2023 年 20 个最佳招聘网站(示例)
已发表: 2023-02-01欢迎来到我们广泛的最佳招聘网站列表,这些网站提供了大量的创造力。
您想要创建一个包含大量可操作元素的网站,以便访问者采取行动并尽快找到他们想要的东西。
专业提示:号召性用语按钮和搜索表单(最好在首屏上方)非常适合招聘和人员配备网站。
但是您可以通过查看下面的列表来了解知名品牌是如何做到的。 做笔记并轻松地为您的招聘机构建立一个史诗般的商业网站。
建立优秀网站的一种方法是使用求职板 WordPress 主题。
最佳招聘和人员配置网站
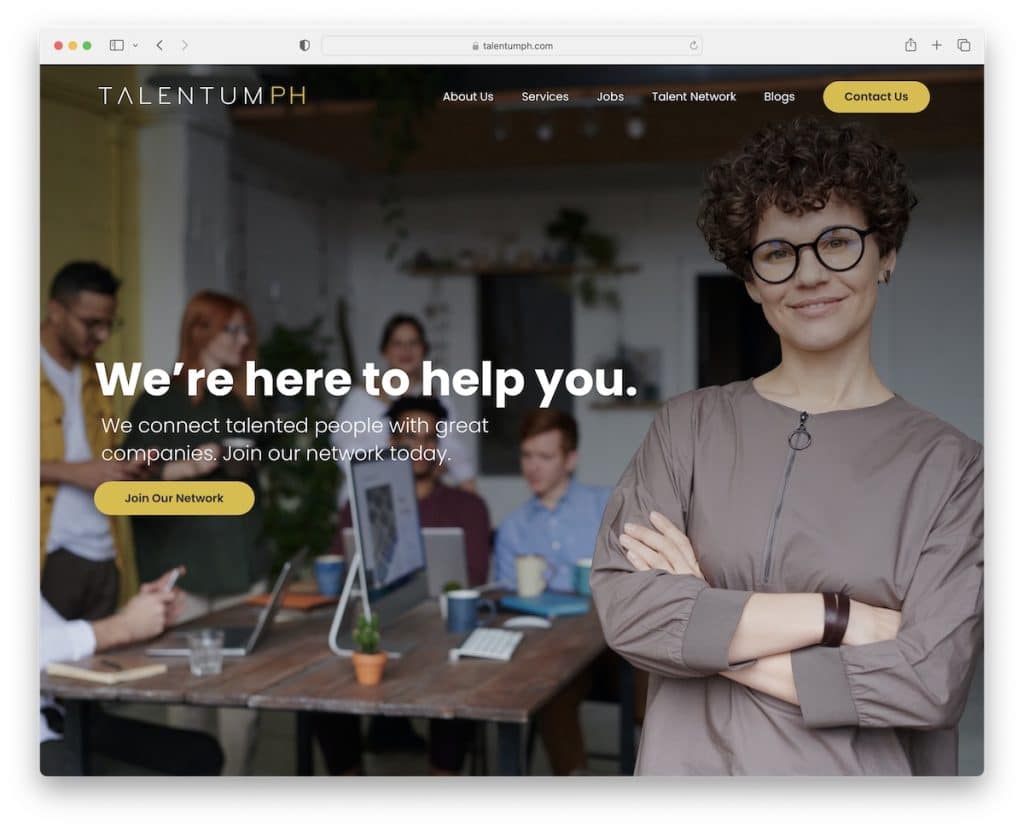
1. TalentuPH
内置:Divi

TalentumPH 有一个有影响力的全屏主页背景图片,带有标题、文本和号召性用语 (CTA) 按钮。 当您滚动并变为实心时,透明标题会粘在屏幕顶部。
虽然该网站有很多内容,但它会在您滚动时加载,以获得更愉快的体验。 此外,它还有一个返回顶部按钮,因此您只需单击一下即可返回顶部。
注意:使用全屏背景图像营造强烈的第一印象。
如果您有兴趣,我们有更多使用 Divi 主题的网站示例。
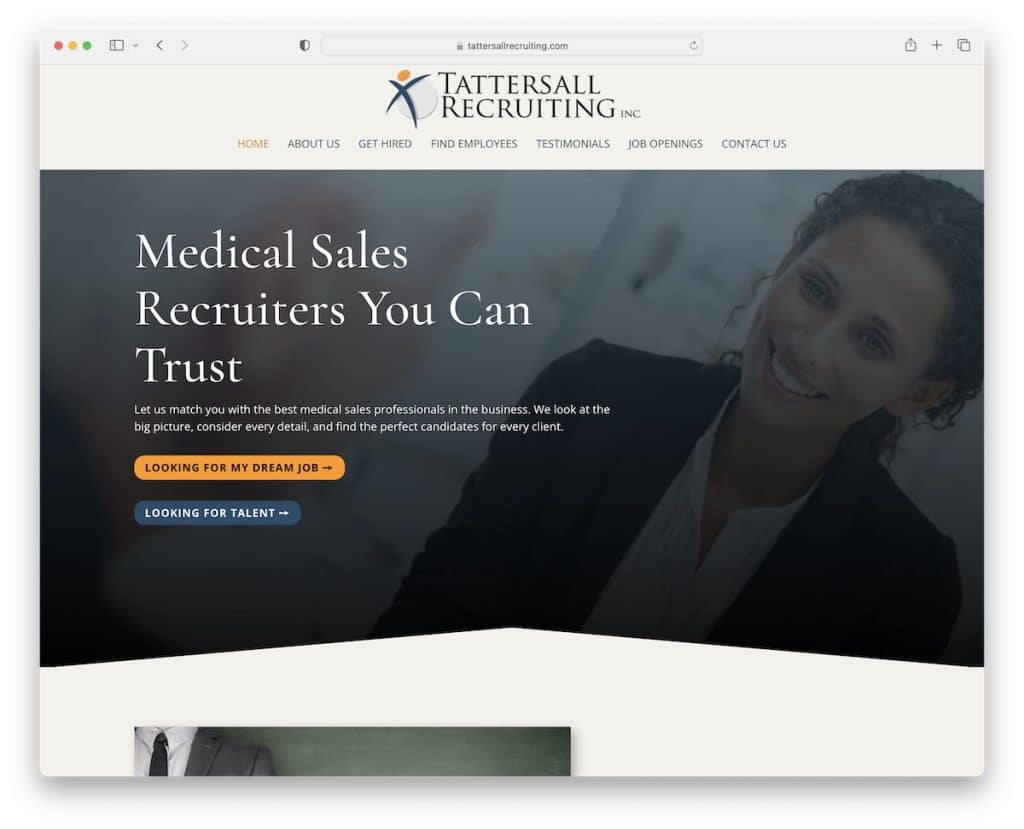
2. 塔特索尔招聘
内置: Divi

