如何正确调整图像大小
已发表: 2022-07-13在 Google PageSpeed Insights 上运行性能审核时,您是否收到“正确大小的图像”警告? 如果 Lighthouse 在您的页面上识别出任何尺寸不合适的图像,则会触发此问题。
正确调整图像大小可以大大缩短页面加载时间并减少带宽消耗。 在本文中,我们分享了一些您可以遵循的优化技术来优化您的 WordPress 网站的图像。
适当大小的图像是什么意思?
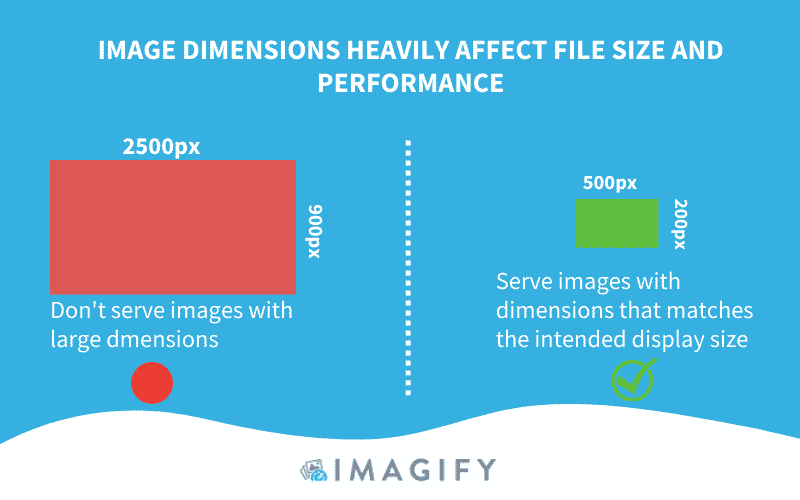
正确调整图像大小意味着图像 URL 不应大于它们在访问者屏幕上呈现的大小。 你不应该提供比需要更大的东西——它会浪费字节并使页面变慢。
| 黄金法则:上传到您的 WordPress 网站上的图像应根据它们将显示的尺寸来调整大小。 |

什么触发了灯塔警告
Lighthouse 比较渲染图像的大小(设备像素比)和实际图像的大小。 如果渲染大小比实际大小至少小 4KiB,则会触发“正确大小的图像”警告。
尺寸不当的图像对性能的影响
如果图像大小不合适,浏览器会在将它们显示给访问者之前做出“决定”来调整它们的大小,从而浪费时间和资源。 太大的图像会损害页面体验,迫使用户下载比需要更多的数据。
| 高分辨率图像 = 巨大的文件大小 = 严重影响 Web 性能 = 消耗更多蜂窝数据 |
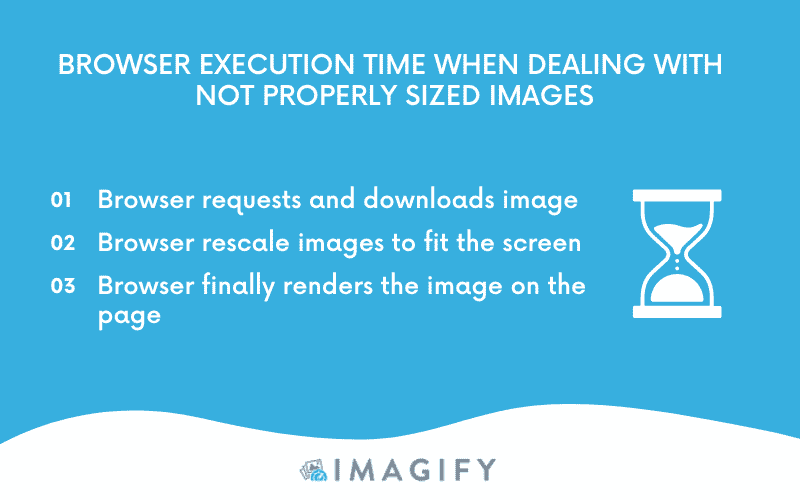
这是在解析大小不正确的图像时在浏览器端发生的情况:

