通过预约 1.22.0 减少缺席并增强表单设计
已发表: 2024-02-15目录
令人兴奋的消息! 预约插件 1.22.0 版本带来了两项重大更新:除了一些小的修复和改进之外,我们还发布了您会喜欢的两项重要新功能:
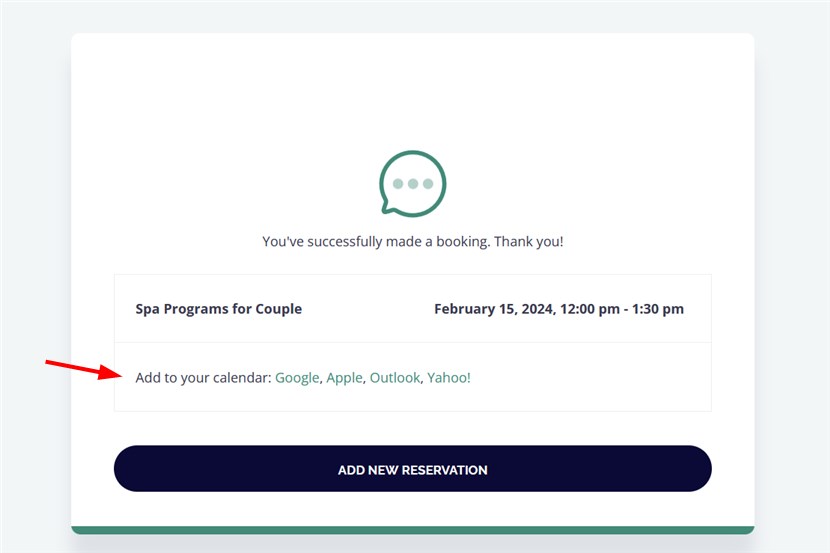
- 使您的客户能够将预订添加到他们的日历中。您的客户有时会忘记他们的预约吗? 利用这项新功能可显着减少缺席情况! 一旦客户通过预订表格进行预订,他们就可以通过点击将预订(“事件”)添加到他们的个人日历中,无论是Google、Apple、Outlook 还是 Yahoo 日历。
- 改进预订表单的默认样式。 简而言之,无论您的 WordPress 主题是什么,都可以让您的预约安排表格更漂亮一些! 通过添加自定义设置,您现在可以轻松个性化日历方案和其他设计部分。 无需额外的附加组件或插件; 它现在是核心 MotoPress 预约安排插件中的默认功能。
