如何减少 WordPress 的初始服务器响应时间?
已发表: 2022-06-23WordPress 网站的用户体验 (UX) 和 SEO 都受到其加载速度 (SEO) 的极大影响。 如果您的网页需要很长时间才能加载,您的排名可能会受到影响,您的转化率也可能会受到影响。
专注于减少 WordPress 的初始服务器响应时间或降低首字节时间 (TTFB) 是提高 WordPress 网站上服务器响应时间的最佳方法之一。 这有助于确保您的网站在访问者的浏览器中尽可能快地加载,从而降低他们离开网站的可能性。
目录
什么是 WordPress 网站的响应时间?
Web 浏览器的数据请求和服务器的响应之间经过的时间量称为服务器响应时间 (SRT)。
Time To First Byte 是它的另一个名称 (TTFB)。
考虑到 Web 浏览器和服务器之间的网络延迟后,服务器响应时间计算所需的 HTML 加载并开始在服务器上呈现所需的时间。 运行之间的变化是可能的,尽管变化不应该太显着。

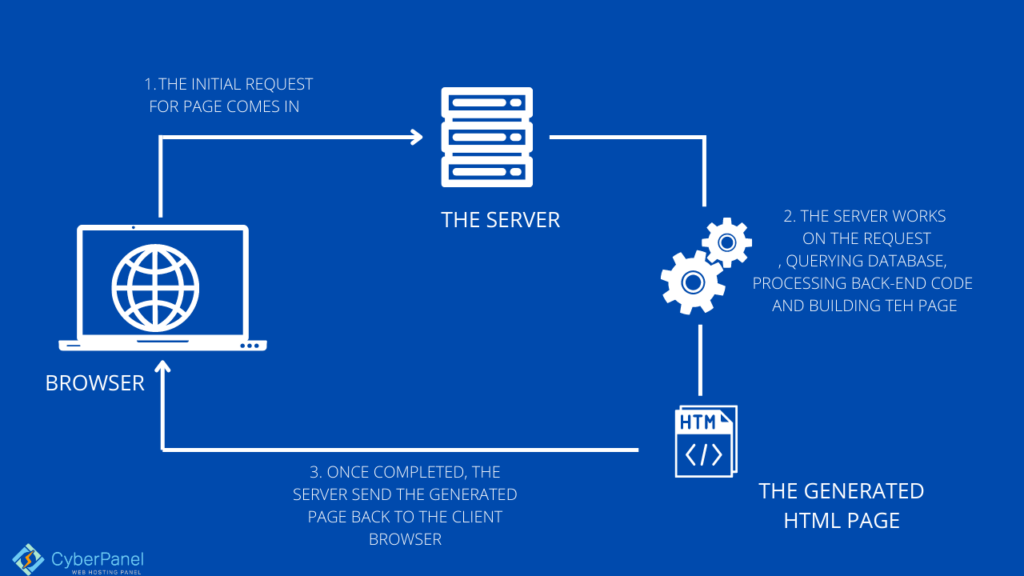
TTFB 测量由三个元素组成。
发送 HTTP 请求
当用户第一次加载网页时,会发起一个 HTTP 请求。 当服务器收到此请求时,它会开始处理正确的回复。 服务器接受请求所需的时间取决于许多变量,包括网络速度和地理距离。
处理请求
服务器一旦收到来自浏览器的请求,就会启动许多活动,包括运行脚本、从数据库中检索数据以及执行后端任务。
照顾响应
一旦创建了所有组件,服务器就会将整个答案传输给用户。 您的网站托管服务器的有效性和用户的互联网连接速度将决定您完成此阶段的速度。
什么被认为是好的 TTFB?
您的 TTFB 必须不超过 200 毫秒 (ms)。 网页上的内容类型也会影响这个数字。 动态内容的加载速度必须比静态材料快 200 到 500 毫秒,静态材料应该在 100 毫秒内加载。
因此,由于站点的其余部分在初始字节到达后仍需要加载,因此 500 毫秒是 Google 和您的用户可以容忍的最长时间。
如何检查您的服务器响应时间或 TTFB?
您可以使用互联网测试工具 GTmetrix 来衡量 TTFB。 然而,这里的度量被称为“等待时间”:
输入您网站的 URL,然后按测试您的网站按钮开始。 与其他一些网站速度测试工具不同,该平台不允许您选择测试位置。

