如何减少 WordPress 中的 HTTP 请求数量?
已发表: 2024-01-04您的 WordPress 网站变慢了吗? 有几个因素导致了这一原因。 其中一个原因是站点上的 HTTP 请求过多。 在快节奏的互联网世界中,网站加载的速度会产生巨大的影响。 它会对用户体验和整体性能产生影响。
目录
影响 WordPress 网站加载速度的一个关键因素是它收到的 HTTP 请求数量。 HTTP 请求是用户浏览器和服务器之间的通信链路。 它有助于重要数据的恢复或传输。 随着这些请求频率的增加,网页加载所需的时间也会增加。

如果你想优化 WordPress 性能,你应该减少 HTTP 请求的数量。 这是一个很好的策略,也符合提高用户满意度的更广泛目标。 它甚至对从搜索引擎排名到服务器资源效率的各个方面都具有重大影响。
在这篇详细的文章中,我们将从 WordPress 的角度深入探讨最小化 HTTP 请求的重要性,并了解为什么它成为网站所有者和开发人员的重要实践。
WordPress 中的 HTTP 请求是什么?
如果您想知道什么是 HTTP 请求,这里有您需要了解的所有内容。
在 WordPress 中,HTTP 请求是 Web 浏览器与服务器通信以检索或发送数据的方式。 每次您访问 WordPress 时,您的浏览器都会向服务器发送 HTTP 请求,这就是服务器响应显示网页所需信息的方式。

作为一种通信协议,HTTP 用于在互联网上发送和接收图像、视频、CSS 和 HTML 文件夹等数据。 要访问此数据,您需要通过 HTTP 发送请求。
文件越多,进程就越慢,反之亦然。
这个过程通常很快,应该在一两秒内发生。 但是,如果 HTTP 请求数量很大,请减少它们,因为相同的过程将花费大量时间来加载。
如果您想知道有多少请求太多,这里有一些数字供您参考:
性能出色:每页 HTTP 请求数低于 25 个
性能良好:每页 HTTP 请求数低于 50 个
性能平庸: HTTP 请求数为每页 70 个
如何减少 WordPress 中的 HTTP 请求数量?
如果您正在寻找减少 WordPress 中 HTTP 请求的方法,我们已经在下面进行了讨论。 请求越少,要下载的字节就越少。 请遵循以下提示来减少 HTTP 请求的数量。
1. 结合Javascript和CSS
如果将 Javascript 和 CSS 文件结合起来,可以有效减少 WordPress 请求。 对于合并过程,您不必手动执行,因为 WordPress 为您提供了使用插件的选项。
此外,除了插件之外,WordPress 还提供了多种工具来帮助您组合这些文件。 这是您可以实施的减少 WordPress 请求的最有效步骤之一。
2. 缩小 CSS、HTML 和 JavaScript
如果您想知道什么是缩小,那么缩小是从源代码中提取字符的过程,这是不必要的。 这些字符的一些示例包括空白字符和注释。
最初添加这些是为了提高代码的可读性。 此外,它们也不需要正确执行。 如果不合并文件,可以缩小 CSS、HTML 和 Javascript 文件,以减少 WordPress 中的 HTTP 请求数量。 为此,您可以使用各种插件来帮助您减小总体文件大小。
3.删除不需要的图片
据可靠消息称,如果图像加载时间过长,40% 的人可能会离开该页面或网站。 确实如此。 在快节奏的世界中,人们期望快速得到结果,如果没有得到结果,他们就会寻找替代方案。
