如何在 WooCommerce 中退款订单
已发表: 2022-01-08您是否正在寻找一种方法来为您的订单和产品启用退款? 寻找自动化退款流程的方法还是手动进行? 那么你来对地方了。 在今天的教程中,我们将向您解释如何在 WooCommerce 中为订单退款。
是的,由于 WooCommerce 的灵活性,您可以轻松地为您的客户退款。 此外,我们还将研究如何改进和管理退款流程以及阻止用户退款。
但首先,让我们看一下为您的 WooCommerce 订单启用退款的重要性。
为什么要退款订单?
客户退货必然会发生在任何业务中。 用户总是有可能对产品本身不满意或出现问题。 虽然总有一些改进可以最大限度地减少退货或为您的客户启用良好的退货或 RMA 流程,但为您的订单启用退款也总是有好处。
客户信任
退款有助于建立客户信任,这是经营 WooCommerce 商店的关键部分。 如果您商店的产品有退款保证,那么您的客户在有任何不满意的情况下试用您的产品的风险较小。 这本身就是转化率的提升,您可以依靠它来获得更多销售。
此外,调查还表明,超过76% 的客户认为免费退货和退款是购买产品的重要考虑因素。
退款政策和消费者权益法:
如果您不小心,不允许退款可能会使您触犯法律。 根据欧盟的消费者权益法,所有贸易商必须允许在产品有缺陷的情况下进行退款、RMA 或更换产品。 此外,客户有权在 14 天内从在线服务中取消和退款产品,无需任何理由。
同样,美国的许多地方要求零售商在销售产品之前向客户公开说明其退款政策,尽管美国的退款法并不一定强制要求卖家退款。 如果您想要更高的转化率,最好表明您提供退款,而不是直接拒绝。