根据您的网站的规模或复杂程度,该工具可能需要一两分钟来检索和评估它。

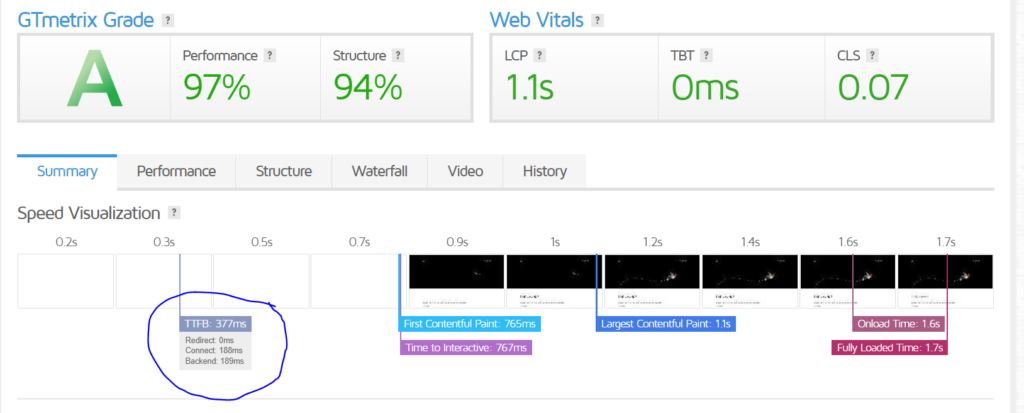
完成后将显示您的绩效报告:

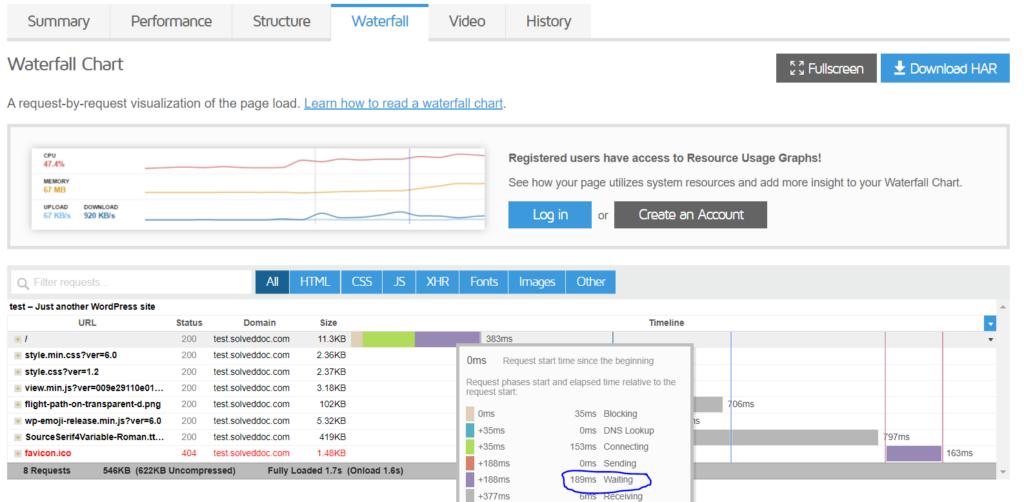
您可以转到瀑布选项卡以获取有关 TTFB 的更多特定信息,或者在这种情况下等待时间:

