20 多个最佳投资组合网站示例,激发您的灵感(2022 年)
已发表: 2022-11-02更新时间:2022 年 11 月 3 日 作者:设计团队

读者披露:当您通过我们网站上的推荐链接购买时,我们可能会赚取佣金(您无需支付额外费用)
您是否正在寻找构建或更新网站组合的巨大灵感? 出色的投资组合可以提高您获得工作或下一个客户的机会。 一个好的设计作品集可能非常具有挑战性,因此获得一些很好的灵感将帮助您使过程变得更加容易。
设计团队在 WordPress、Webflow、Divi 和 Squarespace 中构建专业网站方面拥有超过 10 多年的经验,因此我们可以帮助您决定为新的或重新设计的开发人员组合选择哪个网站构建器。
无论您已经拥有在线作品集,还是需要更改或更新当前作品以使其更加专业和现代,我们都会汇总来自知名网站设计师和 UI/UX 设计师的最佳示例列表,以帮助您获得创作灵感你自己。
如果您不确定使用哪个网站构建器来设计您的在线投资组合,一些最好的网站构建器是付费的,但有些是免费使用的。 如果您需要为您的网站获得一个便宜的域名,我们会列出最好的域名供您注册。
目录
帮助您创建新网站组合的最佳网站建设者
根据我们的经验,最好的网站组合是使用以下方法创建的:
- WordPress – 如何建立投资组合网站
- Divi 4 – 最佳拖放生成器
- Squarespace – 简单的投资组合生成器
- Webflow – 复杂的开发人员组合生成器
创新灵感的 20 多个最佳投资组合网站
以下是帮助您创建自己的最佳和最鼓舞人心的网站组合的列表。 查看他人的作品以获得灵感和动力来创建自己的网站。 在您创建自己的作品集之前,这些是最好的作品集网站灵感。
1.戴维德·马乔利

Davide Mascioli 是一位多学科设计师和艺术总监,在创意机构和工作室拥有 10 多年的经验。 他曾在不同的艺术和设计分支工作,例如视觉识别、排版、交互设计和 UI/UX。 设计精美且具有视觉美感的在线作品集,激发您创建自己的网站的灵感。
他的网站互动性很强,您可以将鼠标悬停在主页上的任何他的作品上,并且背景颜色会发生变化,一旦您单击作品,它将带您进入一个页面,您可以在其中了解更多关于设计的信息并查看该集合中的其他图像。
2.丹尼·琼斯

Danny Jones 是来自加利福尼亚州旧金山的 3D 设计师,他的主页具有精美的美学作品集,仍然是抽象的 3D 图像。 一个专注于他的艺术作品的简单网站,顶部导航将让您以两列 gid 风格探索他的作品。 他的 3D 作品非常壮观且具有创新性,一旦您点击任何帖子,您就会进入一个页面,您可以在其中查看他作品的其他角度。
3.大卫米兰

David Milan 是一位 3D 艺术家、导演和手写字体设计师,工作涉及多个学科,包括排版和插图。 David 有一个非常有创意和精心设计的作品集网站,它基于一个没有边框或填充的网格,所有图像都相互接触。 非常互动和丰富多彩的工作。
单击任何图像后,它将在灯箱中打开,您可以在其中预览更大的尺寸,还可以使用箭头向左或向右移动。 他的网站是完全响应的,因此您可以轻松地在手机或平板电脑上预览它他的网站还使用无限滚动,您可以向下滚动页面而无需单击下一页。
4. 艾莉森·布拉特尼克

