如何从 WordPress 页面中删除侧边栏或隐藏 WordPress 侧边栏
已发表: 2020-01-24 您是否正在寻找从 WordPress 网站中删除侧边栏的快速分步解决方案? 我在这里有一个易于理解和实施的教程,详细说明了如何轻松删除 WordPress 侧边栏,无论您的 WordPress 经验水平如何。
您是否正在寻找从 WordPress 网站中删除侧边栏的快速分步解决方案? 我在这里有一个易于理解和实施的教程,详细说明了如何轻松删除 WordPress 侧边栏,无论您的 WordPress 经验水平如何。
大多数 WordPress 教程的问题是,它们使简单的事情变得复杂,例如删除 WordPress 中的侧边栏,以及 WordPress 初学者难以理解的冗长描述。 本教程将分享一个删除 WordPress 侧边栏的简单方法,以及在 WordPress 中删除侧边栏的高级方法。
本教程详细介绍了如何在 WordPress 中删除侧边栏,以及为什么一切正常,以及最后一部分有快速代码来实现,而无需深入了解它是如何工作的。
删除侧边栏 WordPress 的步骤
要删除 WordPress 中的侧边栏,我们可以撤消用于在 WordPress 中添加侧边栏的两个步骤中的任何一个,正如我在这里解释并在下面的部分中总结的那样。 最重要的是,第二步——调用侧边栏应该是我们大部分时间都撤消的那一步。
我们可以省略在页面模板中调用侧边栏 ( get_sidebar() ) 的函数,以成功删除 WordPress 站点中的侧边栏。 在快速概述中,您可以按照以下步骤删除 WordPress 中的侧边栏:
