如何在 WordPress 上发出更少的 HTTP 请求并加速您的网站
已发表: 2021-10-13您是否正在经历一个缓慢的 WordPress 网站? 太多的 HTTP 请求可能是问题的根源。 通过减少 HTTP 请求来减少您网站的页面加载时间,可以提高用户访问该内容的速度并影响他们的整体 Web 浏览体验。 页面加载速度很重要,它直接影响用户使用应用程序或网站的感受。

但是什么是 HTTP 请求? 每页应该做多少? 您目前正在处理多少个请求? 留在我们身边:在本文中,我们将定义 HTTP 请求,解释它们为何重要,如何衡量它们以及如何保持它们低。
什么是 HTTP 请求?
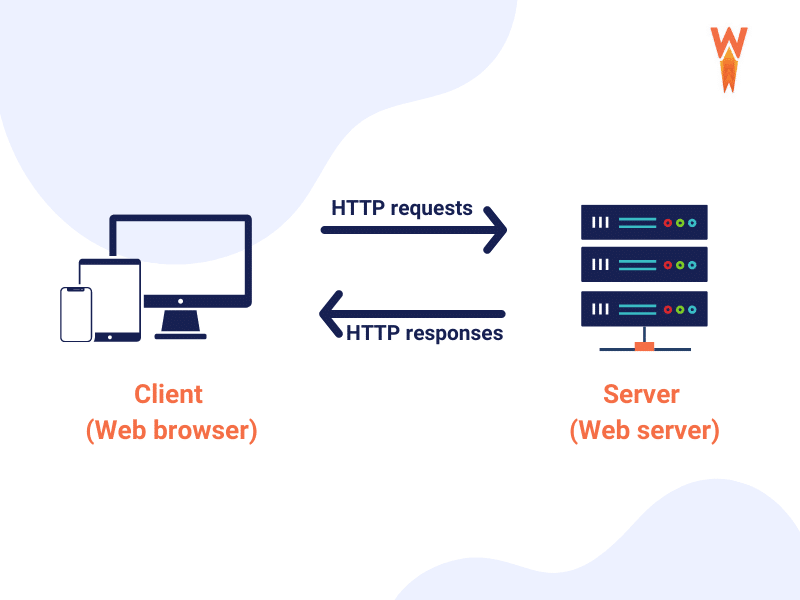
HTTP 是一种用于在 Internet 上传递内容和数据(HTML 文件、CSS、图像、视频等)的通信协议。 万维网是一个广阔的地方,大量信息托管在服务器上,对吧? 如果您想访问此内容,您的浏览器需要发送请求并接收响应。 没有请求,您和服务器之间就没有有效的通信。
HTTP 请求也可以看作是用户和服务器之间的通信层。 客户端发送的消息称为 HTTP(超文本传输协议),它有助于将请求消息有效地结构化为三个部分:请求行、标头和正文。

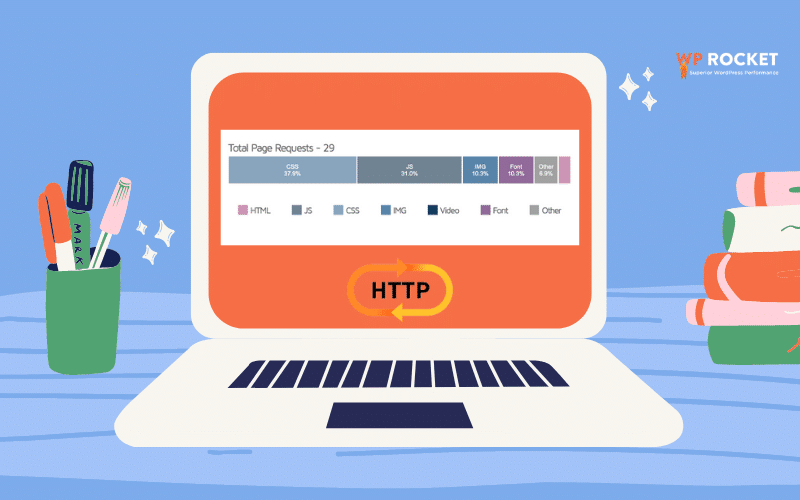
如您所见,每次访问站点时,都会发出一些 HTTP 请求来显示内容。 因此,在页面上发出的 HTTP 请求越多,加载所需的时间就越长。
您可能想知道,有多少 HTTP 请求是“太多”的 HTTP 请求? 让我们回顾一些关键数据,以便您知道在哪里放置 WordPress 网站:
- 出色的性能:每页的 HTTP 请求数低于 25
- 健康的性能:将 HTTP 请求保持在每页 50 个以下
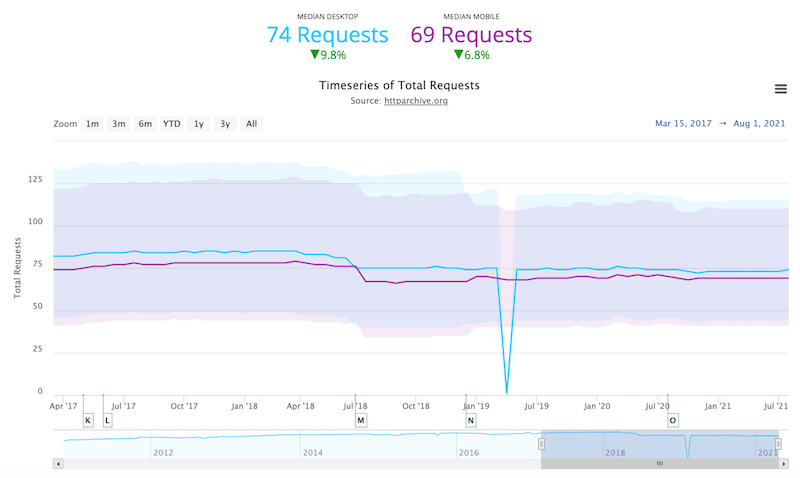
- Web 上的平均 HTTP 请求: 70 个 HTTP 请求

| 总结一下: HTTP 请求并不全是坏事。 您的 WordPress 网站需要它们来呈现内容并使其看起来不错。 您不需要尽可能多的 HTTP 请求(将它们保持在每页 50 个以下)。 ️这一切都与平衡有关:在不牺牲用户体验的情况下尽可能少的 HTTP 请求。 |
保持网站健康很重要,因为过多的 HTTP 请求会减慢您的网站速度。 我们将在下一节中解释原因。
为什么应该减少 HTTP 请求
您应该减少 HTTP 请求以保持出色的速度和性能。 雅虎表示“80% 的最终用户响应时间都花在了前端”。 换句话说,您的性能主要受图像、样式表和脚本的影响,这些都是通过 HTTP 请求呈现的。
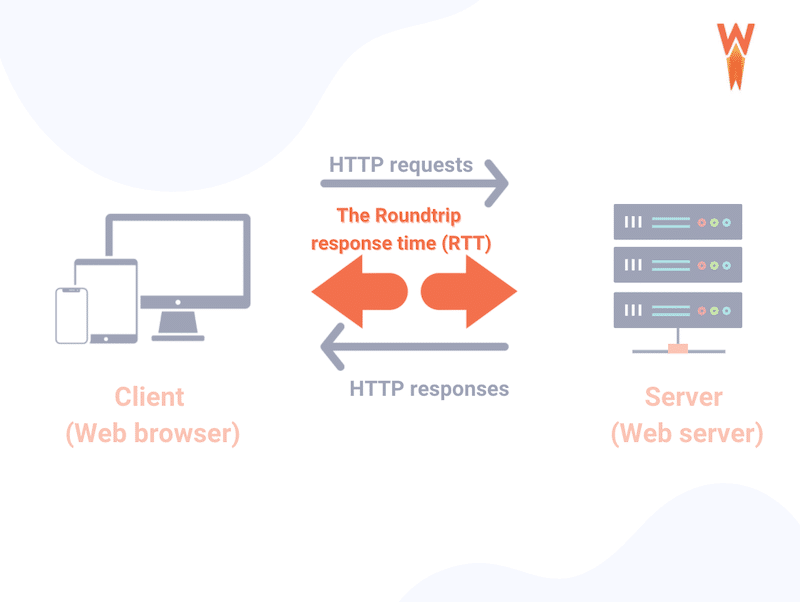
它们是显示内容的关键组件,但在服务器和用户之间来回聊天需要时间来加载。 这种数据往返称为往返响应时间 (RTT):

