如何使用链接 WooCommerce 替换“添加到购物车”按钮
已发表: 2020-09-01 如果您想在 WooCommerce 中用链接替换添加到购物车按钮,您必须了解添加到购物车的工作原理,因为它使用带有产品参数的简单 URL。 您可以创建 WooCommerce 添加到购物车链接,其工作方式与添加到购物车按钮相同。 它简单明了,不需要任何编码知识即可用链接替换添加到购物车按钮。
如果您想在 WooCommerce 中用链接替换添加到购物车按钮,您必须了解添加到购物车的工作原理,因为它使用带有产品参数的简单 URL。 您可以创建 WooCommerce 添加到购物车链接,其工作方式与添加到购物车按钮相同。 它简单明了,不需要任何编码知识即可用链接替换添加到购物车按钮。
WooCommerce 添加到购物车链接
这篇文章将为您提供在 WooCommerce 中添加自定义“添加到购物车”URL 或链接的终极指南。 如果您正在寻找一种方法来创建自定义 WooCommerce 添加到购物车链接并使它们将产品添加到购物车或重定向到特定页面。 完成此简短教程后,您将能够在自定义登录页面、定价表、博客文章等上放置“添加到购物车”链接。
但是,如果您需要 WooCommerce 的额外内容,您通常会发现 WooCommerce 无法满足您的所有需求,例如,如果您想添加自定义的“添加到购物车”URL 。
如果您曾经与 WooCommerce 进行过互动,那么您就会知道它是一个很棒的免费电子商务解决方案,它具有一组非常有用的功能。
突出的是 WooCommerce 在开发时考虑了可扩展性,类似于 WordPress 的模块化。 因此,可以进行您需要的所有自定义,这就是为什么您可以使用自定义链接轻松自定义“添加到购物车”按钮的原因。
此外,我还将向您介绍一个免费插件,您可以使用它来实现此功能。 它将帮助您添加自定义添加到购物车按钮标签和链接。
用链接替换添加到购物车按钮
说了这么多,让我们进入这个简短教程中最重要的部分,我将在其中与您分享一些我过去与之交互的自定义链接。 我希望这篇文章能对这个话题有所启发。
a) 简单产品添加到购物车 URL