浏览器将花费更多时间下载文件和调整图像大小,从而增加消耗的带宽。 为了避免与图像相关的任何性能问题,您可以实施一些简单的技术。 让我们在下一部分中讨论它们!
在 WordPress 上正确调整图像大小的 3 个技巧
要在 WordPress 上正确调整图像大小,您可以遵循三个简单的图像优化技巧:
- 调整图像大小以更正尺寸
- 使用响应式图片
- 使用基于矢量的图像格式
让我们潜入吧!
1.调整图像大小以正确尺寸
使用软件和在线工具正确调整图像大小
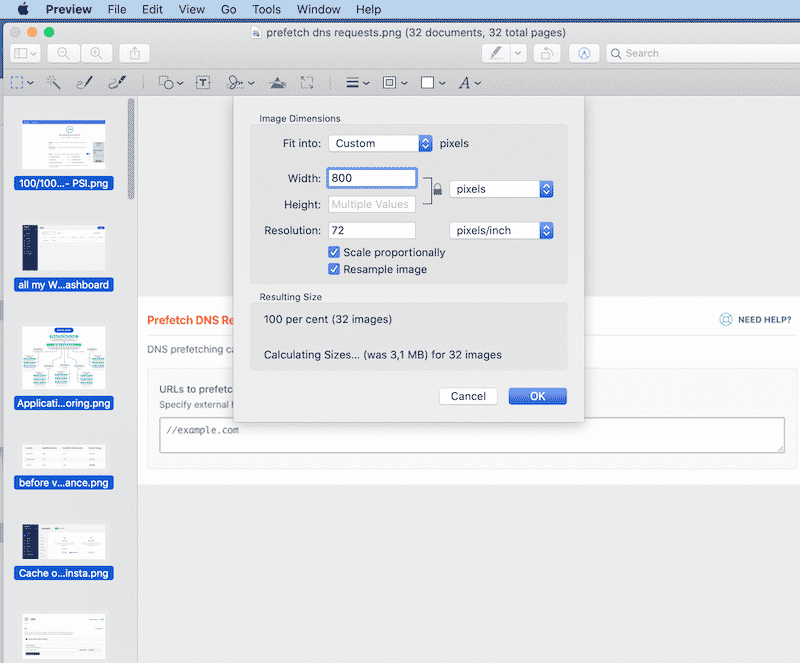
您可以使用许多免费和高级软件将图像调整为正确的尺寸。 我们在 Mac 和 Windows 上共享两个免费选项:
- 预览(Mac 上免费)

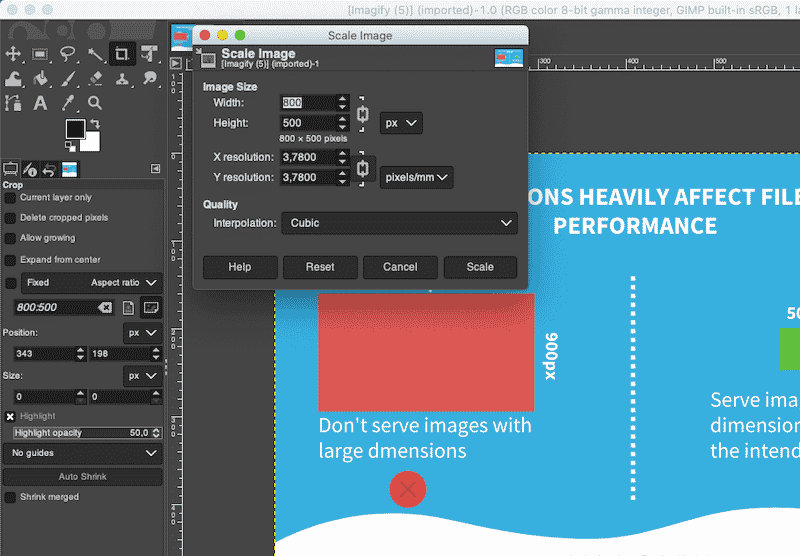
- GIMP – 一个免费的编辑软件,让您以非常方便的方式编辑和调整图像大小:

当然,您也可以选择使用这两个著名的 Photoshop 和 Lightroom 软件,但它们可能是一个陡峭的学习曲线。 如果您有兴趣,我们列出了 Photoshop 的 10 种图像优化替代方案。
重要提示:如果您要调整多个图像的大小,您可能会发现使用Imagemagick之类的脚本来自动执行该过程会更方便。
使用图像 CDN 正确调整图像大小
图片 CDN 可以帮助为您的 WordPress 网站正确调整图片大小。 他们专注于图像的转换、优化和交付。 它们就像 API,可以根据用户设备访问和排序您网站上使用的图像。
它是如何工作的?
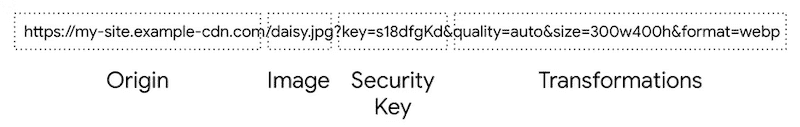
从图像 CDN 加载的每个图像都有一个 URL,该 URL 指示要加载的图像,以及大小、格式和质量。 然后它可以“转换”图像,以最佳优化格式提供服务。

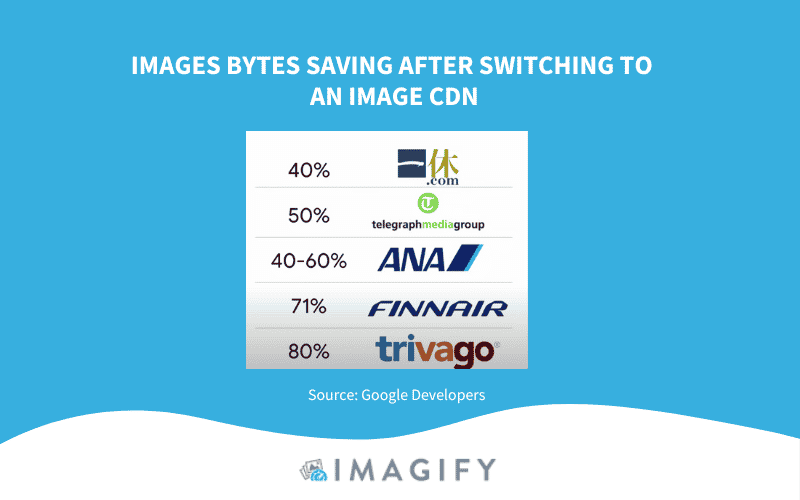
图像 CDN 还为不同的用例创建图像的变体,并将图像字节消耗减少至少 40%。 Google Developers 对决定改用图像 CDN 的公司进行了有趣的研究。 这是他们保存了多少数据:

2. 使用响应式图片
提供优化图像的最佳策略之一称为“响应式图像”,这意味着调整宽度和高度以适合任何屏幕(移动设备、平板电脑或台式机)。 所有图像都将被优化并提供给正确的屏幕,从而减少带宽消耗和更快的浏览器执行速度。

您需要生成每个图像的多个版本,然后使用视口尺寸、媒体查询等指定在 HTML 或 CSS 中使用哪个版本。
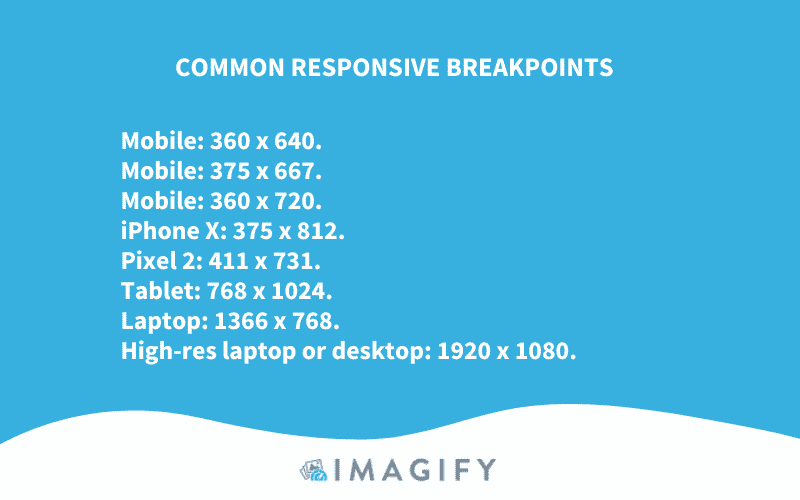
重要提示:图像大小将根据站点的布局断点(响应式设计的构建块)而变化。

