如何防止网页在 iFrame 中加载
已发表: 2023-01-18您是否担心与您网站上的 iFrame 相关的安全风险?
iFrame 正变得越来越流行,因此确保您的网站免受威胁非常重要。 一种方法是禁止某些网页在 iFrame 中加载。
防止网站上的 iframe 热链接的最佳方法是使用内容保护插件,因为它们提供了保护网站内容的最佳方法。
我在本文中使用 WPShield Content Protector,它提供了许多令人兴奋的功能,可确保您网站上的每一条内容都受到保护。 我写了一篇关于保护网站内容的最安全方法的文章,您可以查看。
本文讨论了禁用 iframe 热链接、使用插件防止 iframe 热链接以及使用代码防止 iframe 加载的重要性。
什么是 iFrame?
iFrame(内联框架)是一种 HTML 元素,允许您在不强制用户离开原始网页的情况下将一个网站的内容显示在另一个网站上,换句话说,它使您能够将一个网页嵌入另一个网页。
无需链接到外部网站上的视频,视频可以直接嵌入到页面中,为用户提供无缝的观看体验。 嵌入来自 YouTube 或 Vimeo 等平台的视频是 iFrame 的主要用途之一。
这是 iFrame 的样子:
<iframe src="URL"></iframe>例如,使用以下 iFrame,您可以将整个页面加载到另一个网站:
<iframe src="https://betterstudio.com/"></iframe>如果您不了解更多信息,可以查看我们关于在 WordPress 中添加 iframe 的文章。
请务必记住,iFrame 可用于嵌入有害材料,例如恶意软件或网络钓鱼链接。
因此,许多网络浏览器现在默认阻止来自不受信任网站的 iFrame。 因此,在使用 iFrame 时务必谨慎,并且只使用来自信誉良好的来源。
阻止网站加载 iFrame 的目的是什么?
保护用户免受潜在的安全风险是防止网站在 iFrame 中加载的目标。
以下是可能阻止网站在 iFrame 中加载的五个因素:
1.防范恶意软件和网络钓鱼: iFrame 可用于嵌入恶意内容,例如恶意软件或网络钓鱼链接。 通过阻止网站在 iFrame 中加载,Web 浏览器可以防止用户意外访问恶意网站。
2.确保安全的浏览体验: iFrame 还可以执行“点击劫持”攻击,在这种攻击中,用户被诱骗点击网站上他们不打算点击的按钮或链接。 阻止 iFrame 有助于防止此类攻击并确保用户的安全浏览体验。
3.防止数据泄露: iFrame 还可用于窃取敏感信息,例如登录凭据。 您必须注意 8% 的 WordPress 网站被弱密码或被盗密码入侵。 通过阻止网站在 iFrame 中加载,可以保护用户免受此类数据泄露。
