如何删除 WooCommerce 中的附加信息选项卡
已发表: 2021-10-16优化您的在线商店将提高您的销售额和转化率,这已不是什么秘密。 如果您已经尝试了所有方法并正在寻找不同的方法来改善您的业务,那么这篇文章适合您。 在本文中,我们将向您展示如何删除 WooCommerce 中的附加信息选项卡并更改单个产品页面。
为什么要删除附加信息选项卡?
附加信息选项卡主要用于显示有关您的产品的额外详细信息,例如重量、长度、尺寸和高度。 这有助于客户了解商品的大小和重量,以便他们在下订单时选择正确的包裹尺寸。
当您销售实物产品时,此选项卡很重要,但如果您提供不涉及任何运输的数字产品或服务,则没有多大意义。 在这些情况下,不需要附加信息选项卡。
考虑到当今电子商务竞争激烈,您应该删除不必要的字段并尽可能保持商店清洁。 如果某些事情对您的业务没有帮助,最好摆脱它。 例如,如果您销售数字产品,您可能不需要邮政编码字段,因此最好禁用它或将其设为可选。
同样,如果附加信息选项卡不会为您的客户或您的业务增加任何价值,您应该删除它。 在下一节中,我们将向您展示如何做到这一点。
如何删除 WooCommerce 中的附加信息选项卡
在本节中,我们将向您展示两种以正确方式删除 WooCommerce 中的附加信息选项卡的方法。
- 使用 PHP
- 使用 CSS
我们将使用一些代码,但不要担心。 即使你是初学者,你也可以按照每一步来确保你不会犯任何错误。
注意:由于我们将修改核心主题文件并向模板添加额外代码,因此在开始之前,请确保您已生成网站的完整备份。 此外,我们建议您创建一个子主题并编辑这些文件。 这样,当您更新父主题时,您不会丢失任何自定义。
