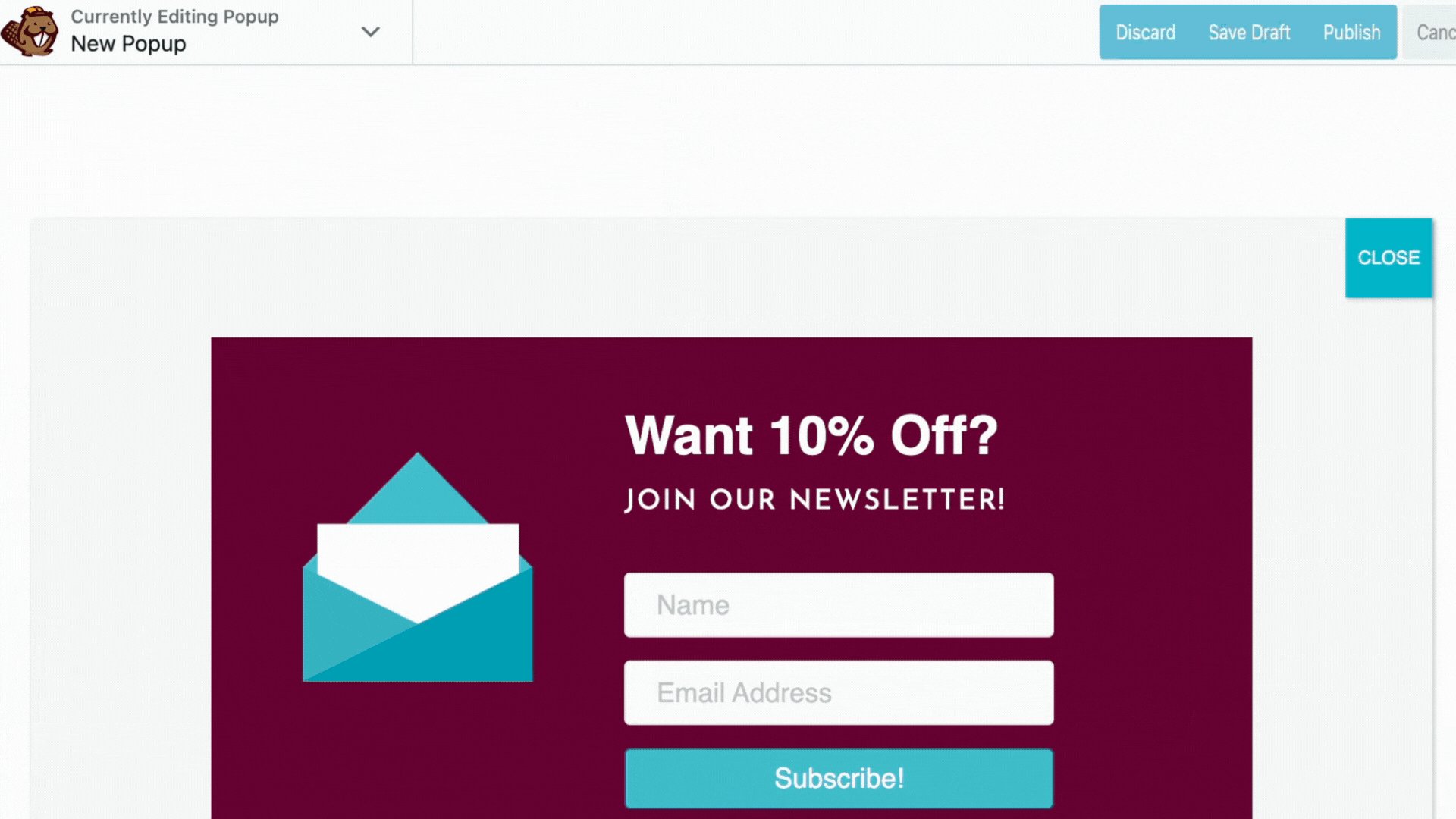
通过将 Beaver Builder 的设计能力与 Popup Maker 的功能相结合,您可以创建高转化率的弹出窗口,无缝融入您的网站设计。以下是一些示例:
欢迎弹出窗口是迎接网站新访问者并激励他们加入您的电子邮件列表的绝佳方式。提供引人注目的折扣代码、独家优惠或免费赠品,以换取他们的电子邮件地址。通过提供即时价值,您可以鼓励访问者进一步与您的品牌互动,并为未来的更新和促销活动保持联系。
不要让潜在的线索溜走!退出意图弹出窗口旨在吸引即将离开您网站的访问者的注意力。当用户的鼠标光标移向浏览器的退出按钮时,这些弹出窗口就会触发,发出离开的信号。利用这个时机提出最后一刻的优惠,展示他们可能错过的有价值的内容,或提供特殊的激励措施来鼓励他们留下来或将来返回。通过有效地利用退出意图弹出窗口,您可以将放弃的访问者转变为参与的客户和订阅者,最终提高您的转化率和保留率。
通过滚动触发的弹出窗口吸引访问者探索您的网站。当用户滚动到页面上的特定点时,这些弹出窗口就会出现,在他们积极参与您的内容时吸引他们的注意力。使用滚动触发的弹出窗口来宣传特别优惠、鼓励注册新闻通讯或根据访问者的浏览行为将其引导至相关产品页面。
这些只是您可以使用 Popup Maker 和 Beaver Builder 创建的弹出窗口类型的几个示例。凭借其灵活的设计能力和强大的功能,您可以自定义弹出窗口以满足您的特定目标和目的,无论是增加电子邮件列表、推广特别优惠还是收集受众的反馈。
准备好将您的弹出窗口提升到新的水平了吗?集成 Beaver Builder 和 Popup Maker,释放创意无限的世界,让您的转化率飙升。