通过减少未使用的 JavaScript 来加速您的 WordPress 网站
已发表: 2022-08-03在本文中,我们将学习如何减少未使用的 JavaScript,这最终将帮助网站更快地加载。
对于未使用的 JavaScript,事情很简单:您的网站包含的不需要的代码越多,网站加载所需的时间就越长。 没有人喜欢体验缓慢的网站性能及其后续影响,因此了解如何识别和删除网站中未使用的 JavaScript 文件至关重要。
目录
什么是 JavaScript?
JavaScript 是一种编程语言,可以让您做几乎所有事情,包括创建动态更新的内容和管理多媒体。 使用几行 JavaScript 代码(嗯,也许不是全部)就可以完成非常了不起的事情。
通过文档对象模型 API,JavaScript 经常用于动态编辑 HTML 和 CSS 以刷新用户体验。 请记住,您的网页代码通常按照其在页面上出现的顺序加载和运行。 如果 JavaScript 在要更改的 HTML 和 CSS 之前加载并运行,则可能会发生错误。
什么是未使用的 JavaScript?
未使用的 JavaScript 文件是渲染或加载和显示页面主要内容时不需要的资源。
它们不属于应该首先呈现的材料,或者所谓的“首屏”内容。 只有必要的资源,主要是 HTML 代码,应该由浏览器分析和呈现,以加快页面加载。
尽管仍在代码中,但它们不再被使用。 它们根本没有用。
为什么要减少 JavaScript 的使用?
您网站的效率和用户体验可能会受到未使用的 JavaScript 文件的显着影响。 首次输入延迟 (FID) 是核心 Web Vitals 措施之一,是有争议的主要指标。
首次输入延迟 (FID) 只能在字段上计算,因为它通过考虑用户交互来衡量页面的响应能力。
作为基于用户交互来衡量页面交互性的 Lighthouse 统计,Total Blocking Time (TBT) 占据了 FID 的位置。
未使用的 JavaScript 类型
以下两种未使用的 JavaScript 形式是:
- 非关键 JavaScript:它在其他地方使用,但不用于页面顶部的材料。
- 死 JavaScript:不再使用。 可能有页面的早期迭代片段不再链接或仅被短暂使用。
未使用 JavaScript 的缺点
未使用的 JavaScript 以页面加载时间延迟的形式对网站的性能产生负面影响。 网站的可用性及其在 SERP 中的表现直接受网站速度的影响,这是一个关键因素。 如果加载缓慢,用户离开网站并访问另一个网站的可能性会增加; 由此产生的跳出率是一个强大的 SEO 指标,它会降低网站的搜索引擎结果。
问题更多在于消费者如何看待网站加载需要多长时间,而不是实际加载需要多长时间。 您应该努力确保站点首先加载站点可用所需的那些脚本,然后才能加载其余脚本,因为浏览器会尝试同时加载所有内容,包括未使用的脚本。
减少未使用 JavaScript 的好处
不用说,浏览器下载、生成和执行包含更多 JavaScript 代码的页面所需的时间越长。 此外,甚至没有被使用的 JavaScript 也会受到影响。 如果它出现在页面上,浏览器将不得不花费时间和资源来处理它。 这强调了例行代码审查和优化工作的必要性。
您的移动用户也可以从代码优化中受益。 您可以通过减少对浏览器处理 JavaScript 的依赖来减少对带宽的需求。 为了防止页面加载过程延迟超过必要的时间,您应该能够区分重要的 JavaScript 和非必要的 JavaScript。
如何减少未使用的 JavaScript?
我们将首先了解如何使用 GTMetrix 识别大型 JavaScript 文件,然后我们将讨论减少未使用 Javascript 的方法。
使用 GTMetrix 查找最大的 JavaScript 文件
利用 GTmetrix 瀑布图来识别您最大的 JavaScript 文件。
- 转到GTMetrix 站点并输入您站点的 URL,然后单击测试您的站点