如何减少 WordPress 的初始服务器响应时间?
我们现在将讨论减少 WordPress 网站初始服务器响应时间的方法。
方法一:服务器与访客的距离
在选择托管服务器之前,您应该对目标受众和目标受众有一个非常深入的了解。 您可以使用此信息选择离您的目标市场最近的数据中心。 由于数据必须往返于服务器的距离较短,这可以保证将延迟保持在最低限度。 结果,服务器响应时间大大提高。
如果您的受众是国际受众,您可以从 WordPress CDN 服务中受益,该服务将网站资源的副本存储在广泛分散的节点上。 当用户请求页面时,最近的节点代替原始托管服务器提供页面。
方法2:升级你的PHP版本
要升级您的 PHP 版本,您必须按照以下提到的步骤操作。
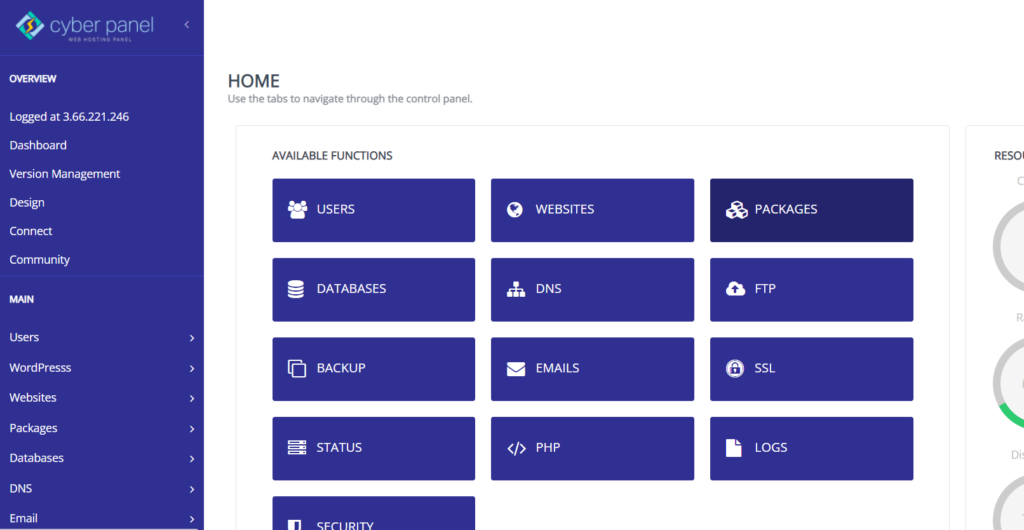
转到您的CyberPanel仪表板

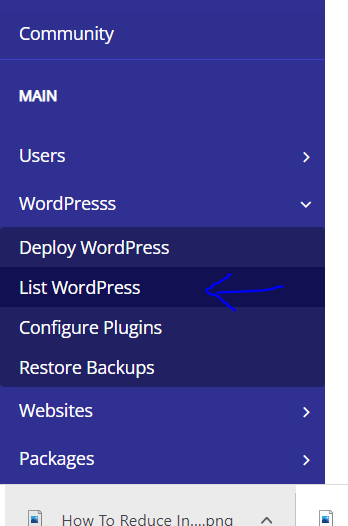
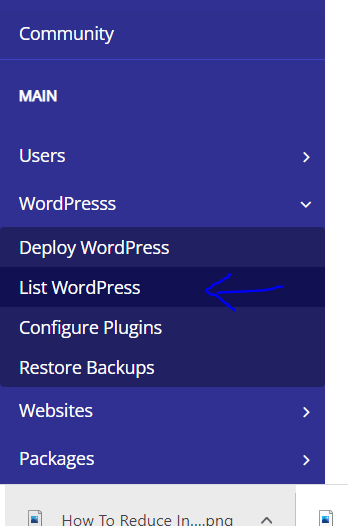
单击左侧菜单中的WordPress ->列出 WordPress