现在让我们详细了解这些更新!
更新 #1 使客户只需单击一下即可将预订添加到他们的日历中
我们添加此功能是为了帮助您改善客户体验并减少错过预约的可能性。
你知道现代生活是怎样的,每个人都关心日历和日程安排; 由于每个人都试图在一个方便的地方组织自己的众多计划,因此他们肯定会倾向于选择世界上最受欢迎的日历应用程序之一。
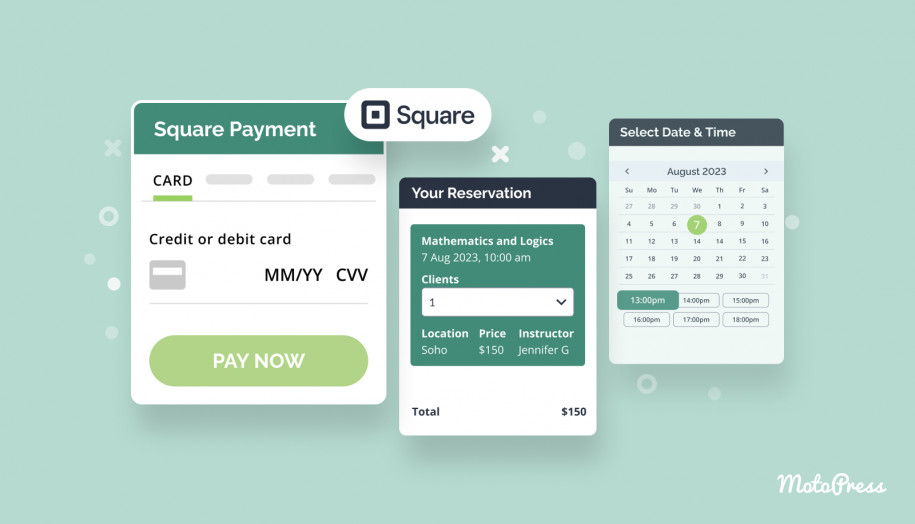
新选项出现在预订的最后一步。 从现在开始,在收到确认成功预订的消息后,客户还可以方便地将他们的约会与他们喜欢的日历无缝同步。

因此,当客户可以轻松地将预约添加到日历中时,他们就更有可能记住并准时出现预约。
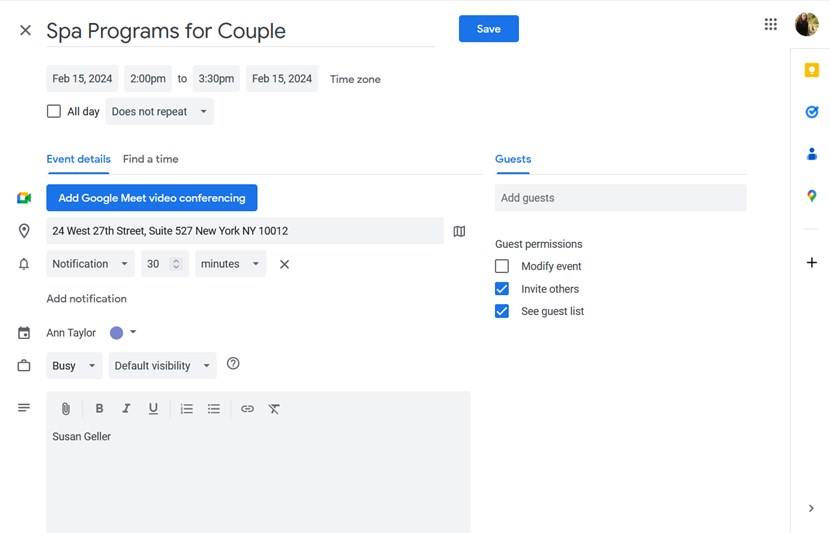
