PostX 高级搜索块简介
已发表: 2023-08-14搜索块是一个强大的工具,可以帮助您改善网站的用户体验。 它使访问者能够快速轻松地找到他们正在寻找的内容,从而提高参与度和满意度。
这就是我们为 WordPress 引入 PostX 高级搜索块的原因。 我们将讨论为什么您的网站需要高级搜索块、如何使用 PostX 搜索块,并探索其自定义设置和选项。
言归正传,让我们开始吧。
为什么您的网站需要自定义搜索块?
WordPress 搜索块是一种让访问者在您的网站上查找内容的方法,但它只提供了一点灵活性。 通过 PostX 高级搜索块,您可以让访问者更好地控制他们的搜索结果。 这对于寻找准确信息的访问者来说是一个巨大的帮助。
改善搜索体验:自定义搜索块可以为网站访问者提供更准确的结果,从而改善他们的搜索体验。 这是因为自定义搜索块可以更好地根据您的网站及其内容进行定制。
提供更好的相关结果:自定义搜索块可以提供比 WordPress 的默认搜索块更精确的匹配结果,因为它可以更彻底地索引您网站的内容。 这意味着当访问者在您的网站上搜索某些内容时,他们更有可能找到他们正在寻找的信息。
改善访问者的用户体验:自定义搜索块可以让访问者更轻松地找到他们正在寻找的信息,从而改善访问者的用户体验。 这是因为自定义搜索块可以设计得用户友好且易于使用。
更快的内容可发现性:自定义搜索块可以帮助更快地发现内容,因为它会索引所有网站内容。
现在让我们看看如何使用 PostX 搜索块。
如何使用 PostX 搜索块
PostX 搜索块非常易于使用。 您只需要安装并激活 PostX,并在页面/标题中使用该块。
要使用 PostX 搜索块:
- 转到您的页面/帖子。
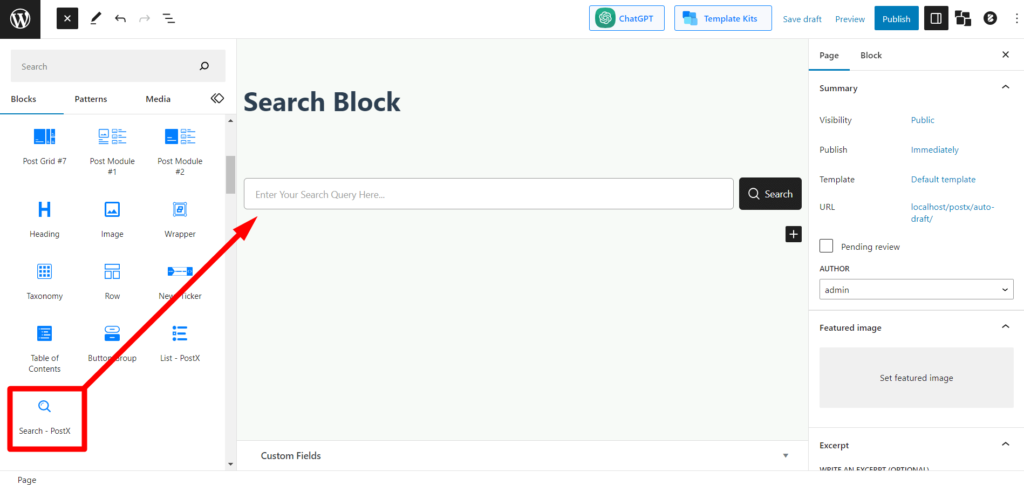
- 单击“+”图标并查找“Search – PostX”块。
- 单击它或拖放它以添加搜索块。

然后配置设置以满足您的需求。 您还可以限制显示的结果数量。 配置完设置后,您可以发布页面或帖子,并且访问者可以使用搜索块。
让我们探索一下 PostX 搜索块提供的设置和自定义选项。
设置和选项
PostX 搜索块提供了各种自定义设置和选项。 您可以更改块的外观和感觉以及它的工作方式。
预定义模式

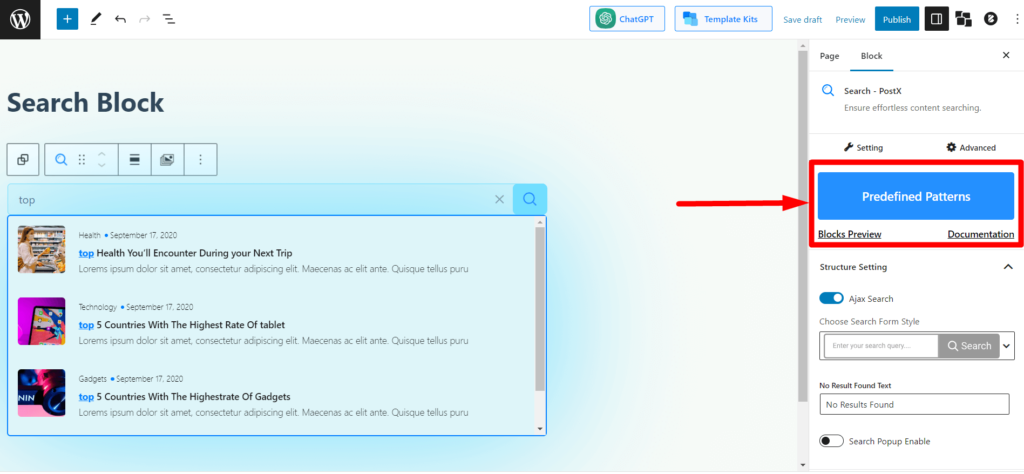
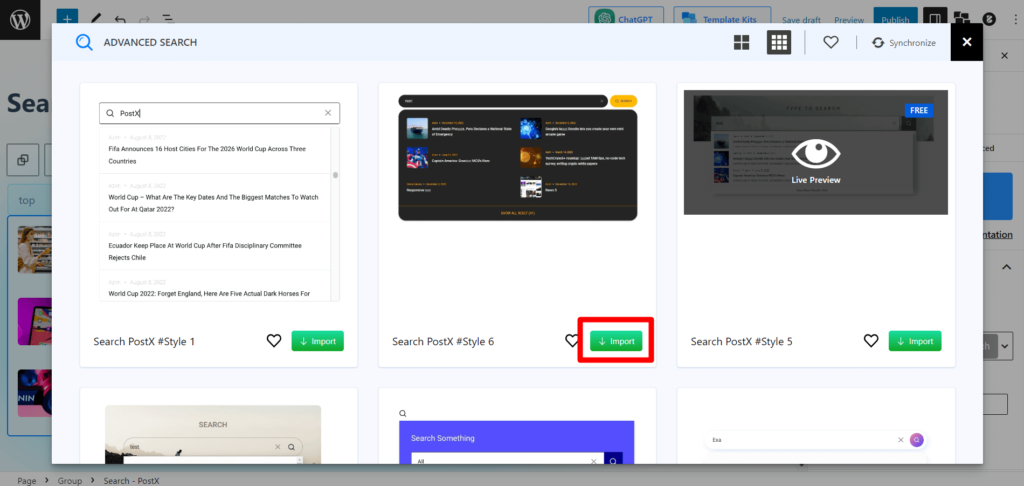
与其他 PostX 块一样,新的搜索块有自己的“预定义模式”。 您可以从变体中进行选择,然后一键导入,以避免定制麻烦。

