19 个最佳组合设计趋势(2023 年)
已发表: 2023-06-23您准备好通过实施最佳的作品集设计趋势将您的创意作品展示提升到一个新的水平吗?
我们没有四处闲逛,不确定该采取什么方法,而是列出了 19 个您不应错过的史诗般的示例。
这些与您的个人风格相结合,将帮助您吸引访客的注意力并留下持久的印象。
从极简主义美学和交互式网格到迷人的动画和沉浸式体验,我们为每个人提供了一些东西。
系好安全带,加入我们这个令人兴奋的设计探险之旅!
注意:如果您要为自己创建一个产品组合网站构建器,请使用这些用户友好的组合网站构建器来帮助自己(无需编码经验)。
最佳现代组合设计趋势
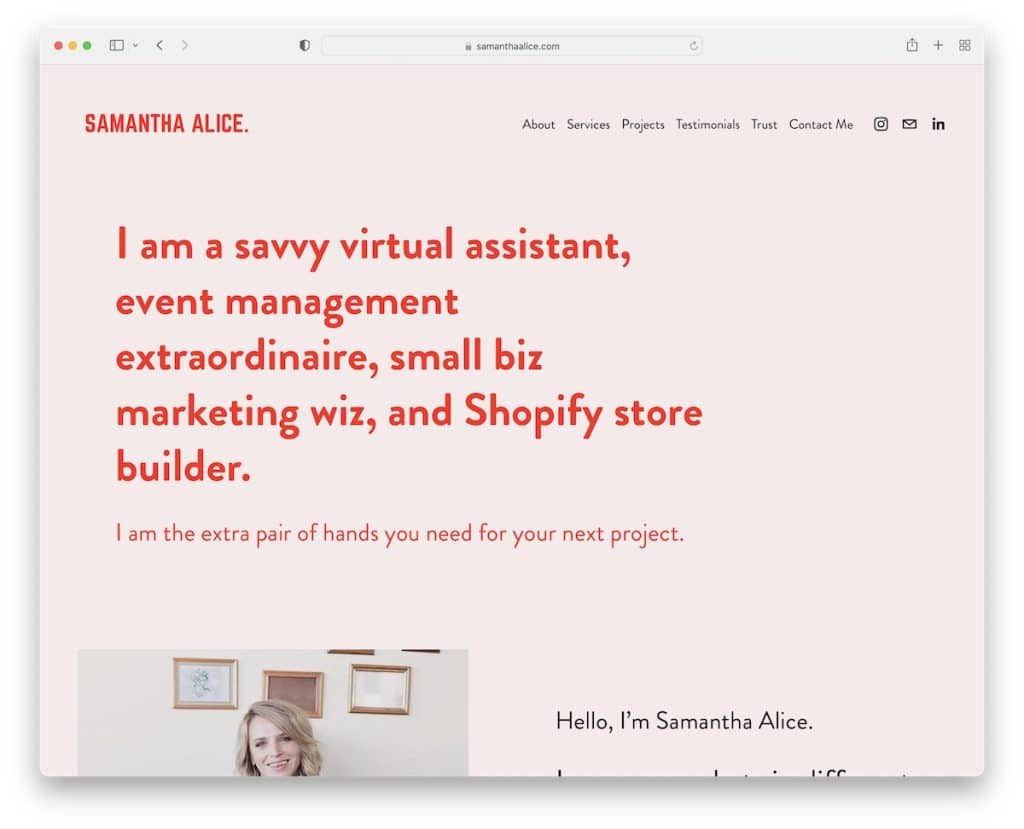
1. 精选作品集主页

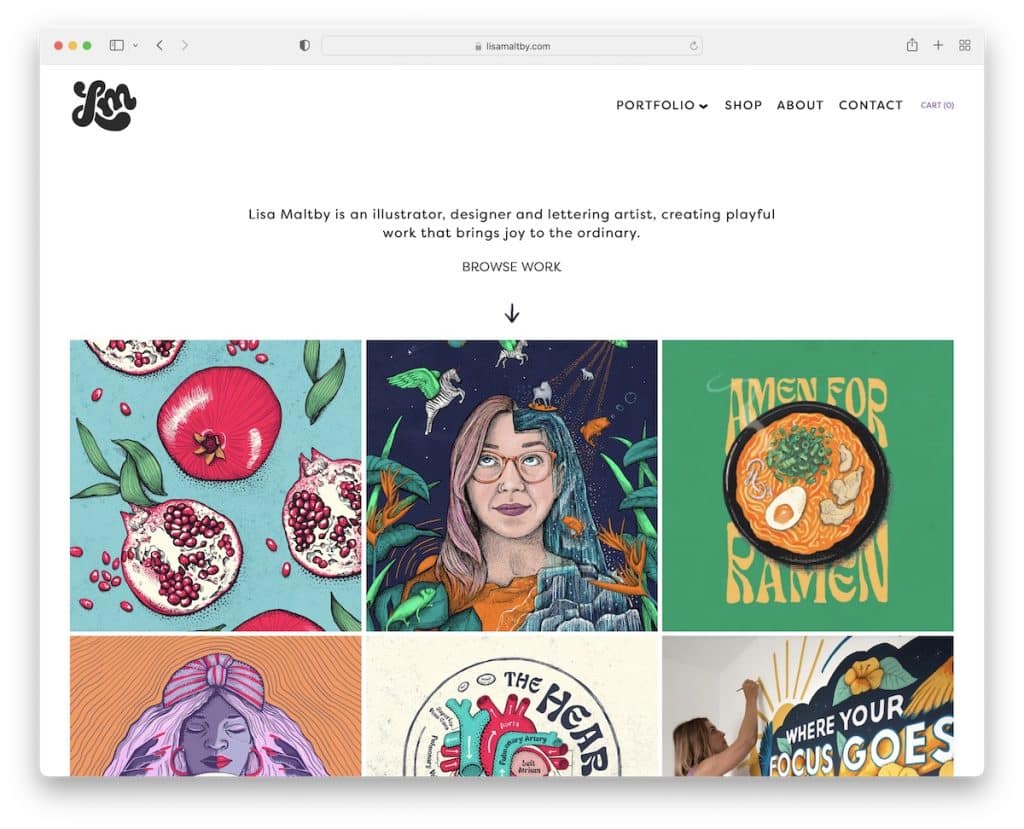
精心策划的主页可以解决问题,而不是让访问者点击(太多次)来访问您最好的作品和项目,从而浪费他们的时间和精力。
它可以让您以视觉上吸引人的方式突出您最自豪的客户和爱好作品。 在丽莎的例子中,让这些项目更加突出的是动画。 这些是完全可选的,但可以很好地增添趣味(只是不要过度)。
只需几个滚动条,潜在客户就可以通过精心策划的作品集主页找到有关您的作品风格的更多信息。 它创建了一种用户友好且集中的作品展示方式,没有人愿意错过。
需要更多设计灵感? 那么就去看看这些精彩的插画作品集吧。
2. 个性化