Allison Bratnick 是一位设计师和制作艺术家,他的作品集网站设计精良,左边框徽标和右侧以基于网格的布局显示她的作品集。 非常有趣的网站,因为找不到导航。 您只需单击她的任何作品即可查看更大的预览,然后您可以从那里放大或导航到下一个项目。
这是一种简单但非常有效的方式来展示您的在线作品集,其中您的作品是主要焦点,没有任何干扰。 如果这是您喜欢使用的样式,我们建议您使用最好的组合 WordPress 主题之一来帮助您入门。
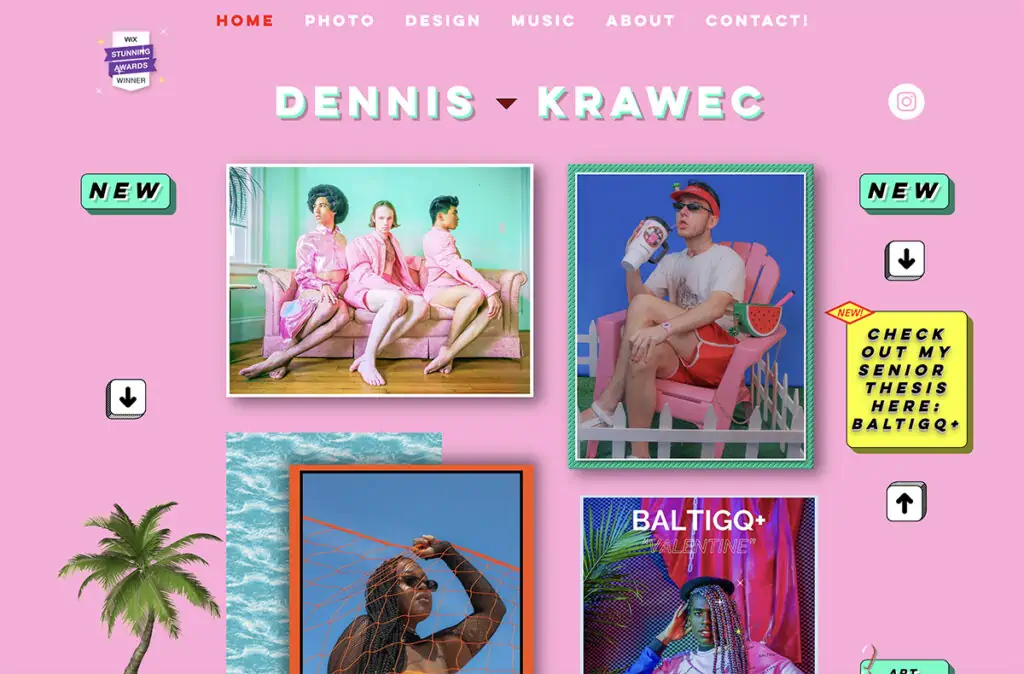
5.丹尼斯克劳维克

Dennis Krawec 是布鲁克林的设计师,专门从事平面设计、艺术指导、摄影、视频和音乐制作。
凭借在设计公司、大学和艺术非营利组织工作的经验,他的作品在国内外的大型和小型营销活动中都有体现。 他因其大胆而独特的设计方法而受到认可。
丹尼斯的作品集旨在激发您的视野,超越简单干净的外观,您可以整合他的一些创造性方式来展示独特而有影响力的风格。
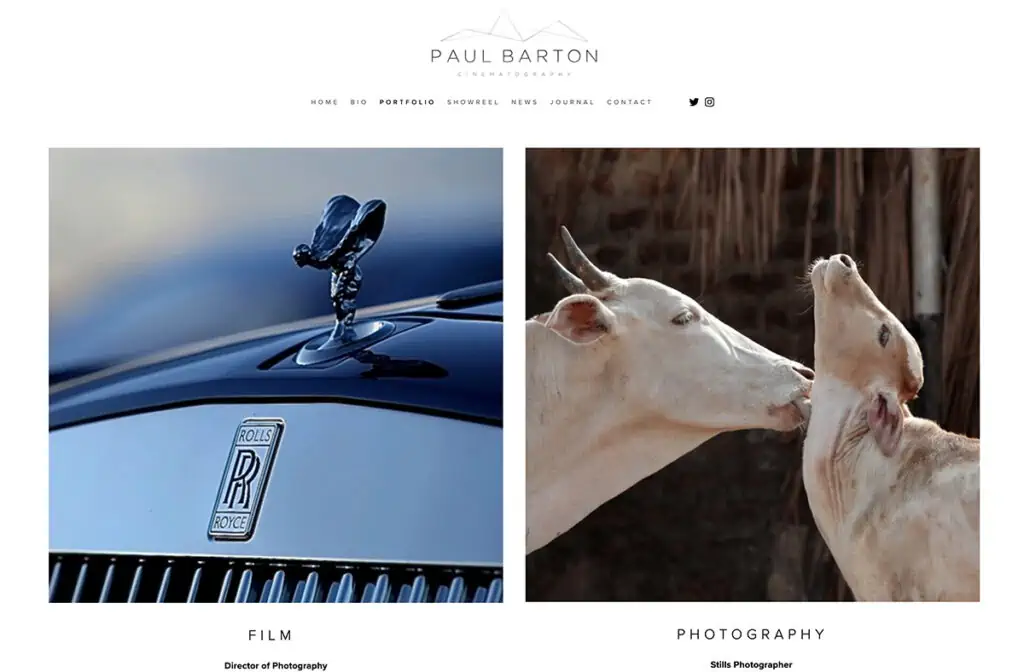
6.保罗巴顿

