如何:在 WordPress 中删除页面标题
已发表: 2023-05-23目录
为什么要隐藏页面标题?
并非您网站上的每个页面都需要标题。 虽然博客文章中需要标题,但它在其他页面上并不总是很好看。 博客的好的设计并不总是能为网站的其他部分所接受。 在本文中,我们将删除 WordPress 中的页面标题。
例如,在您的主页上使用“主页”标题是不必要的,甚至看起来有点不专业。 与您的“关于”或“服务”类似的故事,这样的页面不言而喻,将标题放在顶部可能是多余的。 标题元素也可能会破坏您的整体设计。 您可以考虑使用 CSS 调整其样式以更和谐地集成它。 然而,也许最好的决定是完全删除它。 该空间可用于放置迷人的英雄形象或其他风格元素。
通常,您可能不想完全放弃标题。 也许是位置或主题样式不适合您。 如果您的页面标题位置奇怪或与您的设计冲突,可以隐藏它并将 H1 标题放置在更合适的位置。
但请记住,删除标题并不像删除图像或文本段落那样简单。 标题确实会影响 SEO 以及搜索引擎如何理解您的页面结构。 因此,在您决定隐藏所有标题之前,需要牢记一些注意事项。
搜索引擎优化注意事项
搜索引擎,如谷歌,使用被称为爬虫的机器人来浏览网站并为他们的页面编制索引。 当他们检查您的站点时,他们会仔细检查页面的标题、文本和层次结构等元素以理解其内容。 此过程有助于向搜索特定术语的用户展示相关页面,并且遵循 SEO 最佳实践的网站的排名会略有上升。
例如,如果你用谷歌搜索“如何加速你的 WordPress 网站”,你会注意到搜索结果片段的标题通常与文章的标题相对应。 页面的标题由 HTML 标题标签决定,如果没有,则由 H1 标题决定。 如果两者都不存在,搜索引擎默认使用它遇到的第一个标题或随机文本字符串,假设标题的角色。 这可能会导致搜索引擎片段中的显示效果不佳。
你明白我们的意思了吗? 在没有合适的替代品的情况下删除 H1 标题可能会妨碍您的 SEO 和点击率。 即使您只是隐藏页面标题而不删除它,搜索引擎爬虫也往往会忽略隐藏的元素,从而使这成为徒劳的做法。 清晰的层次结构(包括 H1 元素和适当的 H2 或 H3 标题)有助于爬虫(和用户!)理解您的页面内容。 尽管如此,H1 标题对于 SEO 来说并不是强制性的。 但是,它们有利于提供页面结构并强烈推荐。
那么,最好的行动方案是什么? 最简单的解决方案之一是使用像 Yoast SEO 这样的插件。 此工具使您能够为每个页面设置“SEO 标题”。 通过这种方式,您可以保持吸引人的搜索引擎结果,同时丢弃令人讨厌的标题而不会产生任何负面影响。
如何使用 WordPress 自定义选项隐藏页面和帖子标题?
我们即将讨论的策略通常是安全的,不会产生任何问题。 但是,作为 Web 开发的黄金法则,请始终确保在合并任何自定义代码或安装新插件之前备份您的站点。 有一些方法可以选择性地从帖子或页面中隐藏标题,我们将在适当的时候探讨这些方法。 但首先,让我们深入研究如何使用简洁的 CSS 小技巧使 WordPress 中的所有帖子和页面标题消失。 信不信由你,一行代码就足以让这些标题淡出人们的视线。

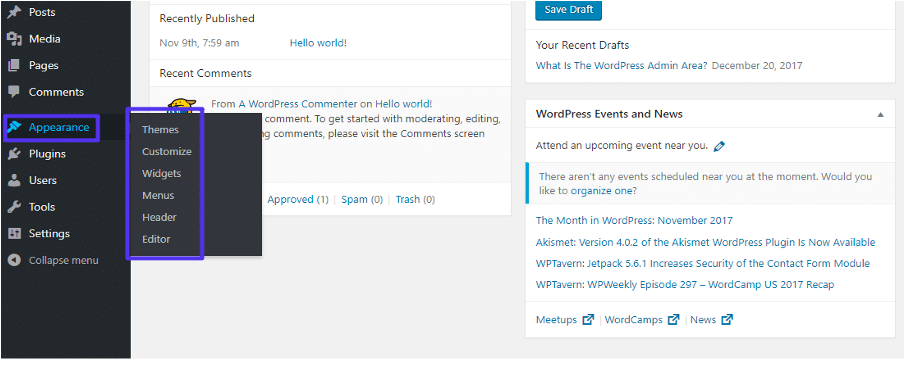
从您的 WordPress 仪表板开始,导航至外观 > 自定义并寻找附加 CSS 菜单。 将出现一个代码框,您应该将以下代码粘贴到其中:
.条目标题{
显示:无;
}

输入此代码后,您应该会看到右侧预览中的所有标题都像变魔术一样消失了。 就这么简单。 当您访问单个帖子或页面时,标题也将不存在。 但是您会发现小部件(例如最近的帖子)将继续毫无障碍地显示您在后端设置的标题。
如果此代码没有为您产生预期的结果,您的下一步是确定您的主题用来显示标题的 CSS 类。 在主题定制器的右侧网站预览中,您可以右键单击帖子标题并选择“检查”。 根据您的浏览器,此选项可能标记为“检查元素”或“检查器”。
将弹出一个新屏幕,其中突出显示了一段代码。 扫描突出显示的代码以识别 H1 或 H2 类名称,它可能看起来像这样:<h2 class="entry-title heading-size-1">
它可能不是“entry-title”,而是标记为“post-title”、“page-title”或类似的东西。 现在,使用我们之前提供的 CSS 代码并将“entry-title”替换为您的主题使用的任何 CSS 类。 实现它,它应该可以完美地工作,让那些标题毫不费力地消失。
- 如何使用自定义选项快速隐藏页面标题?
