如何在 WooCommerce 中根据国家/地区更改价格
已发表: 2022-11-01您是否想弄清楚如何根据 WooCommerce 中的国家/地区更改价格? 如果是,那么您来对地方了。 在本文中,您将找到根据客户位置更改产品价格所需的所有信息。
在开始之前,让我们看看为什么在 WooCommerce 中包含这样的功能是必不可少的。
为什么要根据国家/地区更改价格?
价格因国家而异,这已不是什么秘密。 一个地方的生活成本可能与另一个地方有很大不同,在大城市尤其如此。 例如,纽约市的生活成本远高于美国其他大部分地区。 这就是为什么在为产品和服务定价时必须考虑特定国家的生活成本。
您可能希望根据国家/地区更改价格的原因有多种。 也许您的产品在一个国家很受欢迎,但在另一个国家却不那么受欢迎。 或者,也许您想以您的定价针对特定市场。 无论是什么原因,在根据国家/地区更改价格时,您都需要牢记一些事项。
首先,您需要考虑相关国家之间的汇率。 汇率可能会波动,因此您需要知道这将如何影响您的价格。 如果您以美元销售产品,但您的客户位于欧洲,则他们需要将价格转换为当地货币。
其次,您需要考虑不同国家适用的不同税收水平。 在某些地方,税收会大大增加产品或服务的最终价格。 在其他国家,税收可能要低得多。 此外,您需要在定价中考虑到这一点,以免无意中向客户收取的费用超出他们的预期。
那么,如何根据客户所在的国家/地区调整 WooCommerce 价格? 这样做很容易。
如何在 WooCommerce 中根据国家/地区更改价格
本节介绍如何在 WooCommerce 中根据国家/地区更改价格。 在这里,我们有两种方法可以更改 WooCommerce 中的价格。
- 使用插件
- 以编程方式
方法一:使用插件根据国家/地区更改价格
WooCommerce 中有几个插件可以根据国家/地区更改价格。 对于本教程,我们将为 WooCommerce 使用基于国家/地区的价格。 此免费增值工具提供多种功能,可根据国家/地区更改产品价格。 此外,该插件易于使用。