结构设置
定制的乐趣就从这个设置开始。 您将在此处看到搜索块结构设置。
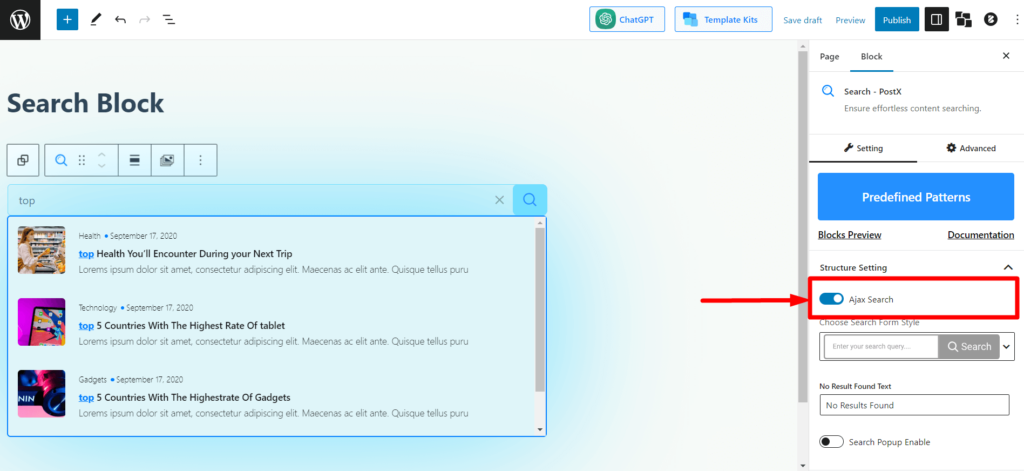
AJAX 搜索
此切换栏使 AJAX 能够搜索读者。 这意味着,如果每当读者/用户在搜索栏中搜索查询时启用它,结果将显示在那里,而无需转到搜索结果页面。

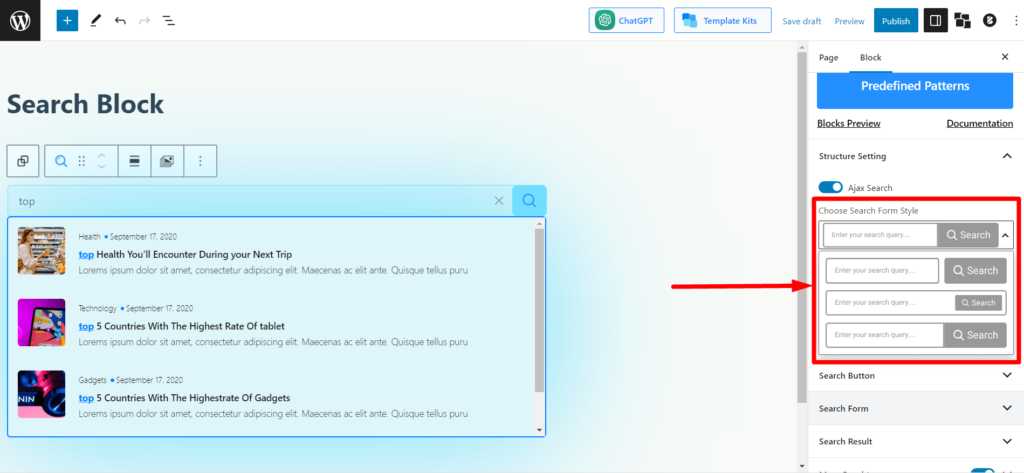
搜索表单样式
此选项允许您从 3 种不同的变体中选择搜索表单/搜索框样式。

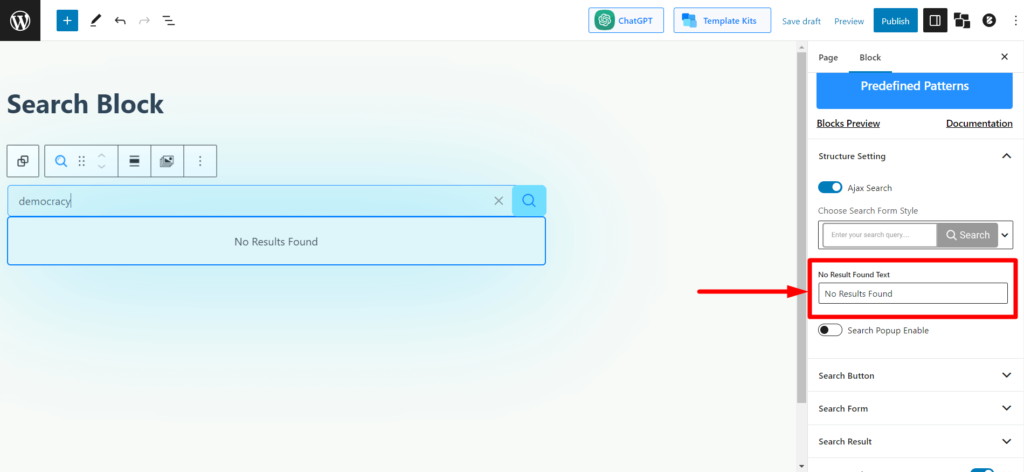
未找到结果文本
当用户搜索没有相似或相关内容/帖子可显示的查询时,他们会看到“未找到结果”文本。 在此设置中,您可以修改文本以向用户显示所需的文本。