通过个性化,让您的在线作品集成为您的延伸。
这可以通过在首屏部分添加头像(大或小)并使用最能代表您个性的颜色和版式来实现。
不仅如此,如果您追求极简主义,那么就让您的作品集设计尽可能简约。 或者,如果您性格活泼,可以通过炫酷的图形和动画/效果使您的作品集丰富多彩并增强效果。
简而言之,利用个性化来表达您的创造力和个性——您想要的方式!
3.极简主义(总是有效)

有一种作品集设计趋势是永恒且始终有效的:极简主义或简单,无论你怎么称呼它。
为什么?
它适合任何人、任何利基、任何工作和任何行业。 无论您是画家、网页设计师、婚礼摄影师、开发人员还是作家,都没关系 - 极简主义作品集因其令人难以置信的多功能性和适应性而适合每个人。
您可以使用它以干净、精简的方式展示您的作品,并将所有投资组合元素放在前面和中心。
极简主义产品组合设计的另一个优点是,它更有可能在桌面和移动设备上提供终极的用户体验。
因此,如果您有疑问,请选择简约的外观。
4.分层元素

但如果极简主义不适合您的风格,您可以包含分层元素(图像、字体、图形等),以获得视觉上更增强的外观。
分层元素增加了作品集设计的深度和维度,使演示更具吸引力和令人兴奋。 通过堆叠元素,您可以营造出一种深度感,使在线外观更加身临其境和充满活力。 (特别是如果将它们与视差效果结合起来)。
分层结构还可以通过视觉层次结构使您受益。 您可以通过策略性地安排和堆叠元素来引导观看者的注意力并确定重要内容的优先级。 换句话说,就是让你想要强调的元素,通过层次的方式,更加突出一些。
我还喜欢具有分层元素的作品集设计,因为它可以实现上下文故事讲述。 创建叙事流程并引导观众通过讲述故事的特定内容序列。
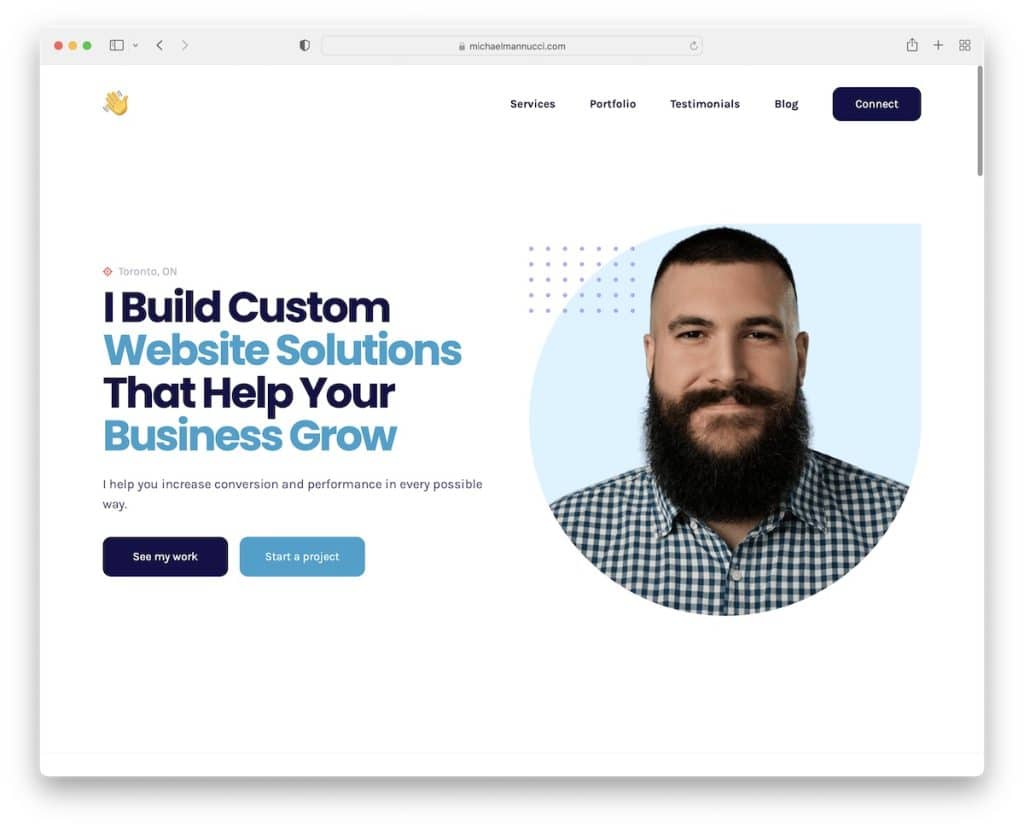
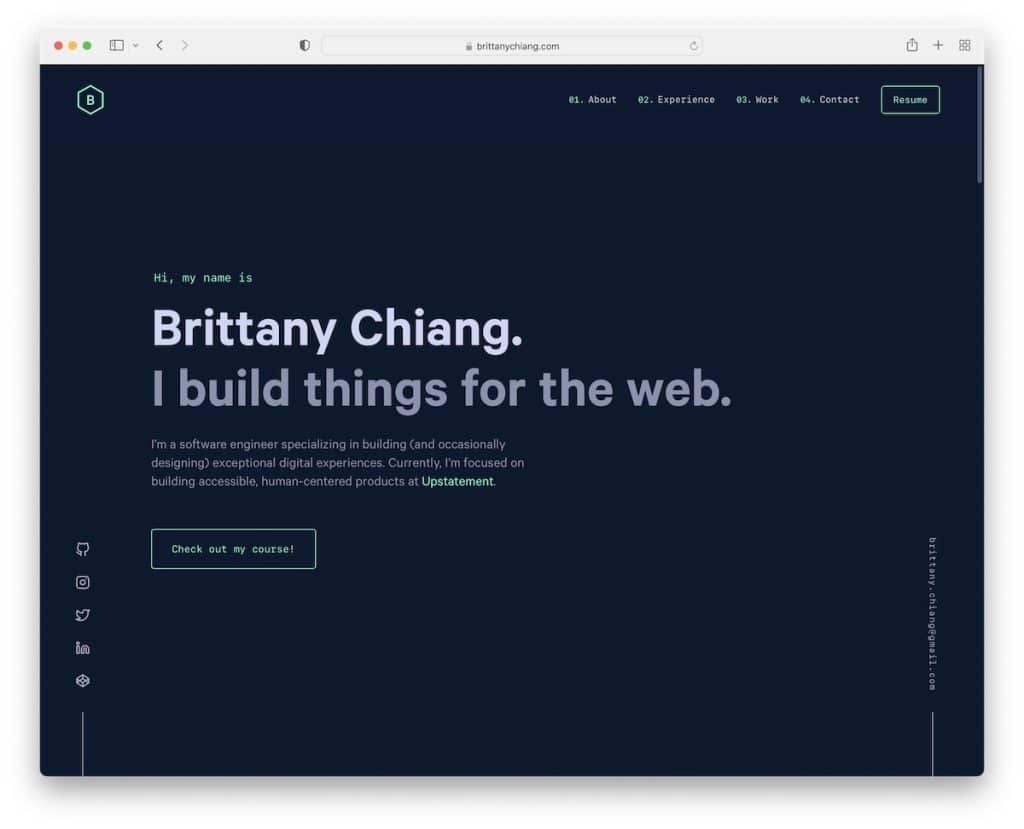
5. 简历/简历风格布局

