显示产品变体的最佳实践
已发表: 2018-01-28一些商店销售的产品简单明了——购物者查看、喜欢它并将其添加到他们的购物车中。 但是对于你们中的许多 WooCommerce 店主来说,在单击“添加到购物车”按钮之前,将要求您的客户做出选择。
这些选择是简单的颜色选择还是尺寸和形状的多种选择取决于您销售的产品。 不会改变的一件事是您使用产品变体使查看和选择正确的选项成为一项简单的任务。
设置你的变体是很容易的部分。 使这些变体易于查看、浏览和购买——这就是您可能需要帮助的地方。
让我们看一下在您的在线商店中展示可变产品的一些最佳实践,所有这些最终将帮助您实现销售更多产品的第一目标。
使用清晰、易于理解的属性标签
创建属性以分配给可变产品可能是一个简单的过程。 如果您销售几种尺码的衬衫,您只需创建和分配尺码属性——即小号、中号、大号、XL、XXL 等。
但是可能需要创建更复杂的属性。 也许您会提供三种不同深浅的蓝色衬衫,或者相同印花的两种版本,其中一种具有金属光泽。 或者,也许您提供三种不同的剪裁或合身。
您创建的属性应该一目了然,易于理解,无论变化实际上多么复杂。 请记住,购物者可能会在看到照片之前从选择列表中进行选择,因此您可以越清楚地描述您所销售的产品越好。
这意味着不要将所有三件蓝色衬衫都列为“蓝色”,而是赋予它们独特的属性——例如“天蓝色”、“海军蓝”和“宝蓝色”。 您的印刷变化可以列为“w/metallic ink”。 而且你的剪裁应该在衬衫之间保持一致——“运动合身”、“宽松”等等。
关于您的属性要记住的另一件事是,并非每个人都能够查看您的产品照片以了解您所描述的内容。 依赖屏幕阅读器的视障购物者可能只能使用您对衬衫合身度的描述(例如属性)来了解它是否适合他们。 即使是完全或部分视力的购物者也可能看不到或注意到清晰的照片。
