通过编辑 WooCommerce Checkout 减少购物车放弃
已发表: 2024-12-23您想了解如何编辑和优化 WooCommerce 结帐页面吗?这是促进销售、提高转化率和减少购物车放弃的最佳策略之一。虽然默认的 WooCommerce 结账功能有效,但仍有很大的改进空间。
听起来很有希望吗?让我们深入了解一下吧!
在本文中,您将发现:
- 如何编辑 WooCommerce 结账页面。
- 优化购物车和结帐页面的最佳实践和策略。
- 可帮助您提高转化率的顶级工具和插件。
- 如何衡量结帐策略的成功。
了解 WooCommerce 结帐优化对购物车放弃的影响
您知道访客为何放弃购物车吗?大多数人表示结帐过程很慢,额外费用太高,或者无法激发信任。
结帐体验对于人们是否完成购买或放弃购物车并离开您的网站起着重要作用。用户友好的结账流程使客户更容易购买,从而提高转化率(完成购买的访问者的百分比)。
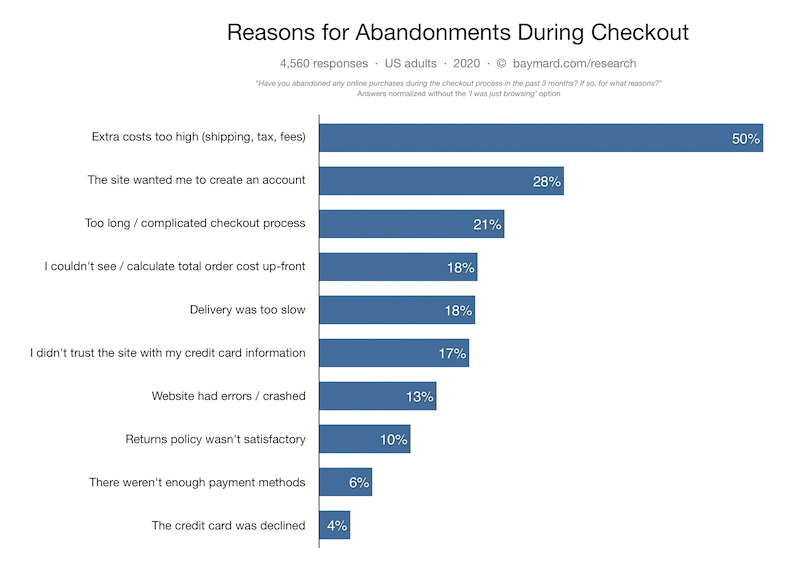
以下是一些有趣的转化率和网站统计数据,显示了精心设计的结账流程对购物车放弃的影响。

要点:
- 一半的购物者可能会因为过高的运费、税费和手续费而离开购物车。
- 如果被迫创建帐户,近三分之一的购物者将无法完成购买。
- 如果流程太长且过于复杂,21% 的人会放弃购物车。
毫不奇怪,改善结帐流程可以直接影响转化率。
如何编辑 WooCommerce 结帐页面以减少购物车放弃
您可以直接从 WordPress 编辑器轻松编辑 WooCommerce Checkout 页面。首先,让我们看一下 WooCommerce Checkout 页面的默认设计。如果您不在结帐页面上进行任何调整,则会向您的客户显示以下 WooCommerce 字段:
- 联系信息
- 账单详情
- 名字和姓氏
- 地址(城镇/城市、国家/地区、地区和邮政编码/ZIP)
- 电话号码
- 订单备注
- 付款方式
- 隐私政策声明
从视觉上看,没有多步骤的过程,只有一个相当长的页面,其中有一些需要填写的字段:

让我们只需四个简单的步骤即可改变这一点!以下是编辑 WooCommerce Checkout 页面的方法。
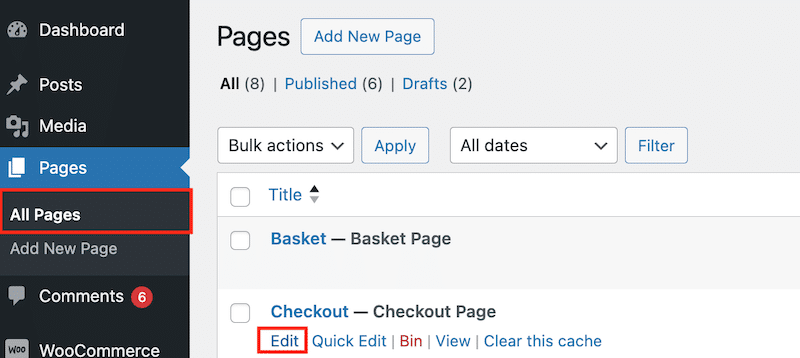
步骤 1. 本地化并打开 WooCommerce 结帐页面
转到页面>所有页面,然后单击结帐页面部分中的编辑按钮。

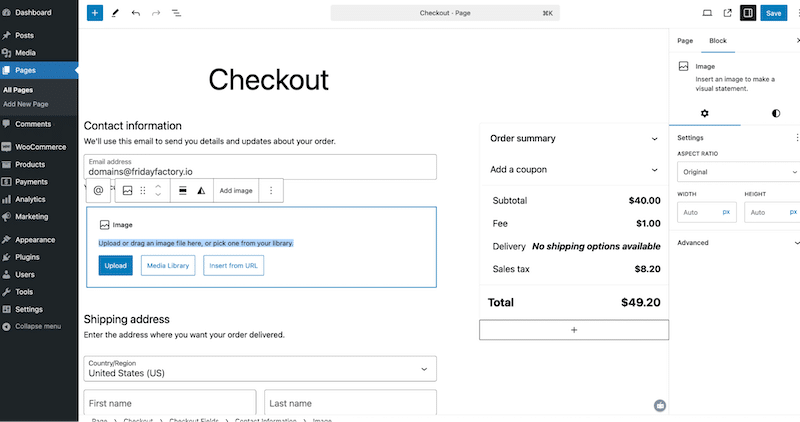
步骤 2. 使用编辑器编辑结账页面
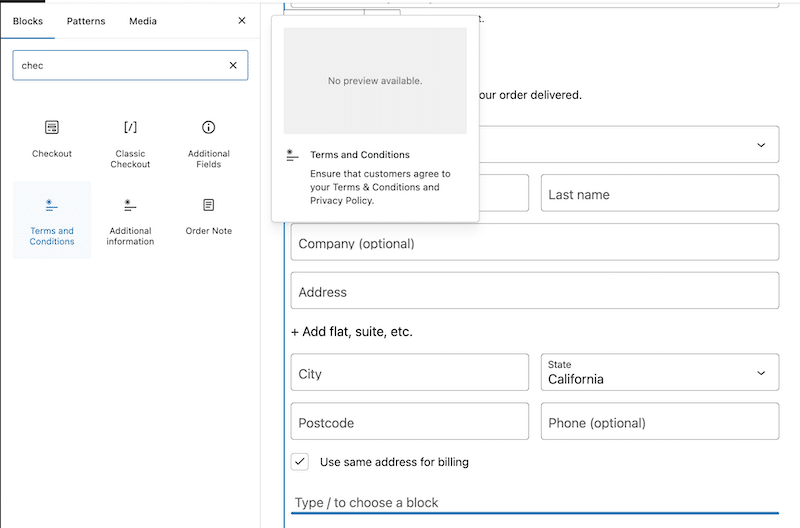
您可以从结账页面删除或添加任何字段。使用编辑器,您还可以添加一些图像和任何其他重要信息。