也许您的目标不是消除所有页面标题。 如果您的目的只是隐藏您网站上的页面(而不是帖子)的标题怎么办? 在这种情况下,只需对上述 CSS 代码进行微小调整即可。 只需在代码中添加“.page”。 它应该是这样的:
.page .entry-title {
显示:无;
}
这将立即隐藏您 WordPress 网站上的所有页面标题。
- 如何使用自定义选项快速隐藏页面标题?
您是否有兴趣在 WordPress 中仅隐藏一个特定页面的标题? 您有两种选择:安装插件或使用上述 CSS 代码的自定义版本,通过 ID 来精确定位页面。 有专门设计用于屏蔽标题的插件,例如广为人知的隐藏页面和帖子标题插件。 您还可以考虑使用页面构建器,而不是下载一个小插件(如果您的站点托管太多插件,这可能会带来安全风险)。
Elementor 就是一个很好的例子。 它结合了使用简单的拨动开关隐藏页面标题的功能。 只需导航到后端的任何页面,单击“使用 Elementor 编辑”,然后点击位于左下角的“设置”齿轮。 接下来,激活“隐藏标题”开关,瞧,您的页面标题将消失。
最后的选择涉及调整以前的 CSS 代码以仅针对特定页面而不是所有页面。 最初,您需要确定要定位的页面的 ID。 为此,请导航至后端的“所有页面”并将光标悬停在标题上。 在屏幕的左下角,将显示链接地址的预览。 在此字符串中,您会在末尾找到“post=”。 此文本后面的数字是页面的 ID。 现在,使用您确定的 ID,您可以使用 CSS 定位到该特定页面。 您将用您发现的 ID 替换“0”,如下所示:
.page-id-0 .entry-title {
显示:无;
}
如果上述方法没有产生预期的结果,可能是因为您的主题使用了不同的 CSS 类。 要找出答案,请转到您尝试修改的页面并按 F12。 这将在 Chrome 中调用开发人员控制台。 接下来,按 Ctrl-F 并输入“body”,使用导航箭头前进,直到您看到“<body class=”和一长串类。
搜索一个包含页面 ID 的类,并换出前面提到的代码中的类。 例如,如果您在列表中发现一个标记为“page-id-113”的类,您将使用的代码如下所示:
.page-id-113 .entry-title {
显示:无;
}
3.使用WordPress插件隐藏标题
您可能会想,为什么不将页面标题留空呢? 擦除标题确实是一项毫不费力的任务:导航至“页面”>“所有页面”。 将鼠标悬停在页面上,选择快速编辑,清除标题字段,然后单击更新。
或者,单击标题或将鼠标悬停在标题上并选择“编辑”,找到顶部的标题,删除其中的文本,然后单击“更新”。 当您返回页面屏幕时,这些将被标记为“(无标题)”,并且它们将不再显示在您的实时站点上。
虽然这似乎是最直接的方法,但实际上并不可取。 永久链接在 SEO 中起着至关重要的作用,而 WordPress 通常会根据您的标题生成它们。 如果没有标题,它将求助于使用数字或任意字符串,这可能会导致 SEO 惩罚。
您可以选择手动调整永久链接(或“URL slug”),但重要的是要记住每次修改都要这样做。 除此之外,缺少标题的帖子和页面在您的 WordPress 后端表示为“(无标题)”。 想象一下,您的网站上有数十个甚至数百个这样的无名实体。 在一片混乱中寻找你需要的特定人可能会迅速变成一场组织混乱。
此外,这不仅仅是您的问题。 根据您的主题,没有标题的页面或帖子也可能在您网站的前端显示为“(无标题)”。 例如,如果页面包含在菜单中,或者您正在使用“最近的帖子”小部件。 这会使您的网站几乎无法浏览,这是您肯定希望避免的情况。
此外,如果这些问题还不够令人生畏,删除标题将在您的页面布局中留下一个巨大的空白,而该标题曾经是标题。 这是对这种不切实际的删除 WordPress 页面标题的方法的最后一击。
尽管简单地删除标题显然很简单,但建议选择其他方法,例如部署插件或输入 CSS 代码。 隐藏头衔往往比完全取消头衔更有效、更具战略意义。
