使用引人注目的帖子滑块提升您的博客
已发表: 2020-05-28毫无疑问,帖子滑块对于吸引任何网站访问者的注意力非常有用且有效。 因为您可以轻松地以智能的方式向访问者展示所有最近和趋势的帖子。 因此,他们将被鼓励在您的网站上花费更多时间,这对您的业务非常有益。 因此,智能且具有专业外观的帖子滑块始终是您网站的绝佳补充。
但是,如果您正在考虑使用引人注目的帖子滑块来提升您的博客,那么最好的滑块构建插件之一WordPress Carousel Pro可以满足您的需求。 在本文中,我将讨论以最简单的方式创建引人注目的帖子滑块的分步指南。
什么是帖子滑块?
帖子滑块以滑动方式显示帖子的某些部分,例如特色图像、元信息、简短描述等。 此外,您还可以过滤帖子并显示特定帖子。 因此,访问者可以轻松地浏览它们并一一查看。
帖子滑块动态更新。 您无需手动更改其内容。 因此,您的一次性尝试会带来长期的收益。 但是,为了更好地输出博客站点,强烈建议使用帖子滑块。

为什么 WordPress Carousel Pro 是创建帖子滑块的最佳插件?
WordPress Carousel Pro是最强大和用户友好的多用途 WordPress Carousel 插件,用于创建带有图像、帖子、WooCommerce 产品、内容(图像、文本、HTML、简码)、视频等的漂亮轮播。此外,它已更新,编码良好,速度超快。 它的功能令人印象深刻且令人兴奋。 请看一些关键功能-
- 完全响应,光滑,重量轻,超快。
