使用快乐插件免费创建令人惊叹的产品布局设计
已发表: 2019-09-17如今,人们喜欢在网络上具有精心设计的界面的信息丰富且独特的内容。 当它是关于电子商务平台时,用户期望更多和一些特别的东西。 因此,您的产品布局设计应该在初始阶段获得重中之重。
2017 年,电子商务业务负责约 2.3 万亿美元的交易,预计到 2021 年将达到 4.5 万亿美元!
因此,您可以轻松理解电子商务将在不久的将来引领实体产品市场。 大量的人正在优先考虑在线平台。
这是在这个行业取得成功的绝佳机会。 您应该考虑的基本事项是 - 建立一个智能电子商务网站,确保适当的用户体验并通过消息灵通的内容进行推广。
在本文中,我们将展示如何无需任何编码即可轻松设计网站的产品布局。
什么是产品布局设计?
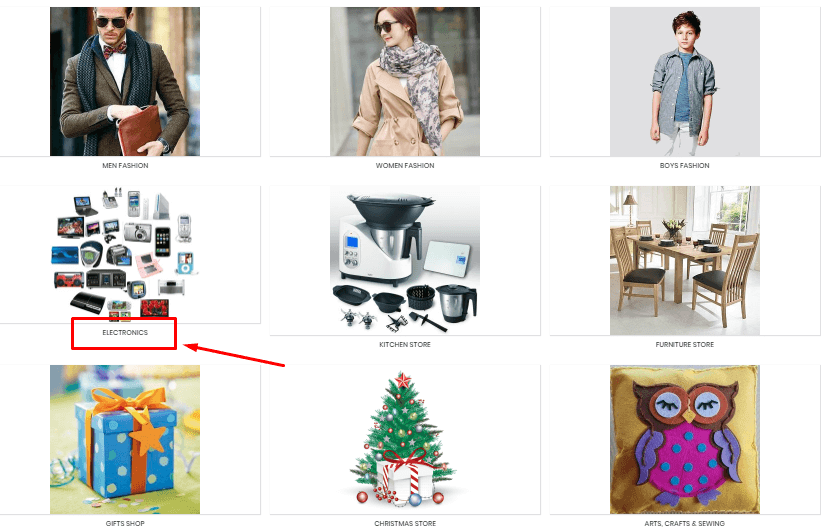
实际上,产品布局设计意味着一个智能且合适的结构,客户可以轻松获得他们想要的东西。 在布局中,产品是根据其类型连续设计的。
例如,如果您想获得任何电子产品,那么产品布局会很容易地告诉您点击的位置。

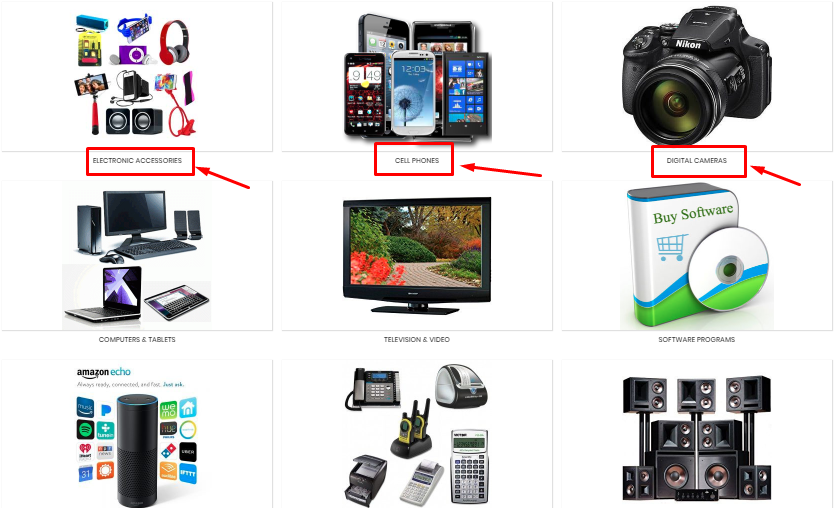
选择电子项目后,您将看到另一个带有子类别的窗口。 在这里你可以选择你想要的项目。

因此,客户可以根据需要使用布局轻松选择产品。 不是很简单吗?
正确的产品布局可以促进销售、提高忠诚度并帮助客户更快地找到他们想要的东西
有不同类型的产品布局。 在设计任何布局之前,我们必须知道它们的类型。 所以让我们开始吧。
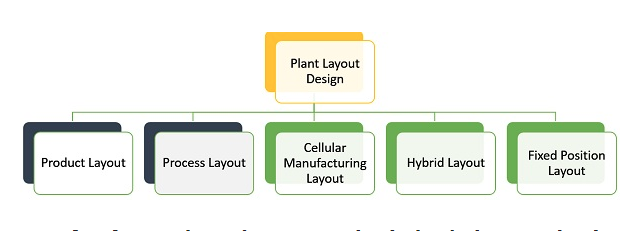
布局设计的类型
不同的网站有不同的产品布局设计。 因此,首先您需要考虑您正在运行的网站类型以及您拥有的产品类型。 之后,您可以选择正确的布局以按顺序展示您的产品。