因此,为了留住用户,请从网页中删除所有不需要的图像。 这有助于减少 WordPress 中的 HTTP 请求。
4. 使用 CDN 减少 HTTP 请求
减少 HTTP 请求的另一个有效方法是使用 CDN。 对于那些想知道的人来说,CDN 代表内容交付网络。 它有助于根据用户的地理位置提供缓存的网站内容。 这是减少 WordPress 上 HTTP 请求的简单而有效的解决方案。
5.禁用或删除不需要的插件
如果运行的插件过多,可能会影响网站的速度,因为 HTTP 请求会过高。 寻找禁用或删除不需要的插件的方法。 这将有助于减少 WordPress 网站上的总体 HTTP 请求,从而使网站提供更好的用户体验。
6. 使用延迟加载来发挥你的优势
网络上所有可用的 WordPress 图像大小调整和压缩插件都提供延迟加载。 图片及其在 WordPress 中的处理方式决定了整个网站的 SEO 和速度。 您需要确保图像得到妥善处理。 这将有效减少 HTTP 请求。
延迟加载并不是一个困难的过程。 启用它会推迟页面上不需要的图像的加载。 这确保了只有当时需要的项目才会加载到屏幕上。 当访问者到达该页面时,其余图像将加载。 这也提高了网站的速度。
7. 缩小图像尺寸
很多事情都取决于图像大小,其中也包括 WordPress 网站的速度。 互联网上有多种工具可以帮助压缩图像的整体大小。
这样,您就可以上传这些图像,而不会真正影响网站的速度。 此外,您可以使用各种插件来减小大小。 这样,就可以有效减少WordPress中的HTTP请求数量。
8. 用较轻的插件替换较重的插件
如果您正在使用重型插件,那么是时候用轻型插件替换它们,以提高 WordPress 网站的整体性能。 为了区分插件是否为轻量级,您应该始终关注代码的专业性和质量、代码执行它们的效率、功能和文件大小。 这就是有效减少 WordPress 上的 HTTP 请求的方法。
9.仅在需要时加载脚本
减少 HTTP 请求的有效方法之一是禁用不需要加载的帖子/页面中的脚本和插件。 这减轻了 HTTP 请求的负担,并使活动能够顺利运行。
10.减少外部脚本/HTTP请求
当您加载任何第三方脚本时,它会向 HTTP 发出额外的请求。 这会大大降低页面性能。 因此,跟踪所有第三方集成以了解哪些外部资产阻碍了您的网站速度非常重要。
如果HTTP请求过多,就会强制从网络上抢走资源。 此外,外部脚本主要来自Analytics标签、Google、Facebook Pixels、YouTube Video和A/B测试标签。 因此,出于这个原因,强烈建议识别生成请求的所有文件。

如何测量 WordPress 中的 HTTP 请求?
要减少 HTTP 请求的数量,您必须首先测量它们。 请记住,访问者希望立即获得结果,因此您应该优先考虑保持网站更新。 因此,如果您想测量 WordPress 中的 HTTP 请求,您可以执行以下操作:
让我们更详细地研究每种方法。
1. Web 浏览器开发工具:
现代 Web 浏览器配备了多种强大的开发人员工具,使您能够检查网站的各个方面,其中包括 HTTP 请求。 以下是您可以在 Google Chrome 上使用的分步指南:
- 首先,右键单击您的网页并选择“检查”。 或者,按 Ctrl+Shift+I (Windows/Linux) 或 Cmd+Opt+I(对于 Mac)打开开发人员工具。
- 下一步是导航到“网络”选项卡。
- 分析 HTTP 请求
- 当您与网站交互时,您将在“网络”选项卡中看到代表不同 HTTP 请求的条目。
- 每个请求都可以获得请求方法、状态代码、响应时间等信息。
- 您可以按类型(例如 XMLHttpRequest 的 XHR、文档等)过滤请求并彻底了解其详细信息。
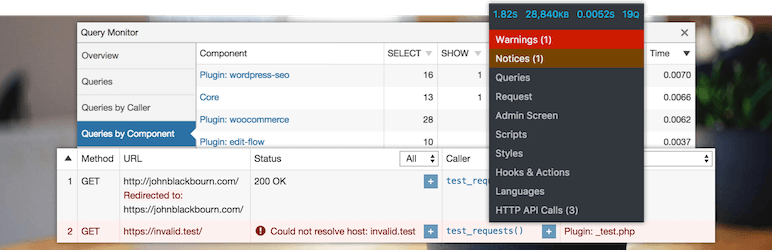
2. WordPress 插件(查询监视器):
以下是可与 WordPress 插件配合使用的分步指南:

- 第一步是转到您的 WordPress 管理仪表板。
- 导航到“插件”>“添加新插件”并搜索“查询监视器”。
- 安装并激活插件。
- 查看查询监控数据:
- 激活后,一个新的“查询监视器”菜单将出现在您的管理工具栏中。
- 单击“查询监视器”可访问有关数据库查询、PHP 错误和 HTTP 请求的详细信息。
- 最后,查找“HTTP 请求”部分以深入了解网站的性能。 这样,您就可以通过安装查询监视器来测量HTTP请求。
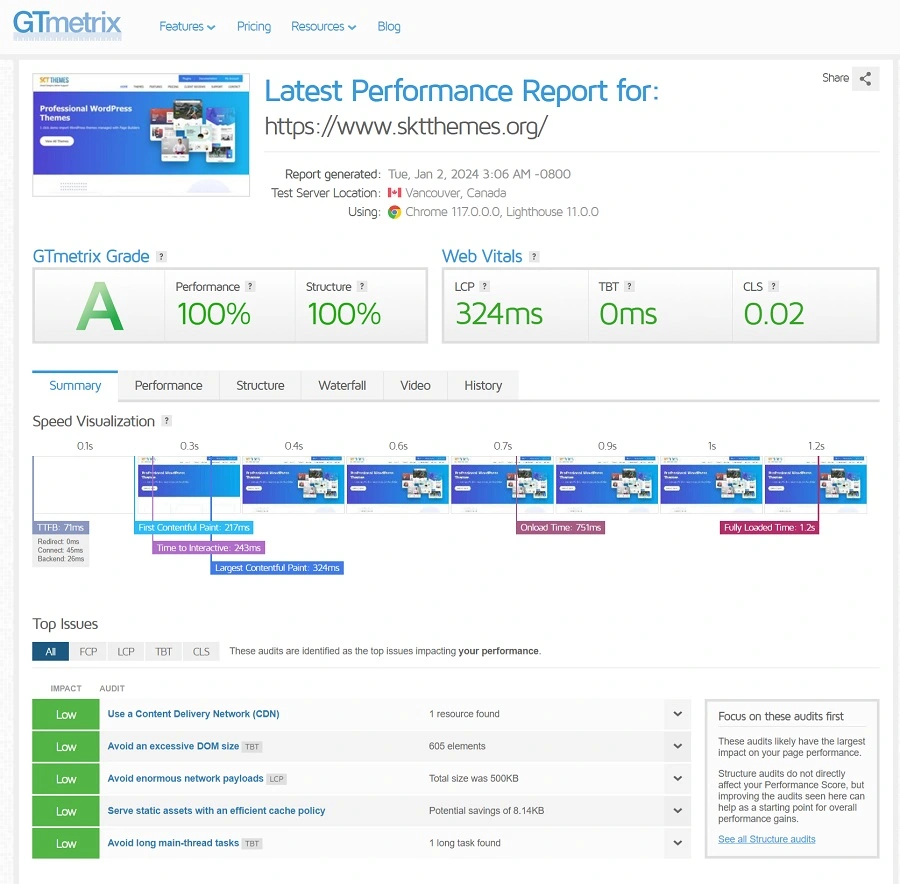
3. 在线工具(GTmetrix、Pingdom、Google PageSpeed Insights):
以下是您可以与在线工具一起使用的分步指南:
- 首先,访问 Pingdom GTmetrix 或 Google PageSpeed Insights。
- 输入您的网站 URL 并启动性能测试。
- 然后,您必须分析结果。
- 这些工具提供有关网站性能的详细报告,包括 HTTP 请求数、页面加载时间和优化建议。
- 检查瀑布图以可视化每个 HTTP 请求的顺序和时间。 这是测量 WordPress 网站上 HTTP 请求的有效方法。

4.服务器日志:
以下是您可以通过服务器日志使用的分步指南:
- 登录到您的主机控制面板或使用 SSH 访问您的服务器。
- 查找并查看服务器日志,例如访问日志。
- 日志的常见位置包括 Linux 服务器上的 /var/log/nginx/ 或 /var/log/apache2/。
- 解释日志条目:
- 服务器日志包含有关每个 HTTP 请求的信息,包括请求的 URL、响应状态和用户代理。
- 分析日志以识别模式、错误或性能问题。
5.WordPress调试:
以下是启用 WordPress 调试和测量 HTTPS 请求的分步指南:
- 编辑您的 wp-config.php 文件(位于 WordPress 安装的根目录)。
- 这可以启用调试,将错误记录到 debug.log 文件,并防止错误显示在站点上。
- 查看调试日志:
- 错误、警告和其他调试信息(包括 HTTP 请求)将记录在 wp-content/debug.log 文件中。
- 检查此日志文件以深入了解站点的性能和潜在问题。 这是测量 HTTP 请求最流行的方法之一。
6. 内容分发网络(CDN)工具:
以下是可与 CDN 仪表板结合使用的分步指南:
- 对于此方法,您需要使用 CDN。 流行的是 Cloudflare 和 AWS CloudFront。
- 然后登录到 CDN 提供商的仪表板。