例如,您还可以使用 WooCommerce 块添加额外字段,例如条款和条件或订单注释。

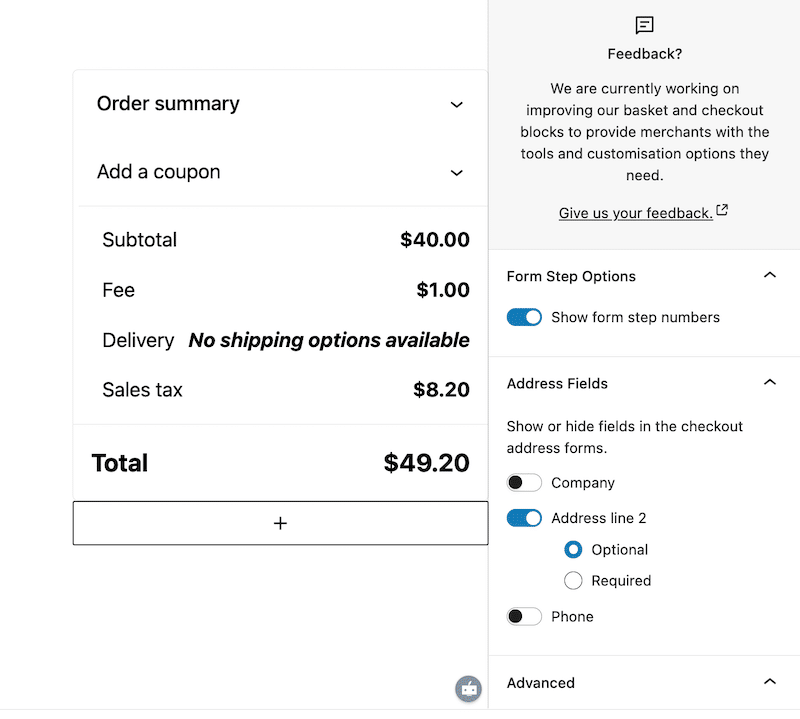
最后,您可以启用或禁用某些信息,并将其设置为“可选”或“必需”。

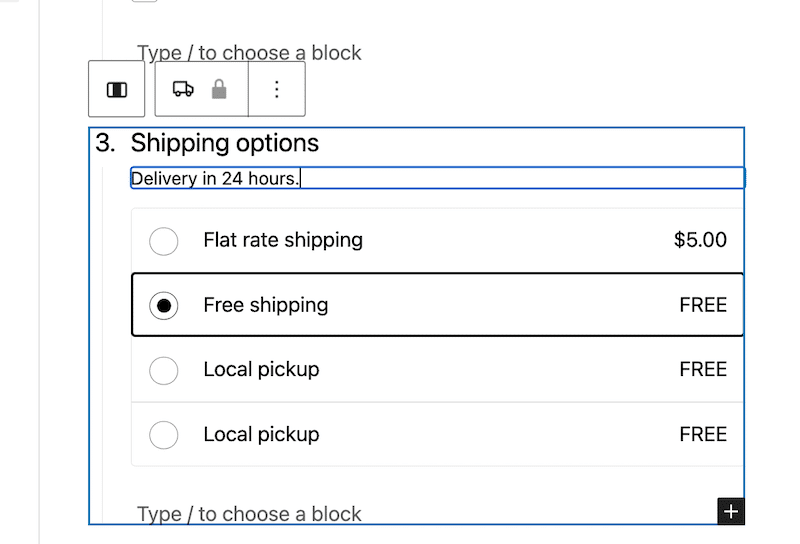
步骤3.编辑动态信息
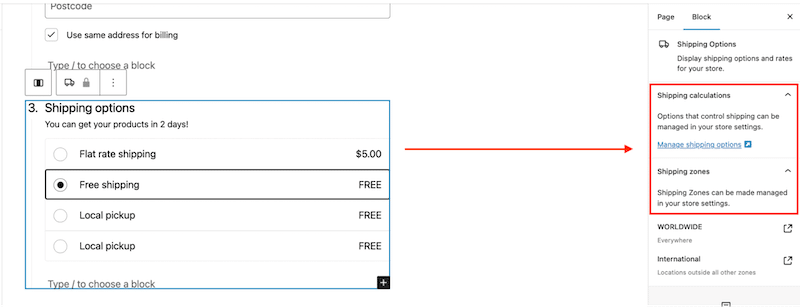
结帐页面上的动态字段无法使用编辑器进行编辑。您必须从WooCommerce >设置界面调整设置才能看到一些更改。
例如,如果您想编辑运送选项,则需要转到运送设置面板。这是编辑器无法完成的。