但是,必须注意该插件的免费版本不允许您编辑变体的价格。 如果您想批量编辑变体价格,您需要购买起价为 59 美元的高级版本之一。 话虽如此,让我们看看如何使用此插件根据国家/地区更改价格。
第 I 步:安装并激活插件
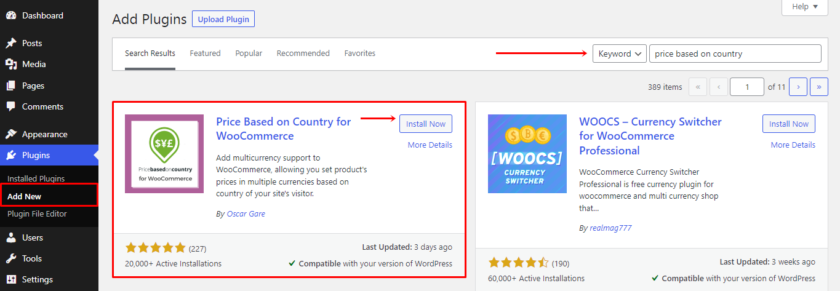
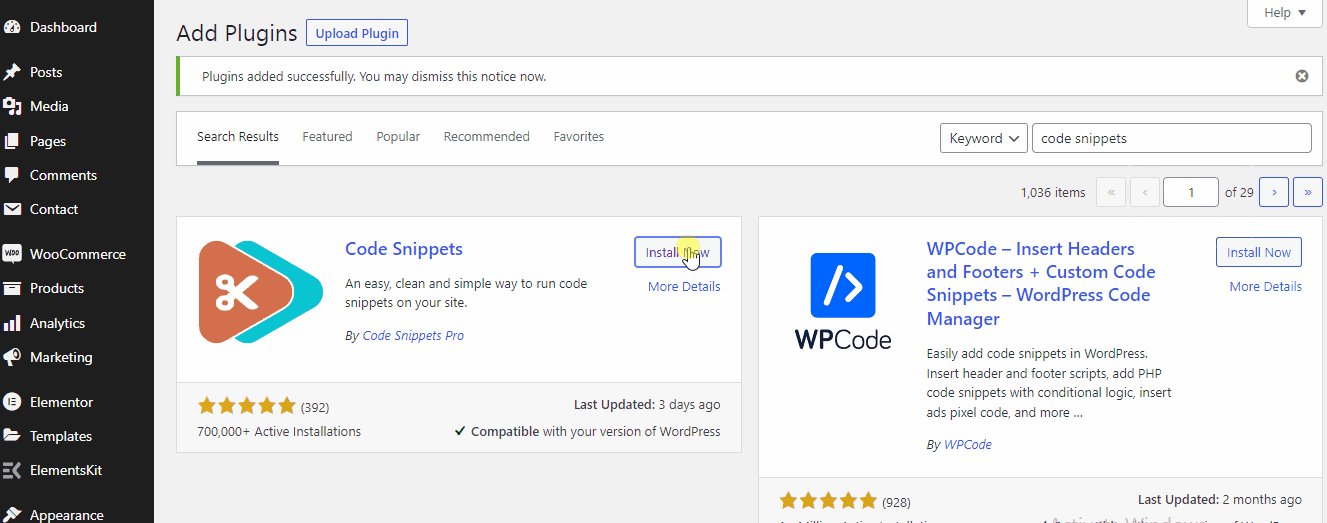
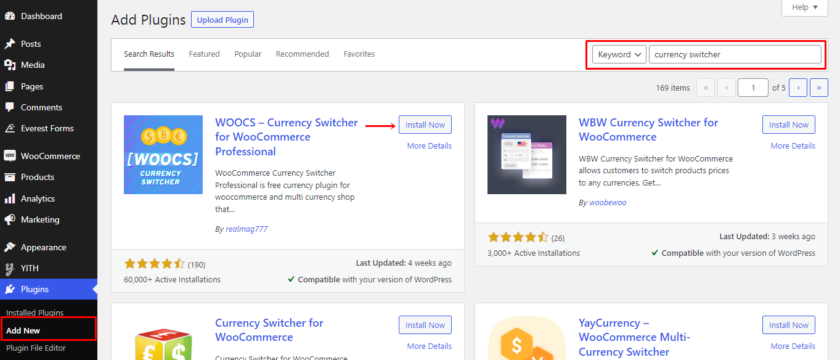
首先,我们将从安装插件开始。 在您的WP Admin Dashboard中,导航到Plugins > Add New 。 在右上角的搜索栏中为 WooCommerce 搜索基于国家/地区的价格。

显示插件后,单击立即安装。 安装插件后,激活它。
第二步:配置插件的设置
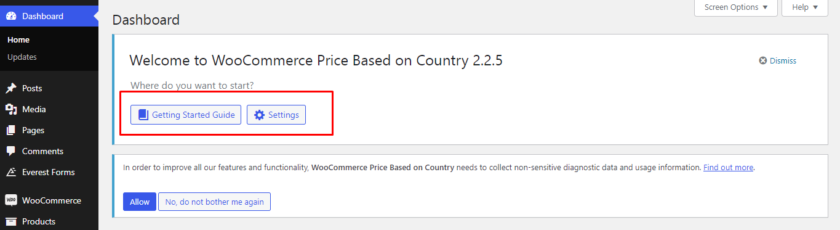
接下来,此插件的设置包含在 WooCommerce 主设置菜单中。 要导航,请转到WooCommerce > 设置。 或者,您可以在激活后立即在插件页面顶部看到一个框,以及入门指南。 如果遇到一些问题,可以查看指南。

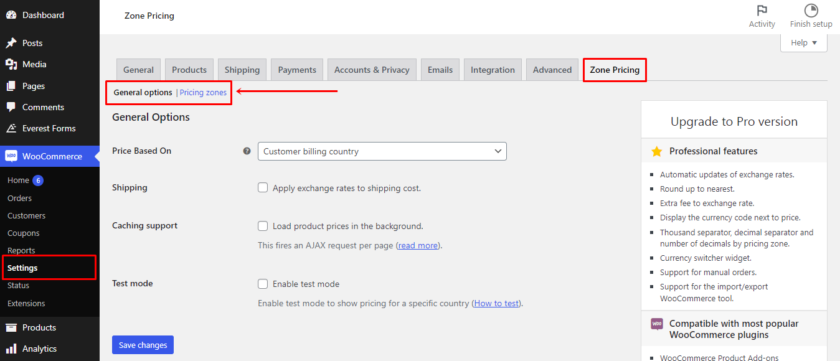
导航到 WooCommerce 网站的设置页面后,找到区域定价选项卡。 该插件主要提供两种设置,一种是General Settings,另一种是Pricing Zones。