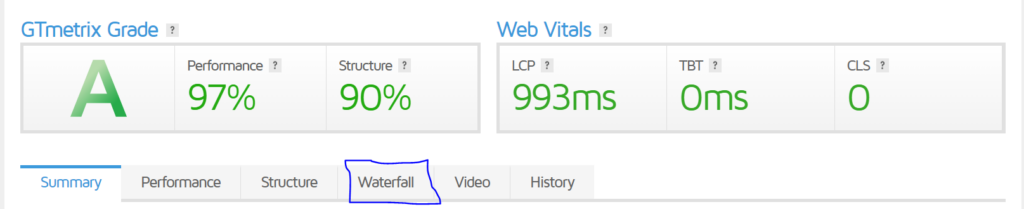
- 显示结果后单击瀑布选项卡

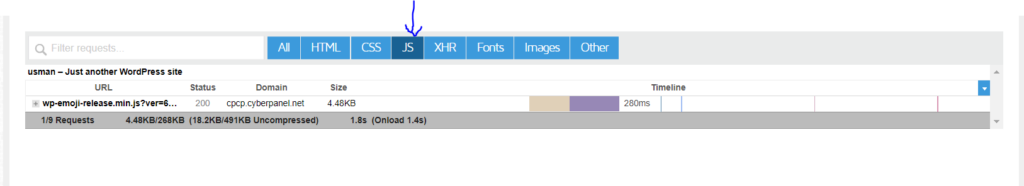
- 单击JS ,您将能够以 JavaScript 文件大小的升序查看文件。

通常,URL 会显示它的来源。 要查看所有 JavaScript 文件,请使用类型过滤器。 您还可以查看使用可视化以查看总字节数和未使用字节数。
缩小 JavaScript
缩小 JavaScript 会去除多余字符的代码。 在您的源代码中找到有问题的文件,如果这会损坏您的网站,则将它们排除在缩小范围之外。
您可以使用 LiteSpeed Cache 插件轻松做到这一点,并且在您使用 CyberPanel 部署 WordPress 网站时默认可用
- 转到WordPress 仪表板

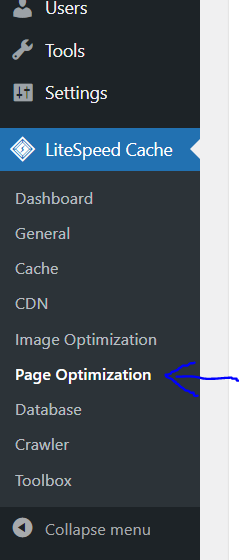
- 单击左侧菜单中的LiteSpeed Cache ->页面优化

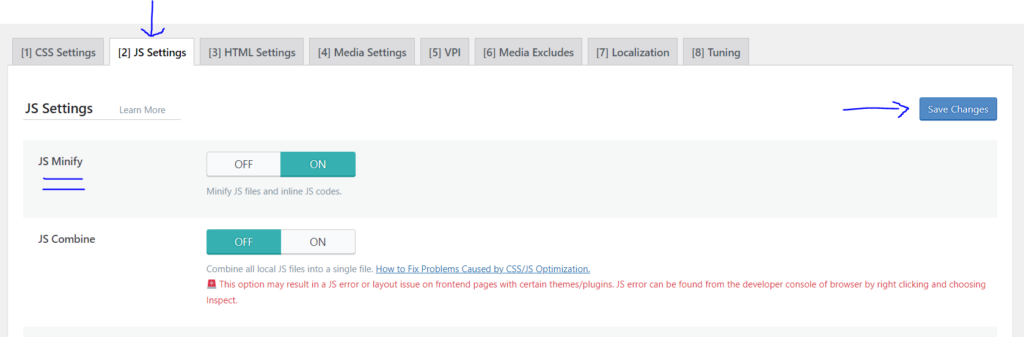
- 单击顶部的JS Settings并打开JS Minify并单击Save Changes 。 这将缩小所有 JavaScript 文件和代码。

删除 Elementor 中未使用的 JavaScript
通过仅在真正使用时动态加载小部件 JS 处理程序和 Swiper,这可以最大限度地减少 Elementor 的 JavaScript 文件。