步骤 4. 观察前端结帐页面的变化
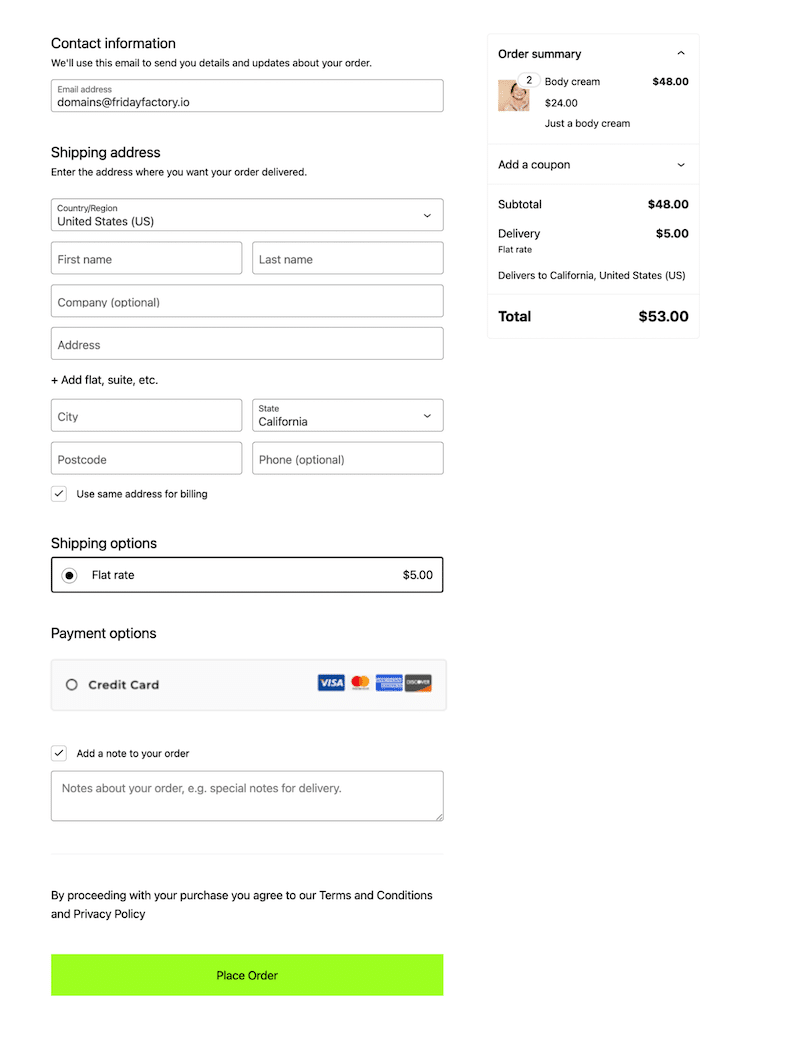
我们进行了一些调整来优化结帐页面并减少购物车放弃率。以下是我们实施的一些小改进,这些改进都可以在 WooCommerce 插件的核心版本中找到:
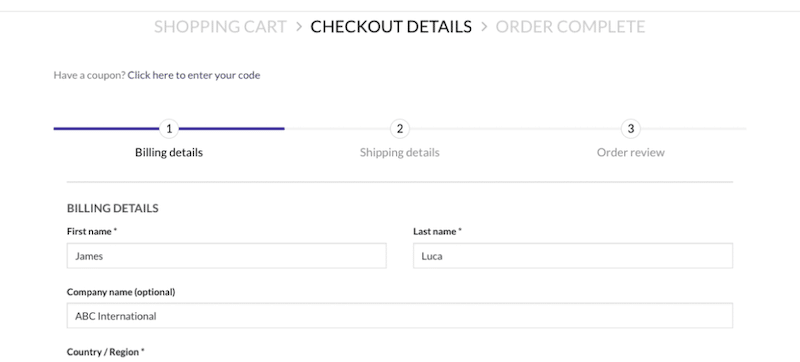
- 我们添加了编号步骤来指导用户完成整个结账流程。
- 我们设计了更短、更快的结账体验。
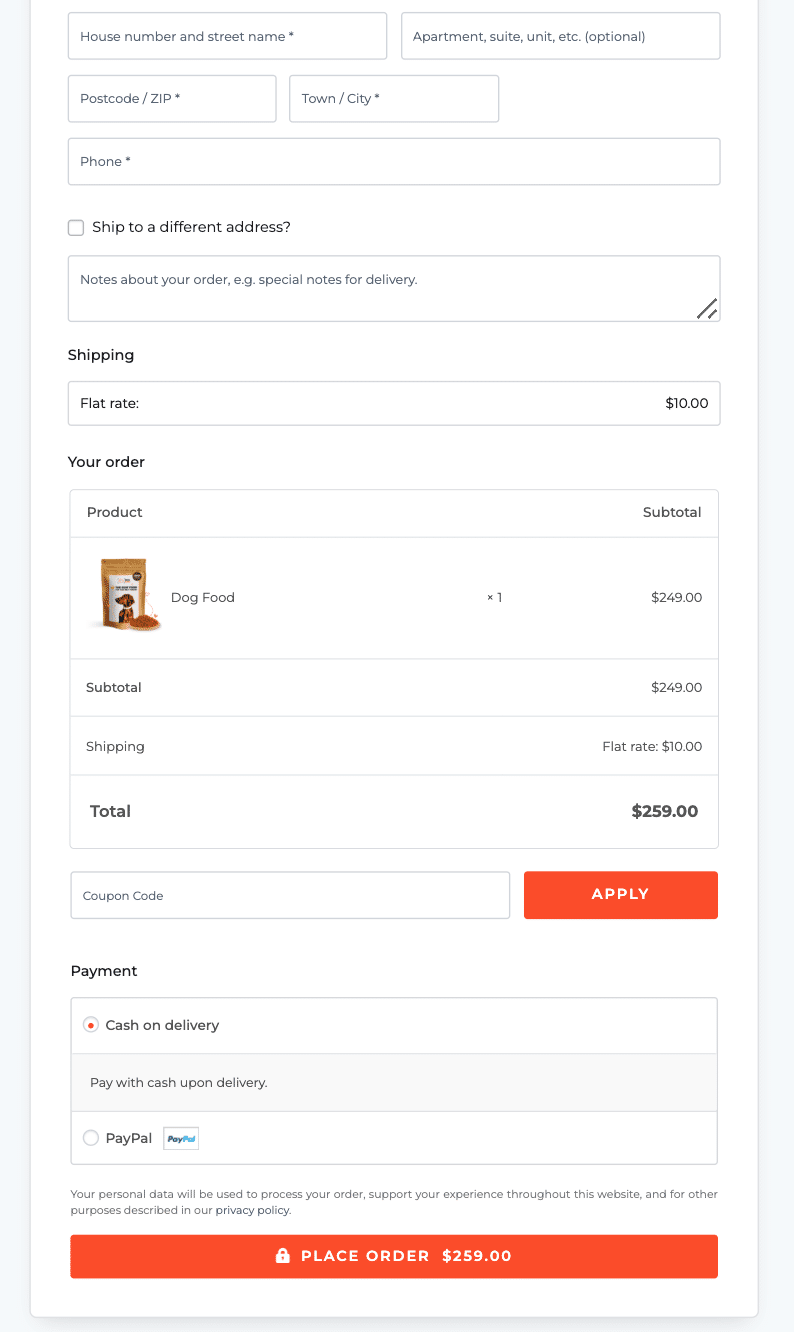
- 我们只保留必要的字段。例如,由于我们公司不提供促销代码,因此我们删除了促销代码字段。此外,由于我们仅针对 B2C 客户,因此我们删除了“公司名称”和“增值税号”字段。
- 我们添加了 PayPal 作为额外的支付网关。
| 默认的 WooCommerce 结帐页面。 | 优化的 WooCommerce 结帐页面。 |
编辑 WooCommerce 结帐页面时要避免的 6 个常见问题
如果您计划对“结帐”页面进行更改,请记住,虽然自定义非常容易,但在此过程中您可能会意外忽略六个常见问题。以下是您需要注意的事项,以避免损害用户体验并失去潜在的销售。
1.忽视移动端优化
超过三分之二的潜在客户通过手机购物,因此不适合移动设备的结帐页面(例如,小型号召性用语)可能会导致沮丧和放弃。
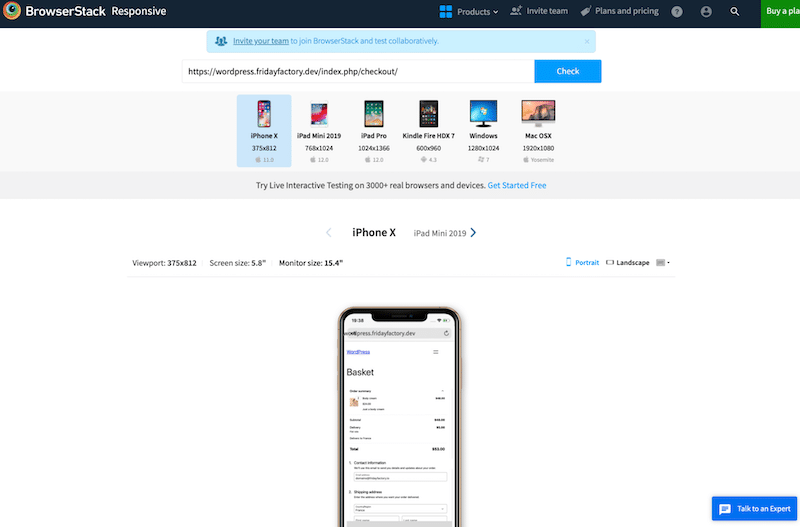
快速破解:确保您的结账页面完全响应。每次进行更改时,请在移动设备上测试页面以查看其外观和功能。像 BrowserStack 这样的工具可以向您展示页面在各种设备上的外观。