Paul Barton 是一位经验丰富的电影摄影师,专注于电影和摄影作为他的主要媒介。 他出色的设计作品集对于任何寻求简单而现代的作品集布局的人来说都是一个很好的灵感,他的主页是一个很棒的设计。
使用大型特色图像,在其下,您将看到三个类别,剧集、电影和摄影。 我们喜欢他的主页的还有他的博客部分和 Instagram 提要的最新消息,以展示他的最新摄影作品。 您可以使用其中一个免费的投资组合主题,并使用 WordPress 创建一个类似的网站,并进行一些额外的自定义。
7. Verholomchuk

Denis Verholomchuk 是一位专业的网页设计师,拥有非常创新和鼓舞人心的作品集。 如果你喜欢深色的网络作品集,这个作品应该会给你很多启发。 Denis 使用横向滚动的大字体和主页中心的个人照片。
向下滚动页面后,您将进入他的作品集页面,当您移动鼠标时,他的艺术作品在彼此之上滚动,非常酷和现代的效果。 滚动浏览他的投资组合后,会出现一个服务部分,以便您了解他的服务和定价。
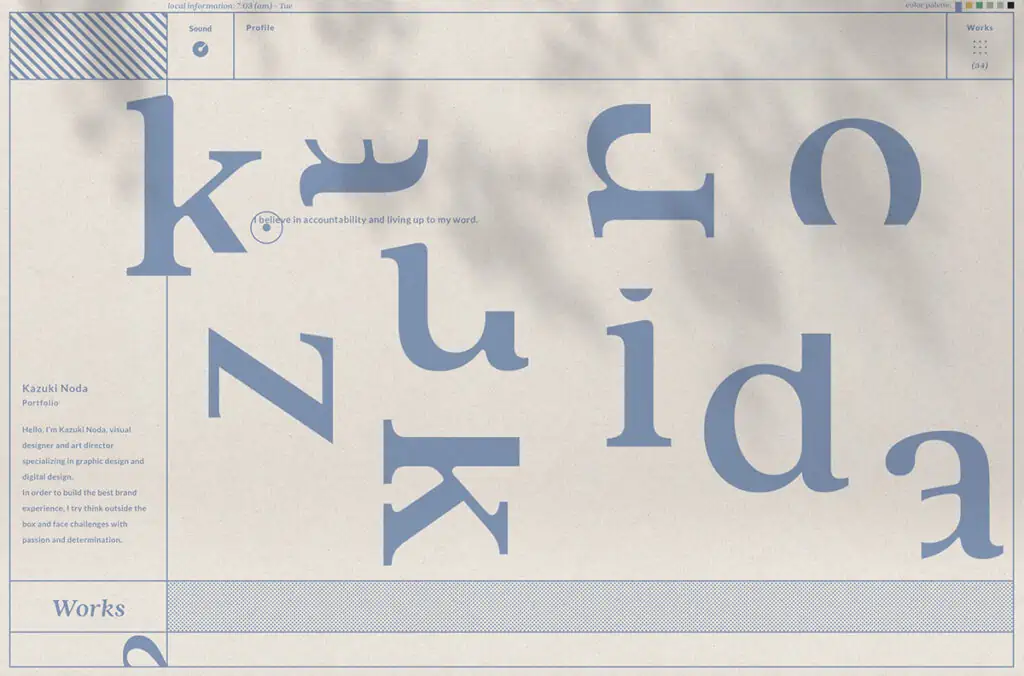
8. 野田一树