- 转到WordPress 仪表板

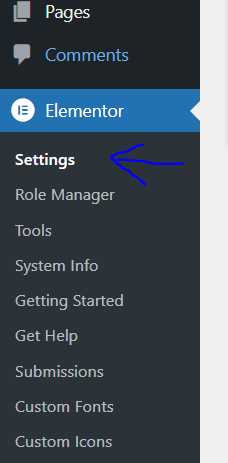
- 单击左侧菜单中的Elementor ->设置

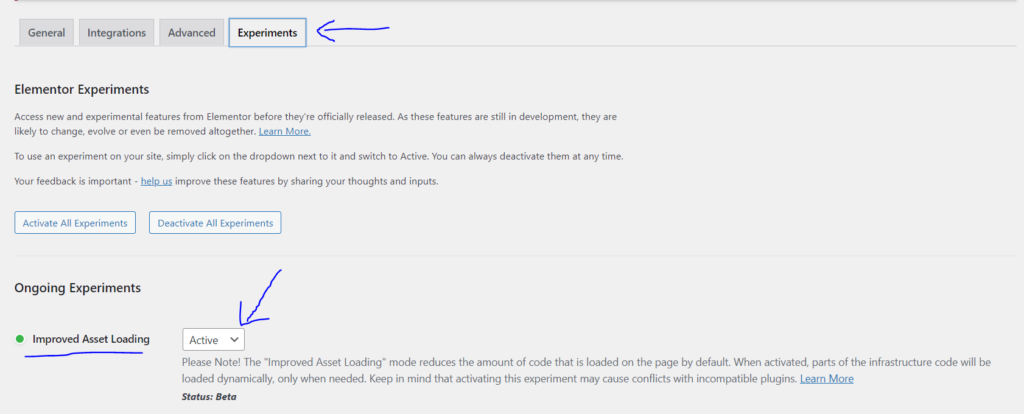
- 单击顶部栏中的“实验”选项卡,然后将“改进的资产加载”部分的状态变为“活动”

- 向下滚动并单击保存更改

推迟或延迟非必要的 JavaScript
- 转到WordPress 仪表板

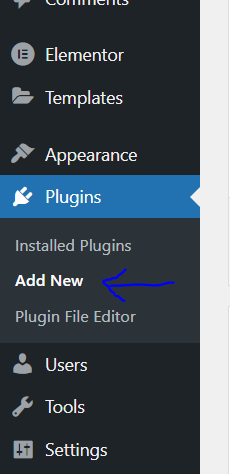
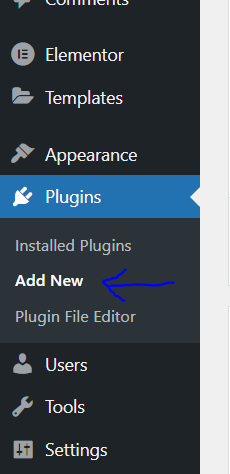
- 单击左侧菜单中的插件->添加新的