在一般选项中,您可以指示插件计算定价,然后您将决定是否在运费中包含汇率。
之后,决定是否要启用缓存支持或测试模式。
现在配置完常规设置后,让我们继续添加基于国家/地区的价格。 为此,单击定价区域链接并选择添加定价区域按钮。

选择国家、货币和汇率后,您将选择一个区域名称(可以使用缩写)。 使用您想要的国家和货币填写此信息。 然后,您将看到一些设置价格区的替代方案。

要创建您的第一个价格区域,只需单击保存更改按钮。 您将收到一条消息,指示添加区域已成功。
第三步:在 WooCommerce 中测试基于国家/地区的定价
要检查插件是否有效,请转到产品 > 所有产品并选择现有产品,或者您可以通过选择添加新产品按钮添加新产品。 然后进一步向下滚动产品页面。 如您所见,新定价区域已添加到产品数据部分的常规选项卡下。

在这里,价格可以在配置设置时使用货币汇率自动确定,或者您可以根据需要手动指定定价。
而已! 借助此插件和这些简单的步骤,您可以根据任何国家/地区更改产品的价格。
方法 2:在 WooCommerce 中根据国家/地区以编程方式更改价格
在这里,我们提出了另一种根据国家/地区更改 WooCommerce 产品价格的方法。 如果您熟悉编码和更改核心文件,则此方法是理想的。
但是,在调整核心文件时,我们始终建议您对整个网站进行备份,以确保它避免与任何插件或代码发生冲突。
由于此方法需要添加自定义代码,因此您可以使用 Code Snippets 之类的插件,也可以将代码段直接粘贴到子主题的functions.php文件中。 根据您的喜好,您可以手动创建子主题或使用子主题插件。
我们将在本教程中使用代码片段。 首先,您需要像任何其他插件一样安装和激活它。

