如何在 WooCommerce 中重命名订单状态消息
已发表: 2020-09-01 您是否正在寻找一种在 WooCommerce 中重命名订单状态消息的方法? 本文将指导您如何在 WooCommerce 中重命名订单状态消息。 由于各种原因,您可能希望包含几个不同的订单状态。
您是否正在寻找一种在 WooCommerce 中重命名订单状态消息的方法? 本文将指导您如何在 WooCommerce 中重命名订单状态消息。 由于各种原因,您可能希望包含几个不同的订单状态。
但是,WooCommerce 的默认版本允许您将订单标记为以下状态之一:已完成、正在处理、待付款、暂停、已退款、已取消或失败。
重命名订单状态消息的插件
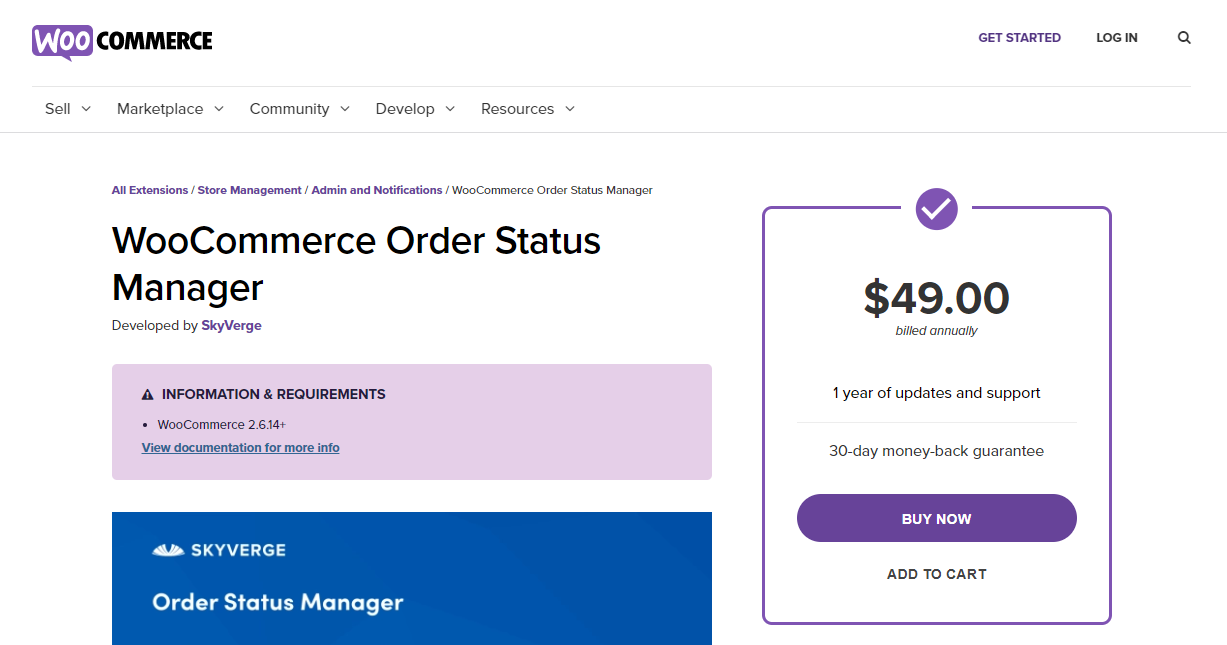
您可能希望添加适合您的在线商店流程的订单状态名称,例如“等待发货”、“正在建设”或其他以满足他们的履行需求。 然而,WooCommerce 有一个解决这个问题的解决方案,它有一个名为“ WooCommerce 订单状态管理器”的扩展程序,价格为 49 美元。

对于您的商店来说,这可能是一个昂贵的解决方案,但有一种简单的方法可以做到这一点。 在当前版本的 WooCommerce 中,订单状态保存为自定义帖子状态,就像帖子的草稿、计划或发布一样。
如何重命名订单状态消息