- 许多 CDN 提供分析和日志,提供有关通过其网络提供的 HTTP 请求的信息。
减少 WordPress 中 HTTP 请求数量的优点
谁不希望网站加载速度更快? 减少 HTTP 请求数量为 WordPress 网站带来了很多优势,并确保了查看内容时的效率。
作为 WordPress 网站所有者,您应该记住,只有当您为访问者提供优质服务(例如高效的网站和快速加载图像以及其他一些因素)时,访问者才有可能浏览您的网站。 这些是减少 WordPress 中 HTTP 请求数量的一些优点。
1. 更快的页面加载速度
人们希望减少 WordPress 上的 HTTP 请求数量的主要原因是提高页面的加载速度。 通过更少的 HTTP 请求,浏览器可以更快、更有效地呈现页面。 这增强了 WordPress 网站访问者的整体用户体验。
相关文章:加快 WordPress 网站运行速度的先进技术
2. 改善用户体验:
任何人都希望获得顶级的用户体验。 因此,更快的加载时间对于任何 WordPress 网站都是有利的。 如果网页加载速度合理,访问者更有可能保留并留下来。 通过这种方式,您的内容最终会获得更多参与度。
相关文章:如何快速改善 WordPress 上的用户体验 (UX)
3.减少服务器负载:
当 WordPress 网站上的 HTTP 请求较少时,意味着网页上的负载较小。 这最终会提高性能,特别是在高流量、崩溃或某些导致速度变慢的因素期间。
4. 节省带宽:
WordPress 站点上的每个 HTTP 请求都会消耗一些服务器资源和带宽。 因此,如果您最大限度地减少此类请求的数量,您就会减少总体数据传输,这对于互联网连接速度较慢或有限的用户来说至关重要。
5、移动端优化:
移动用户的网络连接速度通常比桌面用户慢。 为了向移动访问者提供更快、更有效的体验,通过减少 HTTP 请求来优化网站至关重要。 这可确保移动访问者获得与桌面用户相同的结果。
6.搜索引擎优化的好处:
像谷歌这样的各种搜索引擎都认为速度是帮助网页排名的关键因素之一。 优化 WordPress 网站是获得更快加载页面的解决方案,其中包括减少网页上的 HTTP 请求。 这进一步有助于提高网站流量、排名和网站的知名度。
7. 提高转化率:
网站速度越快,转化率就越高。 转化率是用户可能进行购买、填写表格等的比率。 如果他们能够访问信息或产品,他们就更有可能进行购买。 这就是为什么减少 HTTP 请求成为需要考虑的重要点。
8. 更好的用户保留率:
如果减少 HTTP 请求的数量,则意味着用户更有可能探索该网页。 假设他们获得无缝且响应迅速的导航。 这最终可以增加网站流量并提高用户保留率。 因此,HTTP 请求有助于 WordPress 网站。
9. 与低带宽连接的兼容性:
随着 WordPress 上 HTTP 请求的减少,互联网连接速度较慢的用户也能受益。 那些居住在拥有强大互联网连接的农村地区的游客也能获得优势。 这使得网页更易于访问。
10. 降低托管成本:
HTTP 请求的减少会导致服务器负载和总体带宽使用量的减少。 这最终会降低托管成本,因此不会对基于资源使用情况的托管计划预算造成压力。
11.增强的移动响应能力:
当您减少 WordPress 中的 HTTP 请求数量时,它会提高移动响应能力。 移动设备的优先级通常不如台式机。 因此,为了提供优质的用户体验,减少请求是一种有效的方法。