Tattersall Recruiting 是一个优雅而专业的招聘网站示例,具有极简主义风格。 它在英雄区域有 CTA 按钮,因此潜在的专业人士可以立即采取行动。
此外,页脚有一个联系表,其中包含其他详细联系信息和链接。 另外,虽然他们在主页上只有一个客户推荐,但他们专门用一整页来展示更多的社会证明。
注意:通过将推荐(甚至包括与您合作(编辑)的客户的徽标)集成到您的页面来建立信任。
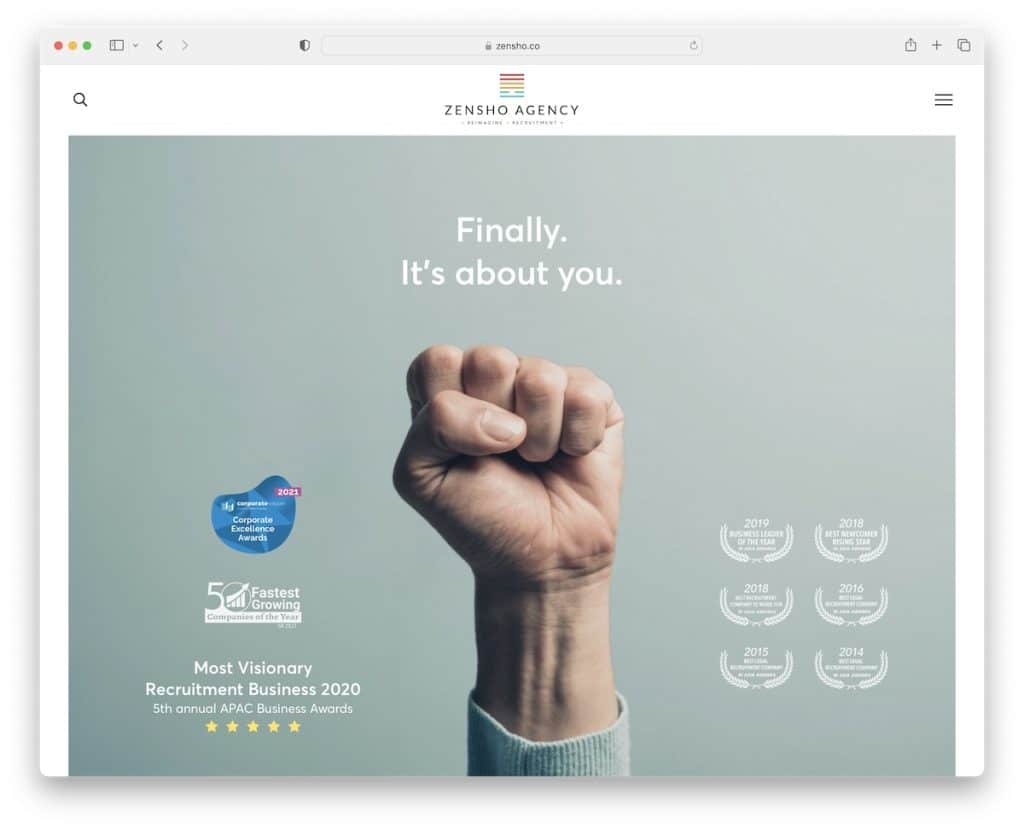
3.全书社
内置:元素

Zensho Agency 的标题非常简洁,带有搜索图标、徽标和汉堡菜单图标。 为了方便访问者,搜索栏和菜单都以全屏覆盖打开。
整体网页设计简洁,留白充足,可读性极佳。 此外,页脚有四列,分别是电话号码、菜单和社交媒体链接。
注意:使用汉堡菜单图标可以使标题更简单。
如果您使用 WordPress 构建页面,您可能有兴趣阅读我们广泛的 Elementor 评论。
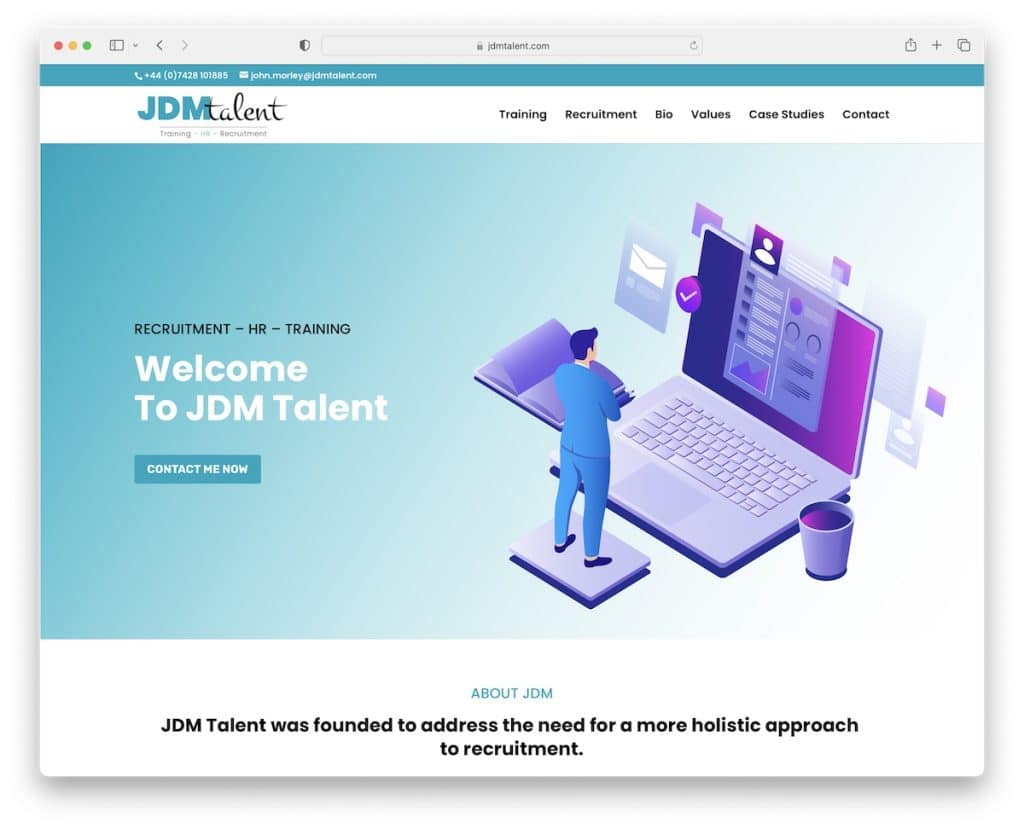
4. JDM人才
内置: Divi

JDM Talent 通过滚动动画创造迷人的体验,让他们的专业外观更加引人注目。
这是一个带有浮动标题和顶部栏的单页网站,因此您可以更轻松地浏览页面。
注意:单页网站布局可以改善您的整体用户体验并有助于您的业务成功。
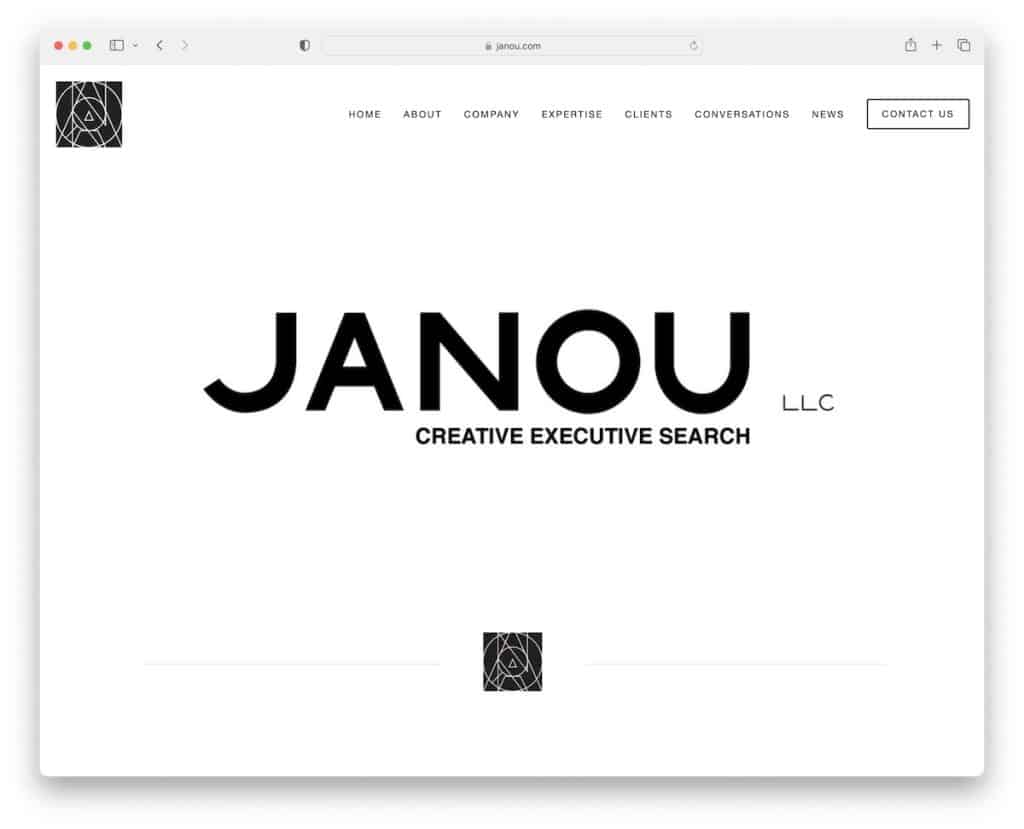
5. 贾努
内置:Squarespace