- 在活动主题文件或要删除侧边栏的主题中找到显示侧边栏的页面模板或帖子模板。 (对于本教程,我将演示如何在 27 个默认 WordPress 主题中删除侧边栏)
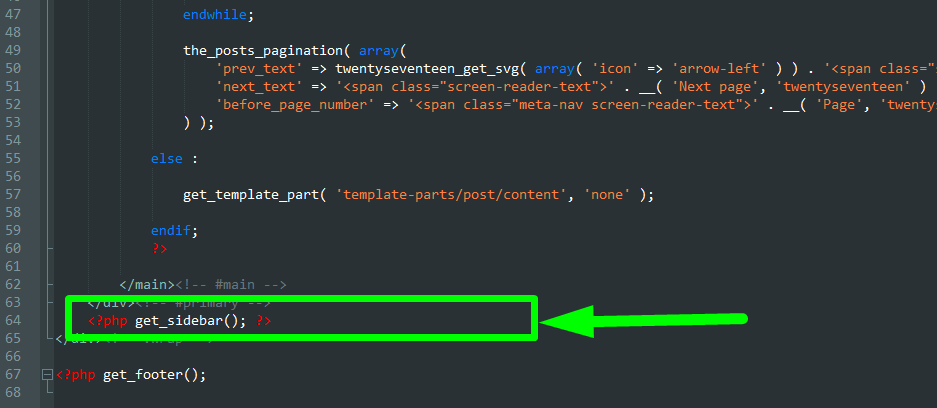
- 打开页面或发布模板并查找显示侧边栏的代码 <?php get_sidebar(); ?>
- 检查此代码是否在您的主题页面和帖子模板中重复多次,因为某些主题带有多个侧边栏。
- 删除这些显示侧边栏的代码行。
- 或者,您可以创建一个全角页面模板,省略对侧边栏的调用 - sidebar <?php get_sidebar(); ?>
- 最后,您可以在使用 widgets_init 的操作挂钩中使用WordPress 函数 unregister_sidebar()来删除 WordPress 主题中的侧边栏。
如何在 WordPress 中添加和显示侧边栏
首先,您需要了解侧边栏只是一个小部件区域,它是使用名为register_sidebar()的函数在您的主题中创建的,对于程序员,他们将详细了解这一点,正如我在本教程中所解释的 -如何在 WordPress 中添加侧边栏。
对于 WordPress 用户来说,了解如何从该教程中添加侧边栏也可能很有用,这样我们就可以了解如何删除 WordPress 主题中的侧边栏。
从根本上说,在 WordPress 中添加侧边栏时,如here 所述,有两个重要步骤; 注册侧边栏,并在主题模板中调用侧边栏。
注册 WordPress 侧边栏
