如何将 Google 表格数据发布到 WordPress 网站
已发表: 2021-11-04虽然电子表格曾经是会计师和其他以数字为中心的职业的领域,但现代世界却不同。 现在,有很多用于电子表格的应用程序(或 20 个),您甚至可以找到在它们上运行的整个企业。 Microsoft Excel 是一个典型的标准,但 Google 表格提供的体验可以说是更好。 此外,通过使用插件,您还可以将 Google 表格数据发布到您的 WordPress 网站。
这意味着您无需额外工作即可获取并发布您拥有的信息。 您只需要两个插件和几分钟。 一旦两者都到位,您就可以在您的内容旁边显示看起来原生且流畅的 Google 表格数据。
在这篇文章中,我们将向您展示如何将 Google 表格数据发布到您的 WordPress 网站。 但是,在此之前,我们将讨论您想要这样做的原因,以及手动方法的外观。
为什么要将 Google 表格数据发布到您的网站
当然,首先使用 Google 表格有很多好处。 它是基于云的,因此可以在任何地方访问。 有许多熟悉的特性和功能,特别是如果您是 Microsoft Excel 的小白手。 此外,您还可以利用 Google Apps 脚本来增强电子表格的功能,几乎可以将它们变成成熟的应用程序。

但是,将 Google 表格与 WordPress 结合使用也有很多很好的理由。 如果您倾向于在帖子和页面中使用表格,则尤其如此:
- 虽然表格块可以满足您的基本需求,但电子表格可以让您独立于您的站点定制设计和布局。
- 您不必在 WordPress 中重新创建电子表格中的数据 - 您可以在几秒钟内将其嵌入并转移到其他任务中。
- Google 表格非常适合大型数据集,并且将成为 WordPress 表格的受欢迎替代品。
您还可以移动到使用 Google 表格更新 WordPress 表格的位置。 如果您在电子表格中有常青数据,这将是非常宝贵的。
如何使用手动方法发布 Google 表格数据(分两步)
如果您想在没有插件或任何其他工具的情况下发布 Google 表格数据,该过程很简单。 事实上,有两个步骤可以做到这一点。 让我们看看他们。
1. 将您的 Google 表格发布到网络上
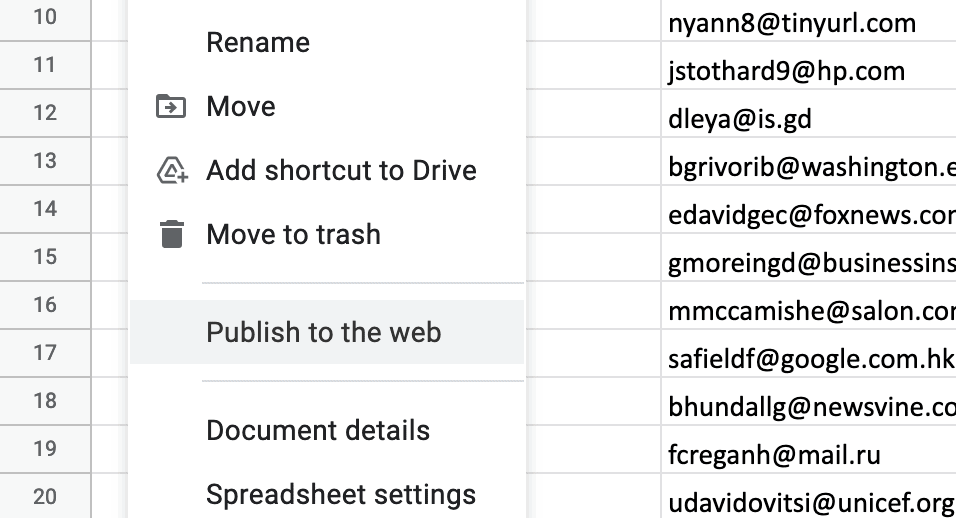
第一项任务是确保您的 Google 表格可见。 您可以通过 Google 表格中的“文件”>“发布到网络”选项来执行此操作:

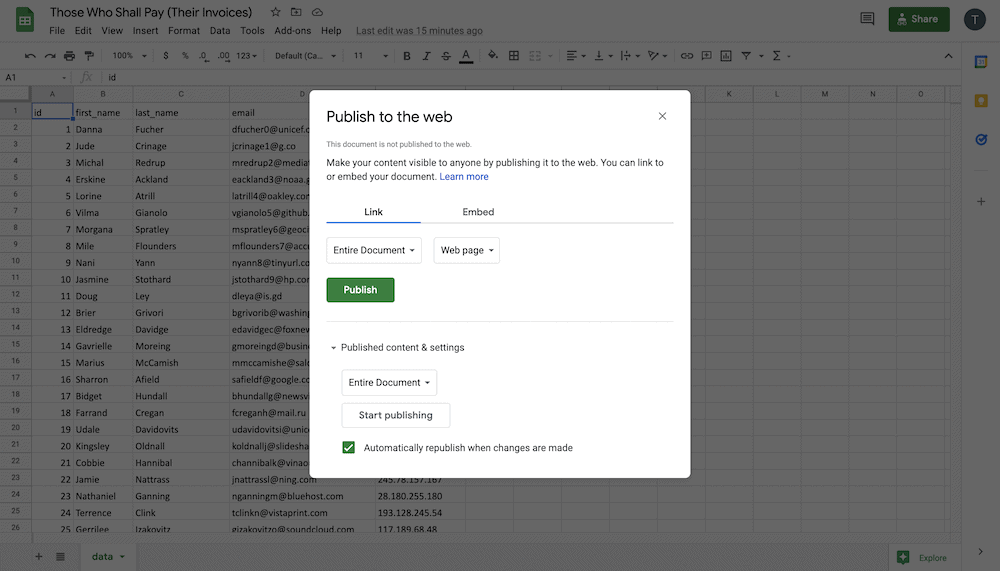
这将弹出一个对话框,其中包含各种选项:

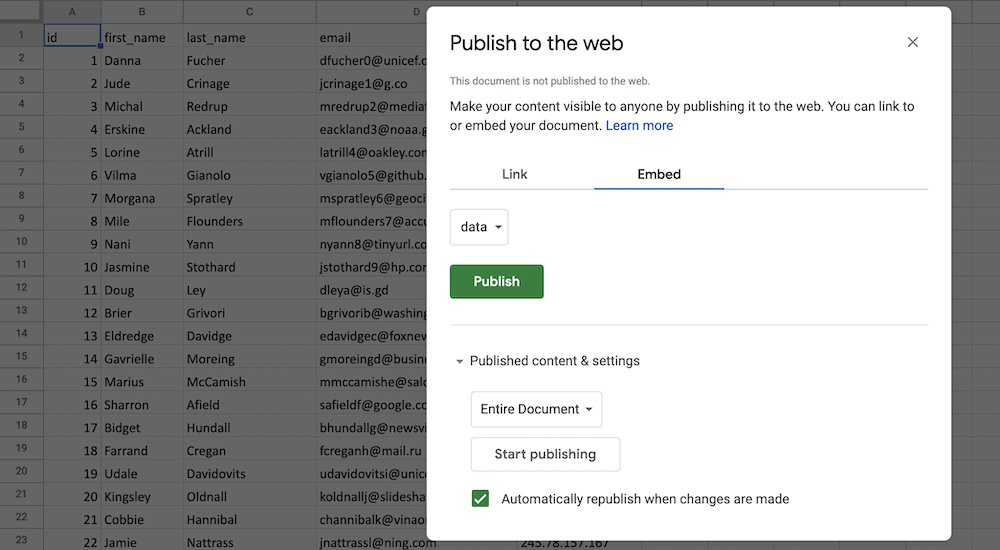
出于我们的目的,我们可以忽略其中的大多数。 相反,单击嵌入选项卡,它将要求您选择一个工作簿。 完成此操作后,单击发布按钮:

这将向您展示一段代码,在您进入 WordPress 之前您需要复制这些代码。
2. 将 Google Sheet 代码粘贴到 WordPress 中
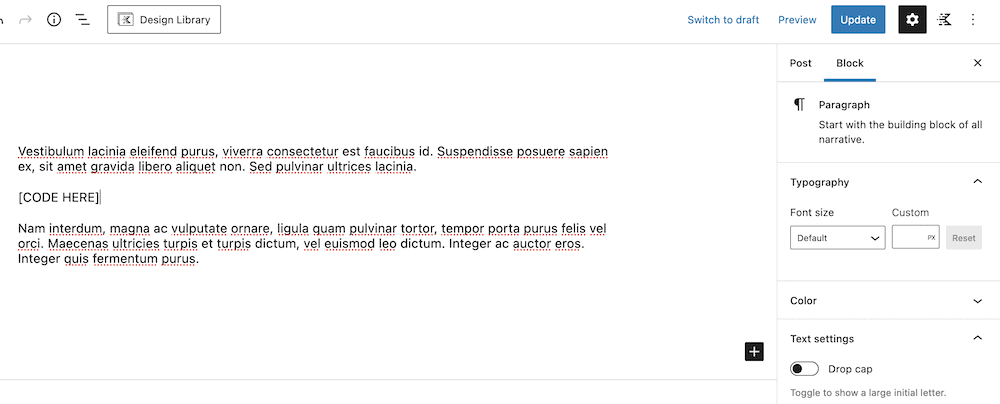
在 WordPress 中,选择您要在其上显示工作表的帖子或页面。 输入占位符是个好主意,这样您就可以在代码编辑器中找到它:

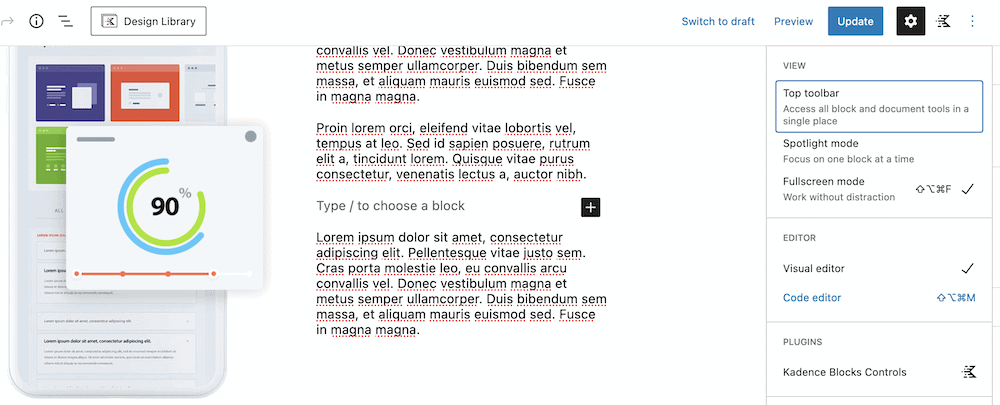
接下来,查看右侧边栏中的“选项”菜单。 这将为您提供查看和编辑页面代码的机会:

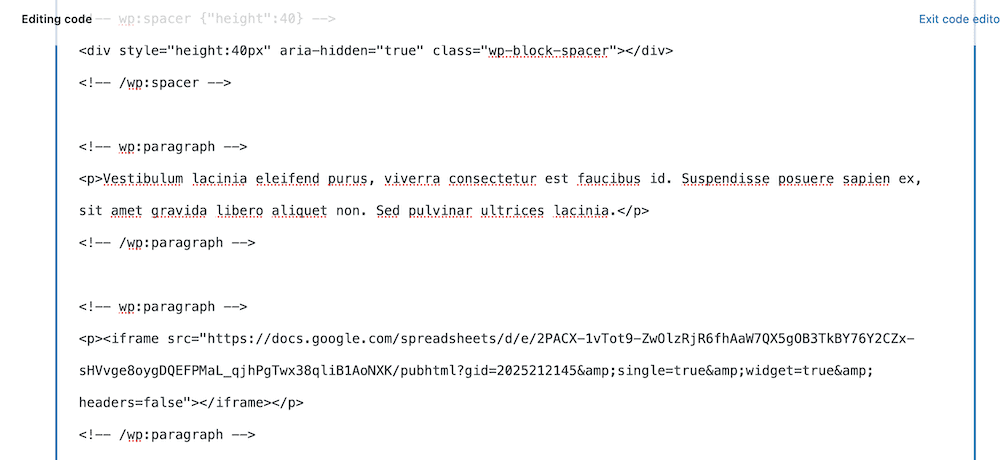
在这里,查找您之前的占位符,然后将其替换为您的 Google 表格嵌入代码:

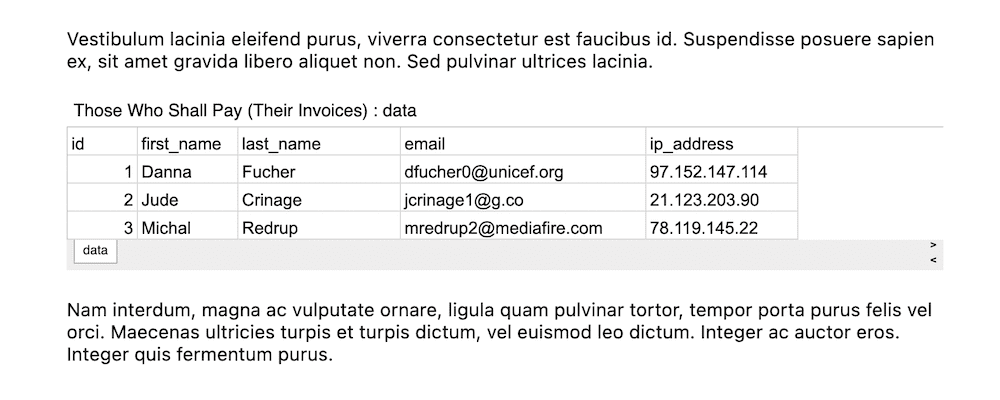
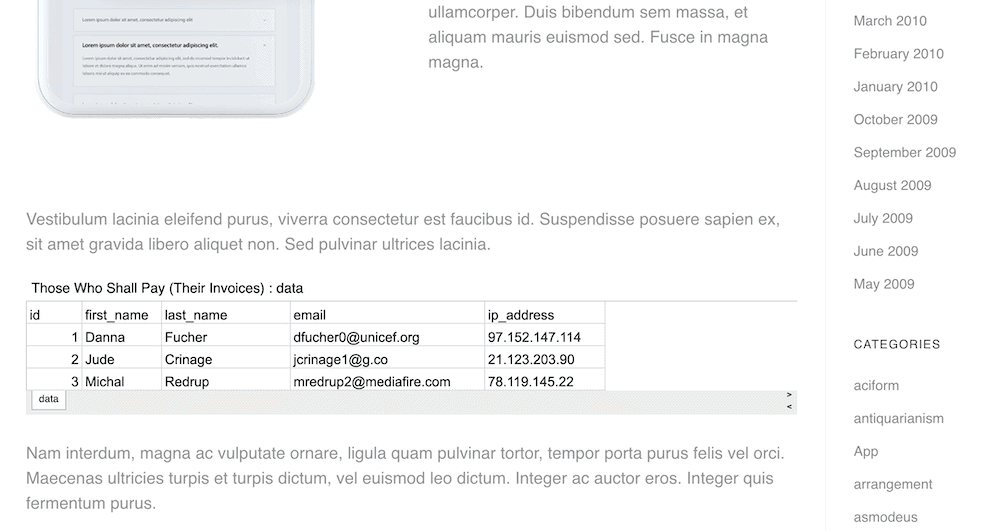
完成此操作后,退出代码编辑器,您将看到嵌入到内容中的 Google 表格:

如果您查看网站的前端,您会看到嵌入本身的准确表示:

这带来了一些我们接下来可以讨论的问题,关于为什么您可能不想选择手动方法。
为什么手动方法不是发布 Google 表格数据的最佳方式
因此,将 Google 表格数据发布到您的网站的手动方法很容易实现,但确实存在一些主要缺点。 对于其他平台,这可能不是问题。 但是,对于 WordPress 等动态、自适应和现代的内容管理系统 (CMS),站点将需要更多。
例如:
- 您必须依靠 iFrame 片段来嵌入您的 Google 表格。 如果这对您来说是一个新术语,那么了解技术细节并不重要。 但是,要知道这相当于试图将打印的照片插入剪贴簿的两个段落之间。 你可以让它适合,但它不会是一个原生的选择。
- 一旦将 iFrame 添加到您的站点,就无法更改它的内容。 事实上,您可以自定义外观,但您需要一些编码知识才能做到这一点。 如果你没有这个技能,你的财富已经用完了。
- 您正在将 Google 表格“硬编码”到您的网站中。 这在某些情况下可能会导致问题,更典型的方法是以动态方式填充数据。
所有这三点都有技术上的弱点,这值得再次说明。 虽然手动方法允许您将 Google 表格数据发布到您的网站,但几乎无法更改演示文稿或使用该表格。 它是其他动态站点中的静态元素。 相反,您将希望转向类似的动态解决方案。
Google Drive Embedder 可以为您和您的网站做些什么
如果您需要敲钉子,请不要选择螺丝刀。 Google Drive Embedder 插件是解决问题的最佳工具。

该插件可让您链接到您的 Google Drive 帐户,并使用其中的文档。 顾名思义,您不仅可以发布 Google 表格数据,还可以在 Google 云端硬盘中嵌入几乎任何文档。
您将电子表格嵌入为内联文档,并使用交互式查看器显示它们。 根据您的设置,您还可以制作可编辑的 Google 表格。 这提高了交互性,使您的访客体验成为双向街道。
更重要的是,还有一个高级版的 Google Drive Embedder。 这使您可以浏览驱动器中的其他选项卡,例如已加星标和共享的文档。 您还可以嵌入文件夹、日历等。
当然,购买后一年也有全面支持和插件更新。 以 19 美元的单站点许可证价格,您将获得巨大的价值和功能。 实际上,接下来让我们向您展示该插件可以做什么。
如何使用 Google Drive Embedder 插件将 Google 表格数据发布到 WordPress 网站(分 3 个步骤)
您当前的网站和显示您的 Google 表格的网站之间存在三个关键步骤。 虽然您的首要任务是确保您拥有适合该工作的插件,但您可以从那里使用电子表格并将它们嵌入到 WordPress 中。

让我们从插件安装过程开始。
1. 安装并激活 Google Apps Login Plugin 和 Google Drive Embedder Plugin
如果您想使用 Google Drive Embedder 插件,您还需要 Google Apps Login 插件。 这使所有用户在登录站点时都可以从安全身份验证中受益。

您还可以更快地发布 Google 表格数据,因为您无需经历第二个登录阶段。 这是一个必需的插件,所以让我们向您展示如何安装它。
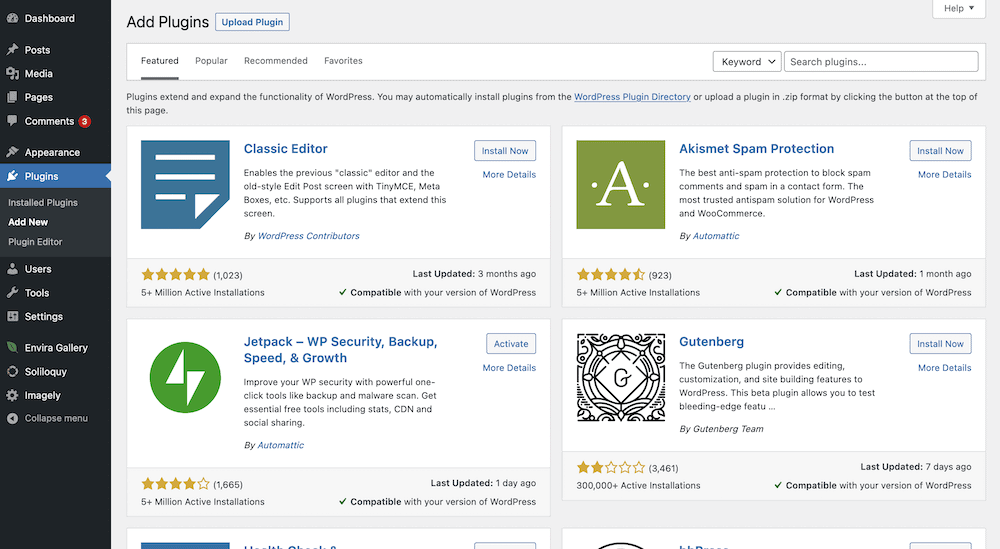
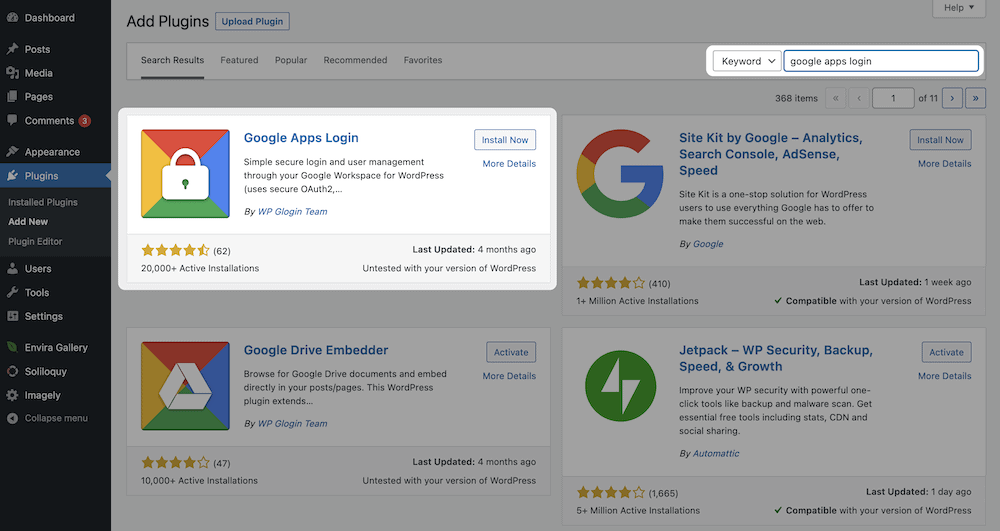
首先,前往 WordPress 中的插件 > 添加新屏幕:

从这里,使用搜索栏找到 Google Apps Login 插件。 当它出现时,单击立即安装:

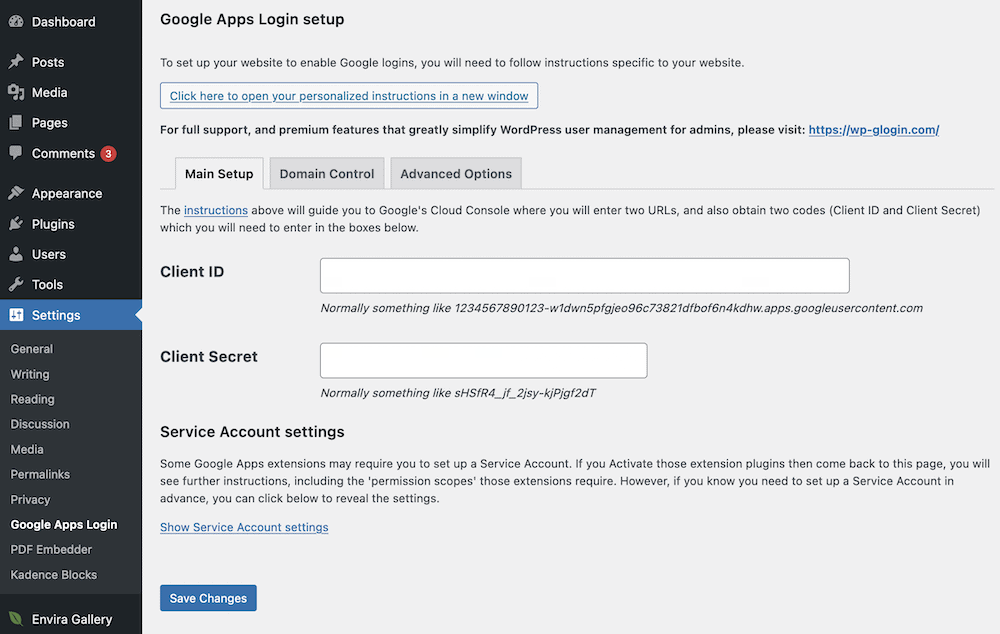
片刻之后,按钮将变为激活。 您应该单击此按钮以完成安装过程。 从这里,导航到设置 > Google Apps 登录屏幕:

您在这里的工作是将您的 WordPress 网站链接到您的 Google Drive 帐户。 我们在我们的文档中完整地介绍了这一点,因此我们将让您在开始安装第二个插件之前完成此操作。
Google Drive Embedder 插件的过程与 Google Apps Login 相同。 更好的是,您无需为此插件执行任何更多设置步骤,因为它已准备就绪!
但是,如果您升级到高级版,在设置 > Google Drive Embedder页面上会有一些额外的选项。 对于本文,您将能够使用免费版本实现一切。
2. 为 WordPress 准备 Google 表格
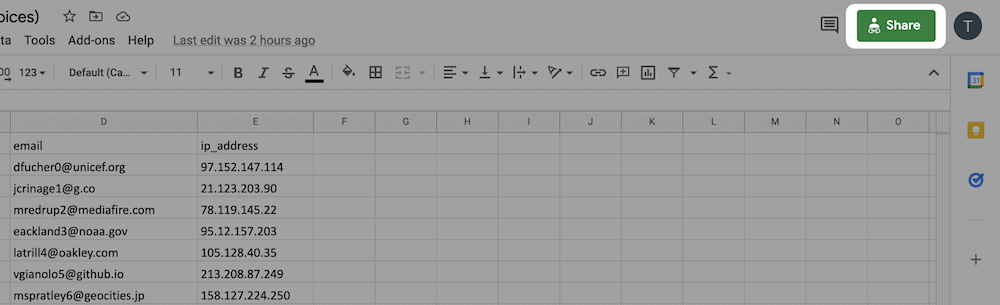
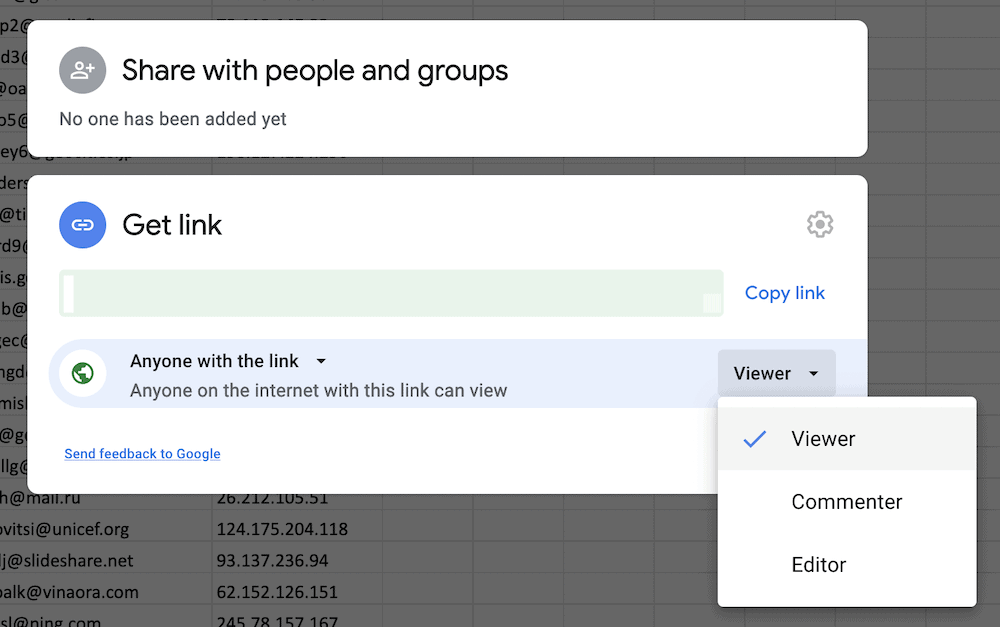
当然,您需要确保访问者可以看到您的 Google 表格。 这意味着您需要在 Google 文档本身中设置正确的查看选项。 为此,请打开您的 Google 表格,然后单击屏幕顶部的绿色共享按钮:

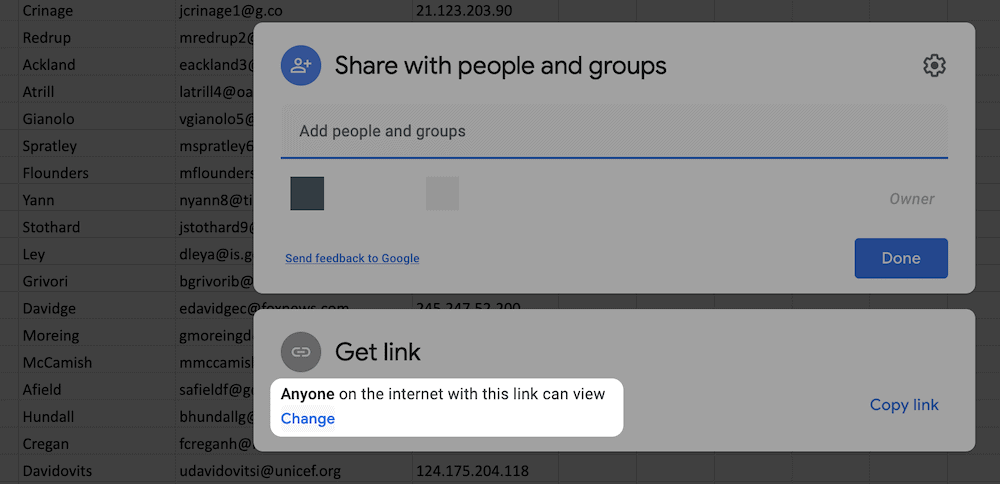
这将打开一个对话框屏幕,您将在其中选择与您共享工作表的人员以及他们拥有的权限:

因为这将是一个公共嵌入,所以您不需要指定任何其他特定的人来共享文档。 但是,您将需要更改查看权限。 我们的建议是选择“每个人都可以查看文档”的等价物。 这可以保护它不被编辑,并让每个人都有机会查看 Google 表格数据:

完成后,单击完成,然后返回 WordPress。
3. 将 Google 表格嵌入 WordPress
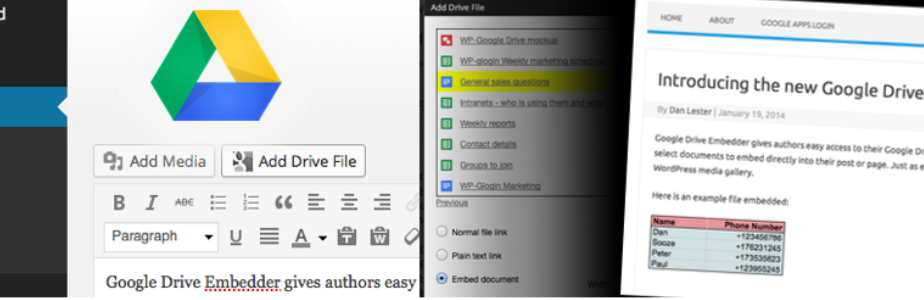
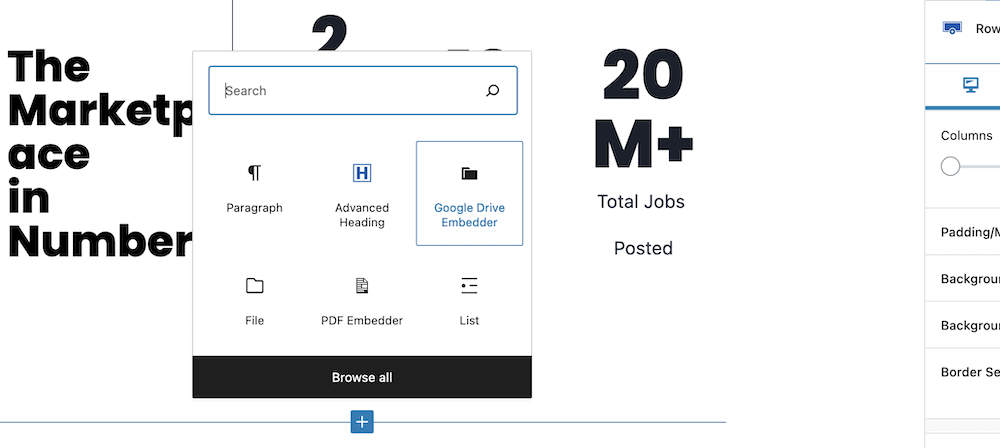
此时,您需要将 Google 表格数据嵌入 WordPress。 为此,请打开您想要的帖子或页面,并将新的Google Drive Embedder Block 添加到您的内容中:

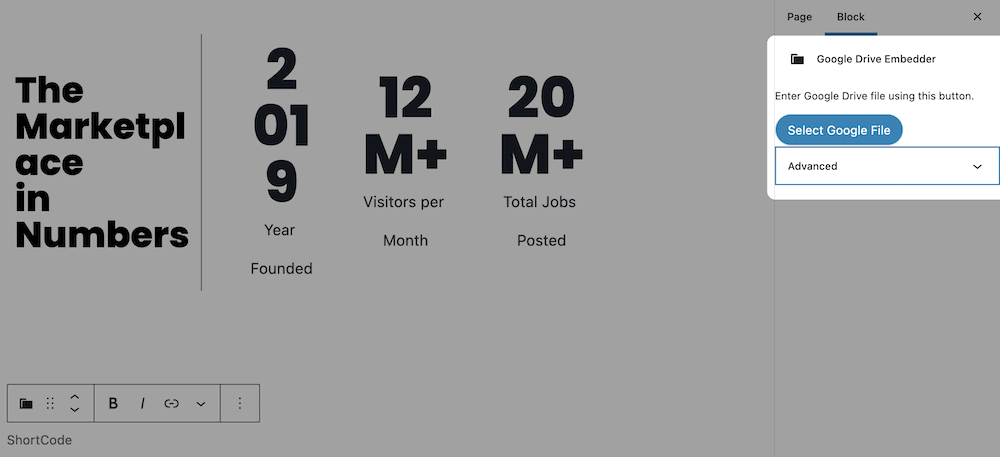
从这里,查看右侧边栏中的选项。 您将看到选择 Google 文件的选项:

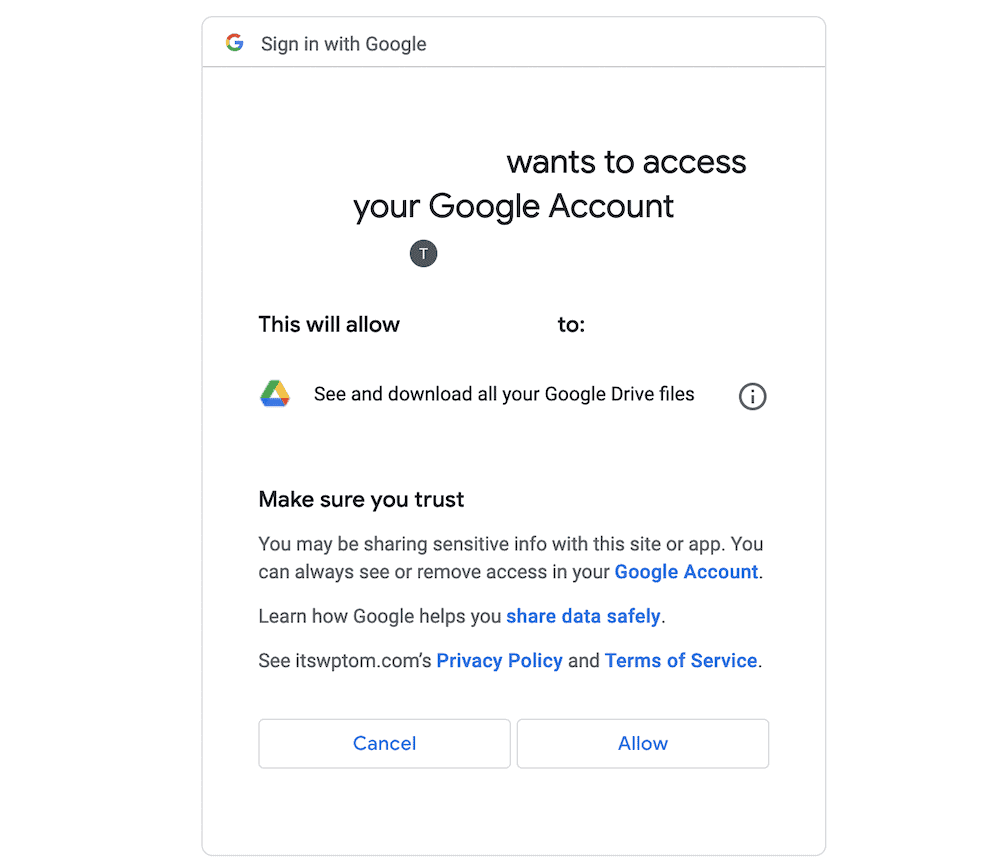
这可能会要求您验证与 Google 服务的连接:

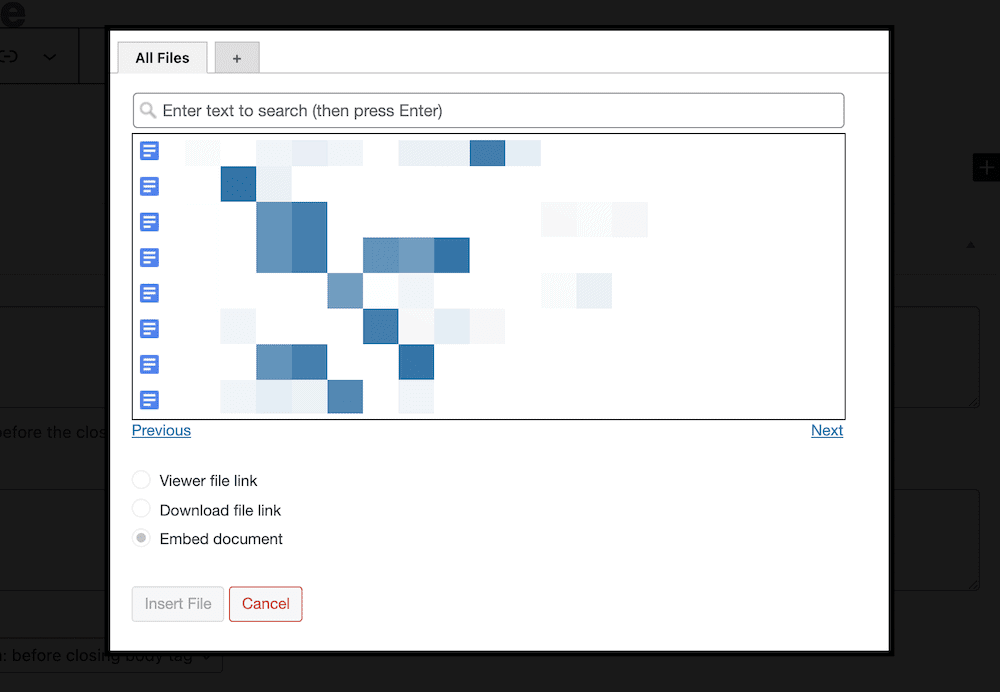
但是,您可以单击此处的肯定。 完成后,屏幕将显示一个对话框屏幕,您可以在其中选择 Google 表格。 请注意,这里还会有其他 Google 文档:

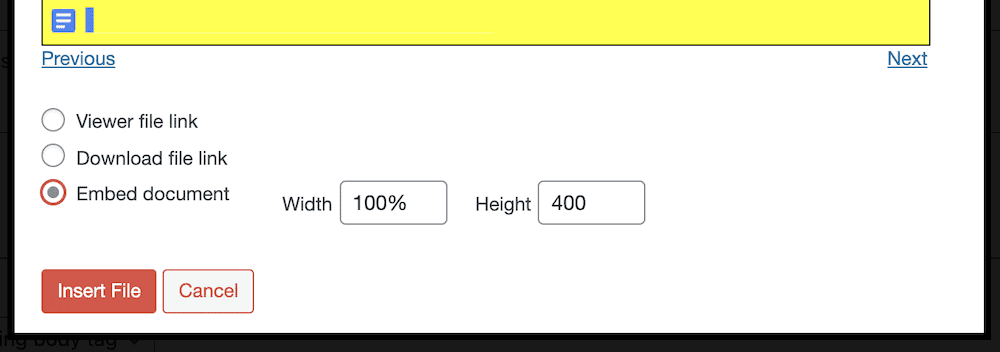
从这里,您将能够从三个单选按钮选项中选择嵌入样式。 出于您的目的,您需要选择Embed document ,然后选择正确的尺寸:

作为参考,查看文件链接选项允许访问者在新的浏览器窗口中打开文档。 下载文件链接选项允许您让用户下载相关文件。
如果您有要分发和显示的文档,这很好,尽管在某些情况下您仍需要谨慎行事。 这就是为什么我们建议您将查看权限设置为查看,而不是编辑。
即便如此,您在使用 Google Drive Embedder 时仍有一整套选项可供选择,而高级版提供了更多功能。 如果您是 Google Drive 文档的重度用户,并且不仅希望显示 Google 表格,还希望显示 Docs、Slides 等,那么高级升级是物超所值的。
总之
如果您是 Google 表格的转换者,您就会知道基于云的平台有多么强大。 更重要的是,您应该已经知道 WordPress 可以做什么。 如果您有可以从网站上的某个位置受益的电子表格,您可以通过几个步骤完成这项工作。
但是,如果您使用 Google Drive Embedder 插件,您可以缩短在 WordPress 中发布 Google 表格数据所需的时间,并利用许多其他好处。 插件设置并就位后,您就可以处理数据,就好像它是您网站的原生方面一样。 更重要的是,嵌入也是灵活且响应迅速的。
凭借每年仅 19 美元的单站点许可证,您就有机会将 Google 表格数据发布到 WordPress。 更重要的是,我们提供 14 天退款保证 - 不问任何问题!
