ProductX 页面生成器集成:Elementor、Divi、Oxygen 和 Beaver
已发表: 2023-07-09ProductX 是一个全面的 WooCommerce 插件,可让您通过其令人惊叹的产品块创建令人惊叹且独特的产品网格、产品列表、类别列表、产品滑块等。 这一一体化解决方案非常适合基于 WooCommerce 的商店,使您能够为 WooCommerce 产品页面设计具有视觉吸引力的布局。
WooCommerce 用户被 ProductX 的可定制产品块(古腾堡 WooCommerce 块)所吸引。 许多用户还希望在其他平台(例如 Elementor、Divi、Oxygen 和 Beaver)中使用 Product 块。 然而,由于需要代码和短代码,这可能很困难,有时可能会导致设计问题或影响某些元素的功能。
这就是我们引入 ProductX 页面生成器集成的原因。 现在,在 Elementor、Divi、Oxygen 和 Beaver Builder 中使用产品块变得更加容易!
请继续关注我们,我们将告诉您这种惊人的集成是如何运作的。
为什么要在其他构建器中使用产品块?
如果您正在使用 Elementor、Divi、Oxygen 或 Beaver,您已经知道每个平台的工作原理及其优缺点,所以我们不要浪费时间探索这些平台。
如前所述,产品块是具有惊人可定制性的 Gutenberg WooCommerce 块。 产品块有几个优点:它们可重复使用,适合移动设备,并提供具有多种元素的干净界面。 这些功能使创建组织良好的内容结构变得更加容易。
ProductX 最大限度地增强了这些功能。 例如,默认情况下,您无法在古腾堡中创建复杂的布局。 但借助 ProductX,您可以按照您想要的方式轻松为您的商店创建复杂的布局。
这就是为什么您应该在页面构建器中使用产品块来创建最终的 WooCommerce 商店。
简而言之,ProductX 与其他页面构建器的集成创造了无限的设计可能性,增强了定制性,并简化了编辑,为您的商店提供了最终的外观。
如何通过 ProductX 页面生成器集成来使用产品块
ProductX 目前与以下页面构建器集成:
- 元素器
- 迪维
- 制氧机
- 海狸建造者
ProductX 为每个构建器都有单独的插件,您可以为指定的页面构建器启用和使用产品块。 为此,您必须使用 ProductX 保存的模板功能。
让我们向您展示如何在页面生成器中使用产品块。 每个页面构建器的步骤都非常相似。 在本文中,我们将向您展示如何使用 Elementor 中的产品块。
让我们言归正传吧。
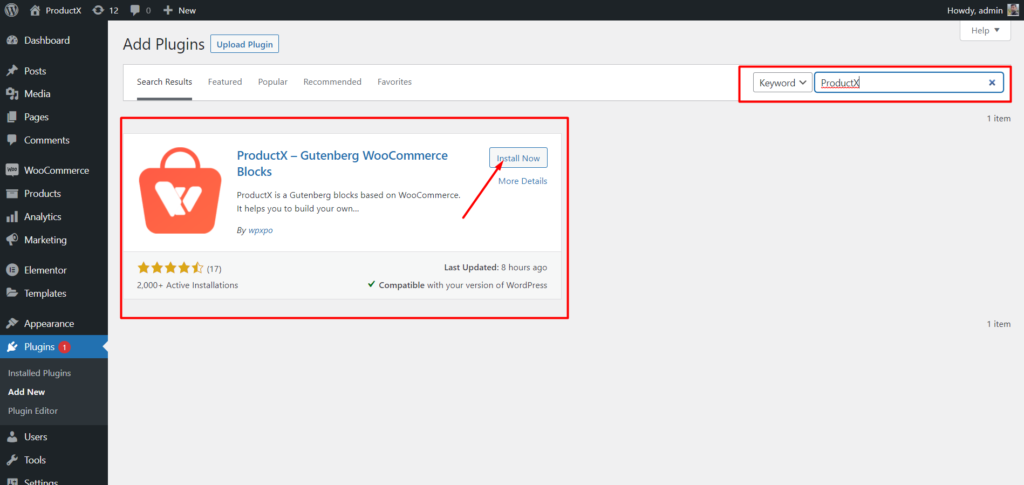
第 1 步:安装并激活 ProductX
首先,您必须首先安装并激活 ProductX 插件。