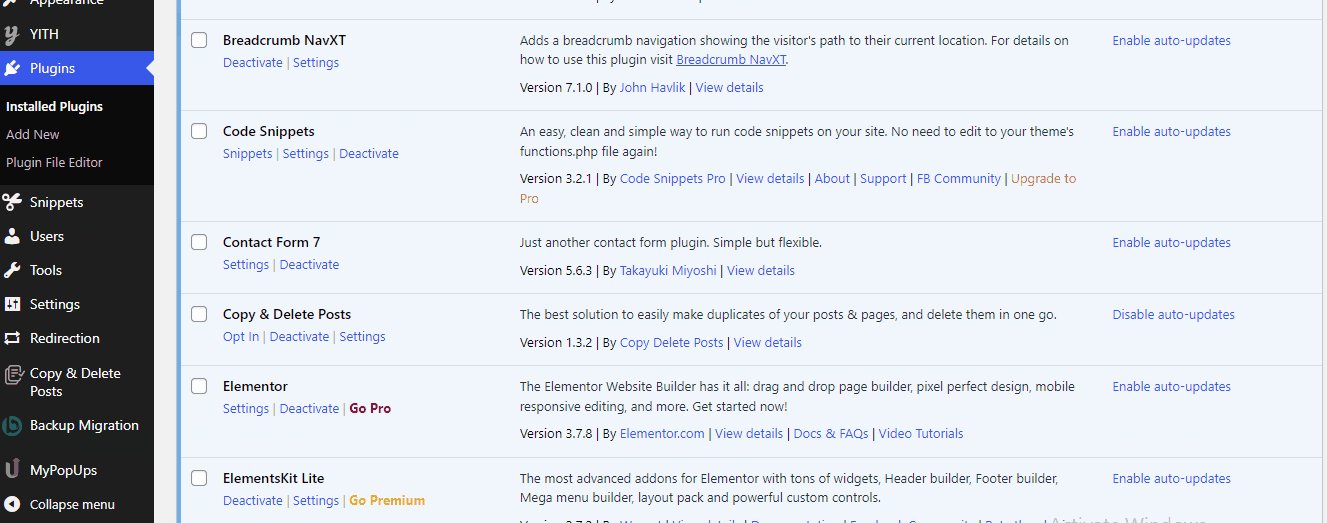
安装并激活插件后,您可以在仪表板的左侧面板中找到插件的配置。 然后,您可以通过访问插件并选择Add New轻松地将新代码段添加到您的网站。
根据特定国家/地区添加价格的代码片段
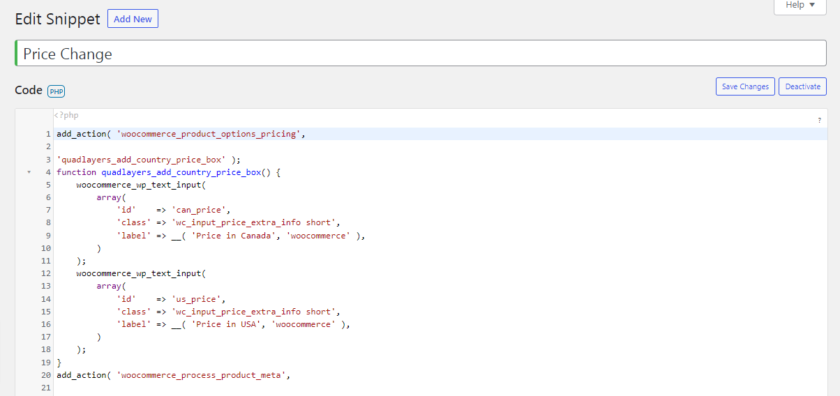
您可以复制以下代码以添加带有您要设置的国家/地区的替代价格的文本区域:
add_action('woocommerce_product_options_pricing', 'quadlayers_add_country_price_box');
函数 quadlayers_add_country_price_box() {
woocommerce_wp_text_input(
数组('id' => 'can_price',
'class' => 'wc_input_price_extra_info short',
' 'label' => __( '加拿大价格', 'woocommerce' ),
)
);
woocommerce_wp_text_input(
数组('id' => 'us_price',
'class' => 'wc_input_price_extra_info short',
'label' => __( '美国价格', 'woocommerce' ),
)
);
}
add_action('woocommerce_process_product_meta', 'quadlayers_save_country_price', 2, 2);
函数 quadlayers_save_country_price($post_id, $post) {
如果(!空($_POST['can_price'])){
update_post_meta( $post_id, 'can_price', stripslashes( $_POST ['can_price'] ) );
}
如果(!空($_POST['us_price'])){
update_post_meta( $post_id, 'us_price', stripslashes( $_POST ['us_price'] ) );
}
}
如果(!is_admin()){
add_filter('woocommerce_product_get_price', 'quadlayers_change_price', 10, 2);
函数 quadlayers_change_price($price, $product) {
全球$woocommerce;
$customer_country = $woocommerce->customer->get_billing_country();
$can_price = $product->get_meta('can_price', true );
if ( $customer_country == 'CA' && $can_price ) {
返回 $can_price;
}
$us_price = $product->get_meta('us_price', true );
if ( $customer_country == 'US' && $us_price ) {
return get_post_meta( $product->id, 'us_price', true );
}
返回$价格;
}
}


在代码区域内添加代码段后,转到您的产品页面。 然后,选择任何产品并单击编辑。 现在在产品数据部分,您可以看到添加了一个新字段,您可以在其中添加替代价格。 因为我们已将美国和加拿大添加为我们的特定国家,您可以在字段内设置美元和加拿大的价格。

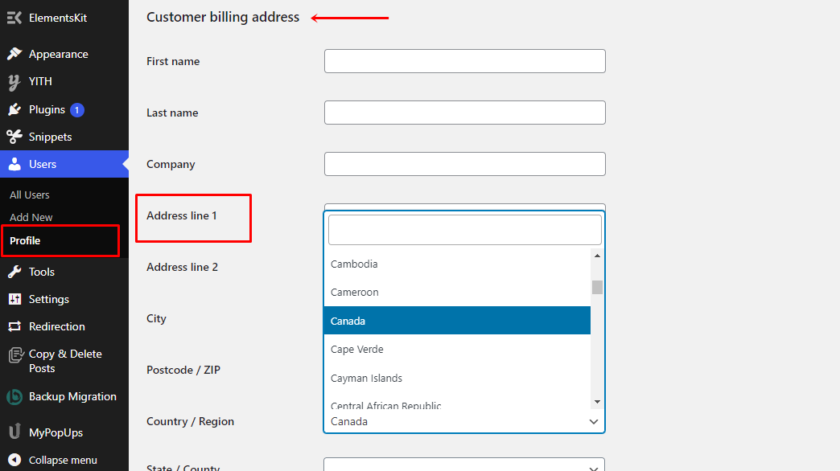
现在要在首页上显示基于国家/地区的价格,我们必须更改帐单地址。 为此,请从主仪表板转到用户,然后单击Profile 。 如果您进一步滚动,您会发现“客户帐单地址”部分。 之后,只需根据代码选择国家。 在我们的例子中,我们添加了加拿大,因此我们选择了加拿大。