减少 HTTP 请求的另一个原因是保持 Core Web Vitals 健康,尤其是最大内容绘制 (LCP) KPI。
LCP 确定第一个有意义的内容加载的速度。 这一切都与用户的速度感知有关。
| 这是您应该阅读的指南:如何提高您在 WordPress 上的 LCP 分数。 |
三个因素会影响您的 WordPress 网站的 LCP 分数:缓慢的服务器响应时间、阻塞渲染的 JavaScript 和 CSS,以及缓慢的资源加载时间。 因此,减少 HTTP 请求的数量是加快页面速度的关键。 您的网站发出的 HTTP 请求越少,它向用户加载最重要内容 (LCP) 的速度就越快。
总结一下:
| 您的 WordPress 网站上有很多文件? → 你会收到很多 HTTP 请求 大而重的文件? → 你会得到更长的 HTTP 请求 更长的 HTTP 请求 → 增加实际加载时间 减少您的 HTTP 请求 → 对您的 LCP 产生积极影响 |
请记住,如果用户可以更快地访问您的内容,您就会增加让他们留在页面上并与您的网站互动的机会。 互动还意味着他们可能会购买您的产品……您不仅可以避免访问者的挫败感,而且 Google 也会喜欢您的网站。
这将我们带到下一个关键问题:您的WordPress 网站发出了多少 HTTP 请求?
如何测试和测量您网站的 HTTP 请求
有一些在线工具可以在您的 WordPress 网站上模拟 HTTP 请求,即:
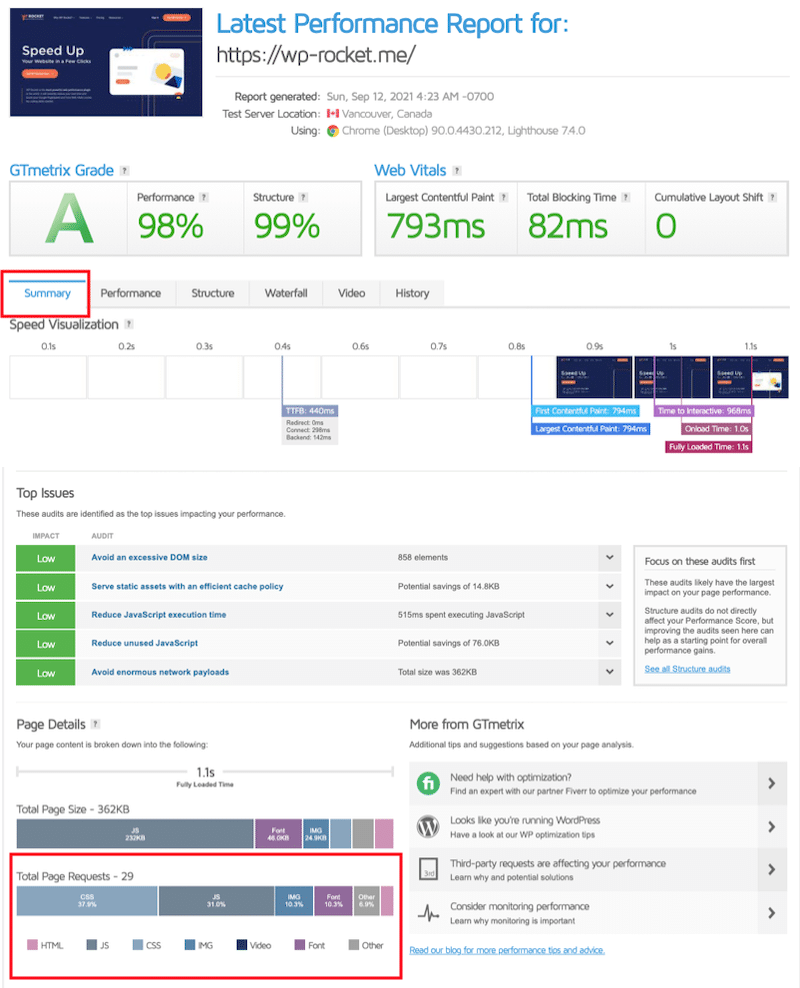
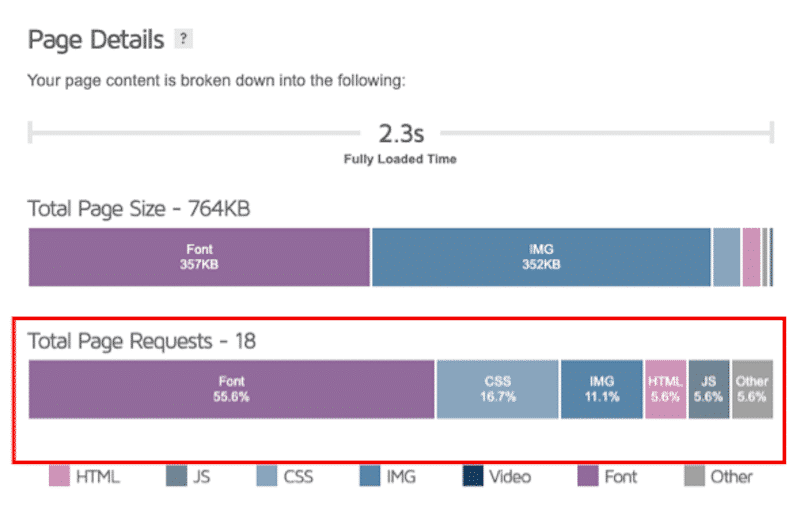
- GTmetrix(您需要有一个免费帐户才能访问您的页面详细信息)——只需输入您网站的 URL,运行审核并打开“摘要”选项卡。 向下滚动到最后一个名为“页面详细信息”的部分,以了解您的页面发出了多少请求。