这些是为什么非常有必要为订单启用退款的一些要点。 此外,仓促和杂乱无章的退款可能会导致您或您的客户蒙受损失。 因此,了解如何在 WooCommerce 中为订单退款并管理流程非常重要。
如何在 WooCommerce 中退款订单:
您可以选择自动或手动在 WooCommerce 中为订单退款。 自动方法让您可以使用支付网关的退款选项为您的客户退款。 然而,手动方法可让您自己转账。
让我们先看看如何在 WooCommerce 中自动为订单退款。 但在开始之前,请确保您已在您的 WordPress 网站上正确设置 WooCommerce,并且不会遗漏任何步骤。
如何在 WooCommerce 中自动退款订单:
您可以选择使用 WooCommerce 订单页面自动处理您的退款。 这将更改您的 WooCommerce 订单状态并撤销客户订单的费用。
但是,您需要先集成您的支付网关。 如果您需要帮助,我们提供了一些设置支付网关的指南:
- 如何将 WooCommerce 与 PayPal 集成
- 如何将 WooCommerce 与 Stripe 集成
我们将使用 Stripe 作为本教程的支付网关。 但是,您可以使用您用于在线商店的支付网关。
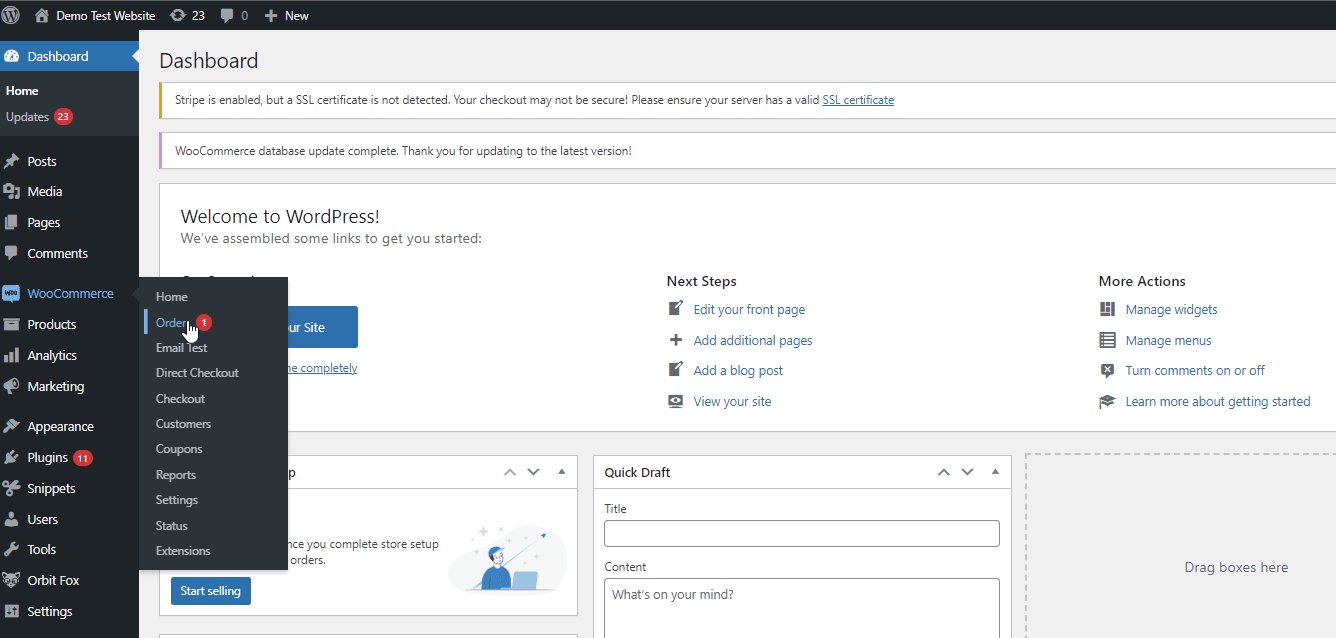
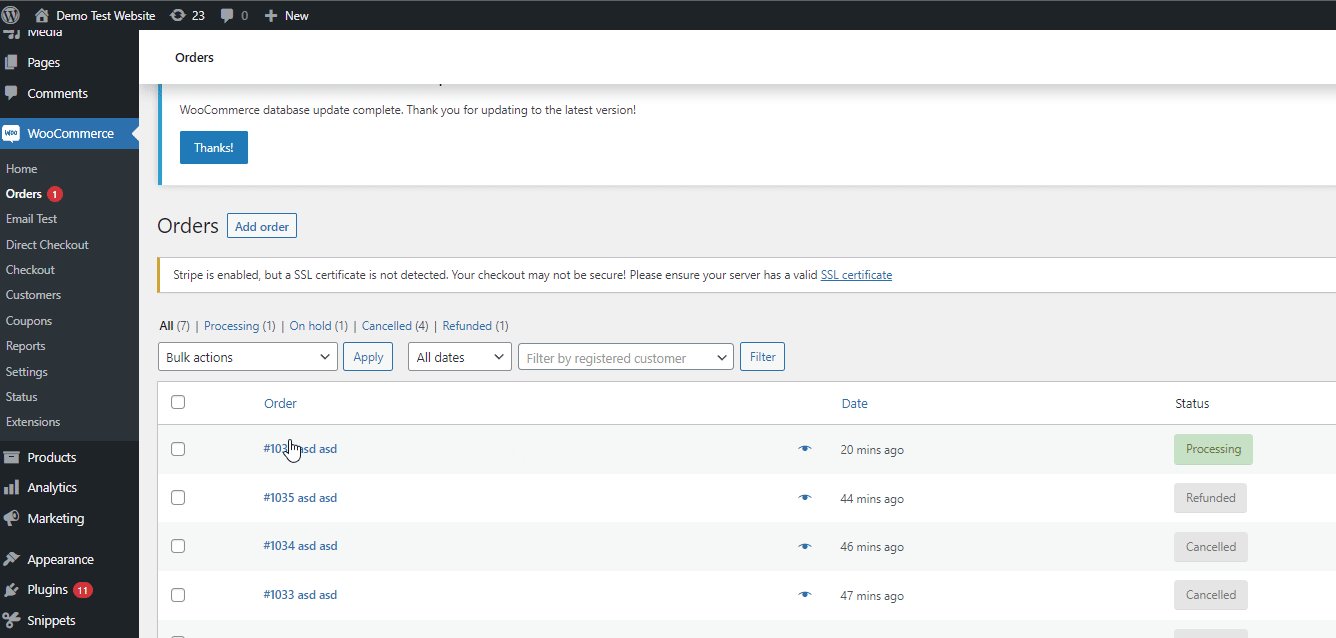
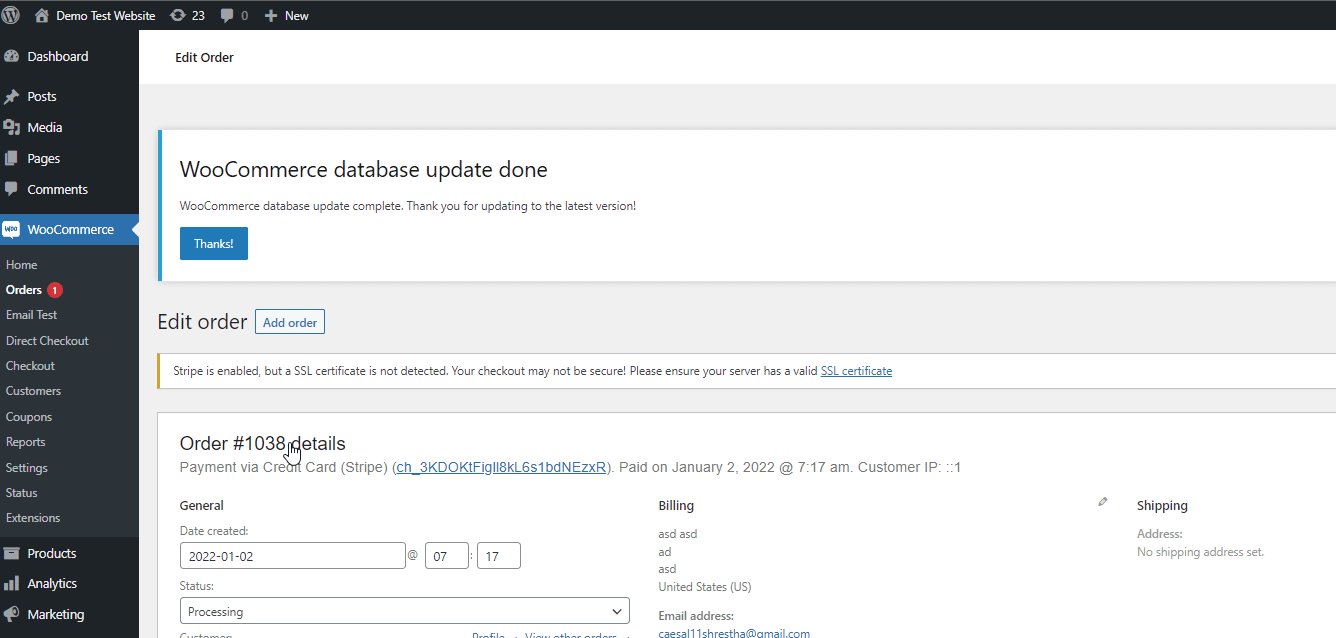
集成支付网关后,从您的 WP Admin Dashboard 转到WooCommerce > Orders 。 然后,单击您要退款的订单。 将显示订单详情。

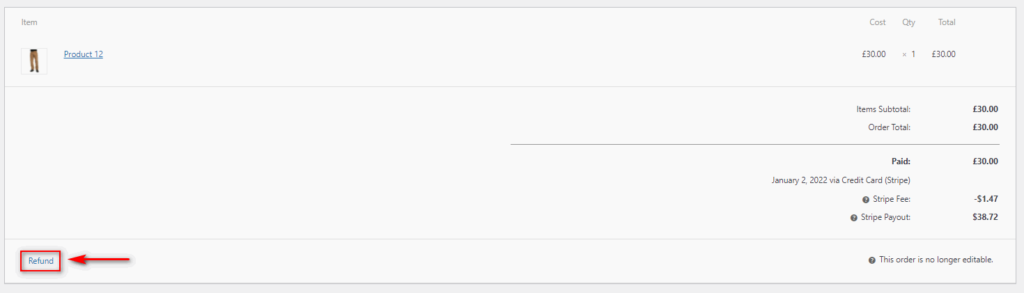