Janou 是一个极简主义的网站,可以很好地呈现内容。 页眉和站点的底部有白色背景,而页脚则使用深色背景使其更具活力。
导航有一个下拉菜单和页脚业务详细信息、社交图标和搜索栏。 Janou 的招聘网站还附带一个客户推荐滑块和一个在新页面上阅读更多评论的链接。
注意:用简约干净的网站给访问者留下深刻印象。
不要忘记查看我们的终极 Squarespace 网站示例列表。
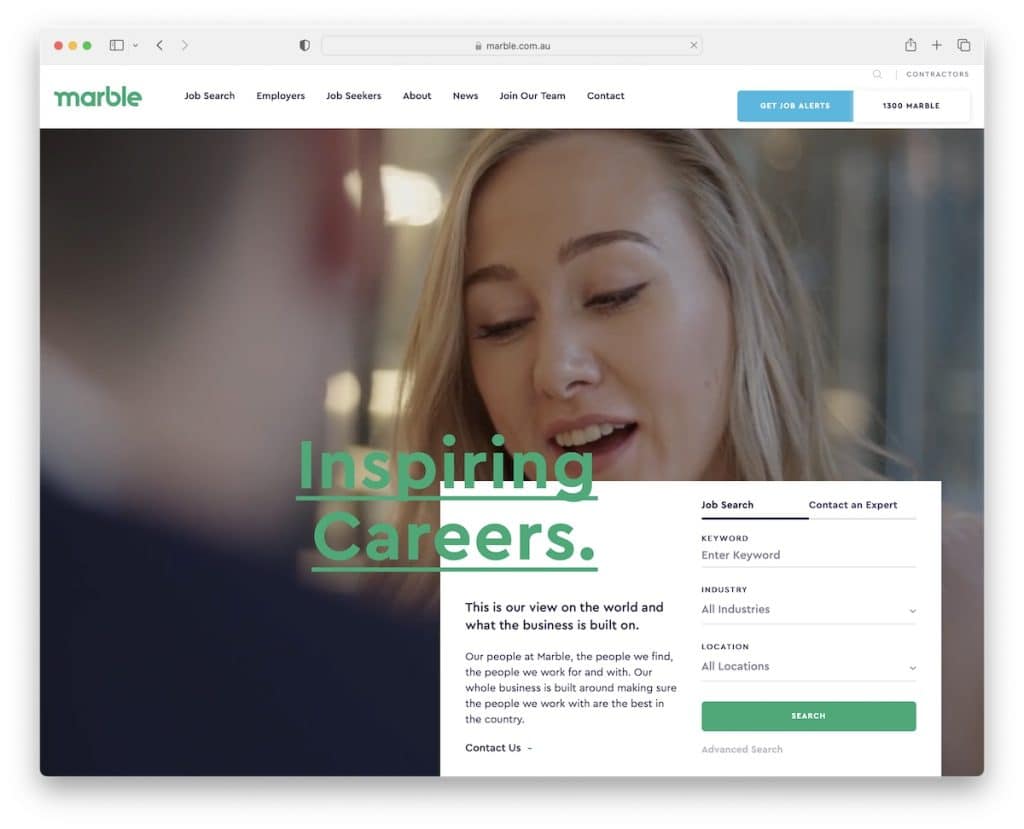
6.大理石招聘
内置:液体主题

让 Marble Recruitment 脱颖而出的第一件事是首屏的大量视频背景。 英雄版块还有一个求职表格,所以大家找工作的时候可以马上去做。
有趣的部分也是粘在上面的标题,删除了导航但只保留了两个 CTA 以及社交和电子邮件图标。
注意:在浮动标题中添加 CTA 按钮,以便始终可以访问它们。 另外,视频背景可以使您的招聘网站更具吸引力。
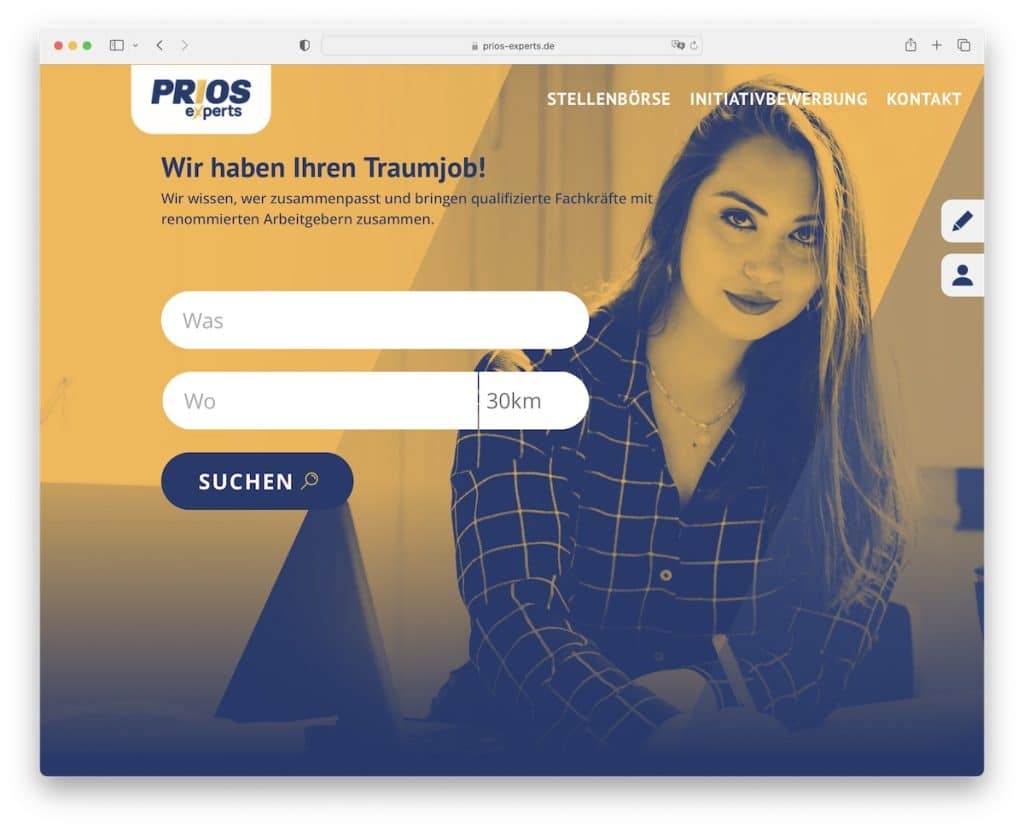
7. Prios 专家
内置: Divi