激活后,您可以启用“已保存模板”插件来创建已保存模板,并启用其他页面构建器插件以在后续构建器中使用产品块。
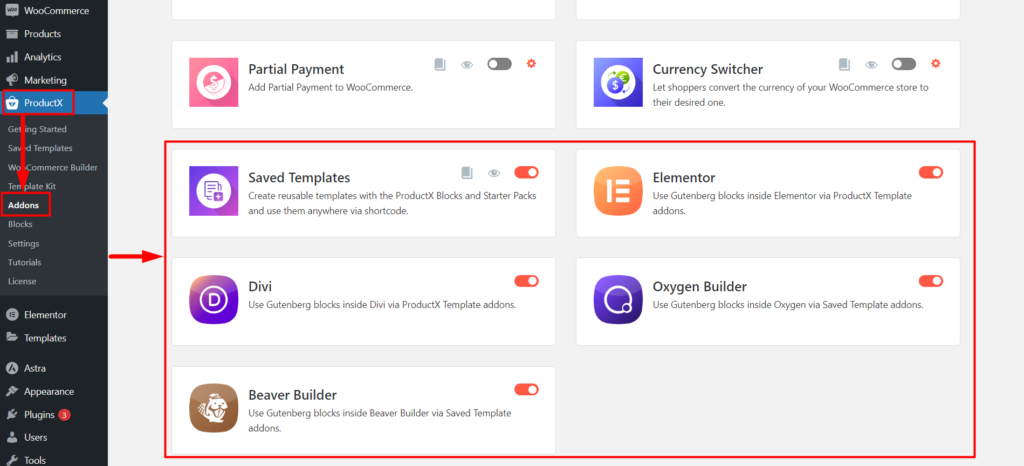
第 2 步:启用保存的模板和集成插件
激活 ProductX 后,您可以访问其所有插件,解锁其他功能。
要在 Elementor、DIVI、Oxygen 或 Beaver 中使用产品块,您必须启用“已保存模板”插件以及要用于产品块的页面构建器。 例如,如果您想在 Elementor 中使用产品块,则必须启用 ProductX Elementor 插件。 迪维、氧气和海狸也是如此。

您可以在 ProductX 插件页面上找到所有插件。 单击已保存模板和其他页面生成器集成旁边的切换栏以启用相邻的插件。
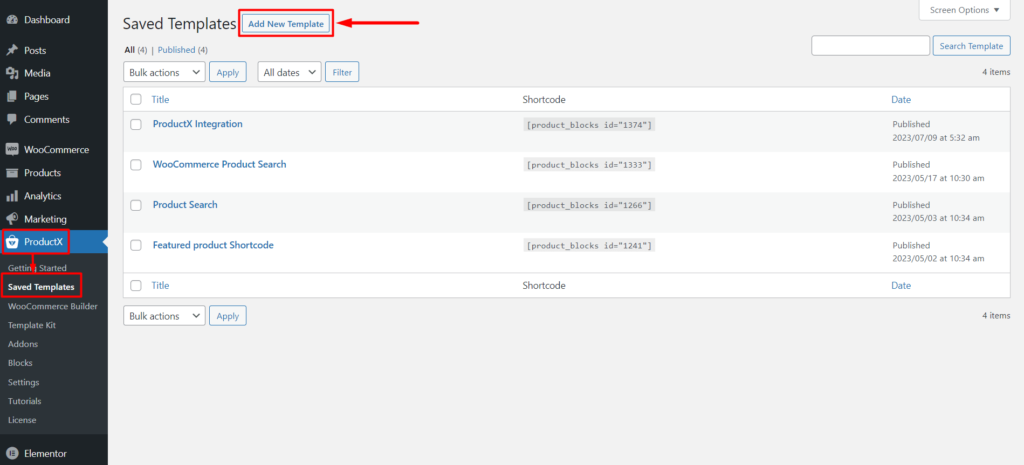
第 3 步:创建保存的模板
在页面构建器中使用产品块之前,您需要使用 ProductX 创建一个模板。
转至 ProductX 的“已保存模板”部分。 您将看到“添加新模板”按钮。 单击“添加新模板”按钮即可查看古腾堡编辑器,您可以在其中轻松创建模板。