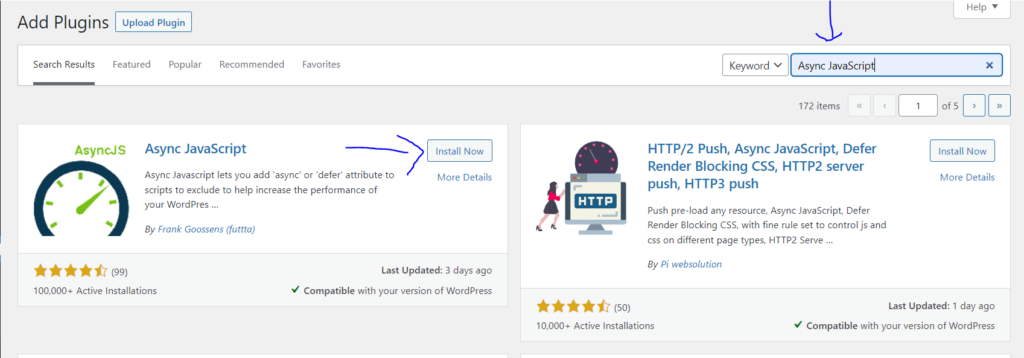
- 搜索Async JavaScript 。 安装和激活

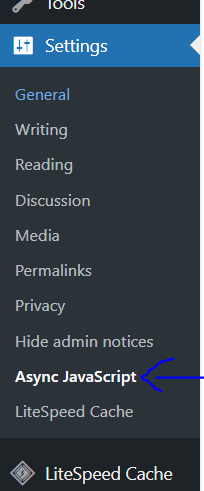
- 从左侧菜单转到设置->异步 JavaScript

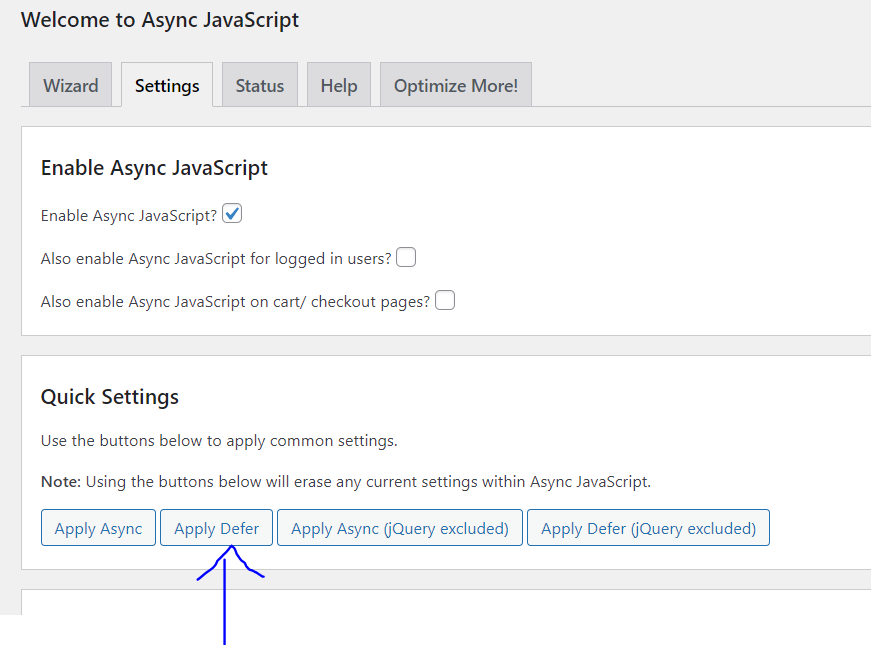
- 在顶部栏中的“设置”选项卡中。 单击应用延迟

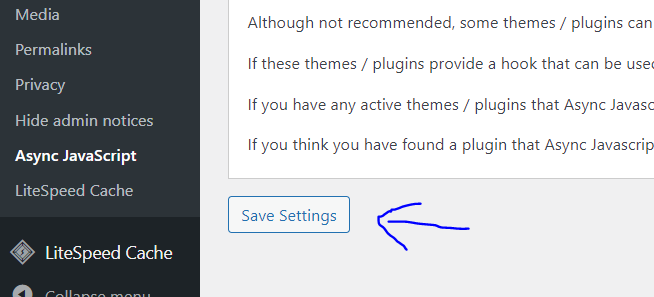
- 向下滚动并单击保存更改

使用资产卸载插件删除未使用的 JavaScript
当不需要在网站上加载特定文件或插件时,Asset CleanUp 可让您禁用不需要的 JavaScript。
- 转到WordPress 仪表板

