如何在 WooCommerce 中删除已添加到购物车的消息
已发表: 2022-02-05您是否正在寻找一种快速删除已添加到购物车消息的方法? 那么你就来对了方向。 享受我们的初学者友好指南,了解如何删除添加到购物车的 WooCommerce 消息以及对其进行自定义! 但首先,让我们看看为什么您会考虑将其从您的网站中删除。
为什么隐藏已添加到购物车消息?
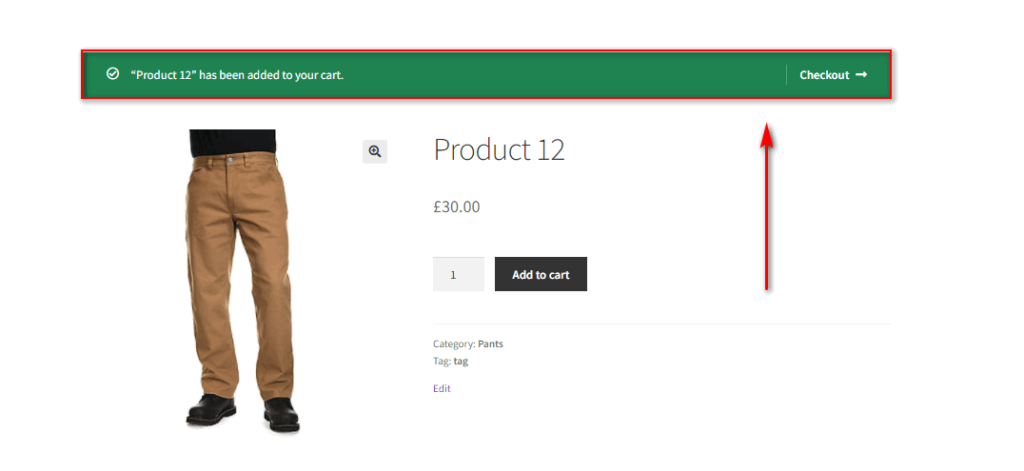
每当将产品添加到购物车时,WooCommerce 都会通过添加到购物车的消息提醒您的客户有关添加的信息。 为方便起见,此消息还附有指向您的购物车或结帐页面的链接。 这取决于您所做的自定义或您的活动 WooCommerce 主题。
虽然这是您网站上的一项很棒的功能,但您的客户可能并不总是需要该消息。 在这些情况下,无法通过默认的 WooCommerce 仪表板更改消息。

此外,如果您是网站所有者并希望您的网站具有干净的界面,您可能需要隐藏一些明显且不必要的消息。 对客户隐藏它们是保持网站清洁的最佳方法之一。
说到这一点,添加到购物车的消息确实属于最明显的消息警报之一。 它只是提到当客户单击“添加到购物车”按钮时,会将商品添加到购物车中。 因此,隐藏它可以使您的网站看起来干净而不会丢失任何重要细节,还可以增加客户体验。
同样,确保您的网站从默认的 WooCommerce 体验中脱颖而出可能是一件重要的事情。 在在线销售产品时,独特性是一个非常重要的因素,隐藏添加到购物车的消息也可以帮助您。 因此,如果您不删除或自定义它,此消息将与任何其他 WooCommerce 网站看起来相同。