- 带有高级简码生成器的无限滑块。
- 滑动任何东西(例如图像、帖子、产品、内容、视频、文本、HTML、简码等)。
- 具有 840 多种 Google 字体的高级排版
- 图像的灯箱功能
- 轮播控件和自定义选项
- SEO友好和兼容性
- 支持多站点。
毫无疑问,它是一个很棒的工具,有更多选择。 此外,它是高度可定制的,是适用于任何滑块的完整解决方案。
如何创建引人注目的帖子滑块
要使用WordPress Carousel Pro创建帖子滑块,我们必须遵循一些步骤。 我们会一步一步往前走。 但是,我们必须一步一步地遵循以下步骤-
第 1 步: WordPress Carousel Pro 安装和激活
第 2 步:创建一个帖子滑块
第 3 步:自定义后滑块
第 4 步:发布并显示帖子滑块
第 1 步:WP Carousel Pro 安装和激活
一个WordPress插件的安装和激活都类似。 所以,我希望你对这个安装和激活过程了如指掌。 此外,如果您在安装和激活过程中需要任何帮助,可以查看此安装指南,以便您了解该过程。
第 2 步:创建一个帖子滑块
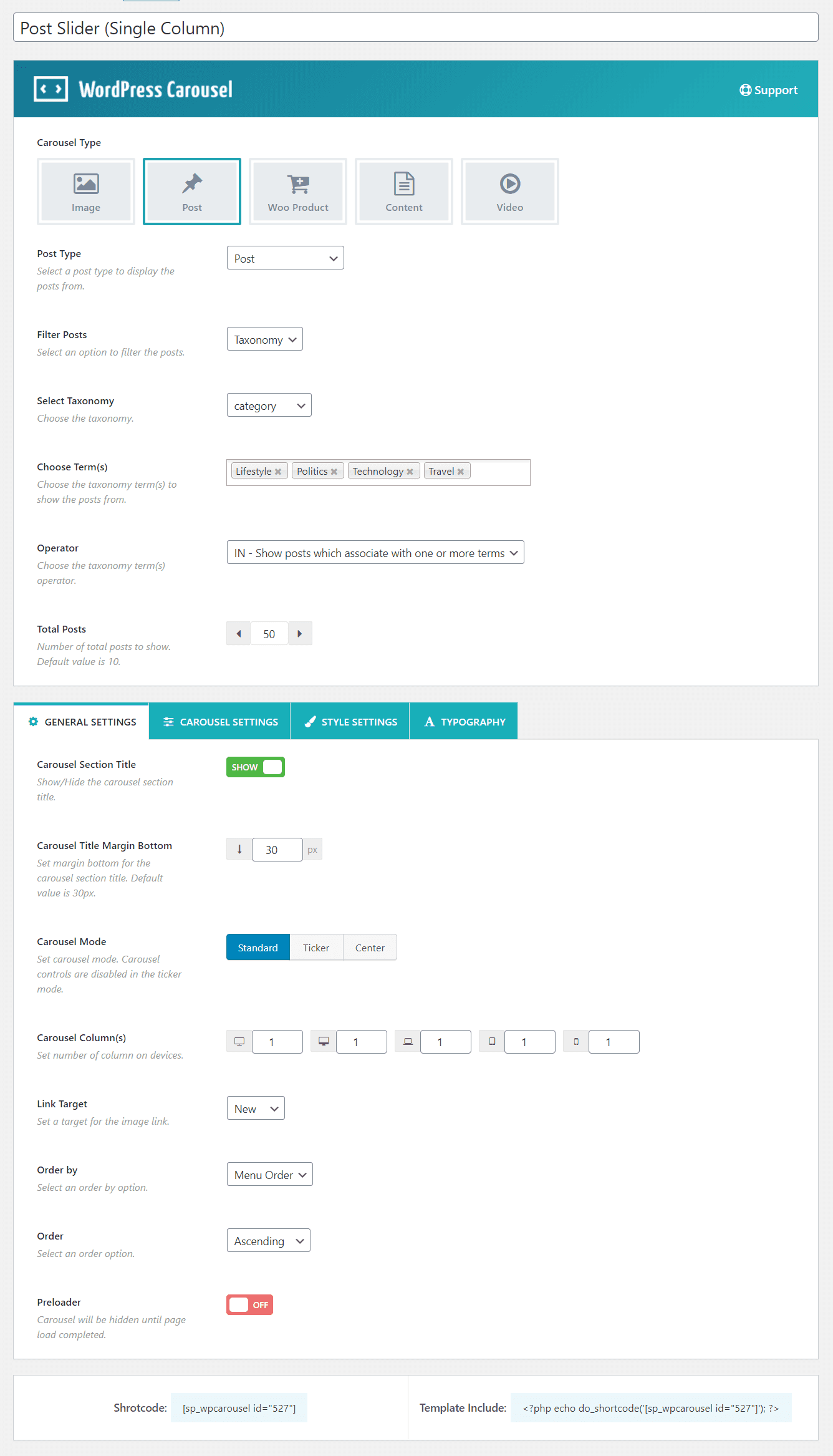
完成 WordPress Carousel Pro 插件的安装和激活后,您将找到WP Carousel Pro菜单。 因此,单击添加新菜单。 因此,它将打开一个带有许多设置字段的界面。
