如何在 WooCommerce 中隐藏和删除“添加到购物车”按钮
已发表: 2020-12-10您想从商店中隐藏“添加到购物车”按钮吗? 在本指南中,您将学习如何以编程方式(无插件)删除 WooCommerce 中的“添加到购物车”按钮。
为什么要删除 WooCommerce 中的“添加到购物车”按钮?
首先,让我们开始了解为什么您可能想要隐藏“添加到购物车”按钮。 删除“添加到购物车”按钮是禁用特定产品或商店购买过程的最佳方法之一。 尽管听起来可能违反直觉,但事实是删除“添加到购物车”按钮在某些情况下可能非常有用。
除了在自定义商店时为您提供更多选择之外,您可能希望从商店的某些页面中删除“添加到购物车”按钮的原因有几个:
- 因为您使用 WooCommerce 作为目录
- 当您缺货或产品不再可用时
- 根据逻辑条件(即针对特定用户角色或产品、未登录用户等)移除按钮。
- 因为该产品还不能购买
- 当您希望用户使用该按钮发送消息或安排面试而不是遵循标准的 WooCommerce 购买流程时
这些只是您可能需要在商店中删除或隐藏“添加到购物车”按钮的一些情况,但还有很多其他情况。 现在,让我们继续看看如何从您的商店中删除 WooCommerce 添加到购物车按钮。
如何删除 WooCommerce 中的“添加到购物车”按钮
在本节中,您将了解隐藏添加到购物车按钮的不同方法。 为了为您提供不同的选择,我们将向您展示如何:
- 删除或隐藏站点范围内的“添加到购物车”按钮
- 隐藏未登录用户的添加到购物车按钮
- 根据用户角色删除添加到购物车按钮
- 隐藏特定产品上的添加到购物车按钮
- 暂时删除按钮并在日期后自动显示
让我们来看看他们中的每一个。
在你开始之前
由于我们将编辑 WordPress 核心文件,因此我们建议您创建站点的完整备份,以防出现问题。 此外,您可以使用子主题。 如果您没有,您可以按照本指南创建一个或使用子主题插件。
1) 删除或隐藏站点范围内的“添加到购物车”按钮
有几种方法可以从您的商店中完全隐藏“添加到购物车”按钮。 最简单的方法之一是在您的子主题的functions.php文件中使用以下脚本:
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
使用第一个remove_action()挂钩,我们禁用产品页面上的添加到购物车按钮,使用第二个挂钩,我们在商店页面上执行相同操作。 但是,更清洁、更可靠的解决方案是禁用购买产品的选项。 这样,您将无法购买产品并阻止用户将它们添加到购物车。
您可以这样做,并使用以下脚本使您的产品在整个商店中无法购买:
add_filter( 'woocommerce_is_purchasable', '__return_false');
请注意,这将禁用 WooCommerce 中的添加到购物车,但不会删除该按钮。 它将简单地用阅读更多按钮替换它,将用户重定向到根本没有按钮的产品页面。  如果除了删除“添加到购物车”按钮之外,您还想隐藏“阅读更多”按钮,则应应用 CSS 规则。 但是,由于客户无法将产品添加到购物车中,因此他们将无法购买任何东西,即使他们知道如何使用浏览器开发工具来取消隐藏它。 如果可能,您应该始终尝试使用