如何在 WooCommerce 中删除已添加到购物车的消息
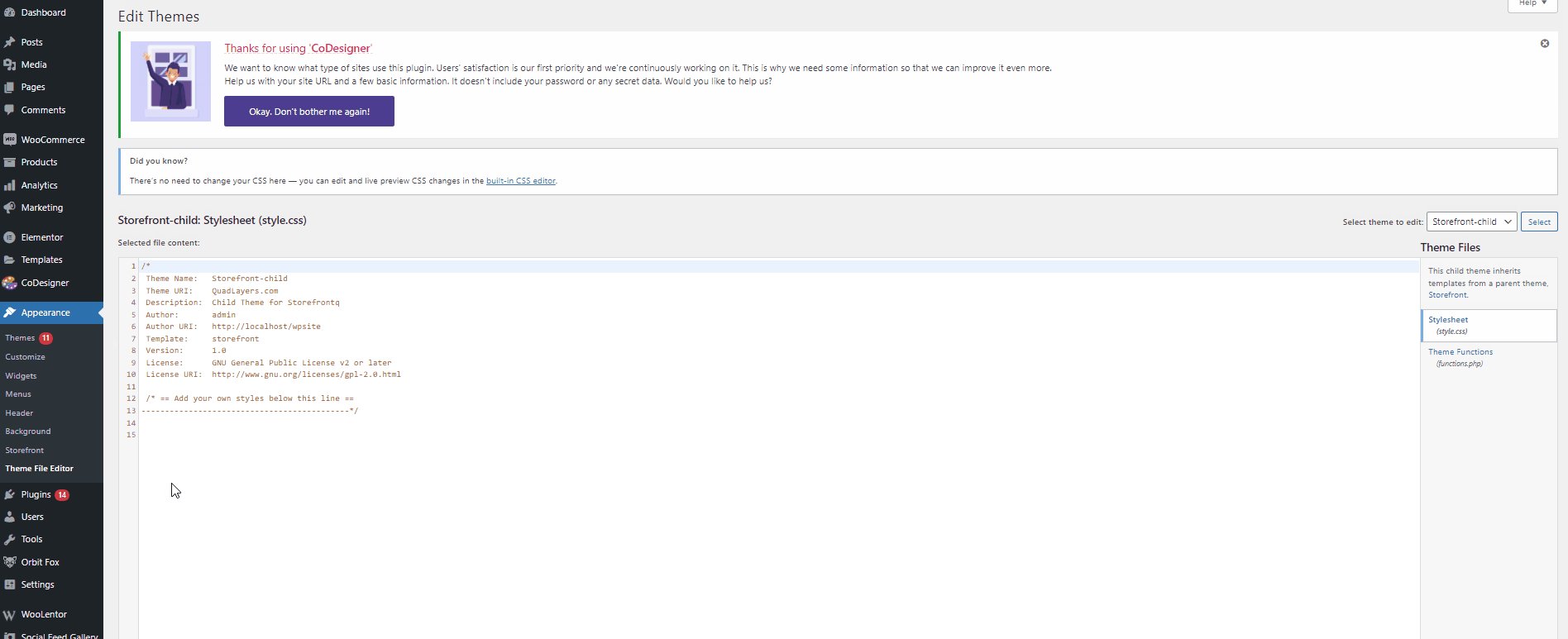
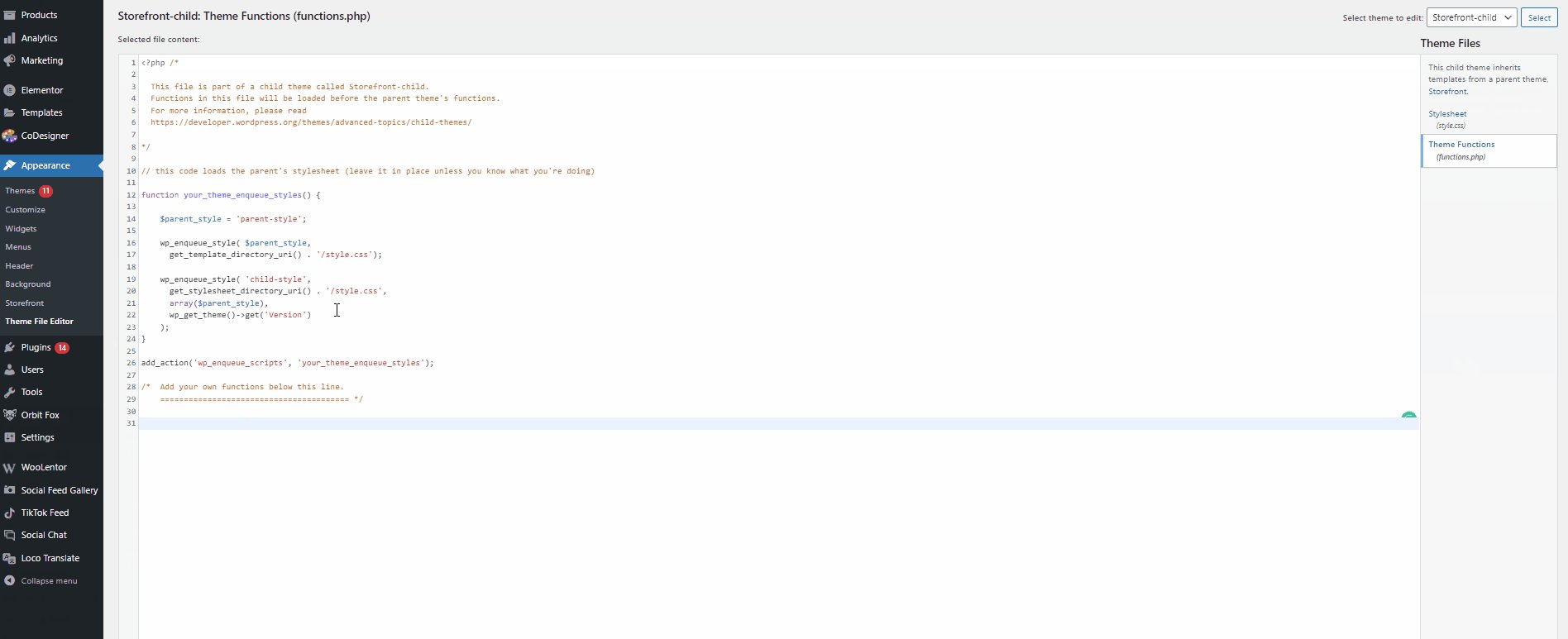
在 WooCommerce 中删除已添加到购物车消息的最简单方法是将PHP 片段添加到主题的functions.php文件中。 您需要打开主题编辑器并将代码片段添加到主题文件中。
因此,我们建议您以编程方式或在此步骤中使用 WordPress 子主题插件之一创建子主题。 即使在您更新 WordPress 主题后,子主题也会保存您对 functions.php 文件的所有更改。 此外,如果您想恢复您的更改,您可以随时返回您的主题。 但请确保在进行任何修改之前备份您的 WordPress 网站。
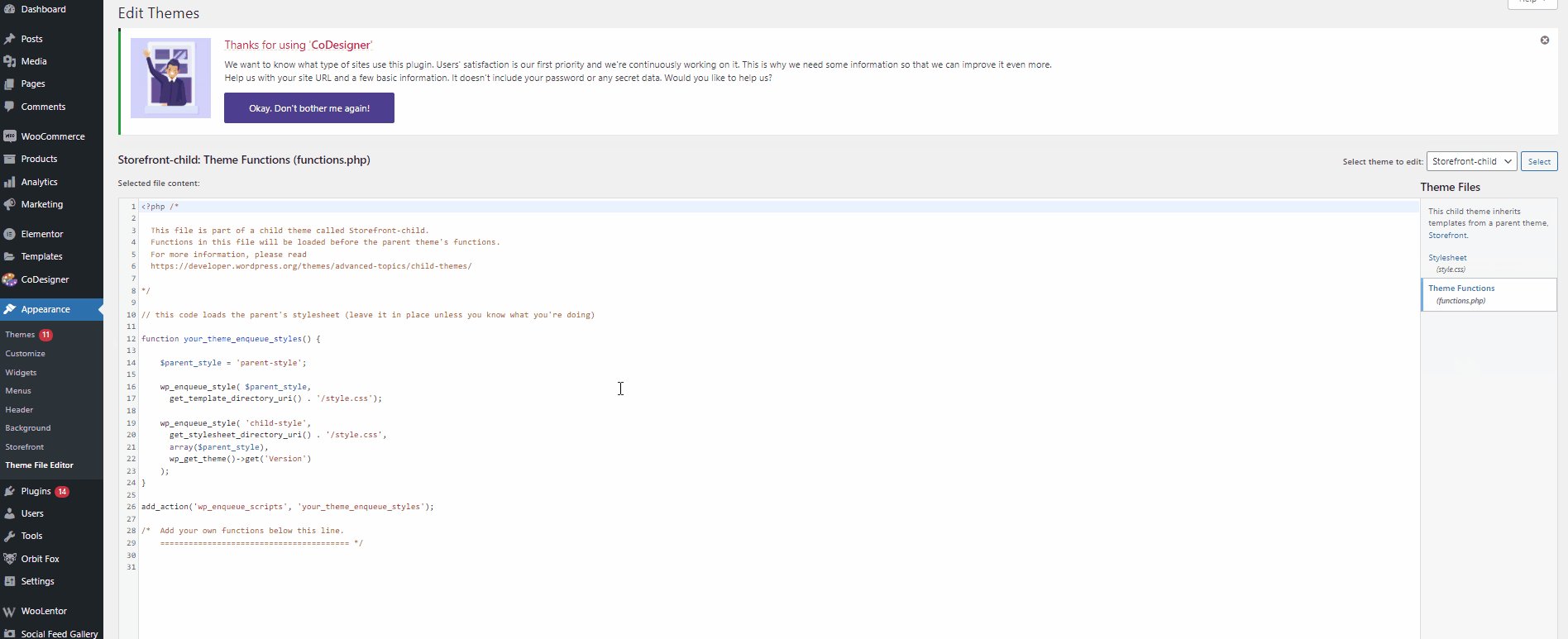
切换到子主题后,打开 WordPress 管理仪表板并转到外观 > 自定义。 然后,单击右侧主题文件侧栏上的functions.php 。

现在,继续并将以下脚本行添加到您的编辑器中。 如果您不习惯更改主题文件,您也可以使用代码编辑器插件,例如代码片段。 只需安装插件并使用插件将以下代码更新到您的 WooCommerce 商店。
add_filter('wc_add_to_cart_message_html', '__return_false');在此处添加代码后单击更新文件,您应该完成。 这应该足以删除您网站上添加到购物车的消息。