让我们知道产品布局的类型:
- 产品布局
- 流程布局
- 蜂窝布局
- 组合/混合布局
- 固定位置布局
- 和其他布局
所以这些是产品布局的基本类型。 在本文中,我们将讨论产品布局设计。
产品布局与流程布局的区别
分组有不同的策略,通常称为布局,这些是我们前面提到的产品布局、工艺布局、固定位置布局、蜂窝布局和混合布局。 其中,产品和工艺布局最为重要。

什么是产品布局?
产品布局是一种布局设计,其中产品根据类别活动排列成一行。
让我们知道您将在产品布局设计中获得哪些好处。
- 轻松按顺序排列产品
- 它根据数量对产品进行分类
- 您可以最低限度地检查产品
- 大量产品的顺畅和即时流动
什么是流程布局?
Process Layout 是指根据产品功能组合产品的布局设计类型。 流程布局设计有助于在产品准备好分发时交付产品。
让我们看看流程布局设计的一些好处:
- 流程布局将不同的产品安排在一个组中
- 您可以通过流程布局设计找到不同的工作流程
- 工艺布局成本高于产品布局设计
- 流程布局设计中的工作流程是可变的
带有快乐插件的产品布局设计

您可以使用 Happy Addons 轻松设计出色的产品布局。 它是免费的。
在本节中,您将获得有关产品布局设计的所有想法。 所以让我们开始吧。
开始前的要求
- 首先,安装并激活 Elementor 插件
- 二、安装Happyaddon插件
如何安装 Elementor 和 Happyaddons?
在 WordPress 中添加和安装插件非常容易。 按照指南安装 Elementor。
现在,按照说明安装 HappyAddons。
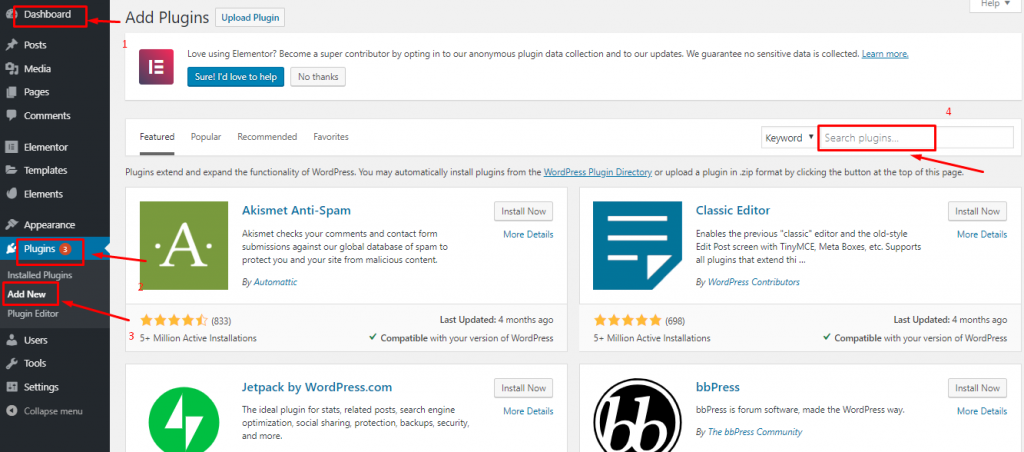
- 导航到WP-Admin>仪表板>插件>添加新插件