现在,给旋转木马一个标题。 由于我们的目标是创建帖子轮播,您必须从轮播类型中选择帖子轮播类型。 此外,还有一个选项可让您过滤帖子。 因此,您可以使用最新帖子或类别帖子或特定帖子制作帖子轮播。

第 3 步:自定义后滑块
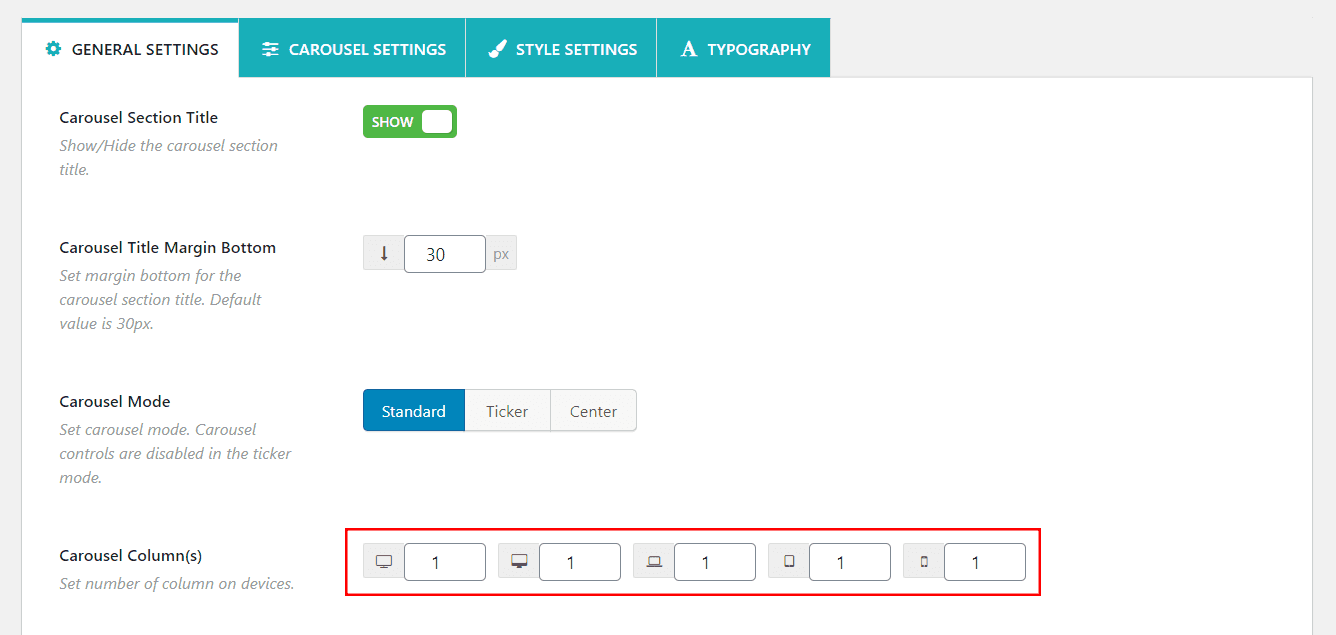
现在,您将找到 4 个不同的选项卡来自定义滑块。 这些选项卡允许您自定义与滑块相关的所有内容。 假设,我想显示一列滑块。 因此,我必须在不同的设备上设置一列,例如大型台式机、台式机、平板电脑、移动设备等。您可以在“通用设置”选项卡下的“轮播列”选项中找到此设置。 因此,它看起来像以下屏幕截图 -


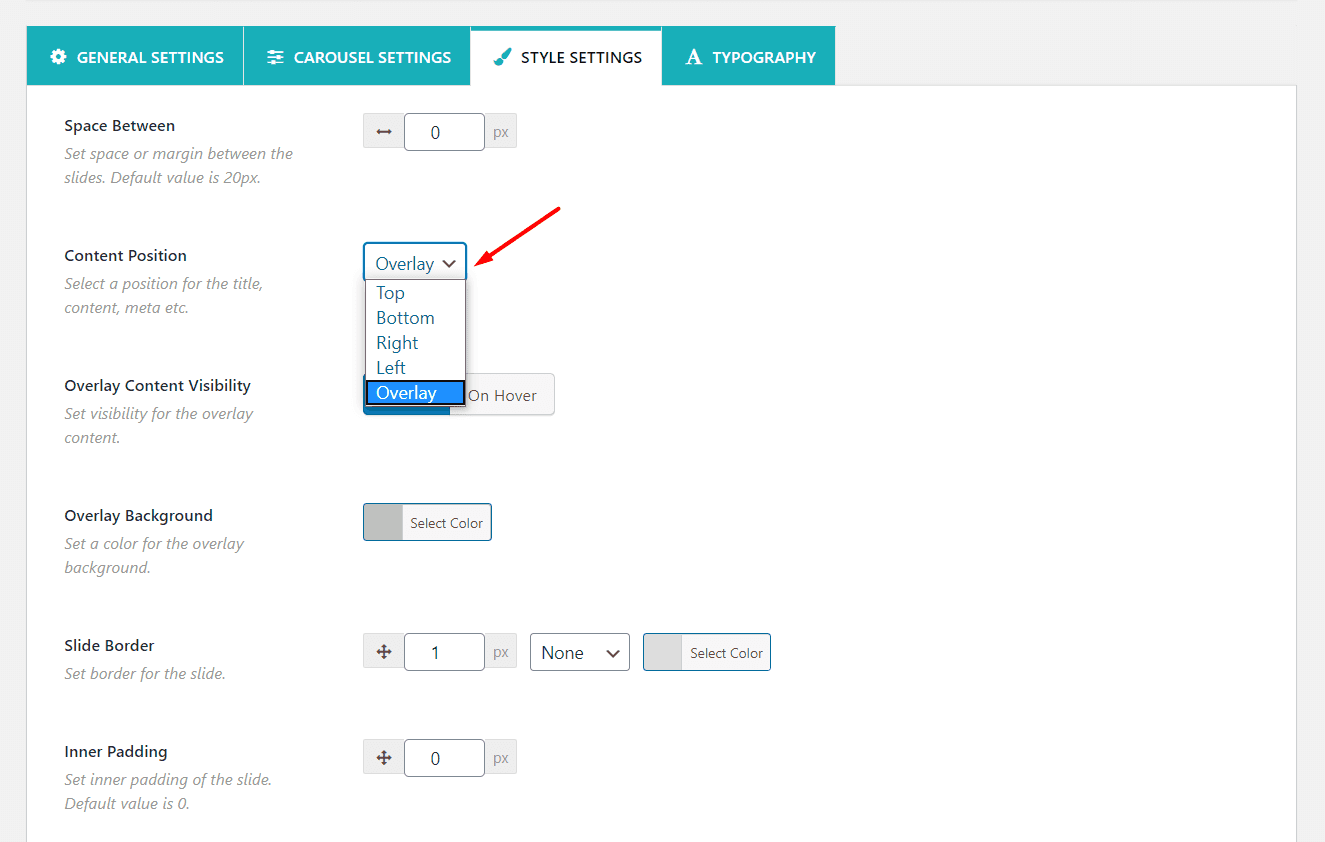