- 单击左侧菜单中的插件->添加新的

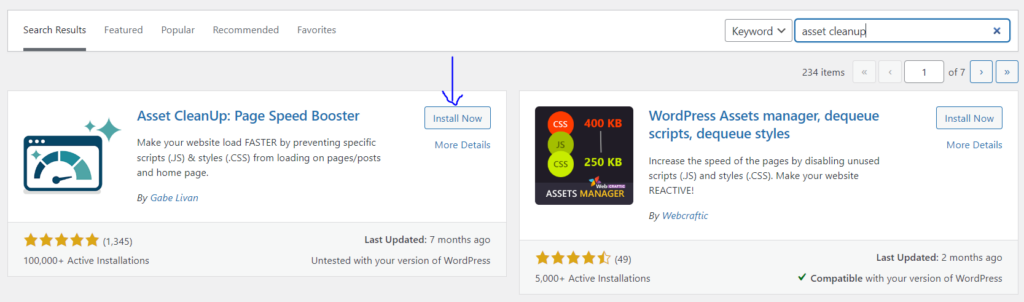
- 搜索资产清理。 安装和激活

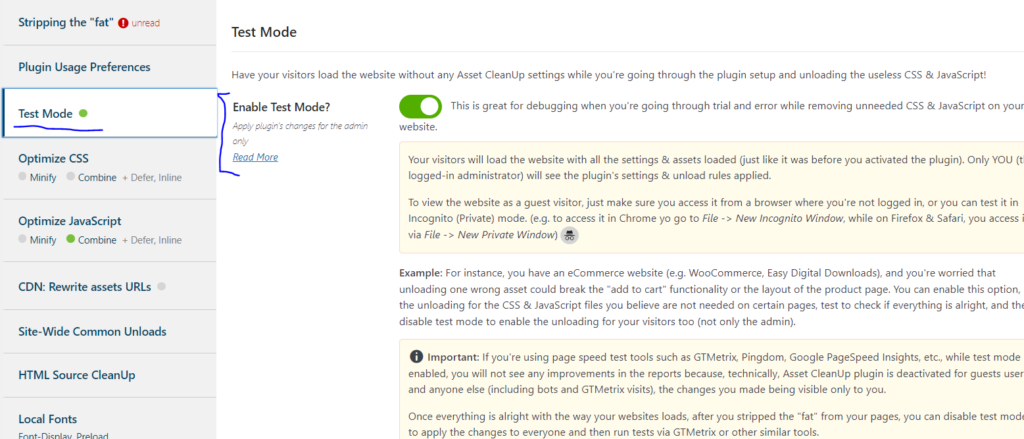
- 单击左侧菜单中的资产清理->设置

- 单击左侧菜单中的测试模式,然后单击启用测试模式切换以将其打开

- 向下滚动并单击更新所有设置

- 现在单击左侧菜单中的优化 JavaScript ,然后打开将加载的 JS 合并到更少的文件中。

- 向下滚动并单击更新所有设置

禁用未使用的插件模块
- 转到WordPress 仪表板

- 单击左侧菜单中的插件->添加新的

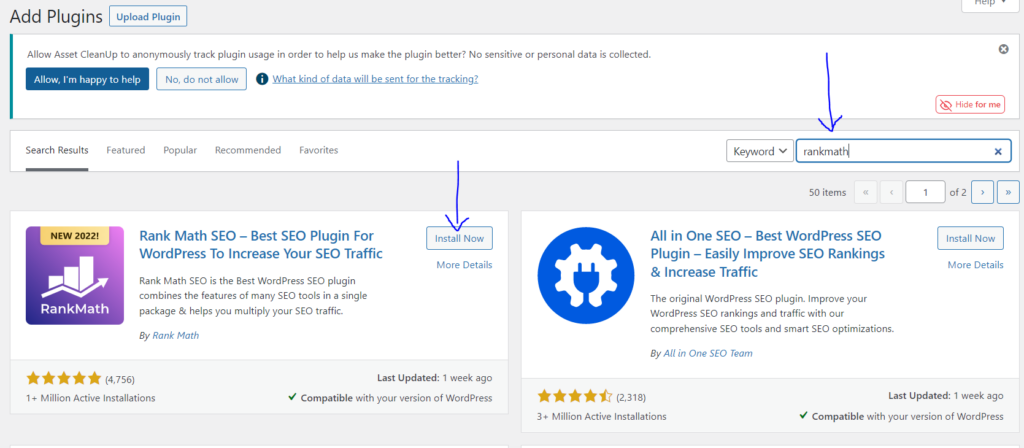