如果除了删除“添加到购物车”按钮之外,您还想隐藏“阅读更多”按钮,则应应用 CSS 规则。 但是,由于客户无法将产品添加到购物车中,因此他们将无法购买任何东西,即使他们知道如何使用浏览器开发工具来取消隐藏它。 如果可能,您应该始终尝试使用add_filter挂钩而不是remove_action() 。
有关如何使用 WooCommerce 钩子的更多信息,请查看此完整指南。
2.隐藏未登录用户的添加到购物车按钮
假设您正在为注册用户提供特别优惠。 您可以创建一个特殊的登录页面,并仅向您的注册客户发送带有链接的电子邮件,但如果他们与其他用户共享呢? 为了避免这种情况并确保您只向正确的客户提供折扣,您可以从 WooCommerce 商店中删除仅适用于未登录用户的添加到购物车按钮。 为此,请将以下脚本粘贴到您的子主题的functions.php文件中:
/* REMOVE ADD TO CART BUTTON FOR NON-LOGGED-IN USERS */
if (!is_user_logged_in()) {
// in product page
add_filter('woocommerce_is_purchasable', '__return_false'); }
通过使用is_user_logged_in()本机 WordPress 函数,我们将仅对未登录用户禁用“添加到购物车”按钮。
3.删除基于用户角色的添加到购物车按钮
另一个有趣的选项是删除基于用户角色的添加到购物车按钮。 例如,让我们看看如何为任何管理员用户隐藏按钮:
/* REMOVE ADD TO CART BUTTON FOR ADMIN USERS */ add_action('wp_loaded','get_user_role'); function get_user_role(){ $current_user = wp_get_current_user(); if(count($current_user->roles)!==0){ if($current_user->roles[0]=='administrator'){ add_filter('woocommerce_is_purchasable', '__return_false'); }
}
}该脚本检索 WordPress 用户对象并对其应用两个条件。 第一个是了解用户是否具有角色,第二个是仅当用户角色与我们指定的角色(在本例中为管理员)匹配时才使产品无法购买。 您可以修改此代码并通过在if($current_user->roles[0]=='your_role'){ 中编辑角色来更改您不想看到“添加到购物车”按钮的角色。
4.隐藏特定产品上的添加到购物车按钮
现在,假设您的某些产品缺货,因此您想暂时隐藏这些产品的 Add to cart 按钮。
要删除特定产品的按钮,请将此脚本复制并粘贴到子主题的functions.php文件中:
/* REMOVE ADD TO CART BUTTON ON SPECIFIC PRODUCT IDs*/ add_filter('woocommerce_is_purchasable', 'filter_is_purchasable', 10, 2); function filter_is_purchasable($is_purchasable, $product ) { global $product; if( in_array( $product->get_id(), not_purchasable_ids() )) { return false; } return $is_purchasable; } function not_purchasable_ids() { return array( 624,625 ); }在此示例脚本中,我们为 ID 为 624 和 625 的产品禁用了“添加到购物车”按钮。要使其适应您的 WooCommerce 商店,只需将这些 ID 替换为您的产品 ID。 如您所见,您可以通过用逗号分隔 ID 来添加多个产品。

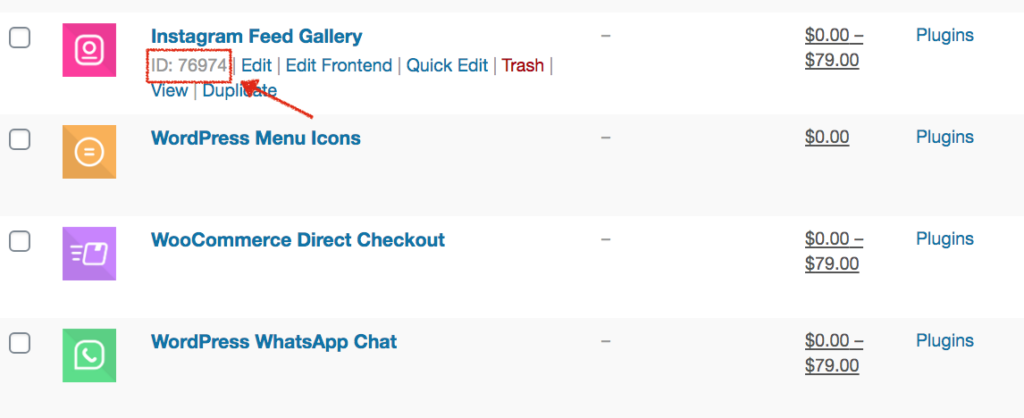
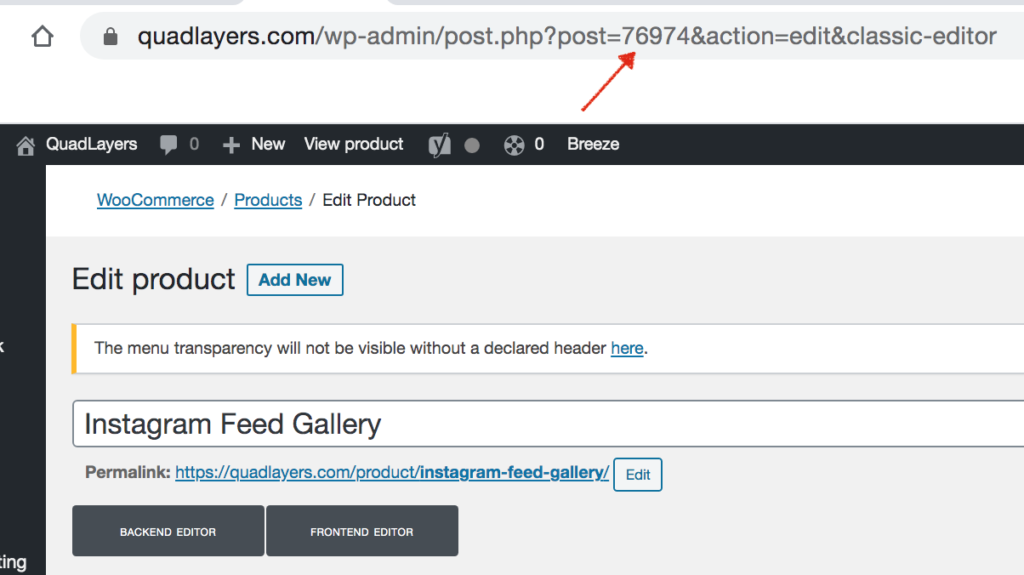
要查找产品的 ID,请转到您的WordPress 仪表板 > WooCommerce > 产品,然后将鼠标悬停在列表中的产品上。  或者,如果您单击产品,您将在浏览器的 URL 中看到其 ID。
或者,如果您单击产品,您将在浏览器的 URL 中看到其 ID。

5.禁用某些类别的添加到购物车按钮
同样,您可以删除某些类别的添加到购物车按钮。 例如,假设您想隐藏“笔记本电脑”类别中的按钮,您将使用以下代码:
add_action('wp', 'QL_remove_add_to_cart_from_category' );
功能 QL_remove_add_to_cart_from_category(){
如果(is_product_category(“笔记本电脑”)){
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
}
}只需使用此代码并记住将第 3 行中的“laptops”替换为您要隐藏“添加到购物车”按钮的类别名称。
6. 暂时移除添加到购物车按钮,并在某个日期后自动显示
现在让我们更进一步,结合我们学到的一些东西。 想象一下,您即将推出一款产品,因此您创建了包含所有功能的产品页面。 如果您想在发布前使用该页面进行炒作并推广产品,您可以隐藏“添加到购物车”按钮,直到发布日期,然后在发布当天自动显示。
例如,假设您计划在 2020 年 12 月 15 日推出您的产品,因此您希望在此之前删除“添加到购物车”按钮,然后在该特定日期显示该按钮。 为此,只需复制并粘贴以下脚本:
add_filter( 'woocommerce_is_purchasable', 'hide_add_to_cart_button_until_date', 10, 2 ); function hide_add_to_cart_button_until_date( $is_purchasable = true, $product ) { $current_date = date('Ym-d'); $release_date = date( 'Ym-d', strtotime('2020-12-15') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 624 ) { $is_purchasable = false; } return $is_purchasable; }这会将添加到购物车按钮替换为阅读更多按钮,该按钮将用户重定向到产品页面,直到发布日期。 现在,让我们更好地了解脚本是如何工作的。 该代码将当前日期与发布日期进行比较,如果当前日期更早,则产品无法购买。