要使用代码编辑文件,您可以直接自定义子主题或使用插件。 在本指南中,我们将使用代码片段。 对于初学者来说,这是一个非常有用的工具,因为它可以很容易地添加代码。 该插件不会将片段添加到您的子主题的functions.php文件中,而是为您管理它。
现在事不宜迟,让我们看看这两种方法。
1) 使用 PHP 删除附加信息选项卡
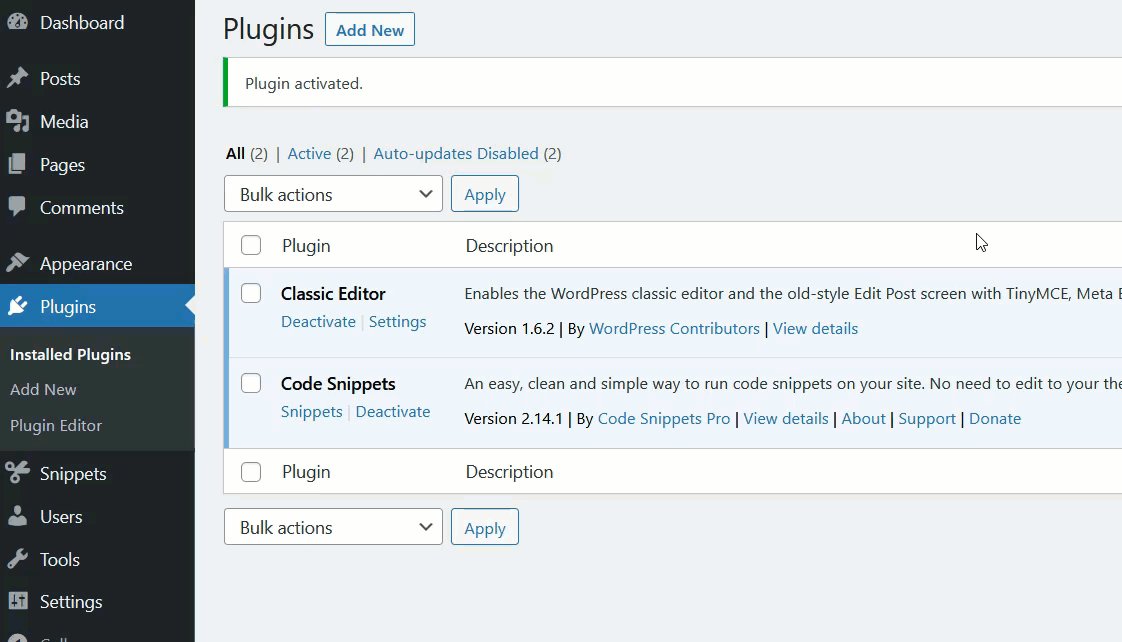
要使用 PHP 删除WooCommerce 中的 Additional Information 选项卡,您需要做的第一件事是在您的网站上安装并激活 Code Snippets 插件。 这样,您将能够在不修改核心主题文件的情况下添加自定义片段。
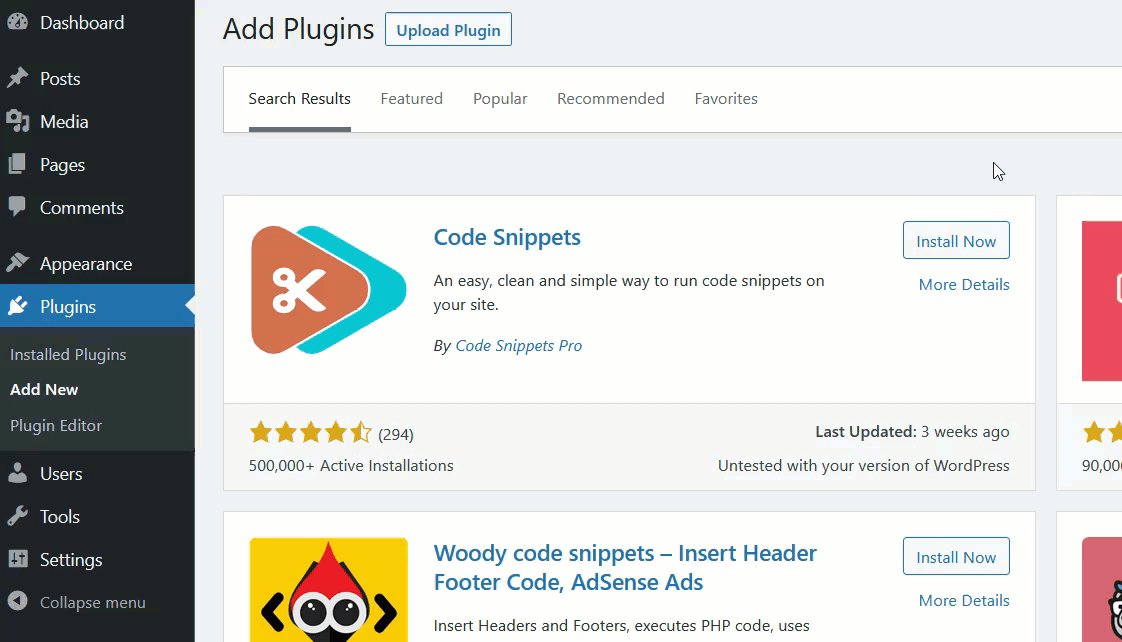
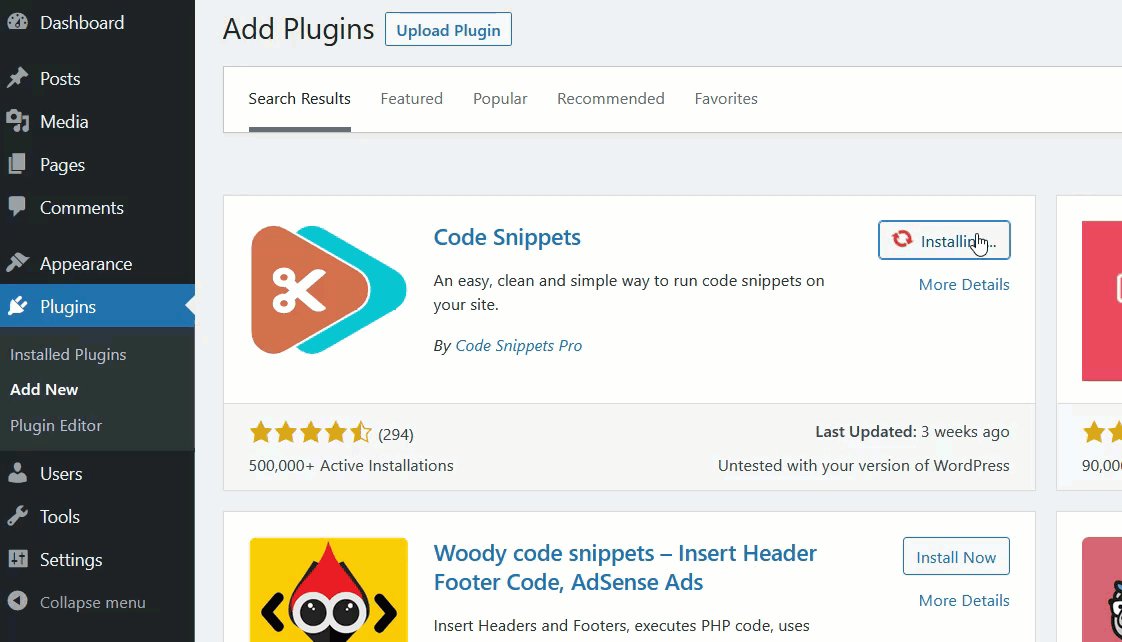
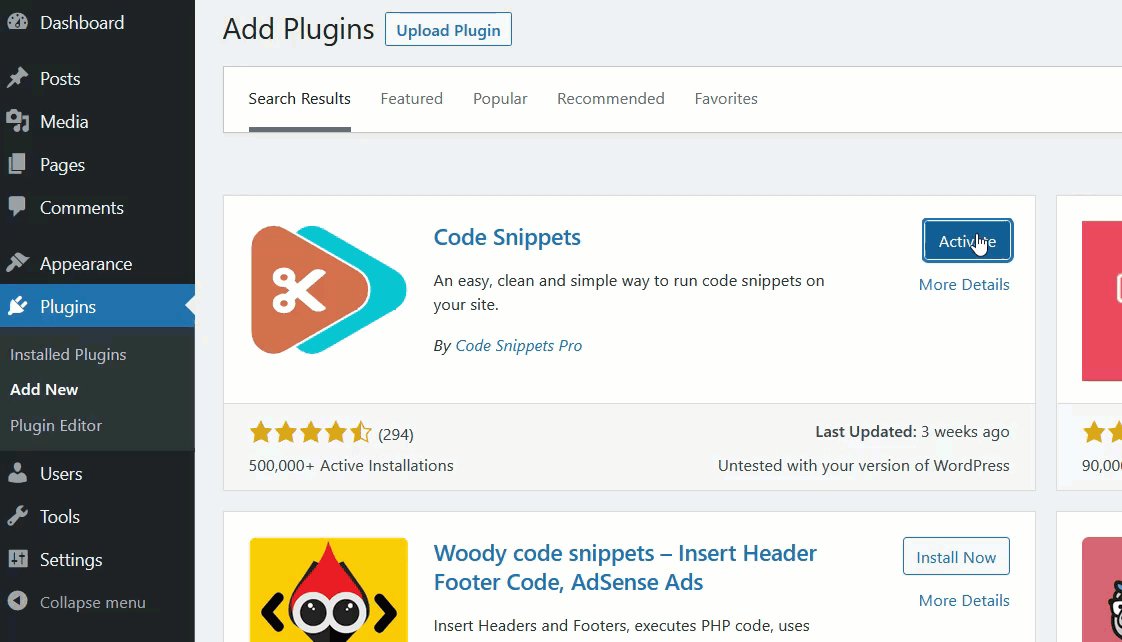
在您的仪表板中,转到Plugins > Add New ,查找插件并安装它。

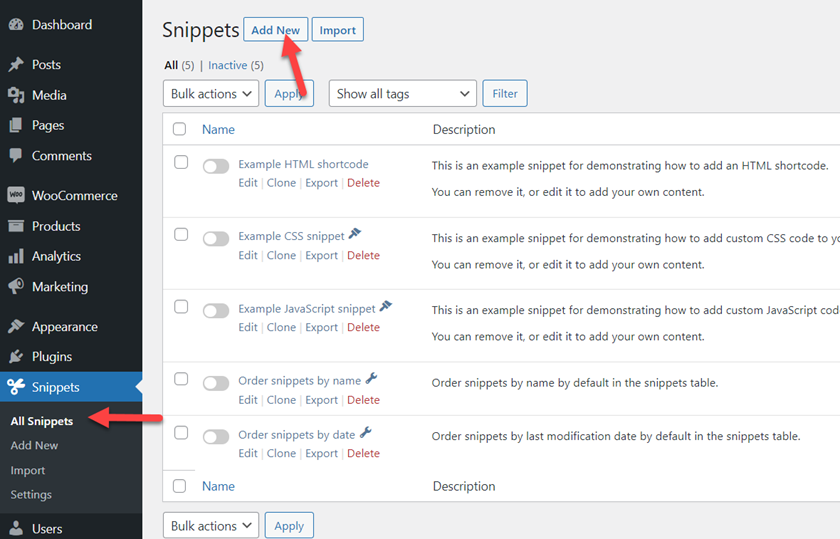
安装并激活它后,您需要创建一个新的片段。 转到Snippets > All Snippets并按Add New 。

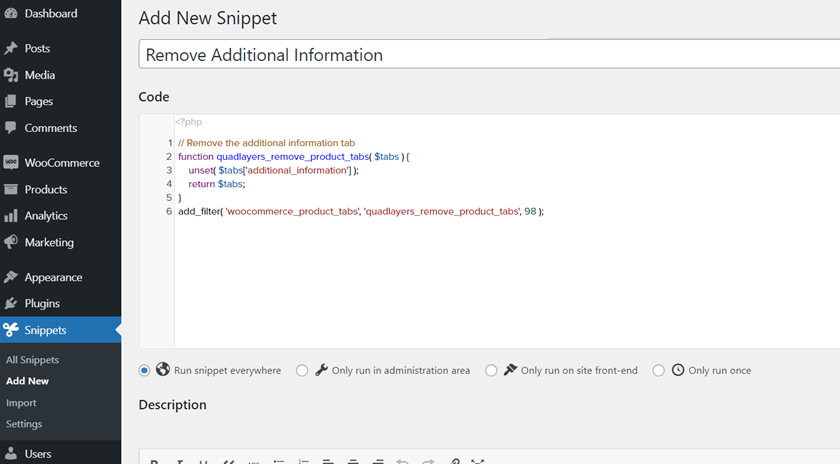