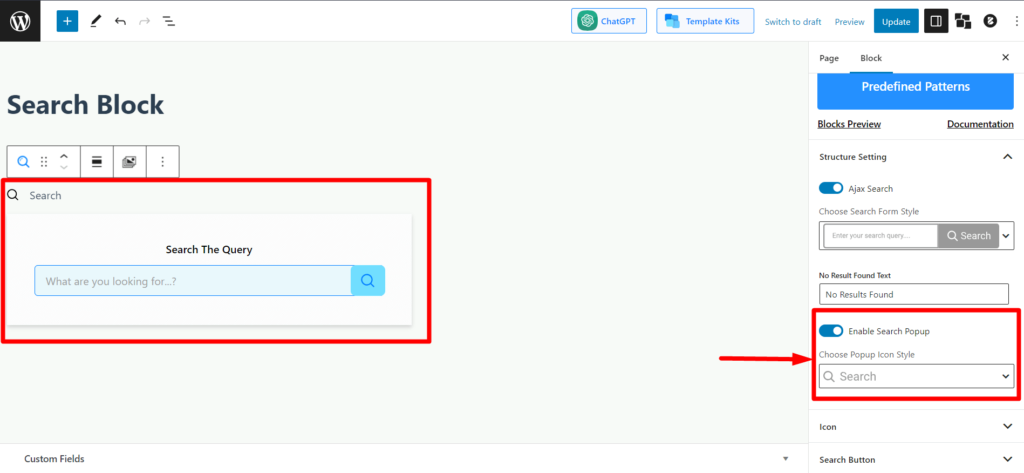
启用搜索弹出窗口
如果您想隐藏带有搜索图标的完整搜索栏,则此设置适合您。 启用此选项将仅显示一个搜索图标。 当用户单击该图标时,他们会弹出搜索栏。

启用此功能后,您还可以在“选择弹出图标样式”下拉列表中从 3 种图标变体中进行选择。
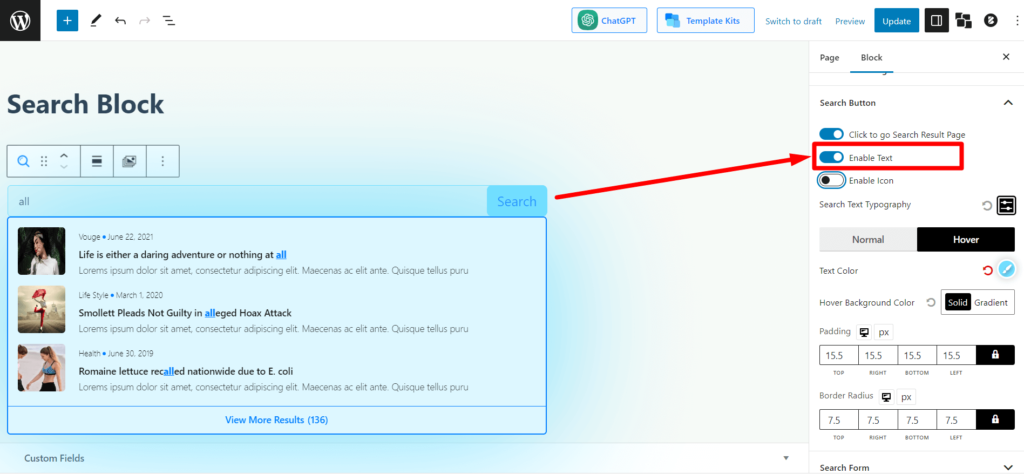
搜索按钮
在此设置部分中,您将看到与搜索按钮相关的设置。 从图标/文本启用/禁用到图标颜色和填充相关的设置都可以在此处找到。
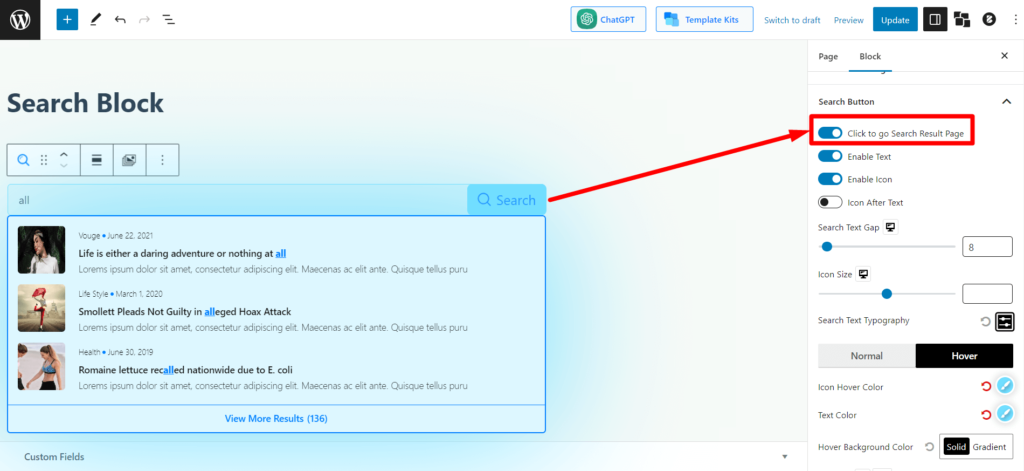
点击进入搜索结果页面
启用此选项将在搜索图标/文本中创建触发效果。 因此,当用户点击它时,他们将直接进入搜索结果页面并根据给定的查询查看结果。