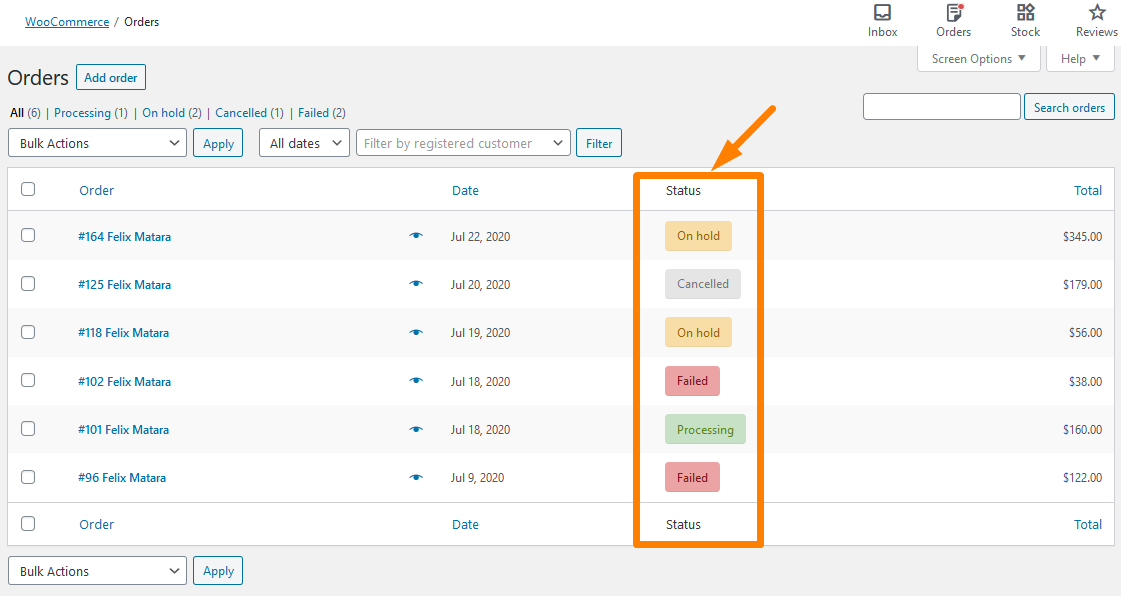
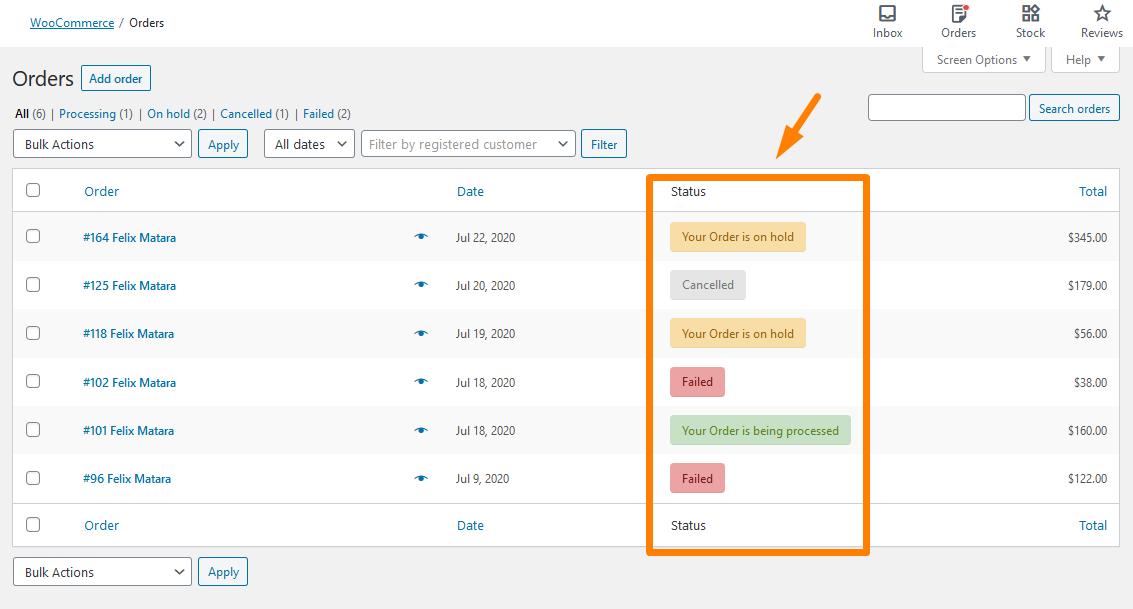
话虽如此,让我们研究使用代码片段重命名 WooCommerce 中的订单状态消息。 要检查默认订单状态消息,只需登录您的 WordPress 站点并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个:

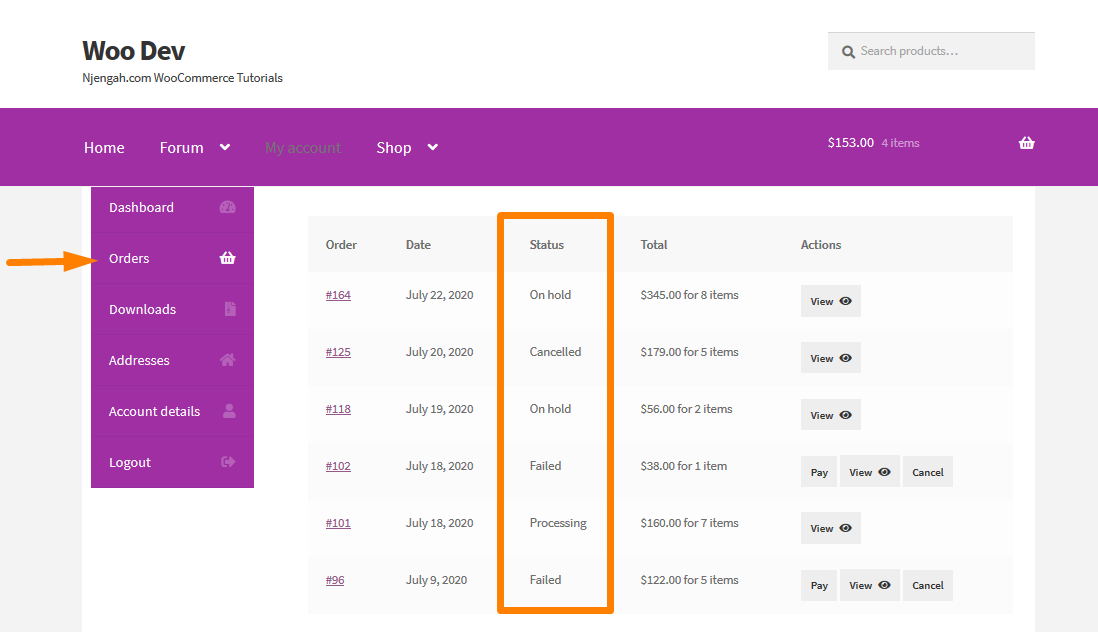
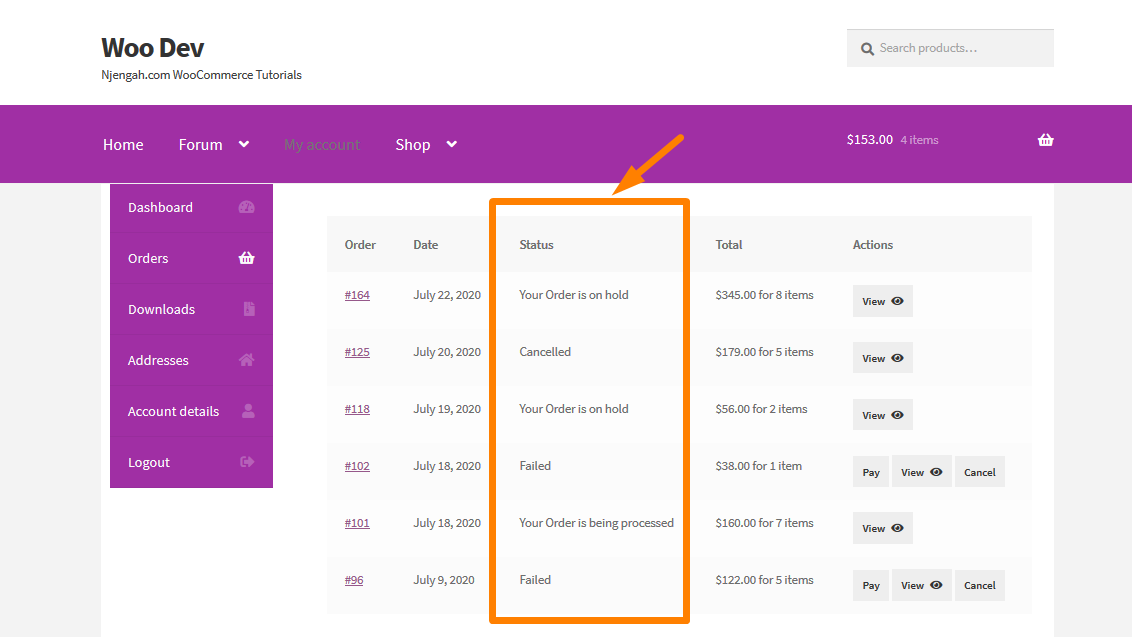
此外,当客户尝试下订单时,这些消息会显示在前端。 这可以通过单击我的帐户>订单来访问,如下所示:

在 WooCommerce 中重命名订单状态消息的步骤
按照以下简单步骤在 WooCommerce 中重命名订单状态消息:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加将重命名 WooCommerce 商店中的订单状态消息的函数。
- 在php文件末尾添加以下代码并记住保存更改:
add_filter('wc_order_statuses', 'ts_rename_order_status_msg', 20, 1);
函数 ts_rename_order_status_msg( $order_statuses ) {