现在,导航到样式设置选项卡。 此选项卡包含许多与滑块相关的设置选项。 我只是展示一些自定义。 您可以根据需要自定义任何设置选项。 假设有一个名为 Content Positions 的选项。 它允许我们以不同的类型显示帖子内容。 假设,我想将帖子内容显示为Overlay 。 当您选择该选项时,您会发现一些与 Overly content 位置相关的相应选项。 您可以在悬停时展示内容,否则内容将始终显示。 假设,我想始终显示内容。

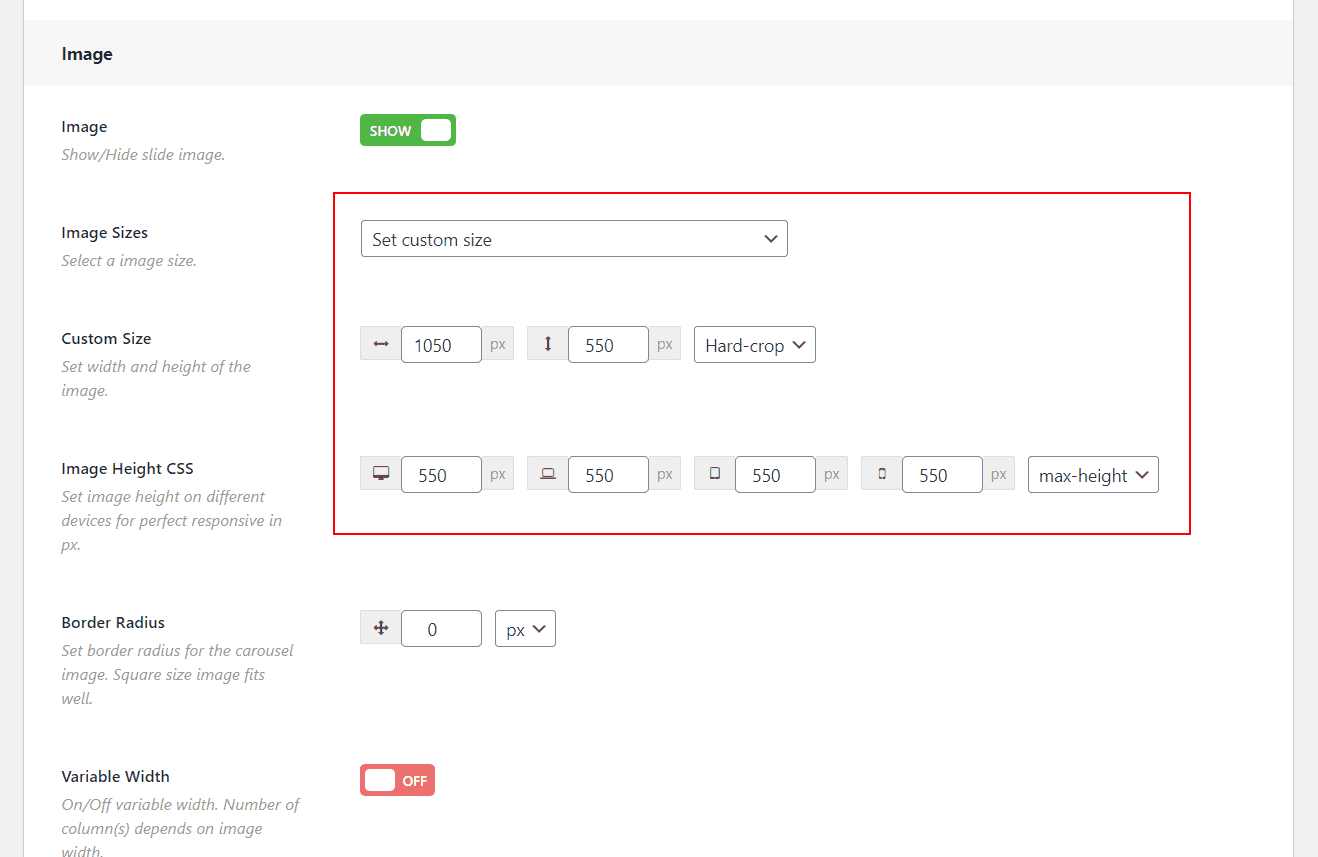
同样,还有另一个名为 Image Sizes 的选项。 您将在图像设置部分下找到它。 您可以根据需要设置任何类型的图像大小。 假设我想设置原始大小的图像,这意味着它将显示一个全尺寸的图像。