Kazuki Noda 是一位视觉设计师和艺术总监,专门从事平面设计和数字设计。 他有一个互动性很强的网站,一些特殊的悬停效果非常壮观,一旦您将鼠标悬停在主页上的任何他的作品上,就会从视频或动画的背景中出现图像。
Kazuki 的作品集是您将看到的最好和最鼓舞人心的作品之一,如果您喜欢这种互动动画,您会发现他的作品集超越了顶峰。
9. 肖恩

Sean 是一名产品设计师,目前为 Help Scout 工作,他对创建引人入胜的 UI 并将产品赋予生命有着敏锐的眼光。 他的作品集设计得非常好,在主页上当你滚动你会看到他的产品设计的大图,一旦你点击任何图片,它就会带你到那个页面,在那里你可以看到和阅读他的过程。

这是每个设计师都应该记下的部分,他如何从问题开始绘制铅笔草图,然后在软件模式下进入设计和布局细节的逐步细节。
10. 洛塔妮

LOTTA NIEMINEN 是 Lotta Nieminen 屡获殊荣的创意实践,专注于为广泛的全球客户提供品牌、艺术指导和平面设计。 该工作室采用多学科方法,通过精心制作的印刷和数字实施,将概念驱动的视觉身份带入生活。
很好的设计作品集网站,很好地使用了微妙的颜色,左侧的大图像,右侧带有描述的文本,带有翻转网格样式图案。 单击任何图像后,它将在一个简单页面中打开,您可以在其中查看更多图像并阅读该项目的完整描述。
网站导航在网站的每个角落,所以右上角有索引,左上角有关于按钮,如果你喜欢这个按钮,去探索它在移动设备上的外观,如果可以的话将此类菜单合并到您自己的投资组合网站上。 这种网络导航将使您的网站看起来非常专业和独特。
11. 亚辛

Yassine 是一位法国创意开发人员,常驻巴黎,对创意编码充满热情,专注于运动和动画。 谁喜欢从头开始编码并在酷项目上获得很多乐趣。 他的主页非常简单,并且以排版为基础,您可以看到“Creative Front Developer”是他主页上最突出的排版,因此您可以了解他的工作。
此外,还有一个深色模式按钮,我们看到许多开发人员都在使用它,如果您想在深色背景上展示您的作品集,这是一个非常酷的功能,可以激发灵感并将其添加到您自己的网站。
一旦你点击他的工作页面,你就会看到他的一些特色项目,它是一种基于网格的风格,使用了大量的负空间,所以他的工作页面不会让人感到压力,但更容易从美学上看.
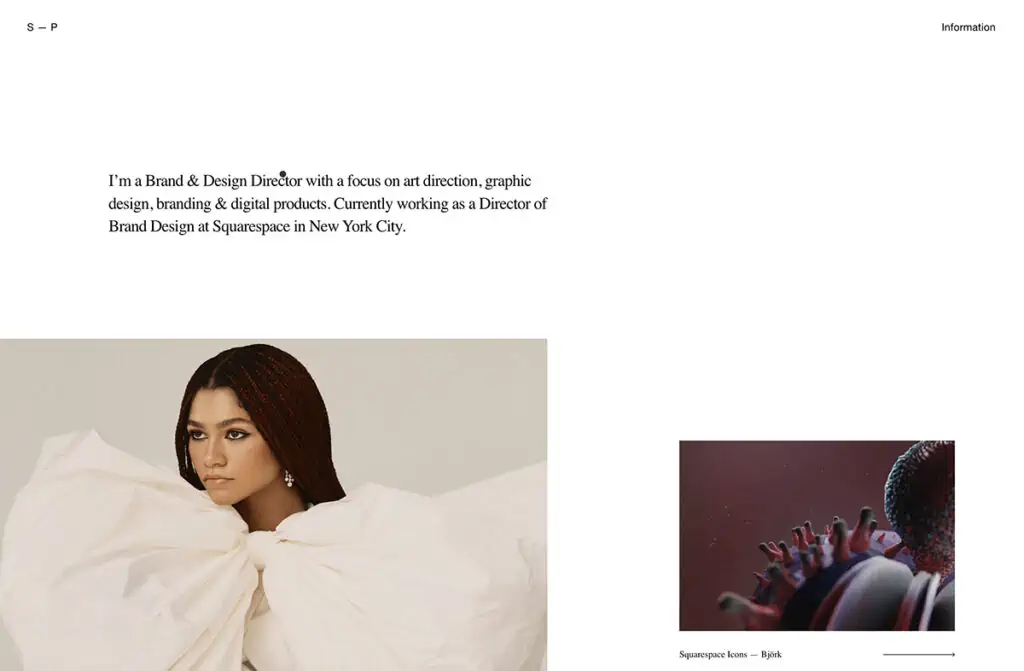
12. 萨图