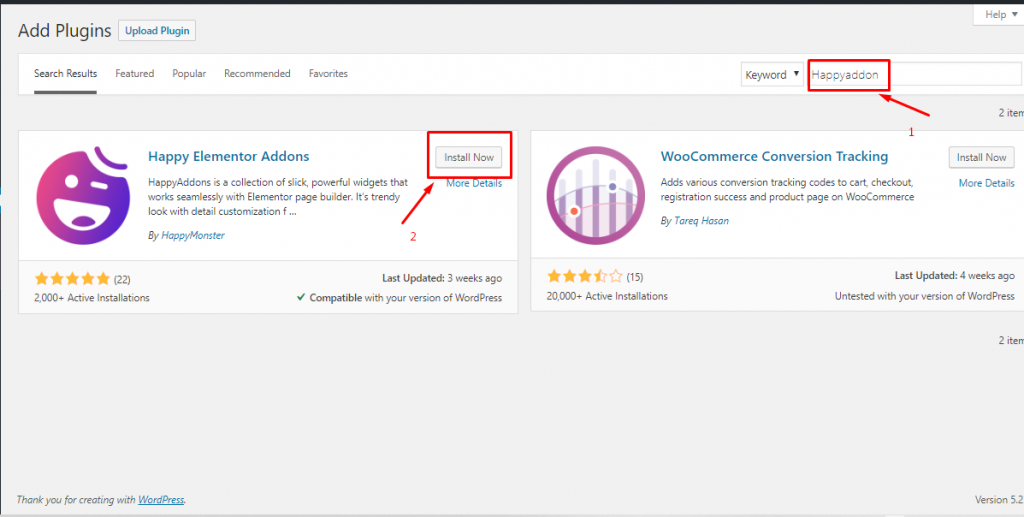
- 接下来,输入 Happyaddons>Install>Activate

现在您拥有 Elementor 和 Happyaddons 插件来设计您的产品布局。 让我们深入了解教程。
使用 Elementor 和 Happy Addons 的电子商务产品布局设计
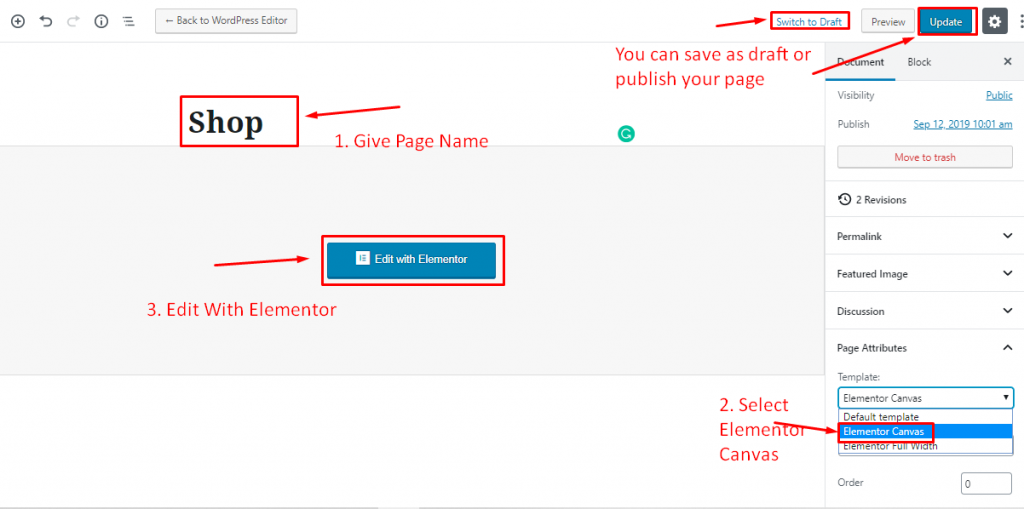
第一步:创建一个空白页
- 添加一个页面,然后给一个标题
- 选择 Elementor 画布
- 您可以将其保存为草稿或发布。
因为我们之前已经创建了这个页面,所以它显示“切换到草稿”和“更新”。