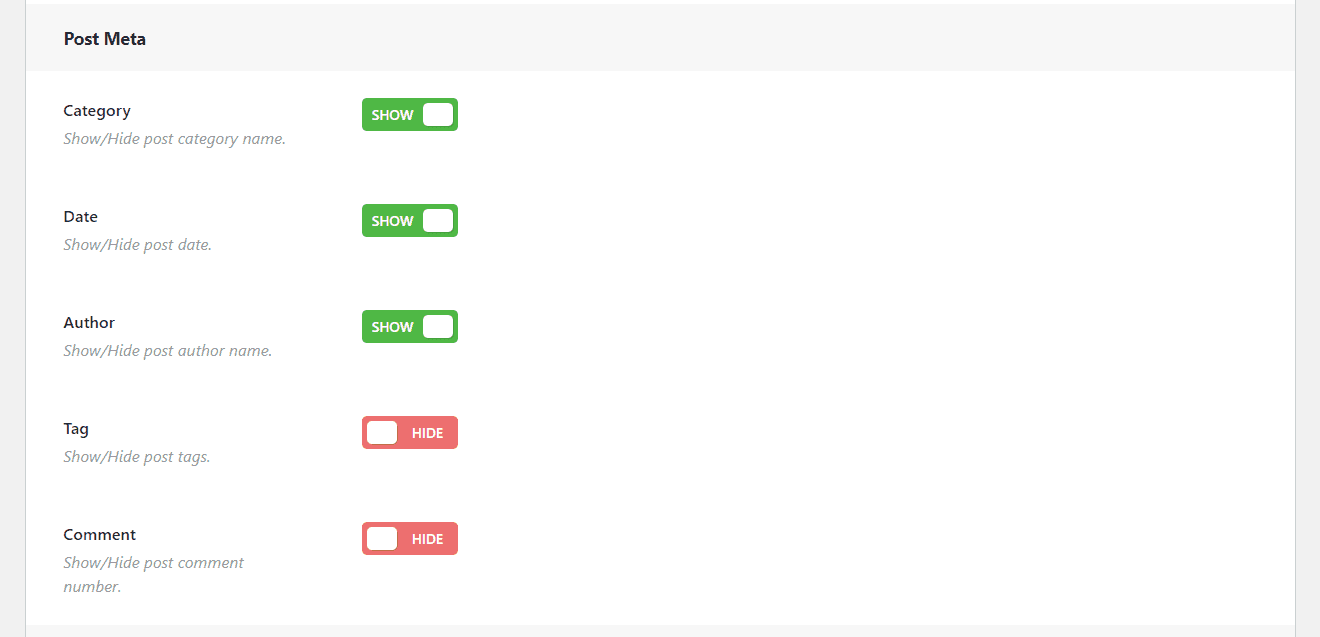
此外,您可以自定义不同的 Post Meta。 因此,您必须向下滚动到POST META部分。 在这里,您会找到不同的帖子元数据,如类别、标签、作者、评论等。您可以根据需要显示或隐藏任何类型的帖子元数据。

最后,我们已经完成了您需要的一切。 所以,是时候发布滑块了。 但是,我想告诉您一件事,您可以根据需要灵活地自定义此轮播。 因此,您只需要遵循自定义字段即可。
第 4 步:发布并显示帖子滑块
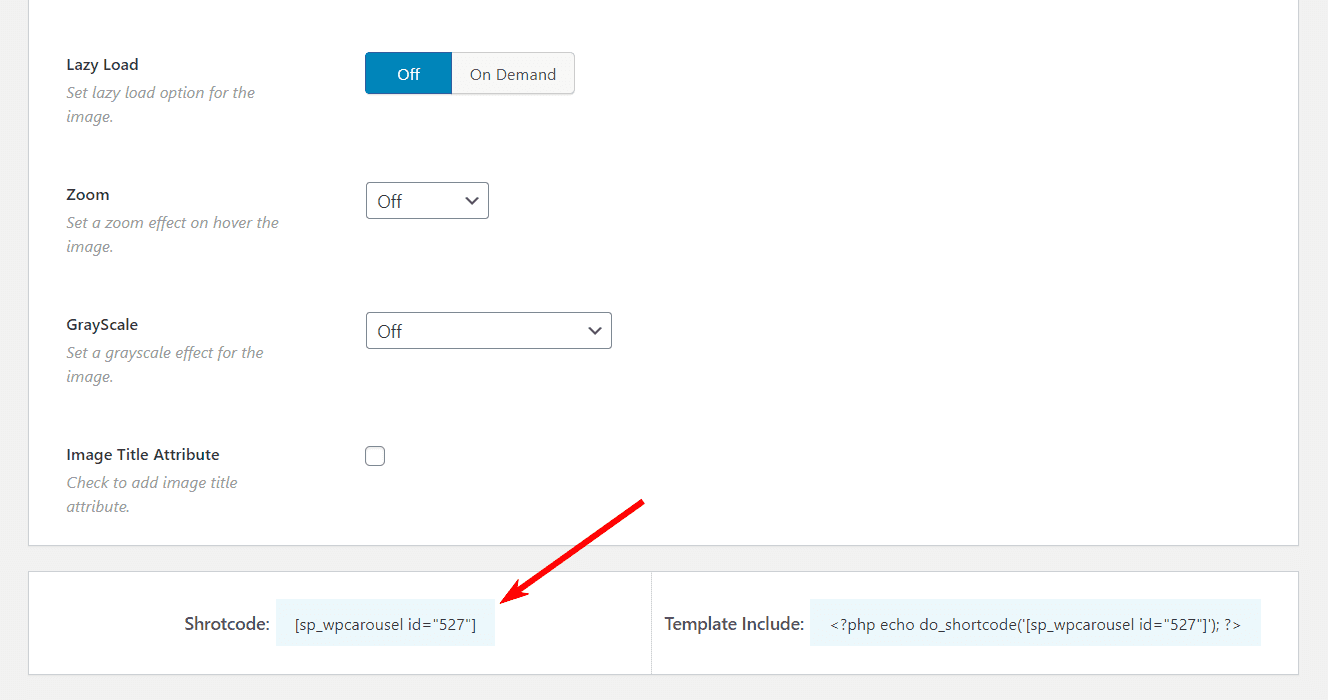