Prios Experts 致力于通过在英雄区域添加大型搜索功能来提供最佳用户体验。 英雄背景是一个平滑过渡的滑块,看起来更优雅。
除了浮动标题外,Prios Experts 还有两个粘性图标和一个返回顶部按钮,因此访问者始终可以使用必需品。
注意:保持你的求职可见,最好是在英雄部分(靠近标题)。
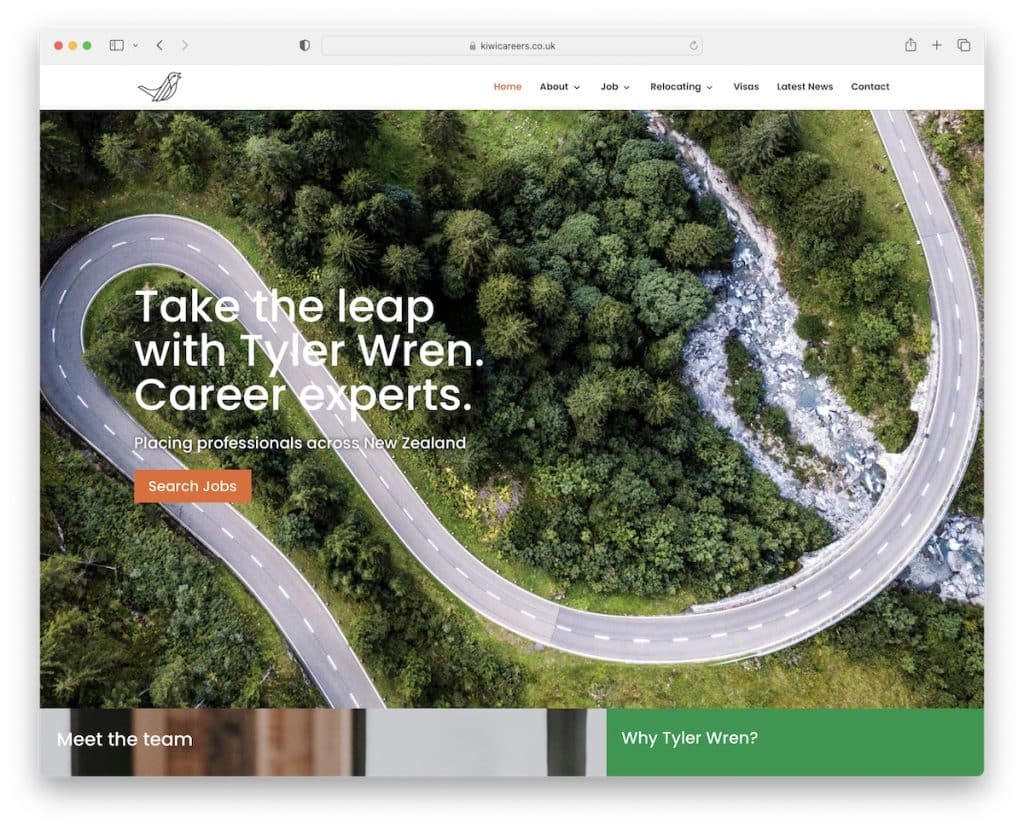
8. 猕猴桃职业
内置: Divi

虽然 Kiwi Careers 没有像 Prios Experts 这样的搜索表单,但他们仍然添加了一个 CTA 按钮,可以直接将您引导至联系表单。
然而,他们也有一个单独的“求职”页面,带有不同的标签以获得更相关的结果。 Prios Experts 的独特之处在于每个内部页面都有一个大的特色图片,增加了不错的触感。
注意:包括首屏最重要的 CTA 按钮。
9.清晰的招聘
内置:下划线

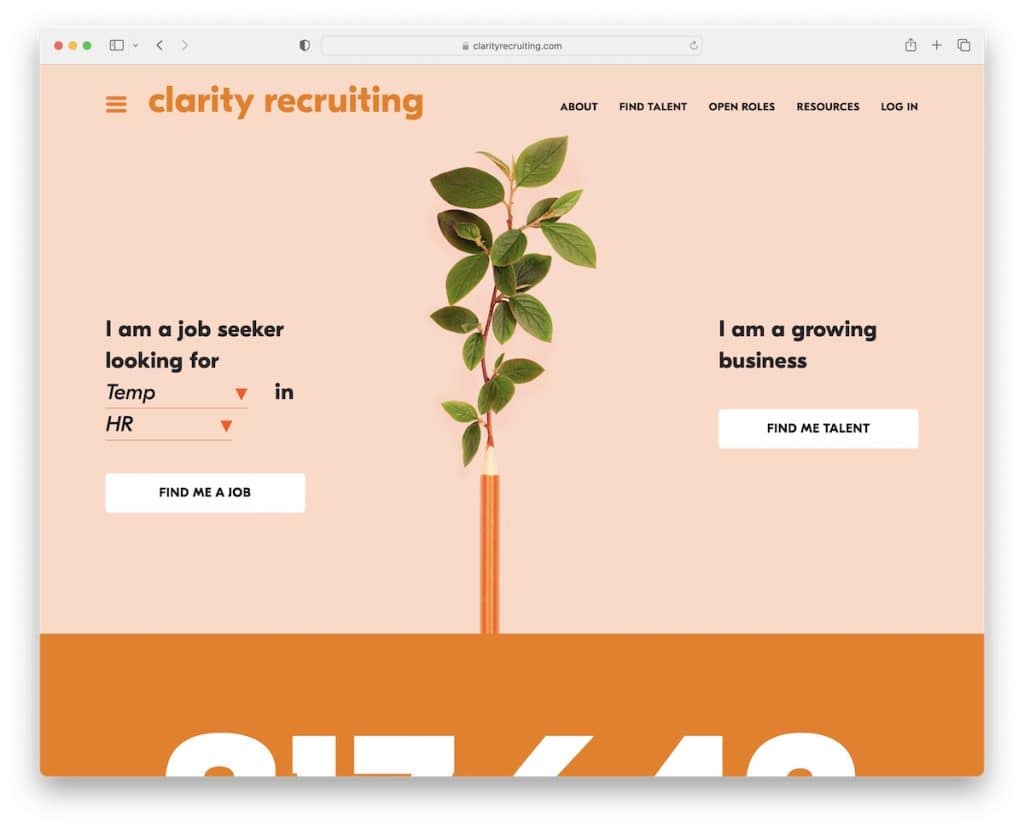
Clarity Recruiting 在加载后立即启动时事通讯订阅弹出窗口,这有助于增加他们的电子邮件列表。
这个招聘网站有一个极简但富有创意的设计,带有一个巨大的动画统计数字,可以宣传通过他们的服务获得了多少工作。
他们还有一个很酷的两部分英雄部分,供求职者和成长型企业使用。
注意:您想增加电子邮件列表吗? 集成弹出表单以吸引访问者的注意力。
10. 新鲜人
内置:Ruby On Rails

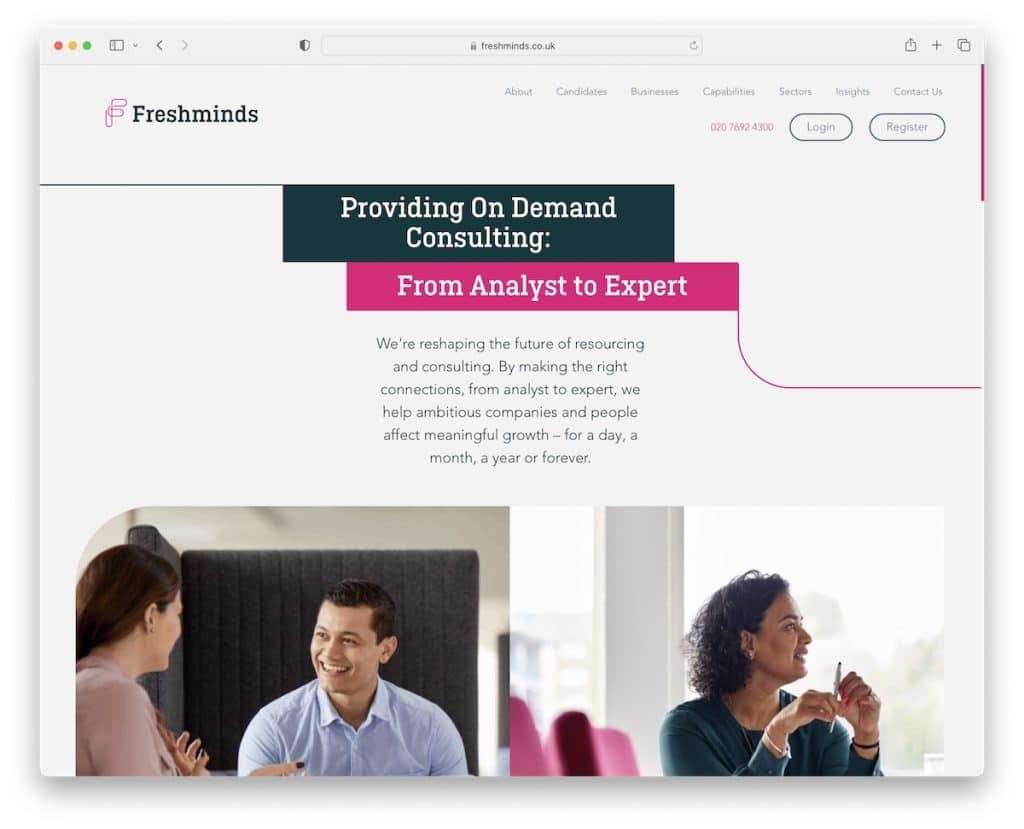
流经 Freshminds 布局的简单线条是使页面更具滚动性的智能元素(它让您“想要”跟随线条)。
这个招聘网站的页眉很简单,有登录和注册按钮,而页脚有多个列和大量附加链接。
注意:使用独特的元素和细节,让您的专业网站滚动起来更加精彩。
11.权宜之计
内置: Ruby On Rails