4.维护用户控制: iFrame 可用于显示不需要的内容,例如弹出式广告。 通过阻止网站在 iFrame 中加载,用户可以在浏览网页时保持对他们看到的内容的控制。
5.提高性能: iFrame 还会降低网站的性能。 通过阻止网站在 iFrame 中加载,网络浏览器可以提高网站的整体性能。
总之,阻止网站在 iFrame 中加载对于确保用户安全和愉快的浏览体验至关重要。
它有助于保护用户免受恶意软件和网络钓鱼企图、防止数据泄露、维护用户控制并提高网站性能。 在您的网站上使用 iFrame 时,仅信任信誉良好的来源非常重要。
如何防止您的 WordPress 网站被加载到 iFrame 中 [2 种方法]
如果你让别人的 iframe 盗链你的网站,他们可以使用你的内容和你的主机资源,所以你需要防止 iframe 注入你的网站。
我将介绍两种方法来阻止 iframe 在具有不同安全级别的其他网站上加载。
第一种方法使用 WordPress 内容保护插件,第二种方法手动进行。 您可以选择适合您需要的方法。
方法一:使用 WPShield Content Protector 插件
您可以使用插件来防止从您的网站注入 iframe。 我使用 WPShield Content Protector 插件。

WPShield Content Protector 提供保护以防止您的网站加载到其他网站。 它还提供其他独特的功能,例如限制右键单击您的网站并保护它免受禁用的 JavaScript 的影响。
要阻止您的网站在 iFrame 中加载,请执行以下步骤:
第 1 步:下载 WPShield 内容保护器。
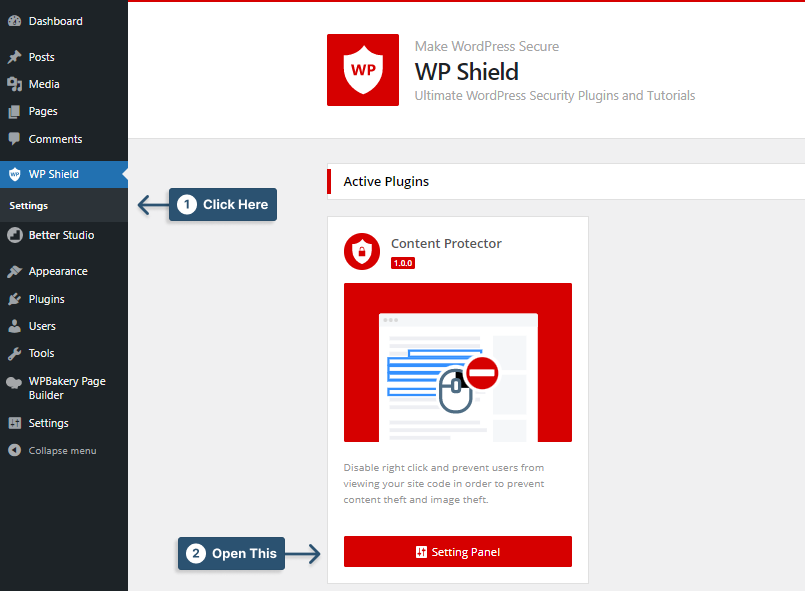
第 2 步:转到 WordPress 仪表板并在Plugins → Add New中安装插件。
第 3 步:转到WP Shield → 设置。

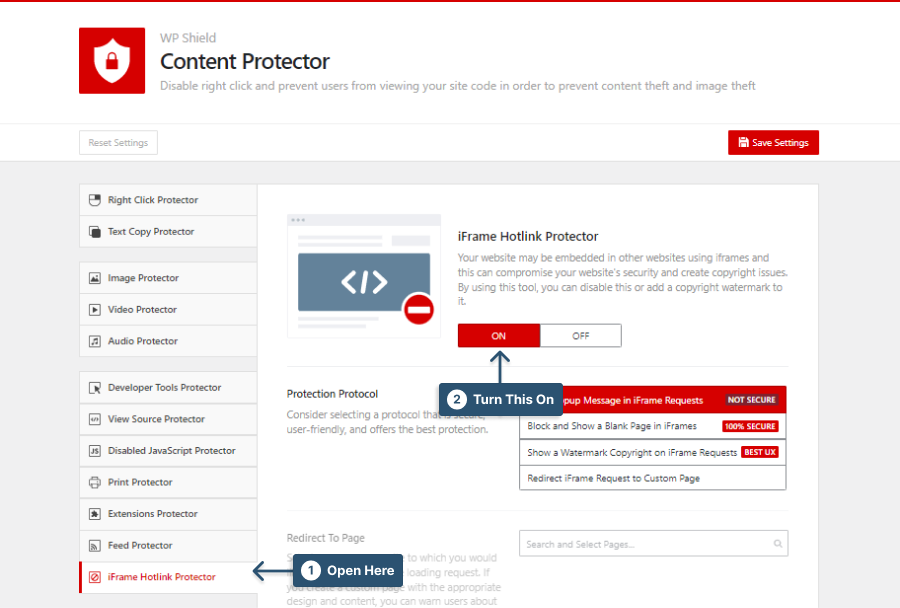
第 4 步:转到iFrame Hotlink Protector并启用iFrame Hotlink Protector 。

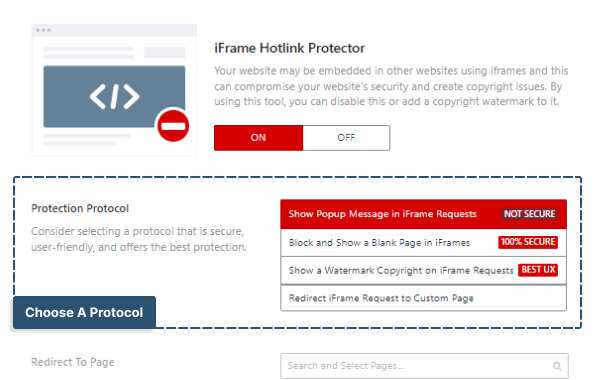
第 5 步:此保护器提供四种具有不同安全级别的不同协议。

选择适合您需要的协议:
- 在 iFrame 请求中显示弹出消息:此协议显示一条弹出消息,要求不要 iframe 此网站。 这种方法不是很安全。
- 在 iFrame 中阻止并显示空白页面:此协议完全阻止 iframe 请求并显示空白页面。 这种方法非常安全。