2. 不考虑页面加载时间
结帐页面加载缓慢可能会导致用户放弃购买。因此,在使用 PageSpeed Insights 或 GTmetrix 等工具编辑页面后,应始终检查性能。
快速破解:避免繁重的代码或不必要的设计元素,这些元素会减慢页面速度。使用简单而强大的性能插件,如 WP Rocket!在下一节中,我们将在介绍优化结账流程的策略时提供更多详细信息。
3. 没有提供足够的支付选项
限制付款方式可能会损害转化率,因为客户不愿意使用他们不熟悉的付款方式进行购买。
快速破解:为了适应各种偏好,提供多种支付选项,例如信用卡、PayPal 和数字钱包。转到WooCommerce >付款并向结帐页面添加更多付款网关。
4. 强制创建账户
要求用户在完成购买之前创建一个帐户会增加不必要的麻烦。
快速技巧:始终提供访客结帐选项,以使流程更快、更轻松。您可以从WooCommerce >帐户和隐私设置启用此功能。
5.忘记添加明确的运输和交付政策
您的客户希望确切地知道他们将如何以及何时收到订单。如果没有明确的运输和交付政策,您的客户可能无法完成购买。
快速技巧:为了让用户放心,在结帐页面上突出显示运费、交货时间表和选项(例如,可以使用快递)。
6.过度考虑结帐流程并使用旧设计
在结帐流程中添加太多字段或步骤是让用户不知所措并放弃购买的最佳方式。最重要的是,旧的设计会降低对您公司的信任。然而,使用现代 WordPress 主题将对用户体验产生积极影响。
快速技巧:仅保留必要字段,例如姓名、地址和付款详细信息。避免将“生日”等非关键字段设为必填字段。
现在您已经知道关于 WooCommerce 结账不该做什么,请查看接下来的部分以实施优化它的最佳实践。
自定义 WooCommerce 结账和提高转化率的 7 种策略
使用 WordPress 编辑器编辑 WooCommerce Checkout 页面是提高转化率的第一步,但选项有限。我们将为每个优化提供一个示例,如果某个功能在 WooCommerce 核心版本中不可用,我们将推荐其他工具来提供帮助。
让我们回顾一下您可以实施的 7 种策略,以优化 WooCommerce 结账并提高转化率。
1. 最大限度地提高速度和性能
如果您的 WooCommerce 网站速度很慢并且结账流程需要永远加载,您的客户就会离开并参加竞争。为了避免这种情况,将精力集中在页面速度和性能上至关重要。您可以进行大量优化来确保快速购买流程,例如:
- 通过应用压缩来减小文件大小来优化您的产品图像。