老实说,与所有这些相比,这是最简单的方法之一。 我已经说过,因为简单的产品很容易使用自定义 URL 传递到购物车,稍后我将向您展示。 为此,您需要通过将鼠标悬停在产品标题上来查找产品 ID。 请按照以下简单步骤操作:
在简单产品中添加自定义添加到购物车 URL 的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击产品 > 所有产品。 这将打开您 WooCommerce 商店中的所有产品。
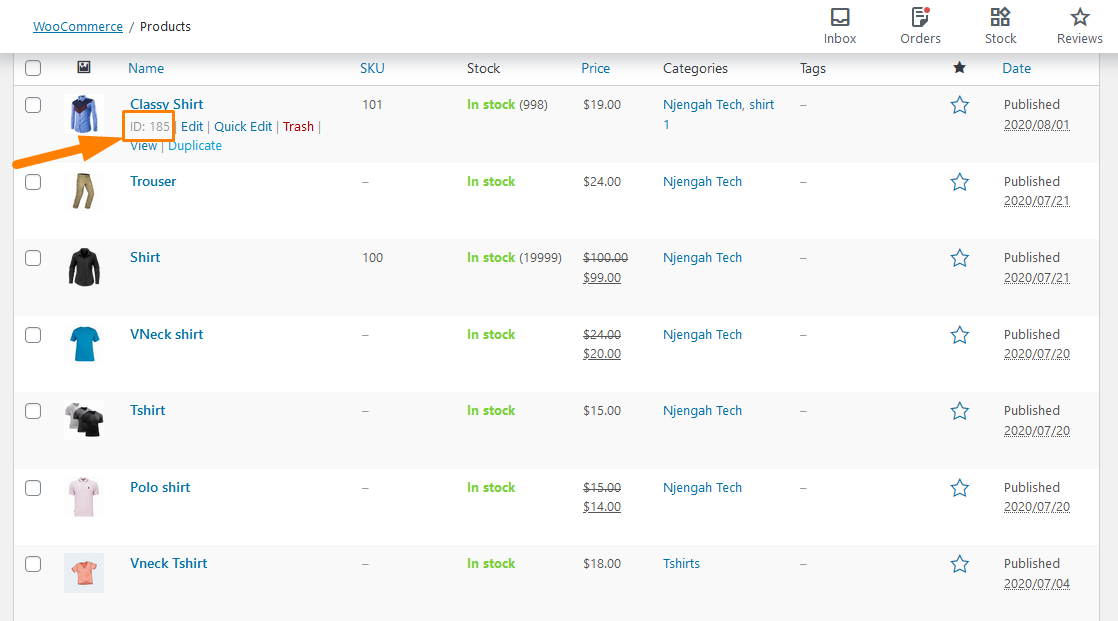
- 将鼠标悬停在您要添加自定义链接的产品上,查看产品 ID,如下所示:

- 要将一个简单的产品添加到购物车,请使用此链接:
href=”https://yourdomain.com/?add-to-cart=185”
记得更改链接中的域名,按钮将立即可用。 ID 为 185 的产品将被添加到购物车中。
- 要购买数量为 3 的简单产品到购物车,请使用此链接:
href=”https://yourdomain.com/?add-to-cart=185&quantity=3”
此链接表示将产品 ID 185 添加到购物车,数量为 3。还值得一提的是,您不能使用 URL 将两种不同的产品添加到购物车。
- 要将一个简单的产品添加到购物车并随后重定向到购物车,请使用此链接:
href=”https://yourdomain.com/cart/?add-to-cart=185”
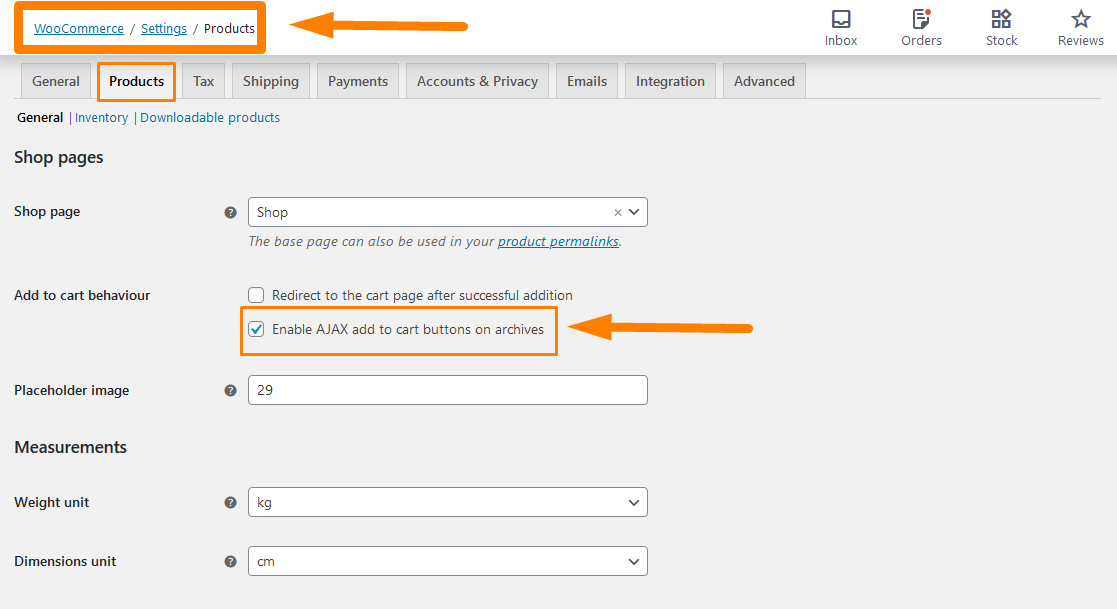
但是,您需要记住,如果您更改了购物车链接,您需要确保将“购物车”更改为“购物车”。 您还需要启用AJAX 以在 WooCommerce 下的存档选项上添加到购物车按钮-> 设置 -> 产品 -> 常规,如图所示: 
请记住保存您所做的更改。
- 要将一个简单的产品添加到购物车并随后重定向到结帐,请使用此链接:
href= “ https://yourdomain.com/checkout/?add-to-cart=185”

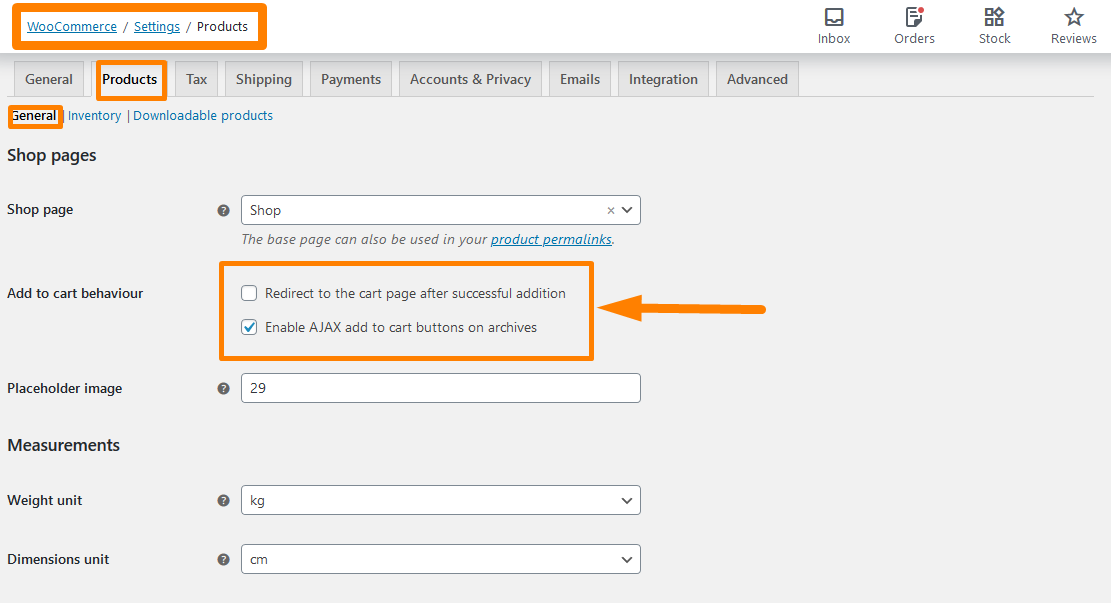
