如何创建按钮通知(无代码)
已发表: 2023-10-20正在寻找一种创建按钮通知并收集推送通知订阅者的方法?
我们懂了。 有时,在增加订阅者的方式上有一点灵活性会更方便。
不用担心。 我们为您服务。
在本文中,我们将逐步向您展示如何创建您自己的按钮通知。
准备好? 让我们深入了解一下。
如何在 WordPress 中创建按钮通知
在 WordPress 中创建按钮通知之前,您需要创建一个登陆页面来收集推送订阅者。 我们强烈建议使用 SeedProd 来创建您的登陆页面。

SeedProd 是最好的 WordPress 登陆页面构建器。 它非常适合希望在没有任何开发技能的情况下构建高转化率登陆页面的企业、博主和网站所有者。
借助 SeedPreed,您可以获得可立即发布的高转化率登陆页面的预构建模板。 这包括以下模板:
- 销售页面
- 即将推出的页面
- 404页
- 维护页面
- 挤压页面
- 感谢页面
- 网络研讨会页面
- 视频页面
还有更多!
步骤#1:安装并激活 SeedProd
首先,您需要获取 SeedProd Pro 插件并激活它。 如果您不确定如何操作,请查看这篇关于如何安装 WordPress 插件的文章。 然后,转到 WordPress 仪表板上的SeedProd » 设置并激活专业版:

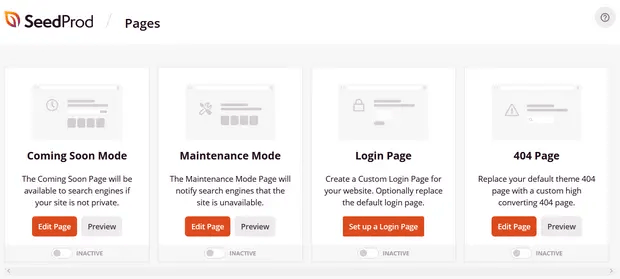
接下来,前往SeedProd » 页面,了解 SeedProd 登陆页面仪表板的概述。 您可以在此处查看可以使用 SeedProd 创建的不同类型的登录页面:

请记住,这些都是具有预构建功能和设计模板的特殊页面。 对于登陆页面,您不想使用任何这些特殊登陆页面。 相反,您将创建一个自定义登录页面。
进一步向下滚动并单击“添加新着陆页”按钮开始:

步骤#2:为按钮通知创建新的登陆页面
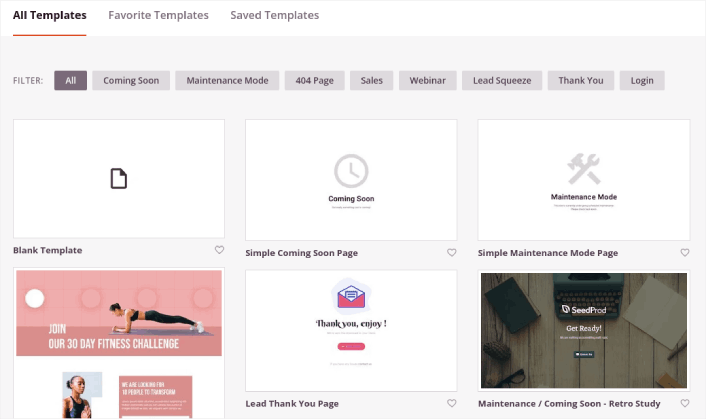
单击“添加新登陆页面”按钮后,您将看到 SeedProd 的登陆页面模板库。 这些是专业设计的着陆页模板,完全响应式。

接下来,您可以选择这些模板之一来帮助您开始。
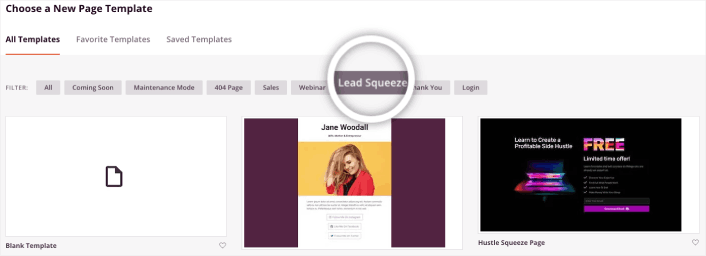
请记住,模板只是一个起点。 您可以稍后自定义有关页面的所有内容。 现在,找到一个您认为合适的模板。 模板页面打开后,您可以单击“挤压页面”来过滤列表:

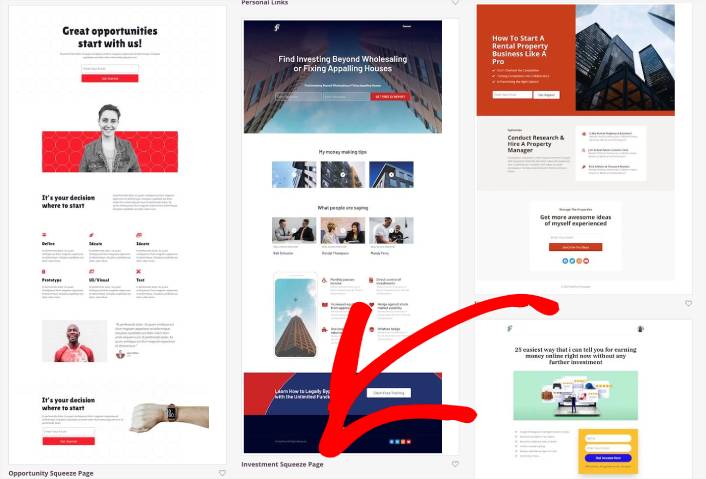
对于本指南,我们将选择Investment Squeeze Page 。
挤压页面只有一个目标。 这是为了“挤压”您以获取您的电子邮件地址。 认识投资和个人理财领域的人吗? 是的,他们肯定可以挤!
现在就点击它吧。

接下来,我们将自定义登陆页面。
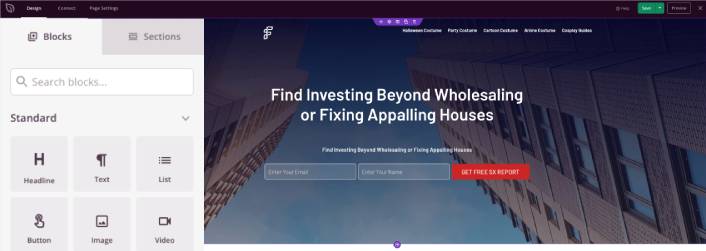
步骤#3:定制您的登陆页面设计
SeedProd 的可视化构建器允许您使用拖放内容块自定义登录页面。