现在复制以下代码,将其粘贴到代码段部分并激活它。
// 删除附加信息选项卡
功能 quadlayers_remove_product_tabs( $tabs ) {
未设置($tabs['additional_information']);
返回$标签;
}
add_filter('woocommerce_product_tabs', 'quadlayers_remove_product_tabs', 98);

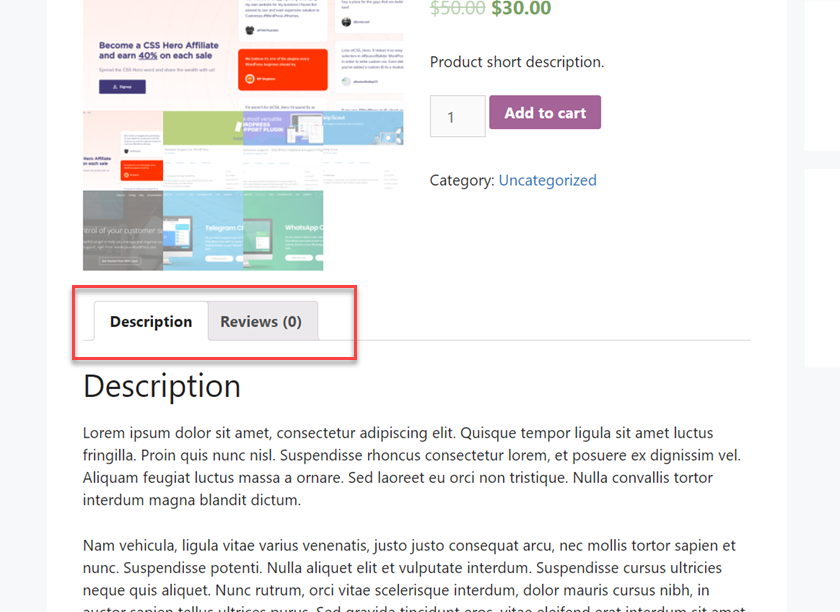
然后,从前端检查您的产品页面,您会看到“附加信息”选项卡已消失。

这是您可以使用 PHP 删除“附加信息”选项卡的方法。
要删除其他选项卡,您只需在此行中更改选项卡的名称:
unset( $tabs['你要删除的标签'] );
如您所见,这种方法非常简单,但不是唯一的方法。 在以下部分中,我们将向您展示如何使用 CSS 从您的 WooCommerce 商店中删除附加信息选项卡。
2) 使用 CSS 删除附加信息选项卡
CSS 方法的好处是您不需要任何插件。 您可以简单地使用WordPress 定制器中提供的附加 CSS功能来完成任务。 让我们看看怎么做。
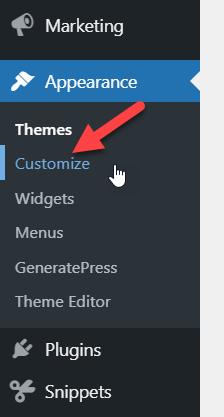
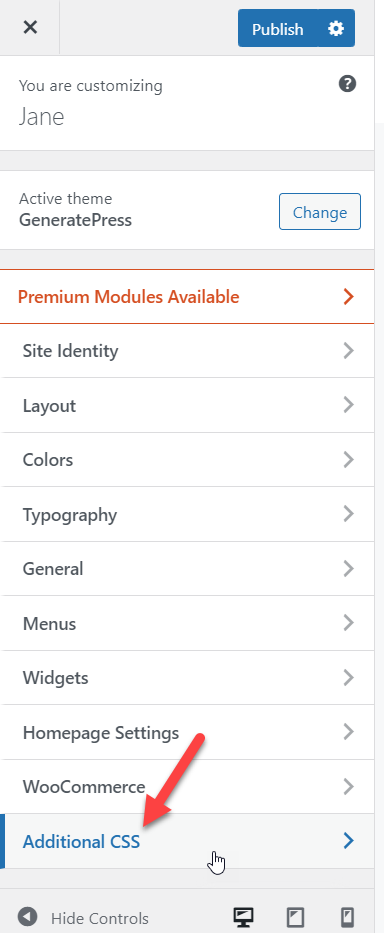
在您的WordPress 仪表板中,转到外观 > 自定义。

进入定制器后,转到附加 CSS部分。

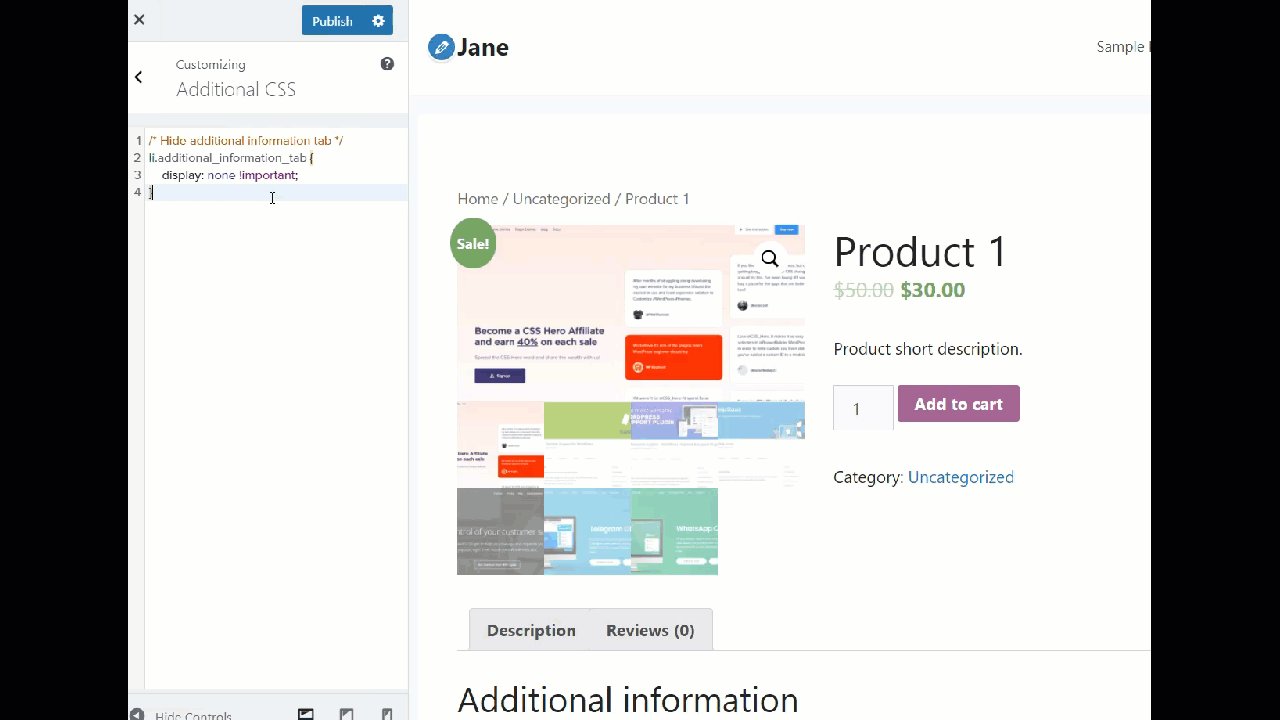