- 实施缓存和 GZIP 压缩。
- 优化 JavaScript 和 CSS 文件。
- 使用快速且安全的托管提供商。
- 使用轻量级主题。
转化率统计(来源:WP Rocket 页面速度统计)
- 移动页面加载每延迟一秒,转化率就会下降多达 20%。
- 如果网站速度缓慢,几乎 90% 的移动用户会离开(来源:Linearity)。
- 1 秒加载的网站的电子商务转化率比 5 秒加载的网站高 2.5 倍。
例子
想象一下您正在网上购物,当需要结帐时,整个过程简单、快速且安全。所有关键细节(例如价格和运费)都清晰地显示在一个屏幕上。您更有可能完成购买。
现在,想象一下相反的情况:该网站加载缓慢并且崩溃。沮丧之余,您可能会决定放弃购物车,不买东西就离开。
除了 WooCommerce 之外,您还需要额外的插件吗?
尽管性能是其策略的核心,但 WooCommerce 不是性能插件,因此您需要额外的工具来使您的网站更快。
️ 推荐插件
- WP Rocket:如上所述,它是最简单、最强大的性能插件,激活后可实现 80% 的性能最佳实践,从而显着提升您的网站速度。
让我们来看看一些有助于提高性能和减少购物车放弃的有趣功能:
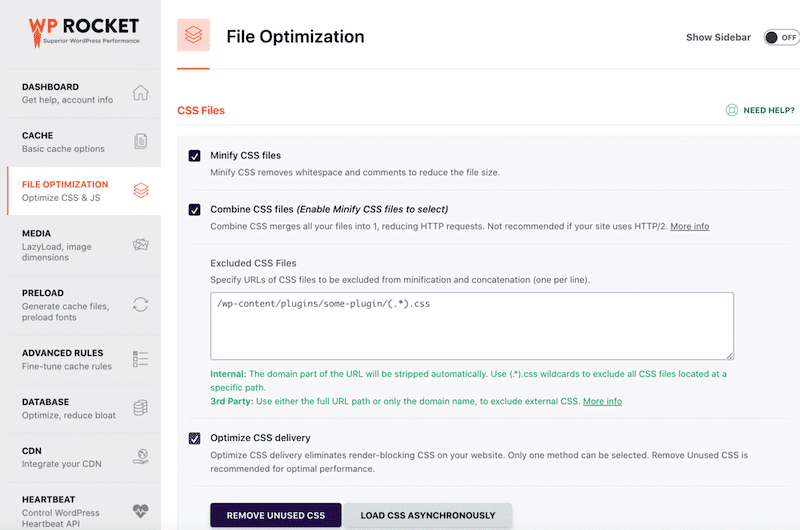
WP Rocket 在激活时应用了 80% 的最佳实践,包括缓存、预加载缓存、关键图像优化、自动延迟渲染和 GZIP 压缩。
它还优化了 JavaScript 和 CSS 文件(这是网站速度缓慢的主要原因),这要归功于精简和先进而强大的功能,例如删除未使用的 CSS、延迟加载 JS 和延迟 JS 执行。
WP Rocket 允许您延迟加载图像、视频、iframe 和 CSS 背景图像。

- Imagify:它是优化产品图像的最简单的插件。借助智能压缩功能,Imagify 可以压缩您的图像,同时保持最佳质量。您可以获得更快的网站,同时为访问者保留高清视觉效果。
| 提示:我们建议在使用 Imagify 和 WP Rocket 之前和之后对 PageSpeed Insights 运行性能测试。 |
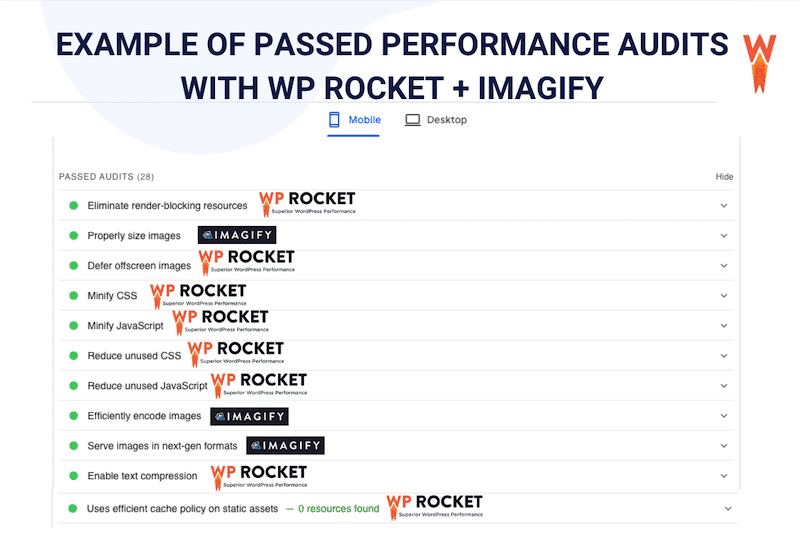
关于这两个插件的最后一个有趣的点是,它们的功能与 PageSpeed Insights 对性能和用户体验的建议一致,这可以提高性能和用户体验,并最终减少购物车放弃率。
PageSpeed Insights 是一款审核网站性能和用户体验的工具,提供 100 分的评分以及关键性能指标 (KPI)。它还强调了需要改进的领域,例如实现缓存、优化图像、最大限度地减少未使用的 CSS 或 JavaScript 以及提高代码效率。
通过使用Imagify和WP Rocket ,您可以直接解决这些建议,从而增加在 PageSpeed Insights 上获得更高分数的机会。因此,您的 WooCommerce 商店的性能得到显着提高,从而带来更好的用户体验,并有可能减少购物车放弃率。
例如,以下是 Imagify 和 WP Rocket 如何帮助您解决性能问题并确保您的结帐流程不慢的方法。

| 查看我们的深入指南,其中解释了如何加速缓慢的 WooCommerce 网站。 |
2. 显示明确的运输和交付政策
为了建立信任并管理客户期望,您应该尽早在产品页面上显示明确的运输和交付政策。当购物者预先准确了解运费、预计送货时间以及任何其他详细信息时,他们更有可能在结帐页面上完成购买。这种透明度减少了不确定性,并避免了可能导致放弃购物车的令人不快的意外情况。