在这里,在订单摘要下向下滚动,您将能够在订单小计下方看到退款选项。

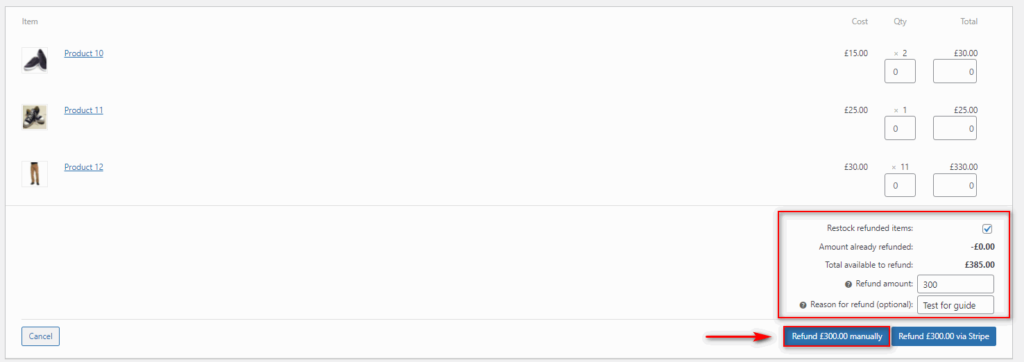
接下来,您需要做的就是根据您的退款政策、退款原因添加退款金额,并选择您是否希望 WooCommerce 自动补货退款项目。
然后,您还需要选择是手动退款还是自动退款。 由于我们使用 Stripe 作为我们的支付网关,我们将点击Refund Via Stripe选项。 它将自动退还金额。
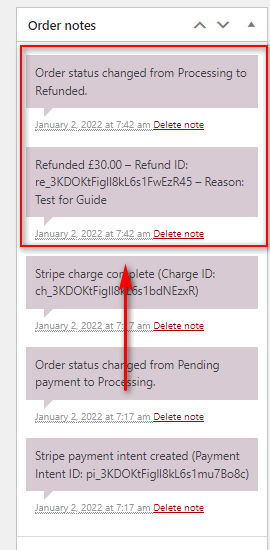
在您确认退款后,我们会进行处理,您的订单状态将更改为已退款。 处理退款后,您的客户应该会收到有关其帐户付款退款的详细信息。 这就是在 WooCommerce 中自动退还订单所需的步骤。

如何在 WooCommerce 中手动退款订单:
有时,您的客户可以通过银行转账或其他方式付款,而无需使用 Stripe 或 Paypal 等支付网关。 在这些情况下,您可能必须改为手动退款。 值得庆幸的是,该过程与自动方法有些相同,只是增加了一些步骤。
再次,从您的 WordPress 仪表板转到WooCommerce > 订单,然后单击您要退款的订单。 然后向下滚动到订单摘要并点击退款。
现在,添加您的退款金额和原因,然后点击手动退款。

接受页面发送的退款确认,WooCommerce 本身会将订单和产品列为已退款。
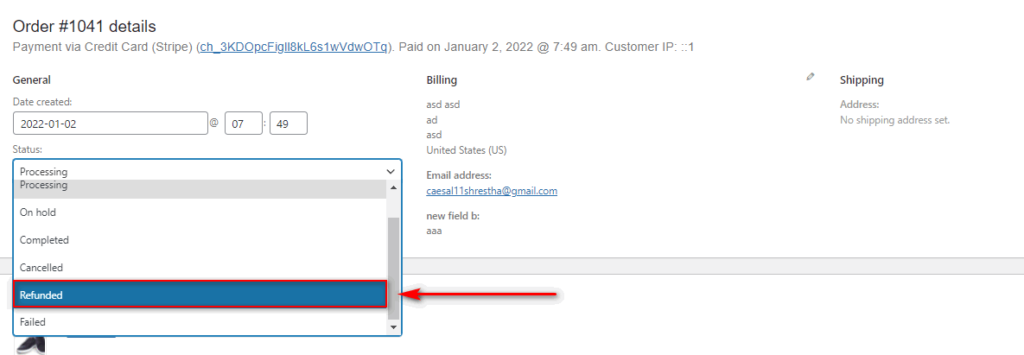
但是,您必须使用您首选的付款方式或网关手动将钱转给客户。 完成此操作后,您需要从订单详细信息中手动将订单状态设置为已退款以完成该流程。