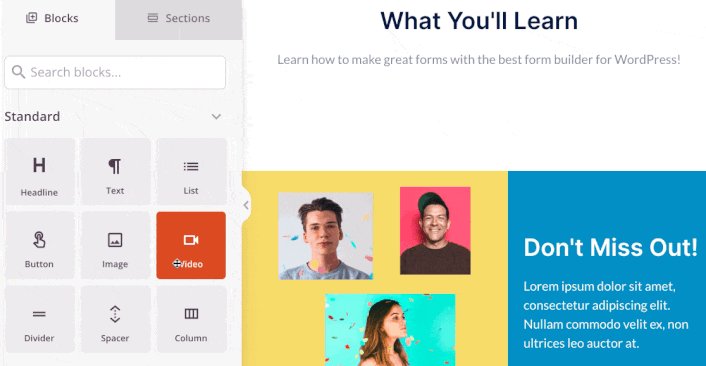
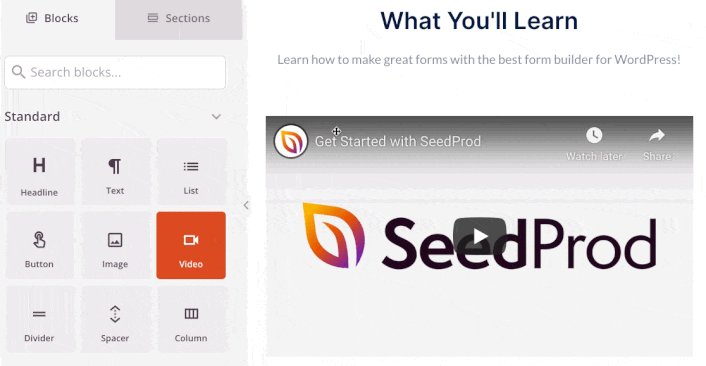
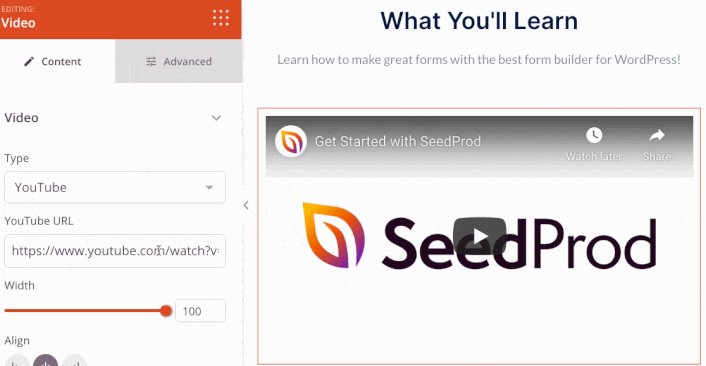
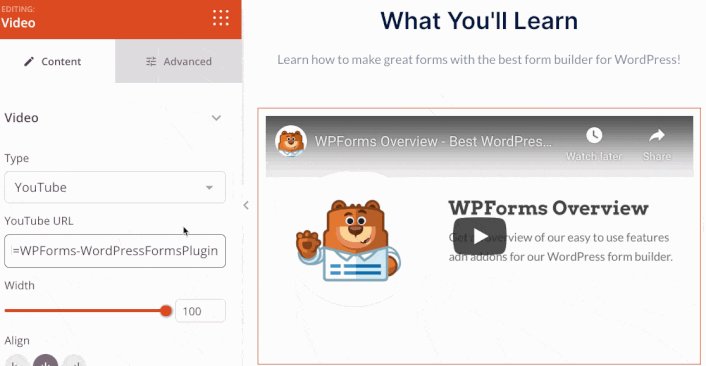
您可以在几分钟内为您的目标网页创建完全自定义的标题。 您甚至可以添加自定义元素来说服和转化您的流量。 例如,您可以创建一个视频模块并嵌入 YouTube 视频来说服访问者购买您的产品或服务。

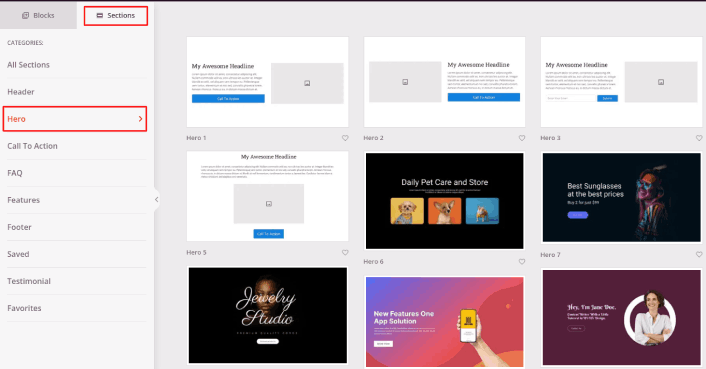
添加一个包含您的产品或服务的简短描述的部分也非常容易。 转到可视化生成器中的“部分”选项卡,在“英雄”部分下,您将找到几个只需单击即可导入的预构建模板。

继续选择您喜欢的一个。
不用担心颜色或内容。 您可以编辑所有内容。 您应该寻找与您的模板相匹配的布局。
您可以像我们之前一样通过选择不同的图像并更改标题和描述来自定义英雄部分。 当您这样做时,添加一个号召性用语按钮,以促使访问者向您购买。

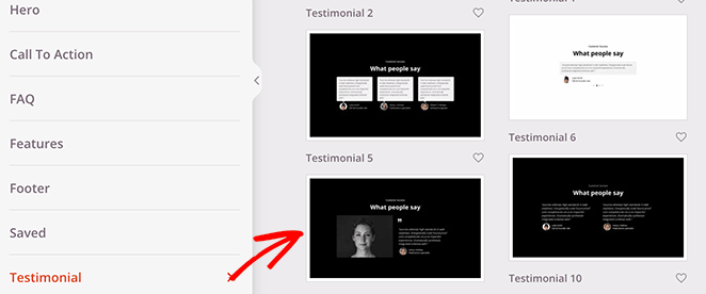
接下来,从“部分”选项卡中选择“推荐”标题,然后选择您喜欢的设计。 就像这样,您的目标网页上就有了一个推荐部分。