转化率统计(来源:Baymard)
- 如果无法预先查看或计算总订单成本,21% 的购物者会离开您的网站并放弃购物车中的商品。
例子
想象一下,您要在线购买产品,当您到达结账页面时,您发现意外的高额运费或模糊的交货时间表,例如“运输可能需要 10-20 个工作日”。这种缺乏清晰度可能会令人沮丧,并对转化率产生负面影响。
除了 WooCommerce 之外,您还需要额外的插件吗?
不需要额外的插件。您可以添加运输类别并直接在 WooCommerce 管理的产品和结帐页面上显示信息。

3. 提供便捷的支付网关
便捷的支付网关对于优化结账流程并直接影响您的转化率至关重要。当客户找到自己喜欢的付款方式(例如美国的 Venmo、德国的 Klarna 或法国的 Alma)时,他们更有可能完成购买。提供各种支付选项可以使结账体验更加顺畅,建立信任,并减少放弃购物车的机会。您让客户付款越容易,他们完成交易的可能性就越高。
转化率统计(来源:StableWP)
- 40% 的购物者对提供多种付款方式的网上商店更有信心。
- 如果他们的首选付款方式不可用,59% 的人将不会完成交易。
例子
假设您在网上购物,但当您到达结帐页面时,您首选的付款方式不可用——美国购物者无法使用 Venmo,想要分 4 期免费付款的法国买家则无法使用 Alma。这种便利性的缺乏可能会让顾客感到沮丧,并迫使他们放弃结账过程。
除了 WooCommerce 之外,您还需要额外的插件吗?
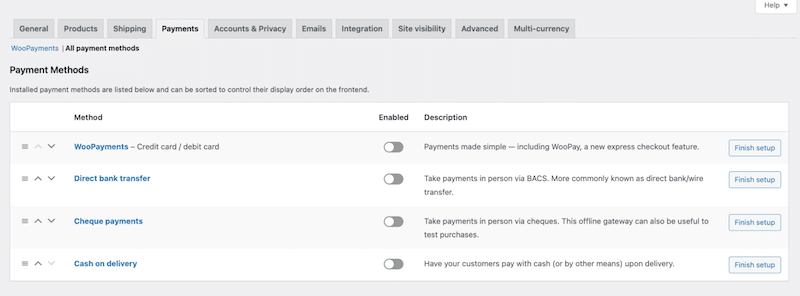
您可以使用 WooCommerce 添加额外的支付网关,但核心插件中缺少 Paypal 等在线钱包。默认情况下,WooCommerce 提供 WooPayments、直接银行转账、支票付款和货到付款。但是,您将需要另一个插件来激活 Paypal、支付宝或 Klarna 等在线钱包。

️ 推荐插件
- WooCommerce 的 Paypal 付款:它允许您将 PayPal、稍后付款、Venmo、Apple Pay、Google Pay 和 PUI(在德国流行)添加到您的结账流程中。
- 支付宝和微信支付:它允许您接受中国购物者的付款。支付宝和微信支付是中国最受欢迎的支付网关。
4.仅保留必要字段并使用自动填充
当结账过程需要太多字段时,客户可能会因为“懒惰”或沮丧而放弃购物车。包含帐户创建、生日或多个地址字段等不必要的详细信息的冗长表单可能会在视觉上阻碍购物者(尤其是在移动设备上),使他们在完成购买之前离开。
对于购物车,通过显示必要字段来优化体验:
- 清晰展示商品数量、尺寸、颜色以及清晰的商品图片。
- 允许轻松修改,例如更改大小或颜色或删除项目。
- 显示交易的总成本并提供清晰的明细:增值税、手续费或任何其他额外费用。
- 明确强调您的运输和交付政策,例如 24 小时交付,以设定期望并建立信心。
例子
想象一下,您已经找到了一款完美的手提包:您已经选择了颜色、尺寸,而且价格也恰到好处。但当您登陆带有 15 个必填字段需要填写的结帐页面时,您很快就会失去动力并离开。这会影响转化率。
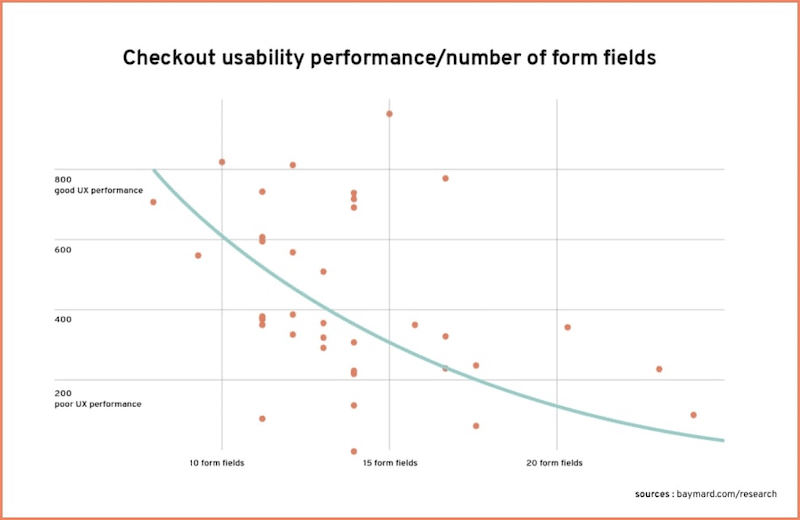
转化率统计(来源:Baymard)
研究表明,表单字段较少的网站更有可能提高网站结账率。

