如何使用 4 个简单选项删除使用 Storefront 和 Woocommerce 页脚链接构建
已发表: 2020-04-13 最近在使用 WooCommerce 插件创建新站点后,其中一个引导向导步骤允许您沿着 Storefront WooCommerce 主题安装,这是一件好事。 如果您打算将主题保留为您的 WooCommerce 商店主题,则需要对其进行自定义。该主题最常见的问题之一是许多用户希望删除或替换的持久页脚信用链接。 您可能还想添加更多自定义功能,例如支持的付款方式、社交图标、cookie 通知等等。
最近在使用 WooCommerce 插件创建新站点后,其中一个引导向导步骤允许您沿着 Storefront WooCommerce 主题安装,这是一件好事。 如果您打算将主题保留为您的 WooCommerce 商店主题,则需要对其进行自定义。该主题最常见的问题之一是许多用户希望删除或替换的持久页脚信用链接。 您可能还想添加更多自定义功能,例如支持的付款方式、社交图标、cookie 通知等等。
在这篇文章中,我将向您展示如何编辑和删除店面页脚信用链接,并将分享代码和要采取的步骤。 我还想出了一个插件解决方案,因为大多数阅读这篇文章的用户都需要一个快速的解决方案来完全自定义 Storefront 页脚。
我目前还在开发一个高级店面主题定制插件,帮助用户将店面变成优质的 WooCommerce 主题。
如果您不想编辑 functions.php 文件或添加片段并且更喜欢使用插件,我已经为您创建了一个插件来删除页脚信用链接,您可以在此处找到该插件。
店面页脚信用链接
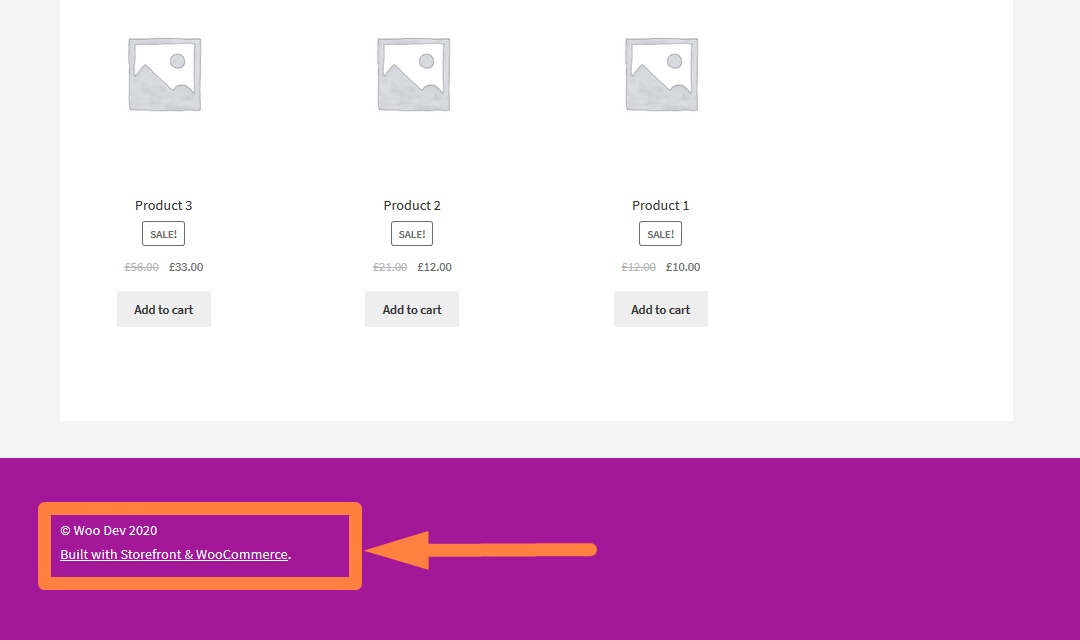
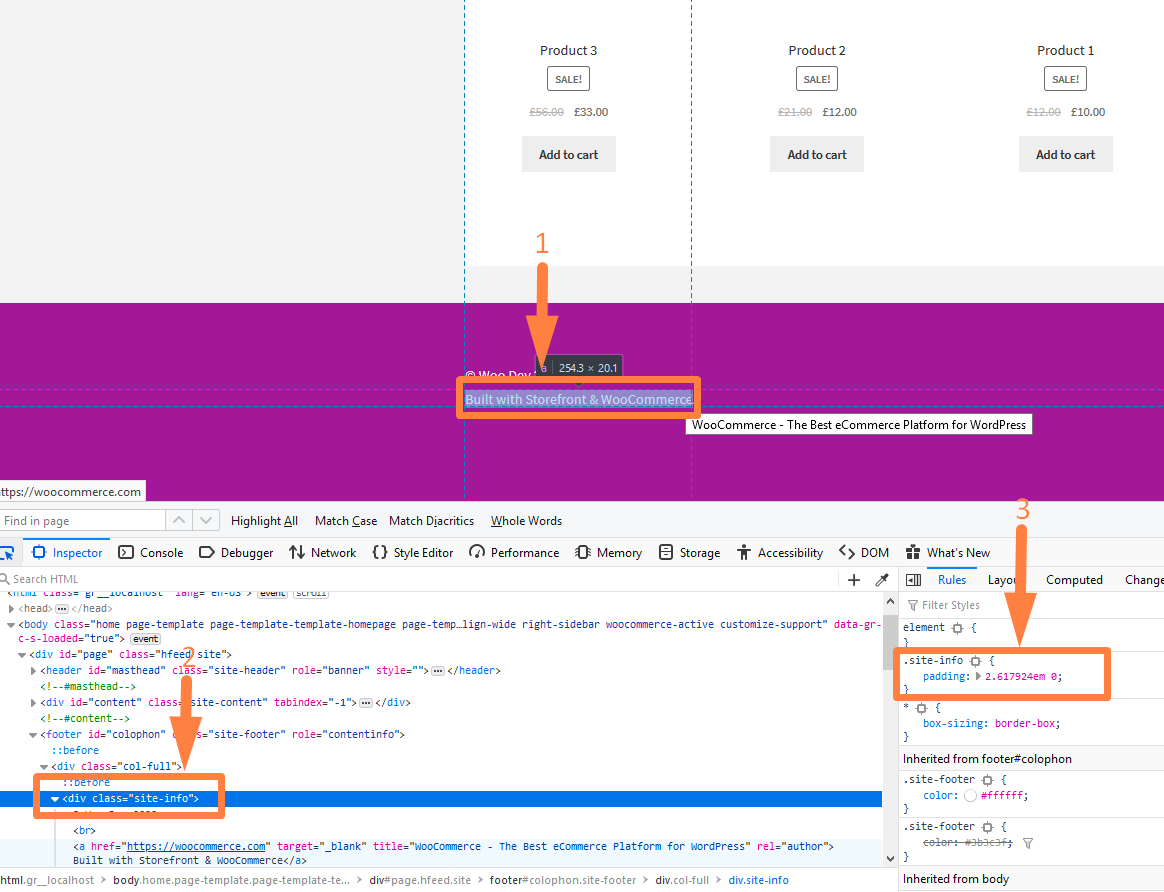
您应该做的一件事是删除带有店面和 Woocommerce 页脚链接的构建,如下图所示: 
以下是您可以删除店面 WooCommerce 主题上的页脚链接的方法:
- 在模板函数中查找 store credits 动作钩子
- 定位到店面动作钩子的回调函数
- 编辑回调函数以删除使用店面和 Woocommerce 构建的不需要的部分。
- 使用 apply_filters 删除这些部分,并在函数中保留版权和日期详细信息。
- 或者,您可以使用 remove_action删除操作