如下面的演示所示,添加到购物车的消息在您的客户单击“添加到购物车”按钮后将不会显示给他们。

如何自定义已添加到购物车消息
假设您不想完全删除已添加到购物车的消息。 相反,您只想对其进行一些小的更改。 如果是这种情况,也可以使用类似的方法来自定义此消息。
然后,您可以在客户将产品添加到购物车时向他们显示自定义消息。 您所要做的就是将以下代码片段复制并粘贴到您的 functions.php 文件中,就像上一步一样。 之后,对代码进行一些修改以满足您的需要。
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
$message = '您的产品已加入购物车。 感谢您与我们购物!' ;
返回$消息;
} 只需将代码的$message =部分中的文本替换为您的自定义消息,如下所示:
add_filter('wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message');
功能 quadlayers_custom_add_to_cart_message() {
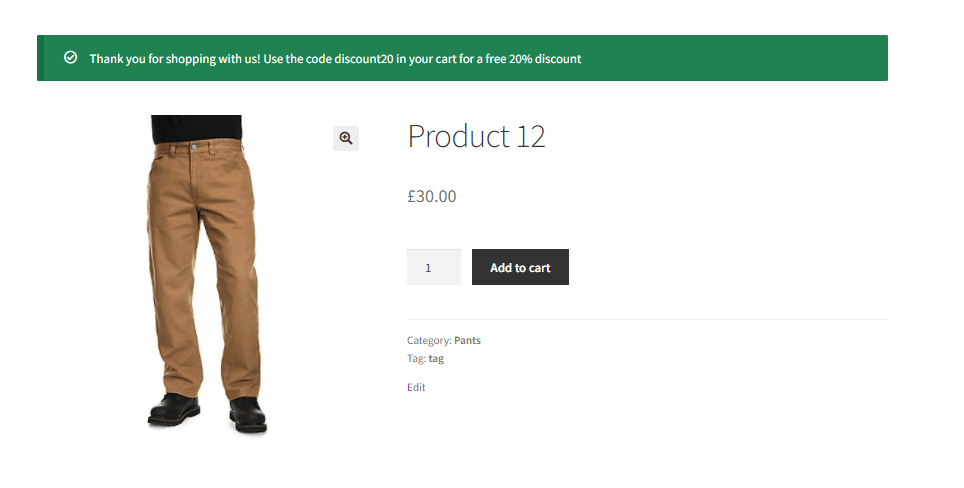
$message = '感谢您与我们一起购物! 使用购物车中的代码 discount20 可获得 20% 的免费折扣';
返回$消息;