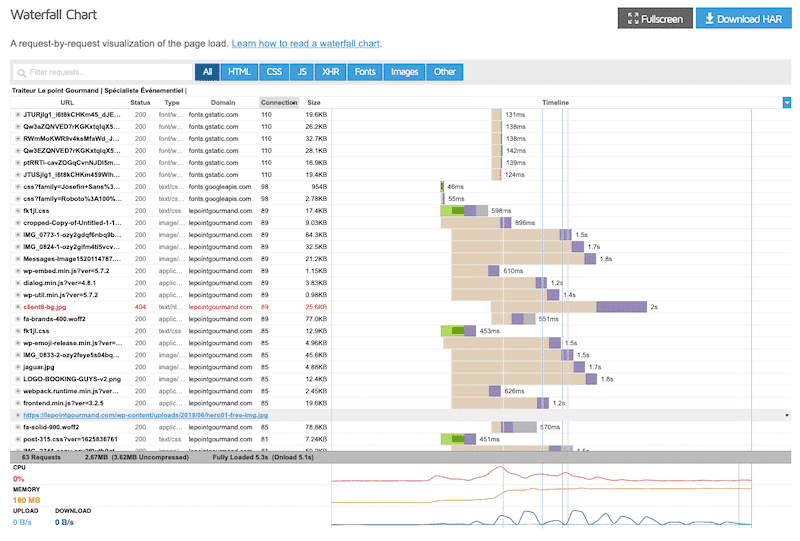
瀑布选项卡是查看单个 HTTP 请求在您的站点上花费多长时间的好方法:

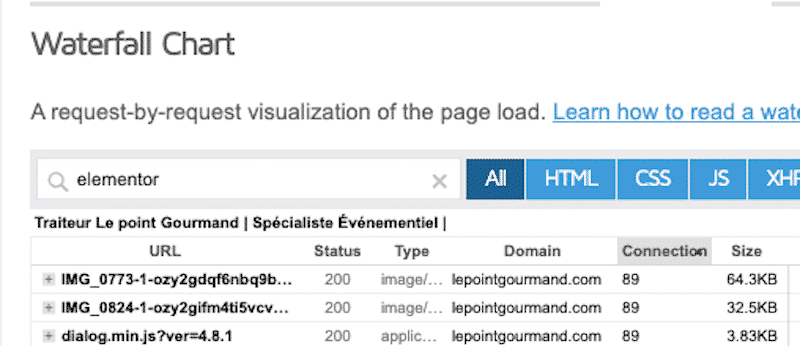
您还可以查看来自特定插件的 HTTP 请求,例如 Elementor:

| GTmetrix 由 Lighthouse 技术提供支持。 如果您想了解有关 Lighthouse KPI 的更多信息,我们有一个详细的教程,重点介绍如何提高 Lighthouse 性能得分。 |
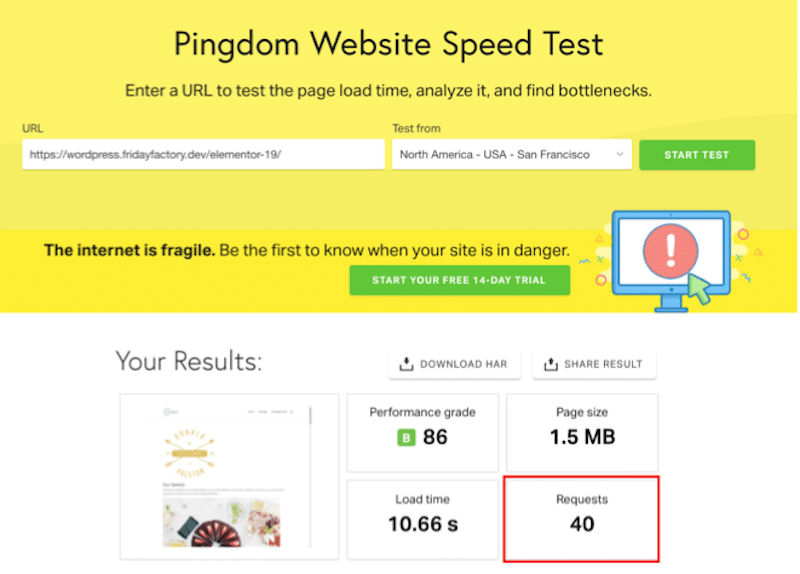
- Pingdom — 只需将您的 URL 放入框中,即可查看您的页面需要多少 HTTP 请求:

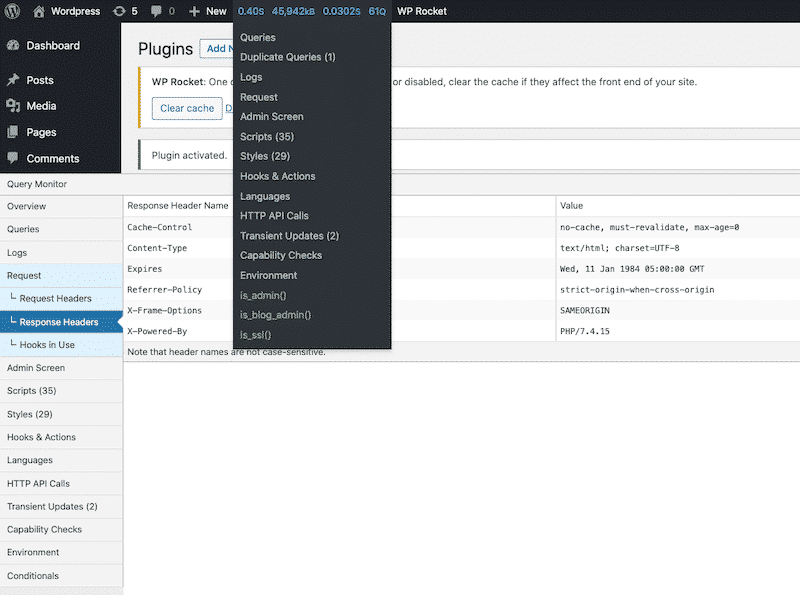
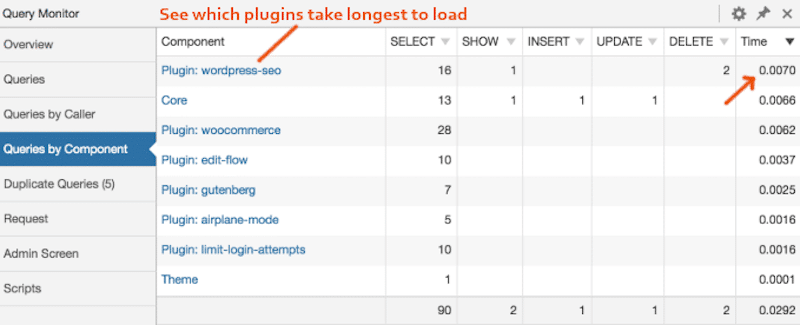
- Query Monitor — 一种免费的调试工具,用于识别减慢页面加载速度的插件或脚本。 HTTP API 调用面板显示有关在页面加载期间执行的 HTTP 请求的信息。

减少对您网站的 HTTP 请求的 10 种方法(手动和使用插件)
更少的 HTTP 请求意味着要下载的字节更少,但启动此优化可能会令人生畏。 不用担心。 感谢我们下面的技术列表,您将能够减少您的 HTTP 请求。 对于每种策略,我们将始终提供两种解决方案:使用 WordPress 插件和手动解决方案。
1. 结合 CSS 和 JavaScript
影响:高
减少 HTTP 请求的一种简单方法是组合多个 JS 和 CSS 文件。
使用您的 WordPress 主题和插件,需要加载许多 CSS 样式表和 JS。 这需要浏览器加载所有这些资源来呈现网页,这意味着多个 HTTP 请求。