Google 日历和雅虎日历:点击首选日历后,客户将被重定向到他们的日历并提供添加/保存此活动的机会。
当然,他们可以根据可用的日历设置自定义事件通知、事件详细信息和其他信息。

从手机使用 Google 日历时,它将打开一个应用程序。 至于雅虎日历,由于它是基于网络的日历服务并且没有移动应用程序,因此它会提示用户登录。如果他们已经登录,他们可以轻松地将事件添加到他们的日历中。
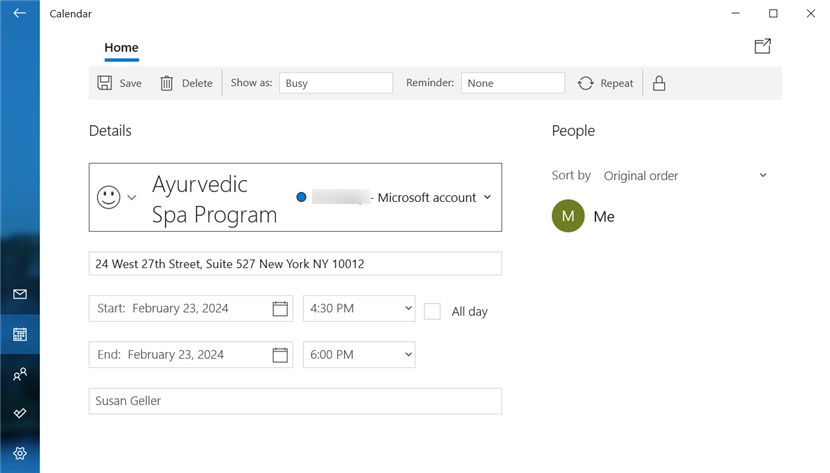
Apple 日历和 Outlook 日历:单击任一日历通常都会触发将 iCal 文件下载到所使用的设备。如果客户使用手机,它将无缝打开专用应用程序,以便快速、顺利地添加预订。

以下是更多详细信息:
- 日期格式还取决于所使用的日历。