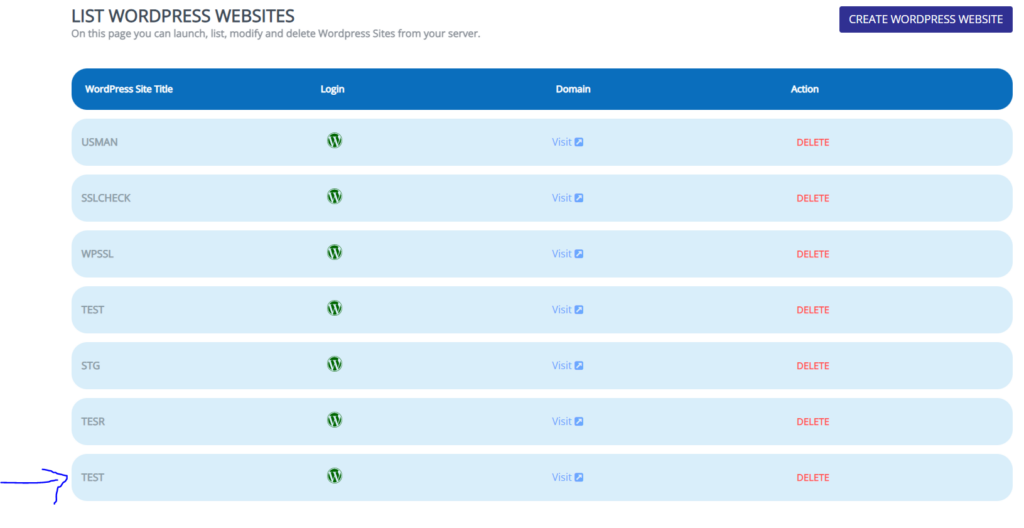
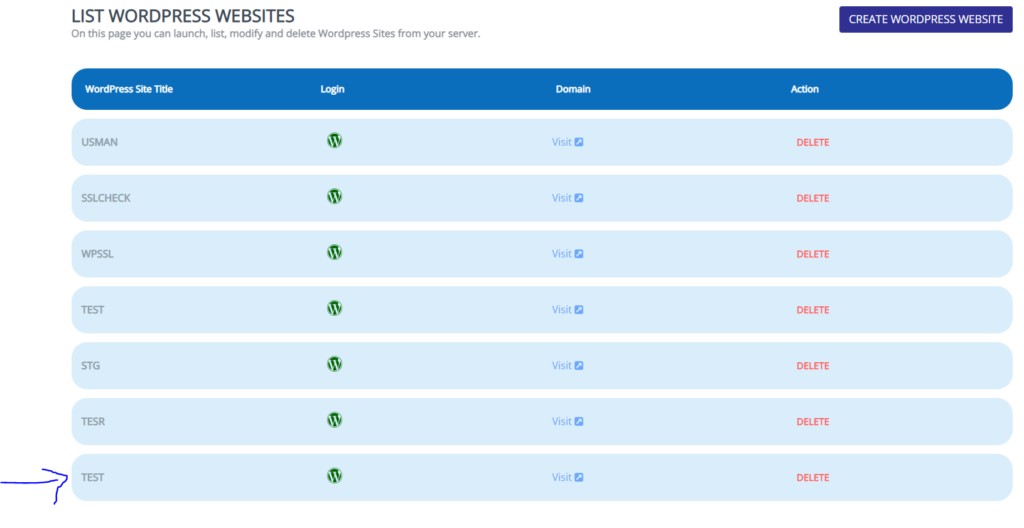
您将进入List WordPress Websites 。 从这里,单击您的WordPress 网站标题

