设计心理学:构建在线成功
已发表: 2023-04-09设计师所做的每一个选择都会影响消费者与产品、服务或公司互动的方式。 对于网站的组织方式尤其如此。
在我们设计心理学系列的最后一期中,我们将深入探讨影响网站用户旅程的一些心理学原理。 从内容最佳实践到有效号召性用语提示、门控内容、菜单导航等,我们正在研究一些会影响您的客户是否与您的网站互动的心理影响。
在以下部分中,我们将介绍影响以下方面的一些心理学原理:
- 内容优先级
- 导航结构
- 门控内容和表单字段
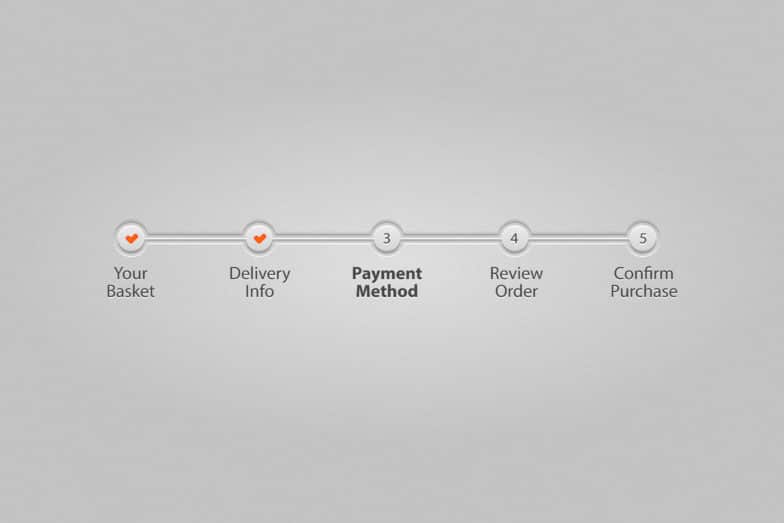
- 购物车和结帐流程
- 号召性用语
正确排列您的内容的优先级
我们在系列文章的第四部分中略微谈到了站点内容层次结构的重要性,但我们将在此处进一步扩展该基本分析。 内容优先级或您的内容层次结构,意味着确定您的受众消化您网站上信息的确切顺序,以确保他们对您的产品或服务的好处有最好、最全面的了解。
至此,您可能已经听过设计师谈论将重要信息置于首屏的重要性。 “Above the fold”是一个旧报纸术语,在互联网早期转变为网页设计术语。 它指的是向访问您网站的用户显示的任何内容,无需滚动 - 就像报纸将最重要的故事放在其中间页面折叠之上。
然而,与大多数印刷报纸一样,首屏内容的概念由于一些原因有点过时了。 首先,随着移动流量继续超过桌面设备,许多用户现在通过较小的屏幕(如手机和平板电脑)访问网站。 出于这个原因,许多站点访问者希望滚动,因此首屏内容比以前具有更小的权重。
这并不是说首屏内容没有用——着陆页就是一个很好的例子——但要小心不要过分重视它。 当你在设计时,考虑一下序列位置效应。
德国心理学家 Hermann Ebbinghaus 创造的一个术语,序列位置效应指的是人们最有可能记住列表中的第一个和最后一个项目的事实。 这是因为我们的大脑偏爱我们首先看到的项目(首要效应)和我们最近看到的项目(近因效应)。
当您只需要用户从您的内容中回忆起一两个重要的要点(可能是产品名称或主要好处)时,这种策略很有效。 但是,对于具有多个步骤或需要处理大量信息的更复杂的主题,您需要采用不同的方法。
渐进式披露策略是帮助用户理解高度复杂主题的更好方法。 它指的是在多个屏幕上传播信息并要求交互从一个屏幕移动到另一个屏幕的技术。 这有助于降低您的最终用户对所提供信息感到不知所措的可能性。 截断的内容和手风琴显示只是设计师在网页设计中使用渐进式公开的两种常见方式。
这两种效果都将帮助您利用自然的人类思维模式,从而巩固您的信息在消费者心目中的地位。 但是,在他们甚至开始阅读您的内容之前,用户可能会决定浏览您的网站以查找特定内容。 下一节将帮助您使该过程对您的访问者来说是无缝的。
构建你的导航
大多数网站导航按钮的结构采用以下两种方式之一:在页面顶部的栏中或在一侧的汉堡菜单中。 这种类型的导航几乎已成为用户的第二天性,俗话说,“如果它没有坏,就不要修理它。”
在设计导航时,很容易遵循标准,但在某些情况下您可能想要调整结构。 您应该关注的第一个想法是希克定律。