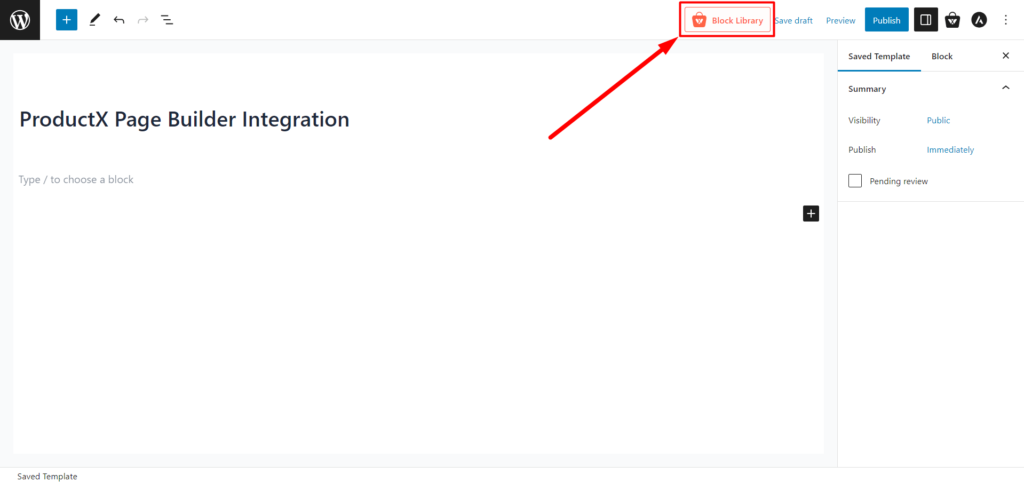
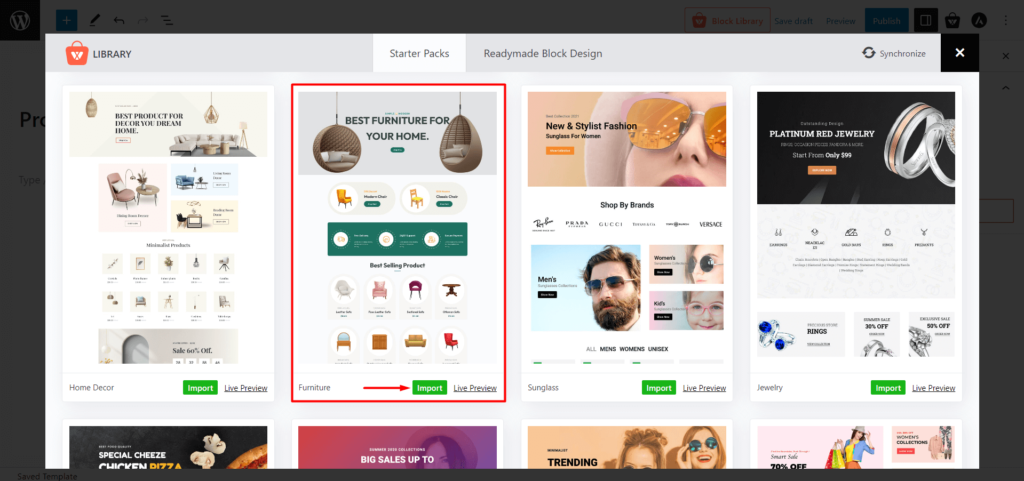
您可以使用 ProductX 的默认产品块或通过 ProductX 从块库导入预制模板/入门包。 我们将使用块库让您的事情变得简单。 单击页面顶部的“块库”按钮。