现在复制以下 CSS 代码并将其粘贴到编辑器中。 查看预览,您将立即看到更改。
/* 隐藏附加信息选项卡 */
li.additional_information_tab {
显示:无!重要;
}
如果您对结果感到满意,请记住发布更新。
而已! 这就是您可以使用 CSS 从 WooCommerce 商店中删除附加信息选项卡的方法。
从结帐页面中删除附加信息选项卡
到目前为止,我们已经了解了如何从产品页面中删除附加信息选项卡。 但是,此选项卡也会出现在结帐页面上。 在这种情况下,它允许购物者提供有关其订单的更多信息和注释。
如果您想从 WooCommerce 结帐页面中删除附加信息选项卡,此部分适合您。
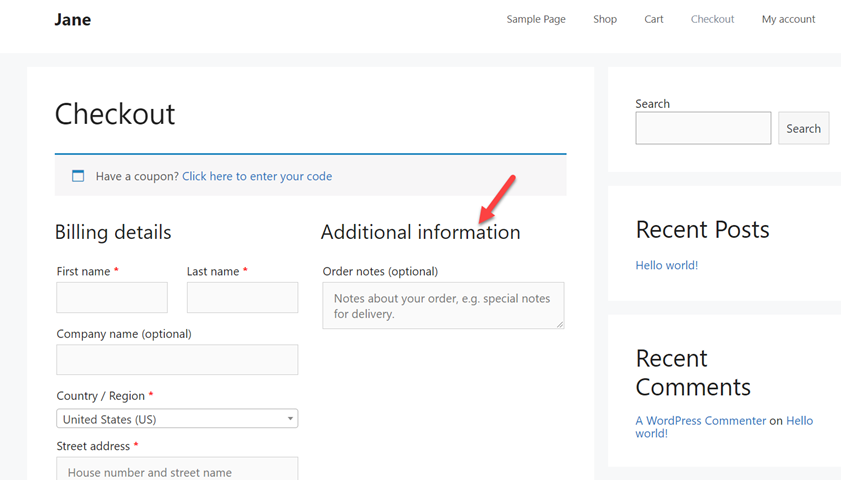
在开始之前,让我们看看“附加信息”选项卡在结帐页面上的外观:

现在要删除该选项卡,我们将使用一些 CSS。
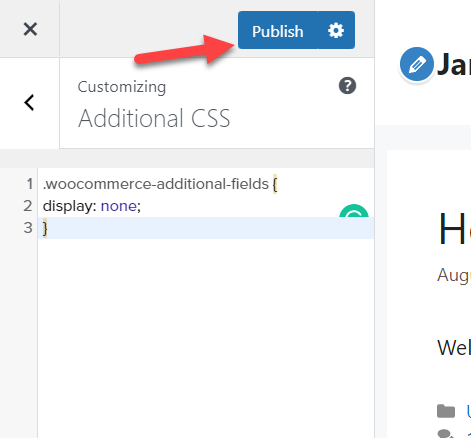
只需复制以下代码,将其粘贴到定制器的Additional CSS部分,然后按Publish 。
.woocommerce-附加字段{
显示:无;
} 
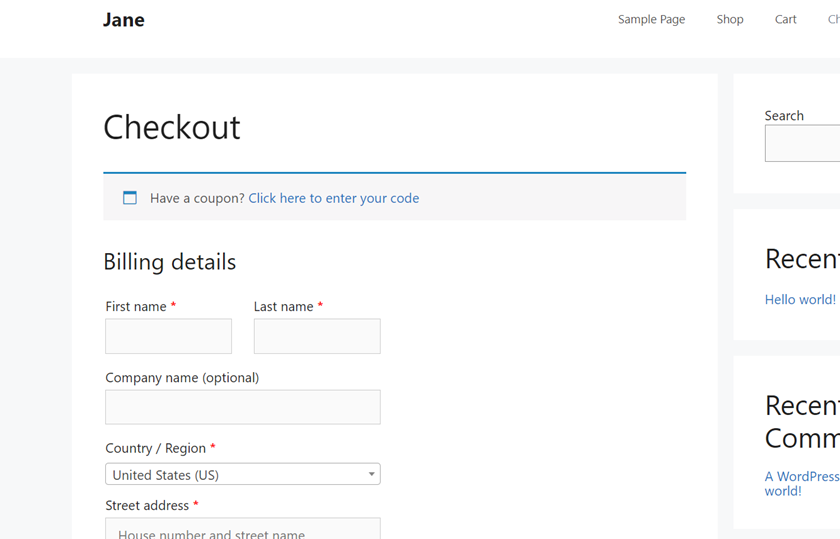
然后刷新结帐页面,您会看到附加信息已消失。


而已! 这就是您可以使用一点 CSS 从结帐页面中删除 Additional Information 选项卡的方法。
如何自定义附加信息选项卡