这使用了 register_sidebar 函数,代码可以在主题的 functions.php 文件中找到。 出于本教程的目的,我将使用 27 个默认 WordPress 主题来逐步解释如何在 WordPress 中删除侧边栏。
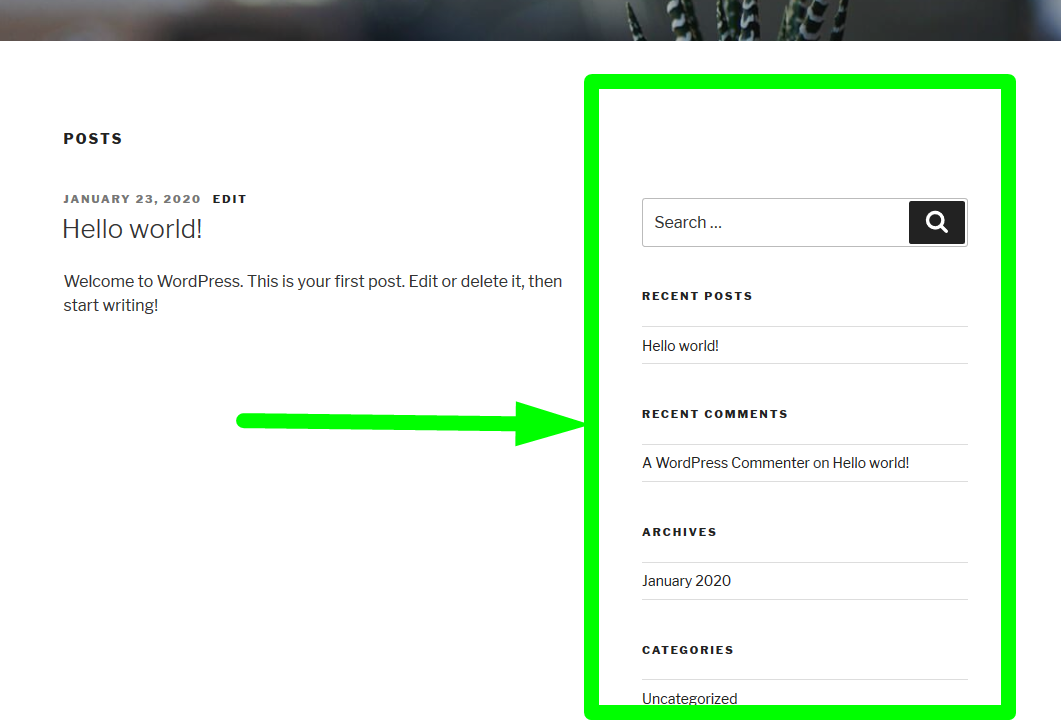
首先,在前端您可以看到侧边栏显示如下图所示:

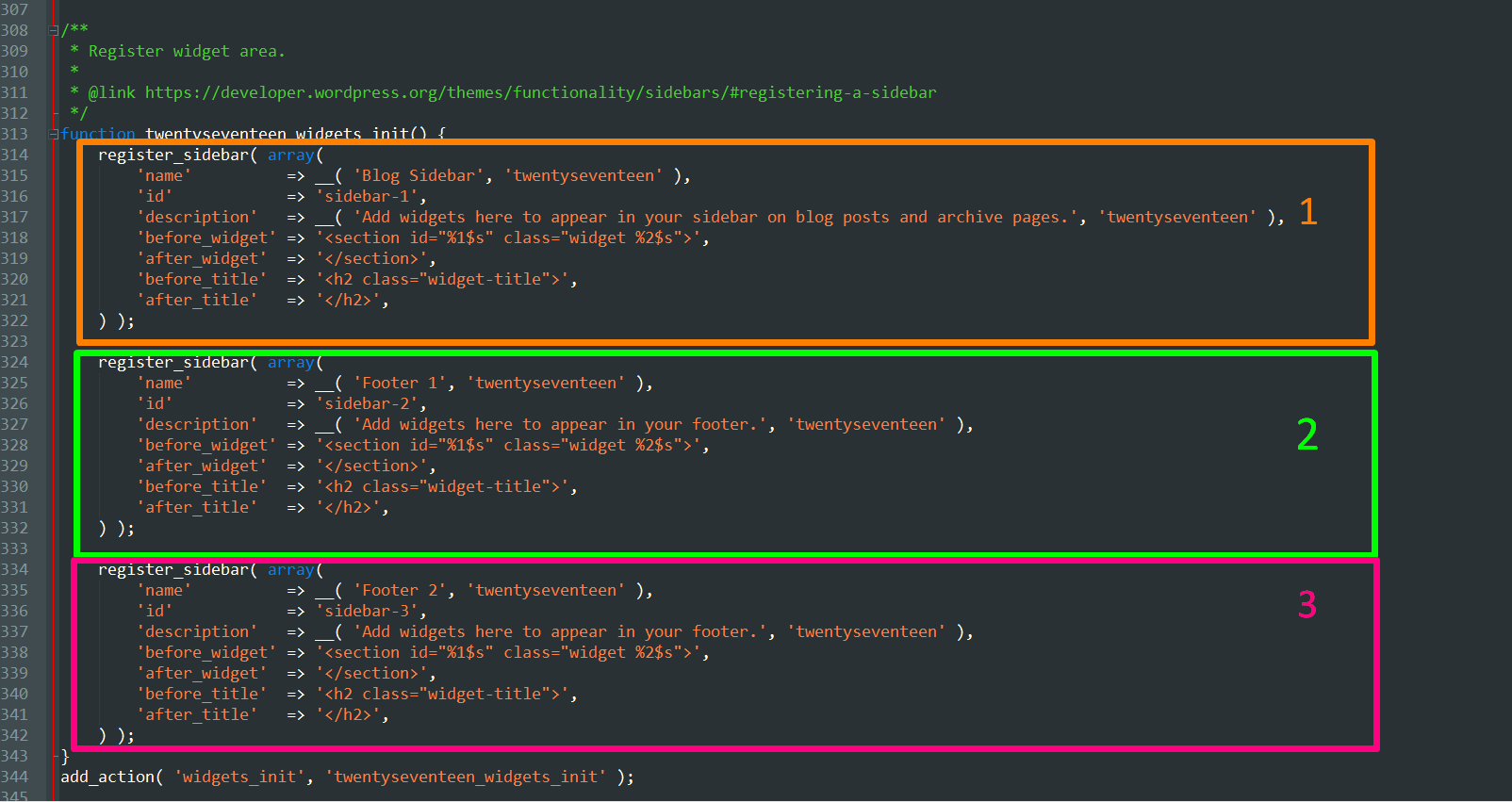
当您下载此主题并打开functions.php文件时,您可以看到在下图所示的代码中添加了侧边栏:

此主题中注册了三个侧边栏,侧边栏包括主博客侧边栏和两个页脚小部件。
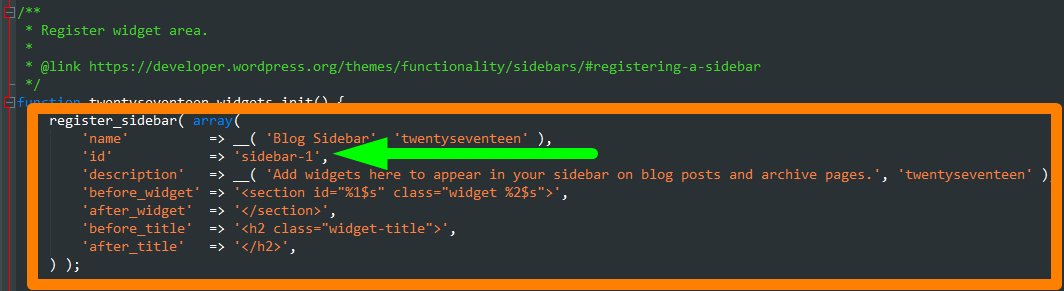
要在这个 WordPress 主题中删除侧边栏,我们需要选择我们需要删除的侧边栏,并且应该删除的最重要的侧边栏显然是在下面的代码中注册的主博客侧边栏:

这是名称为“Blog Sidebar”且 ID 为“sidebar-1”的侧边栏,如上图所示。 同样,在您当前的 WordPress 主题中,当您打开 functions.php 时,您应该能够隔离此注册侧边栏小部件的代码。
如果您从 functions.php 中删除此代码,则侧边栏将被删除,但这不是最好的方法,因为您可能还必须编辑显示侧边栏的其他函数。
您可能还希望在其他页面中拥有此侧边栏,并且只在一个页面上删除,因此不建议从该 functions.php 文件中删除侧边栏。
在 WordPress 主题中显示侧边栏