- 您还可以通过将 CSS 显示属性设置为 display: none来删除它
- 最后,您可以使用子主题编写覆盖默认主题函数的新函数 storefront_credit() 函数。
让我详细解释如何使这些选项中的每一个起作用:
#1) 编辑回调函数以删除使用店面和 Woocommerce 页脚链接构建
将荣誉归功于 WooCommerce 和 Storefront 主题是一件好事,但页脚链接总是会将流量从您的网站中引出。 如果要保留此主题,则需要删除带有店面和 Woocommerce 页脚链接的构建。
当我安装这个主题时,我喜欢它的简单性,并想在我的教程中使用它来说明。 由于某些原因,我不喜欢页脚信用链接,我总是想立即摆脱它们,我开始主题定制。
使用店面和 Woocommerce 页脚链接位置构建
当您检查footer.php时,您不会看到它是用店面和 Woocommerce 页脚链接构建的。 所以要删除它,我知道它是使用动作钩子添加的,当然会使用 remove_action 之类的东西。
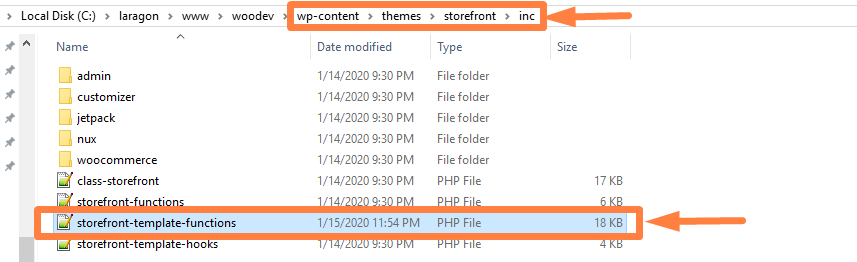
所以我立即开始寻找动作钩子,花了很长时间才找到它的位置,但最终我找到了。 这是名为 storefront_credit 的回调函数,位置路径为:
wp-content/themes/storefront/inc/storefront-template-functions.php

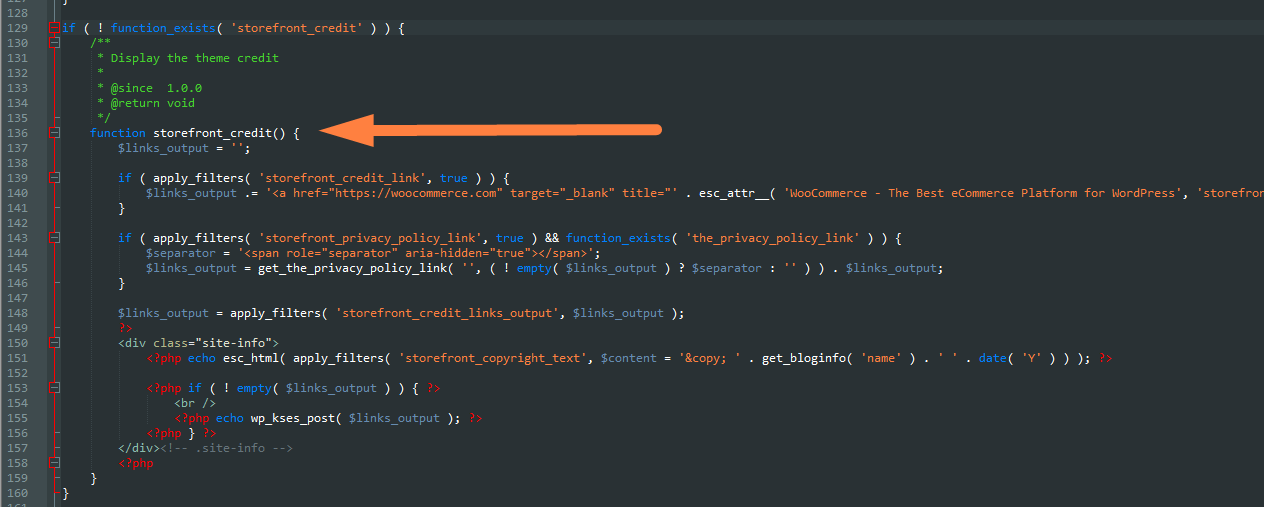
在代码编辑器上,您应该查找第 129 行或附近的行号。

如果您想重用店面主题来构建您不会更新的自定义 WooCommerce 主题,您可以编辑此操作回调函数以删除该部分并替换或保留它而不使用该信用页脚链接。 在这种情况下,该回调函数中的代码可能会更改为:
如果(!function_exists('storefront_credit')){
/**
* 显示主题信用
*
* @since 1.0.0
* @return 无效
*/
功能店面信用(){?>
<div class="网站信息">
<?php echo esc_html('©'.get_bloginfo('name').''.date('Y')); ?>
</div><!-- .site-info -->
<?php
}
