使用 Elementor 的产品轮播
已发表: 2021-11-16您是否正在寻找一种在 WooCommerce 网站中使用 Elementor 使用产品轮播的方法? 对于在线 WooCommerce 商店,产品轮播有助于在紧凑的空间内展示大量产品。
由于客户参与是您网店中最重要的事情,因此装饰性产品轮播是快速吸引人们注意力的最佳方式。
因此,如果您打算提升商店的外观,使用 WC Carousel 插件将是完美的选择。 该工具不仅有助于大量展示产品,而且布局也非常漂亮。
感到好奇? 让我带你更深入地了解这一点,你肯定不会后悔的。
使用 Elementor 通过产品轮播吸引观众
WooCommerce 产品轮播主要是 Elementor 的滑块类型小部件。 它是一个完美的工具,可以让您的客户通过产品的拇指视图吸引他们,让他们轻松无缝地浏览数百种商品。
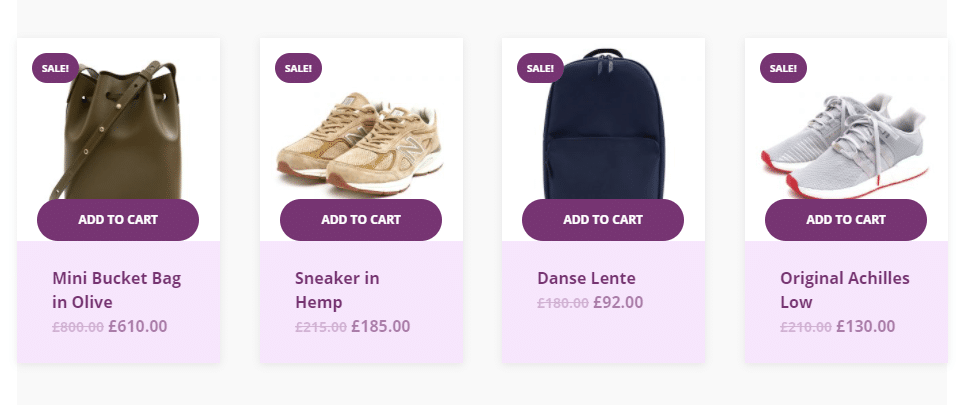
产品轮播带有“添加到购物车”功能,通过提供更快的购买商品的方式来帮助提高您的销售额。 它使客户只需点击产品上的购物车按钮即可购买他们想要的任何东西。

以上图中的示例为例,您可以在产品图片下方看到购物车按钮。 它可以帮助人们更快地购物,而不是每次需要在购物车中添加东西时都进入单个产品详细信息页面。
使用 Elementor 的 WooCommerce 产品轮播的最佳之处在于,您可以使用轮播创建吸引人的吸引人的设计。 轮播动画可以设置生动,一次创建多个独特的界面。
因此,每当有人登陆您的网站并看到动画轮播时,人们就会被令人惊叹的产品轮播所吸引。 那不是全部! 您还可以使用产品轮播将您的特色产品显示为您网站上的第一件事。
Element Pack Pro 的 WooCommerce 轮播小部件为 WoCommerce 带来了新的优势
如果您在设计 WooCommerce 产品轮播时获得这样一个不需要编码的工具,您还会选择手动编码吗? 你当然不会。 当您拥有 Element pack Pro (By Bdthemes) 的 WC Carousel 小部件时,您可以随意使用。
超过 70,000 名满意的客户使用 Element Pack Pro 的小部件,WC Carousel 被证明是其他产品中的明星。 这是因为该小部件可让您使用 Elementor 创建动态产品轮播,而无需任何准备或代码知识。
Elementor 使用简单的拖放技术来导入向您的网站添加新特性和功能的小部件。 WC Carousel 是一个旨在与 Elementor 一起使用的工具。 有了它,您可以为您的商店设计令人惊叹的产品轮播、更改布局、更改颜色和字体以及您想要自定义的所有内容。
话不多说,让我们看看如何在实际中使用 Elementor 的 WC 产品 Carousel。
使用 Elementor 创建强大的 WooCommerce 产品轮播
我们将在此处展示的步骤将帮助您起床并以最有效的方式完成工作。 但这需要Elementor的基础知识。 除非您知道如何作为初学者操作 Elementor,否则事情对您来说会很艰难。
如果您需要帮助,请观看此初学者 Elementor 教程视频以了解基础知识。
无论如何,没有什么比使用 Elementor 创建产品轮播更容易的了。 但首先,您需要在您的 WordPress 网站上确保这些要求 -
- 安装并激活 Elementor Page Builder 插件
- 安装并激活 WooCommerce 插件
- 安装并激活 Element Pack Pro 插件(需要使用 WC Carousel 小部件)
完成后,就该进入 WC 产品轮播的创建阶段了。 请正确按照步骤操作。
第 1 步:从仪表板打开 WC Carousel 小部件
第一步需要您从 WordPress 仪表板激活小部件。 安装 Element Pack Pro 小部件后,您会在仪表板中找到它。
现在,转到仪表板> Element Pack Pro> 3rd Party Widgets>并通过滚动窗口找到 WooCommerce Carousel 小部件。 您必须单击小部件名称旁边的切换器,然后单击“保存更改”按钮。
接下来,您需要打开要显示产品轮播的网页。 当然,您需要点击“使用 Elementor 编辑”按钮才能打开 Elementor 中的页面。

