如何在不损失质量的情况下减小图像尺寸(并节省空间)
已发表: 2021-05-25正在寻找一种在节省服务器空间的同时减小图像文件大小而不损失质量的方法?
如果您有许多未优化的大型图像,它们可能会占用您服务器上的大量空间。 这在某些主机上可能是一个真正的问题,因为您会在某些主机的入门级层上看到低至 5 GB 或 10 GB 的限制(尤其是在托管的 WordPress 托管空间中)。
值得庆幸的是,您可以实施一些策略来减小图像的大小并节省空间,而不会降低图像质量。 更好的是,如果您使用网站上的图像,这些策略也将帮助您的网站加载得更快。
在这篇文章中,我们将首先分享两种可用于减小图像文件大小同时保持相同质量的策略。
然后,我们将逐步向您展示如何使用一些免费或负担得起的工具来实施这些策略并缩小您今天的图像大小。
让我们开始吧!
在不损失质量的情况下减小图像文件大小和节省空间的两种方法
您可以使用两种高级策略来缩小图像大小而不必担心质量下降:
- 调整图像尺寸
- 压缩图像
1.调整图像尺寸
调整图像尺寸正是它听起来的样子——您更改图像的尺寸,从而缩小其文件大小。 这是否会影响图像质量取决于您使用图像的方式。
例如,如果您的原始图像是 3,000 像素宽,但您只在图像宽 500 像素的电子商务产品页面上显示它,您可以安全地将图像大小调整到约 1,000 像素*,而不会影响质量您的实际访问者看到。
* 为什么是 1,000 像素而不是 500 像素? 因为您通常希望将图像的显示尺寸加倍以考虑 Retina 屏幕。 因此,通过将显示尺寸加倍,您可以确保所有访问者都能看到完整质量的图像。
所以 - 如果您不使用全分辨率图像,您应该首先调整它们的大小以通过这种方式缩小文件大小。
2.压缩图像
一旦你确定你的图像尺寸合适,你可以降低图像文件大小的下一个方法是压缩图像文件。
有两种类型的压缩,有损和无损:
- 无损– 这可以在不改变质量的情况下小幅减小文件大小。
- 有损– 这可以更显着地减小文件大小,但可能会对质量产生一些影响。 有不同级别的有损压缩 - 您可以进行最小的有损压缩,对于适度的尺寸节省,人眼可能不会注意到。 或者,您可以进行积极的有损压缩以最大限度地减小尺寸,但质量会明显下降。
如果您不希望质量发生任何变化,则应使用无损压缩。
但是,如果您在网站上使用图像,通常可以采用适度的有损压缩方法。
是的,从技术上讲,质量有一点损失,但大多数人无法区分。 在下一节中,我们将向您展示一个工具,该工具可让您比较无损和有损压缩,以便您自己查看。
如何在不损失在线质量的情况下减小图像尺寸
现在您知道了可用的策略,让我们进入可用于实现图像大小调整和压缩的可操作工具。
假设您正在使用 WordPress 并希望调整和压缩您上传到站点的多个图像。 在这种情况下,您可以使用专用的 WordPress 插件来自动减小所有图像的大小并节省服务器空间。
或者,如果您不使用 WordPress,您可以找到基于云的工具或桌面软件来帮助您减小可以在任何地方使用的图像的大小。
让我们来看看您的不同选项 - 这是我们将覆盖它们的顺序:
- WordPress
- 基于云的工具
- 桌面软件
1.减少WordPress上的图像文件大小
要减小图像大小并节省 WordPress 上的空间,您可以使用免费的 Imagify 插件。 Imagify 可让您每月免费优化约 200 张图像 ( 20 MB )。 或者,付费计划的起价为每月 4.99 美元(500 MB)或每月 9.99 美元(无限)。
它可以让您自动优化您上传到 WordPress 的新图像,它还包括一个功能,只需单击一下即可批量优化您网站的现有图像。
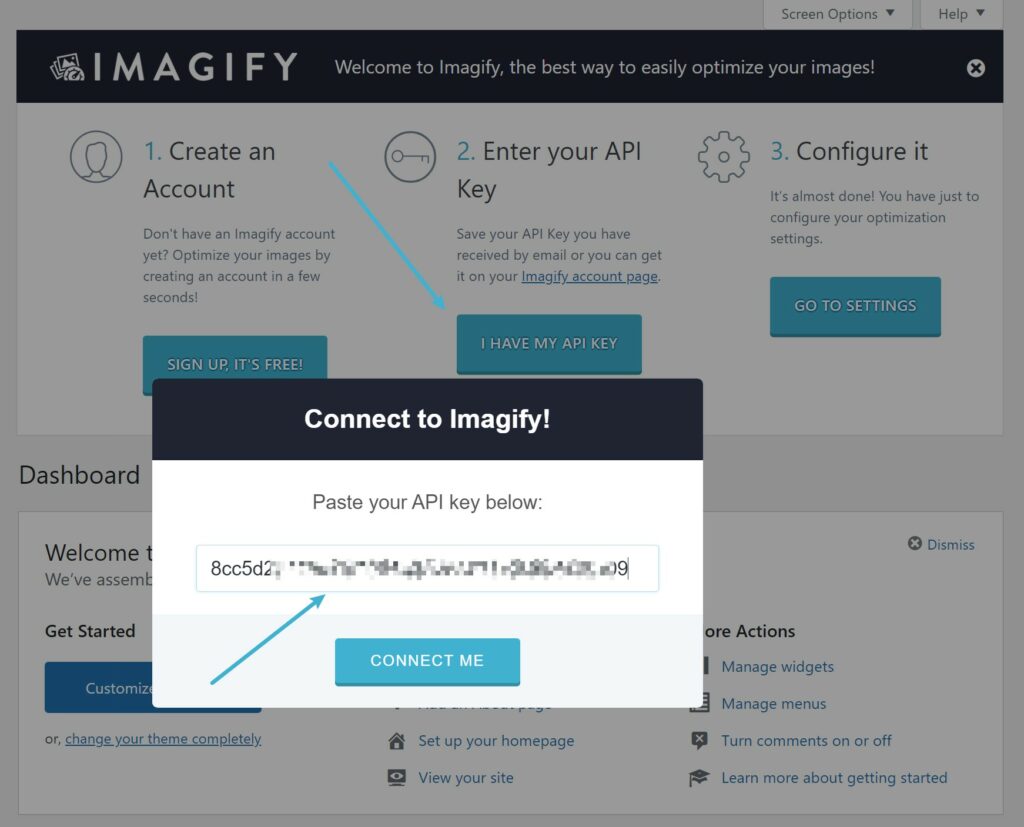