我希望您已经成功地使用自己的内容创建了帖子滑块。 因此,我们只有最后一步,即在我们预期的位置显示图像轮播。 发布滑块后,您会找到一个智能简码,可在您需要的任何地方显示滑块。 因此,复制短代码并粘贴到您想要的任何位置。


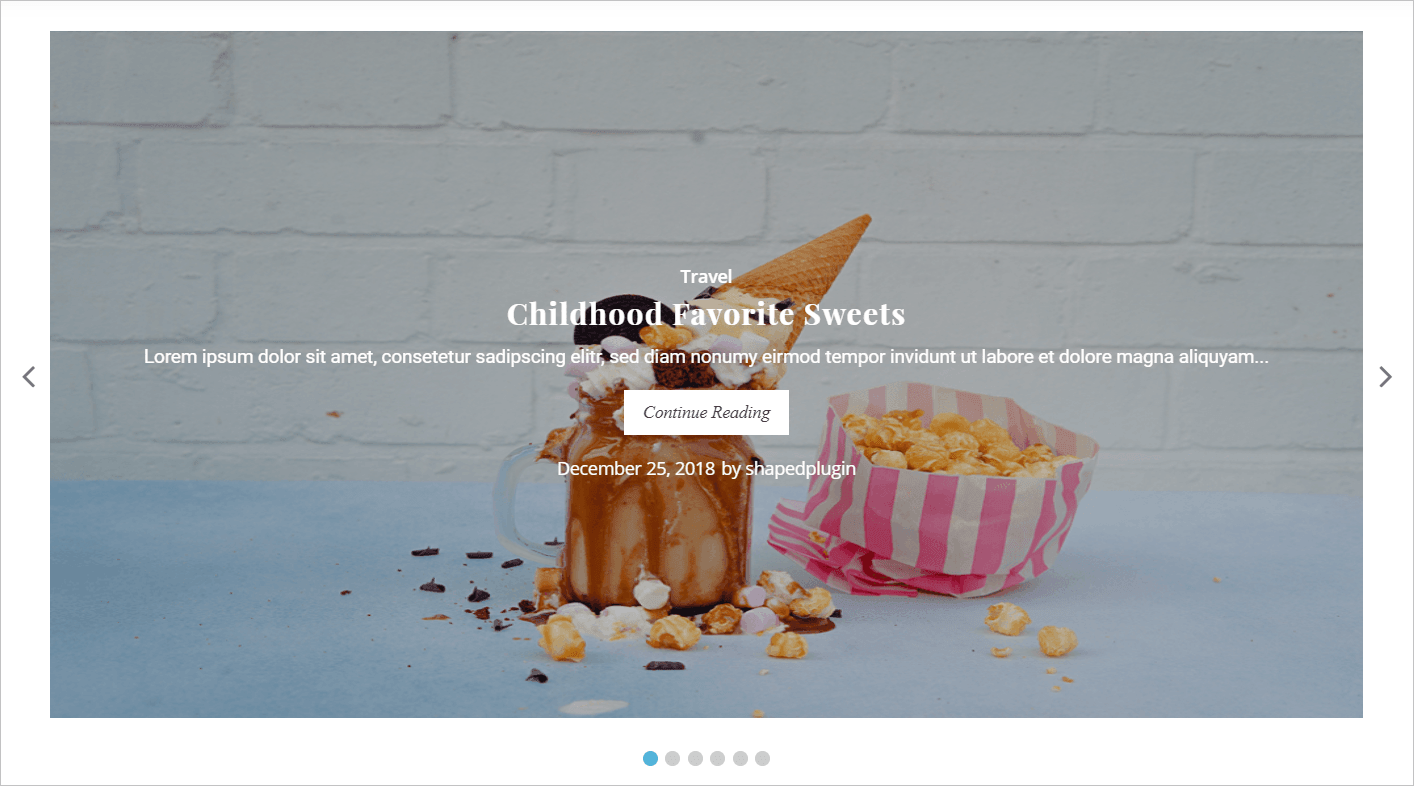
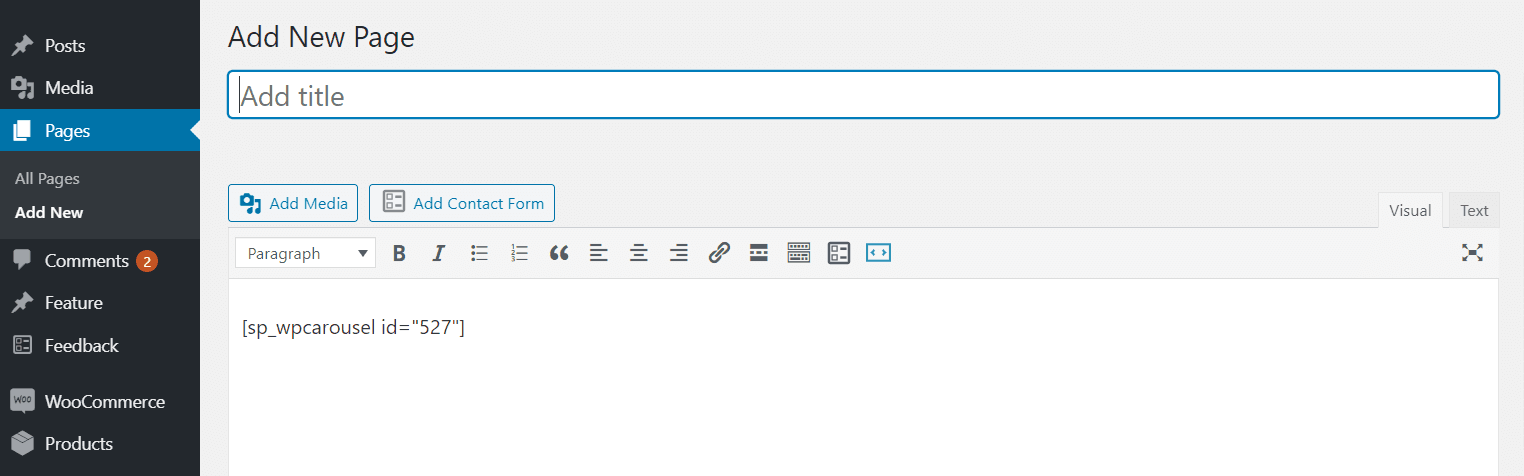
我已将简码复制并粘贴到页面中,并在我的网页上找到以下结果。

那太棒了。 我们已经使用 WordPress Carousel Pro 成功创建并发布了我们的 Post Slider。 毫无疑问, WordPress Carousel Pro是一个很棒的工具,可以根据需要构建任何类型的滑块。
更多信息/下载现场演示