您将在此处看到 ProductX 制作的所有预制入门包。 选择您喜欢的一项,然后单击“导入”。

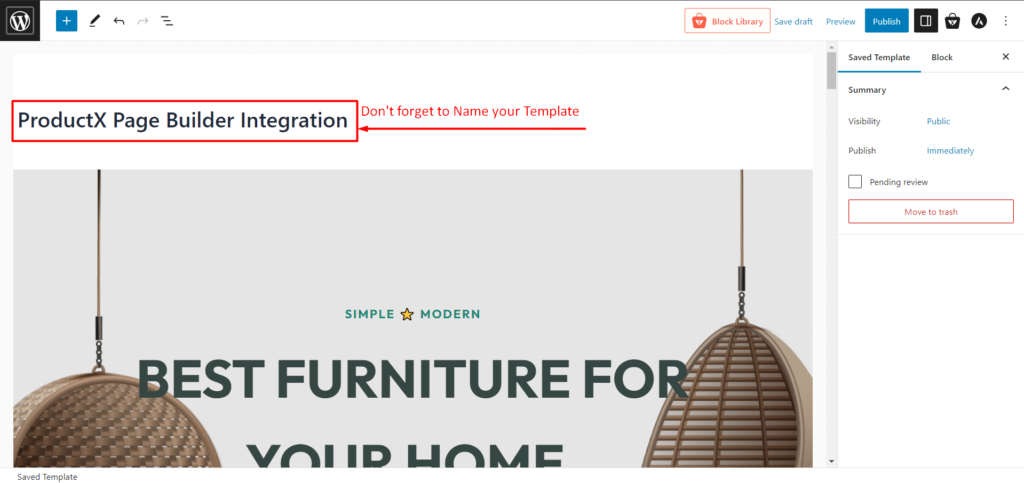
不要忘记为模板指定一个“名称”,因为该名称将显示在页面构建器中。

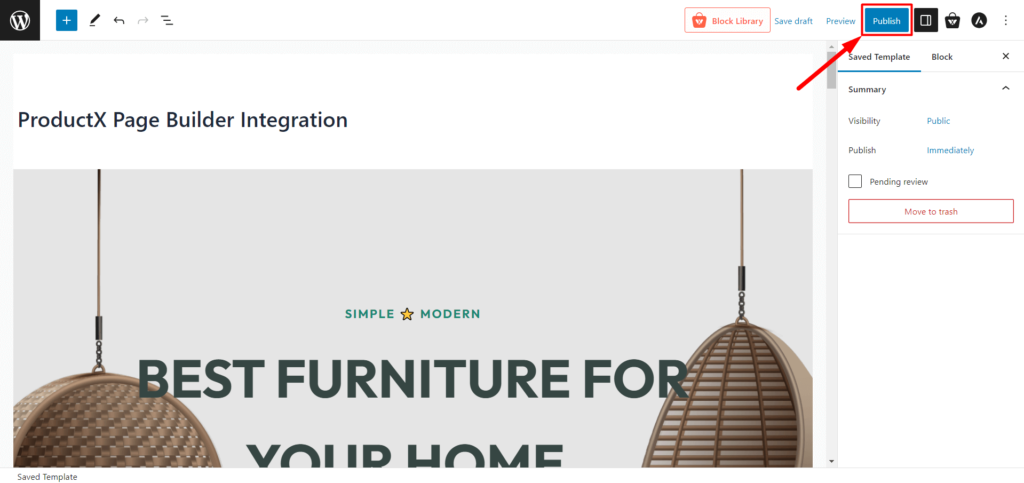
创建完模板后,单击“发布”。 您可以在任何页面构建器中使用产品块。

步骤 4:在 Elementor 中使用 ProductX 模板
现在,我们将向您展示如何在 Elementor 中使用 ProductX 保存的模板。