使用在线工具结合 CSS 和 JS:
- Minify — 合并多个 CSS 或 JavaScript 文件。
- 结合——PHP 脚本结合 URL 重写来连接和压缩 CSS 和 JavaScript 文件。
- csscompressor.net(仅限 CSS)— 在线 CSS 压缩器,快速且免费使用。
- jscompress.com(仅限 JS)— 这个 JavaScript 压缩工具允许您将 JavaScript 文件合并到一个文件中。
- SmartOptimizer — 一个 PHP 库,通过使用串联技术优化前端来提高您的网站性能。
- CSS-JS-Booster — 连接、缩小和压缩 CSS 和 JavaScript 文件。
- CSS Crush - 连接和缩小 CSS 文件。
- csscompressor.net(仅限 CSS)— 在线 CSS 压缩器,快速且免费使用。
- jscompress.com(仅限 JS)— 这个 JavaScript 压缩工具允许您将 JavaScript 文件合并到一个文件中。
将您的新组合 CSS 和 JS 文件上传到您的 WordPress 网站:
我们的目标是将所有单独的请求放在一个文件中。
- 只需将所有 CSS 代码复制/粘贴到一个主文件中,然后将文件重新上传到服务器(仅当您对 WordPress 文件感到满意时才这样做)
- 如果您使用 C 面板:
- 登录到您的 cPanel
- 转到您的“文件管理器”
- 单击包含您的 WordPress 站点的文件夹
- 使用新的组合文件在根目录中创建一个文件夹
使用插件组合 CSS 和 JS 文件(最快和最安全的方式):
- WP Rocket:将缩小的文件合并为每种文件类型(CSS 或 JavaScript)的一个文件


- 自动优化:帮助您连接脚本(CSS 或 JavaScript)。
2. 将图像与 CSS Sprite 结合起来
影响:高
CSS sprites 是减少对图像资源的 HTTP 请求数量的好方法。 您网站上的所有 CSS 文件都是渲染阻塞的,这意味着加载的 CSS 文件越多,这就越有可能降低您的网站速度。
为避免这种情况,您应该优化网站上的图像并将它们合并到一个文件中。 完成此操作后,是时候使用 CSS sprites 技术了:使用 CSS 仅在需要的位置显示该图像文件的一部分。 这种技术提高了使用许多小图像、徽标或图标的站点性能。
您可以在我们关于在 WordPress 中使用 CSS sprite 组合图像的专门文章中了解更多信息。

使用基于 Web 的工具将图像与 CSS 精灵组合:
- CSS Sprite 生成器、编辑器和代码
- CSSspritestool
- 转到 CSSspritestool 站点,使用拖放构建器将多个图像组合为一个。
- 您将获得一个组合图像文件,以及您上传的每个图像的一些 CSS 代码。
- 将合并后的图像文件上传到您的 WordPress 网站
- 使用定制器将 CSS 代码添加到您的 WordPress 网站
- 使用 HTML 显示您想要的每个图像
3.优化图像(并删除不重要的图像)
影响:高
虽然没有现有的 WordPress 插件允许您专门将图像与 CSS sprite 组合,但您仍然可以使用一些令人难以置信的插件来优化您的图像。 图片是用户体验的必备品,但要注意的是:您网站上的每张图片都是一个单独的 HTTP 请求! 因此,请明智地选择它们,并考虑只使用为您的内容带来价值的图像。
优化图像意味着在不影响质量的情况下减轻重量。 在无法识别内容的情况下模糊浅色图像是没有意义的,对吧?
以下是您可以使用的一些调整大小的工具:
- Photoshop
- GIMP — 免费、Windows 和 Mac
- IrfanView — Windows 版免费
- 适用于 Mac 的预览版 — 已安装!
要自动优化您的图像,我们建议您使用 WordPress 插件:
- 想象一下——由 WP Media 提供,WP Rocket 背后的同一家公司。 每月免费优化多达 20 MB 的图像。
- Optimole(Optimole 的图像优化和延迟加载)
阅读我们的专门文章以发现更多图像优化插件。
注意:优化图像不会直接减少 HTTP 请求的数量,但会减小它们的大小并使其加载更快。
4.在图像上启用延迟加载
影响:高
实现“延迟加载”意味着推迟在浏览器视口之外加载图像。 简而言之,如果您的访问者没有一直向下滚动,则放置在页面末尾的图像甚至都不会被加载。 多亏了延迟加载脚本,您减少了 HTTP 请求的数量,因为您只加载了首屏的图像。
手动实现延迟加载脚本:
首先,您需要确定如何加载图像:您使用的是 <img> 标签还是 CSS? Web.Dev 很好地解释了如何为这两种方法实现延迟加载脚本。 您还需要使用 Intersection Observer API 检查元素是否在视口中。
这就是延迟加载在图像和 iframe 上的样子:
<img src=”image.jpg” alt=”...” loading=”lazy”><iframe src=”video-player.html” title=”...” loading=”lazy”></iframe>
使用延迟加载插件自动应用脚本:
- WP Rocket 的延迟加载(免费)- 仅在用户可见时才显示内容。
- WP Rocket — 带有延迟加载功能。 这是一个高级插件,具有许多其他优点,例如缓存、清理代码等)
- 如果您正在寻找更多延迟加载插件,请查看我们的文章。
5. 缩小 HTML、CSS 和 JavaScript
影响:中等
缩小代码意味着从文件中删除不必要的空格、注释和额外字符以使其更轻。 这种技术可以应用于 JavaScript、CSS 和 HTML 文件。 当然,这一切都是为了清理对最终用户来说并不重要的代码。
| 非缩小 JS 示例 | 缩小的 JS 示例 |
手动缩小代码:
在您编辑文件之前,请从您的服务器下载一份副本以将其保存在您的计算机上以便妥善保管。
- 缩小 HTML:打开您的代码表并删除注释 (<!– ... –>)、多余的空格、换行符和类似内容
- 缩小 CSS:从 CSS 文件中删除多余的空格和注释 (/* … */) 尽可能缩短 ID、类或变量名
- 缩小 JS:从源代码中删除 JS 注释 (//) 和多余的空格。 尽可能将数组转换为对象,优化您的条件语句,并找到基本常量表达式的答案。
使用在线工具缩小代码:
- 使用像 Sublime text 这样的代码编辑器来编辑文件
- 将您的代码粘贴到其中一个在线工具中:Closure Compiler、CSS nano、JS nano、UNCSS。 (我们有完整的免费缩小代码列表供您查看)。
- 用新的缩小代码替换旧代码并将其上传回您的站点
使用 WordPress 插件来缩小你的代码:
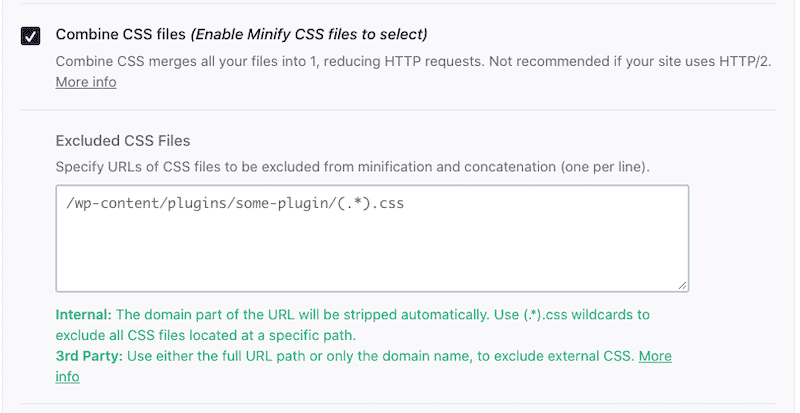
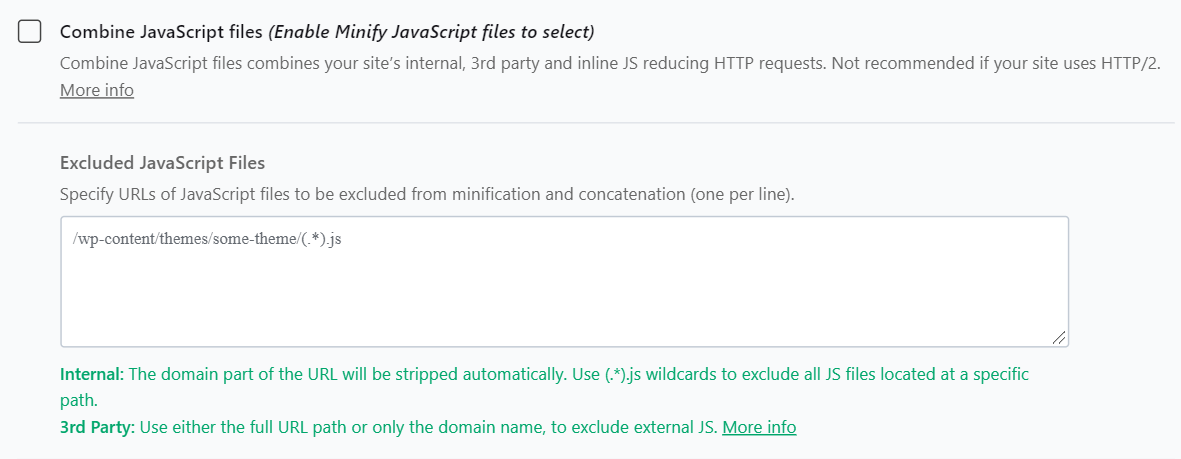
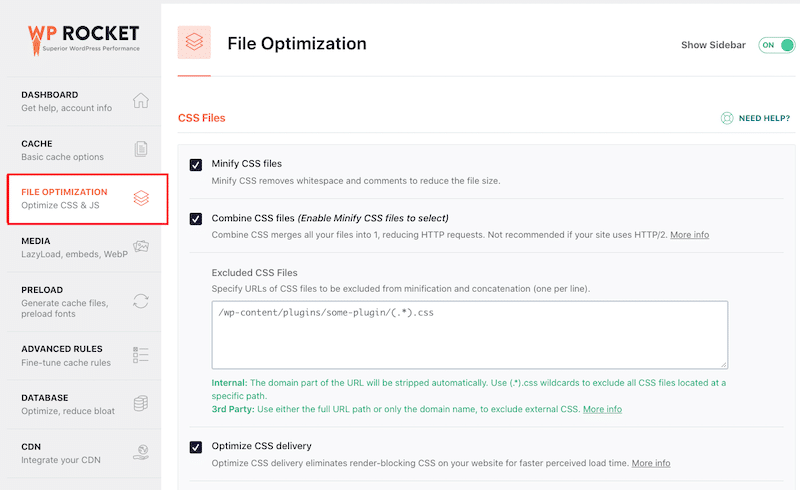
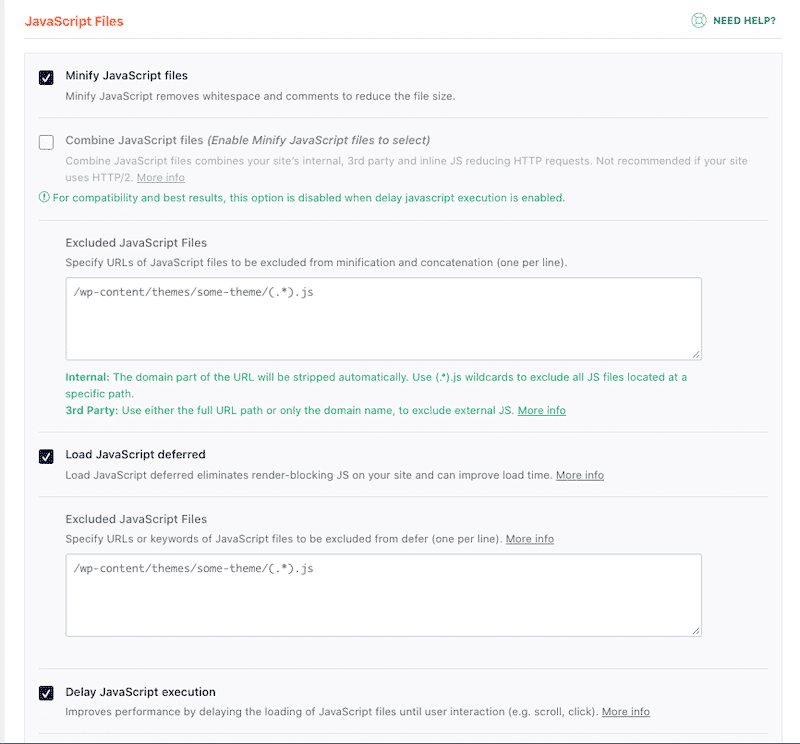
- WP Rocket——自动缩小你的 CSS 和 JS。 您需要做的就是选中两个框。 WP Rocket 有一个专门的文件优化部分。