如果您没有足够的空间在属性中列出完整的详细信息,或者觉得需要更多信息,您可以随时使用产品的长描述(WooCommerce 中可用的字段之一)来拼写它,或者只是添加额外的照片.
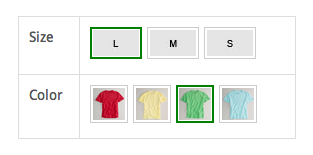
使用色板或照片轻松预览变化
正如我们刚刚提到的,属性的下拉列表有时是客户对他们的选择的第一个指示。 描述性不够可能会使客户流失,但大量选择也会如此。

决策瘫痪是真实存在的,当客户看到巨大的变量文本列表时,更有可能出现这种情况——谁有时间点击所有这些选项?! 幸运的是,Variation Swatches and Photos 扩展允许您通过切换每个项目的颜色样本或缩略图的下拉菜单来解决这个问题。
对于提供多种颜色的相同商品的商店来说,这可能是一个巨大的好处。 购物者无需单击以查看您所说的“宝蓝色”或“海军蓝”的确切含义,而是一眼就能看出差异。 它可以节省时间、麻烦和潜在的挫败感。
点击推文
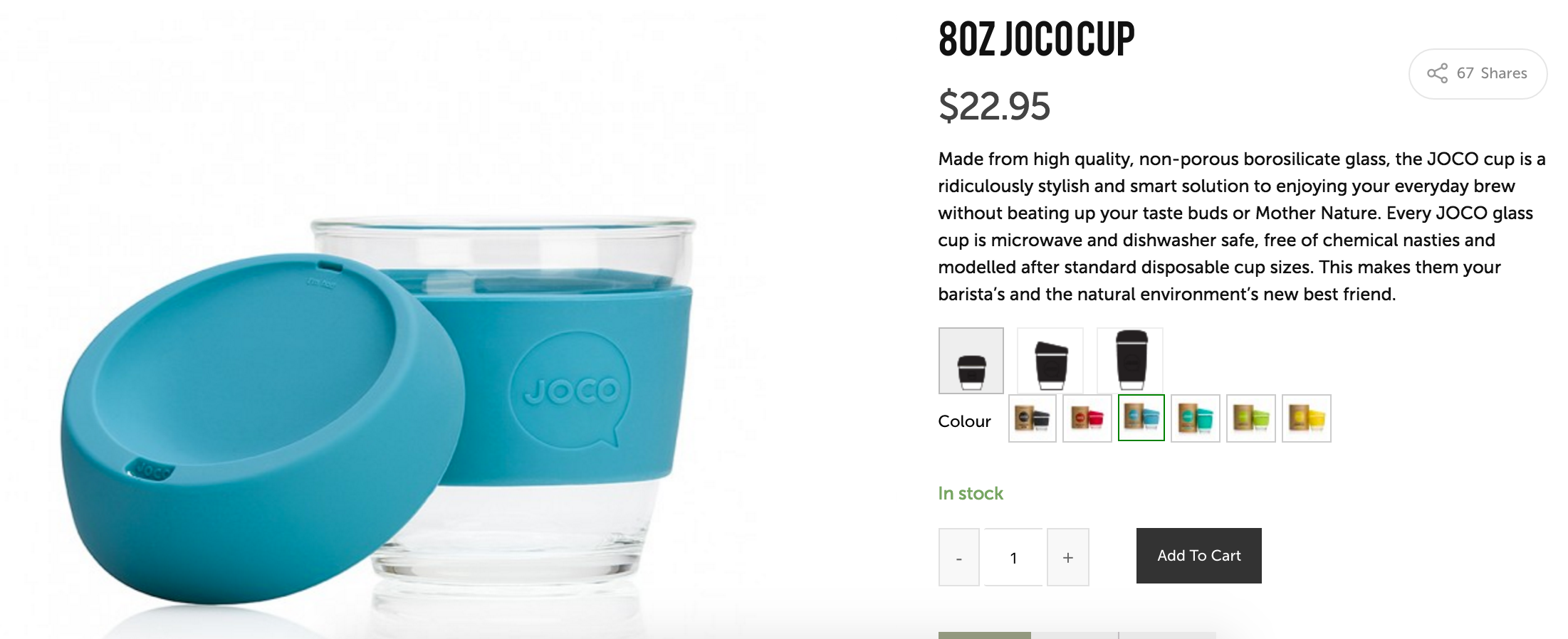
您可以在 JOCO Cups 商店中看到此扩展程序的实际效果——并且使用得非常漂亮。 每个产品页面都有用于链接到可用变体的缩略图; 单击所述变体后,您会看到每种颜色的每个杯子的精美照片。

为每个可变产品使用高质量、逼真的产品照片
说到照片,您是否曾经在网上购买过带有颜色选项的东西,却只得到了模糊的阴影描述而不是照片?
确实,创建包含与 JOCO 一样多的照片的产品页面需要时间,但这样做是有充分理由的。 当你说“天蓝色”或“大”或“小点”时,您可能认为每个购物者都明白您的意思,但事实是,一个人对这些事物的看法永远不会与另一个人完全一样。