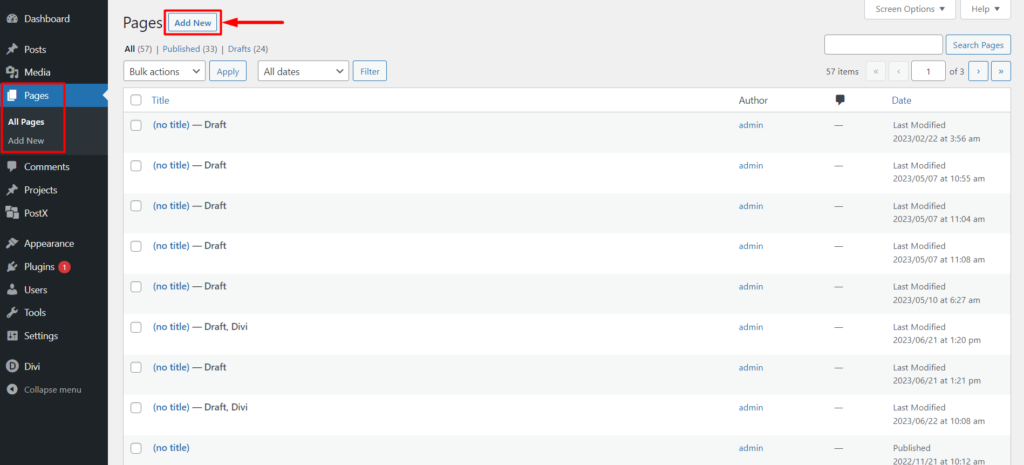
从 WordPress 仪表板,转到页面并单击“添加新页面”。

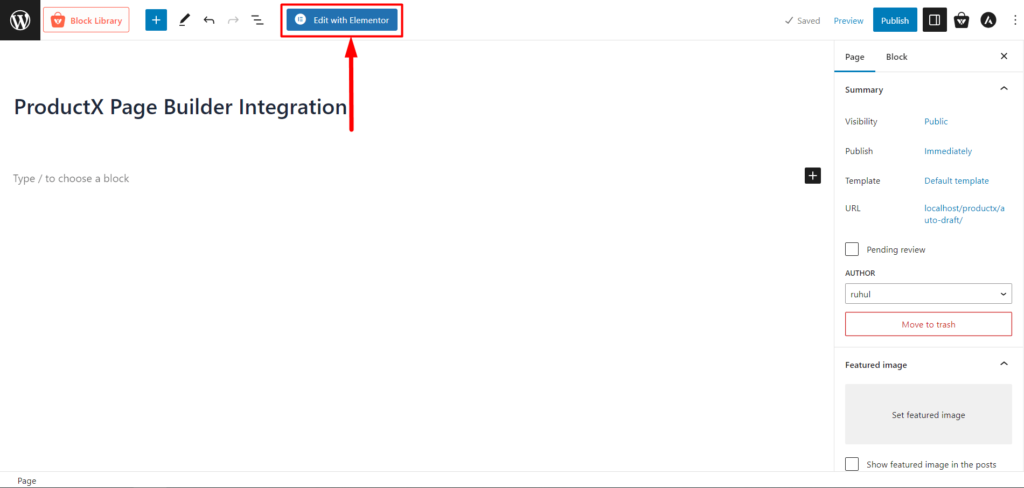
进入页面编辑器后,您将在顶部看到 Elementor 的一个按钮:“使用 Elementor 编辑”。 单击它,它会将您重定向到 Elementor。

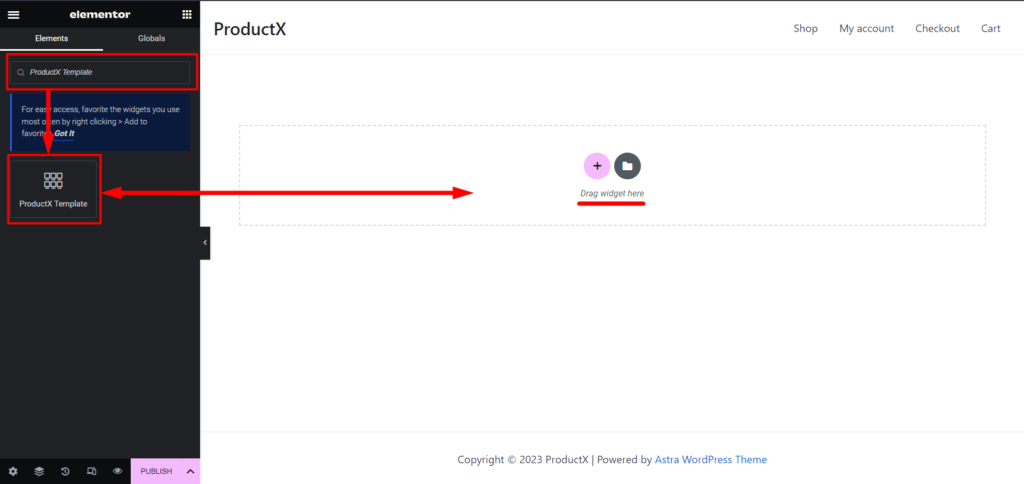
进入 Elementor 后,您可以从“常规”部分添加“ProductX 模板”,或使用搜索栏轻松找到它。 将“ProductX Template”元素拖放到页面上。