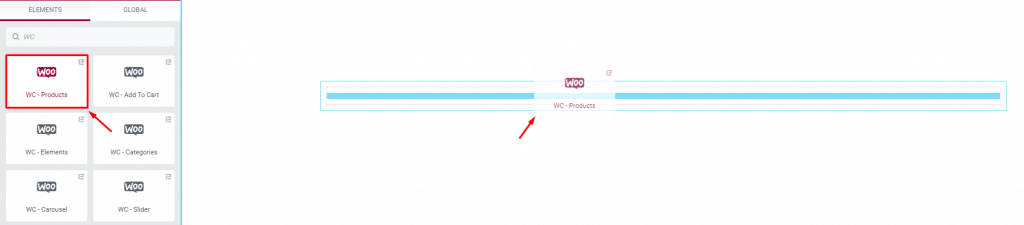
然后,您可以从左侧的小部件菜单中查找 WC Carousel 小部件。 在菜单中看到小部件后,只需单击并按住小部件图标并将其拖到页面内即可。

如上图所示,确保小部件上有 Element Pack Pro 徽标。
第 2 步:使用 Elementor 自定义 WooCommerce 产品轮播
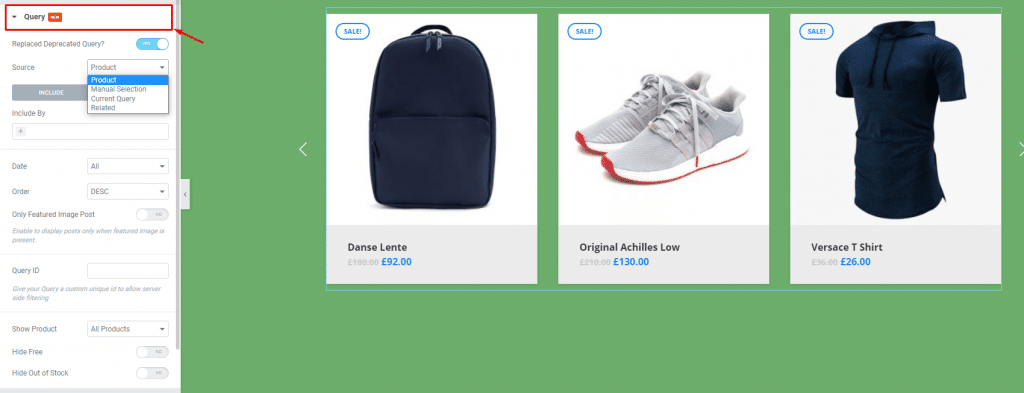
通过 Elementor 页面构建器的默认设置,您将在“内容”选项卡下找到所有基本布局控件。 对于 WooCommerce Carousel 小部件,您会在此处找到大量布局自定义选项。
例如,您可以为产品系列设置列号。 匹配产品的高度是展示干净界面的好方法。
您可以使用查询部分来选择轮播滑块的来源。 如果您需要通过发布帖子来展示产品的很多细节,这会有所帮助。
无论如何,您可以从轮播中选择或排除特定产品,从而更轻松地操作微功能。

然后,您可以进行轮播设置以使动画更符合您的要求。 例如,您可以使用 Elementor 为产品轮播选择轮播和封面流布局样式。
此外,您可以更改轮播的动画速度以及更多设置以进一步开发布局。
请注意,产品轮播具有显示产品状况的每个产品的徽章。 徽章将自动显示可用和缺货的产品。 此外,您可以自定义徽章的样式以使其与您的网站主题相匹配。
第 3 步:自定义产品轮播外观
使用 Elementor 创建产品轮播的最佳之处在于,您可以使用大量颜色、边框、填充等自定义整个界面,以构建市场上独一无二的东西。
对于 WooCommerce Carousel 小部件,这些自定义设置位于“样式”选项卡内。 在这里,您可以更改轮播的背景以在您的页面上脱颖而出。
选项扩展到轮播的每个部分,包括标题、徽章、添加到购物车按钮、评级、价格等。当您沿着所有部分继续为轮播布局添加样式时,它只会变得更加令人兴奋。
一旦您对风格充满信心,只需点击“发布”按钮并开始向您的客户炫耀。
我敢打赌,这比你以前想象的要容易得多。 确保按照这些步骤操作,您将立即使用 Elementor 构建令人惊叹的 WooCommerce 产品轮播。
结论
希望你喜欢这篇文章。 如果您对此主题或除此之外的任何内容有任何疑问,请随时使用实时聊天选项或支持与我们联系。
保持安全并享受 WooCommerce 产品轮播小部件的全面爆发。