$order_statuses['wc-completed'] = _x('订单已收到', '订单状态', 'woocommerce' );
$order_statuses['wc-processing'] = _x('您的订单正在处理中', '订单状态', 'woocommerce' );
$order_statuses['wc-on-hold'] = _x('您的订单处于暂停状态', '订单状态', 'woocommerce' );
$order_statuses['wc-pending'] = _x('您的订单待处理', '订单状态', 'woocommerce' );
返回 $order_statuses;
}- 要查看结果,您需要访问后端的订单页面,只需登录您的 WordPress 网站并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个:

要访问前端,只需单击我的帐户>订单,如下所示: 
代码如何运作
在上面的示例中,我们使用了钩子 wc_order_statuses 和function ts_rename_order_status_msg 。 状态消息包含在我们传递的$order_statuses数组中。
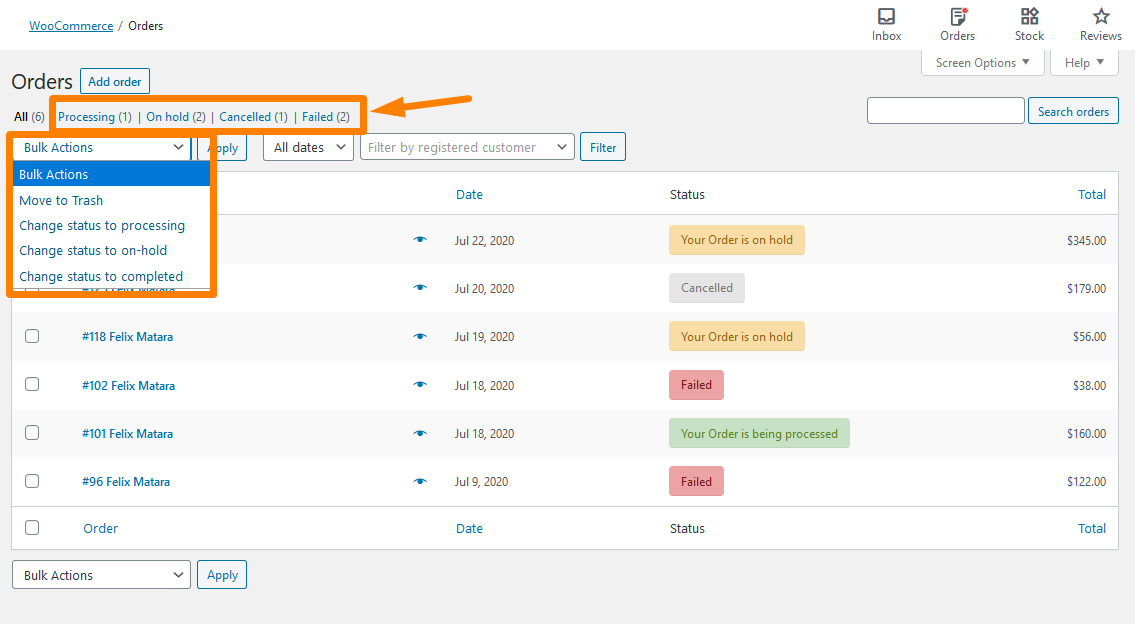