- 将使用客户端的时区(时间根据与 WordPress 时区设置中设置的时区差异进行转换)。
- 如果客户的预订中有多个预约,他们将被要求单独添加每个预约。
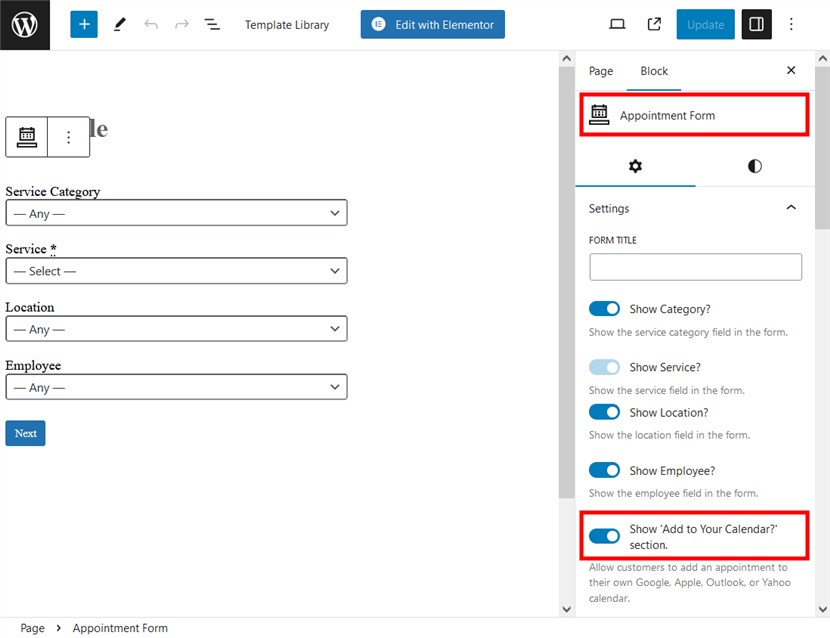
如何开启该选项?
直接从您首选编辑器中块的自定义面板启用/禁用该功能:块编辑器、Elementor 或 Divi。 默认情况下启用此功能。
 所以,这只是一个按钮切换的问题!
所以,这只是一个按钮切换的问题!
更新#2 预订表格有更多设计选项
当然,获得完美设计的预订表格的最佳方法是选择专用的 WordPress 约会主题。 但是,如果您使用任何其他主题,则在插件激活时该表单可能看起来过于默认。
因此,这是最近更新的解决方案!
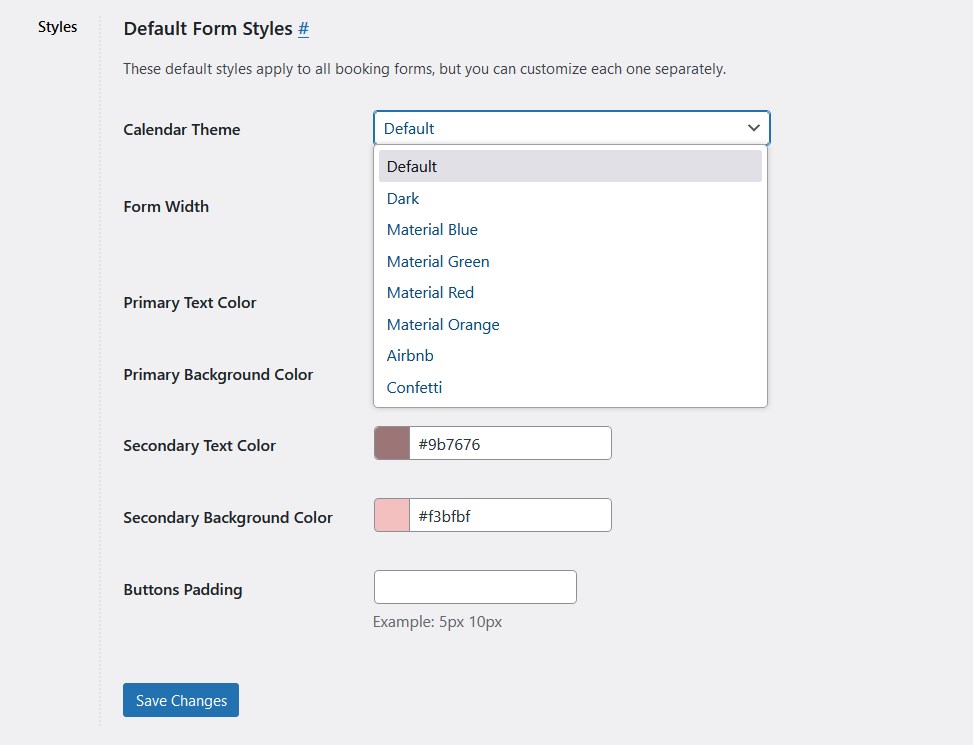
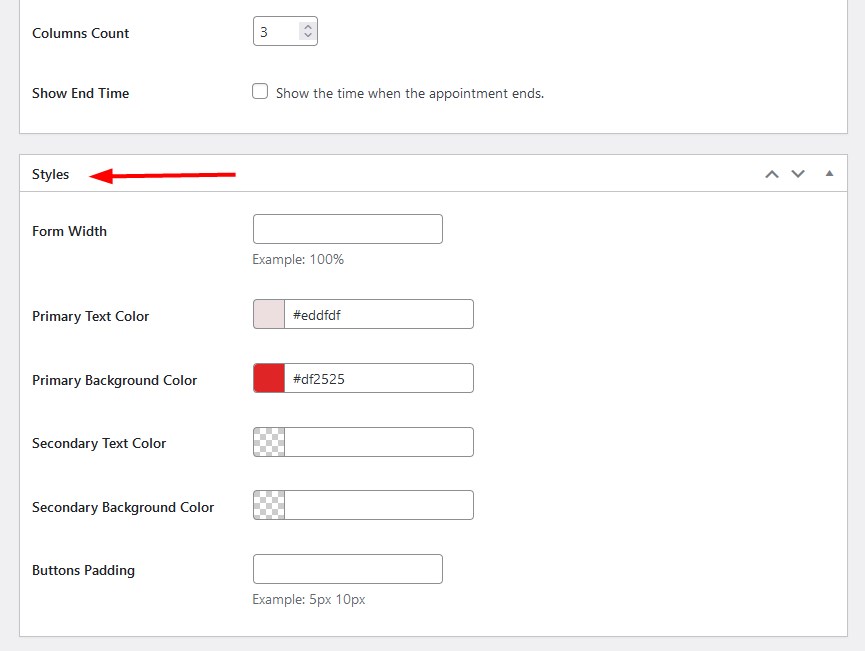