- 在 iFrame 请求上显示水印版权:此协议在请求的 iframe 上显示水印覆盖。 您可以在 iFrame 页面上的水印中选择水印图像及其不透明度。 此方法提供最佳用户体验 (UX)。
- 将 iFrame 请求重定向到自定义页面:此协议将任何 iframe 请求重定向到自定义页面。 您可以在“重定向到页面”部分中选择自定义页面。
重要说明:您还可以阅读我们关于在 WordPress 中禁用热链接的终极指南,以找到更多用于禁用热链接页面、视频和音频内容的方法。
方法 2:通过代码禁用 iFrame 加载
此方法有助于禁用 iframe 加载,但请注意此方法不是很安全。
当您在网站源代码中使用一个简单的代码来阻止 iframe 加载时,专家可以轻松删除该行代码。
但您必须注意高级内容保护器插件,如 WPShield Content Protector 无法禁用,因为该插件使用多种方法来阻止 iframe 加载,并且不可能破解所有这些。
此外,它不能通过禁用 JavaScript 来禁用,并且是完全安全的。 如果您想确保没有人可以使用 iframe 您的网站,请使用 WPShield Content Protector。
当您的网页标题标签X-Frame-Options设置为SAMEORIGIN时,浏览器将检查调用您的网站的域名,并仅在域名加载后显示您的网站。 这意味着它可以保护您的网页免于完全加载到 iframe 中。
您需要将此标记添加到您希望阻止在 iframe 中加载的所有页面。 这是您可以使用的 PHP 代码:
<?php header('X-Frame-Options: SAMEORIGIN'); ?>一些较旧的浏览器可能不接受 X-Frame-Options,因此对于较旧的版本,将此行添加到页面的头部以防止 iframe 在较旧的浏览器版本中加载。
<meta http-equiv="X-Frame-Options" content="deny">结论
在本文中,您了解了 iframe 加载的缺点、使用插件阻止 iframe 加载以及使用代码禁用 iframe 加载。
如果您想确保没有人可以使用禁用 JavaScript 等技巧来 iframe 您的网站,请使用 WPShield Content Protector。 它提供最高的安全性,可以帮助您拥有一个安全的网站。
我希望这篇文章对你有所帮助。 如果您的网站曾经使用过 iframe,以及您是否知道任何其他方法来防止 iframe 在其他网站上加载,请在评论中告诉我。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注 BetterStudio,以便在新作品发布时收到通知。