现在假设您不想直接从商店中删除“附加信息”选项卡,而是要对其进行自定义。 在本节中,我们将向您展示一些用于自定义“附加信息”选项卡的不同选项。
重命名附加信息选项卡
如果您想明确“附加信息”选项卡中的内容,您可以重命名它。 除了描述其中的内容外,您还会从竞争对手中脱颖而出,因为大多数在线商店都不这样做。
使用代码片段插件,创建一个新片段并粘贴以下代码:
/**
*重命名附加信息选项卡
*/
add_filter('woocommerce_product_tabs', 'quadlayers_rename_tabs', 98);
函数 quadlayers_rename_tabs( $tabs ) {
$tabs['additional_information']['title'] = __('产品信息'); // 重命名附加信息选项卡
返回$标签;
}
如果您仔细查看代码,您会发现我们使用这一行来更改选项卡名称:
$tabs['additional_information']['title'] = __('产品信息'); // 重命名附加信息选项卡在此示例中,我们将名称更改为 Product Information,但您可以随意获取代码并根据您的喜好进行调整。
输入代码后,发布更改,您将看到“附加信息”选项卡如何将其名称更改为“产品信息”。
到目前为止,我们已经了解了如何删除附加信息选项卡以及如何在 WooCommerce 中重命名它。 但你可以做的还有更多。 让我们看看如何将新标签添加到您的产品页面。
如何添加新标签