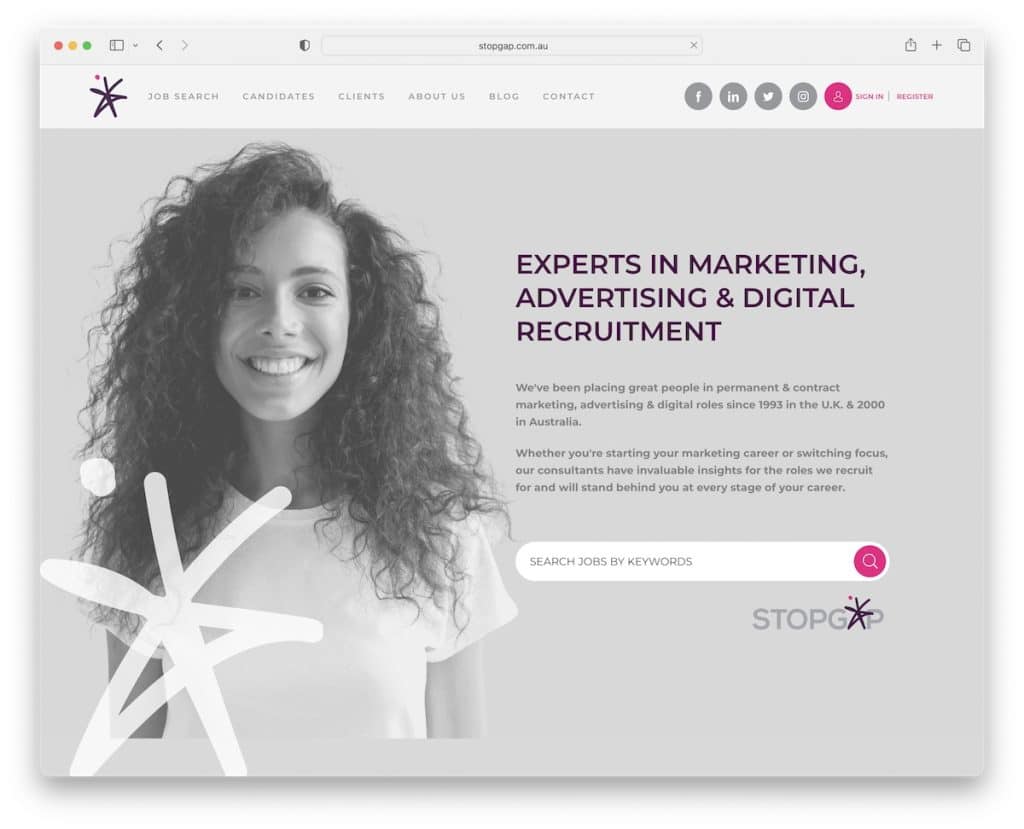
Stopgap 有一个很大的英雄部分,带有标题、文本和工作搜索栏。 令人兴奋的是带有下拉菜单、社交媒体图标以及个人资料登录和注册链接的粘性。

此外,他们有两个 CTA 用于上传简历和提交职位空缺。 还有一个品牌滑块、一个最新的工作轮播和推荐,因此您可以快速了解所有内容。
注意:使用滑块或轮播来展示最新的职位,而无需占用太多网站空间。
12. 关键人才搜索
内置:未绑定主题

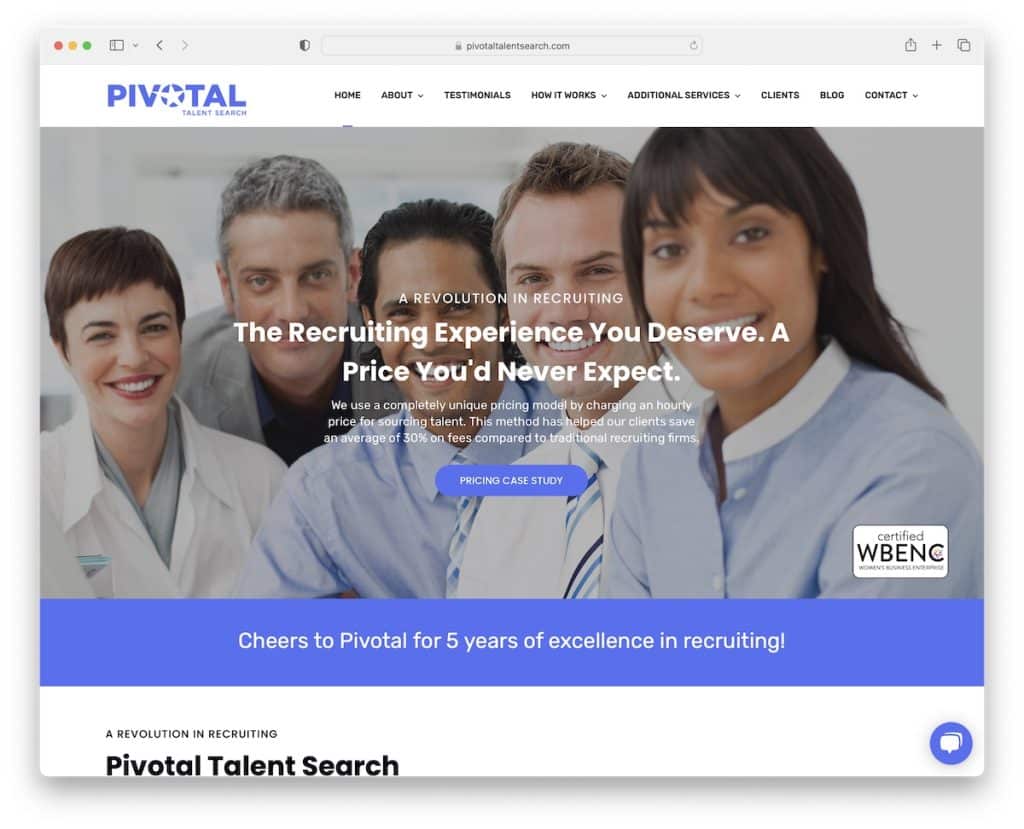
Pivotal Talent Search 是一个招聘网站示例,具有专业和简洁的外观。
页眉是基本的下拉功能,页脚有三列,包括联系方式和时事通讯订阅小部件。
Pivotal Talent Search 在右下角还有一个实时聊天小部件,可以快速回答问题。
注意:通过内置的实时聊天在屋顶提升您的客户服务。
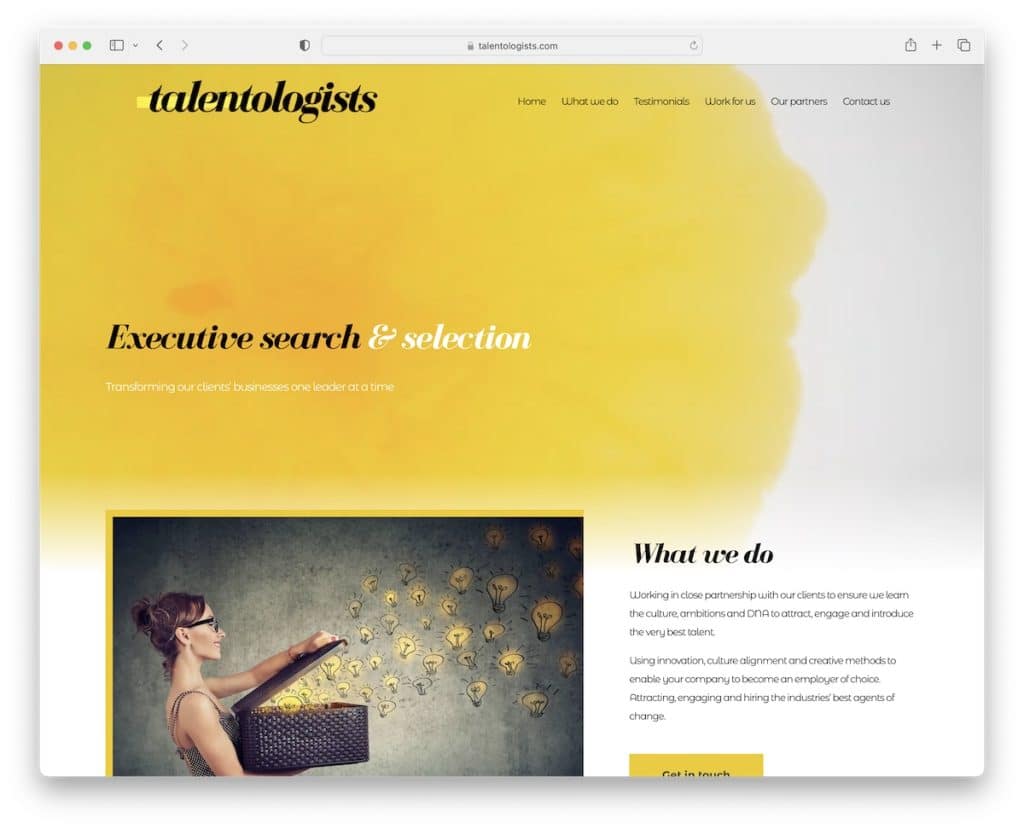
13.人才专家
内置: Divi