在 50 年代初期,威廉·埃德蒙·希克 (William Edmund Hick) 和雷·海曼 (Ray Hyman) 两位研究人员研究了刺激量与个人做出决定所需时间之间的关系。 他们的结论? 太多的选择令人瘫痪。 那么,带有大量可点击项的扩展导航菜单可能会让新用户不知所措。
相反,您的导航按钮应该清晰、位置合理且数量少。 对于较大的站点,将重要性较低的按钮嵌套在导航中另一个按钮的保护伞下。 例如,Amazon 的顶级导航相当简单,但通过悬停,用户可以看到更多选项。
通过限制最初向查看者显示的按钮数量,您可以帮助他们缩小选择范围并做出更好的导航决策。 您还可以使用首要效应来推动您的用户采取您最希望他们采取的行动。
虽然大多数网站以相同的方式组织导航(关于页面,然后是服务或产品,然后是联系方式),但将最重要的内容放在首位将有助于获得更多可见性。 因此,如果您的主要目标是让潜在客户与您联系,请尝试将“联系”页面按钮放在导航栏的第一个位置。
导航菜单是许多设计师努力在他们的审美视野和最终用户体验之间找到适当平衡的地方。 美学可用性效应是指令人愉悦的设计与用户忽视功能问题的倾向之间的相关性。
碰巧的是,用户确实倾向于通过封面来判断一本书,如果他们所在的网站看起来不错,他们就会更容忍功能问题。 因此,当您完成 UX 测试时,请格外小心地查看用户的反馈,他们关注您的设计的积极影响,但对它的运作方式知之甚少。 深入了解他们的结果,以确保他们不会为了赞扬您的设计而原谅您的功能故障。
创建访问者将使用的入口和表单字段
尽管用户在网上花费的时间比以往任何时候都多,但他们泄露个人数据的可能性却越来越小。 这可能是大多数人至少拥有两个电子邮件地址的原因之一。
只有一个是定期检查的主要电子邮件地址。 不幸的是,另一个很少被检查。 它要么是用户无法访问的旧帐户,要么是在需要电子邮件地址才能访问某些内容时使用,但用户名背后的人不希望大量营销电子邮件淹没他们的主收件箱。
当用户填写表单字段以联系您的公司或下载门控内容时,无论是主动还是下意识地,他们都会在脑海中进行快速的成本效益分析。 他们正在考虑填写表格是否值得放弃收件箱中的空间——以及他们的想法。
确保您的价值超过用户犹豫的最佳方法是使您的表单字段尽可能易于使用。 虽然向用户询问大量人口统计信息以尽可能获得最合格的潜在客户很诱人,但这样做有可能会完全失去他们。 优化您的表单以自动填写,以帮助您的用户更快地输入信息,从而节省他们的一些提交成本。
此外,如果您发现有一些您想要包含但可能对某些用户要求过多的问题(例如用于简短评论的字段),将其设为可选将使访问者有机会进一步降低他们的进入成本.
您还可以创建心理激励以在整个用户旅程中填写表单字段,以帮助推动访问者提交。 这称为启动,这是一种有意使用彼此相关的单词或图像以在大脑中创建更快、更令人难忘的联想的行为。 这些小触发器可能意味着用户输入他们的“垃圾电子邮件地址”或他们的主要地址之间的区别。

一些网页设计师引导访问者填写门或联系表的一种简单方法是通过语义启动。 您可以使用语义启动来创建语言关联,从而下意识地促使访问者提交表单。 例如,当营销人员承诺对门另一端的内容问题提供“快速”或“简单”的解决方案时,这些触发词也可能会影响访问者看到输入其个人数据的行为的方式.