6.用轻量级插件替换重型插件
影响:中等
您的网站加载速度缓慢可能是由于一两个插件因过多的 HTTP 请求而使您的 WordPress 网站超负荷运行。 要将插件归类为轻量级插件,您应该查看:代码质量和专业性、功能、代码执行它们的效率以及文件大小。

如何标记您的 WordPress 网站的慢速插件?
假设您在两个联系表单插件(A 和 B)之间犹豫不决。 使用我们的 5 个步骤来运行您的诊断:
- 使用 Pingdom 运行性能测试以检查您的 HTTP 请求数——记下您的分数
- 激活插件 A 并再次运行你的测试——写下你的分数
- 停用插件 A 并安装插件 B 以进行相同的审核
- 比较每个插件添加了多少 HTTP 请求
- 选择 HTTP 请求较少的那个,删除慢的那个!
使用插件来识别哪些插件因过多的 HTTP 请求而减慢了您的网站速度:
- 查询监视器插件可用于识别哪些插件正在损害您的网站并帮助您删除它们

7. 仅在需要时加载脚本(并且仅在特定页面上)
影响:中等
另一种减少 HTTP 请求的方法是选择性地禁用不需要加载的特定页面/帖子的脚本和插件。
仅在需要时使用 WordPress 插件加载脚本:
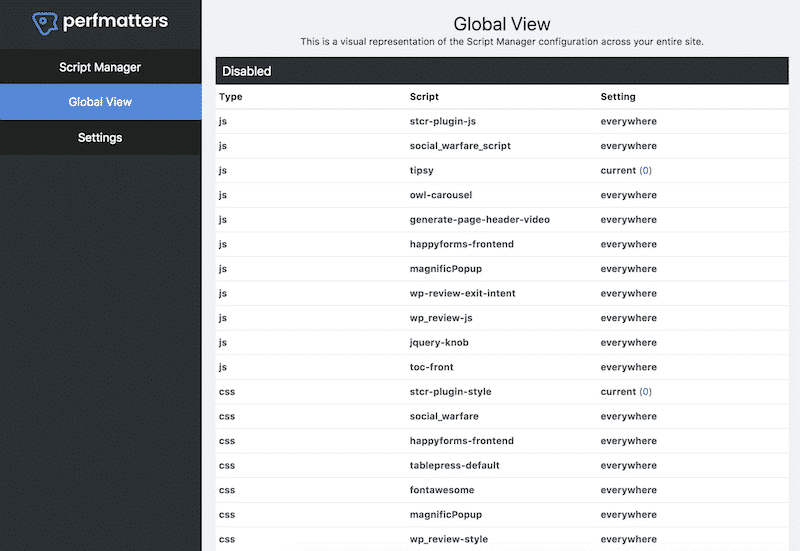
- Perfmatters —允许您禁用页面或帖子上的脚本。