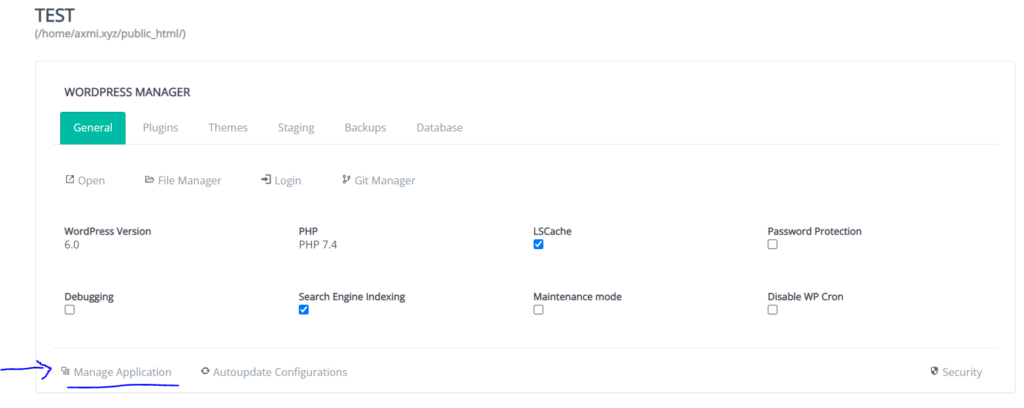
这是您的CyberPanel WordPress 管理器。 单击管理应用程序。

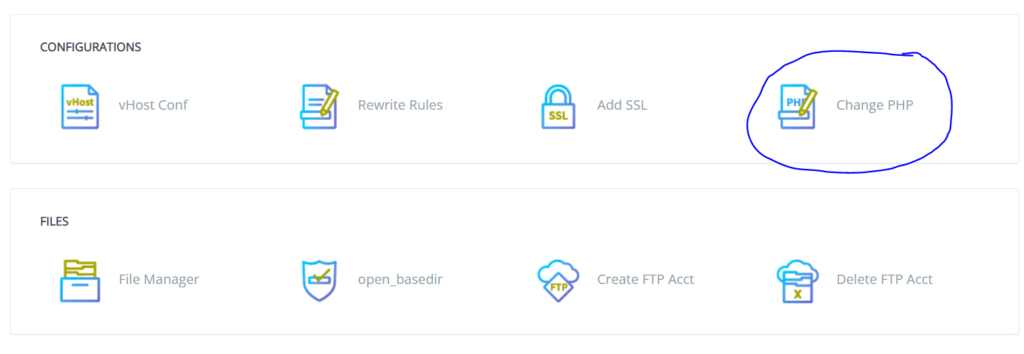
在此管理应用程序页面上,您将向下滚动到更改 PHP。 点击那个


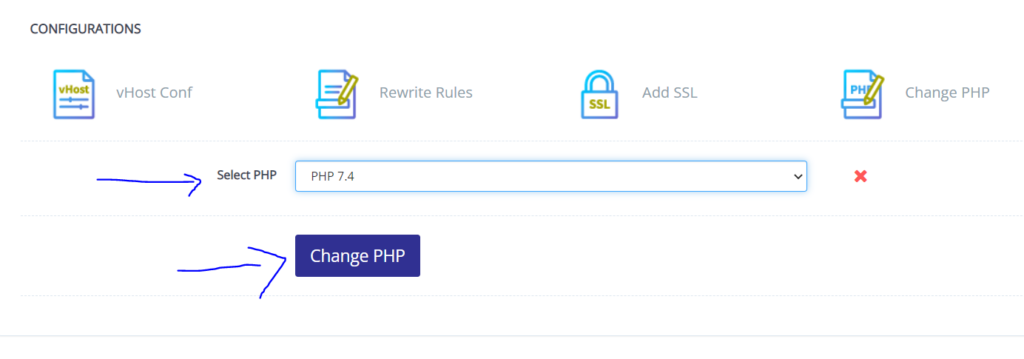
现在选择所需的 PHP并完成。

方法 3:优化图像
网页上的大部分数据通常由图像组成。 因此,图像优化是缩短服务器响应时间的最有效方法。
对于快速加载的网站,您的照片不应超过 100 kb。
使用 CyberPanel,您将在每个 WordPress 站点部署中获得 LSCache。 如果您不使用 CyberPanel,请在此处下载您的 LSCache。
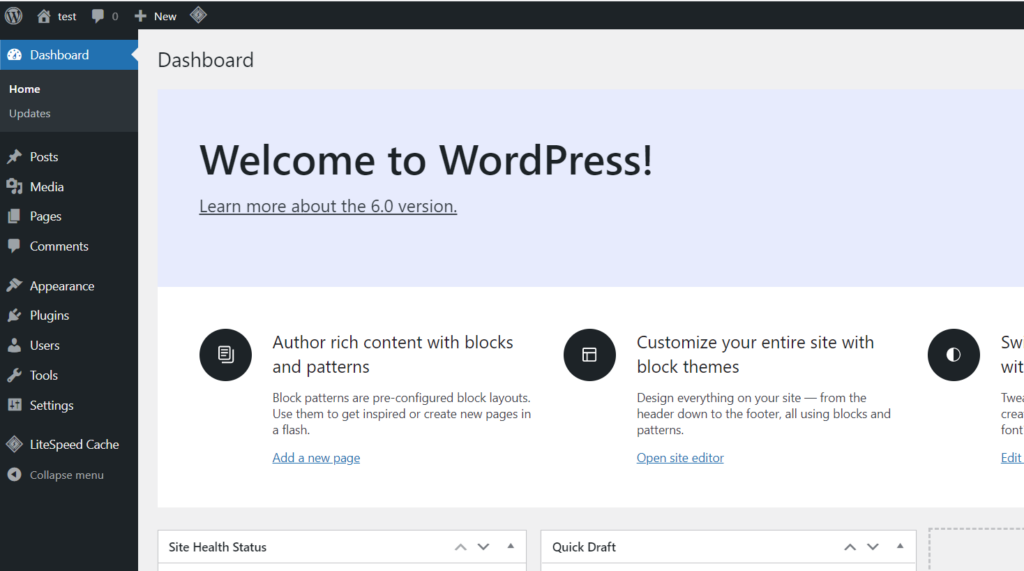
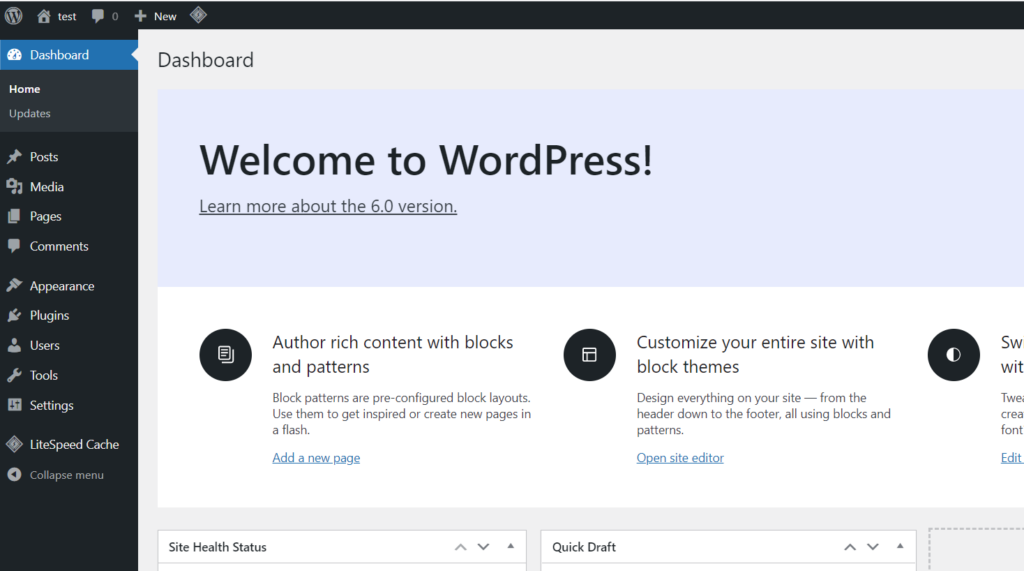
转到您的WordPress 网站的仪表板