首先,从 WordPress.org 安装并激活免费的 Imagify 插件。 然后系统会提示您输入 API 密钥,您可以通过注册免费的 Imagify 帐户获得该密钥。

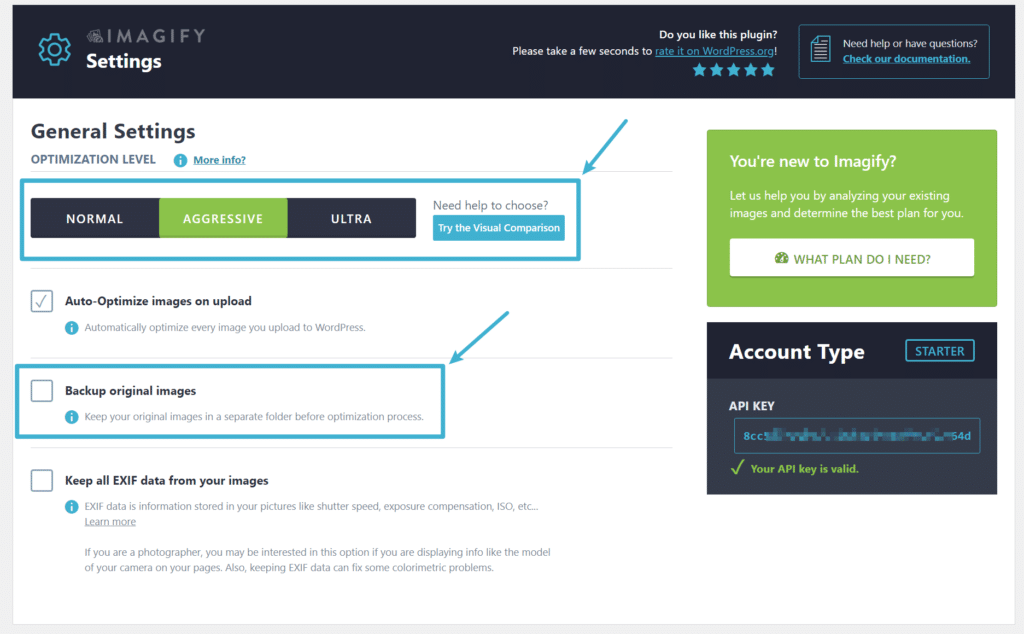
完成后,转到设置 → 想象在您的 WordPress 仪表板中配置您的优化设置。
在顶部,您可以控制优化级别。 如果您希望质量零下降,则应选择Normal 。 但是,在大多数情况下, Aggressive都可以,而且您可能无法分辨出区别——您可以使用视觉比较工具来测试不同的压缩级别。
如果您想节省服务器上的空间,您还应该取消选中“备份原始图像”复选框。 这将删除原始未优化的图像,只保留优化的版本以节省空间。 只要确保您仍然在其他地方存储原始图像的副本(如您的本地计算机):


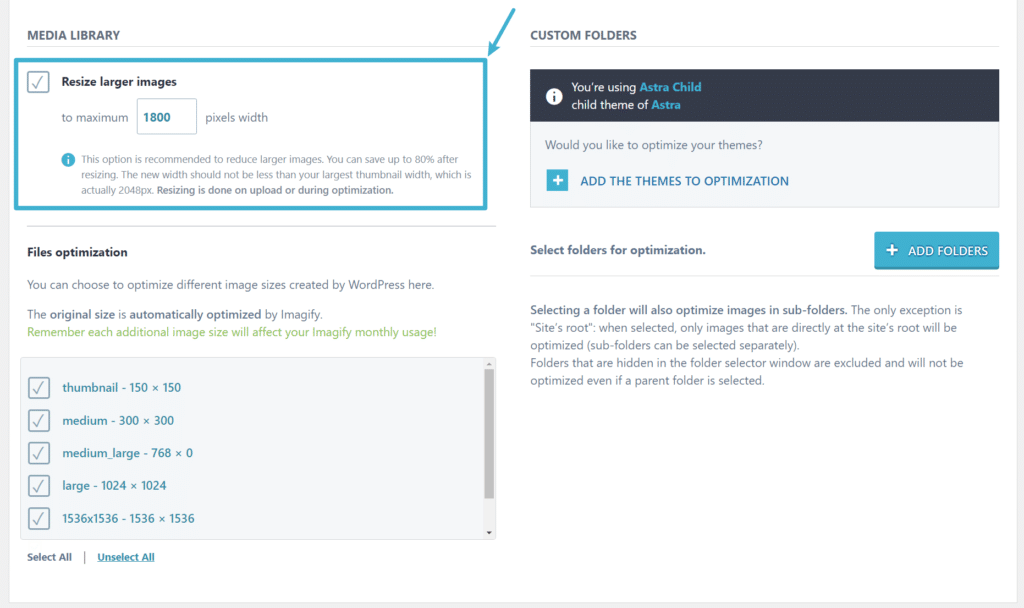
如果您在设置区域中向下滚动,您会发现调整较大图像的大小设置,它可以让您自动将大图像的大小调整到某个最大尺寸。 同样,为了质量零下降,您通常希望将其设置为您将使用图像的尺寸的两倍左右。 如果需要,您还可以通过取消选中该框来禁用此功能:

现在,Imagify 将在您将图像上传到您的站点时自动优化它们。 因为您取消选中了备份原始图像框,它也会自动删除未优化的原始版本以节省服务器空间。 同样,如果使用这种方法,我们强烈建议将原始图像的副本存储在本地计算机上,以便在需要时仍然拥有它们。
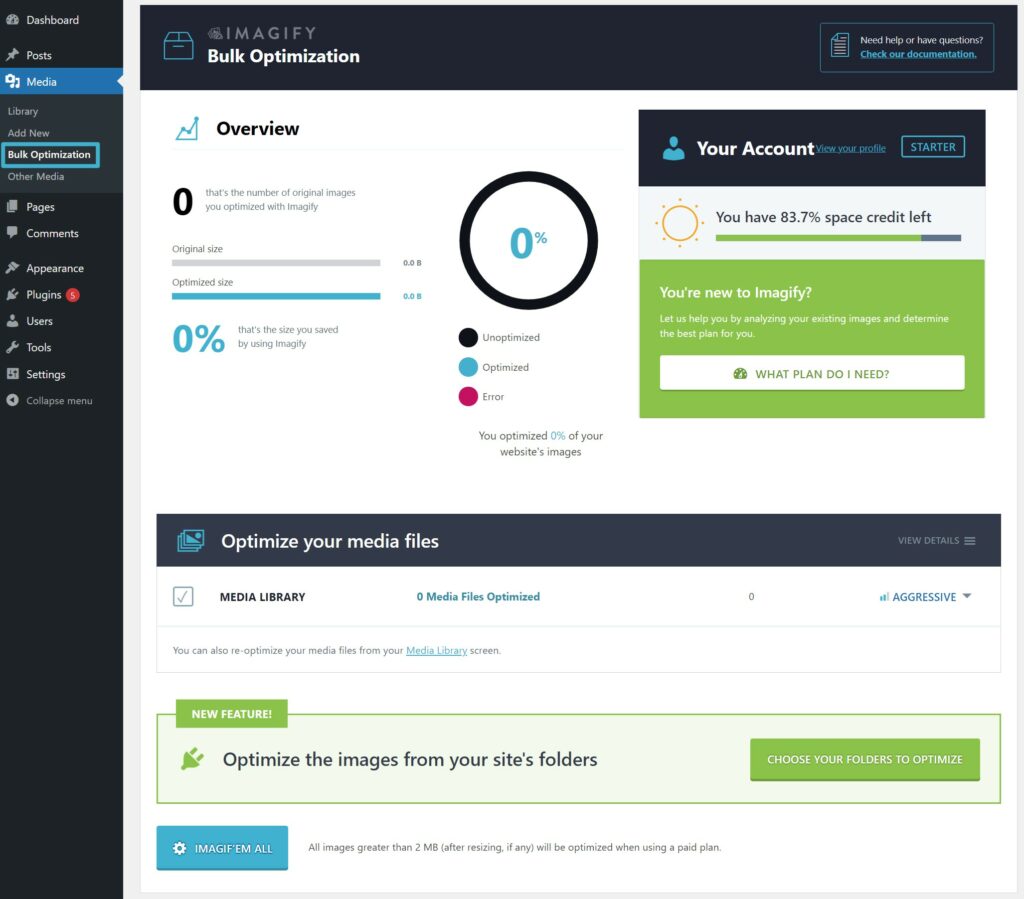
要优化您网站上的部分或全部现有图像,您可以转到媒体 → 批量优化:

2. 使用基于云的工具减少图像文件大小
如果您不使用 WordPress,您还可以找到基于云的工具,通过压缩和/或调整图像大小来降低图像的大小。