使用调用名为 sidebar.php 的模板,可以在任何页面或帖子上显示侧边栏。 基本上发生的事情是页面或帖子模板他们调用名为 sidebar.php 的文件,其中包含显示侧边栏的代码。
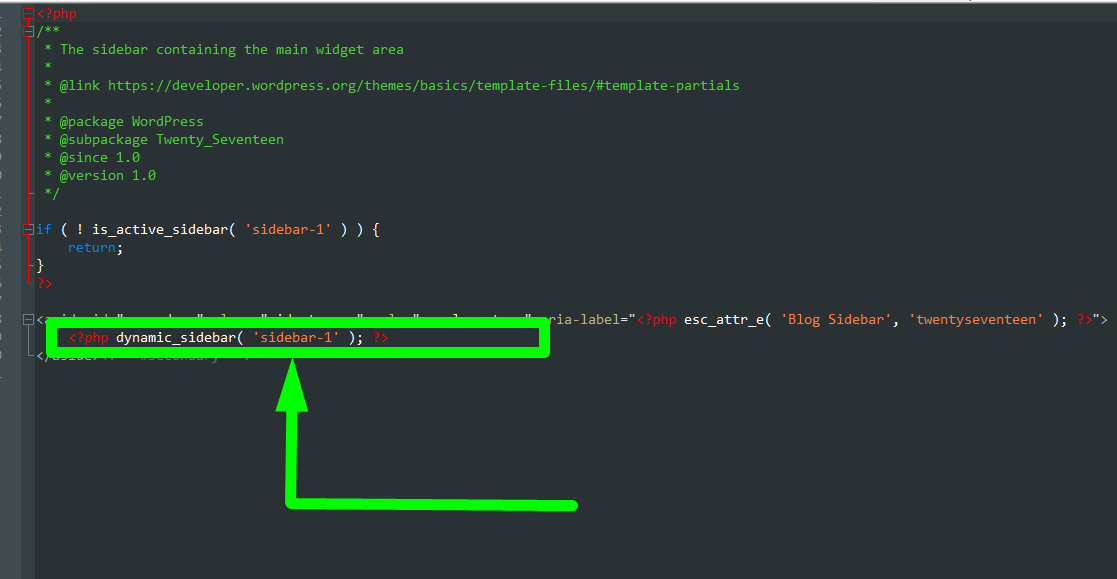
在我们的教程插图中,当您打开 27 WordPress 主题的 sidebar.php 文件时,您将看到以下代码行负责渲染侧边栏代码:

进一步进入 WordPress 主题文件,当您打开index.php或page.php或single.php文件时,您将看到下图中显示的代码,该代码现在调用 sidebar.php 文件以在页面中显示其内容和帖子:


在二十七个默认 WordPress 主题中,代码位于 index.php 文件中,就在调用页脚模板之前。
WordPress侧边栏代码如何工作
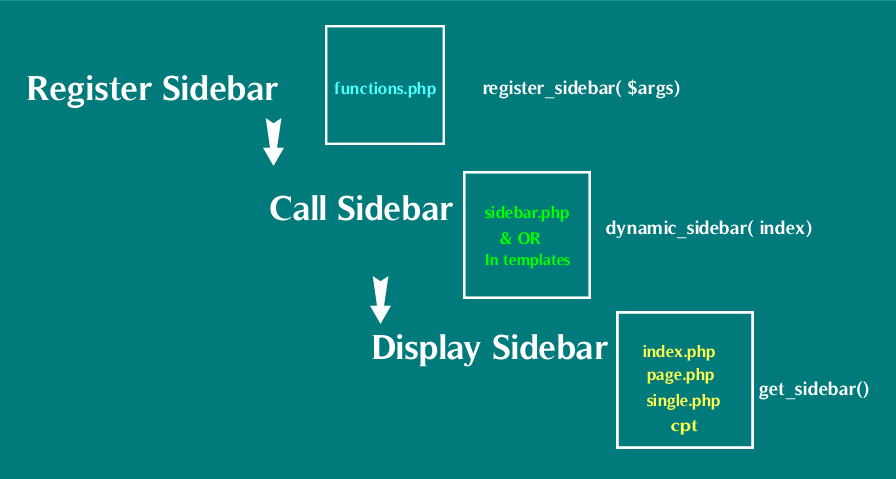
WordPress侧边栏涉及三个文件,添加WordPress侧边栏时还涉及三个主要功能,它们的工作原理如下:
- 函数文件使用此函数注册侧边栏(小部件区域) – register_sidebar()
- 侧边栏文件包含使用此函数显示侧边栏的代码 - dynamic_sidebar()
- Index,page.php 或 single.php 或 custom-post-type-page.php使用此模板标签调用 sidebar.php 中的代码– get_sidebar()
因此,事件的顺序如下图所示:

我们如何删除 WordPress 侧边栏?