从左侧菜单中单击LiteSpeed Cache -> I图像优化

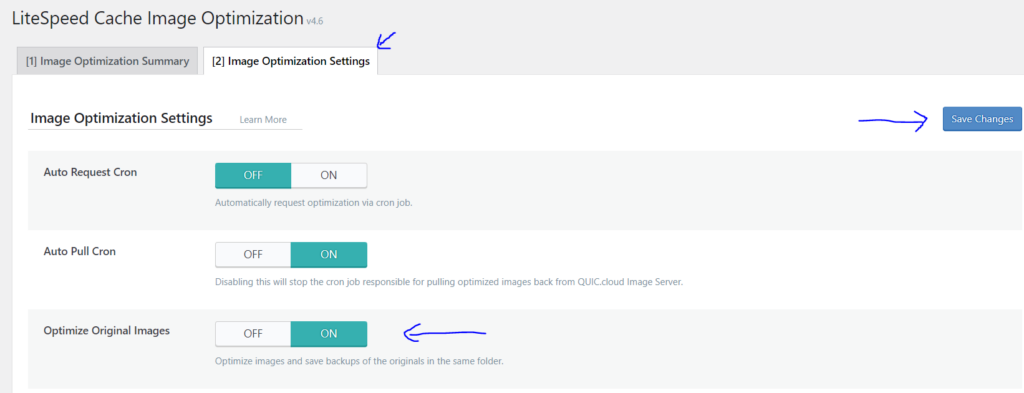
单击顶部栏中的图像优化设置,然后打开优化原始图像,然后单击保存更改

这将优化您网站上的所有图像。 当然你可以跳过它,如果你有一个面向图像的网站,你不想影响图像的质量。
方法四:使用缓存插件
加快服务器响应时间的另一种方法是缓存。 为了避免在每个页面请求中从头开始获取动态创建的 HTML 文件,缓存插件通过保留它们来工作,以便可以重用它们。
这表明文件是从缓存中传递的,而不是每次有人访问您的网站时都需要从头开始加载 PHP 脚本。
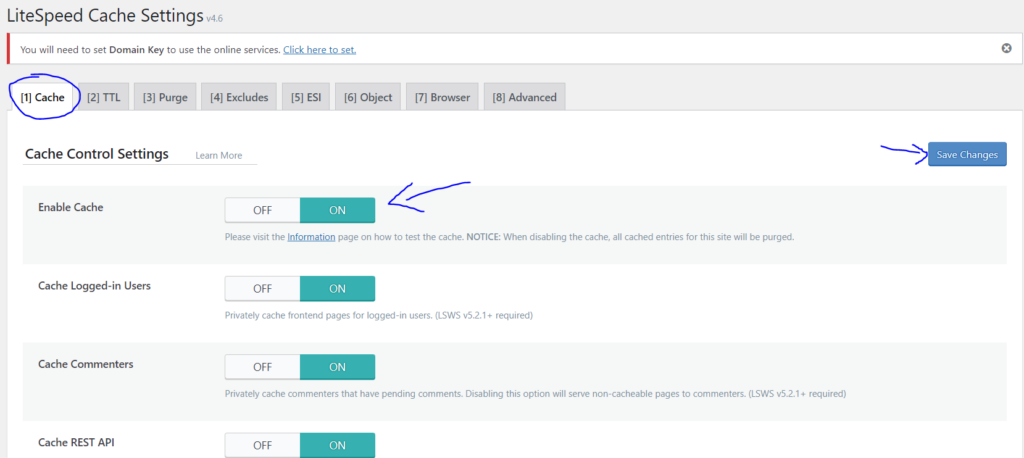
转到您的WordPress 网站的仪表板