- 搜索RankMath 。 安装并激活插件

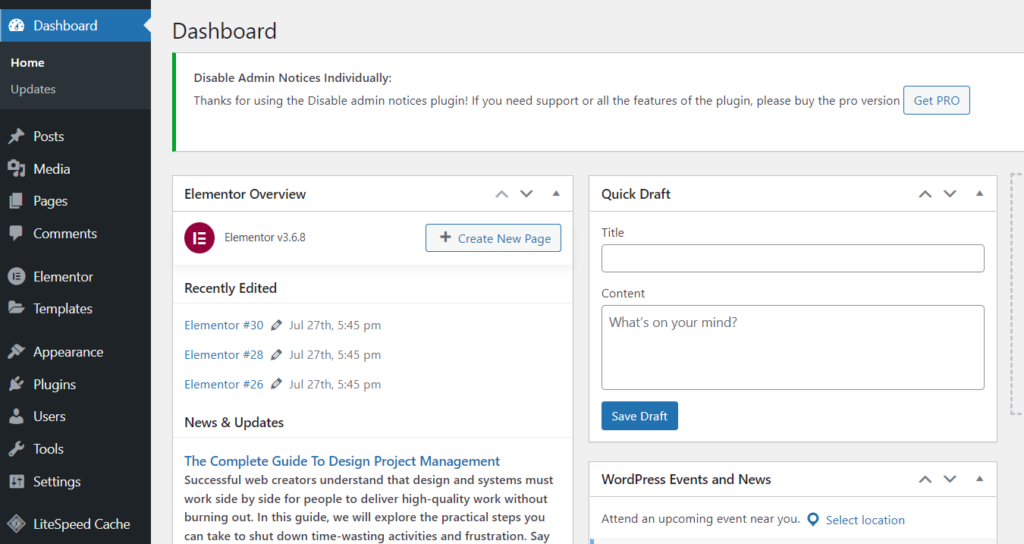
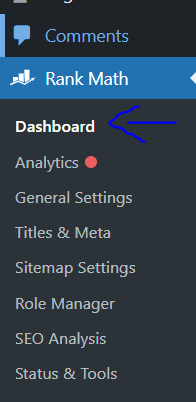
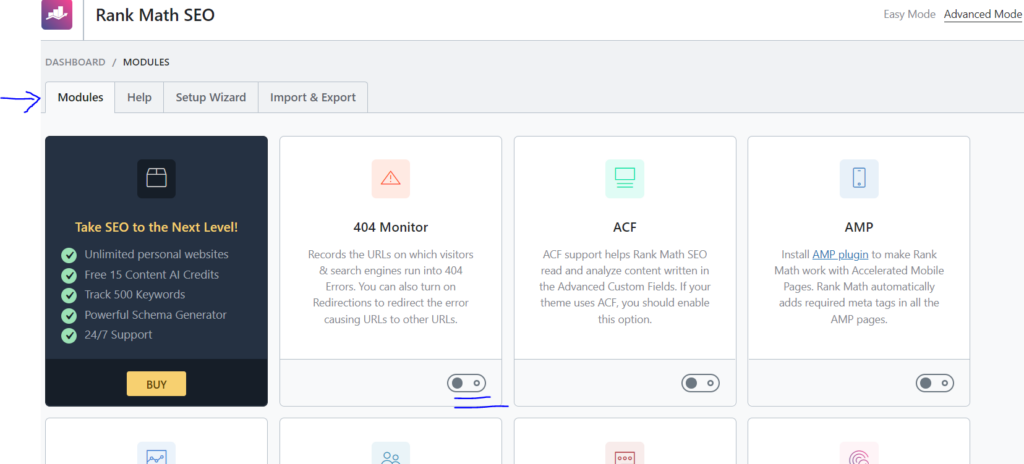
- 单击左侧菜单中的RankMath ->仪表板

- 单击顶部栏中的模块并关闭任何未使用的模块的切换。

结论
未使用的 JavaScript 将使您的网站加载时间更长,因为浏览器必须下载、解析、编译和评估无意义的脚本。 它使用更多蜂窝数据并减慢渲染参数。 这会影响网站的性能并最终降低用户体验。
因此,通过最小化这些脚本,您可以加快网站加载速度并改善其整体功能。