当当前日期等于或晚于发布日期时,该产品将可供购买,并且将自动显示“添加到购物车”按钮。 请记住,不仅要指定日期,还要指定产品 ID(在我们的示例中为 624)。
奖励:自定义添加到购物车按钮
对于我们上面描述的某些情况,自定义添加到购物车按钮并给您的购物者留下印象非常有用。 除了隐藏按钮之外,您还可以更改其文本和颜色、在其上方或下方添加文本、编辑按钮的行为等等。 让我们从一些简单的事情开始,看看如何更改“添加到购物车”按钮的文本。
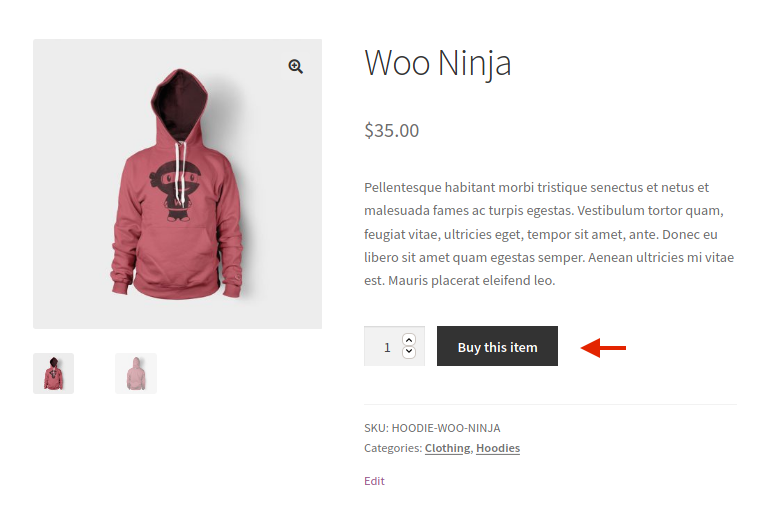
假设您希望在按钮中显示文本“购买此商品”而不是“添加到购物车”。 只需将以下脚本复制并粘贴到functions.php文件中:
('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
功能 QL_customize_add_to_cart_button_woocommerce(){
return __('购买此商品', 'woocommerce');
}  此外,要更改单个产品上按钮的颜色,请使用此脚本,然后选择您想要的颜色。
此外,要更改单个产品上按钮的颜色,请使用此脚本,然后选择您想要的颜色。
.single-product .product .single_add_to_cart_button.button {
背景颜色:#FF0000;
颜色:#C0C0C0;
}这些只是两个基本示例,但您可以做更多事情并以许多其他方式自定义按钮。 有关更多示例和信息,请查看我们的分步指南,了解如何编辑“添加到购物车”按钮。
结论
总之,隐藏“添加到购物车”按钮在许多不同情况下都很有用:
- 当您将 WooCommerce 用作目录时
- 当您缺货或产品不再可用时
- 为特定类型的用户或用户角色运行营销活动
- 当您即将推出新产品时
- 当您使用按钮执行不遵循标准 WooCommerce 购买流程的特定操作时
在本指南中,您了解了删除“添加到购物车”按钮的不同方法。 我们已经了解了如何在整个商店中隐藏它,对于某些产品、用户和用户角色,甚至如何隐藏它,然后在特定日期后再次自动显示它。 这将为您提供一些灵活性,以在不同情况下自定义您的商店。 只需使用这些脚本作为基础并对其进行编辑,以便在您的商店中充分利用它们。
如果您不想删除“添加到购物车”按钮但遇到问题,我们建议您查看本指南,该指南可帮助您解决“添加到购物车”最常见的问题。
有关如何充分利用“添加到购物车”按钮的更多信息,请查看以下教程:
- 如何在 WooCommerce 中自定义添加到购物车按钮
- WooCommerce 以编程方式添加到购物车功能
您对脚本有任何问题吗? 您知道删除“添加到购物车”按钮的其他方法吗? 在下面的评论部分让我们知道!