单击左侧菜单中的LiteSpeed Cache -> Cache

单击顶部栏中的缓存设置,然后打开启用缓存,然后单击保存更改。

方法 5:确保您的插件是最新的
如果您使用的是过时版本的插件,您的网站加载速度会比应有的慢。
因此,如果您注意到更新消息,请确保更新您的插件。
您可以从 CyberPanel WordPress Manager 更新所有插件
为此,请转到您的CyberPanel 仪表板

单击左侧菜单中的WordPress ->列出 WordPress

您将进入列表 WordPress 网站。 从这里单击您的WordPress 网站标题

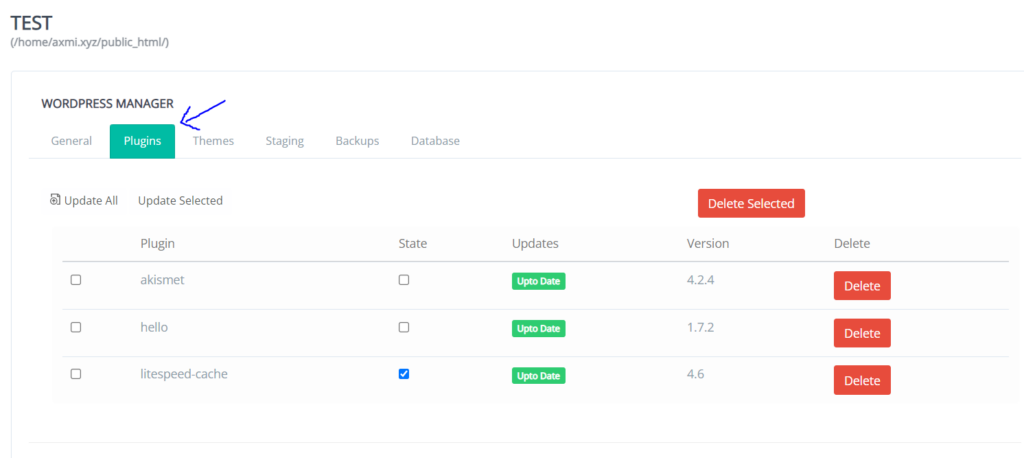
这是您的CyberPanel WordPress 管理器。 单击顶部栏中的插件

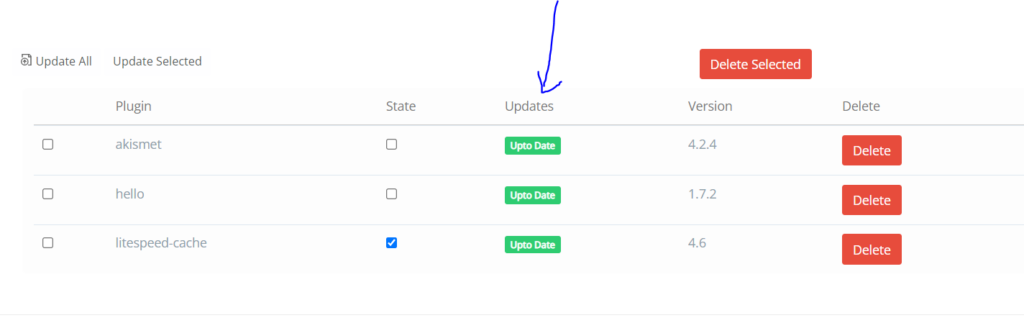
这将显示您的插件以及其中哪些已安装、激活或需要更新。 通过单击更新来更新需要更新的插件