对于积极寻找客户或求职者的自由职业者来说,这可能是理想的选择。 不要将简历放在单独的页面上(有些将其添加到“关于”页面)或作为可下载的文件,而是将其粘贴到主页上。
潜在客户和雇主在接触您的投资组合后的最初几秒钟内最为投入。 由于他们花时间来检查您,您可能只想让他们从一开始就访问您的关键信息。
创建简历/简历风格的主页,以引人注目且精心设计的格式展示您的职业历史,以便访问者可以在几秒钟内了解您的经验和专业知识。 这将帮助他们在您过去和当前的投资组合之间建立联系,从而更有可能赢得他们的青睐。
这种方法的另一个实用之处是,您可以通过突出显示符合特定客户或雇主需求的相关技能、经验和成就来针对特定机会定制主页。
6. 深色外观

深色外观在网站和应用程序所有者中越来越受欢迎。 这同样适用于作品集设计。
然而,由于它仍然有些罕见,因此它可能是从大众中脱颖而出的好方法。 差异化和独特性是此类产品组合的关键特征。
深色配色方案可以创建具有视觉冲击力的作品集,为您的所有内容(文本、图像和其他多媒体)增添额外的光彩。
深色外观的另一个绝佳好处是增添了一层优雅和精致,带来身临其境的“大气”体验。
最佳实践:如果您创建一个黑暗的作品集,那么集成一个黑暗/滑动模式切换器是明智的。 让您的访问者有机会以他们最喜欢的方式查看您的内容。
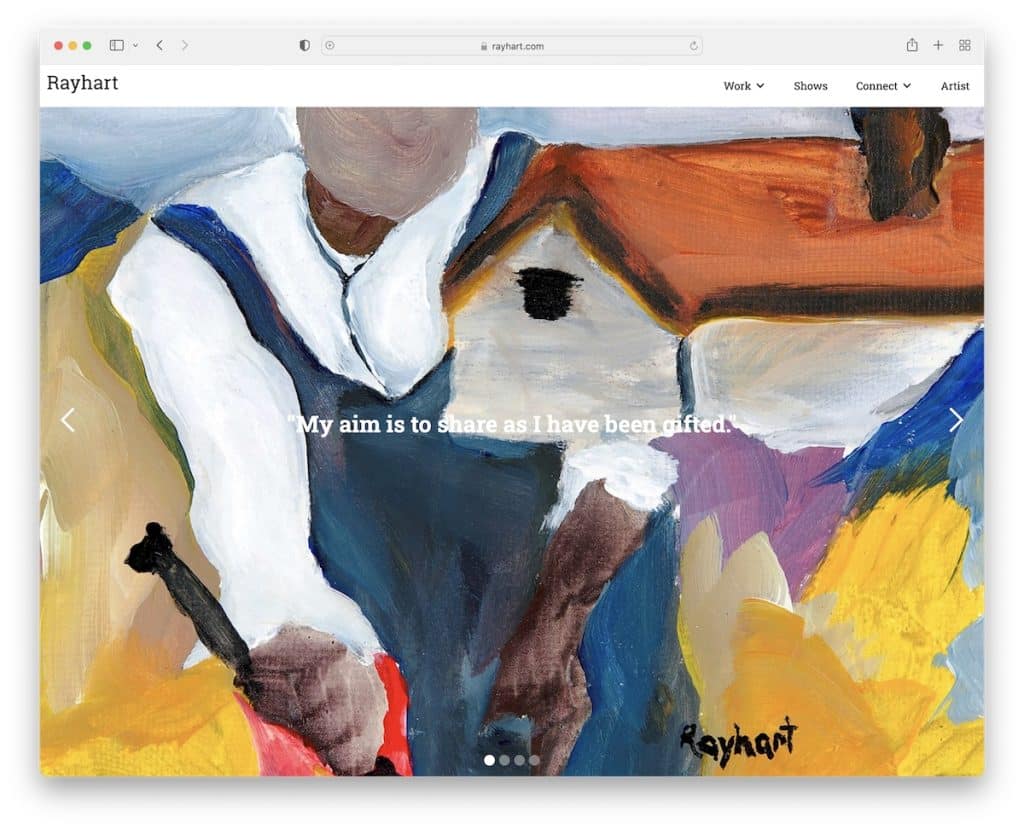
7. 大滑块

虽然不一定是全屏滑块,但任何大型幻灯片都会产生强烈的视觉冲击力,立即吸引访问者。 嘿,第一印象很重要!
使用滑块可以让您以一种有凝聚力的格式展示多个项目,而无需牺牲网站的空间。 这使得访问者可以快速浏览您的作品,而无需滚动或导航不同的页面。
0 次点击,0 次页面加载。
最后,当在全屏滑块中使用高质量图像时,由于所有小细节,查看内容变得更加愉快,而较小的显示器无法正确展示这些细节。
友情提示:不要向滑块添加太多幻灯片。 另外,请确保首先优化图像,因为否则它们会降低您的投资组合的性能。
我们还提供了最佳艺术家作品集网站的精选列表,这些网站确实会激发您的创造力。
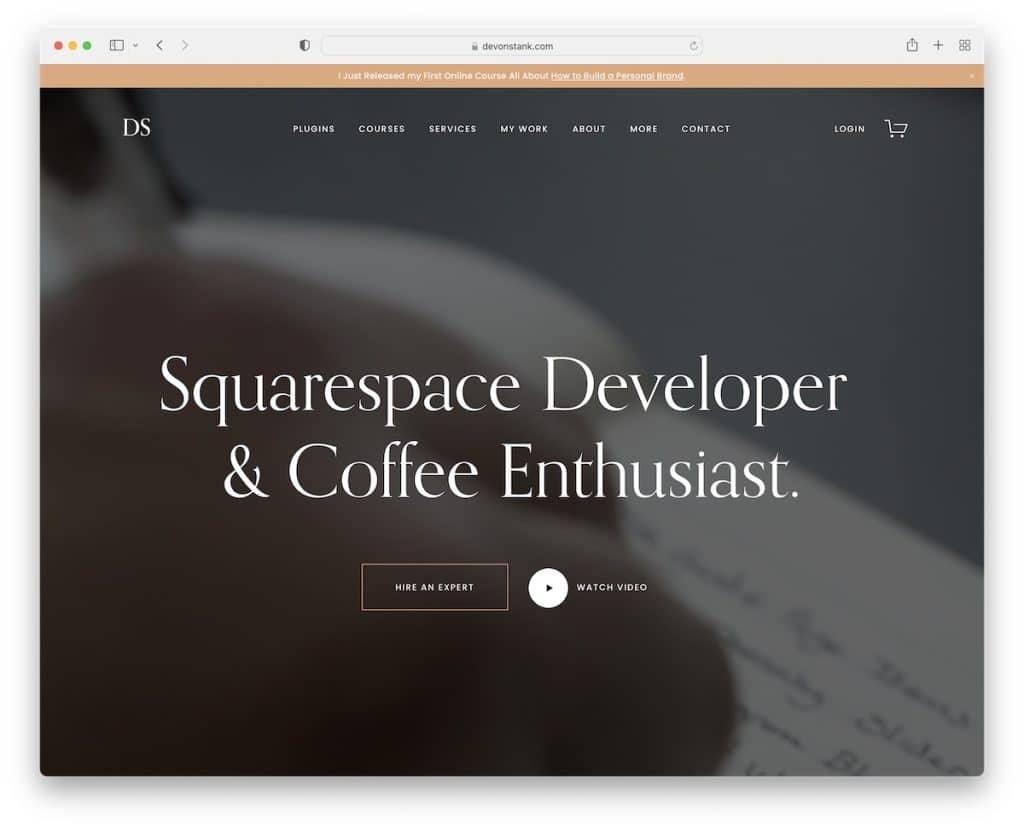
8. 视频背景