最快的选择是使用 Imagify 网络应用程序,如果您注册一个帐户,它可以让您一步调整图像大小和压缩图像。 就像使用 WordPress 插件一样,您可以每月免费优化 20 MB 的图像,之后付费计划的起价仅为每月 4.99 美元:
如果您正在寻找允许无限使用的免费选项,您通常需要使用单独的工具来调整和压缩您的图像,这会增加一些额外的工作。
要批量调整图像大小,您可以考虑以下工具:
- BIRME(轻松调整批量图像大小)
- 批量调整照片大小
然后,要批量压缩图像,您可以考虑使用以下工具:
- 免费的 Imagify 网络应用程序 - 让您在有损和无损压缩之间进行选择。 单个图像不能超过 2 MB。 您需要注册一个帐户才能访问自动调整大小并取消 2 MB 的限制。
- Kraken Web 界面——让您在有损和无损压缩之间进行选择。 单个图像不能超过 1 MB。
- TinyJPG 和 TinyPNG – 仅提供有损压缩,因此如果您想使用无损压缩,则不应使用这些工具。
3. 使用桌面软件减小图像文件大小
如果您需要减少成百上千张图片的大小,则可能无法使用基于云的工具,因为上传和下载这么多图片很困难。
因此,您可能更喜欢使用桌面软件。 这里有一些不错的选择:
- IrfanView – 适用于 Windows。
- 优化 - 适用于 Mac。
- RIOT(激进图像优化工具)- 适用于 Windows。
立即减小图像尺寸并节省空间
如果您想在不损失质量的情况下减小图像大小并节省空间,可以使用两种主要策略 - 调整图像大小并使用无损或非激进的有损压缩进行压缩。
为了帮助您同时实施这两种策略,如果您将图像上传到 WordPress 站点,则可以使用 Imagify WordPress 插件;如果您在其他地方使用图像,则可以使用 Imagify 网络应用程序。
您对如何减小图像大小还有任何疑问吗? 在评论中告诉我们,我们会尽力提供帮助!