第二步:添加标题
使用 HappyAddons 添加 Header 很容易。 要添加标题,请查看教程
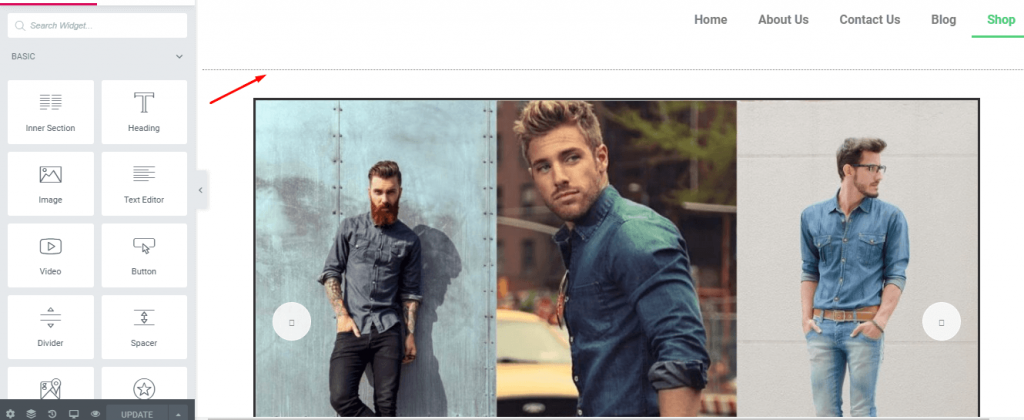
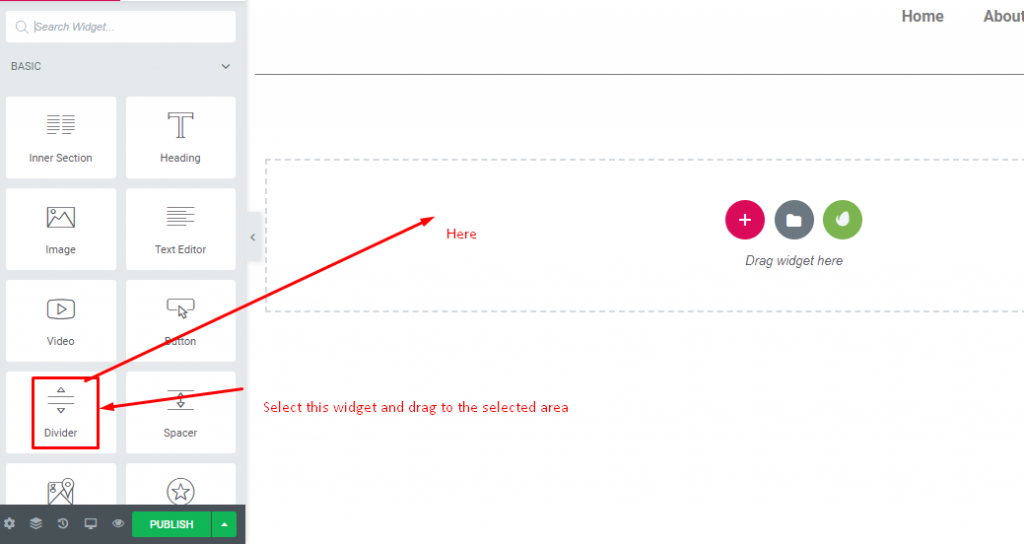
第三步:添加分频器
- 在标题下添加分隔线,例如

- 选择“ Divider Widget ”并将其拖动到所选区域。