但是,您需要记住,要使其正常工作,您必须启用AJAX 以添加到存档上的购物车按钮选项,并在 WooCommerce –> 设置 –> 产品 –> 常规下禁用成功添加后重定向到购物车页面选项,如图所示以下: 
请记住保存您所做的更改。
- 要将一个简单的产品添加到购物车并随后重定向到任何页面,请使用此链接:
href= “ https://yourdomain.com/your_custom_page/?add-to-cart=185”
但是,您需要记住,要使其正常工作,您必须启用AJAX 以添加到存档上的购物车按钮选项,并在 WooCommerce –> 设置 –> 产品 –> 常规下禁用成功添加后重定向到购物车页面选项,如图所示多于。
b) 将可变产品添加到购物车 URL
过去,可变产品很难配置,但使用当前版本的 WooCommerce,就很容易了。 要添加自定义 URL,您只需要变体 ID,您可以查看以下步骤以了解在哪里可以找到它。
在可变产品中添加自定义添加到购物车 URL 的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击产品 > 所有产品。 这将打开您 WooCommerce 商店中的所有产品。
- 将鼠标悬停在要添加自定义链接的变量产品上,以检查产品 ID。
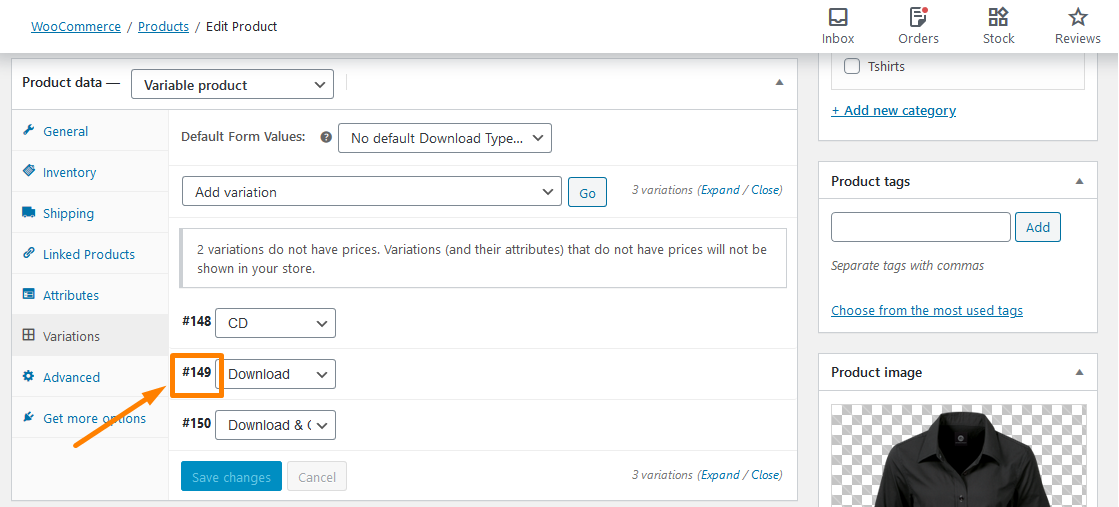
- 单击编辑并向下滚动到产品数据以找到可变产品 ID,如下所示:

现在我们有了变体 ID,您可以使用它来创建自定义链接,如下所示。
- 要将一个可变产品添加到购物车,请使用此链接:
href= “ https://yourdomain.com/?add-to-cart=149”
只需在末尾添加可变产品 ID。 就是这么简单。
- 要将一个数量为 3 的可变产品添加到购物车,请使用此链接:
href= “ https://yourdomain.com/?add-to-cart=149&quantity=3”
- 要将一个可变产品添加到购物车并重定向到购物车,请使用此链接:
href= “ https://yourdomain.com/cart/?add-to-cart=149”