如上所述,中断这一系列事件的最佳位置是避免显示侧边栏的最后一部分,因为我们只想将其从视图中删除,而不是从 WordPress 主题功能中完全删除侧边栏。
经常出现这种情况,因为我们希望从站点的一个页面或帖子中删除侧边栏,而不是在站点的所有页面或帖子中。
在 WordPress 主题中删除侧边栏的 4 种方法

#1 删除 get_sidebar() 函数删除侧边栏 WordPress 网站
现在我们了解了如何在 WordPress 站点中添加和显示 WordPress 侧边栏,我们现在可以通过从要从中删除侧边栏的页面模板中删除get_sidebar()代码来轻松删除侧边栏。
- 打开您的主题文件并在 page.php、single.php、index.php 或其他添加到您的主题的自定义页面模板中查找 get_sidebar() 函数。
- 当您打开此文件时,查找该代码并将其删除,这将删除 WordPress 侧边栏。
- 有时代码可能会调用特定的侧边栏,例如页脚侧边栏可能有这样的代码 - <?php get_sidebar('footer-widget-area'); ?>只需删除与您要删除的 WordPress 侧边栏相对应的代码。
#2 创建整页自定义模板以删除侧边栏 WordPress 网站(静态页面)
在 WordPress 中删除侧边栏的第二种方法是创建一个没有 get_sidebar() 函数的自定义页面模板。
- 要为您的主题创建自定义模板页面,您需要将以下代码添加到您将保存在主主题文件夹中的新文件中:
<?php /* * * 模板名称:全角模板 */ get_header();
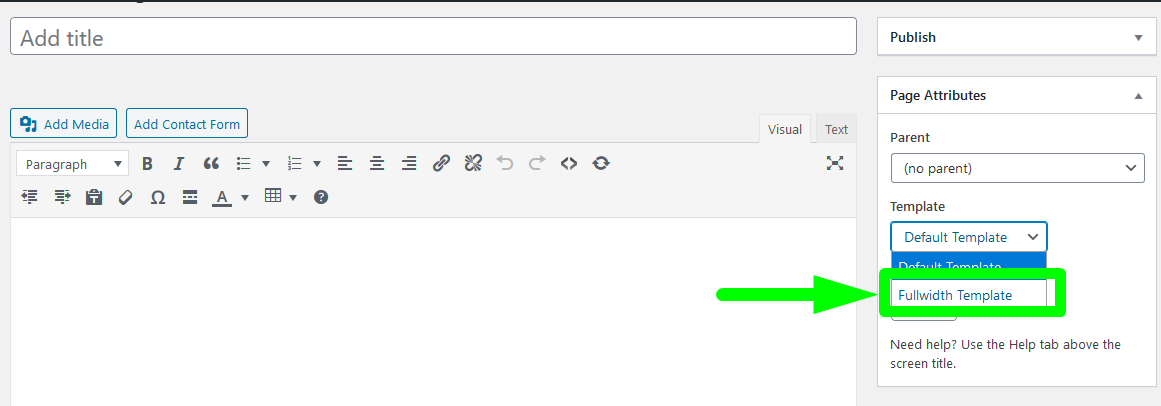
- 将文件另存为 fullwidth-page.php 并登录到您的 WordPress 仪表板并单击创建新页面。 在页面属性元框下,您应该在下拉菜单中看到整页自定义页面模板,如下图所示:

- 现在您需要添加页面内容,以便您可以显示其他页面内容并省略侧边栏。 打开主题的php并将所有内容复制到新的 fullwidth-page.php 删除 get_sidebar() 标记,以便您拥有没有侧边栏的所有其他部分。
- 当您复制保存并返回仪表板以使用没有侧边栏的新全角页面模板创建新页面时。
- 您还可以创建自定义单个帖子模板以从帖子中删除侧边栏,就像您从页面中删除侧边栏一样。 在新文件中添加以下代码:
<?php /* * 模板名称:不带侧边栏的帖子 * 模板帖子类型:帖子、页面、产品 */ get_header(); ?>
