删除数量 WooCommerce 字段的 4 种最简单方法
已发表: 2022-12-30WordPress 是最流行的内容管理系统 (CMS),无一例外。 互联网上超过 42.3% 的网站使用 WordPress 作为后端。 企业和卖家运营着这些网站的很大一部分。
这个群体喜欢 WordPress,因为它与许多电子商务插件兼容,例如 WooCommerce。 在您的系统上安装该插件,您将能够立即建立在线店面。
如果您是 WooCommerce 用户并且想知道如何删除数量 WooCommerce 字段,这里有一份指南。
- 什么是 WooCommerce 数量字段?
- 删除 WooCommerce 数量字段的原因
- 如何删除数量 WooCommerce 字段
什么是 WooCommerce 数量字段?
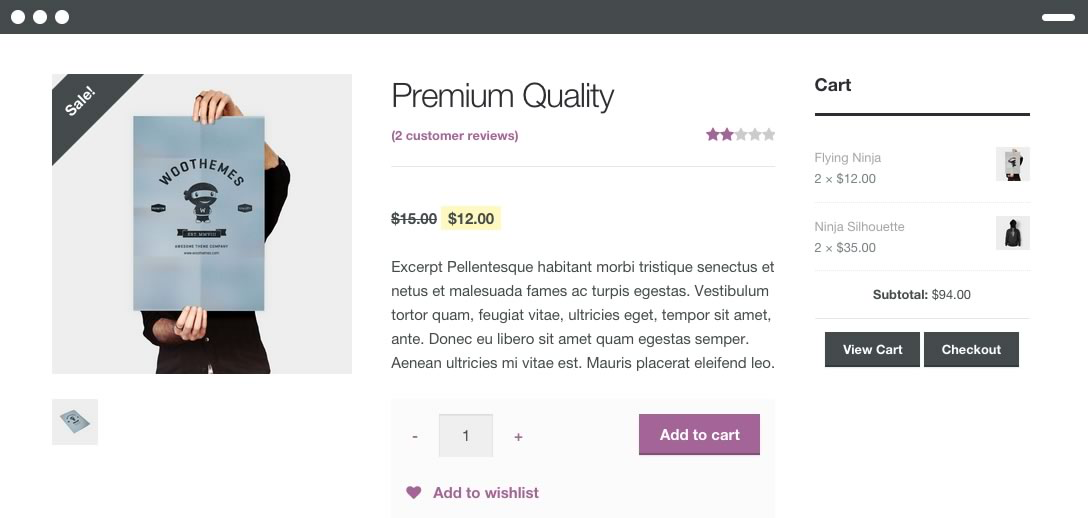
每当您将产品添加到 WooCommerce 时,系统会默认在其旁边添加一个数量字段。 客户可以使用它来表明他们希望购买多少产品单元。

该字段可以采用多种形式。 它看起来像一个盒子,客户可以手动输入单位数量。 对于带有下拉菜单的选择器,客户可以从选项中选择他们想要的数量。
作为网络管理员,您可以随意修改数量字段,包括删除它。
删除 WooCommerce 数量字段的原因
出于多种原因,您想要取消数量字段。
如果您销售服务,例如数字绘画的佣金,则拥有数量字段没有意义。
或者,如果您销售的产品数量有限,上限为每个客户 1 件产品,则数量字段将没有任何用处。 也就是说,数量字段不适用于某些商店或产品类型
这些只是人们可能选择删除 WooCommerce 中的数量字段的两个最常见的原因。 但无论是什么原因,如果您需要这样做,这就是您的指南。
如何删除数量 WooCommerce 字段
幸运的是,删除数量 WooCommerce 字段并不难。 您可以使用多种方法来做到这一点。
这是如何以最快的方式删除 WooCommerce 中的数量。
#1 激活插件
有几个插件可用于删除 WooCommerce 主题中的数量字段。 一些特殊的插件,如 WooCommerce 的 Advanced Product Quantity 和 WPC Product Quantity 值得一试。
与默认字段相比,两者都可以让您更广泛地控制数量字段的外观和功能。 稍微调整一下插件设置,您就可以从您的网站中删除数量字段。
#2 使用钩子
“钩子”是在特定位置与另一个代码交互的代码。 在这种情况下,我们使用一个钩子来修改 WooCommerce 数量字段的编码。
您可以使用代码片段之类的插件快速将自定义代码插入 WooCommerce 主题。 设置并准备就绪后,将此代码复制并粘贴到插件中:
函数 custom_remove_all_quantity_fields( $return, $product ) {return true;}
add_filter( 'woocommerce_is_sold_individually', 'custom_remove_all_quantity_fields', 10, 2 );此代码将立即删除您网站上每个产品的数量字段。 因此,如果您的商店专门销售独特的服务或一次性采购,那么此解决方案将是完美的。
但是,缺点是如果您只想删除某些产品中的数量字段,则此方法行不通。 相反,请尝试列表中的下一个。
#3 使用产品数据 Metabox
此方法适用于不包含很多产品的商店。
导航到WooCommerce管理面板。 您可以通过登录 WordPress 管理区域来访问它。