他们说视频是互联网的未来。 由于它很受欢迎,组合设计趋势之一是使用视频作为背景来提高访问者的参与度。
这通常发生在首屏,但您也可以将其包含在您的其他投资组合网站部分中。 但请记住,添加太多视频背景可能会让人不知所措,并鼓励访问者提前离开您的网站。
做得有品味。
使用视频展示您的实际工作、唤起情感并讲述故事。 即使您不专门从事视频创作,您仍然可以展示幕后花絮,制作纪录片风格的短片,甚至以视频格式制作项目拼贴画。
通过视频帮助访客更深入地了解您的作品。
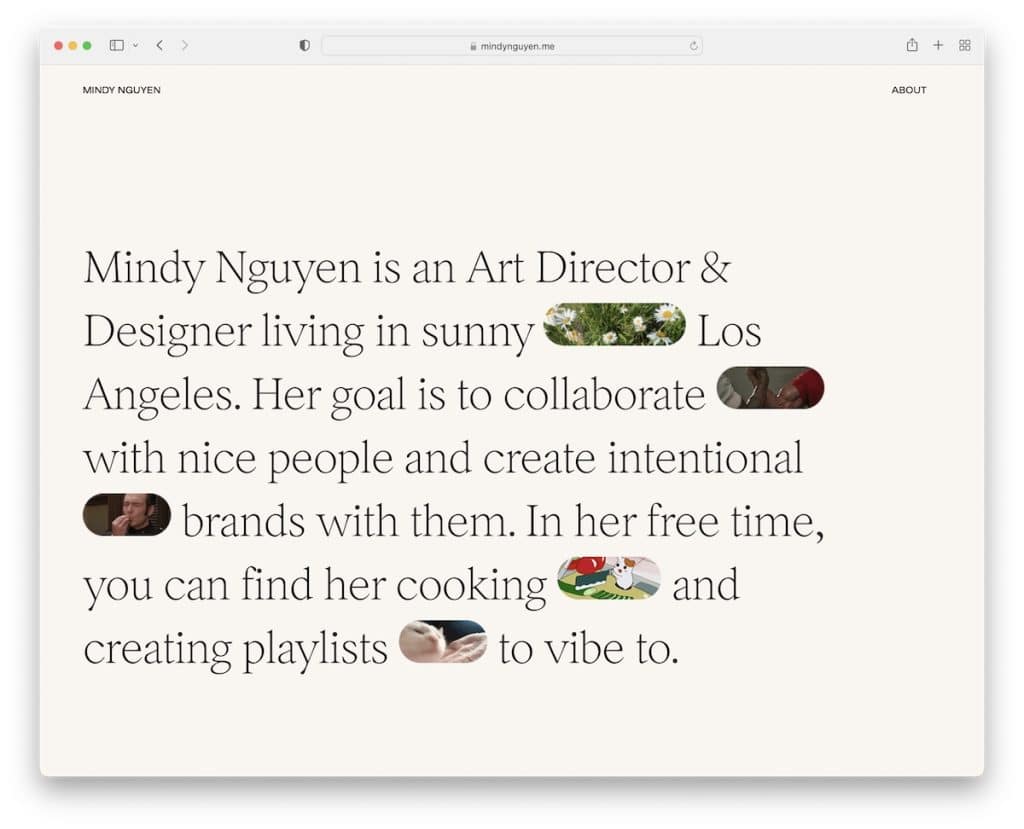
9. 文字重

如果每个人都优先考虑视觉内容,那么如果您优先考虑文本,那不是很特别吗?
这种新的投资组合设计趋势吸引了许多自由职业者和专业人士的注意。
当然,图片可能值 1,000 字,但选择文本较多的布局可以让您通过清晰的沟通专注于信息和细节。 它可以展示您的专业精神和对细节的关注,这是您的潜在客户或雇主可能主要关注的。
作为网站所有者,SEO 对您来说可能很重要,对吗? 拥有比视觉内容更多的文本可以让您合并相关的关键字、短语和描述,从而提高搜索引擎的可见性。
如果你想强调你的写作技巧,我建议你遵循这种作品集设计趋势。
您可能还想查看这些精彩的作家作品集示例以获取设计灵感。
10. GIF 和表情符号

我们的对话正在变成表情符号(和 GIF)的集合,因为它比写下文字要快得多。

您还可以使用这种方法为您的作品集增添趣味性和创造力。
不一定要用图形代替文字,而是要增强表情符号和 GIF 可以增强您的在线形象的表现力和情感。
此外,它们可以提供额外的上下文或传达仅通过文本表达可能具有挑战性的情绪。 另外,如果您在社交媒体上拥有强大的影响力(或者想要吸引年轻受众),那么这些小内容就很有意义,并且可以使您的内容更具可分享性。
请记住保持平衡并确保表情符号和 GIF 与您的整体品牌和专业精神保持一致。
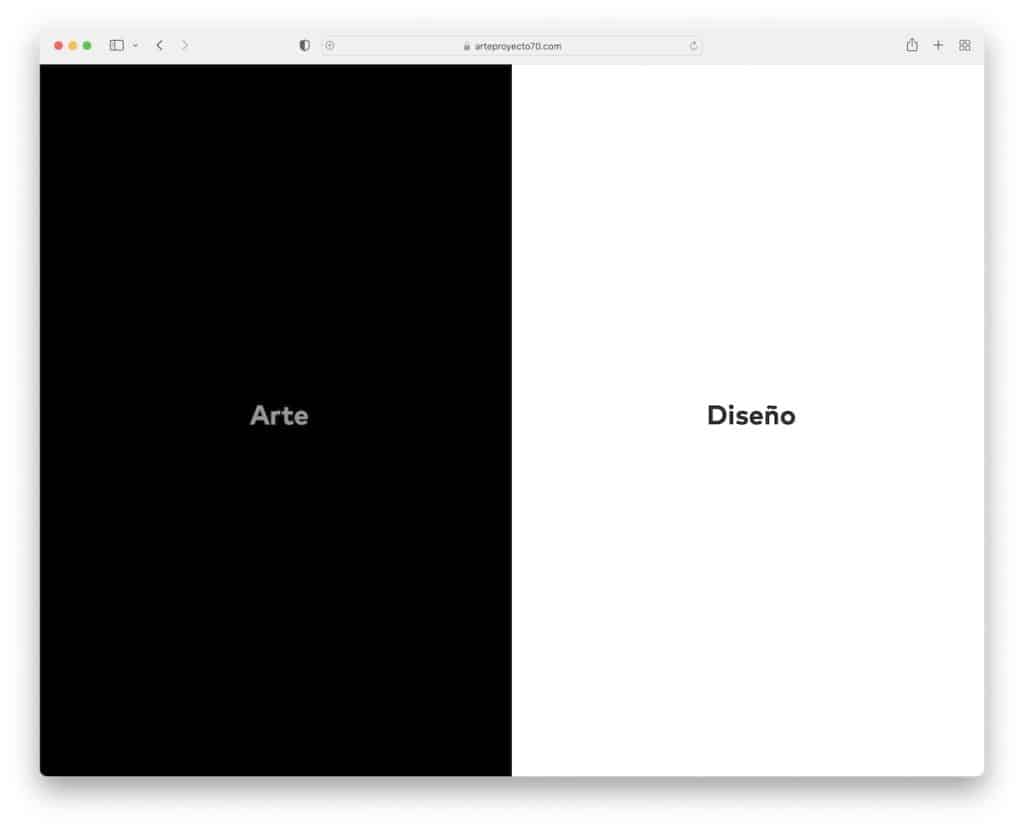
11.交互式网格