同样,您可以根据需要添加多个国家/地区,然后选择该国家/地区以显示该特定国家/地区的价格。 选择国家后,单击“更新个人资料”按钮。
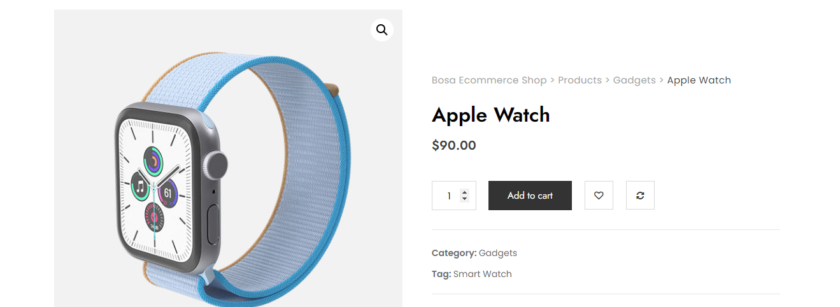
您可以查看产品以检查设置是否有效。 如下图所示,产品价格已根据我们设置的国家/地区显示。

奖励:如何在 WooCommerce 中更改货币
我们已经向您展示了在 WooCommerce 中根据国家/地区更改价格的最简单方法之一。 但作为奖励,我们还将提供本指南以更改您的 WooCommerce 商店的默认货币。
由于 WooCommerce 默认以美元 (USD) 显示定价,因此计算和转换来自不同国家的客户的价格不是很方便。 为了给客户更好的购物体验并吸引来自世界各地的买家,您可以允许他们选择他们想要使用的货币。
尽管 WooCommerce 具有更改货币的功能,但选项非常有限。 这就是为什么最好的解决方案是使用专门的插件,通过允许他们使用当地货币,为您的客户提供更好的购物体验。
为了演示,我们将使用 Realmag 的免费增值插件 WooCommerce 货币切换器。
第 I 步:安装并激活插件
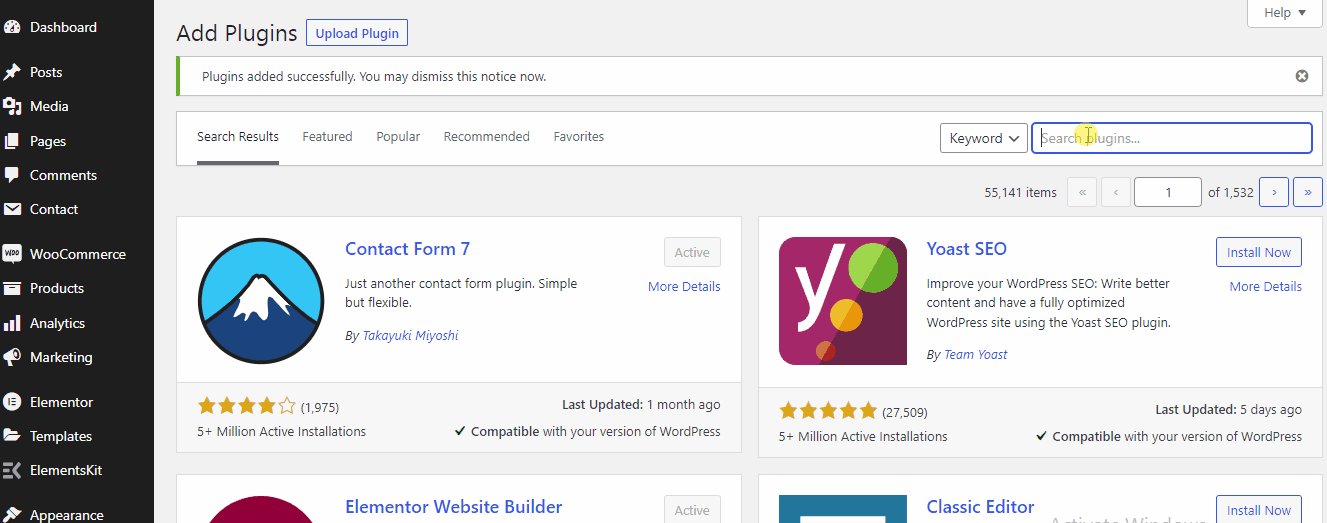
像任何其他插件一样,首先,我们必须安装并激活插件。 为此,请转到 WordPress 仪表板上的插件 > 添加新的。 之后,输入插件的名称并单击立即安装以安装插件。 安装完成后立即激活插件。