- Asset Cleanup Pro -用户友好性稍差,但也能胜任。

8. 减少外部脚本/HTTP 请求
影响:中等
加载每个第三方脚本是浏览器发出的额外 HTTP 请求,会降低页面性能(以下是减少第三方脚本影响的方法)。 跟踪所有第三方集成对于了解哪些外部资产会降低站点速度至关重要。 我们一直在解释如何减少您的HTTP 请求。 让我们不要被外部的影响,对吧?
太多的 HTTP 请求通常会强制从网络中获取资源,而我们不希望这样做以提高性能。
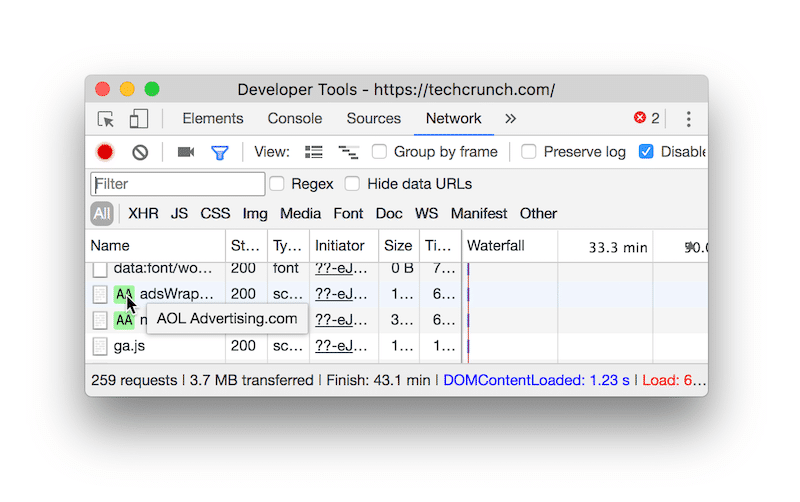
外部脚本主要来自 Google Analytics 标签、Facebook Pixels、YouTube 视频、社交分享按钮和 A/B 测试标签。 强烈建议识别所有正在添加请求的文件。
使用工具识别最重的外部脚本:
- 这些 Chrome DevTools、PageSpeed Insights 和 WebPageTest 等性能工具可以帮助您识别它们。

手动优化第三方请求:
现在您已经确定了哪些外部脚本会影响性能,您可以对它们使用async或defer属性:
<脚本异步 src= “script.js”> <脚本延迟 src= “script.js”>
如果您想了解有关使用这两个属性的更多信息,我们建议您阅读 Web.Dev,其中列出了有效加载第三方 JS 的所有步骤。
使用插件减少外部脚本对性能的影响:
- WP Rocket 通过多种方式帮助您减少第三方代码的影响:
- 在本地托管 Google Analytics 文件和标签。
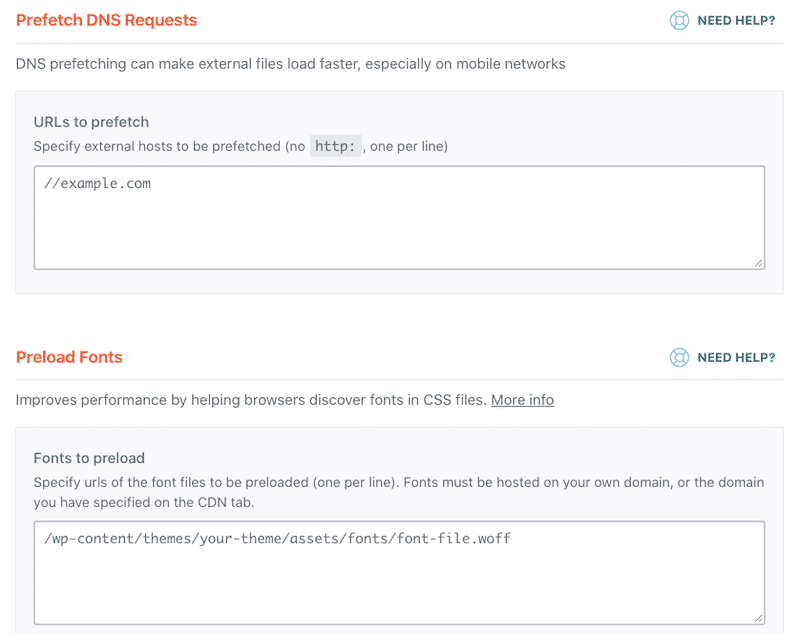
- 预取 DNS 请求,这意味着外部文件将加载得更快。
- 预加载字体以帮助浏览器在您的 CSS 文件中更快地发现 Google 字体。

- 推迟你的第三方JS比如广告和分析,只需要告诉你的浏览器他应该先加载什么。
对于这个故事,Telegraph 最近推迟了他们所有的脚本,并将广告收费时间平均缩短了 4 秒。
9. 使用 CDN
影响:中等
内容交付网络 (CDN) 是指从可能的最近位置提供内容的地理分布式服务器。 无论用户身在何处,他们都可以快速有效地访问您网站的内容。 他们发出的每个 HTTP 请求都将从可能的最近位置提供服务。
市场上最好的 CDN:
- 火箭CDN
- Cloudflare CDN
我们还编写了一份指南来帮助您选择合适的 CDN。
10. 延迟渲染阻塞 JavaScript 和 CSS
影响:中等
这个资源是不是很有用,还是以后加载也可以? 使用资源的即时需求将确定资源是否呈现阻塞。 要消除阻塞渲染的 JavaScript 和 CSS,您需要使用 defer 选项或 async 选项。
手动删除渲染阻塞资源:
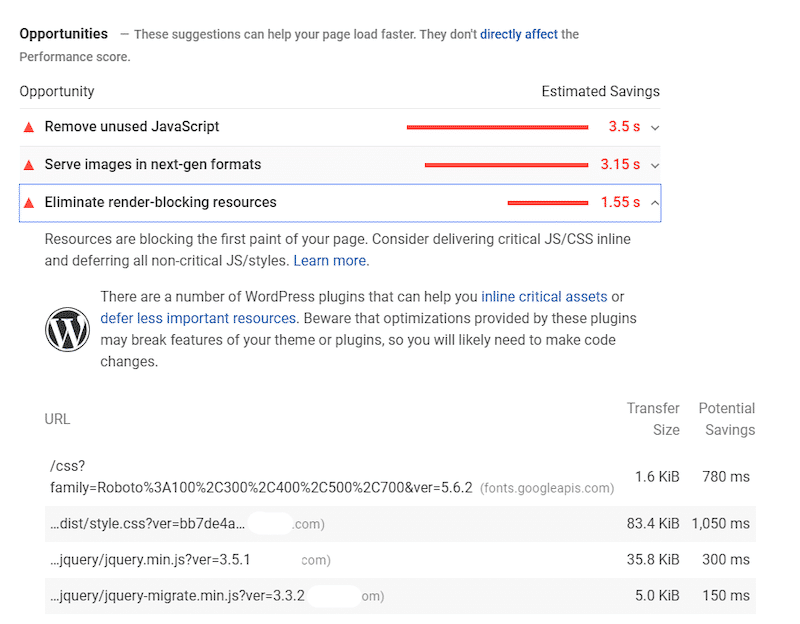
首先,对 Google PageSpeed Insights 进行审核并检查您的机会部分。 如果您有“消除渲染阻塞资源”部分,那么您可能需要像下面的示例中那样做一些事情:

要手动消除此问题,您需要使用 defer 和 async 属性。
下面是延迟 JS 的 defer 属性示例:
<script defer src="/example-js-script"></script>
按照我们的深入教程解释如何手动使用这两个脚本来消除渲染阻塞资源。
如果您想要更直接的东西,只需使用 WordPress 插件。
使用 WordPress 插件来延迟 JS 和 CSS :
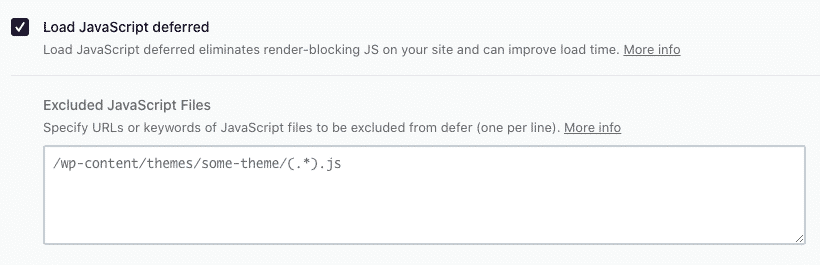
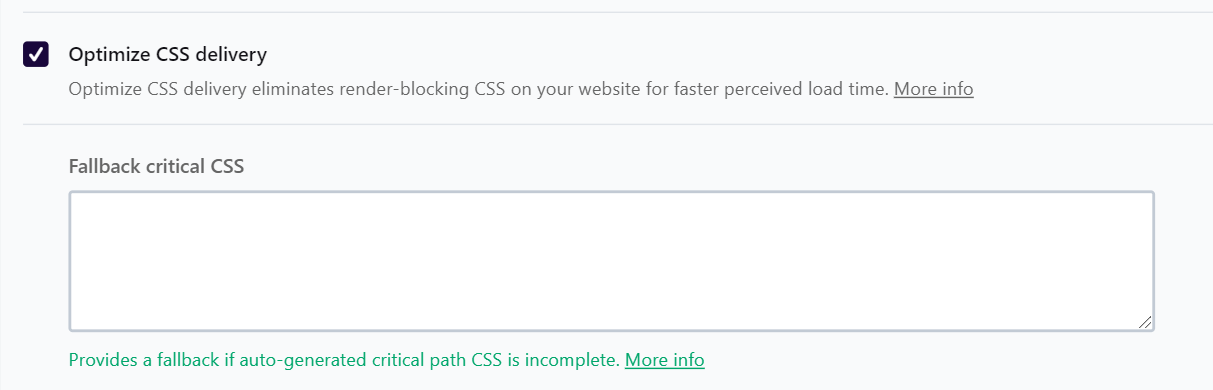
- WP Rocket——它可以帮助你以最简单的方式延迟你的 JS 文件。 该插件还提供构成渲染阻止资源的“优化 CSS 交付”功能。 如果需要,您还可以将任何 JS 或 CSS 文件排除在延迟之外。


| 修复您的 HTTP 请求是加快 WordPress 网站速度的良好开端。 但是,“减少 HTTP 请求”并不是您应该关注的唯一性能优化。 如果您希望您的网站以闪电般的速度运行,请遵循我们关于页面速度优化的完整指南。 |
如何使用插件减少 HTTP 请求
像 WP Rocket 这样的插件有助于减少 HTTP 请求并显着加快您的网站速度。 让我们对使用和不使用 WP Rocket 的 WordPress 网站进行性能审计。 比较后你会发现它是 WordPress 最好的缓存插件之一。
| 如果您对这个主题相当陌生或以前从未运行过性能审计,请查看我们与测试您的 WordPress 网站的性能和速度相关的详细指南。 |
我们将使用 GTmetrix 来衡量以下 KPI:
- 综合性能等级(A到F)
- Core Web Vitals 分数(LCP、CLS 和 FID)+ TTI 和 TBT (注:如果 FID 不可用,我们将测量 FCP)
- HTTP 请求数(总页面请求)
在内容方面,我的 WordPress 网站包含一些文本、一些社交媒体图标、8 张图片、来自 YouTube 的嵌入式视频、带有图钉的地图(来自谷歌地图)以及 3 份来自客户的推荐和他们的照片。

场景 1——测量性能和 HTTP 请求——没有 WP Rocket
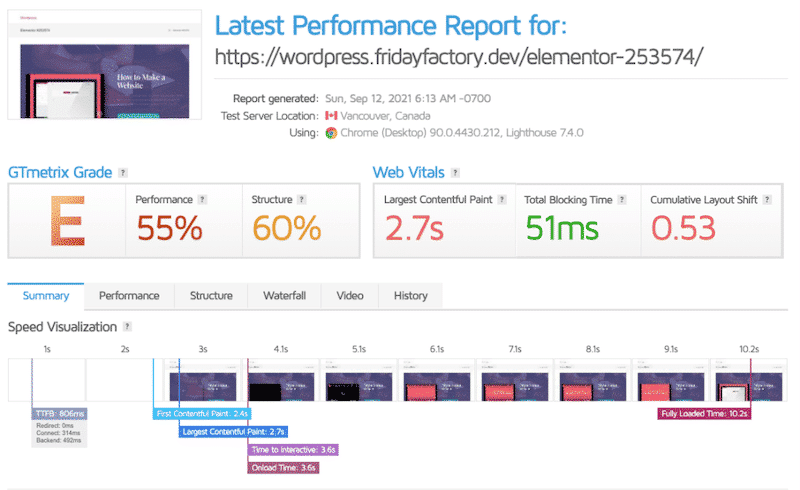
让我们看看使用 GTmetrix 的性能结果。 他们不是很鼓舞人心,我的整体表现评分为“E”:

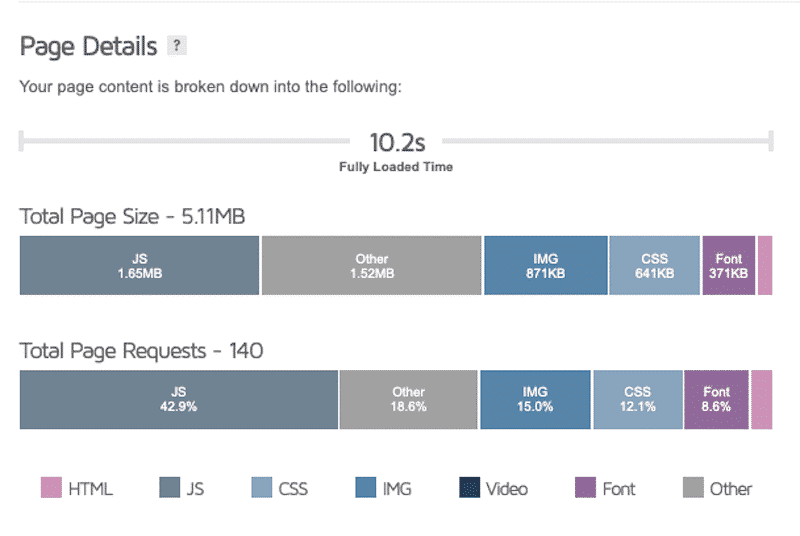
我们注意到我的页面发出了 140 个 HTTP 请求,其中 42.9% 是由 JS 引起的。 我的页面完全加载需要 10.2 秒,页面大小为 5.11 MB。