如果您销售独特的产品或新产品或具有很多规格的产品,您可能需要在产品页面上添加额外的标签。 在本节中,我们将向您展示如何使用一些 PHP 代码片段将选项卡添加到单个产品页面。
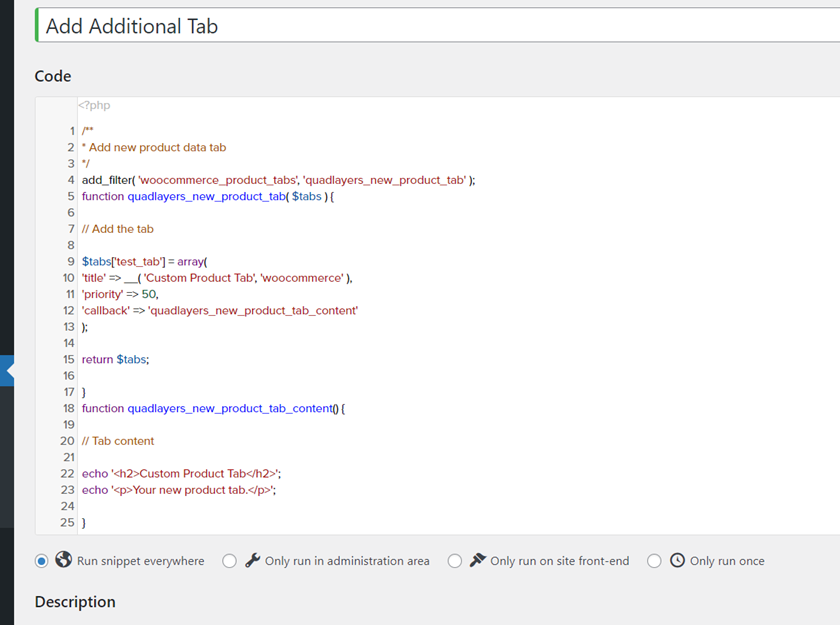
首先,打开代码片段设置并创建一个新的 PHP 片段。 然后,将以下代码粘贴到其中。
/**
* 添加新的产品数据选项卡
*/
add_filter('woocommerce_product_tabs', 'quadlayers_new_product_tab');
函数 quadlayers_new_product_tab( $tabs ) {
// 添加标签
$tabs['test_tab'] = 数组(
'title' => __('Custom Product Tab', 'woocommerce' ),
'优先级' => 50,
'回调' => 'quadlayers_new_product_tab_content'
);
返回$标签;
}
功能 quadlayers_new_product_tab_content() {
//标签内容
echo '<h2>自定义产品标签</h2>';
echo '<p>你的新产品标签。</p>';
}
粘贴代码后,保存以应用更改。

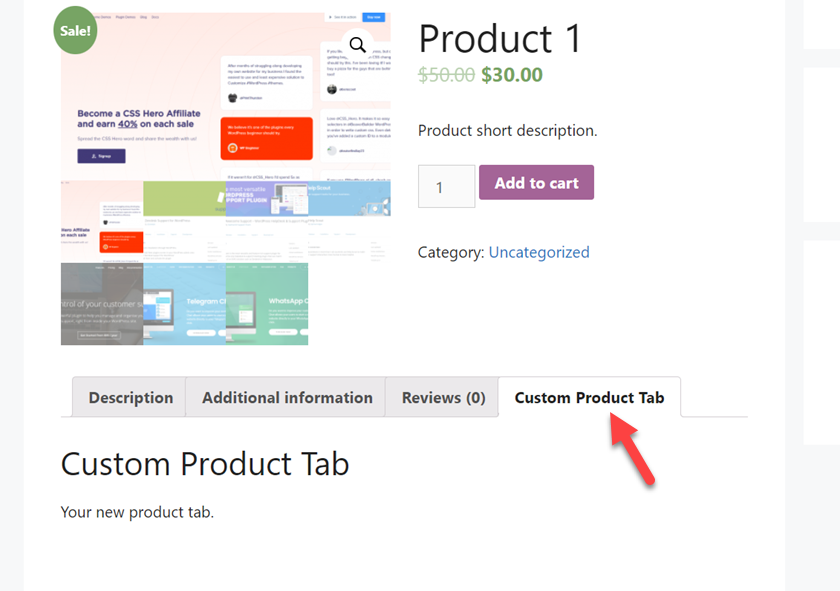
现在从前端检查您的任何产品页面,您将看到新标签。

如果需要,您可以使用相同的代码对其进行编辑以添加多个选项卡。 就是这样! 这是您可以将自定义选项卡添加到 WooCommerce 产品页面的方式。