第二步:配置插件
接下来,转到您可以在WooCommerce > Settings > Currency下找到的插件设置。 您可以在该选项卡下修改所有与货币相关的设置。

此外,您可以在“货币”部分添加和编辑希望在您的网站上显示的货币。 此外,您可以更改每种货币的符号、位置、小数点、利率和利率、美分、可见性和描述。
不仅如此,您还可以使用“选项”和“高级”部分中的一些附加选项来显示货币。 其中包括货币聚合器、每张优惠券或货件的固定金额、欢迎货币以及许多其他选项。
同样,您可以激活、个性化并将 GeoIP 规则和配置文件添加到 Side Switcher,以根据用户的 IP 地址自动显示货币。 一旦您对调整感到满意,请记住保存设置。
最后,您可以找到包含常见问题解答和视频教程的帮助部分,以帮助您使用该插件。
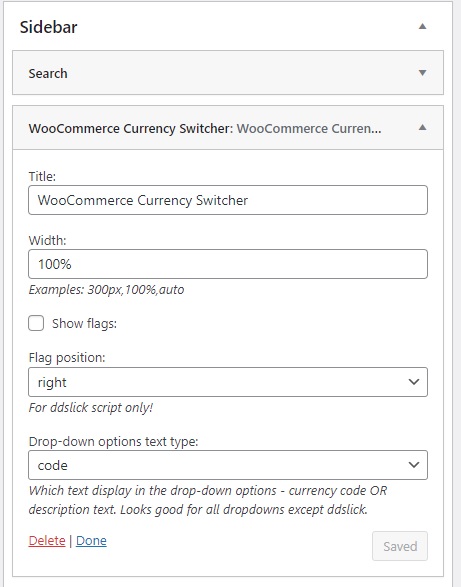
完成编辑后,转到外观 > 小部件以将货币兑换器添加为小部件。 只需将货币切换器小部件拖到您网站的选定小部件区域即可添加。

第三步:预览更改
而已。 WooCommerce 货币切换器现已添加到您的商店。 您可以预览网站以查看货币切换器是否正常工作。

这就是您可以让您的客户选择他们自己的货币并让他们免于转换汇率的麻烦的方法。
我们在上面提出了一个非常简单的解决方案。 但是,如果您不想安装任何插件,那么您可以查看我们的完整帖子,在那里您可以了解在 WooCommerce 中更改货币的各种其他方法。
结论
总而言之,在 WooCommerce 中根据国家/地区更改价格有助于客户为任何产品获得公平的价格。 此外,通过为每个国家/地区量身定制价格,您可以更准确地反映产品的真实价值。
在本文中,我们看到了在 WooCommerce 中根据国家/地区更改价格的不同方法。 我们推荐的两种方法是:
- 插件
- 代码片段
您可以简单地选择任何专用插件,并自动执行从计算运费和税金到转换汇率的整个过程。
另一方面,如果您想手动添加不同的国家和这些特定国家的价格,那么您可以选择第二个选项,它不需要任何额外的插件。
我们今天介绍的方法非常简单,任何初学者都可以实现。
我们真的希望您发现这篇文章读起来很有趣并且内容丰富。 那么,您是否尝试根据国家/地区更改您的 WooCommerce 产品价格? 进展如何? 请在下面的评论中告诉我们您的体验。
同时,您可以查看我们其他一些您可能会发现有用的 WooCommerce 和 WordPress 相关的博客文章。 例如,您可能会感兴趣以下文章:
- 如何将运输类别添加到 WooCommerce
- 最佳 WooCommerce 运输插件
- 如何将隐私政策添加到 WooCommerce