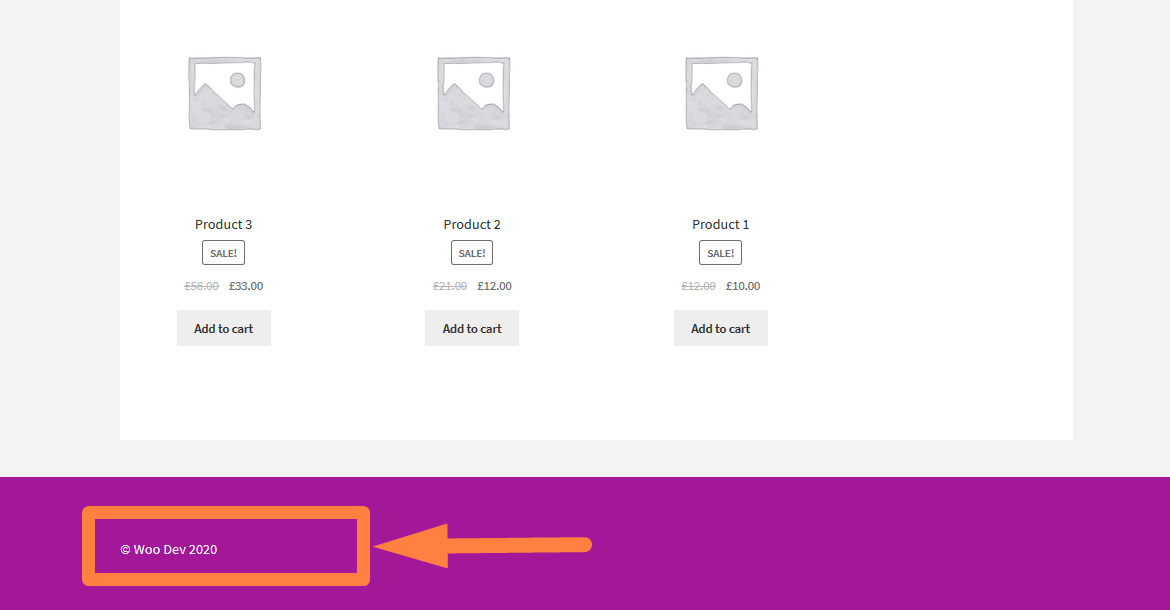
}结果应该是删除build with storefront & Woocommerce 页脚链接并留下站点名称、版权,它应该如下所示:

 #2) 使用 CSS 删除带有 Storefront 和 Woocommerce 页脚链接的构建
#2) 使用 CSS 删除带有 Storefront 和 Woocommerce 页脚链接的构建
这是最不有效的方法,因为它只是隐藏了页脚链接的可见性。 您只需要使用 Inspect Browser 工具找到页脚链接的类,如下所示:

现在我们只需要将display: none规则应用于site-info类,如下所示:
.site-info 一个{
显示:无;
}这只是针对页脚链接并将其隐藏。 我们还可以使用可见性规则,如下所示:
.site-info 一个{
可见性:隐藏;
}#3) 使用 remove_action 删除 Woocommerce 页脚链接
删除操作是另一种快速删除此页脚链接的方法,而不会对该主题的未来更新造成问题。
在这种情况下,您应该在子主题functions.php文件中添加删除页脚。 在这种情况下, remove_action函数应如下所示:
remove_action('storefront_footer', 'storefront_credit',20);#4) 使用子主题功能覆盖页脚链接
最后,您可以使用将该函数复制到子主题functions.php 并添加您自己的信用链接或代码如下:
/**
* 显示自定义 WooCommerce 商店信用信息
*/
功能店面信用(){
?>
<div class="网站信息">
<?php echo esc_html( apply_filters( 'storefront_copyright_text', $content = '© ' . get_bloginfo( 'name' ) . ' ' . date( 'Y' ) ) ); ?>
<?php if ( apply_filters( 'storefront_credit_link', true ) ) { ?>