Satu 品牌和设计总监,专注于艺术指导、平面设计、品牌和数字产品。 目前在纽约市 Squarespace 担任品牌设计总监。 漂亮的作品集,有很多白色的负空间,所以艺术品不会让人不知所措,但很容易欣赏和浏览。 这种投资组合可以通过使用 Squarespace 拖放式网站构建器来实现。
100% 专注于您的作品,没有其他干扰。 这是一个很棒的作品集,可以激发灵感,并可能添加一些您自己的独特风格。 单击任何图像后,将打开一个新页面,其中包含描述和更详细的图像。
13. 莱恩

Leyann 是一位专业的自由艺术总监和 UX/UI 设计师,拥有另一个漂亮的专业网站。 如果您希望从黑暗的投资组合网站中获得灵感,这是一个消磨时间的好地方,在精心设计和漂亮的布局中导航,并以对细节的惊人关注。
你可以从他的作品集中看出,他的用户体验和用户交互设计技巧展示了如何正确布局一个漂亮的网站。 借助许多不错的视觉交互媒体,您可以浏览他的网站并单击任何项目以查看内部详细信息。
14. 多丽安·阿祖兹

Dorianne Azzouz 是一位数字设计师,在 UI 和 UX 设计方面具有很强的技能,专注于可用性、艺术指导、插图和学习新技能。 您可以看到 Dorianne 的插图和互动技巧,因为她的网站示例非常鼓舞人心,小小的触动给人留下了深刻的印象。 你会喜欢移动鼠标时它会弹出很酷的小插图,如果你是插画家,这是一个很好的灵感来源。
向下滚动主页后,您会看到她选择的带有非常漂亮的鼠标悬停效果的作品,我鼓励任何人花时间查看她网站上的元素,因为它们的设计非常考虑用户体验。
15.克劳迪娅卡拉拉

Claudia Carrara 婚礼策划师和活动设计师自 2003 年以来一直在管理和艺术指导领域工作。一个漂亮且设计精良的网站,带有全屏视频叠加。 该网站具有常规和移动导航,具有良好和专业的触感。
向下滚动主页后,就会看到 Claudia 的照片以及她的工作和服务的描述。 继续向下滚动页面以查看精美的图像和排版动画,这是一个设计精良且充满灵感的网站。 一个干净且具有专业外观的网站,具有许多互动式元素,可让您的灵感源源不断。
16.MarioeCG