网格和组合可以很好地齐头并进。 但不要让一切都保持静态(而且无聊),而是向网格添加一些交互性以提升用户体验。
Arte Proyecto 70 很好地做到了这一点,其由三部分组成的主页网格在悬停时会做出反应。 每个网格元素都会将您带到具有相应背景颜色的特定页面,以便更有效地探索。
在你的作品集中添加(一些)动画可以创造奇迹。
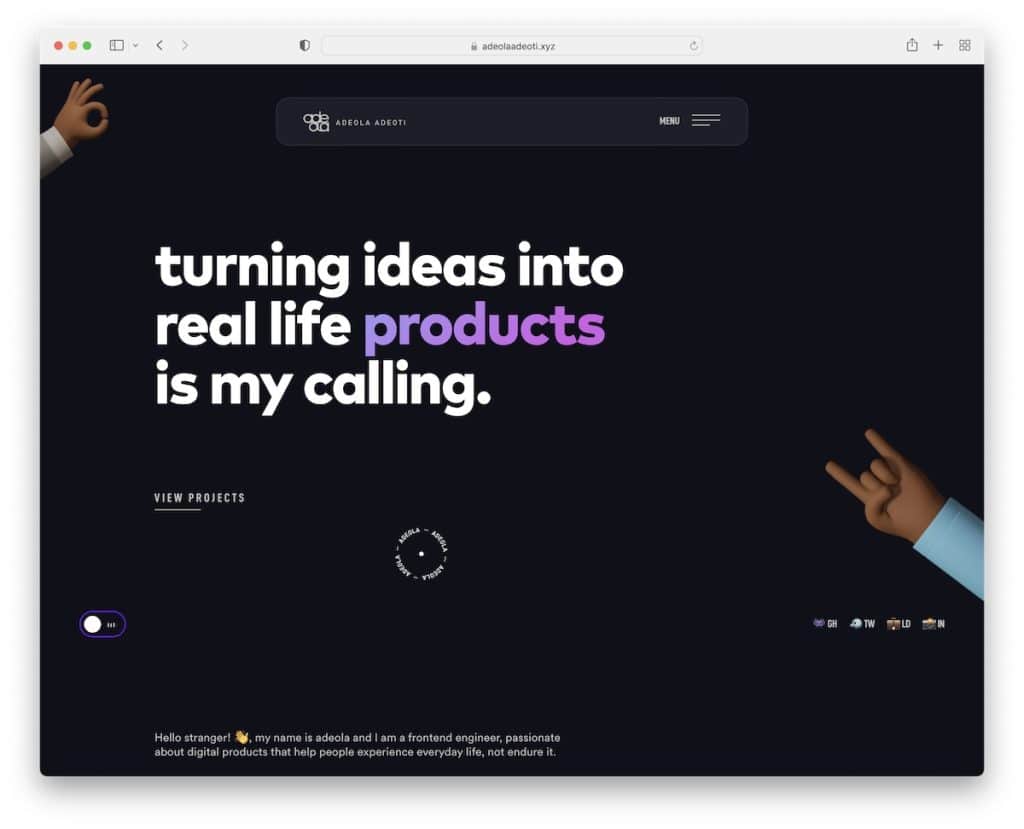
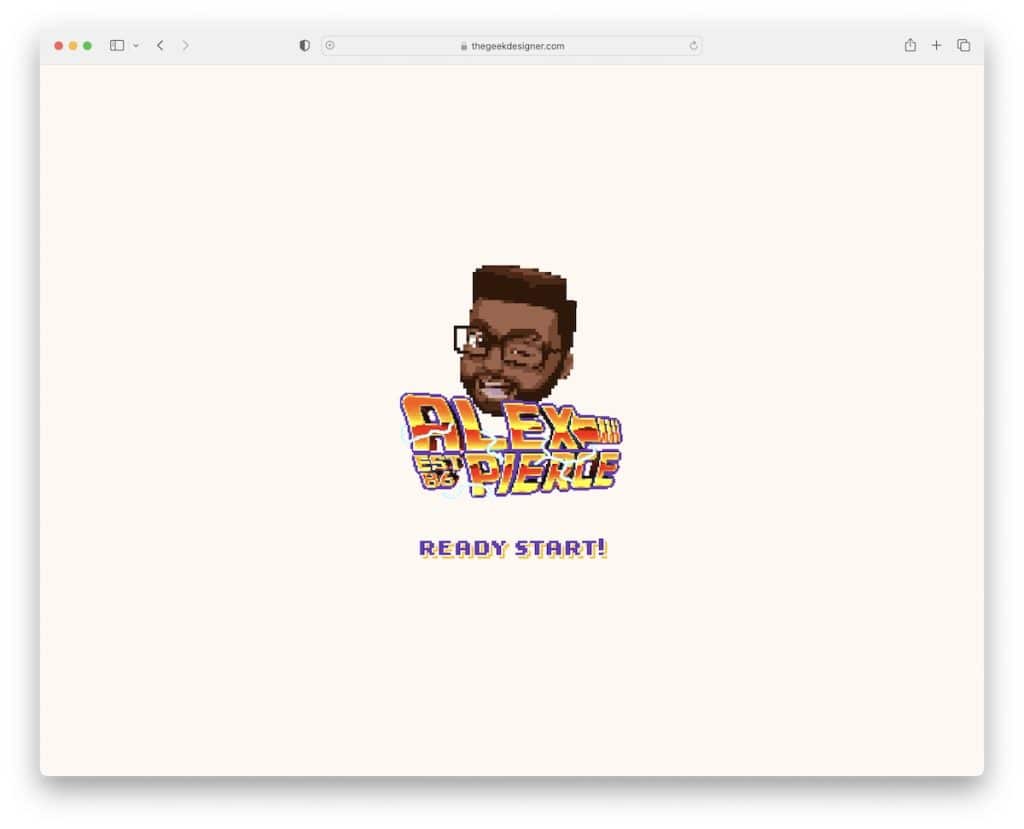
12. 互动和动画