如果您想遵循 Bootstrap 标准,您可以使用以下媒体查询来确保您的图像是响应式的:

- 纵向手机为 576px
- 768px 平板电脑
- 992px 用于笔记本电脑
- 大型设备为 1200 像素
既然我们知道了应该为每个屏幕指定的尺寸,我们如何告诉浏览器根据访问者屏幕选择哪一个?
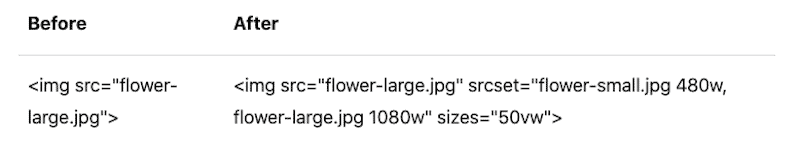
您可以使用src、 srcset和sizes属性为移动设备或桌面设备上的不同显示密度(质量)提供不同的图像。 在下面的示例中,我们使用 src 属性来告诉浏览器花卉图片可以使用不同的尺寸:

要在您的 WordPress 网站上自动提供响应式图像,您可以使用 Cloudinary(无需设置)。 它是适用于网站和移动应用程序的端到端图像和视频管理解决方案。 您可以轻松地将图像和视频上传到云端,并自动对这些媒体进行智能操作(辞职、优化等),而无需安装其他编辑软件。

优化后,Cloudinary 通过这三个 CDN 提供图像:Akamai、Fastly 和 CloudFront。 如果您想连接自己的 CDN,则需要与他们联系。
想测试您的网站是否使用响应式设计? 转到 Google Search Console > 移动设备友好并输入您的 URL。

3. 使用基于矢量的图像格式
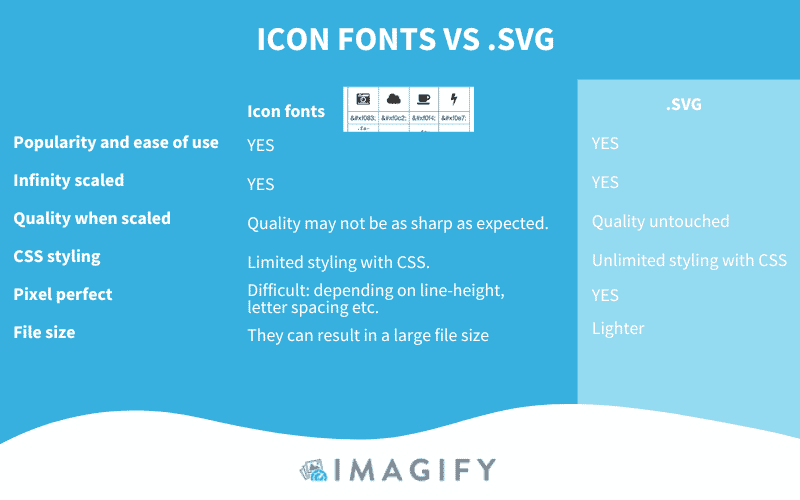
另一种正确调整图像大小的策略是使用基于矢量的图像格式(如 SVG)。 SVG 图像可以用有限数量的代码无限缩放而不会损失质量。