这意味着为每个变体添加照片是理想的,这样当购物者做出选择时,他们会看到该选择的真实示例。 不要假设他们可以想象同一个带有条纹的杯子或同一个圆形而不是方形的狗床——给他们看! 这样就没有误解,也没有不满意的客户要求退货或换货。

如果您的变体几乎相同,您可以跳过这一单独的照片过程。 这在提供不同尺码的服装中最为常见——一件小衬衫与一件大衬衫看起来并没有太大的不同,除了它适合个人的方式。 但是,您可能仍然需要做一些事情来使尺寸变化更加清晰。
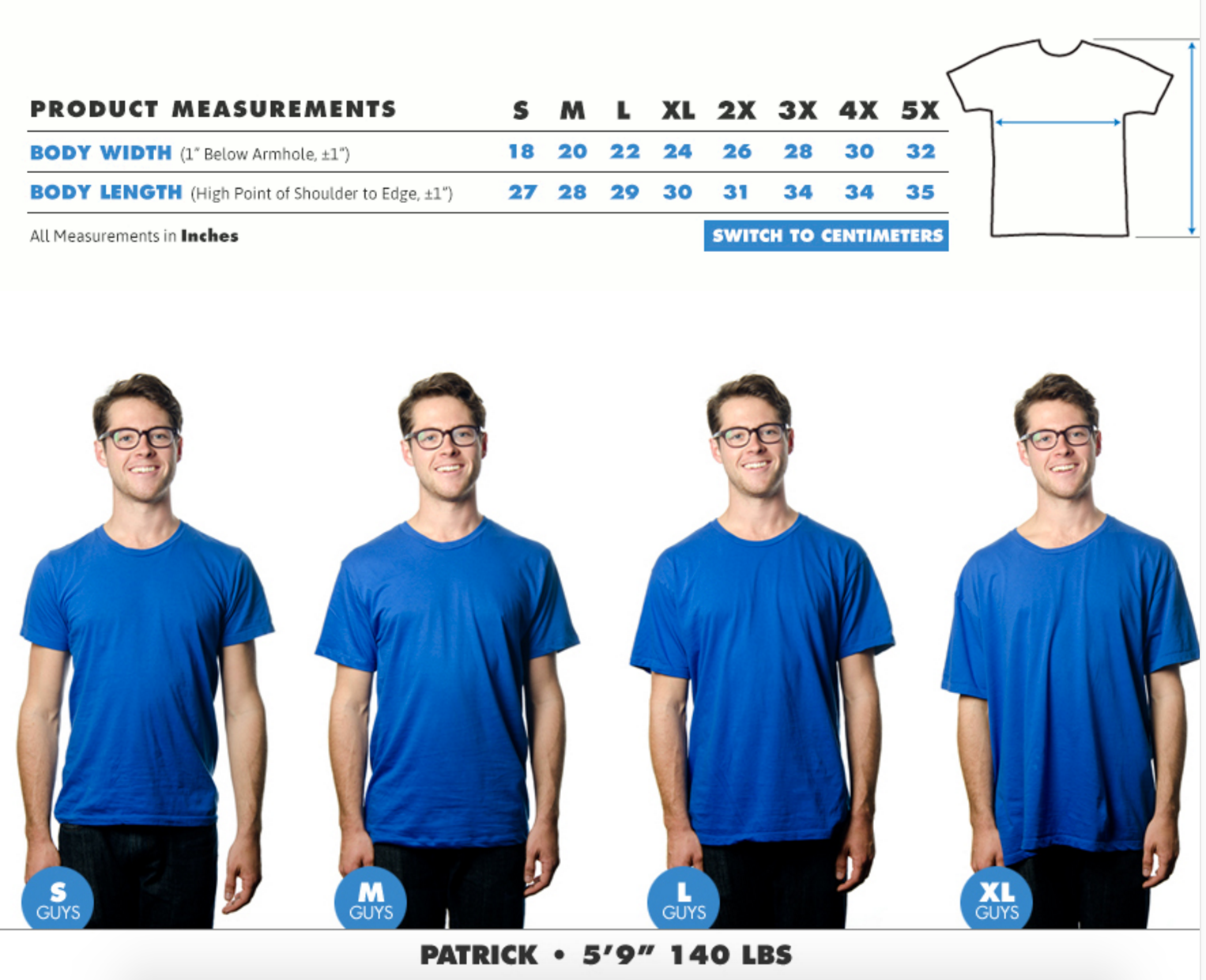
例如,T 恤市场 TeePublic 有一个尺码表,适用于所有购物者,无论他们选择哪种衬衫。 它显示了不同尺寸如何适合几种不同的型号和体型,并且可以在任何产品页面上一键查看:

这对于已经在产品设计上售出但在选择合适尺寸时遇到困难的客户非常有帮助。 展示衬衫的合身度、不同的相框在空间中的外观或地毯可能覆盖的空间将为它们提供更好的背景,并减少您拍摄所有东西的需要。
期望您的客户一次购买多个变体? 允许他们轻松地将多个商品添加到购物车
对于某些客户来说,将他们打算购买的所有变体添加到购物车中可能是一个漫长而乏味的过程。 如果您销售诸如硬件或木材之类的东西,则尤其如此,购物者通常想要多种尺寸的相同商品。
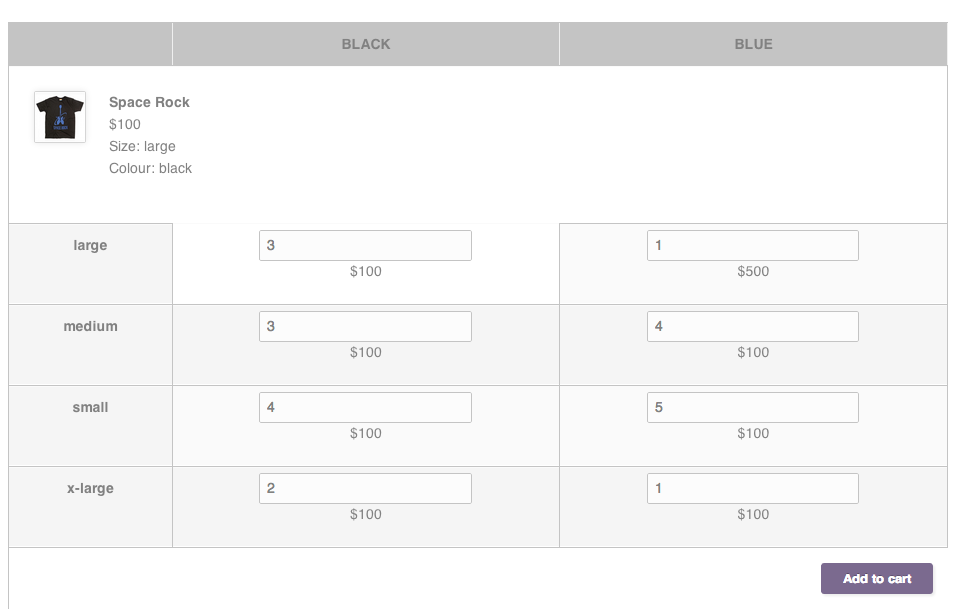
Bulk Variation Forms 是一个扩展,旨在让购物者能够一次将多个变体添加到他们的购物车中。 它将表格显示添加到您的产品页面,以便购物者可以在每个字段中输入首选数量,然后只需点击一次“添加到购物车”。