}在此演示中,我们显示了“感谢您与我们一起购物! 使用购物车中的代码 discount20 可获得 20% 的免费折扣”。

当产品添加到购物车时,您还可以使用不同的代码片段在消息中显示产品名称。 只需将以下代码片段添加到您的 functions.php 文件中:
add_filter('wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2);
功能 quadlayers_custom_wc_add_to_cart_message($message, $product_id) {
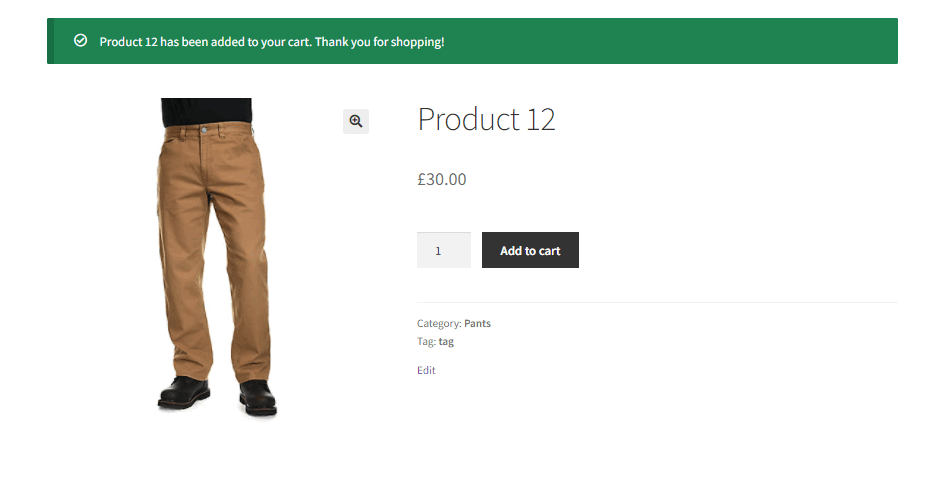
$message = sprintf(esc_html__('%s 已添加到您的购物车。感谢您的购物!','tm-organik'), get_the_title( $product_id ) );
返回$消息;
}现在,当您的客户单击“添加到购物车”按钮时,他们也将能够在“已添加到购物车”消息中看到产品名称。

单击更新文件后,将产品添加到购物车时,您的更改应显示在您的网站上。 您还可以对此消息执行更多自定义。 如果您想了解有关更改添加到购物车消息的更多信息,请在此处查看我们的指南。

隐藏“产品已从购物车中删除”消息
您已经知道如何删除已添加到购物车的消息。 但是,当产品从您的购物车中移除时,也会向您的客户显示类似的消息。 此消息通知他们有关产品的删除,默认情况下该产品也有一个撤消按钮。