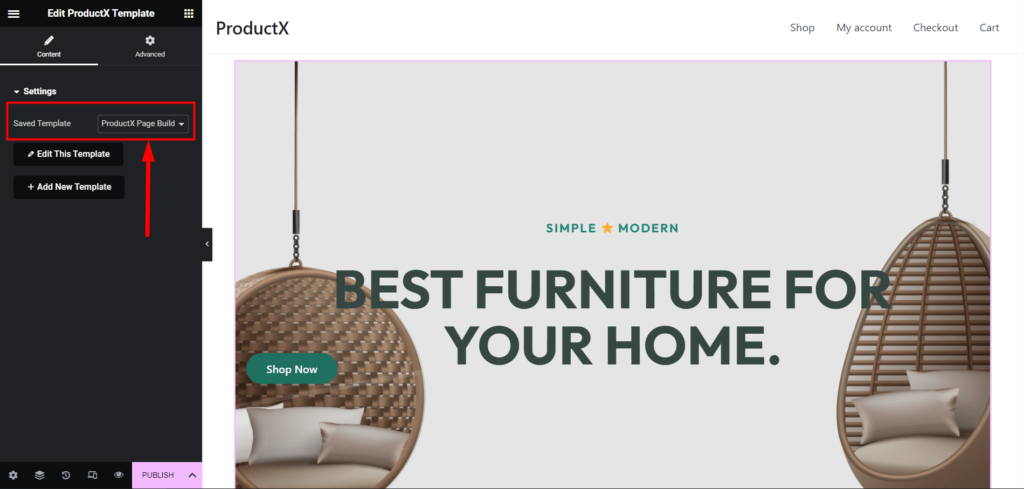
之后,您将可以选择模板。 从 Elementors 保存的模板下拉列表中选择您之前创建的模板。

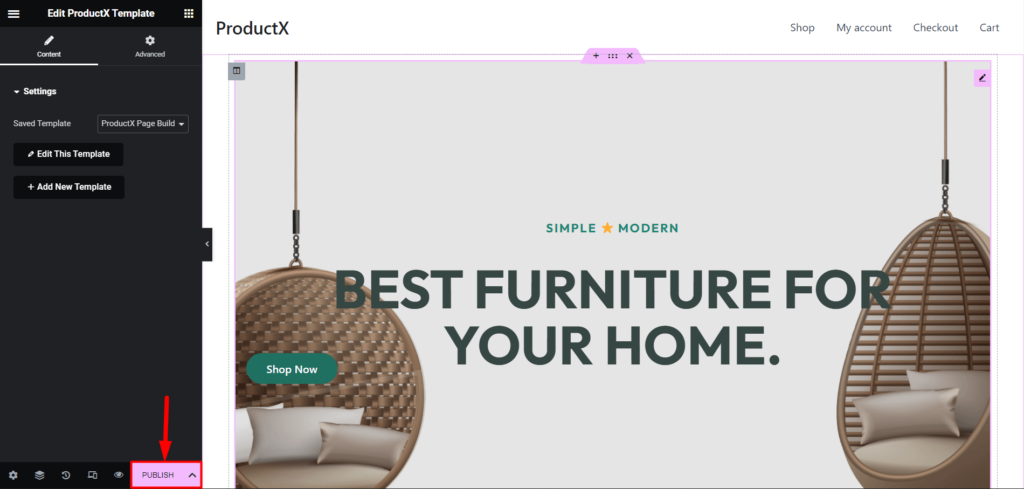
现在您需要做的就是发布或更新页面。

借助 ProductX,您可以在 Elementor、Divi、Oxygen 和 Beaver 等页面构建器中轻松使用产品块。
第 5 步:定制(可选)
在页面构建器中使用产品块后,您可以使用 ProductX 轻松自定义它们以进行更改或更新。