除了 WooCommerce 之外,您还需要额外的插件吗?
使用 WooCommerce,您可以直接从 WordPress 编辑器激活或停用各个字段。但是,对于具有现代且用户友好设计的完全自定义表单,您需要一个专用插件或提供 WooCommerce 模板的主题。
推荐工具:
- WooCommerce 的 Google 自动填充客户地址:它允许用户快速输入他们的个人详细信息,使用 Google 的 API 节省时间和精力。
- WooCommerce 的自定义字段:它允许您创建无限的字段并在注册、结帐和我的帐户页面中显示它们。
- CartFlows:它是使用您选择的字段和设计创建自定义、优化的结账页面的最佳插件之一。
- Astra、Avada 或 Divi 等主题提供漂亮的 WooCommerce 模板,设计时尚现代。
5. 让您的结账流程值得信赖
为了提高转化率,您必须在整个购物体验中建立信任,从浏览商品并将商品添加到购物车到付款。首先仔细描述您的产品描述和图像,以体现专业性和准确性。添加来自 TrustPilot 或 Google 等平台的经过验证的评论,从而增加可信度。
转化率统计(来源:Baymard)
- 如果不信任整个结账流程,17% 的购物者就不会提供信用卡详细信息。
对于结账页面,通过以下方式优化安全体验:
- 突出显示安全功能,例如 HTTPS、3D Secure 或锁定图标,以确保用户的数据安全。
- 使用干净、现代的设计模板来鼓励客户使用信用卡并完成付款。
除了 WooCommerce 之外,您还需要额外的插件吗?
默认情况下,WooCommerce 允许您添加一些手动评论,但您需要一个插件来连接到 Trustpilot 或 Google。购物车本身做得很好,但很基本。例如,如果您想允许客户更改购物篮的大小,您将需要一个专用的插件。
️ 推荐插件
- 客户评论 WooCommerce – 它可以帮助您获得更多评论和社会证据,以提高网站的可信度。
- WordFence 或 Sucuri – 它们都可以帮助您拥有安全的 WordPress 网站并保护您免受恶意攻击。
6. 为客人提供结帐服务
访客选项可让您轻松完成购买,节省时间和精力。如果您不想失去一笔销售,则必须向客户提供该选项。
转化率统计(来源:Baymard)
- 如果被迫创建帐户,28% 的购物者将不会购买。
例子
如果您只是想快速购买一件夹克,那么被迫创建一个帐户感觉太麻烦了。如果没有访客结帐选项,您可能会放弃购物车 - 您想要的是夹克,而不是在线商店的会员资格。
除了 WooCommerce 之外,您还需要额外的插件吗?
不,您可以使用 WooCommerce 功能来执行此操作。
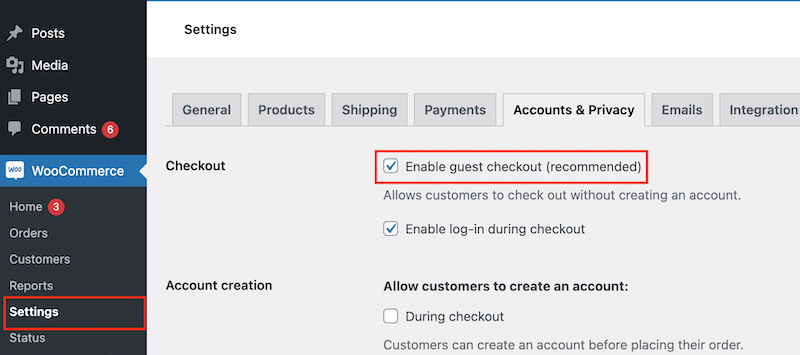
转到WooCommerce >设置>帐户和隐私>结帐,然后选中启用访客结帐选项。

7. 选择多步结帐或一页结帐
优化结帐流程并提高转化率的另一种方法是在多步骤结帐还是单页结帐之间做出决定。
专业多步结账
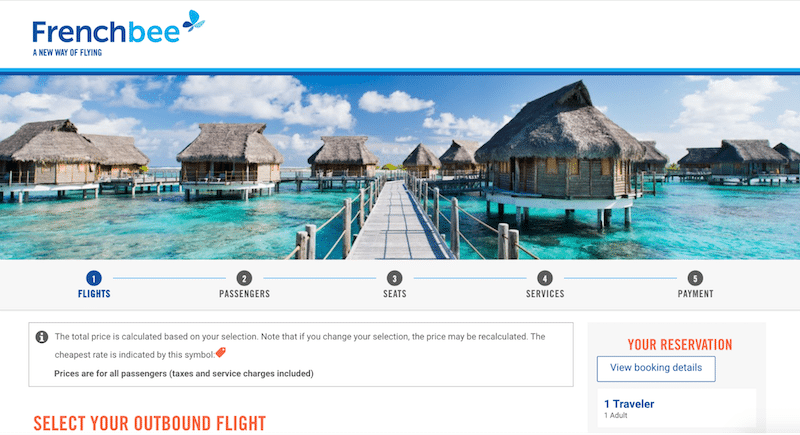
多步结账非常适合引导用户完成整个流程,特别是对于年龄较大的人群或进行更大规模、更深思熟虑的购买的人。清晰的进度指示器可以帮助用户保持方向并减少不知所措。这种方法可以提高需要详细信息或涉及重大财务承诺的产品的转化率。
例子
预订飞往法属波利尼西亚的机票。客户需要一步步仔细查看日期、行李选项和乘客详细信息。

专业版一页结账
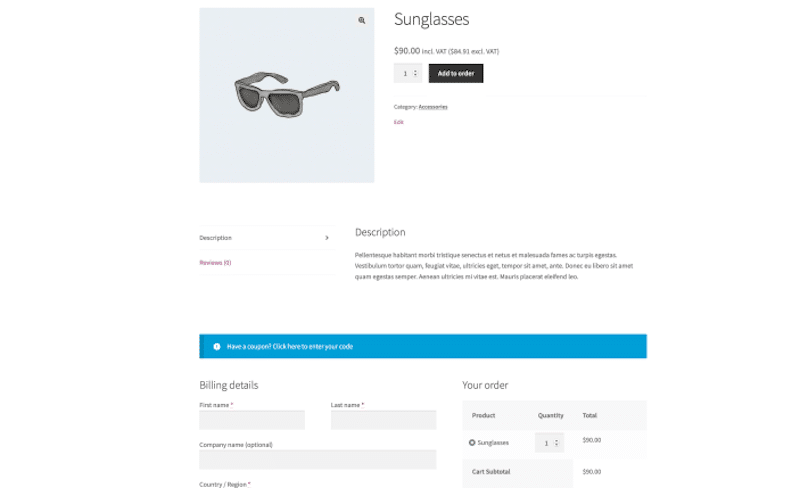
单页结帐非常适合廉价商品、冲动购买以及重视速度和简单性的精通技术的购物者。对于想要快速直接从产品页面完成购买的移动用户或经常性客户来说,它特别有效。
例子
购买一副在 TikTok 上看到的太阳镜。客户看到产品并完成购买,甚至无需将其添加到购物车 - 整个过程只需几分钟。