现在您需要做的就是管理向您的客户的转移,您应该已经完成了。

处理退款和退货时要记住的要点:
虽然在 WooCommerce 中处理退款订单非常容易,但您在管理退款时还需要设置一些严格的规则和规定。 任何向客户提供退款的服务都存在欺诈性退货问题。
此外,如果您没有提供有关产品工作原理及其作用的适当详细信息,您可能会看到退款数量也会增加。 这对任何企业来说总是一件坏事。
因此,我们汇总了管理退款时应考虑的重要问题和提示列表。 让我们来看看其中的一些:
1) 有一个干净、易于理解的退款政策页面:
确保您的退款政策清晰可见、易于阅读且简明扼要,这一点至关重要。 将您的退款政策添加到产品详细信息、购物车页面甚至结帐页面也很常见,可以让客户充分了解它。 一些在线商店也倾向于将其退款政策页面添加到其网站的页眉和页脚菜单中。
同样,您的退款政策页面应明确提及退货处理时间、部分退款或退款的条件以及适用的产品。
亚马逊和百思买等在线商店有很好的退货政策页面示例。 甚至我们在 Quadlayers 也有一个专门的页面,用于我们产品的退款、退货和其他许可政策。 如果您愿意,您甚至可以在常见问题解答中提及它们,类似于我们所做的。
2) 让退货流程变得简单易行:
退回产品的过程也必须非常简单。 无论是简单的电子邮件还是客户票务系统,您都会看到更多回头客。 尝试新产品并在不吸引客户时退货的便利性也是他们的首要任务之一。
请记住,您的客户的退货流程应该与您在 WooCommerce 中退款一样简单。 您甚至可以事先测试退款,看看这个过程有多容易。 这与在 WooCommerce 中测试订单非常相似。

3) 使用产品详细信息管理客户期望:
管理客户期望是确保随着时间的推移降低回报的重要一步。 您的产品描述和详细信息必须包括产品包含和不包含的内容,以及产品可以做什么和不能做什么。 这可以确保您的客户对产品有准确的期望,并且不会最终退回它。
如果您发现客户退货呈上升趋势,您还可以更新或自定义产品页面。 只需确保在更新产品详细信息时添加适当的功能即可。
4) 留意欺诈性退货:
在退款期间跟踪您的产品退货请求和产品状况也是一个很好的做法。 跟踪您的订单和退货以及倾向于频繁退货的客户。
您还可以在退款政策页面添加免责声明,提醒客户您有权拒绝任何欺诈性退货的退货。
5)跟踪退款原因并相应改进产品:
跟踪频繁退货的产品及其退货原因也同样重要。 它可以帮助您轻松找出产品和业务的薄弱环节。 您可以进一步使用这些数据来改进产品并增加其销售额作为回报。
这是一个重要的细节,尤其是对于软件/应用程序开发人员和 SaaS 提供商而言。 幸运的是,您可以为他们使用退款单,并在退货之前找出您的客户正在寻找的功能。 然后,这些功能可以在未来添加到您的产品中,这也可以让您在商业竞争对手中获得竞争优势。
奖励:如何阻止用户退款
如果您的 WooCommerce 网站上有无退款政策,您还可以选择禁用所有订单的退款。 这可确保您的员工不会意外退还订单或接受客户的退货。
为此,我们可以简单地将自定义WooCommerce 代码片段添加到子主题的functions.php 文件中。 因此,请确保备份您的 WordPress 网站,因为我们将编辑您网站的一个微妙文件。 对其进行任何不必要的更改都可能导致您的网站出现进一步的问题。
我们还建议您为任何代码片段自定义创建子主题,因为更新 WordPress 主题可能会从您的 functions.php 文件中删除其他代码。 但是,如果您改用子主题,即使在更新之后,您的所有更改也会保留,并且在出现任何问题时可以恢复任何更改。 如果您需要帮助来创建一个,我们甚至有一个 WordPress 最佳儿童主题插件列表。