我们为预订表单添加了全新的“默认表单样式”全局设置,您可以通过前往“约会”>“设置”>“其他”选项卡找到该设置。
 这些是适用于所有表单的全局设置,无论您以何种方式添加到网站:使用 Elementor、块编辑器、Divi,甚至是短代码。
这些是适用于所有表单的全局设置,无论您以何种方式添加到网站:使用 Elementor、块编辑器、Divi,甚至是短代码。

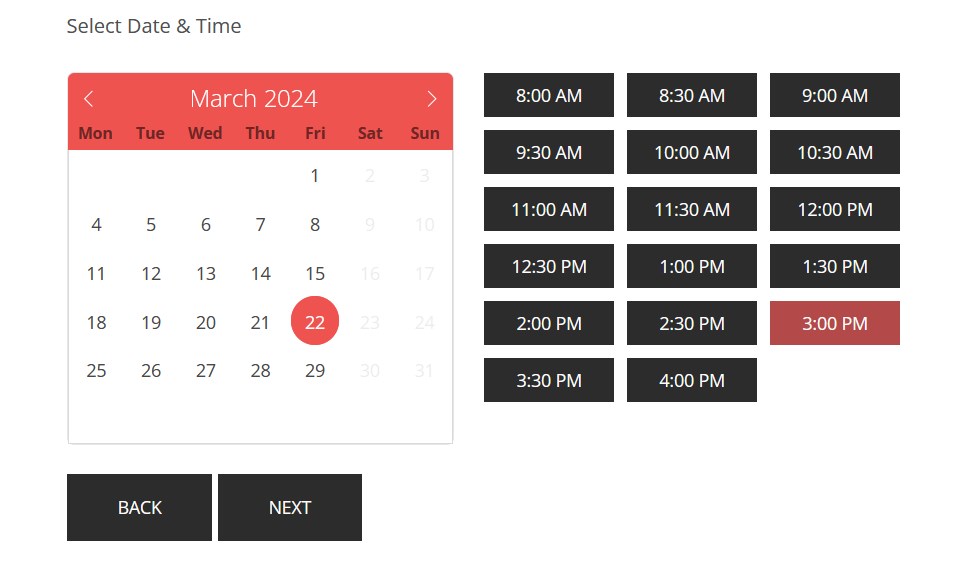
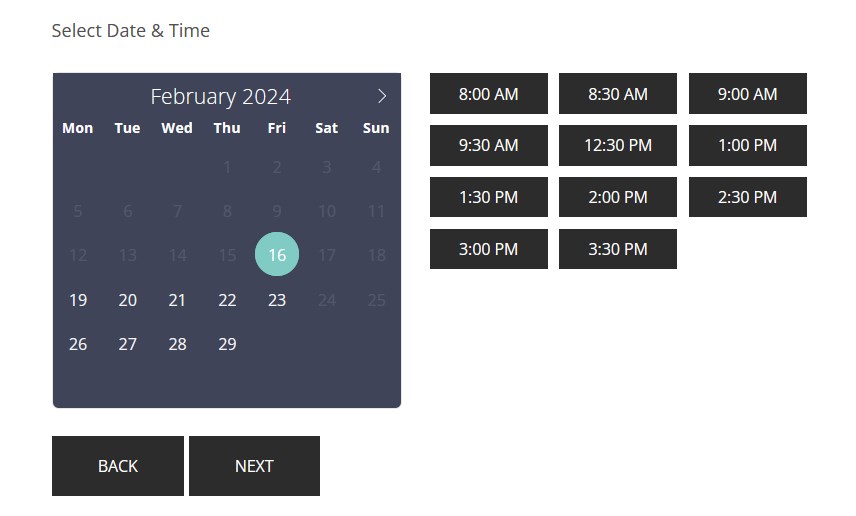
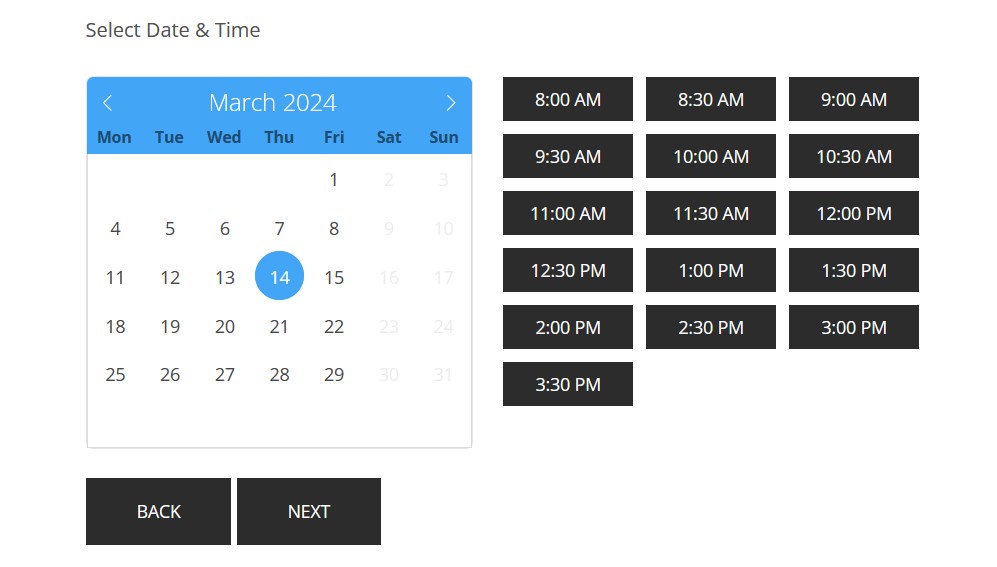
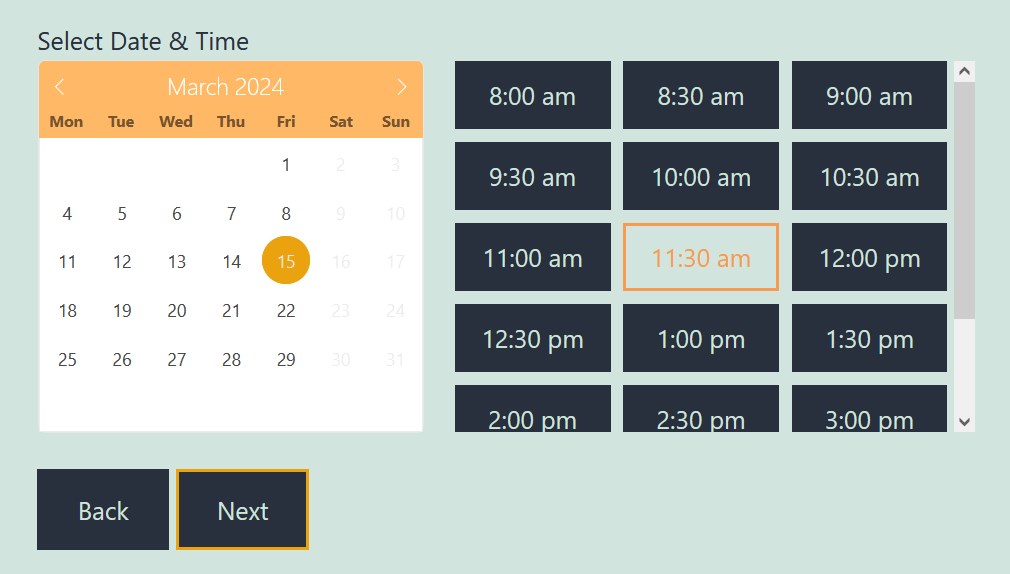
- 更改日历主题样式