Talentlogists 有一个很棒的动画/视频英雄部分,带有标题和文本叠加层,仍然保持相对简单。
一些内容滚动加载以获得更好的体验,而标题和返回顶部按钮总是只需点击一下即可(因为它们是浮动的)。
注意:通过您的英雄/首屏部分发挥创意,以激发访问者的兴趣。
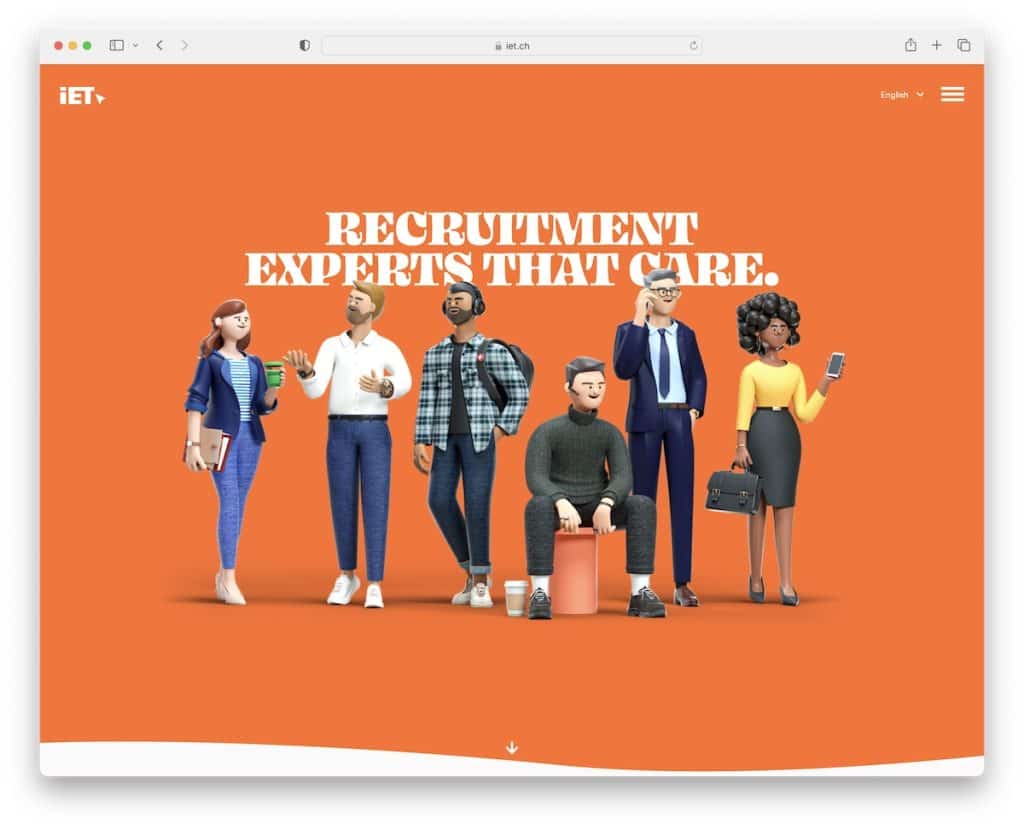
14. iET SA
内置:Craft CMS

iET SA 有一个有趣的元素,可以增强该招聘网站的整体外观。 为什么要这么认真?
该站点在标题区域有一个语言切换器和一个汉堡菜单图标,使其保持简约。 相反,页脚具有多个列,其中包含地址、链接和联系方式,以便快速访问。
注意:招聘页面不必那么专业和严肃,玩得开心。
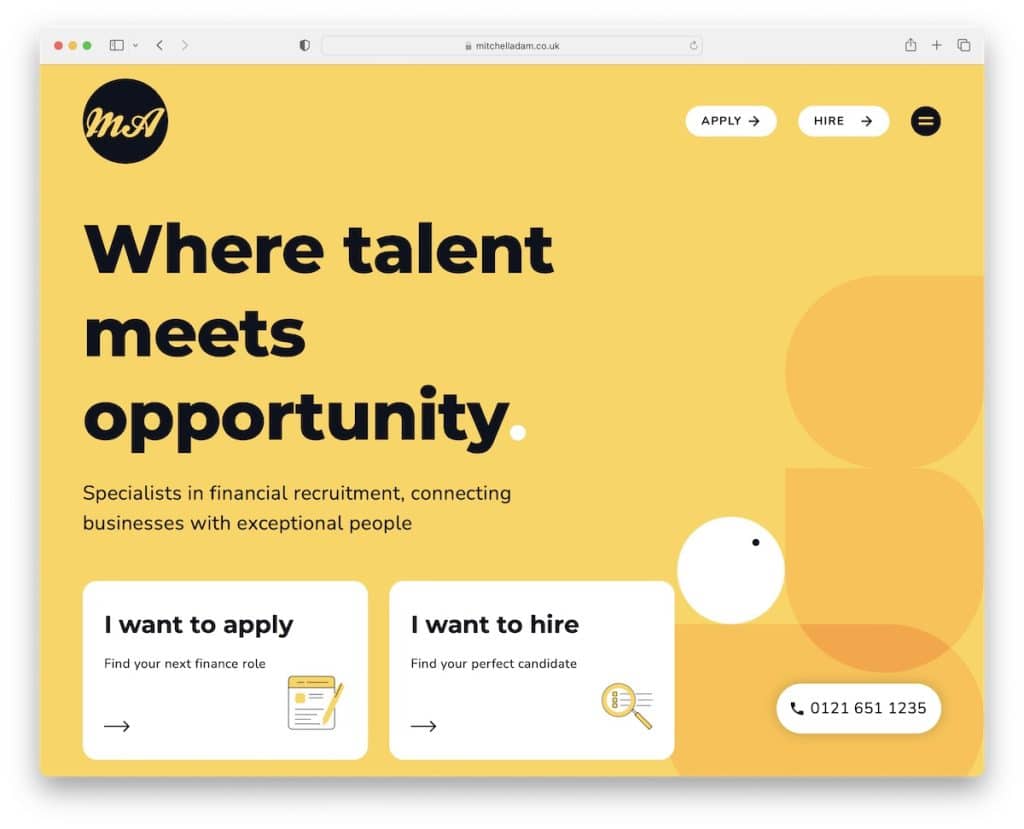
15. 米切尔·亚当
内置:元素