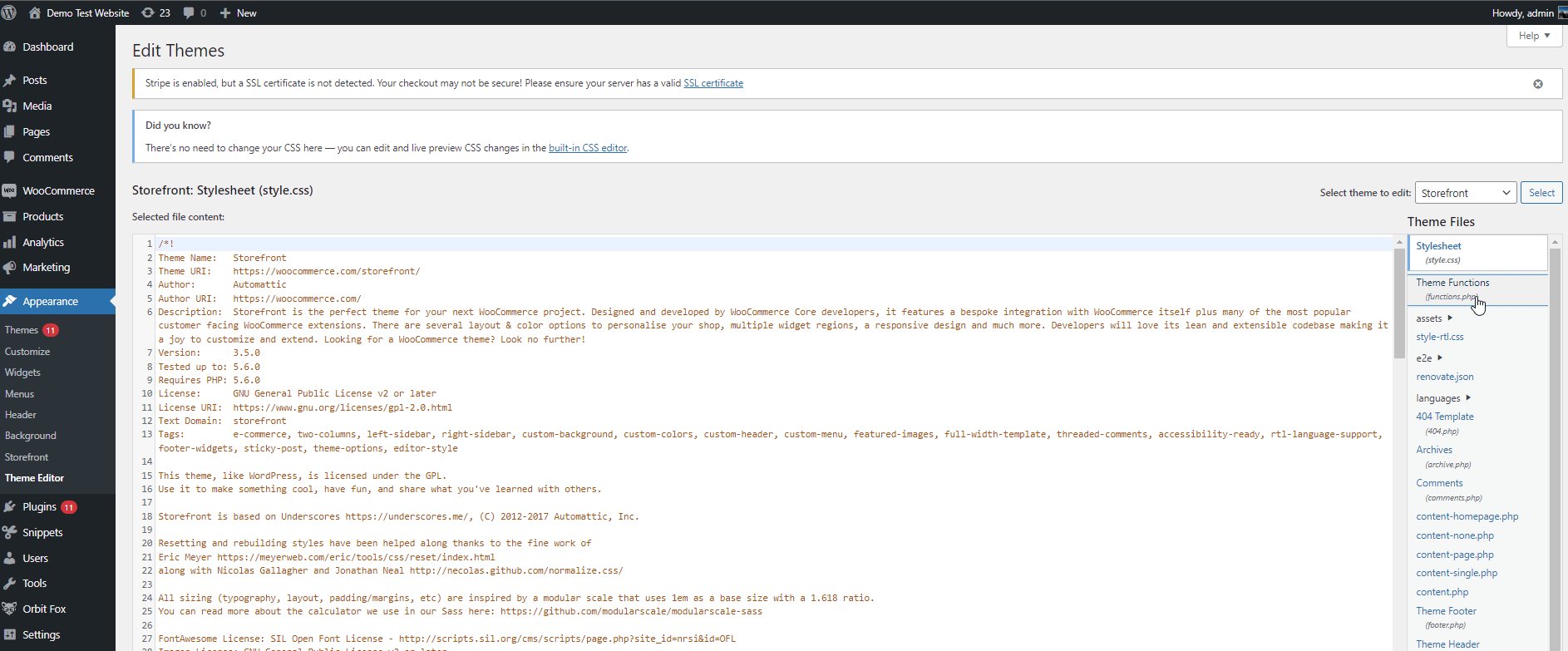
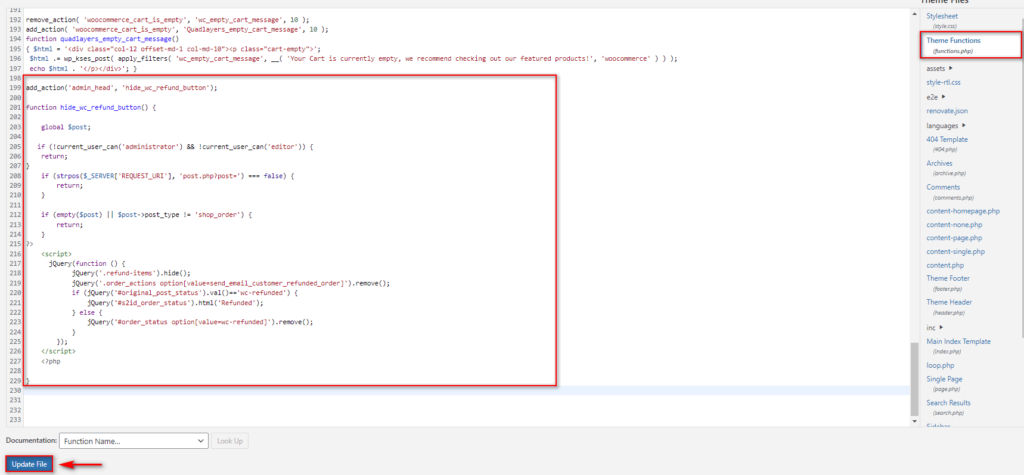
要添加我们的自定义代码片段,只需打开您的WP Admin Dashboard并转到Appearance > Theme Editor 。 然后,单击右侧边栏主题文件上的functions.php文件。

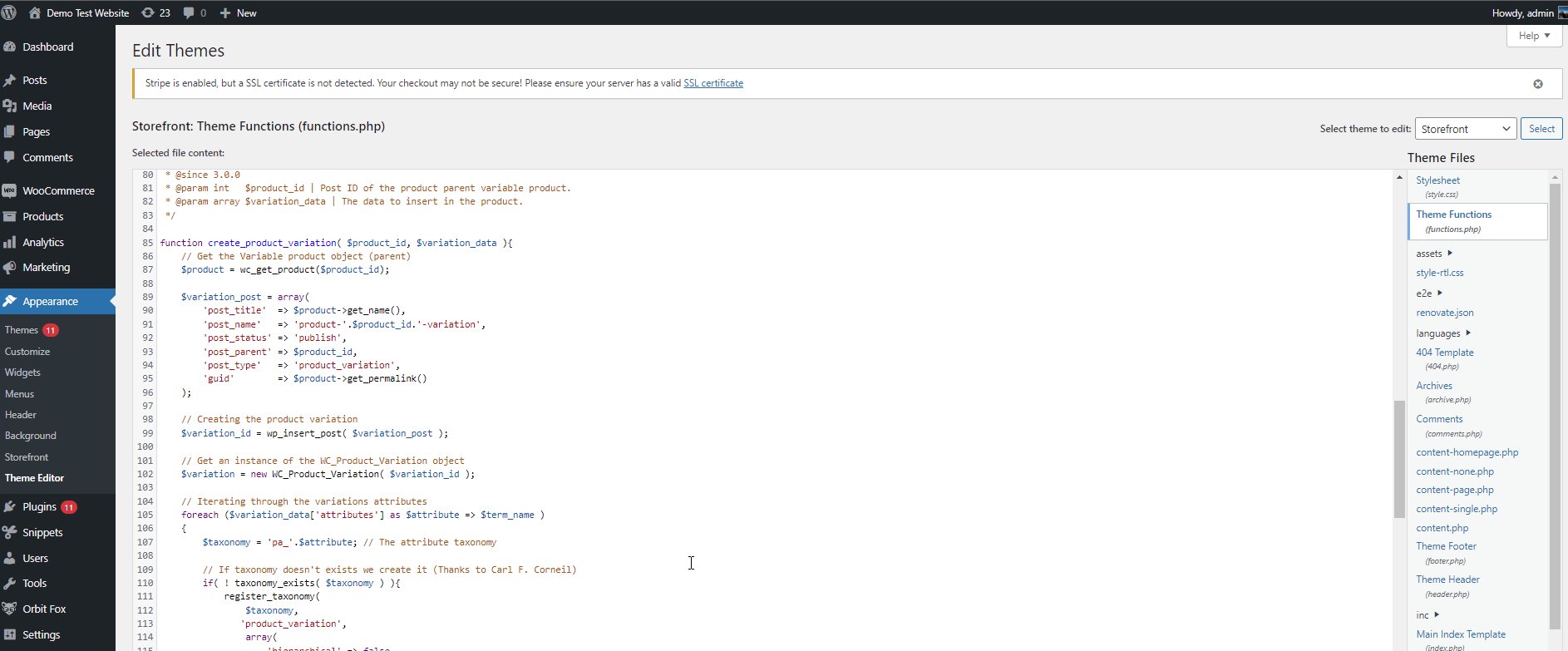
您可以在编辑器中使用以下代码来阻止用户退款。 只需编辑第 4 行以添加角色以禁用退款。 这意味着您添加到此代码的任何角色都将隐藏订单摘要下的退款按钮。
add_action('admin_head', 'hide_wc_refund_button');
功能 hide_wc_refund_button() {
全球 $post;
if (!current_user_can('administrator') && !current_user_can('editor')) {
返回;
}
if (strpos($_SERVER['REQUEST_URI'], 'post.php?post=') === false) {
返回;
}
if (empty($post) || $post->post_type != 'shop_order') {
返回;
}
?>
<脚本>
jQuery(函数(){
jQuery('.refund-items').hide();