Marioe 是一位视觉艺术家和创意编码员,拥有非常独特的基于网格的全屏网站,展示了构建在线网站的交互式方法。 一种非常酷且现代的方法来构建干净和现代的网站,您可以向左、向右、向上和向下滚动以查看他的作品集。 单击任何和平后,它会放大,您可以在其中查看更多详细信息。
如果您对一个干净的基于网格的网站感兴趣,请务必检查一下并获得一些灵感,以了解如何以创造性和有趣的方式展示和浏览您的项目。
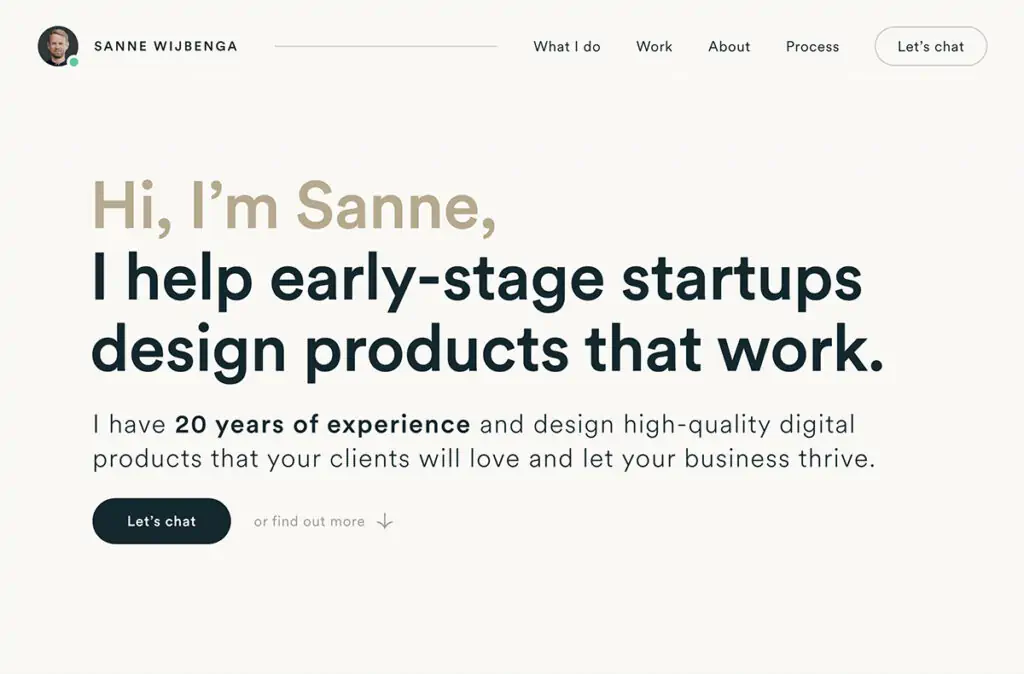
17. 桑内

Sanne Wijbenga,拥有 20 年经验的荷兰设计师和创意总监。 十多年来,他在荷兰和德国的代理机构工作,为各行各业的广泛客户创作了屡获殊荣的作品。
他喜欢在设计、战略和业务的交叉点上与决策者合作。 他认为这是设计可以产生最大影响的地方。 Sanne 有一个非常专业的单页投资组合网站,可以轻松导航他的工作、工作、关于、过程,一旦你准备好提交并与他合作,他在右上角有一个按钮“让我们聊天”
您可以单击顶部导航,它将滚动到相应的部分,或者您可以继续滚动以查看他的所有工作和过程。
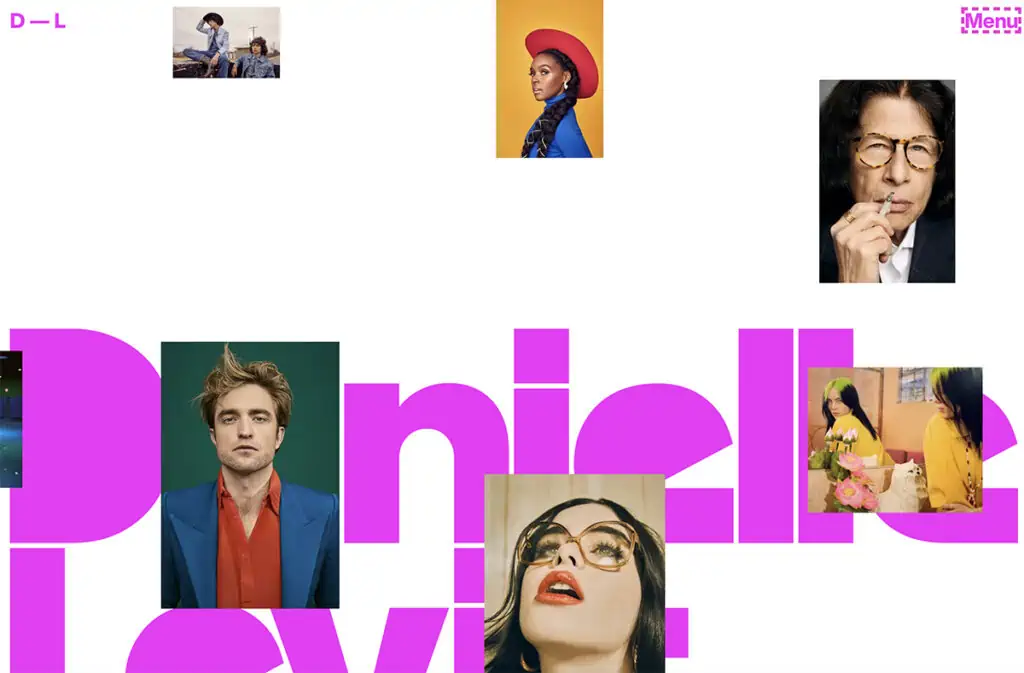
18. 丹妮尔·莱维特