Mitchell Adam 具有现代的、类似移动设备的感觉,使这种响应式网页设计在台式机和手持设备上令人愉悦。
该网站有粗体部分、较大的字体和大量的空白区域,使检查内容和信息更加讨人喜欢。
单击汉堡菜单图标后,会打开一个全屏导航叠加层,其中包含两个用于申请和招聘的 CTA 按钮。
注意:使用大字体、圆角边缘和吸引人的配色方案,遵循现代类似移动设备的网络趋势。
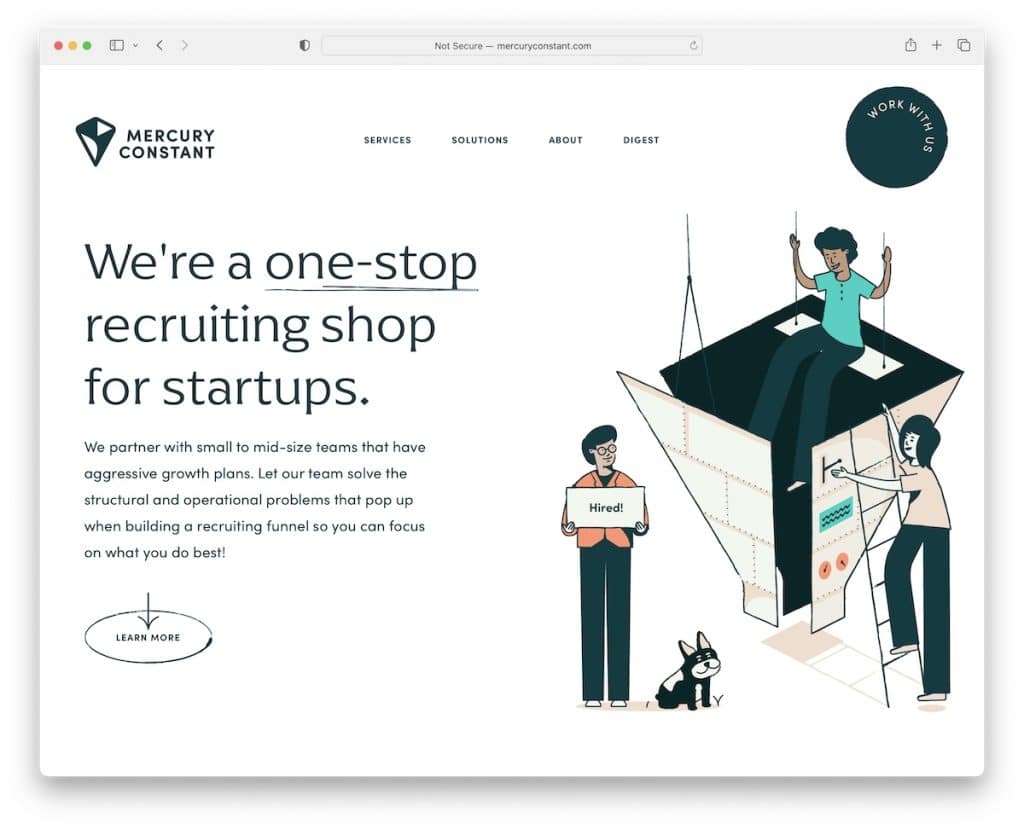
16. 水星常数
内置:内容丰富

Mercury Constant 巧妙地将极简主义与创意融为一体。 这个招聘网站有各种移动/动画元素,使它更生动,更好的用户体验。
一个很酷的元素是动画浮动的右上角 CTA 按钮,如果您想使用它们,它会打开一个弹出窗体。
此外,页脚占据了网站相当重要的一部分,其中包含大型时事通讯订阅表格、联系方式和其他有用信息。
注意:添加动画和特殊效果可以对您网站的用户体验产生积极影响。
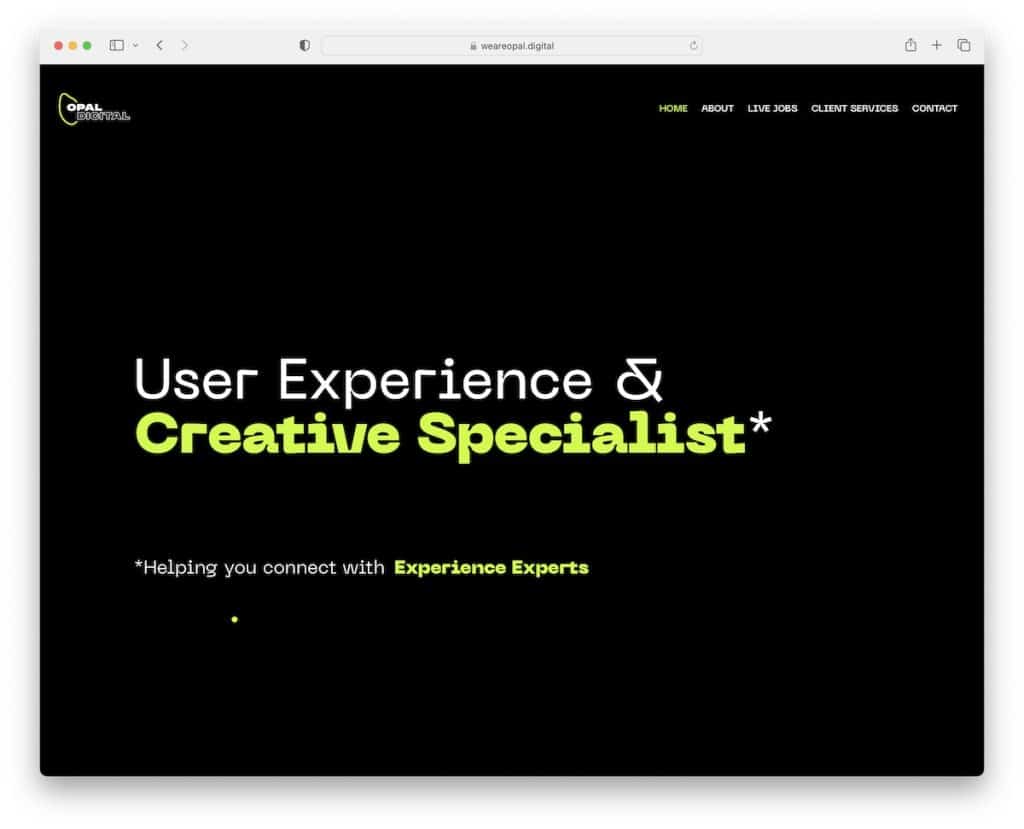
17. 蛋白石数字
内置:盖茨比

Opal Digital 是我们偶然发现的比较独特的招聘网站之一,它可能会为您带来很多灵感和创意。
带有文本的深色英雄区域非常引人注目,而页面其余部分的滚动效果则营造出令人难忘的体验。
Opal Digital 还使用了自定义光标,这对已经不同的页面来说是一个很好的细节。
注意:引入滚动效果,使您的网站更具吸引力。
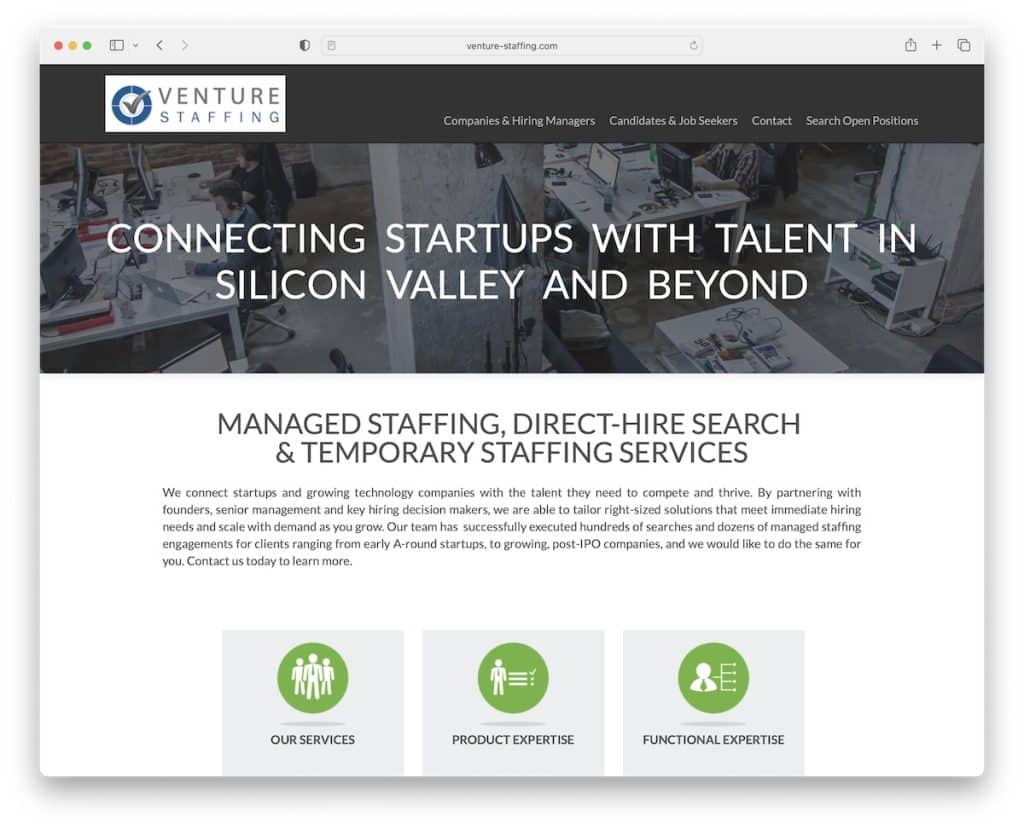
18.风险人员配备
内置:HubSpot CMS