现在,在我们完成这篇文章之前,让我们看看您可以做的另一件事来自定义“附加信息”选项卡。
如何重新排序标签
您可以在商店中使用的另一个有用技巧是重新订购产品页面上的标签。 在不使用任何插件的情况下,您可以更改选项卡的顺序。 让我们看看如何使用一些 PHP 代码片段来做到这一点。
默认情况下,WooCommerce 按如下方式排列选项卡:
- 描述
- 附加信息
- 评论
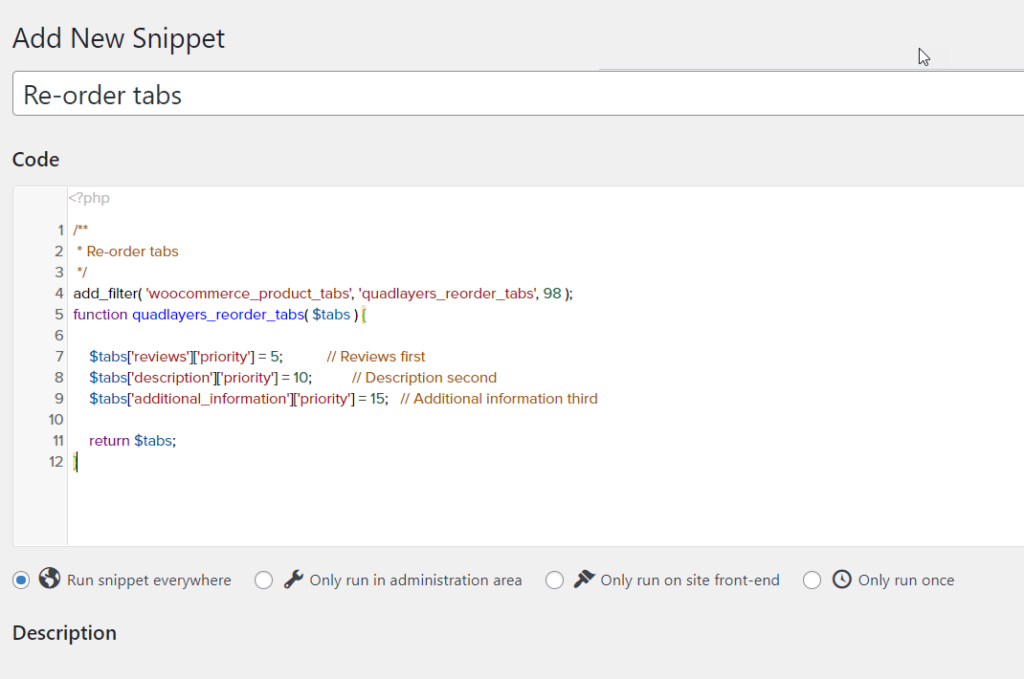
假设您要突出显示评论并将其放在首位。 要重新排列选项卡,您将使用以下代码:
/**
*重新排序标签
*/
add_filter('woocommerce_product_tabs', 'quadlayers_reorder_tabs', 98);
函数 quadlayers_reorder_tabs( $tabs ) {
$tabs['reviews']['priority'] = 5; // 先评论
$tabs['description']['priority'] = 10; // 描述第二
$tabs['additional_information']['priority'] = 15; // 附加信息第三
返回$标签;
}
如您所见,我们使用优先级属性将选项卡放置在我们想要的顺序中。 在这种情况下,我们将首先放置评论,然后是描述,最后是附加信息选项卡。 以代码为基础并根据您的需要对其进行调整。
确定顺序后,将代码粘贴到代码片段插件设置中并激活它。