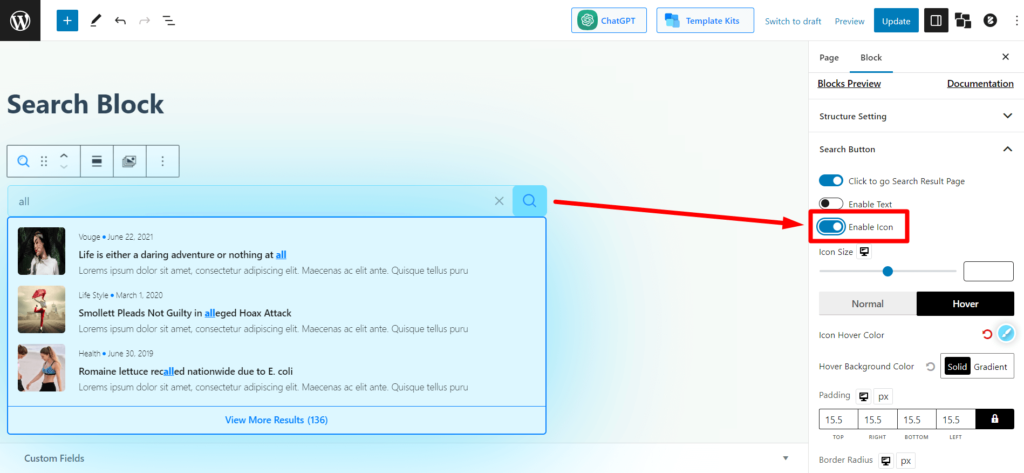
启用文本/图标
该切换栏的工作原理正如其名称所示。 您可以使用切换栏打开或关闭搜索图标。

您可以对搜索块图标执行相同的操作。

您还将获得以下设置。 设置的名称说明了它们的作用,因此我们不会解释它们,从而节省您的宝贵时间。

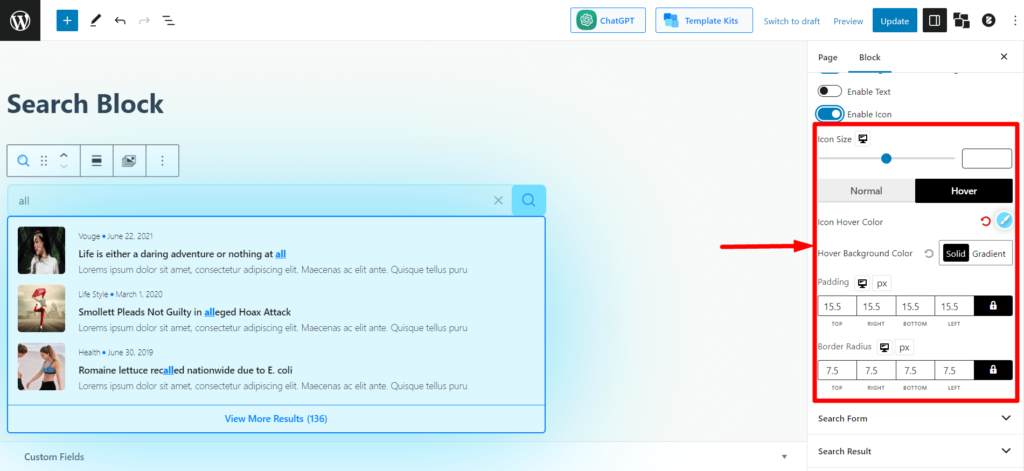
- 图标大小
- 图标颜色(正常+悬停)
- 背景颜色(正常+悬停)
- 填充
- 边界半径
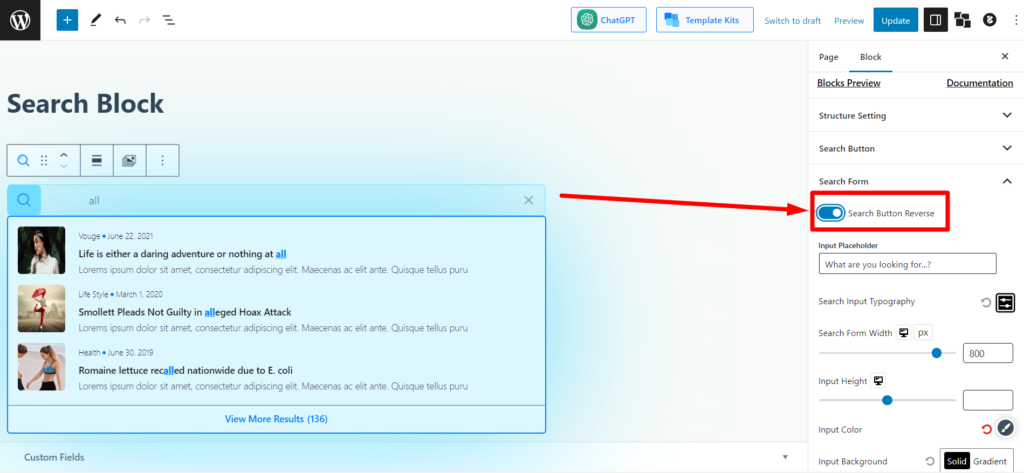
搜索表格
此设置适用于搜索表单部分。 您将在这里获得很多自定义选项。
搜索按钮反向
这是一个切换栏,用于反转搜索表单中的搜索按钮。 默认情况下,搜索按钮位于搜索表单的右侧。 启用此功能会将按钮移至左侧。