如果到目前为止所有的作品集设计趋势对您来说都太乏味,那么这个交互性和动画的例子肯定会引起您的注意。
在某种程度上,亚历克斯的“浮华”几乎有些过头了,但这就是他的风格,创造了强烈而难忘的第一印象。 这就是他表达创造力和个性的方式,这远非严肃的事情。
虽然互动动画作品集的视觉参与度、讲故事甚至焦点都很强,但很容易把事情搞砸,造成彻底的混乱。
因此,请密切注意您想要包含多少动画和特效 - 慢慢开始比全力以赴更好。
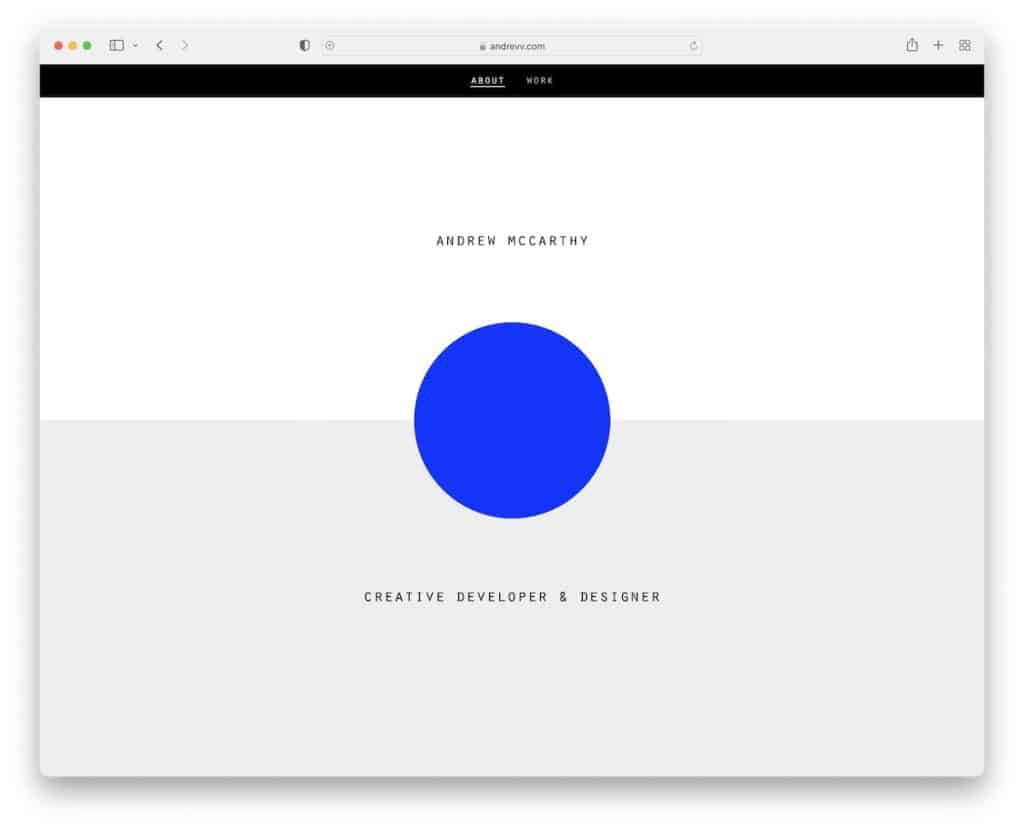
13.独特的无尽滚动

无休止或无限滚动并不是一种新趋势,但我看到许多人开始将其用于他们的在线投资组合网站。
但!
Andrew 所做的并不是传统的无限滚动功能,它会在滚动时不断加载更多内容,因此您不必从一个页面跳转到另一个页面。
安德鲁有七个反复“播放”的部分。 让它变得棘手的是改变覆盖元素,你可能需要一些时间才能意识到它是相同的内容重复 - 它花了我!
不管怎样,使用无限滚动可以帮助你让访问者在你的作品集中停留更长时间,因为他们“不知道”他们正在查看多个页面,而引人注目的内容让他们想要滚动更多。
或者也许这只是我?
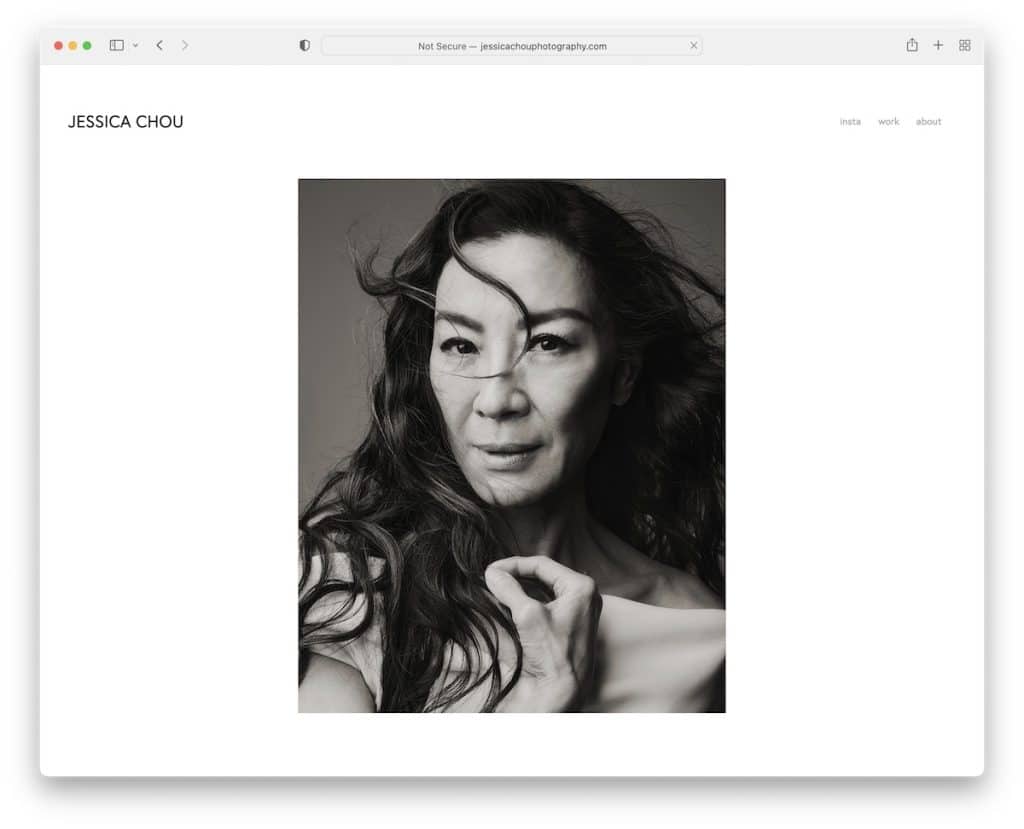
14. 黑与白