此外,还有一种显示订单状态消息的替代方法。 还有另外两个地方可以做到这一点:管理仪表板内的顶部菜单和批量操作的下拉菜单。

在管理仪表板的顶部菜单和批量操作下拉菜单中重命名订单状态消息的步骤。
要重命名订单状态消息,只需按照以下步骤操作:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加将重命名 WooCommerce 商店中的订单状态消息的函数。
- 在php文件末尾添加以下代码并记住保存更改:
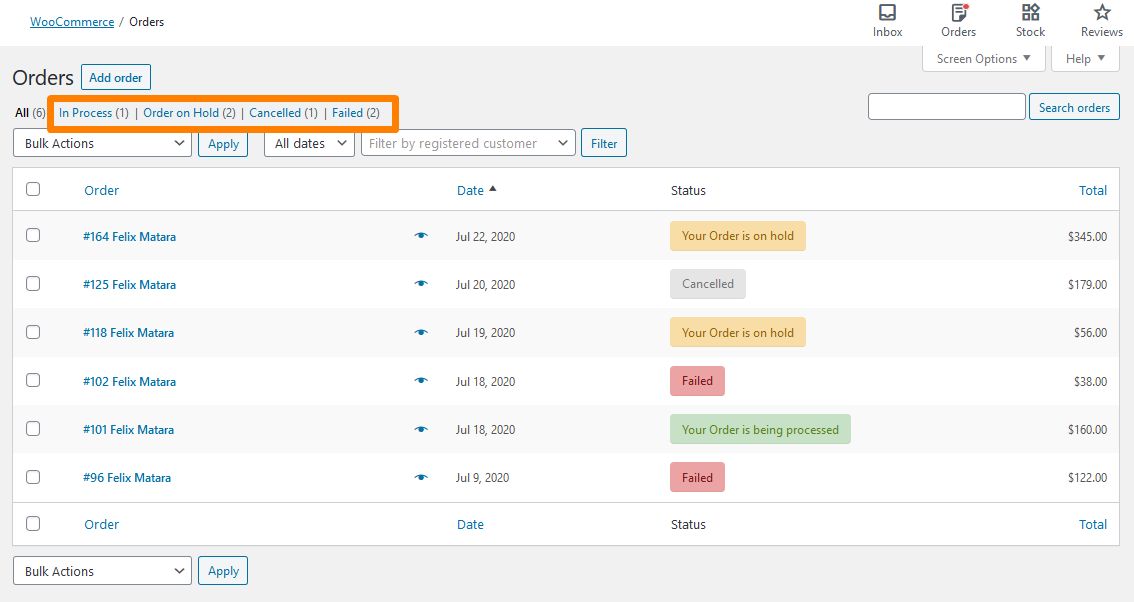
foreach( 数组( 'post', 'shop_order' ) 作为 $hook ) add_filter("views_edit-shop_order", 'ts_order_status_top_changed'); 函数 ts_order_status_top_changed( $views ){ if(isset($views['wc-completed'])) $views['wc-completed'] = str_replace('Completed', __('Order Received', 'woocommerce'), $views['wc-completed'] ); if(isset($views['wc-processing'])) $views['wc-processing'] = str_replace('Processing', __('In