jQuery('.order_actions option[value=send_email_customer_refunded_order]').remove();
if (jQuery('#original_post_status').val()=='wc-refunded') {
jQuery('#s2id_order_status').html('已退款');
} 别的 {
jQuery('#order_status option[value=wc-refunded]').remove();
}
});
</脚本>
<?php
} 
此代码未经任何编辑将禁用管理员和编辑角色的退款。 但是,如果您想阻止商店经理退款,您可以通过在代码中添加 & !current_user_can('shop_manager')来更改代码。
因此,我们的新代码变为:
add_action('admin_head', 'hide_wc_refund_button');
功能 hide_wc_refund_button() {
全球 $post;
if (!current_user_can('administrator') && !current_user_can('editor') !current_user_can('shop_manager')) {
返回;
}
if (strpos($_SERVER['REQUEST_URI'], 'post.php?post=') === false) {
返回;
}
if (empty($post) || $post->post_type != 'shop_order') {
返回;
}
?>
<脚本>
jQuery(函数(){
jQuery('.refund-items').hide();
jQuery('.order_actions option[value=send_email_customer_refunded_order]').remove();
if (jQuery('#original_post_status').val()=='wc-refunded') {
jQuery('#s2id_order_status').html('已退款');
} 别的 {
jQuery('#order_status option[value=wc-refunded]').remove();
}
});
</脚本>
<?php
}然后,单击更新文件按钮,您应该完成了。
结论:
启用和允许退款对于提高转化率非常有用。 通过轻松退款选项,客户更热衷于购买和试用您的产品,因为如果产品不适合他们,则几乎没有风险。
总而言之,我们在本教程中介绍了使用自动退款和手动退款在 WooCommerce 中对订单进行退款的不同方法。 我们还提供了在设置退款和退款政策时要牢记的基本细节。 最后,我们还添加了一个简短指南,说明如果您不想让您的产品退货,如何阻止您的网站用户退款。
同样,如果您想添加更多功能来帮助您提高利润和转化率,不妨看看我们的其他文章,例如:
- 如何自定义 WooCommerce 购物车页面
- 2022 年最佳 WooCommerce 优惠券插件
- 如何将愿望清单添加到 WooCommerce
那么,您是否能够毫无问题地处理您的退款? 在添加退款政策页面时需要更多帮助? 请在评论中告诉我们,我们将尽力为您提供帮助。 此外,我们也很乐意听取您对如何考虑为您的产品添加退货服务的好处的意见。