深色、材质蓝色、材质绿色、材质红色、材质橙色、Airbnb、五彩纸屑
我们添加了一些具有各种配色方案的样式,以帮助您选择更适合您网站设计的变体。 这些样式适用于带有日期选择器的日历。 下面几个例子:



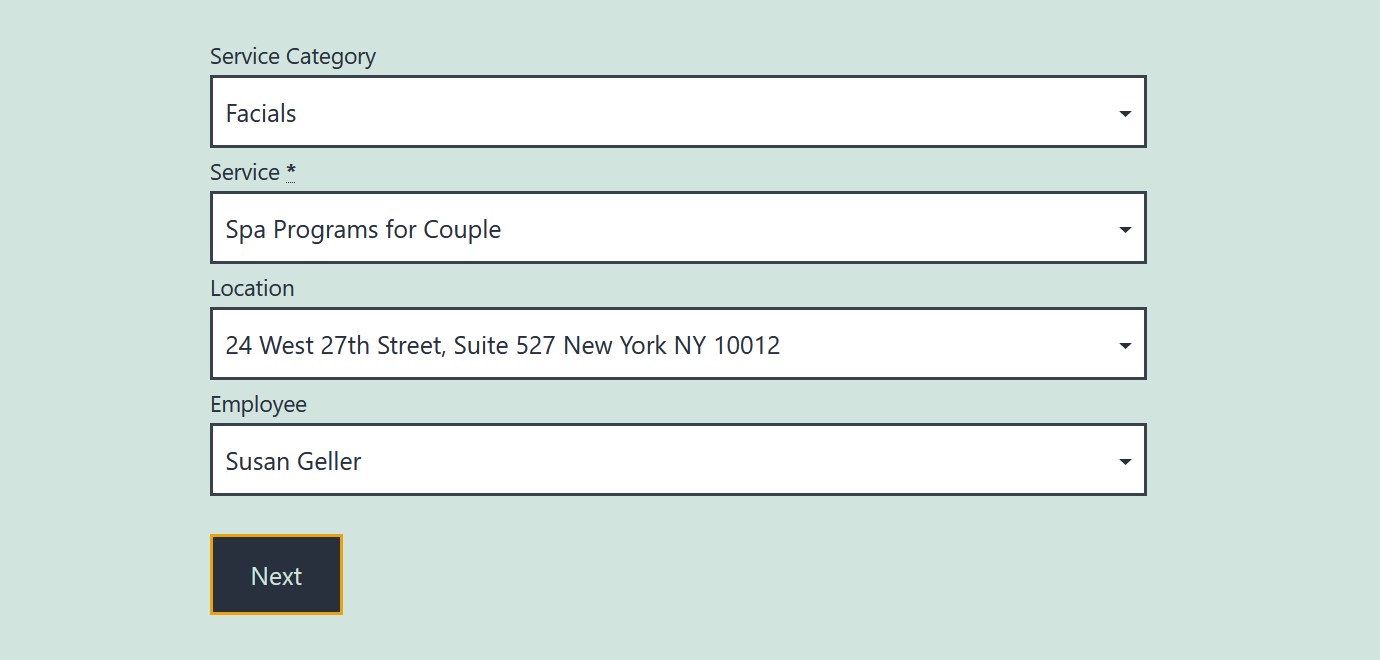
- 表格宽度

您可以根据表单在网站上的位置和页面宽度使表单变宽或变窄。 此调整适用于表单过滤器,这通常是预订向导中的第一步。 默认情况下,表单宽度为 50%。
- 颜色
 主要文本颜色和主要背景颜色:应用于“下一步”和“添加更多”按钮、日历中日期的活动状态和时间段。
主要文本颜色和主要背景颜色:应用于“下一步”和“添加更多”按钮、日历中日期的活动状态和时间段。
辅助文本颜色、辅助背景颜色:应用于“后退”按钮、日历和时间段中日期的非活动状态。
- 按钮衬垫