12. 遵守最佳实践:
遵循网站优化的最佳实践(包括最大限度地减少 HTTP 请求)表明了对提供高质量在线体验的承诺,这可以对您的品牌和声誉产生积极影响。 因此,减少 WordPress 中的 HTTP 请求有助于改善用户体验。
最后的话
在网站优化的动态前景中,无缝执行 WordPress 网站的旅程当然围绕着 HTTP 请求的精确管理。 正如我们所探索的,减少这些请求的好处远远超出了加速加载时间的范围。
通过实施某些策略来减少 HTTP 请求数量,网站所有者可以带来多种好处,从更快、响应更灵敏的用户体验到有影响力的 SEO 增强。
通过减少 HTTP 请求来增强 WordPress 性能的挑战不仅仅是技术追求,也是对提高用户交互效率的承诺。 通过每个简化的请求,网站成为更有效的内容交付渠道,满足数字敏锐受众的期望。
总之,在 WordPress 中最小化 HTTP 请求的艺术是一种重要的实践,它不仅与最佳性能实践相匹配,而且还反映在用户满意度、搜索引擎可见性和整体运营效率等领域。
通过将这些原则融入到网站开发中,人们不仅可以针对当今的标准进行优化,而且还可以在速度和响应能力继续定义用户体验的环境中保证其在线存在。
常见问题 (FAQ)
减少 HTTP 请求对于 WordPress 性能重要吗?
是的。 减少 HTTP 请求对于提高网站性能至关重要。 每个 HTTP 请求都会增加页面加载时间的延迟,影响用户体验和整体 SEO。 通过最大限度地减少请求,您可以减少网站加载所需的时间。 这会带来更快的页面网站并提高整体性能。
如何优化图像以减少 HTTP 请求?
您可以通过以下几种方法优化 HTTP 请求的图像。 有些工具可以在互联网上找到并且可以免费使用。
图像压缩工具:Photoshop 和 TinyPNG 等工具或 WordPress 中的 Smush 等插件可以压缩图像,而不会显着降低质量。
选择正确的图像格式:使用适当的图像格式(JPEG 用于照片,PNG 用于透明图像,SVG 用于简单图形)。
使用延迟加载:当用户向下滚动页面时加载图像,从而减少初始页面加载时间。
减少HTTP请求对SEO有影响吗?
是的。 加载速度更快的网站通常受到搜索引擎的青睐。 例如,谷歌将页面速度视为排名因素。 通过减少 HTTP 请求并提高整体性能,您可以增强网站的 SEO,从而有可能提高搜索引擎排名。
您应该多久监控和优化 WordPress 网站上的 HTTP 请求?
定期监控和优化对于全面了解网站至关重要。 每当您对站点进行重大更改、更新主题或插件或发现性能下降时,请执行检查。 持续优化可确保您的网站长期保持最佳速度和用户体验。
浏览器缓存是否有助于减少 HTTP 请求?
是的,它确实。 浏览器缓存允许将常用的静态文件(CSS、JavaScript、图像)本地存储在用户设备上。 当用户重新访问您的站点时,他们的浏览器可以从本地缓存检索这些文件,而不是向服务器发出新的 HTTP 请求,从而减少加载时间。
是否建议使用 CDN 来减少 HTTP 请求?
是的。 强烈建议使用内容分发网络 (CDN)。 CDN 将您的静态资产跨全球多个服务器进行引导,从而缩短用户和服务器之间的物理距离。 这可以最大限度地减少延迟并减少源服务器处理的请求数量。 简而言之,您应该获得 CDN 以获得更好的网站效率。