| 关键绩效指标 | 得分(无 WP 火箭) |
| GTmetrix 总成绩 | 乙 |
| 表现 | 55% |
| 最大含量涂料 (LCP) | 2.7s |
| 首次内容绘制 (FCP) | 2.4s |
| 累积版式偏移 (CLS) | 0.53 毫秒 |
| 互动时间 (TTI) | 3.6s |
| 总阻塞时间 (TBT) | 51毫秒 |
| 到第一个字节的时间 (TTFB) | 806 毫秒 |
| 满载时间 | 10.2s |
| 页面大小 | 5.11 MB |
| 页面请求总数 | 140 (一流分数:< 50 ) |
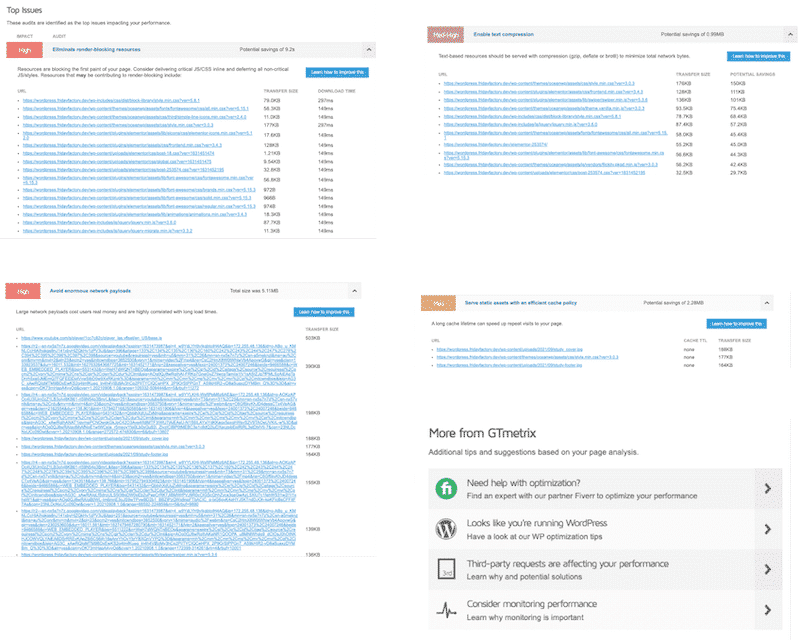
GTmetrix 的主要建议如下:
- 高效加载第三方 JS(延迟 JS,建立与所需源的早期连接,并在嵌入式第三方资源上应用延迟加载)
- 消除渲染阻塞资源(考虑交付关键 CSS 和 JS 内联并推迟所有非关键 JS/样式。在我们的文章中了解更多关于什么是关键 CSS)
- 优化我的代码(合并和缩小 JS 和 CSS / 优化 CSS 交付)
- 实现页面缓存

你猜怎么了? 这正是WP Rocket 可以为您的 WordPress 网站做的事情(除其他外)。 在场景 2 中,我们将激活 WP Rocket 并再次检查我们网站的健康状况。 好事来了。
场景 2 — 测量性能和 HTTP 请求 — 使用 WP Rocket
现在 WP Rocket 已激活,让我们使用同一页面运行另一个性能审计。
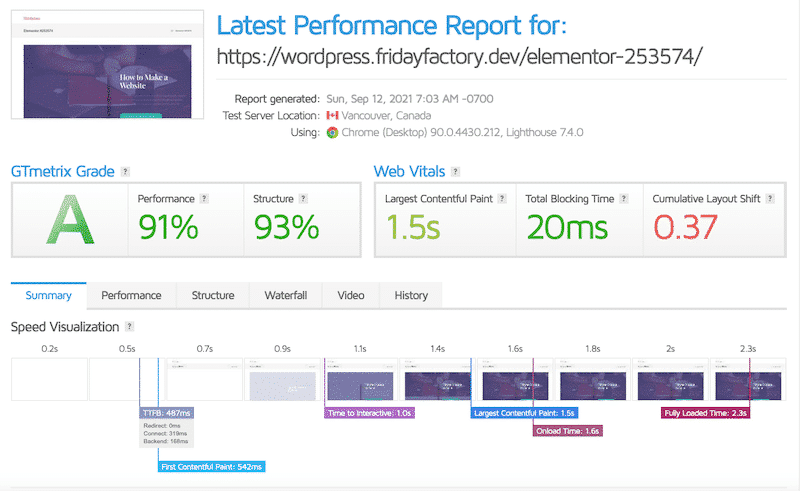
这一次,结果非常令人鼓舞,关于我的整体表现评分,我们从“E”到“A”:

另一个令人印象深刻的进步是我的 HTTP 请求数量在 WP Rocket 激活后从 140 下降到 18 (-87%)。

在全球范围内,我所有的 KPI 都更好,使用 WP Rocket 时我的网站更快:
| 关键绩效指标 | 得分——没有 WP Rocket | 用 WP Rocket 得分 |
| GTmetrix 总成绩 | 乙 | 一种 |
| 表现 | 55% | 91% |
| 最大含量涂料 (LCP) | 2.7s | 1.5s |
| 首次内容绘制 (FCP) | 2.4s | 542 毫秒 |
| 累积版式偏移 (CLS) | 0.53 毫秒 | 0.37 毫秒 |
| 互动时间 (TTI) | 3.6s | 1 秒 |
| 总阻塞时间 (TBT) | 51毫秒 | 20 毫秒 |
| 到第一个字节的时间 (TTFB) | 806 毫秒 | 487 毫秒 |
| 满载时间 | 10.2s | 2.3s |
| 页面大小 | 5.11 MB | 604 KB |
| 页面请求总数 | 140 (一流分数:< 50 ) | 18(最佳分数:< 50) |
激活 WP Rocket 缓存插件后,我们的性能在全球范围内得到了提升。
WP Rocket 自动应用了“如何减少对您的网站的 HTTP 请求”一节中列出的几乎所有技术。
从 WP Rocket 的仪表板中,您可以看到我的 CSS 代码已被缩小、合并和优化:

相同的优化已自动应用于我的 JS:

包起来
WP Rocket 帮助我的 WordPress 网站的 HTTP 请求减少了 87% 。 在我们的案例研究中,我们看到我们的请求在激活插件后从 140 变为 18。 您确实节省时间和精力!
| 没有 WP 火箭 | 与 WP 火箭 |
| 140 个 HTTP 请求 | 18 个 HTTP 请求 (-87%) |
为了保持站点的良好性能,建议将 HTTP 请求保持在 50 以下。WP Rocket 是一个很棒的自动工具,永远不会超过这个数字! 它将通过减少和消除不必要的 HTTP 请求来提高性能——您不需要任何技术知识。
感谢今天的 WP Rocket,减少工作并获得更好的性能结果! 我们确实有 14 天退款保证:如果您不满意,我们会退款给您。 来吧,试一试,并在评论中告诉我们您的 HTTP 请求是如何进行的。