Process', 'woocommerce'), $views['wc-processing'] ); if(isset($views['wc-on-hold'])) $views['wc-on-hold'] = str_replace('On hold', __('Order on Hold', 'woocommerce'), $views['wc-on-hold'] ); if(isset($views['wc-pending'])) $views['wc-pending'] = str_replace('待付款', __('待付款', 'woocommerce'), $views['wc-pending'] ); 返回$视图; }要查看结果,您需要访问后端的订单页面,只需登录您的 WordPress 网站并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个:


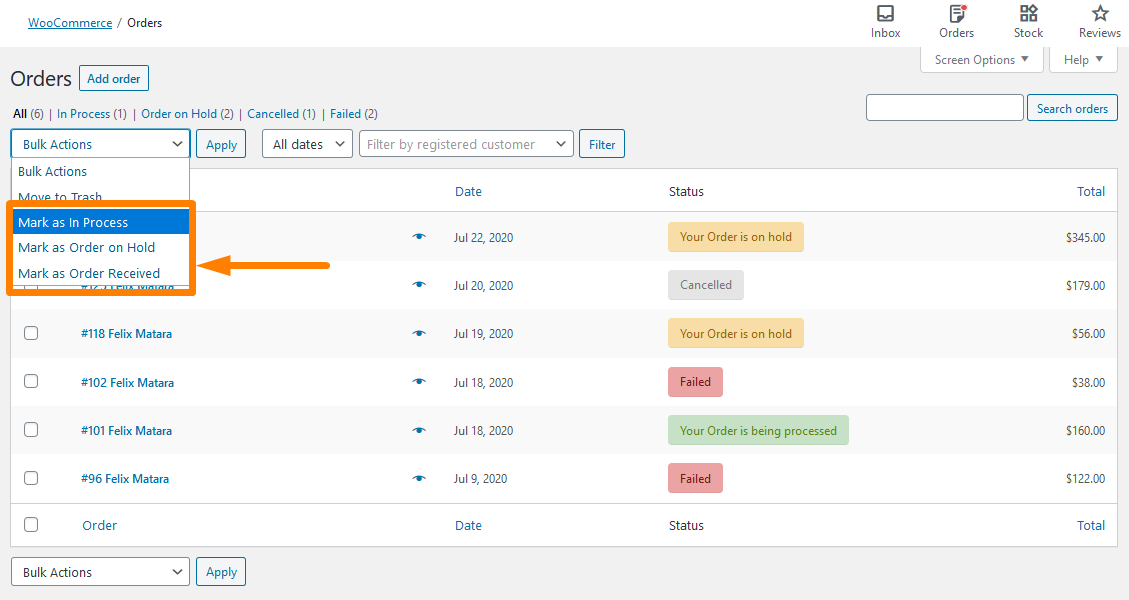
- 如果需要在我们突出显示的批量操作下拉列表中更改订单状态消息,只需单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加将重命名 WooCommerce 商店中的订单状态消息的函数。