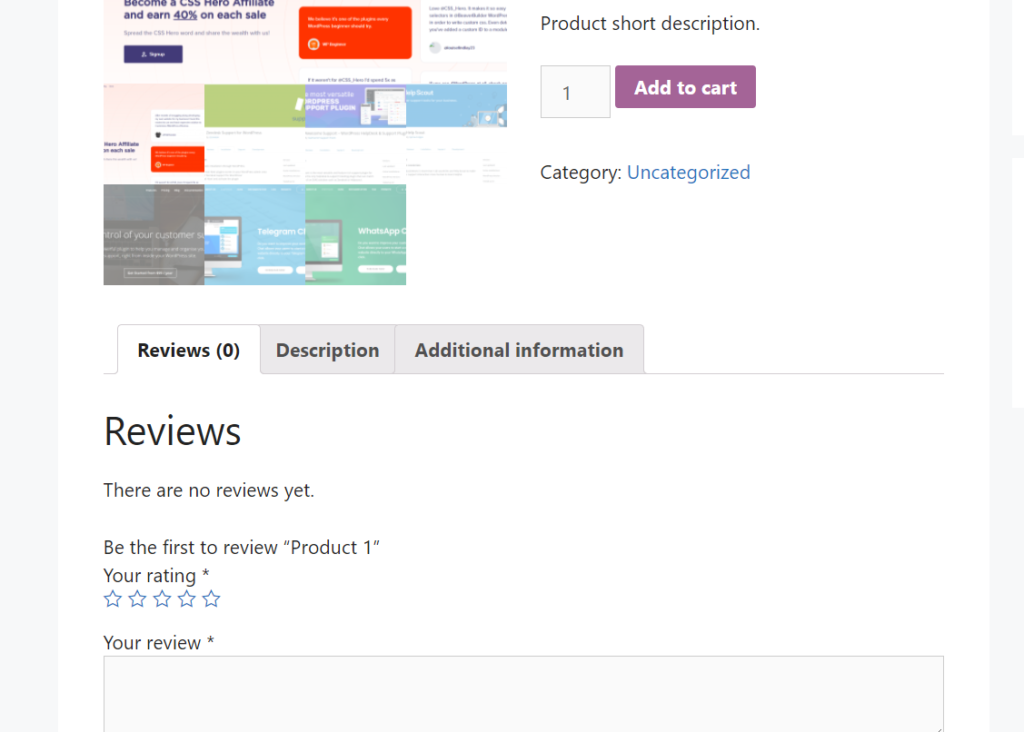
现在从前端检查您的任何产品页面,您将看到根据您的新优先级重新排序的选项卡。

有关如何更改产品页面的更多信息和示例,请查看我们关于如何自定义 WooCommerce 产品页面的指南。
有关更多信息和示例片段,请查看 WooCommerce 的文档页面。
结论
总而言之,附加信息选项卡通常包含有关您的产品的详细信息,例如重量、长度、尺寸和高度。 但是,如果您不销售实体产品,那么摆脱该标签可能是有意义的。
在本指南中,我们向您展示了如何使用两种不同的方法删除 WooCommerce 中的附加信息选项卡。
- PHP
- CSS
这两种方式都非常简单,不需要太多的编程知识。 如果您了解 PHP,则可以使用特定于站点的插件来添加片段或直接编辑子主题的 functions.php 文件。 或者,如果您不习惯编辑主题文件,您可以使用 CSS 方法。 它不需要任何额外的工具,您可以使用 WordPress Customizer 添加代码。 借助定制器实时预览,您将能够实时查看修改。
此外,我们还了解了如何从结帐页面中删除附加信息选项卡,以及一些有关如何更改选项卡名称、添加新选项卡和更改选项卡顺序的不同示例。
您使用哪种方法从 WooCommerce 商店中删除附加信息选项卡? 你知道其他方法吗? 在下面的评论部分让我们知道!
有关如何自定义商店的更多教程,请查看以下文章:
- 如何自定义 WooCommerce 商店页面
- 使用 Elementor 自定义产品页面
- 如何编辑相关产品部分