由于您希望与您的网站保持干净的界面,因此删除此消息也有助于满足您的需求。 此外,您已经删除了已添加到购物车的消息。 因此,您也应该从您的网站上删除产品删除消息。
如果您想删除此通知,您可以选择通过将自定义片段添加到您的 functions.php 文件来执行此操作。 因此,就像上面一样,从您的 WordPress 仪表板转到外观 > 主题编辑器以打开您的主题编辑器。 然后,单击主题文件侧边栏上的functions.php 。
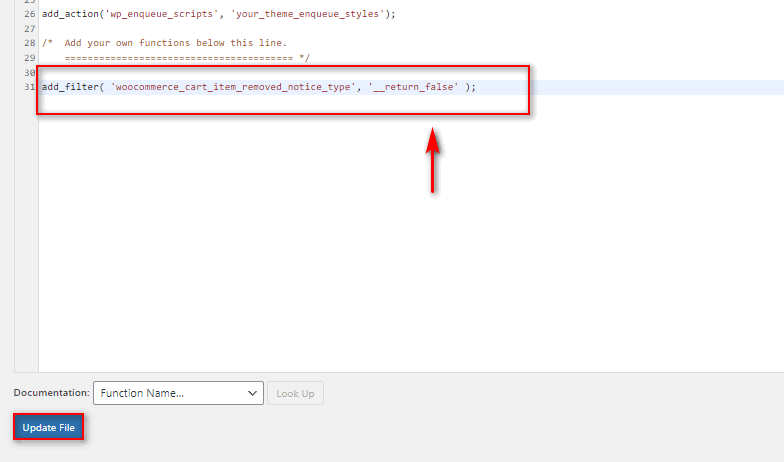
现在,继续在编辑器中粘贴以下代码片段:
add_filter('woocommerce_cart_item_removed_notice_type', '__return_false'); 
单击更新文件按钮,您的更改将被保存。 下次客户从购物车中移除产品时,将不会显示产品移除消息。

奖励:重定向到购物车或结帐页面
到目前为止,我们希望您可以放心地删除已添加到购物车的消息。 当您删除此消息时,您还可以自定义添加到购物车按钮以将其直接重定向到购物车页面或结帐页面。 因此,您的客户将被直接重定向到他们的购物车页面或结帐页面,而不是仅仅收到一条消息,以便更轻松地结帐过程。
1.重定向添加到购物车按钮到购物车页面
首先,让我们看看如何启用重定向到购物车页面。 这是一个相当简单的过程,可以从WooCommerce 仪表板本身完成。
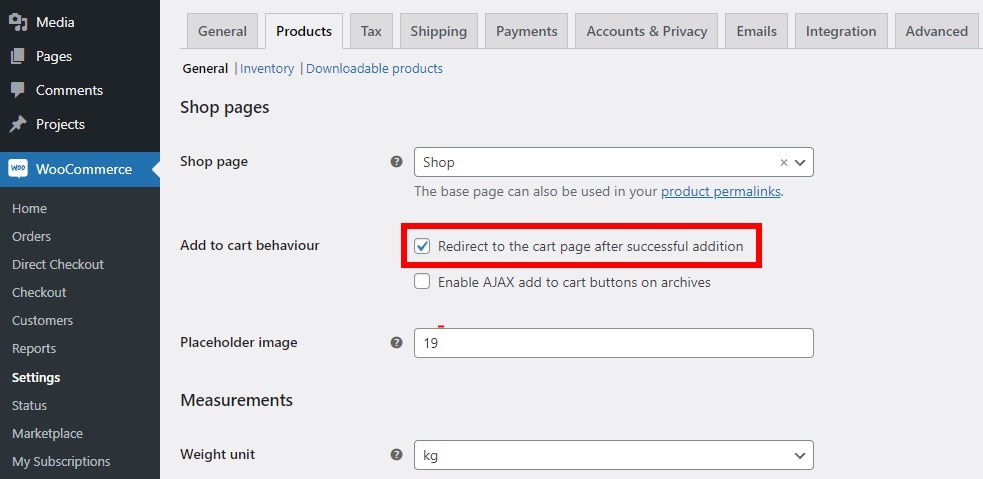