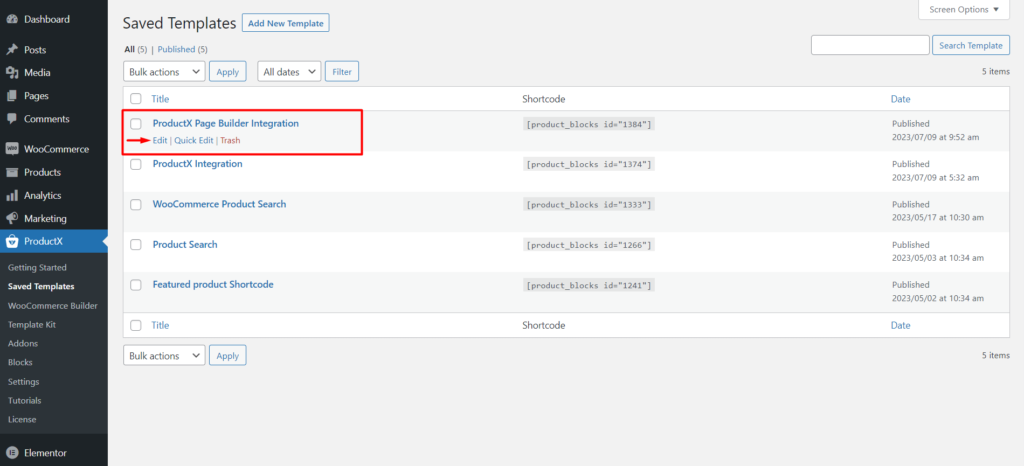
进入ProductX Saved Templates,然后在您需要自定义的已保存模板上单击“编辑”; 它可以让你编辑你的模板。 进行必要的更改,然后单击“更新”。 如果您使用了此模板,您在此处所做的更改将自动与页面构建器同步。

常问问题
如何在Divi中使用产品块?
以下是在 Divi 中使用任何产品块的方法:
- 安装并激活 ProductX。
- 启用保存的模板和 DIVI 集成插件。
- 使用 ProductX 创建保存的模板。
- 使用 DIVI Builder 中创建的保存模板。
- 发布页面。
您可以在 Divi 中成功使用产品块,没有任何问题。
哪些页面生成器与 ProductX 兼容?
目前,ProductX 已与 Elementor、Divi、Oxygen 和 Beaver Builder 集成。 您可以轻松地在这些页面构建器中使用产品块,没有任何问题。
我是否需要页面构建器来创建 WooCommerce 商店?
嗯,答案是肯定和否定。 您可以使用古腾堡编辑器创建简单且大部分不可自定义的 WooCommerce 商店。 但您可以使用 ProductX 创建令人惊叹且完全可定制的产品页面,而无需使用新的构建器。
您会喜欢的资源
- 在 Divi Builder 中使用古腾堡块的最简单方法
- 如何在氧气生成器中使用古腾堡块
- PostX Beaver Builder 集成:在 Beaver Builder 中使用古腾堡块
- 如何通过 PostX 集成在 WPBakery 页面生成器中使用古腾堡块
- 如何添加 WooCommerce 产品搜索:增强购物体验的指南
结论
总而言之,在 ProductX 页面构建器集成的帮助下,在页面构建器中使用产品块为 WooCommerce 商店所有者提供了无尽的设计选项、可定制的功能和改进的性能。
立即在页面构建器中探索 ProductX 产品块的强大功能,并增强您创建商店的体验。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 另外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何显示和自定义 WooCommerce 待售产品

在 Divi Builder 中使用古腾堡块的最简单方法

最佳 WooCommerce 运输插件
![PostX 庆祝活跃安装量超过 20K! [与我们一起庆祝!] 18 PostX Celebration - Up to 35% OFF](/uploads/article/49872/JlSRWnWQBvIlNSdP.jpg)
PostX 庆祝活跃安装量超过 20K! 【和我们一起庆祝吧!】