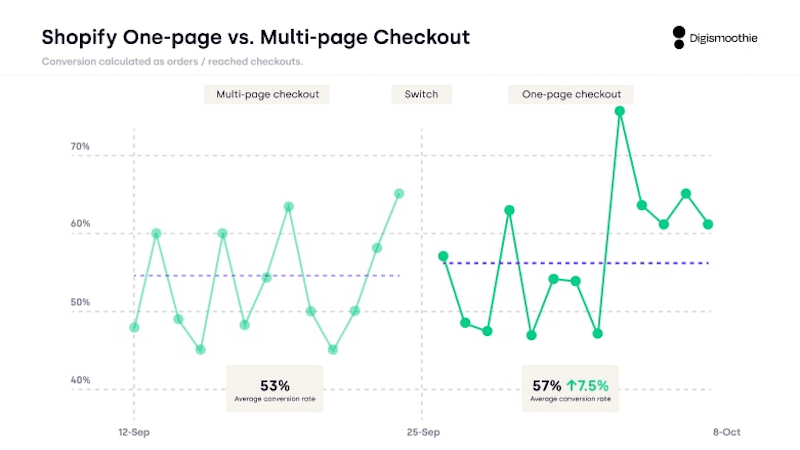
转化率统计数据(来源:DigiSmoothie)
- 一页结账的转化率 (+7.5%) 通常比多步结账更高。
- 多步结账有更多交叉销售机会。

除了 WooCommerce 之外,您还需要额外的插件吗?
默认的 WooCommerce 结帐不提供多步骤功能。它只允许您对各个部分(例如,帐单信息、付款等)进行编号,但不会将它们分成单独的步骤。 WooCommerce 提供单页结账作为购买流程的一个单独步骤,而不是直接在产品页面上。
️ 推荐插件
- WooCommerce 一页结帐:它将结帐简化为单页,以实现快速交易。
- WooCommerce 的多步骤结帐:它将流程分解为带有进度指示器的清晰步骤。

- CartFlows:它是一款用于构建优化的多步骤和单页结账流程的综合工具。

衡量 WooCommerce 结帐的成功程度
现在您已经知道如何创建成功的 WooCommerce Checkout 流程,是时候在您的在线商店中实施它了。在进行任何更改之前,您可以遵循以下一些提示来正确衡量结账是否成功。
1. 目前的结账体验如何?
要评估您当前的 Checkout 体验,请首先分析现有情况。您可以创建一个包含以下 KPI 的简单表:
- 转化率:它跟踪完成购买的访问者的百分比(例如,每 100 个访问者中有 3 个购买,因此您的转化率为 3%)。
- 销售数量:它衡量每天或每月完成的交易数量(例如,您的商店一个月内完成 200 笔销售)。
- 收入:显示销售产生的总收入(例如,您 12 月份的收入为 10,000 欧元)。
- 平均订单价值:它计算每个订单的平均支出金额(例如,将 6,000 欧元收入除以 60 个订单得出 AOV 为 100 欧元)。
- 购物车放弃率:它跟踪有多少购物者将商品添加到购物车但未完成购买(例如,100 名访问者中有 70 人放弃购物车,即放弃率为 70%)。
- 结帐完成率:它衡量启动后完成结帐流程的用户百分比(例如,如果 60 个用户中有 50 个完成结帐,则比率为 83%)。
2. 您的结帐流程是否遵循我们的最佳实践列表
接下来,将上一节中提到的最佳实践添加到表中,并查看是否选中所有复选框:
- 不要让不必要的字段淹没用户。
- 提供客人结账服务。
- 提出具有美观设计的快速结帐。
- 提供足够的支付方式。
- (……)
如果您缺少一些关键要素,请实施前面提到的策略,并在一周后和一个月后查看结果。
3. 实施 A/B 测试
有时,并排测试两种策略可以帮助您确定最有效的一种。 A/B 测试允许您比较性能,例如,在单页结帐和多步骤结帐之间进行比较。
4. 使用 GA4 衡量结果
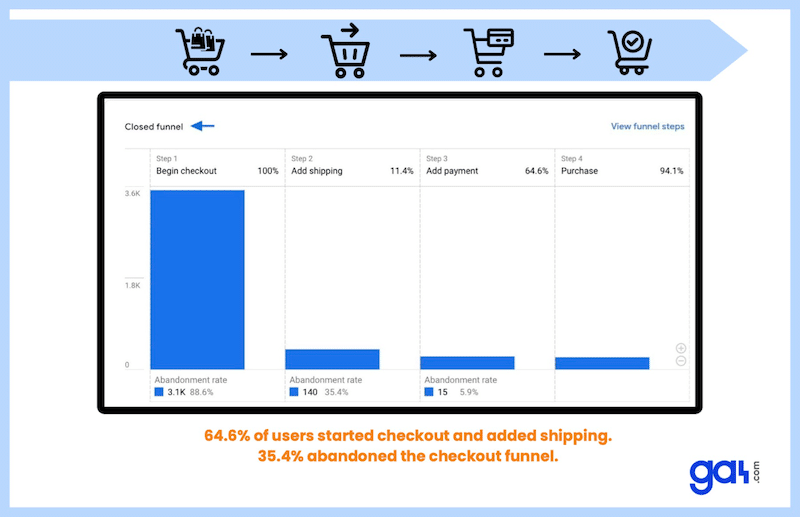
Google Analytics 有一项名为“结帐旅程报告”的功能,该功能显示开始结帐并完成结帐渠道中每个步骤的用户数量。要打开报告,请转至报告>获利>结帐旅程。

总结
您现在已经了解了如何编辑和优化 WooCommerce 结帐以减少购物车放弃并提高转化率。是时候将这些策略付诸行动了!首先确保您的 WooCommerce 网站速度很快,这是一个重要的步骤,您只需使用 WP Rocket 单击几下即可实现。凭借 14 天退款保证,不存在任何风险——立即尝试,为您的潜在客户提供更快的结账体验!