要将添加到购物车按钮重定向到购物车页面,请打开您的 WP 管理员仪表板并转到WooCommerce > 设置。 然后,单击产品选项卡并启用成功添加后重定向到购物车页面选项。

选中此选项后,不要忘记保存更改。
启用此功能后,当您的客户将产品添加到购物车时,他们将被直接重定向到购物车页面。 当您删除添加到购物车消息时,这是一个很好的选择。 对客户来说也更方便。
2. WooCommerce 的直接结帐
如果您希望将您的客户直接重定向到您的结帐页面,您可以使用 PHP 代码段。 但是,请确保在WooCommerce 设置的产品选项卡下禁用这两个选项。
现在,下一步需要您将代码添加到您的子主题的 functions.php 文件中,如上所述。 再次,从您的 WordPress 仪表板转到外观 > 主题编辑器并打开主题编辑器。 然后,从主题文件侧边栏中单击functions.php 。
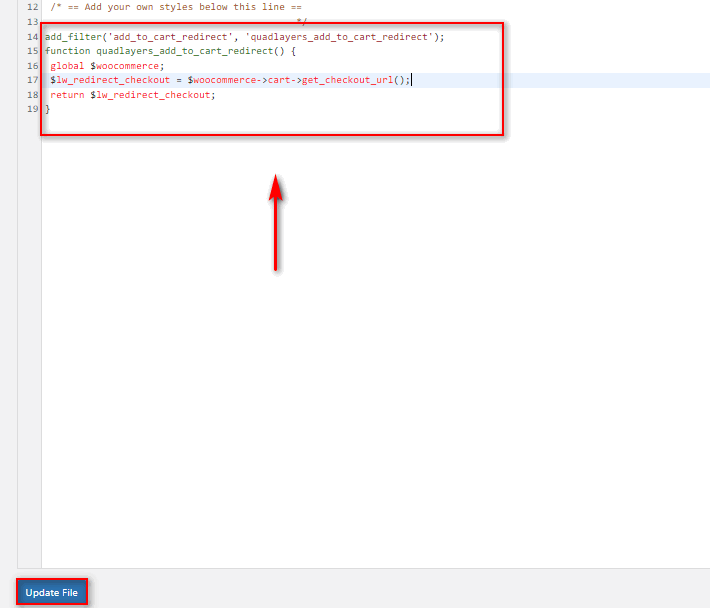
最后,在编辑器中添加以下代码并单击更新文件。
add_filter('add_to_cart_redirect', 'quadlayers_add_to_cart_redirect');
函数 quadlayers_add_to_cart_redirect() {
全球$woocommerce;
$lw_redirect_checkout = $woocommerce->购物车->get_checkout_url();
返回 $lw_redirect_checkout;
} 