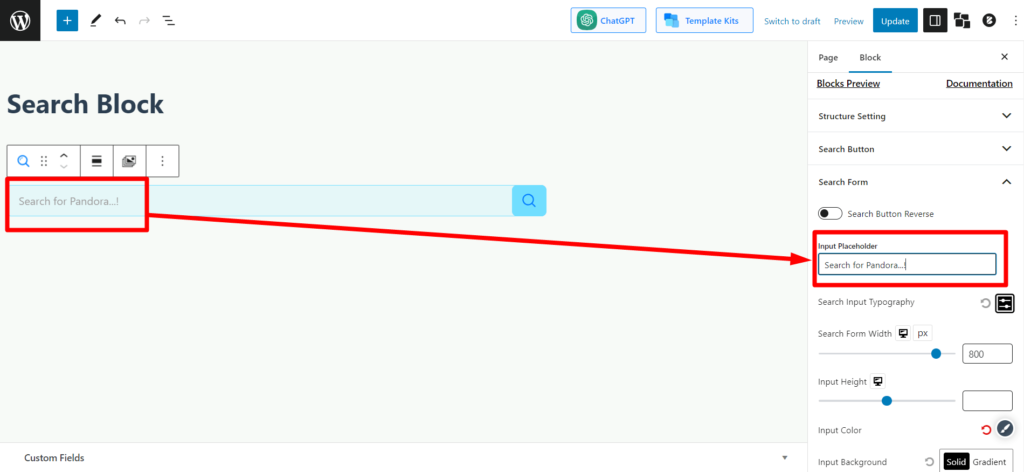
输入占位符
您可以更改占位符文本(后台搜索表单中显示的文本)。 添加或修改您想要在文本字段中向用户显示的任何内容。

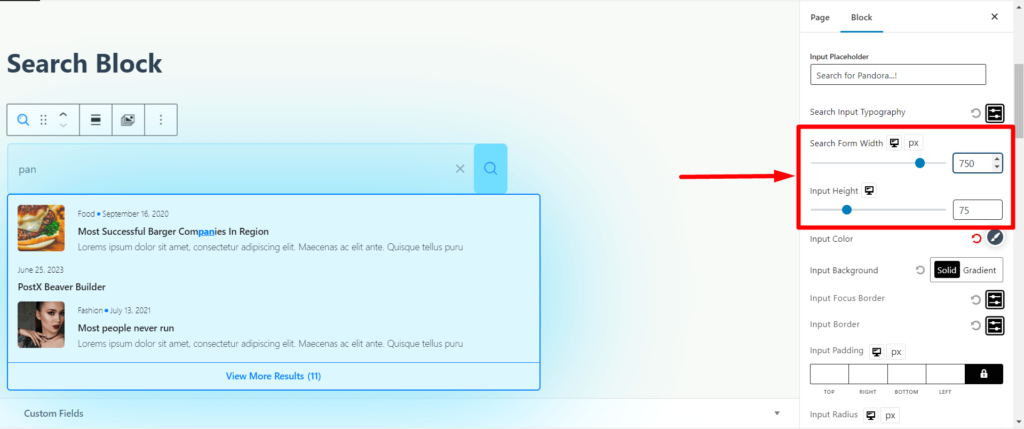
搜索表单宽度/输入高度
这是一个可拖动滑块,用于调整搜索表单宽度。 您可以调整搜索框的水平 (⇔) 尺寸。

这是一个可拖动滑块,用于调整搜索表单的高度。 您可以调整搜索框的垂直 (⇕) 尺寸。
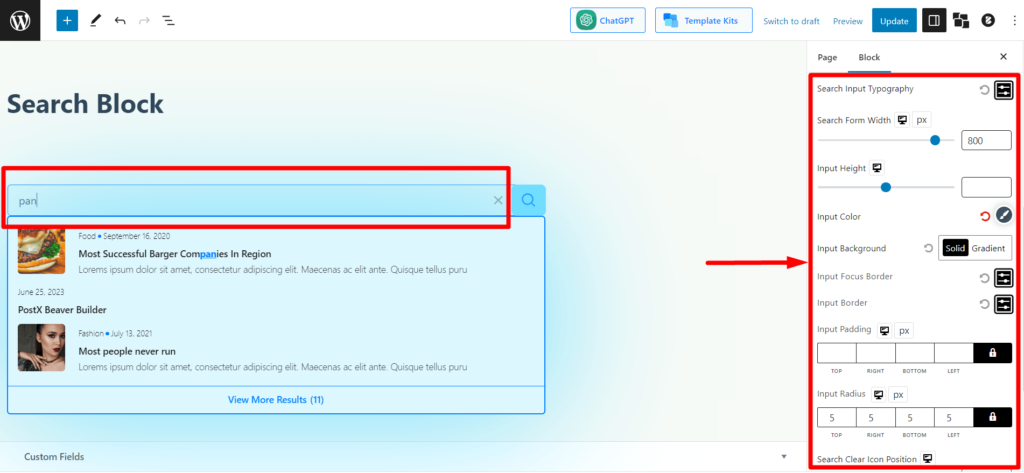
搜索输入排版设置是搜索字段的排版设置(用户在此处键入查询的文本)。 您可以调整大小、字体、字重、高度、间距、装饰、样式和文本大小写(标题大小写、大写、小写)。
您还将获得搜索表单的以下设置。