调整图像大小对于 Web 性能至关重要,但您可以遵循许多其他高级优化技术来为您的网站提供额外的速度提升。
您是否听说过编码、压缩和使用下一代格式来使您的 WordPress 网站更快? 在下一部分中,我们将介绍更多图像优化策略,您只需单击几下即可实施,这要归功于 Imagify,它是 WordPress 的最佳图像压缩插件之一。
使用 Imagify 更快地制作图像
使用 Imagify,您无法手动调整图像大小。 不过,您可以完成以下文件大小优化:
- 使用三种压缩级别批量压缩大图像,而不会(几乎)影响质量:正常、超强和激进。
| 在我们的专用指南中了解有关无损和有损图像压缩之间差异的更多信息。 |
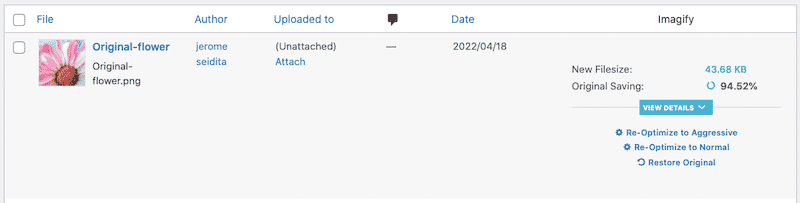
在压缩方面,Imagify 可以节省高达 95% 的文件大小! 在下面的示例中,我们无法使用我们的值调整图像大小,但压缩已经缩小了图像的宽度和高度。

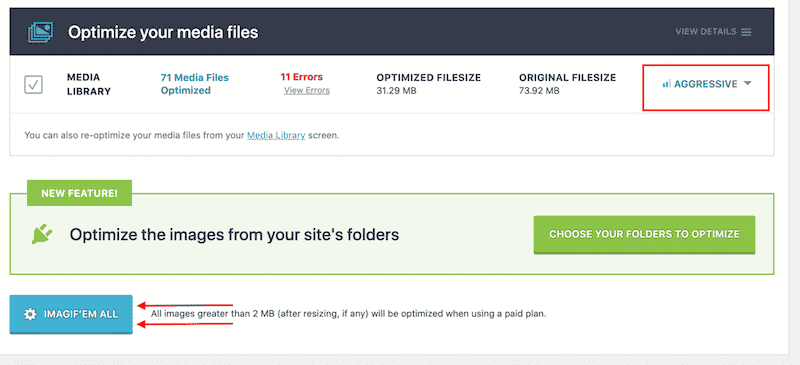
如上所述,批量优化允许您一次优化所有图像:

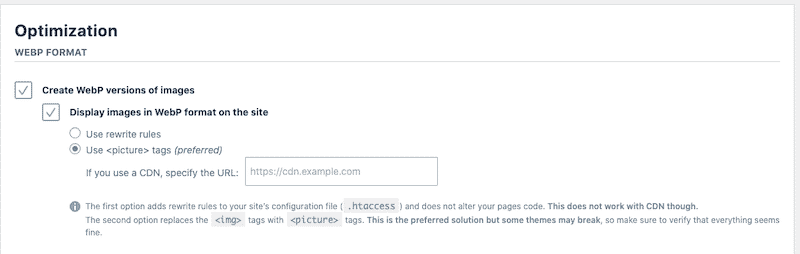
- 将它们转换为 WebP,这是 Lighthouse 推荐的下一代格式。

包起来
避免适当大小的图像警告的最佳方法是了解网站不同区域(徽标、侧边栏、滑块、特色图像等)的测量。 一旦您知道每个零件需要哪些尺寸,为任何设备显示正确的尺寸将是小菜一碟!
调整图像大小并不是优化它们的唯一方法。 您还需要压缩(或编码)它们并以 WebP 等下一代格式提供它们。
所有这些策略都将显着减小图像文件的大小,从而加快访问者的下载时间。 好消息是,它们可以通过 Imagify 插件轻松实现! 提供免费试用版,因此您可以优化一些图像并查看您的页面性能如何提高。 不冒险!