添加此代码后,添加到购物车按钮会将您的客户重定向到结帐页面而不是购物车页面。 在这种情况下,添加到购物车的消息也是不必要的,因为他们可以在结帐页面本身上看到产品。

如果您想要一种更简单的方法来进行此修改,您也可以使用 Direct Checkout for WooCommerce。 如果您需要更多信息,我们甚至提供了创建 WooCommerce 直接结帐链接的详细指南。
结论
这结束了我们关于如何从 WooCommerce 删除已添加到购物车消息的指南。 如果您想从您的网站中删除某些阻碍客户购物体验的不必要元素,则删除或编辑它可能是一个有用的选项。 这样做所需要做的就是将您的自定义 PHP 代码片段添加到您的函数文件中。
让我们快速总结一下我们在今天的帖子中介绍的所有流程:
- 使用代码片段删除已添加到购物车的消息
- 自定义添加到购物车消息
- 隐藏来自 WooCommerce 的“产品已从购物车中删除”消息
我们在今天的文章中展示的片段是相当可定制且易于添加的。 您可以轻松自定义它们并更改消息以适合您的网站。 但是,如果您在将它们添加到您的网站或自定义它们时遇到问题,请在评论部分告诉我们。 我们会尽力帮助您!
我们甚至包括一个部分,用于将添加到购物车按钮重定向到购物车或结帐页面。 当您删除已添加到购物车的消息时,添加到您的网站也是一个不错的选择。
此外,如果您正在寻找其他方式来定制您的 WooCommerce 商店体验,为什么不查看我们的其他一些文章:
- 自定义 WooCommerce 购物车页面的最佳插件
- 如何将产品图片添加到结帐
- 如何将愿望清单添加到 WooCommerce