- 在php文件末尾添加以下代码并记住保存更改:
add_filter('bulk_actions-edit-shop_order', 'ts_bulk_actions_order_status', 20, 1);
功能 ts_bulk_actions_order_status( $actions ) {
$actions['mark_processing'] = __( '标记为处理中', 'woocommerce' );
$actions['mark_on-hold'] = __( '标记为暂停订单', 'woocommerce' );
$actions['mark_completed'] = __( '标记为已收到订单', 'woocommerce' );
返回$动作;
}- 要查看结果,您需要访问后端的订单页面,只需登录您的 WordPress 网站并以管理员用户身份访问仪表板。 然后,点击WooCommerce > 订单。 你会看到这个:

代码如何工作
对于Admin Dashboard 代码中的顶部菜单,我们在这里使用views_edit-shop_order挂钩来简单地替换每个数组键包含的字符串值。 这是针对不同的订单状态消息。
对于批量操作代码的下拉列表,我们使用了bulk_actions-edit-shop_order钩子来更改应用于订单的不同操作的值。
使用插件重命名 WooCommerce 中的订单状态消息
如果你不是那种技术,你可以通过使用插件来做到这一点。 它适用于那些不熟悉使用代码自定义网站的人,或者他们不想弄乱网站的编码结构。
我们将使用的插件是WooCommerce 的自定义订单状态,您可以使用此处的链接直接下载 https://downloads.wordpress.org/plugin/custom-order-statuses-woocommerce.zip。

它可在 www.wordpress.org 上找到。 要添加此功能,只需按照以下简单步骤操作:
使用免费插件在 WooCommerce 中重命名订单状态消息的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
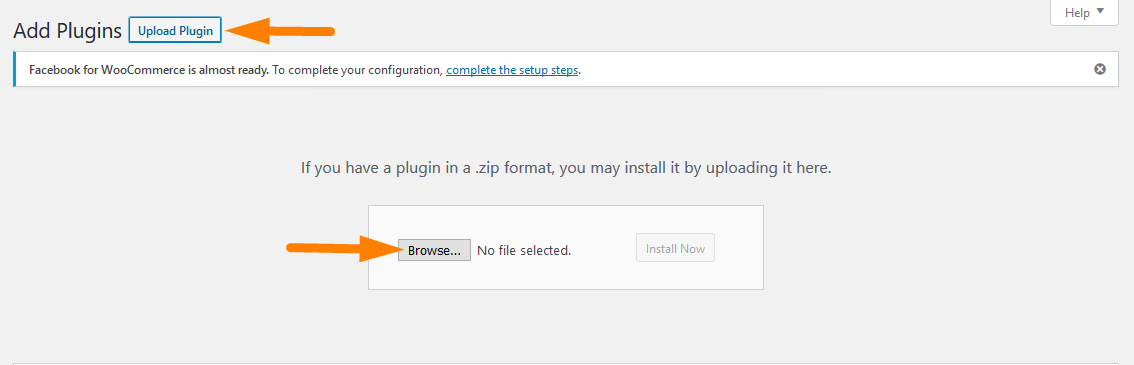
- 然后,我们将安装我们之前指出的插件。 如果您使用上面的链接下载了它,只需导航到Plugins > Add New 。 之后,点击上传插件,然后浏览下载的文件,如下所示:

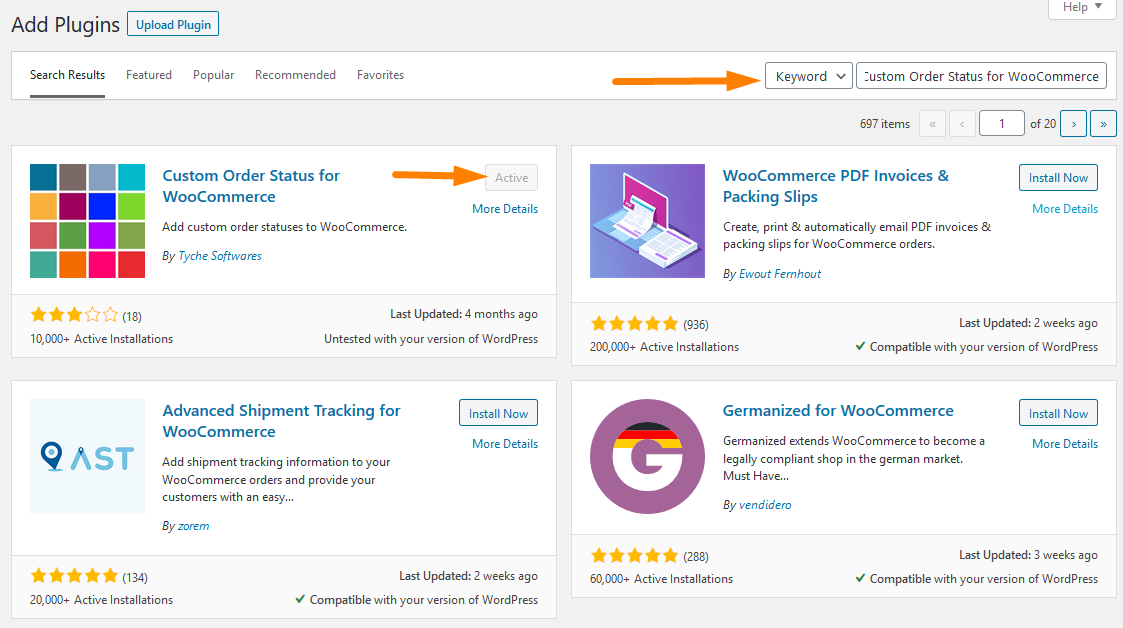
- 要直接在管理面板中下载它,只需导航到 Plugins > Add New 。 之后,您需要对插件“ WooCommerce 的自定义订单状态”进行关键字搜索。 您需要安装并激活它,如下所示:

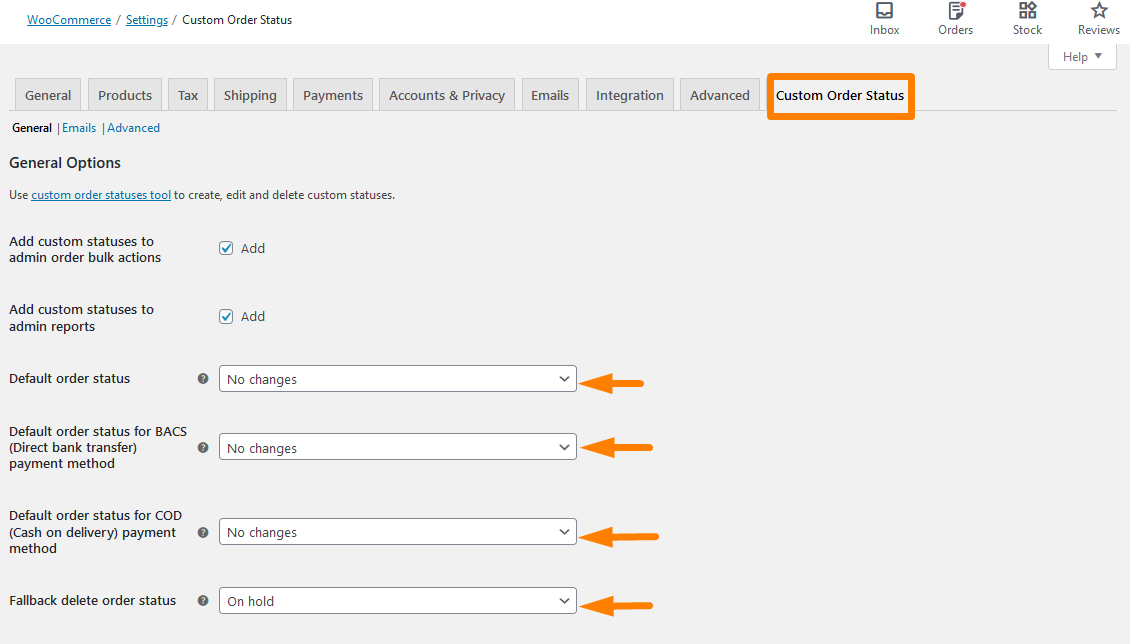
- 要进行所需的更改,只需单击WooCommerce > 设置 > 自定义订单状态,如下所示:

- 请记住保存您所做的更改。
结论
在这篇文章中,我们学习了如何在 WooCommerce 中重命名订单状态消息。 此外,您可以使用自定义状态消息。 此外,我们还向您展示了如何使用称为 WooCommerce 的自定义订单状态的插件来执行此操作。
类似评论
- 如何删除默认产品排序 WooCommerce
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
- 如何使用 WooCommerce 销售数字产品
- 如何按类别显示 WooCommerce 产品
- 如何在 WooCommerce 中的产品上添加 GTIN 编号
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 如何隐藏 WooCommerce 优惠券代码字段
- 如何添加产品图片 WooCommerce 结帐页面
- 如何禁用特定类别的付款方式
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 从 WooCommerce 产品页面隐藏或删除数量字段