就这么简单!
步骤#4:向您的目标网页添加按钮通知
您还可以添加点击订阅按钮来收集推送通知订阅者。 推送通知是增加重复流量、获得更多参与度甚至出售官方商品(如果有)的好方法。
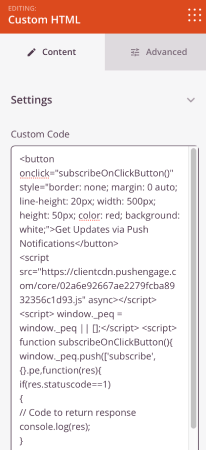
在 SeedProd 中,只需从侧边栏拖放自定义 HTML模块即可。

我们将订阅按钮直接放在第一折叠的电子邮件注册表单下方。

但您可以将按钮插入到任何您喜欢的位置。
对于这一部分,您需要一些 HTML 和 CSS 经验。 或者,您可以复制此代码并将其粘贴到您的自定义 HTML 块中:
<button>Get Updates via Push Notifications</button>这是 HTML 中的标准按钮,几乎没有任何样式。 唯一有趣的地方是代码中的onclick函数。 这基本上意味着您的访问者可以单击按钮来订阅某些内容。 现在,我们需要为按钮提供一些额外的代码,以允许访问者订阅推送通知。
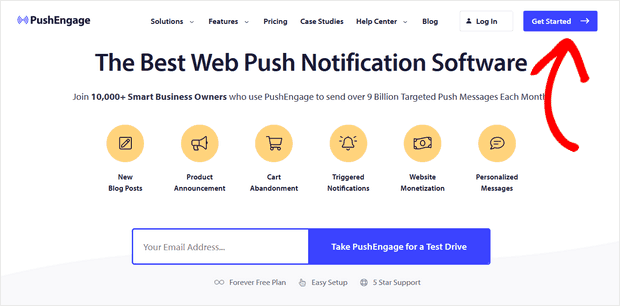
前往 PushEngage 主页并单击“开始”按钮:

PushEngage 是世界上排名第一的推送通知插件。
推送通知可帮助您增加网站流量和自动驾驶参与度。 如果您正在运营在线商店,PushEngage 还可以帮助您创建自动电子商务推送通知,从而帮助您增加销售额。
您可以免费开始使用,但如果您真的想发展业务,则应该购买付费计划。 此外,在购买任何推送通知服务之前,您应该查看本推送通知费用指南。
快速浏览一下 PushEngage 所带来的好处:
- 高转化自动化营销活动
- 多种定位和活动安排选项
- 目标跟踪和高级分析
- 智能 A/B 测试
- 推送活动模板
- 强大的细分选项
- 专注的成功经理
如果您想为您的企业增加流量、参与度和销售额,您会发现 PushEngage 无疑是最佳选择。 如果您的预算有限,您可以随时在推送通知上发挥一点创意。
注意:如果您正在运行 WordPress 网站,则应安装并激活 PushEngage WordPress 插件。
然后,您需要选择免费计划来尝试 PushEngage,或者如果您真的想发展业务,则选择付费计划。 付费计划提供更多的活动选项以及建立更大的订户列表的能力。
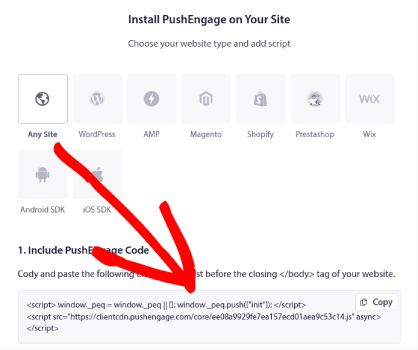
在 PushEngage 仪表板中,转到站点设置 » 站点详细信息,然后单击单击此处获取设置说明按钮。 在Any Site下,您将获得安装代码:

警告:您需要复制从仪表板获得的代码。 该代码对于每个 PushEngage 用户都是唯一的。 您将无法复制图像中的代码并收集推送通知订阅者。
一旦您的 PushEngage 仪表板中包含了代码,请将此代码段添加到您的代码中:
<script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您的最终代码应该如下所示:
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script> <script> window._peq = window._peq || [];</script> <script> function subscribeOnClickButton(){ window._peq.push(['subscribe',{}.pe,function(res){ if(res.statuscode==1) { // Code to return response console.log(res); } }]); } </script>您需要将此代码添加到目标网页中按钮代码之后的 HTML 块中。 它应该看起来像这样:

您可以随意自定义按钮的样式。 完成自定义登陆页面后,请继续并点击“保存”按钮。
步骤#4:配置您的页面设置
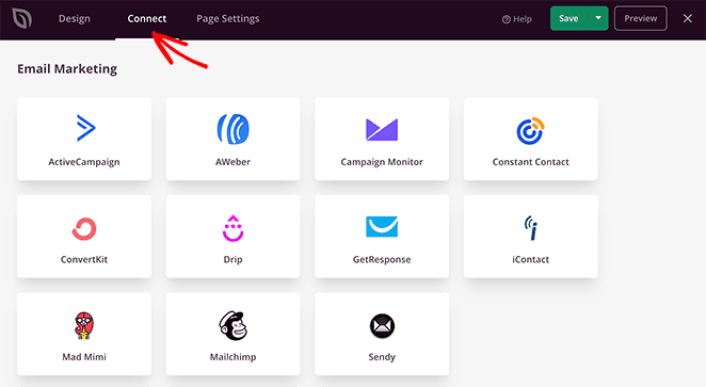
完成着陆页设计后,单击页面构建器顶部的“连接”选项卡,然后选择电子邮件营销提供商以收集网站上的潜在客户。

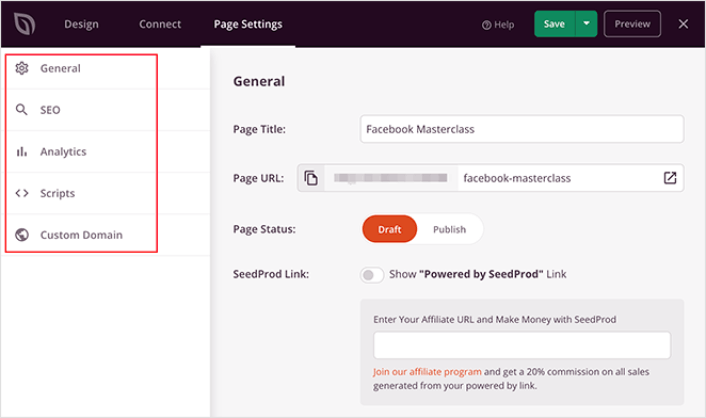
然后,单击屏幕顶部的页面设置选项卡。

在这里,您可以将 SEO 插件和 Google Analytics 插件添加到您的目标网页。 您甚至可以设置自定义跟踪代码(例如 Facebook Pixel 或 Pinterest Pixel)来跟踪广告效果。
步骤#5:在 WordPress 中发布您的登陆页面
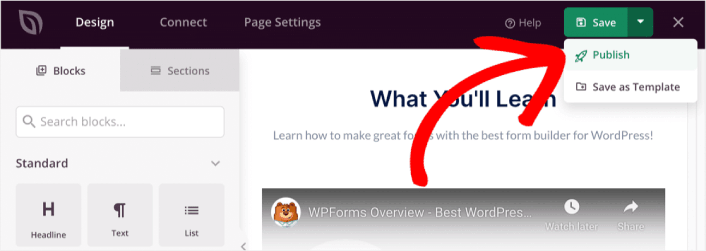
现在让我们继续发布您的设计。 为此,请单击“保存”按钮旁边的下拉箭头,然后单击“发布” 。

然后,您可以单击“查看实时页面”按钮来查看其外观。

恭喜! 您刚刚发布了您的第一个登陆页面。
将按钮通知添加到您的网站后该怎么办
现在您的登陆页面已上线,是时候处理您的流量、参与度和销售了。 您应该尝试在您的网站上使用推送通知。 推送通知是一个很棒的营销工具,可以帮助您发展业务。
看看这些史诗般的资源,您就会明白我们的意思:
- 提高客户参与度的 7 项明智策略
- 推送通知有效吗? 7 项统计数据 + 3 条专家提示
- 如何设置废弃购物车推送通知(简单教程)
我们建议使用 PushEngage 创建推送通知活动。 PushEngage 是世界排名第一的推送通知软件。 因此,如果您还没有,请立即开始使用 PushEngage!