Danielle Levitt 是一位电影导演和摄影师,她的作品涵盖了长达 20 年的音乐、艺术、时尚和名人记录。
不管她的主题是什么——从标志性的邪教人物和模特到涵盖文化各个方面的代表性不足的社区——莱维特都非常重视建立联系。
这种方法打破了障碍,并在她的作品中体现为一种无形的亲密感和代理感。 居住在洛杉矶和纽约的莱维特与这两个城市的文化有着深厚的联系,这影响了她的工作和创作过程。
Danielle 的交互式和视觉启发性网站具有大型排版和交互式缩略图在全屏中移动,其设计非常出色,具有出色的构图和美学观点网站,可以让您的创新和灵感流动。
19. 由纪

Yuki 既是一名 UI 设计师,也是一名专业插画师,拥有一个非常有创意和干净的网站,可以让漂亮而简单的灵感想法流淌。 借助大型字体排版,您知道她在做什么,并且一旦您向下滚动页面,您就会看到她的作品集,其中包含许多她一直在从事的酷炫有趣的插图和项目。
通过大量使用颜色和排版,这种单页布局既简单又非常强大,可以展示您的创意作品。
20. 瑞星FNX

Robert 的多学科作品集网站,具有出色的预加载器和交互式鼠标滚动功能,向您展示他的工作和过程的不同阶段。 非常有创意的方式向您展示了他在如何设计您的网站并使其更加用户友好和更加个性化的框框之外的不同思维方式。
再一次,如果您喜欢具有现代和交互式功能的暗色网站,那么这可能值得一试并学习如何让您的用户与您的网站保持互动。
21.娜塔莉·扬基

Natalie Jankie 是一名专业级游戏设计师,她喜欢应对各种挑战,并在游戏开发的多个方面发展了自己的技能,其中包括游戏、关卡、叙事、UI 和系统设计。
非常漂亮和干净的作品集,如果您有视频或需要展示动画,您可能想从 Natalie 的网站中获取灵感,因为这是展示您的工作和简历的好方法。 上面有半页的顶部图像和文字,描述了她所做的事情以及联系人/LinkedIn 图标,以便于联系。
向下滚动后,您可以在左侧看到她的经历/作品集,并在左侧看到带有链接和详细信息的描述,以帮助您了解项目和过程。
22. 阿德米尔克

Admilk 多学科工作室,专注于广告、动画、视频和创意设计。 一个非常独特的网站,包含 3D 动画、大型排版和基于网格的作品集布局的完整视频概述。
简单但非常强大的在线展示,一旦您点击任何视频或项目就会显示他们的在线投资组合,它将打开一个新页面,您可以在其中轻松查看有关客户及其使用的服务的所有详细信息和更多信息。
23. 德鲁

Druhin 是一位专门从事视觉设计的 UX 设计师。 目前在位于伦敦的教育科技初创公司 SkillsUnion 担任产品设计师。
在过去的几年里,他与全球多个设计团队和中型初创公司合作——项目范围从时尚到医疗保健,甚至印刷到电子商务。 除了作为一名设计师之外,他还知道如何用我的一点前端编码技能来实现我的设计理念。
非常互动的作品集展示,一旦您滚动浏览主页,您将看到展示在线作品的创造性方式,将酷炫的鼠标悬停在文本上以显示“查看案例研究”图像弹出窗口。
花时间看看 Druhin 作品集,因为他有一些不错的技巧和创新的方式来展示您的在线体验,并提供了在创建自己的作品集网站时如何跳出框框思考的很好的例子。
一个在线作品集网站,向公众展示您的最佳作品。 每个创意人员都应该有一个专业的网站来分享他们的知识以及设计和创作作品的过程。
你的作品集网站应该包括你最好的作品,那些你最引以为豪的作品。 包括您的“关于”页面、“作品集”页面和“联系”页面,以及最重要的页面,以帮助其他人了解您的身份和您的工作,以便他们在设计机会到来时取得联系。