Venture Staffing 在设计和布局方面更多地处于基础方面,但在这方面做得很好。
它有一个简单的浮动页眉和页脚,其中包含指向 Google 地图、电子邮件和电话号码的链接。 此外,“是的,让我们谈谈”按钮会打开一个弹出式联系表,这不太常见。
注意:将联系方式设为可点击,这样访问者就不必写下或复制粘贴。
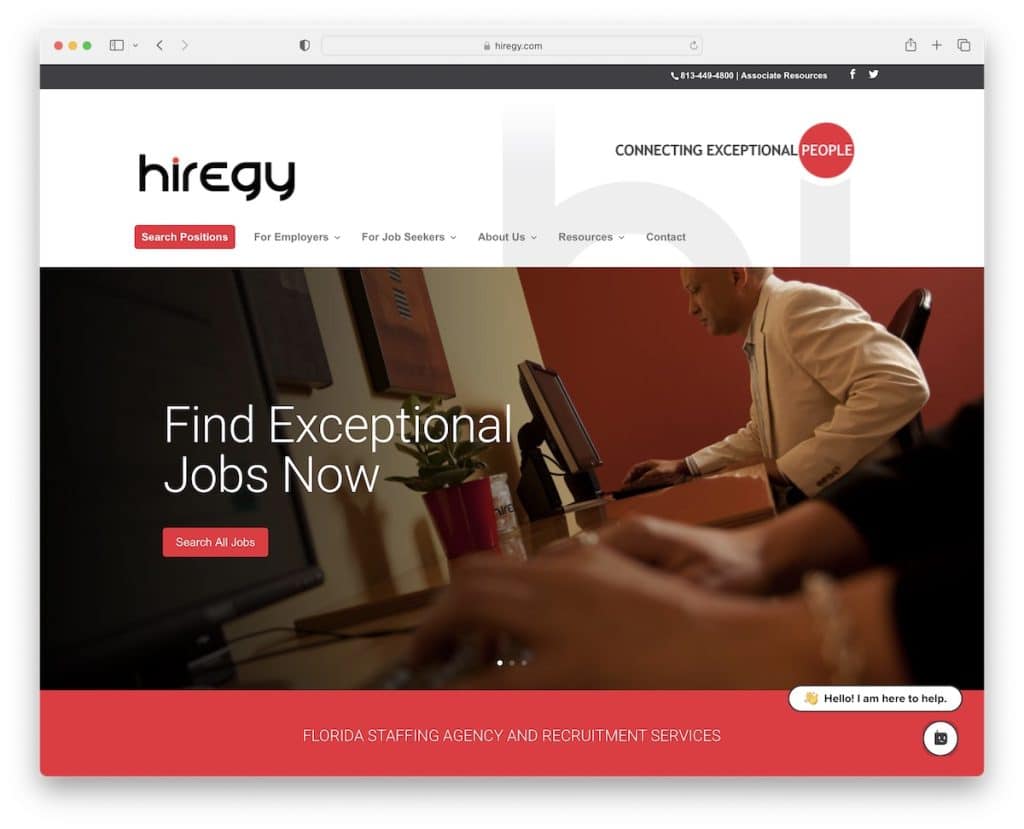
19. 雇佣兵
内置: Divi

有趣的是,我们找不到那么多带有英雄滑块的高端招聘网站,但 Hiregy 是我们找到的一个很好的例子。
该页面还带有一个带有位置和类别选择器的求职功能以及一个实时聊天机器人小部件。
此外,他们将谷歌评论与星级评分相结合,以获得社会认同。
注意:使用幻灯片来宣传您的产品。
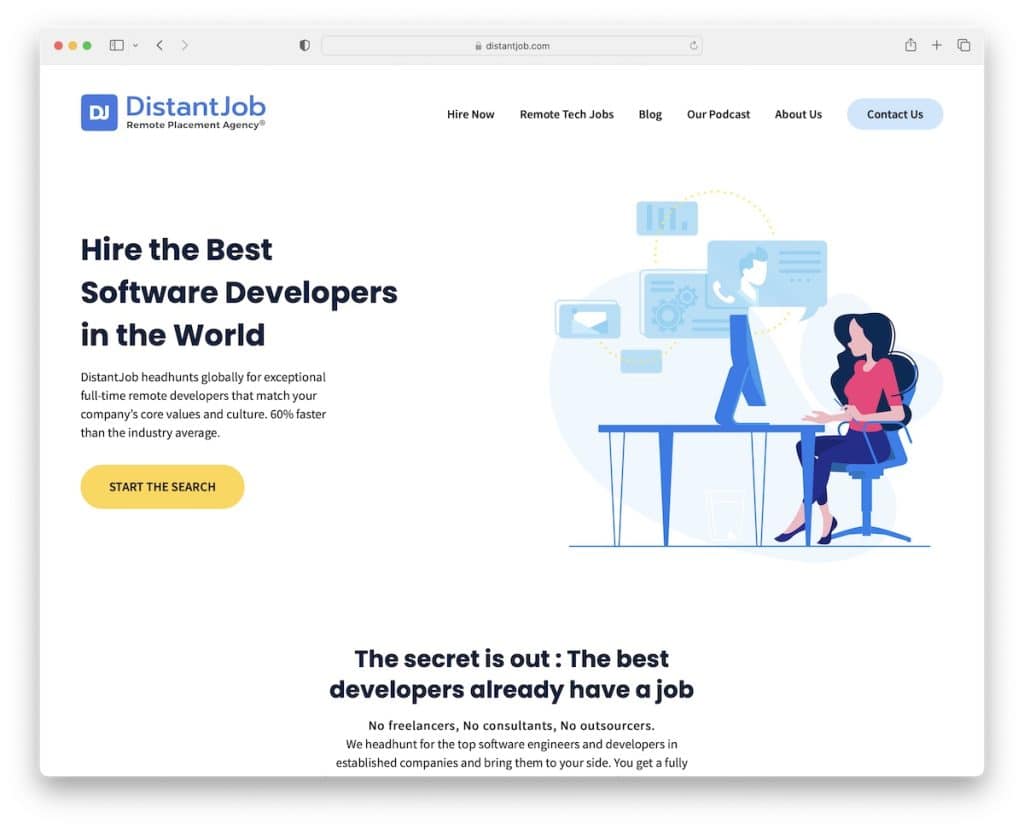
20.远程工作
内置:元素

DistantJob 是一个利基招聘网站,具有简洁的设计和炫酷的图形。 英雄部分的 CTA 按钮可将您直接带到搜索表单,因此您无需滚动到它。
更重要的是,浮动导航栏允许您从一个页面跳到另一个页面,而无需滚动回到顶部。 此外,页脚也功能丰富,带有社交图标、链接和订阅表格。
注意:确保可以轻松访问搜索和提交表单。