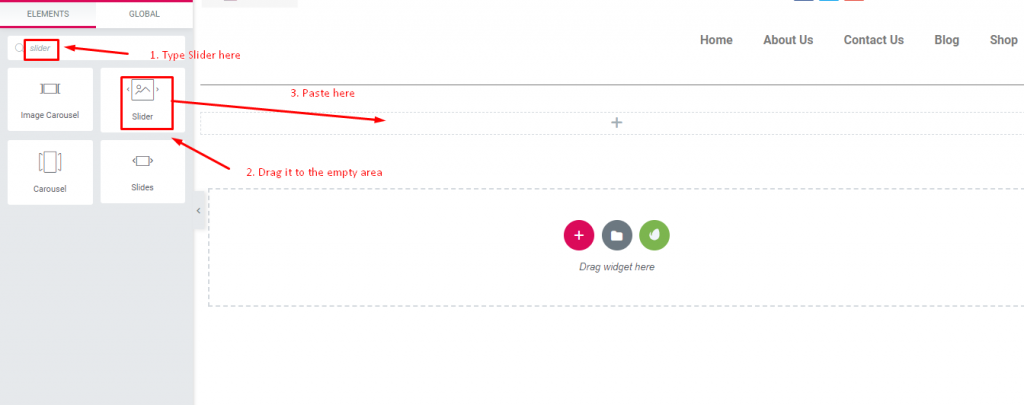
第四步:添加滑块
它非常简单、快速且可定制。
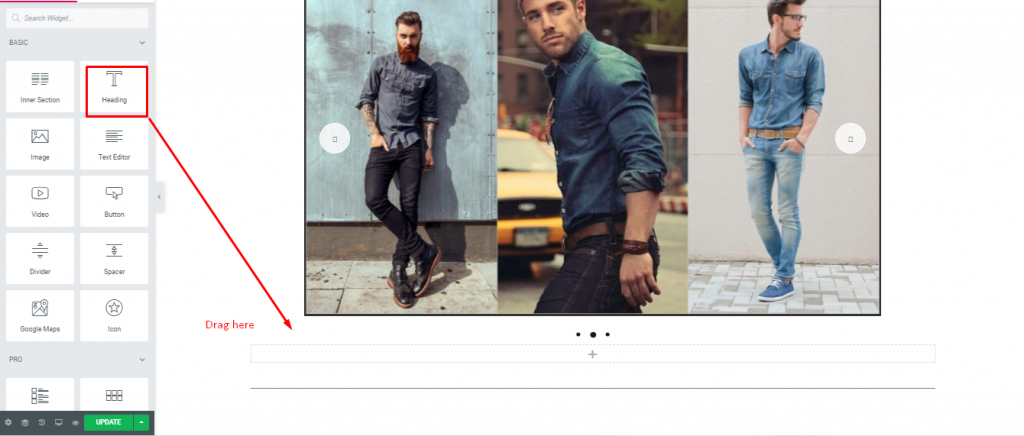
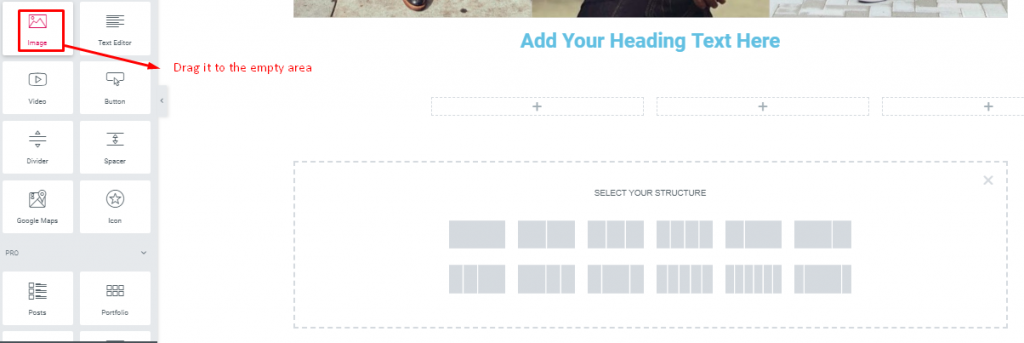
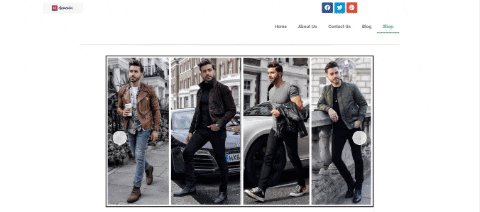
- 点击“+”按钮。 选择空白页,然后选择滑块。 并将其拖到空白区域。