<br /> <?php echo '<a href="https://njengah.com" target="_blank" title="' . '" rel="author">' . esc_html__('由乔建造', '店面') . '</a>' ?> 和 <a href="https://yourdomain.com" title="您的公司名称">您的公司名称</a>。
<?php } ?>
</div><!-- .site-info -->
<?php
}您可以将部分替换为我的域,并将文本替换为您各自的域名和首选文本。
结论
正如您在这篇文章中看到的,有几种方法可以删除 WooCommerce 页脚信用链接。 这取决于您的目标或您的编程经验。 如果您是 WooCommerce 开发人员并希望将店面主题用作入门主题,则直接编辑回调函数应该是完成此操作的方法。 我希望您现在可以毫无问题地删除使用店面和 Woocommerce 页脚链接构建的内容。 如果您有其他 WooCommerce 开发问题,您可以随时联系以获得更多建议和帮助。
类似文章
- 如何在 WordPress 中为插件创建简码
- 如何在没有插件的情况下重定向 WordPress 页面?
- 如何在不使用插件的情况下在 WordPress 中成功登录后重定向用户
- 如何检查插件在 WordPress 中是否处于活动状态 [3 种方式]
- 用于结帐页面定制的 23 个最佳 WooCommerce 插件
- 如何在店面 WooCommerce 主题中编辑标题
- 如何跳过购物车并重定向到结帐页面 WooCommerce
- 如何更改 WooCommerce 的“已添加到购物车”通知
- 登录 WooCommerce 后如何重定向到购物车
- 如何在 WooCommerce 中删除或禁用评论
- 如果未登录 WordPress 如何重定向用户 » 页面重定向
- 如何删除自豪地由 WordPress 页脚链接提供支持
- 如何在 WooCommerce 中移动图像下的描述
- 如何删除已添加到您的购物车消息 WooCommerce
- 如何将默认内容添加到自定义帖子类型编辑器
- 如何在没有插件的情况下以编程方式删除 WordPress 管理员菜单项
- 如何在 WooCommerce 中更改缺货文本
- 如何在 WordPress 中获取登录用户信息
- WooCommerce 结帐后重定向:结帐后如何自动重定向到自定义页面
- 如何在 WordPress 中获取当前用户角色和显示角色