- 输入颜色(调整搜索框中键入的查询的文本颜色)
- 输入背景(调整搜索表单的背景颜色)
- 输入焦点边框(选择用户点击搜索框时的边框颜色)
- 输入边框(选择搜索框的整体边框)
- 输入填充
- 输入半径
- 搜索清除图标位置(调整清除图标,搜索框中的“X”图标)
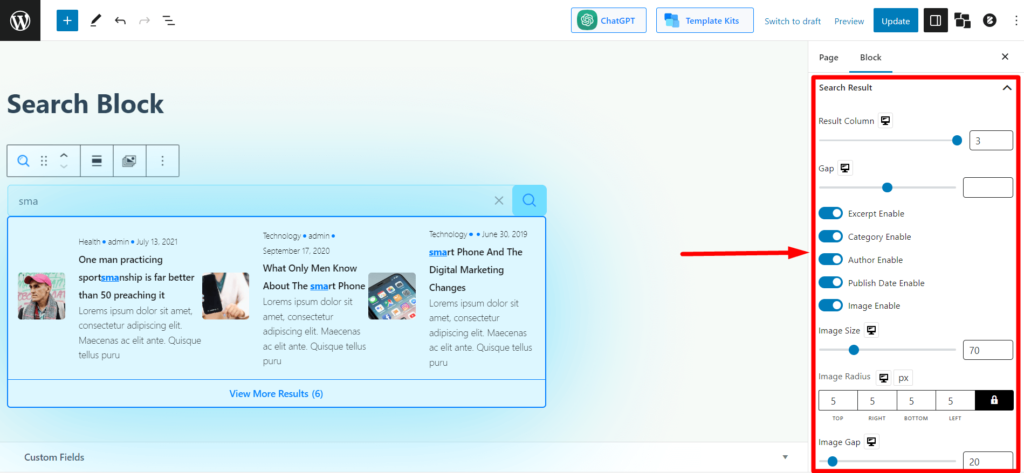
搜索结果
此部分提供搜索框中显示的搜索结果的自定义设置。
您可以调整结果列(最多 3 个内容)。 如果选择 1,搜索框将垂直显示内容 (⇕)。 如果选择 2/3,搜索框将在搜索结果中水平(⇔)显示 2/3 的内容。

您还可以在搜索结果中调整以下内容:
- 启用/禁用(内容)摘录,
- 显示/隐藏类别,
- 显示/隐藏作者姓名,
- 显示/隐藏发布日期
- 打开/关闭内容的图像。
如果在搜索结果中启用图像,则可以调整图像大小、半径和间隙(图像和内容之间的空间)。
您还可以找到所有必要的印刷设置,例如颜色、间距、高度、宽度、填充、分隔符、框阴影等。

更多结果
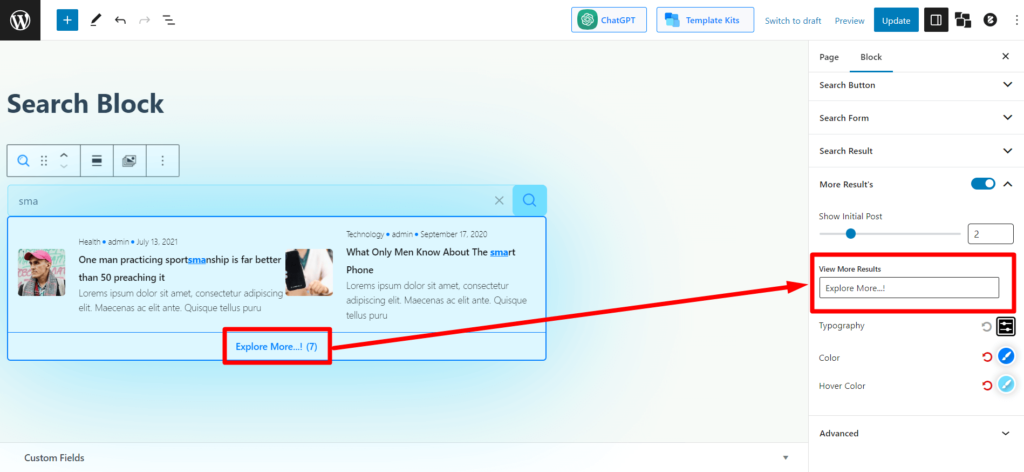
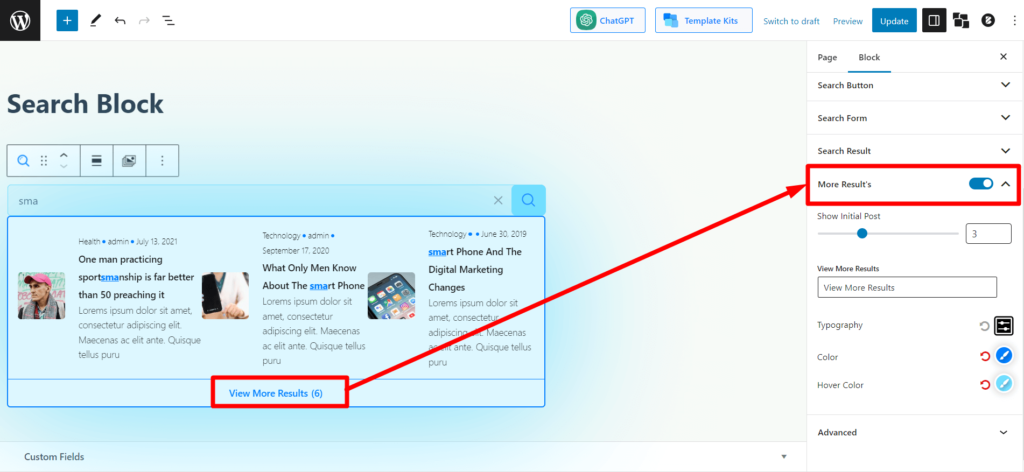
如果您限制搜索结果并且您的网站上有更多相关内容/帖子,用户将在搜索结果末尾看到“查看更多”按钮。 这是搜索结果部分的查看更多结果部分的自定义设置。