通过购物车和结帐巩固对话
当您是在线卖家时,结帐流程是网站设计中最重要的方面之一。 这是转换成败的关键时刻,因此如果出现问题或花费的时间太长,您可能会错失良机。
这是许多营销团队将依靠数字横幅活动来提醒用户他们的产品的时候。 然而,“横幅失明”的影响甚至可以遏制最好的数字营销活动的进展。
横幅失明是一种选择性忽视,人们会自然而然地忽略他们认为与手头任务无关的事物。 这就是为什么当您在开车时滚动查看菜谱或广告牌时,很容易将数字广告拒之门外。 大脑会尽可能多地自动过滤不相关的信息,而且由于广告无处不在,因此它们是第一批要删除的内容之一。 那么,如何对抗横幅失明呢?
如果可能,放弃购物车电子邮件或页面弹出消息可以帮助将您的潜在买家变成实际买家。 这些消息试图将用户的注意力带回结帐过程。 要进一步激发潜意识采取行动,请使用蔡加尼克效应。
这是立陶宛心理学家 Bluma Zeigarnik 的一项观察,规定被打断或未完成的任务比完成的任务更容易回忆起来。 这就是电视节目经常包含扣人心弦的原因。 您更有可能记住并返回到感觉未完成的事情。

因此,当您显示有关用户放弃购物车的弹出窗口时,包括不完整的进度条或带编号的步骤列表将帮助他们回忆起他们离开购物车时所做的事情,包括他们当时的“结帐”心态。这会激励买家回去完成他们正在做的事情。 已完成任务的建议满意度可能是用户完成购买所需的最终推动力。
创建号召性用语
号召性用语可以说是您网站中最重要的部分。 无论您创建网站的目标是什么——销售、收集数据、建立社交追随者——号召性用语都是您提出要求的地方。
对于大多数网站,您可能会有多个号召性用语,其重要性各不相同。 例如,如果您的主要目标是销售产品,您可能还有次要请求,例如订阅时事通讯或推荐朋友。 这很好,因为不是每个用户都想遵循完全相同的旅程,所以给他们选项可以让他们选择自己的路径。
这是希克定律发挥作用的另一个例子。 也称为选择悖论,当过多的选项导致用户决策瘫痪时,就会发生这种情况。 为了使您的用户免于选择的悖论并帮助他们做出快速决策,确定并严格遵守仅使用两到三个号召性用语。 这将有助于加快用户的处理时间,并允许他们更有效地缩小满足其需求的最佳选择范围。
作为网站最重要的方面之一,号召性用语也应引起广泛关注。 使这些部分脱颖而出的一种简单方法是使用 Von Restorff 效果。 也称为隔离效应,这是一种观察结果,即当呈现多个刺激时,与其他明显不同的项目将更容易被记住。

因此,当您创建号召性用语时,确定并区分您最希望访问者采取的一种选择。 继续使用上面要求用户购买产品、订阅时事通讯或推荐朋友的示例,有一个明确的主要目标:进行销售。
通过使用颜色、大小、形状、排版、位置或其他一些物理元素将销售行动号召与其他两种行动号召区分开来,您可以更加关注您最重要的要求。 虽然每个页面都应该至少有一个号召性用语,但您可以通过 Von Restorff 效应逐个宣传并激励用户采取最重要的行动。
伟大设计背后的思想
关于网站设计可能对其用户产生的心理影响,还有很多东西有待发现和了解,而本系列文章只是触及了皮毛。 这就是为什么我们不断从各个角度剖析设计,并在考虑自由职业者和设计专业人士的情况下策划内容。
想要更多涵盖设计元素的内容来帮助您发展创意工具包吗? 订阅 WP Engine Weekly Digest,获取每周一次的最佳工具、实践和见解,以提高您的技能并赢得更多业务。