调整按钮边缘与其内容之间的间距。 增加填充会在按钮文本或图标周围添加更多空间,而减少填充则会减少该空间。
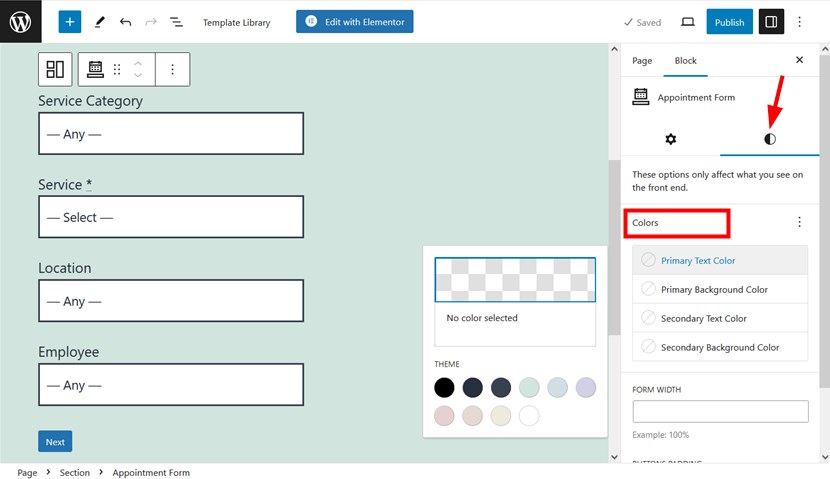
注意:您在此处配置的设置适用于您使用预约插件创建的所有预约安排表单。 但是,您可以单独更改表单的这些设置。 为此,只需打开要编辑的表单所在的页面/帖子 - 单击块/小部件设置面板 > 打开“样式”。
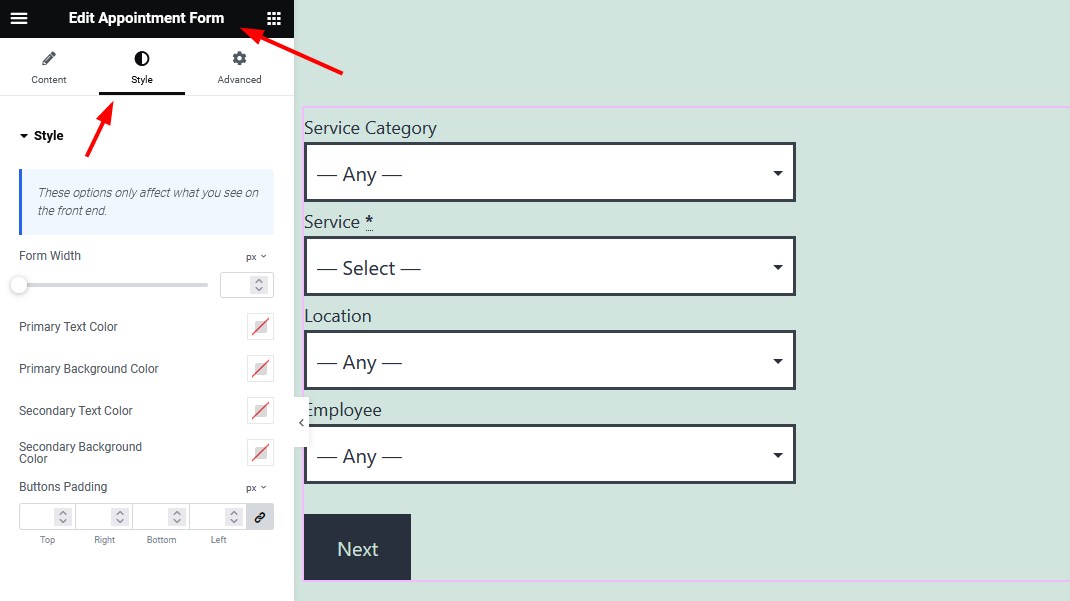
 如果您在 Eementor 中工作,请在 Elementor 中找到“样式”选项卡(预约表单小部件),如下所示:
如果您在 Eementor 中工作,请在 Elementor 中找到“样式”选项卡(预约表单小部件),如下所示:
 在 Divi 中,转到(约会表单模块)中的内容选项卡 > 约会表单样式部分。