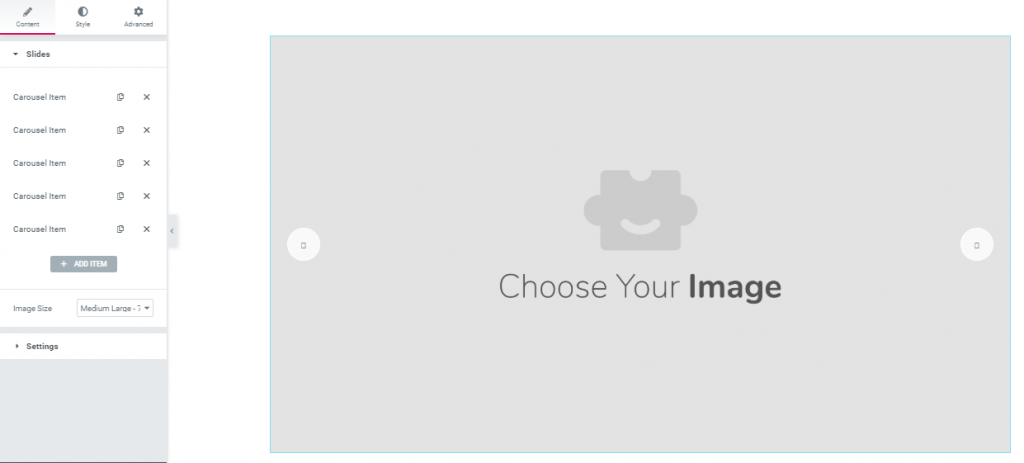
- 这将是这样的。

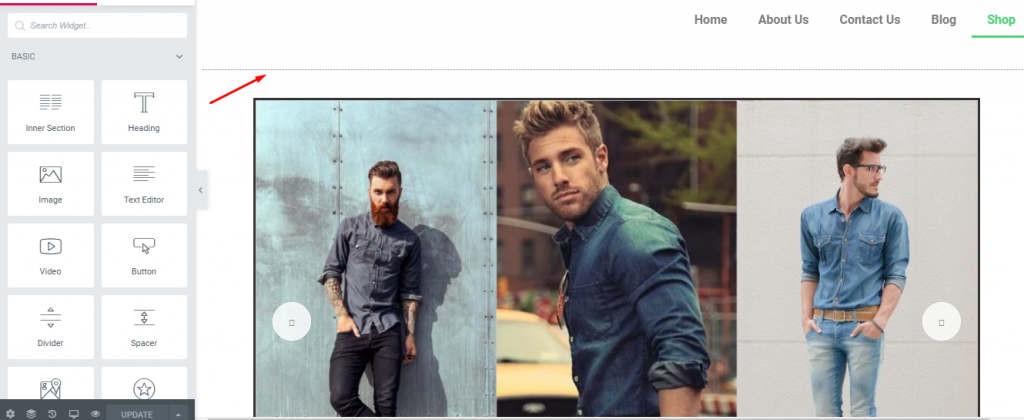
- 然后点击“轮播图片”并添加图片。 添加图像后,您的滑块看起来像这样。

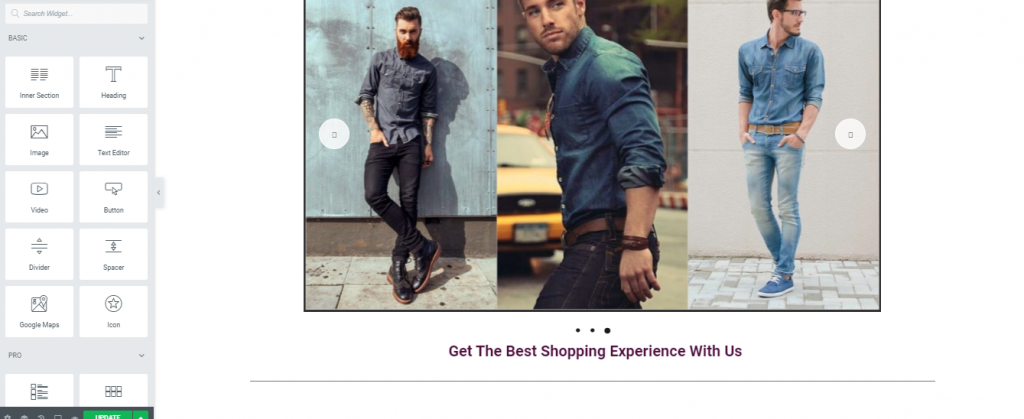
第五步:在滑块下添加标题文本
这完全取决于您,您喜欢如何设计产品布局页面。 去做这个-

- 选择一个空白块,然后选择“标题文本小部件”

- 现在输入口号或客户参与句子
您可以使用 Happy Addon 浮动您的图像和其他内容。 查看有关如何使用 Happy Addon 浮动元素的完整教程。

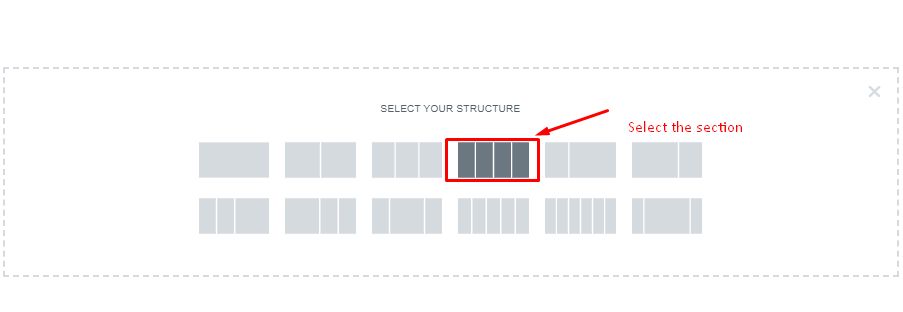
第六步:使用 Elementor 小部件创建布局
您可以根据需要设计不同类型的布局。 这里我们使用了 elementor core 小部件。 所以你可以试试这个。
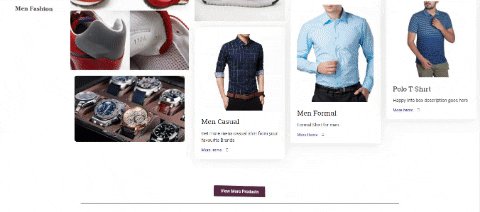
- 根据您的产品数量选择一个空白块。 添加您想要的部分。