- 要将一个可变产品添加到购物车并重定向到结帐,请使用此链接:
href= “ https://yourdomain.com/checkout/?add-to-cart=149”
- 要将一个可变产品添加到购物车并重定向到任何页面,请使用此链接:
href= “ https://yourdomain.com/any-page-URL/?add-to-cart=149”
如果您的 WooCommerce 商店有分组产品,您还可以将自定义链接添加到“添加到购物车”按钮。 分组产品可以定义为两个或多个子产品的组合,每个子产品都可以添加自定义数量到购物车。
将自定义 URL 添加到分组产品的步骤。
按照这些简单的步骤将自定义 URL 添加到分组产品。
- 为此,您需要以与第一个和第二个相同的方式找到分组产品 ID。
- 然后将 ID 添加到自定义 URL 中,如下所示:
href= “ https://yourdomain.com/?add-to cart=451&quantity[103]=5&quantity[193]=2”
这意味着我们添加了 Grouped Product ID = 451,具体来说,我们添加了 5 倍的产品 ID = 103 和 2 倍的产品 ID=2。 您可以添加一个零来指定数量。
结论
我希望本教程可以帮助您将自定义链接添加到“添加到购物车”按钮。 我已经教您如何将自定义 URL 添加到简单产品、可变产品和分组产品。 请务必记住,您需要在链接中添加您的域名,并在必要时添加正确的页面 URL。 我希望这篇文章能帮助您更多地了解 WooCommerce 添加到购物车的工作原理,并且您可以自定义它们以满足您作为自定义 URL 的需求。
类似评论
- 如何获取 WooCommerce 页面 URL » 购物车、商店、结帐和帐户
- 如何在 WooCommerce 中的产品上添加 GTIN 编号
- 如何使用 WooCommerce 销售数字产品
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 如何在 WooCommerce 商店页面中更改添加到购物车按钮文本