如果您的用户不想看到“更多结果”部分,您可以启用或禁用它。

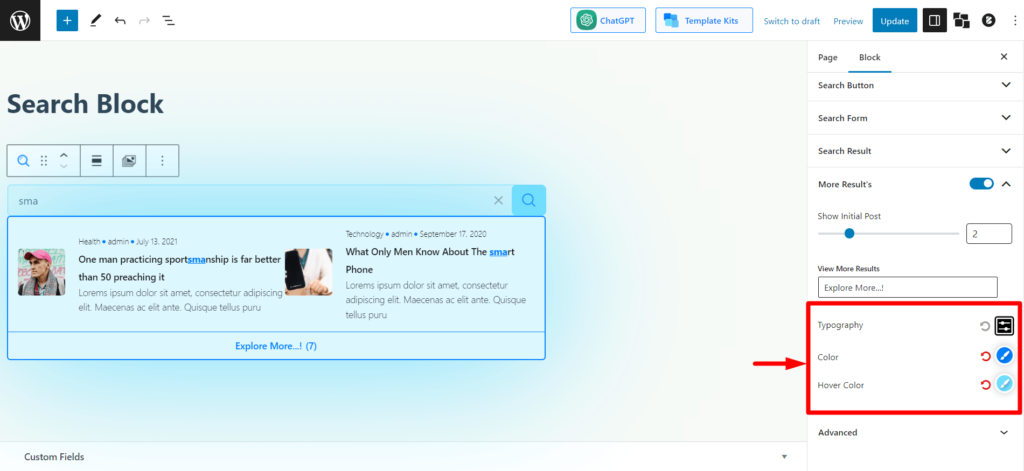
您还可以进行排版设置。

您还可以获得版式、颜色和悬停颜色设置以查看更多结果文本。
如何在标题/菜单栏中添加 PostX 搜索块
在大多数情况下,网站所有者希望在标题(也称为菜单栏)中添加搜索块。 您可以使用 PostX 轻松做到这一点。
在菜单栏中添加PostX搜索块与主题相关。 某些主题可能有标题/菜单栏的小部件部分,而某些主题可能没有。
如果主题在菜单栏/标题中有一个小部件面板,您可以直接添加搜索块并进行所有必要的自定义。 然后您只需保存更改,用户就可以在您的网站上看到并使用 PostX 搜索框。
但是,如果主题没有小部件面板,您仍然可以在标题/菜单栏中添加搜索块。
让我们看看如何做到这一点。
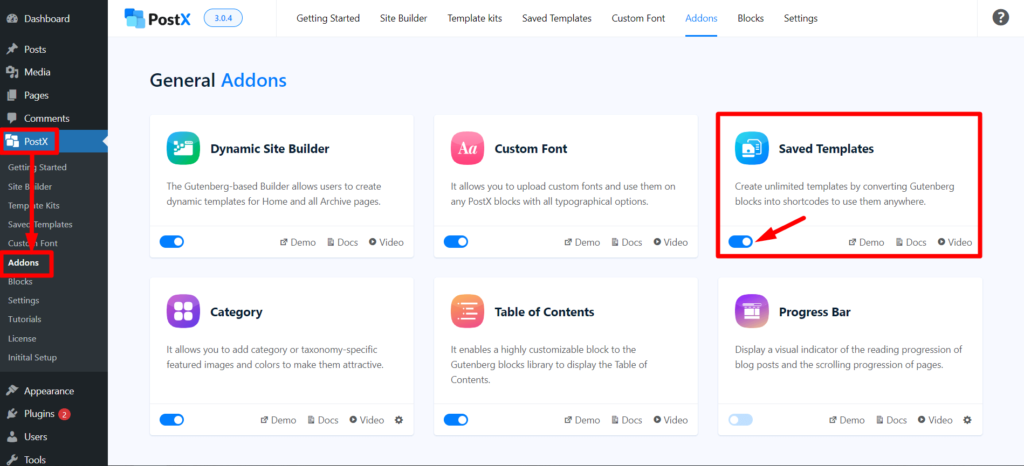
第 1 步:启用 PostX 保存模板插件并创建保存模板
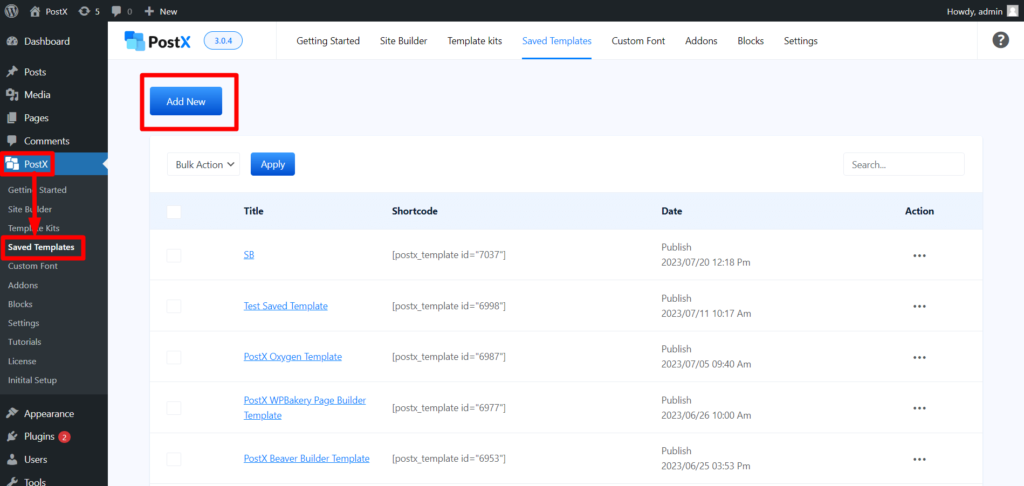
首先,您需要打开“已保存模板”插件。 转到 PostX > 插件,然后打开保存的模板插件。

然后,转到 PostX > 保存的模板 > 单击添加新模板。 现在在此处添加一个搜索块并进行必要的自定义。 然后发布模板。 然后返回 PostX > 保存的模板。