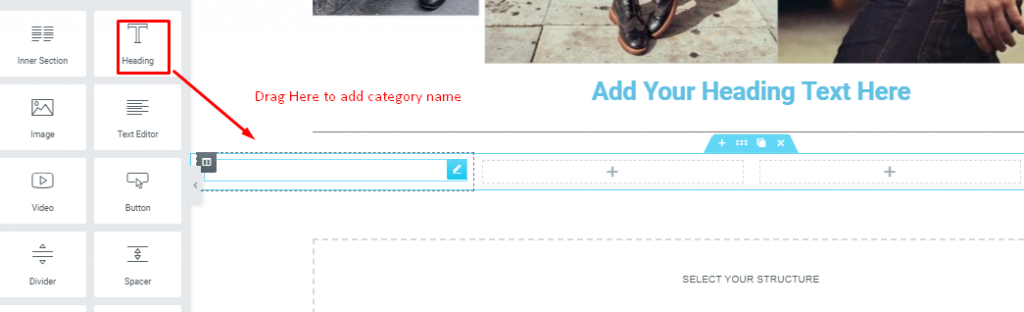
- 选择部分后,然后选择“文本标题”以添加类别名称。

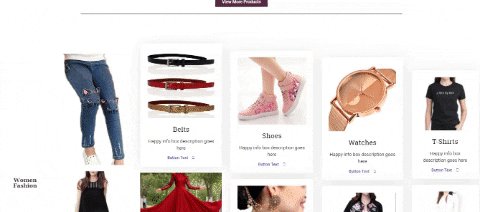
- 在这里,您可以设计自己喜欢的布局。 尝试体验小部件以获得不同类型的设计风格。 然后您可以将图像插入带有类别名称的框中。

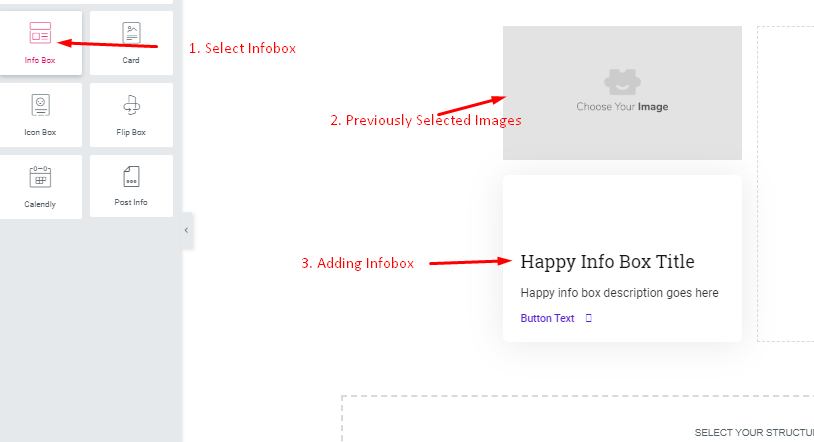
- 添加信息框和图像。 将信息框小部件拖到空白区域。 同样,插入图像和细节。

- 然后您可以体验窗口左侧的小部件来制作不同的样式或布局。

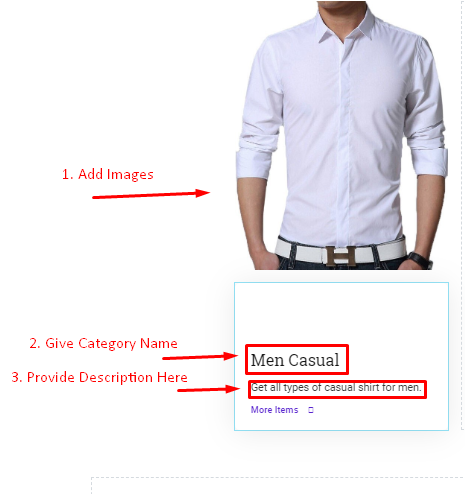
- 添加图像的方式与我们在上一节中添加的方式相同
- 然后给一个类别名称
- 提供产品描述

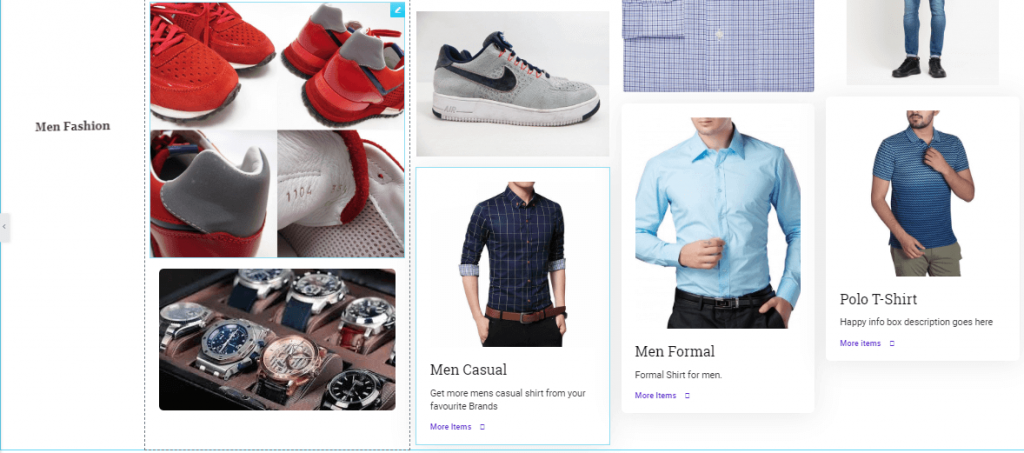
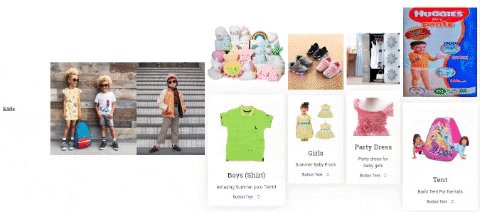
- 通过这种方式,您可以仅使用 Elementor 小部件设计自己的布局。 您也可以对其他类别执行相同的过程。