黑白是永恒的组合设计趋势,永远不会过时。 它可以通过提高对比度和清晰度来增强视觉冲击力、简洁性和焦点。
黑白作品集的外观可以更轻松地区分不同的元素,因此访问者可以轻松吸收信息并欣赏您精湛作品的细节。
巧妙地使用黑白或其他灰度元素可以增加深度和视觉趣味,同时又不影响配色方案的简洁和优雅。
创建黑白作品集时,必须考虑排版、空白和视觉层次,以保证实用的布局和有效的用户体验。
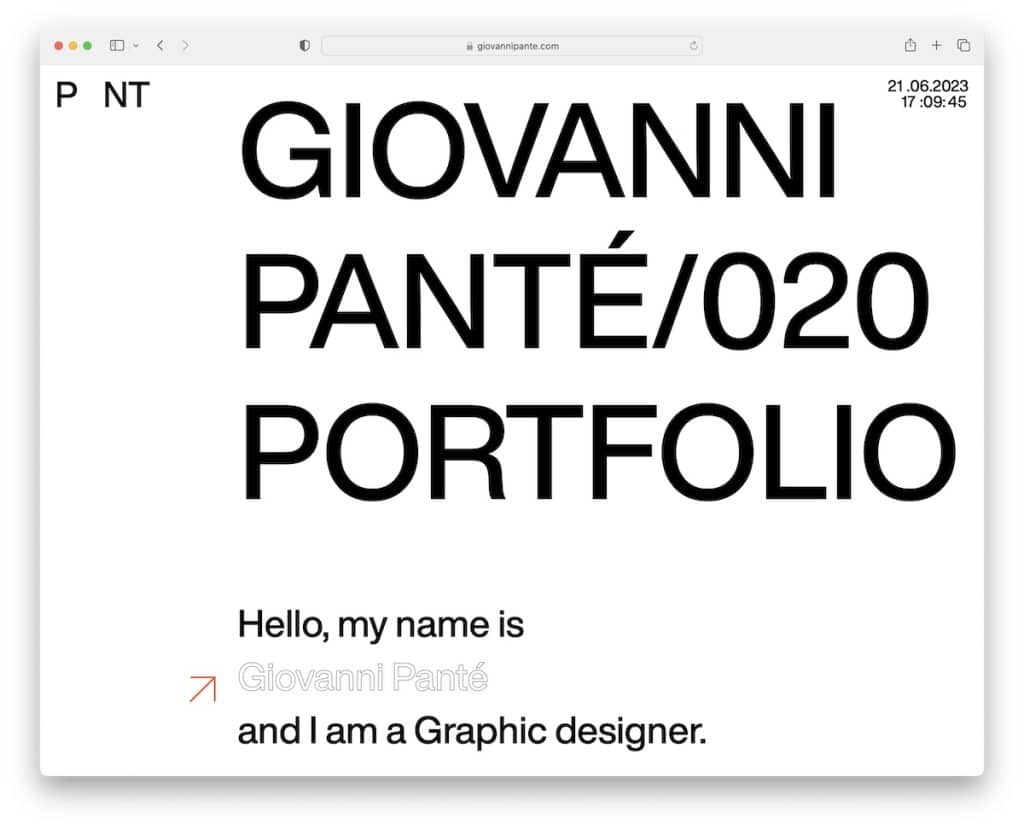
15.大字体

如果您不想在作品集中添加太多文本,一种有趣的设计策略是使用大字体。
这是一种经过测试和验证的方法,可以立即引起注意并建立清晰的视觉组合排序。 不仅如此,较大的字体还可以使您的网站更具可读性和可访问性,以便每个人都可以充分利用它。
当使用较大的字体时,您(显然)会使用较少的文本来引起人们对关键信息和陈述的注意。 此外,如果您想引导访问者执行特定操作(号召性用语),较大的版式和按钮将鼓励访问者参与 - 让他们点击。
将大字体(选择可读字体)、视觉内容和空白相结合可以带来令人难忘的投资组合体验。
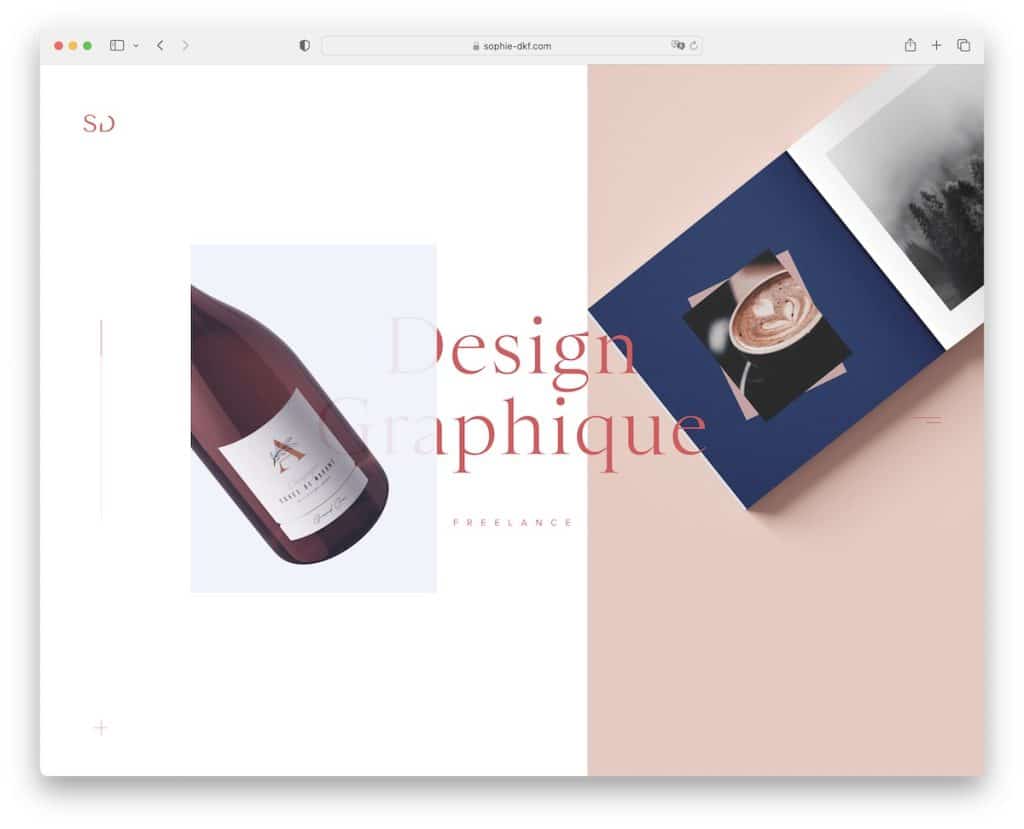
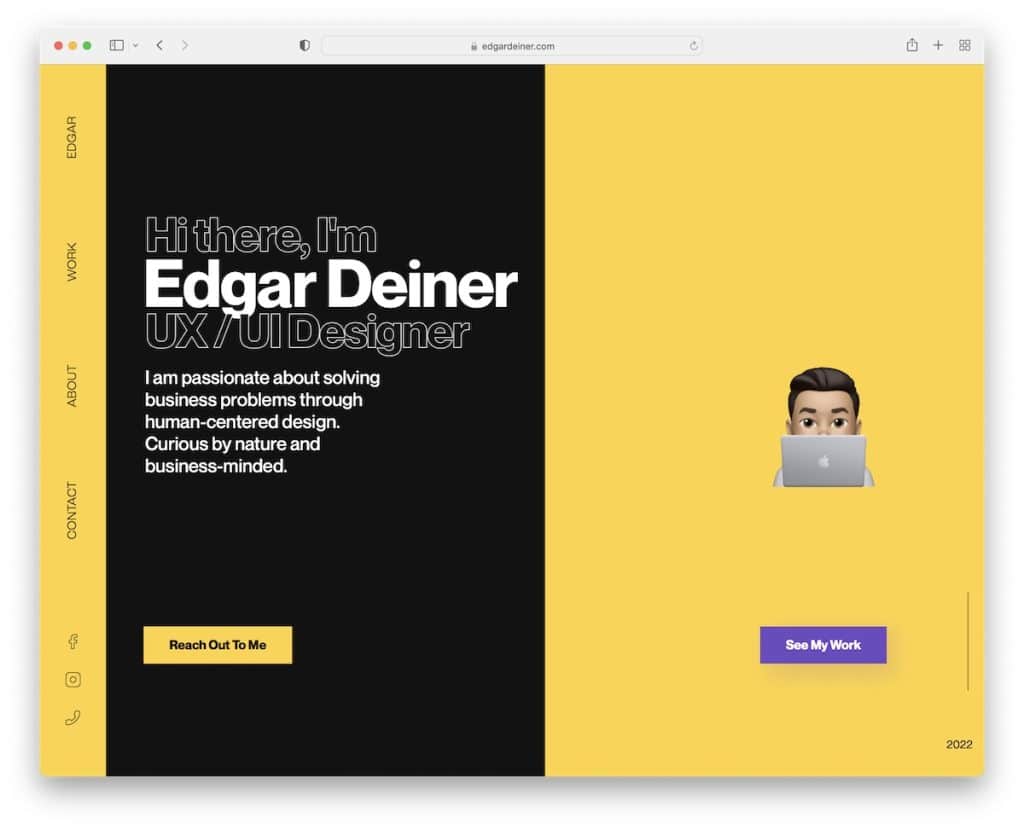
16. 分屏设计