- 将此文件另存为 fullwidth-single-post.php,您现在可以访问全角单个自定义帖子模板,就像访问上述步骤中解释的自定义页面模板一样。
#3 使用注销侧边栏功能删除侧边栏 WordPress
在 WordPress 中删除侧边栏的另一种巧妙方法是使用 unregister_sidebar() 函数。 该函数接受一个参数,即侧边栏 ID,一般表达式如下:
unregister_sidebar(字符串|int $sidebar_id)
该函数从侧边栏列表中删除侧边栏,它可以在动作挂钩中使用,如下所示:
功能 remove_footer_widgets(){
// 取消注册 TwentySeventeen 页脚侧边栏
unregister_sidebar('sidebar-2');
unregister_sidebar('sidebar-3');
}
add_action('widgets_init', 'remove_footer_widgets', 11);这将有效地删除 27 个默认 WordPress 主题中的页脚侧边栏。
#4 使用免费插件删除 WordPress 侧边栏
您可以使用几个插件来禁用页面上的侧边栏并通过管理侧边栏来发布。 三个最受欢迎的免费侧边栏和小部件管理插件包括:
- 自定义侧边栏 - 动态小部件区域管理器
- 简单的页面侧边栏
- 内容感知侧边栏 - 无限的小部件区域
- 小部件禁用
删除 WordPress 侧边栏后的 CSS 调整
最后,您可能需要重新调整样式,因为删除侧边栏会留下空间,这可以通过一些 CSS 调整来实现。
在 27 个默认 WordPress 主题中,您可以添加以下 CSS 样式来调整已删除侧边栏留下的空间:
. 内容区域 {
宽度:100%;
边距:0px;
边框:0px;
填充:0px;
}
.content-area .site {
边距:0px;
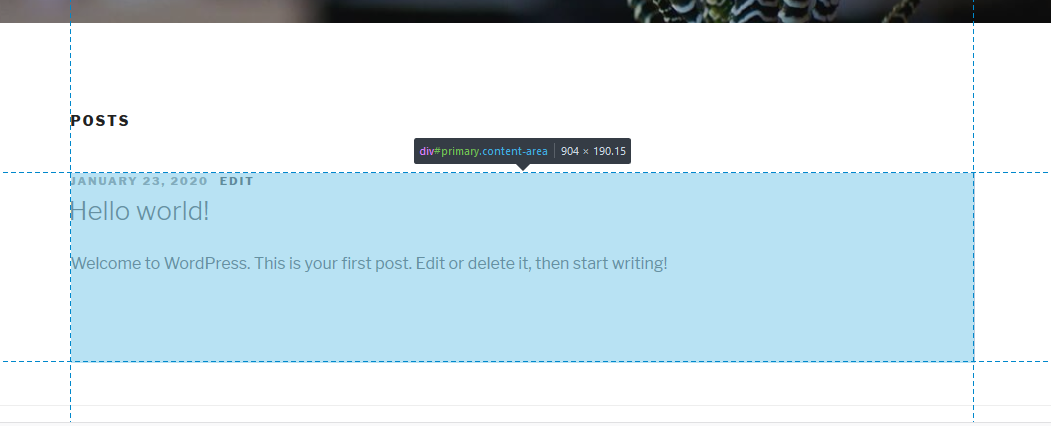
}现在没有侧边栏,网站应该被成功删除,内容区域宽度调整为适合整个页面,如下图所示:

包起来
在这篇文章中,我们大致概述了在 WordPress 中删除侧边栏的四种常用方法,每种方法都有优缺点。 要删除 WordPress 侧边栏,您需要评估您的主题并找到它的编码方式,以便您可以实施最佳方法来删除 WordPress 主题中的侧边栏。 我希望您发现这个 WordPress 教程很有用,如果您需要有关如何删除 WordPress 主题侧边栏的更多指导,可以联系我们。