方法6:修复数据库相关问题
所有必要的数据都保存在数据库中。 需要对其进行精简,以便服务器可以立即处理、更新和访问数据。 庞大且维护不善的数据库需要更长的时间来检索正确的数据,从而增加了整体服务器响应时间。
尝试删除不需要和过时的数据并重写查询以更快、更智能地执行以解决与数据库相关的问题。
此外,您可能需要考虑数据库优化并使用专为数据库优化而设计的 WordPress 插件,为此目的最好的插件之一是 LiteSpeed Cache。
转到您的WordPress 网站的仪表板

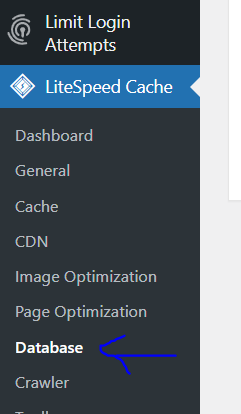
单击左侧菜单中的LiteSpeed Cache ->数据库

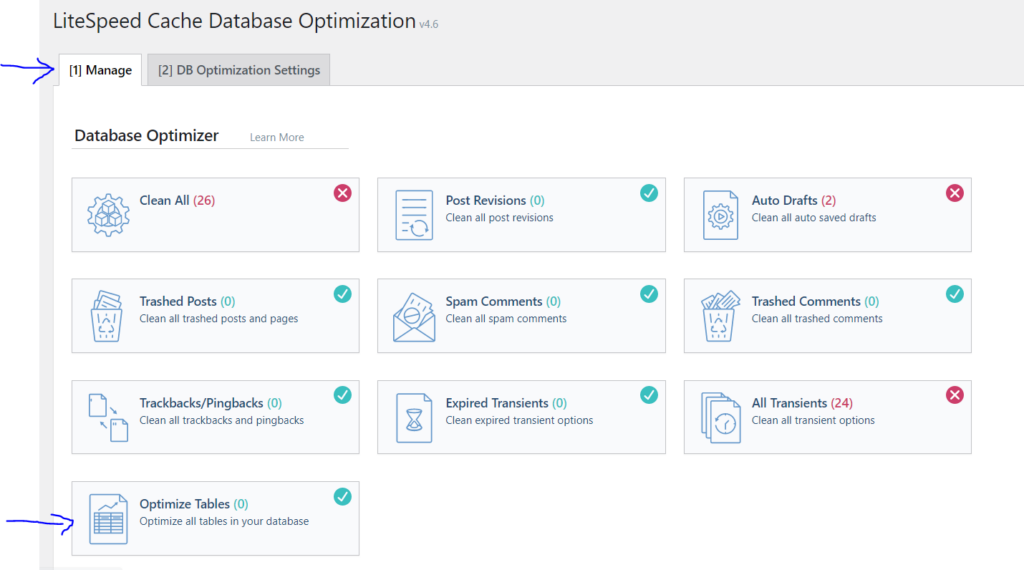
单击顶部栏中的Manage ,然后单击Optimize Tables 。 这将优化数据库中的表。

方法 7:动态与静态
动态内容通常对每个用户都是唯一的,并且是在运行时根据访问者的请求创建的。
该网站的 HTML、JS、CSS 和图片具有对静态内容的硬编码引用。 服务器向每个访问者传输相同的材料,这些资产不会因用户输入的不同而变化。 此方法使用较少的服务器资源并增加服务器响应时间,使其成为提供内容的最快方式。
为了减少加载时间和服务器资源的使用,专家建议将静态内容转移到 WordPress CDN。
方法 8:明智地选择 WordPress 托管
进行研究后,请务必为您的 WordPress 网站选择托管服务。 理想的情况是一个专门的设置,您可以在其中根据您的性能需求管理和优化服务器部件。
如果您缺乏技术知识,只需选择一个高度优化的托管 WordPress 托管服务来处理服务器管理问题。
CyberPanel环境非常适合满足您的所有需求。 在您可能需要帮助的任何情况下,我们都会提供出色的支持,以他们力所能及的任何方式为您提供帮助。
结论
您网站的速度和整体性能受到称为 TTFB 的关键指标的影响。 如果 TTFB 大于 500 毫秒,您网站的 UX 可能会受到影响,您的 SEO 可能会受到影响。
通过使用其中一些技术来降低服务器响应时间; 努力是值得的。
随着越来越多的人使用移动设备而不是台式电脑,服务器响应时间现在正成为一个关键的排名元素。
遵循所有最佳实践以提高 WP 站点的整体速度并减少服务器响应时间是一个问题。