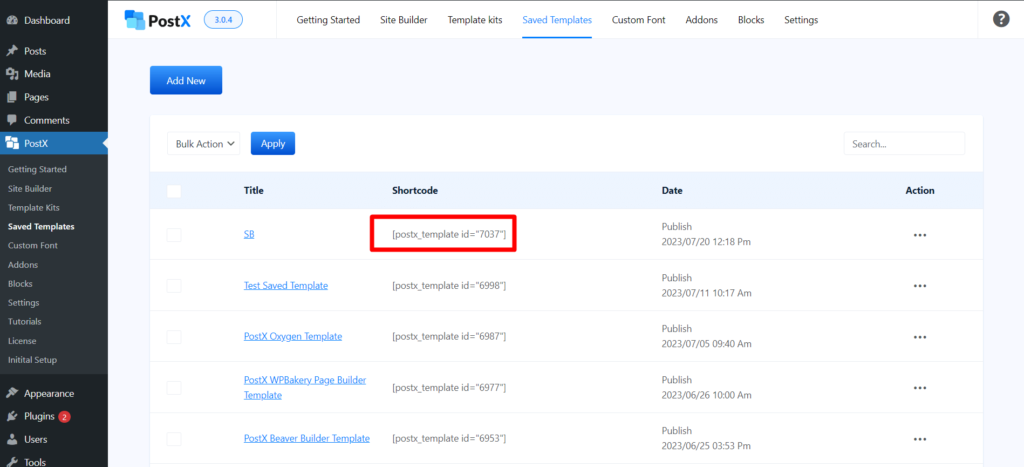
您可以在创建的保存模板旁边看到一个“短代码”。 复制它。

第 2 步:将短代码粘贴到带有 HTML 元素的主题标题中
我们使用 Blocksy 主题向您展示如何在标头中添加 HTML 元素。
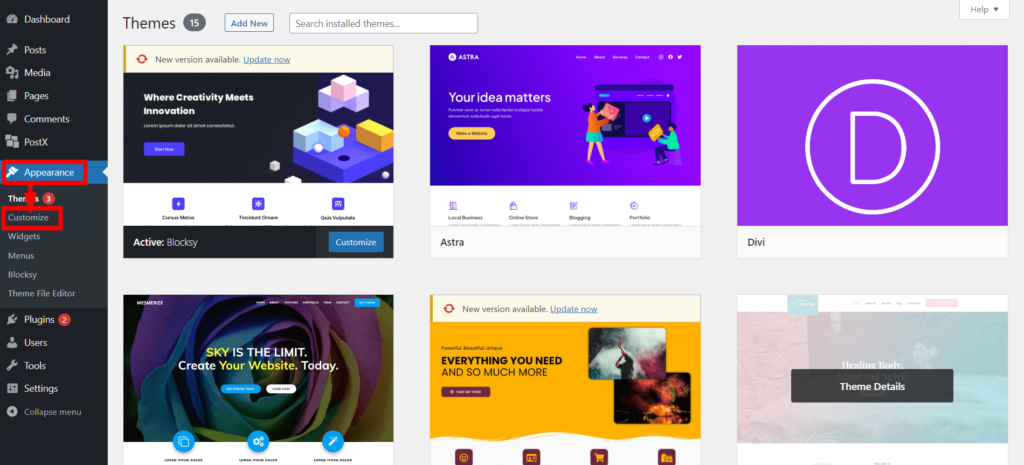
转到外观 > 自定义 > 标题。 您将在此处看到标题自定义元素。

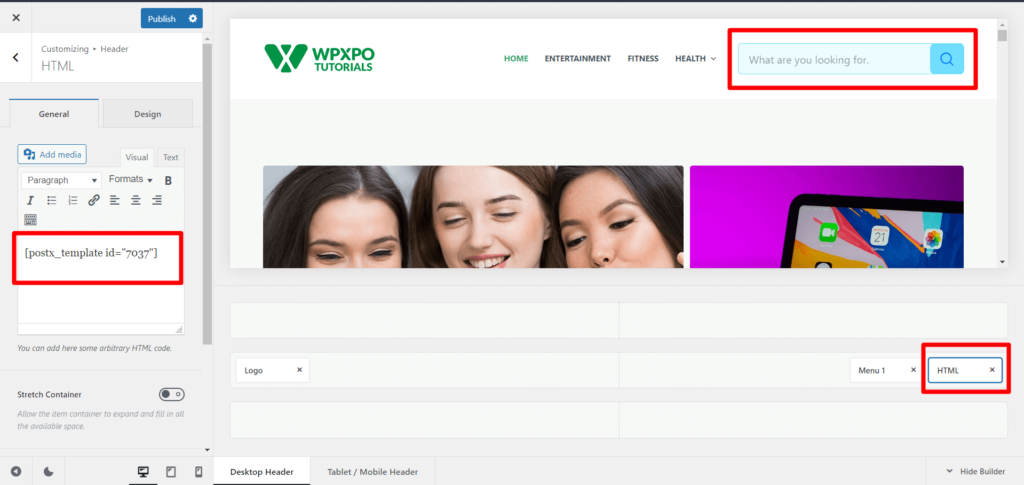
将 HTML 元素拖放到所需的标题位置。 然后单击 HTML 元素。 现在,您将看到一个文本字段。 粘贴您在步骤 1 中复制的短代码。然后发布页面。

您将在网站的标题/菜单栏中看到搜索块。
资源丰富,你一定会喜欢
以下是一些可能对您有帮助的文章:
- 如何使用 PostX 高级列表块创建 WordPress 项目符号
- PostX 行/列块简介:完美展示您的内容
- 如何添加 WordPress 自定义字体:完全控制版式
- 隆重推出 PostX ChatGPT Addon:WordPress AI 内容生成器
- WordPress 博客过滤器:如何在 WordPress 博客页面中添加过滤器
结论
PostX 高级搜索块是一个强大的工具,可以帮助您改善网站的用户体验。 它使访问者能够快速轻松地找到他们正在寻找的内容,从而提高参与度和满意度。
PostX 高级搜索块是改进网站搜索功能的绝佳选择。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

2022 年最佳 WordPress 圣诞节和年终销售 – 23

如何使用预制布局在 5 分钟内创建博客

如何在 WordPress 中显示博客文章元数据

最佳 WordPress 黑色星期五优惠和折扣:花更少,买更多