这减少了您的购物者一次购买多种产品所需的跑腿工作量,并且还非常清楚每种组合的价格是多少(因为成本显示在数量字段的正下方)。
关于可变产品的一些最终提示
到目前为止,我们已经为您提供了一些在向产品页面添加变体时要牢记的最佳实践。 我们将为您提供一些可能会派上用场的提示:
- 以清晰为目标。 “蓝色”不像“海军”那样具有描述性,“33 英寸”比“高”更具体。 您可能必须在某些属性中使用多个词,这很好——这会让您的客户对他们选择的内容更有信心。
- 每个变体至少有一张照片是首选,但越多越好。 看到一种颜色的物品的详细照片有点令人沮丧,而另一种颜色只有一张照片。 “如果从那个角度看颜色更深怎么办?” 您的购物者可能会想。
- 如果您的任何变体价格更高或更低,请准备好解释原因。 额外材料或特殊墨水的 2 美元附加费可能不会惹恼客户,但不花一分钟时间添加一些解释这一点的副本是否值得潜在地失去销售? 同样,您可以添加有关限时销售或停产商品定价的注释,以对抗“嗯? 这个怎么这么便宜?” 问题。
- 如果您没有灵感或只是不确定如何设置,您可以随时查看其他商店的做法。 在 WooCommerce 展示中可以看到很多东西——看看并获得灵感!
让您的产品变体易于查看,甚至更易于销售
如果您的 WooCommerce 商店甚至有一个可变产品,请牢记这些提示仔细查看它。 您是否正在竭尽全力使这些变化清晰、有吸引力并值得您的购物者点击?
有关在 WooCommerce 中创建可变产品或设置属性的更多信息,请查看我们文档中的详细页面,并附有完整的解说教程视频。
我们希望这些想法可以帮助您轻松设置、改进和销售您的变体,无论您提供多少产品。 对我们改进您的变体有任何疑问吗? 在评论中给我们留言,我们一定会伸出援手。