分屏设计是一种组合趋势,它可以 1) 将一页变成“两页”,2) 由于垂直部分形成鲜明对比,确保观看者看到更多内容。
埃德加在选择黑黄配色方案方面做得很好,使左侧和右侧更加流行,同时仍然使用足够的空白,因此一切都很容易理解。
分屏布局提供了“更多”空间来展示多个项目或风格。 或者通过在一侧添加文本并在另一侧添加视觉内容来突出显示单个项目。
它通过将内容组织成不同的部分来创建更透明的信息架构。
专业提示:仔细检查分屏设计是否在移动设备和桌面设备上正确显示,以获得最佳观看体验。
您可能还想查看其他优秀的开发人员组合,看看有什么可能。
17. 酷炫且朗朗上口的动画导航

导航是良好用户体验的基本要素之一——即使是在线作品集也是如此。 为什么不像 Jennifer 那样通过导航说出您的个性呢?
使用炫酷且吸引人的(和动画的)导航使元素易于可见且更易于点击,从而带来愉快的用户体验。
动画导航可以包含微交互,例如悬停效果、单击动画或加载旋转器,这为网站增添了令人愉悦和精美的感觉。
通过动画导航,增强导航可见性并为您的作品集提供更直观、更愉快的旅程。
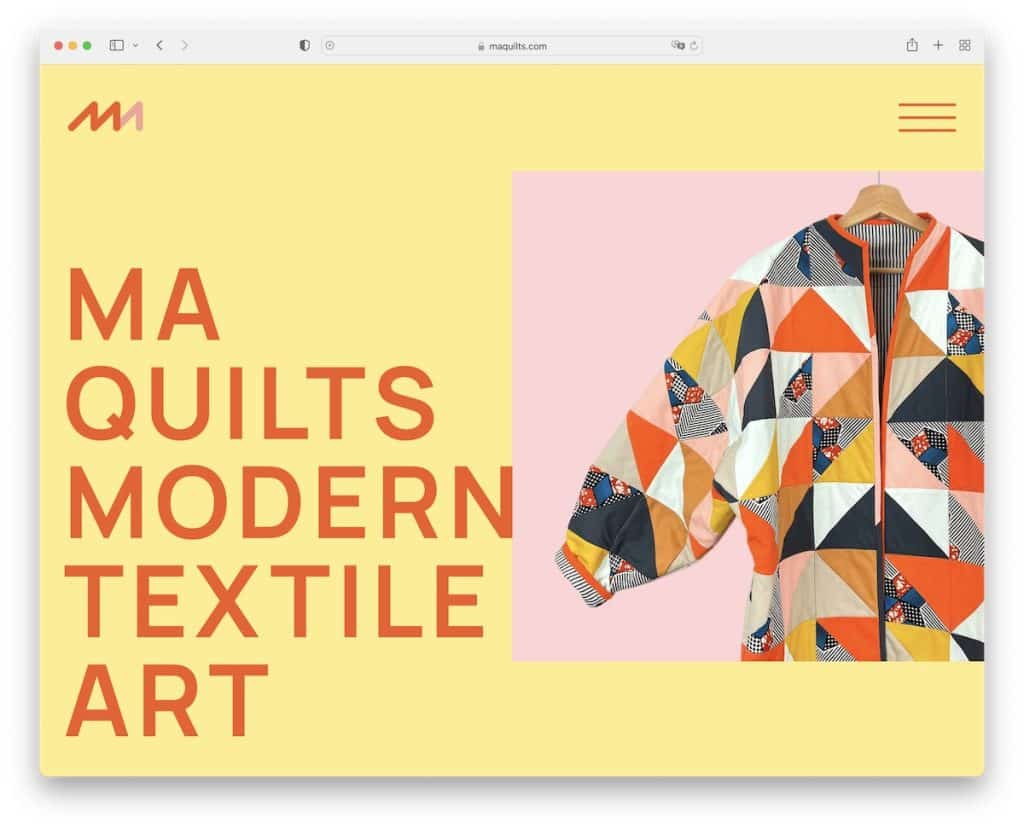
18. 具有悬停效果的网格布局

网格布局和悬停效果的结合增加了创造力和交互性,可以提升您的作品集的视觉冲击力和整体用户体验。
这是一个很好的策略,以干净、有组织的方式展示大量项目,同时在悬停时显示附加信息(预览、简短描述、关键细节、附加图像等),就像 Susann 的例子一样。
这种组合设计趋势有点类似于上面提到的策划主页风格,但有更多背景。
通过对您的作品集网格实施悬停效果,您可以邀请访问者更动态地链接到您的作品集。
19. 空白

使用空白是一种常见的组合设计趋势,它已经存在了一段时间,并且不会很快消失。
白色或负空间通过使网站更具可读性并增强对内容的关注,在很多方面对观看者有利。
通过消除臃肿的内容,您可以腾出空间来突出关键内容,这样访问者就不会意外地忽略关键细节。
无论您喜欢干净简约的风格,还是想要营造奢华和独特的感觉,空白空间都可以让您轻松实现所需的结果。
结论
作品集设计趋势的世界为展示您的创意作品和项目提供了无限的可能性。
拥抱这些趋势,将它们融入您独特的风格,并创建一个能够吸引注意力并体现您个性的作品集。
制作一个引发对话的作品集,为新机会打开大门,无论您是自由职业者还是求职者 - 哎呀,甚至是代理机构。
未来由您来塑造(在这些投资组合设计趋势的帮助下)!