在 Divi 中,转到(约会表单模块)中的内容选项卡 > 约会表单样式部分。
通过 WordPress 小部件自定义约会表单时,也可以使用“样式”选项卡。
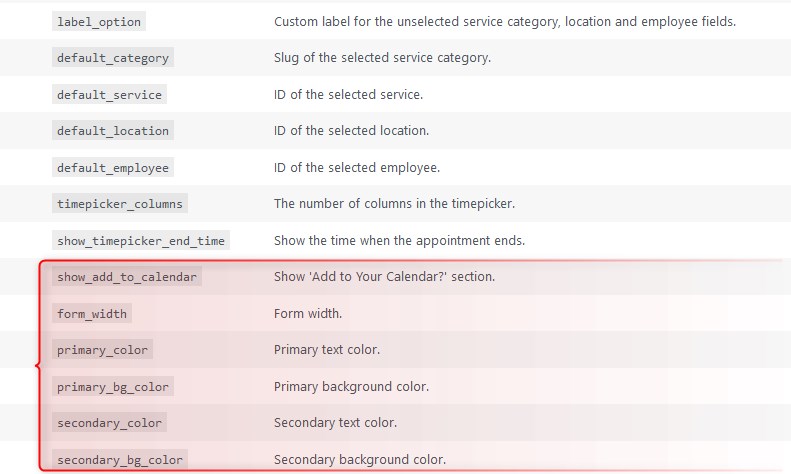
如果您使用短代码,您可以通过“约会”>“帮助”>“约会表单”找到样式自定义的新参数。

作为替代方法,您可以通过“约会”>“短代码”> 选择“约会”表单转到“短代码”构建器,然后直观地构建一个短代码。
 总而言之,通过 MotoPress 预约插件的最新更新版本 1.22.0,您可以获得:
总而言之,通过 MotoPress 预约插件的最新更新版本 1.22.0,您可以获得:
- 通过允许客户将约会添加到其个人日历来减少缺席的新功能。
- 预订表单有更多样式选项,可帮助您为网站创建更好的视觉匹配。
- 进行了多项修复以提高各种预约插件菜单的性能。