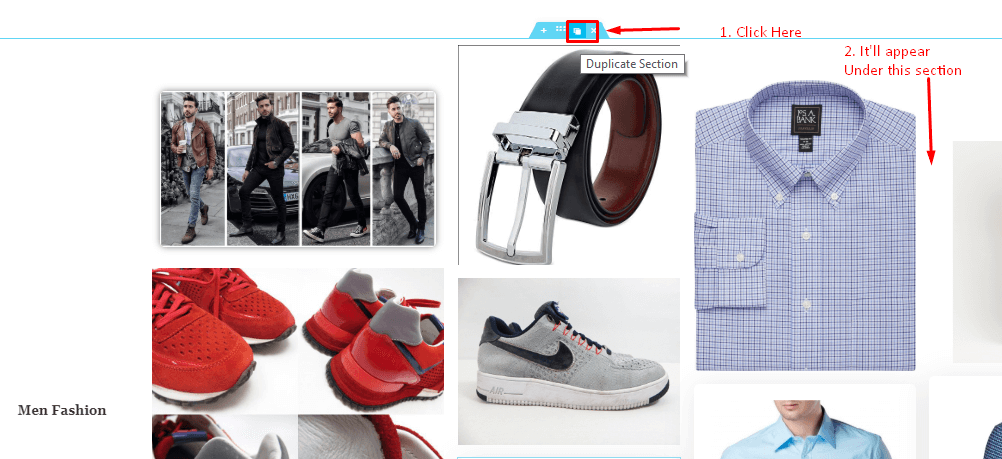
- 为了节省时间,您可以复制您已经创建的部分。
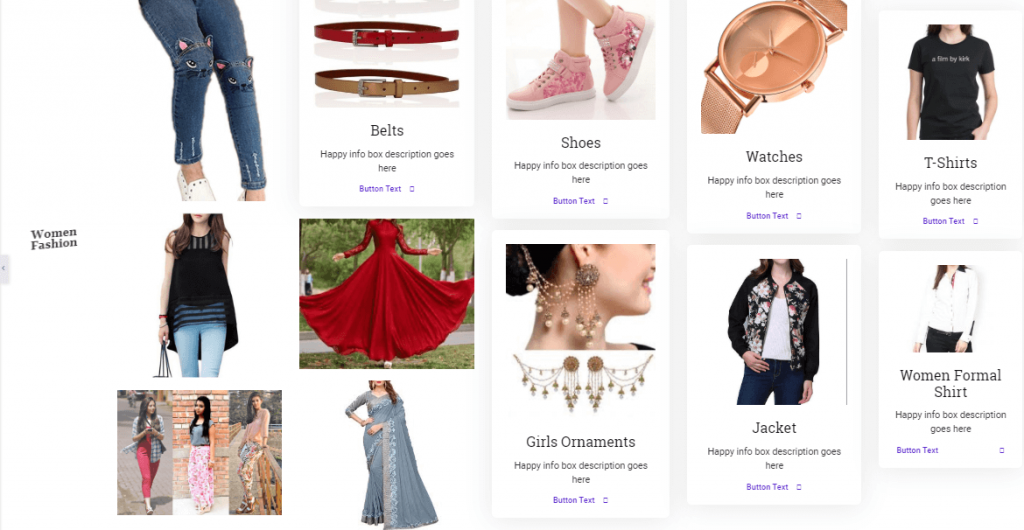
- 按照相同的过程,您只需要添加女性时尚照片。

这就是使用 Elementor Pro 和 Happyaddons 进行产品布局设计的完整过程。

我们想与您分享一件有趣的事情。 您知道您可以使用 HappyAddons 在您的网站中浮动任何类型的元素吗? 是的,这是第一个允许用户在没有单个代码的情况下浮动元素的插件。 而且,它是免费的!
观看下面给出的完整视频。
产品布局设计的最后刺激
使用 Elementor Widgets 和 Happy Addons,现在您可以创建或设计令人惊叹的东西。
因此,毫不拖延地,只需为您的 WordPress 网站下载 Elementor Pro 以及 Happy Addons 并设计您的梦想网站。
如果您有任何问题或疑问,请在评论部分告诉我们。