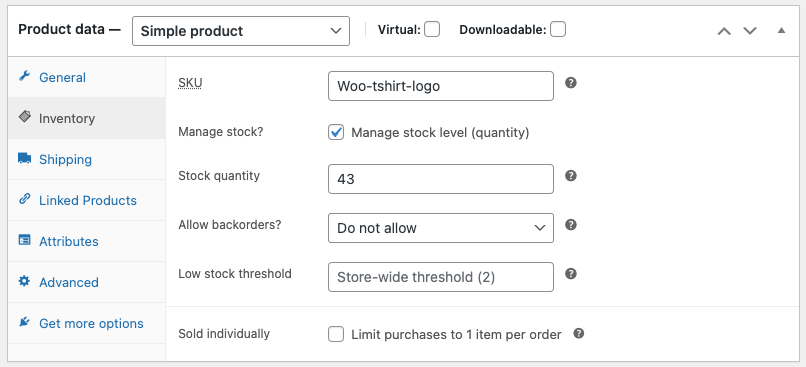
单击您希望删除其数量字段的产品之一。 然后向下滚动到Product Data元数据框。
从侧面菜单中选择库存。 您现在应该会在弹出窗口中看到一个复选框,标题为Sold individually 。

选中复选框,瞧! 数量字段现在应该从产品页面上消失了。
对您希望删除数量字段的所有产品重复此过程。 这需要很长时间,如果您拥有一家拥有许多产品的大型商店,将会很乏味。 这就是为什么该方法不受 Web 管理员欢迎的原因。
这就是下一个也是最后一个 WooCommerce 从购物车方法中删除数量的地方。
#4 应用自定义代码
我们将更改 WooCommerce 的编码以在此方法中手动删除数量字段。 如果您不知道如何编码,则无需担心。 我们将为您提供代码模板。 您需要做的就是将它们复制并粘贴到您的 WooCommerce 主题中。
基本的 WordPress 编码知识仍然是安全导航和编辑网站核心文件所必需的。
另外,由于我们在这里处理核心文件,我们强烈建议您在修改文件之前备份您的网站。 这样,如果出现任何问题,您仍然可以将网站恢复到早期版本。
隐藏特定类型产品中的数量字段
如果您只想从某种类型的产品中删除数量字段,请使用此代码修改functions.php 。
add_filter( 'woocommerce_is_sold_individually', 'cw_remove_quantity_fields');
函数 cw_remove_quantity_fields($return,$product){
开关($product->product_type):
案例“分组”:
返回真;
休息;
案例“外部”:
返回真;
休息;
案例“变量”:
返回真;
休息;
默认:
返回真;
休息;
结束开关;
}隐藏所有产品中的数量字段
希望从您网站上的每个产品中删除数量字段? 将以下代码行添加到您的functions.php文件中。
函数 cw_remove_quantity_fields($return,$product){
返回真;
}
add_filter( 'woocommerce_is_sold_individually', 'cw_remove_quantity_fields', 10, 2 );像专家一样删除数量 WooCommerce 字段!
与 WordPress 类似,WooCommerce 插件因其灵活性而受到卖家和企业的青睐。 您几乎可以更改主题中的每个元素。 正如我们所演示的,删除数量 WooCommerce 字段只需要几分钟!
我们希望您发现这份简短指南对您有所帮助。 如果您想分享您的经验,请随时在下面的评论部分与我们联系。
除了数量字段之外,您还可以删除其他 WordPress 元素。 查看如何删除 WordPress 中的“未分类”类别以及如何删除 WooCommerce 中的相关产品。
