如何替换 WordPress 中的默认主题和插件编辑器
已发表: 2023-12-05您是否正在寻找一种方法来替换 WordPress 中的默认主题和插件编辑器?
默认的 WordPress 主题和插件编辑器是功能有限的纯文本编辑器。 通过用更好的工具替换这些编辑器,您可以使用访问控制、子主题创建、文件下载等高级功能。
在本文中,我们将向您展示如何轻松替换 WordPress 中的默认主题和插件编辑器。

为什么要替换 WordPress 中的默认主题和插件编辑器?
WordPress 网站仪表板中的默认主题编辑器允许您直接更改主题文件中的代码。
同样,插件编辑器允许您编辑网站上已安装插件的代码。

这些内置编辑器具有文本编辑器界面,缺乏访问控制、文件下载/上传和子主题创建等高级功能。 这使得您添加和维护自定义代码非常耗时。
另外,如果未经授权的人访问您的 WordPress 管理区域,那么他们可以轻松访问默认编辑器来编辑您的主题和插件文件。 这可以让他们在您的网站上安装恶意软件。
通过用插件替换这些编辑器,您可以通过添加或删除代码片段、自定义颜色、修改各种模板文件、CSS 样式等,轻松地从仪表板自定义 WordPress 主题和插件。
这将允许您快速更改主题或插件,而无需通过 FTP 访问您的网站文件。
您还可以创建子主题,控制编辑器访问权限以使您的网站更安全,甚至可以从计算机将文件上传到插件和主题。
话虽如此,让我们看看如何轻松替换 WordPress 中的默认主题和插件编辑器。 您可以使用下面的快速链接跳转到我们教程的不同部分:
- 如何替换 WordPress 中的默认主题和插件编辑器
- 使用主题编辑器编辑主题文件
- 使用插件编辑器编辑插件
- 使用主题编辑器插件配置访问控制
- 使用主题编辑器创建子主题
- 奖励:使用 WPCode 将自定义代码添加到您的网站
如何替换 WordPress 中的默认主题和插件编辑器
首先,您需要安装并激活主题编辑器插件。 有关详细说明,您可以参阅我们关于如何安装 WordPress 插件的初学者指南。
注意:在对主题或插件文件进行任何更改之前,请确保创建 WordPress 网站的完整备份。 如果出现任何问题并且您必须从备份恢复 WordPress,这将派上用场。
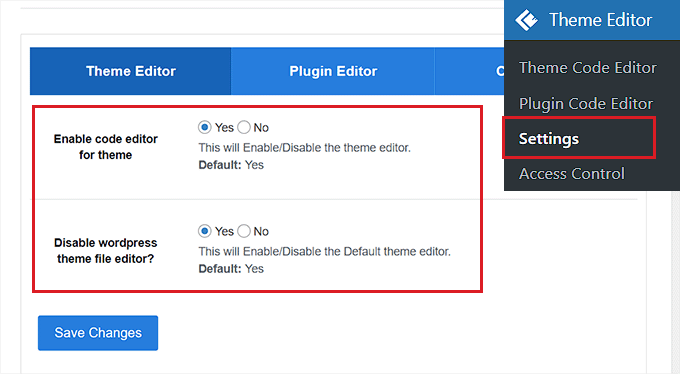
激活后,您需要从 WordPress 管理侧边栏转到主题编辑器 » 设置页面。
到达那里后,选中“启用主题代码编辑器”选项的“是”框。
之后,如果您想禁用默认的 WordPress 主题编辑器,则需要选中“禁用 WordPress 主题文件编辑器?”旁边的“是”框。 选项。

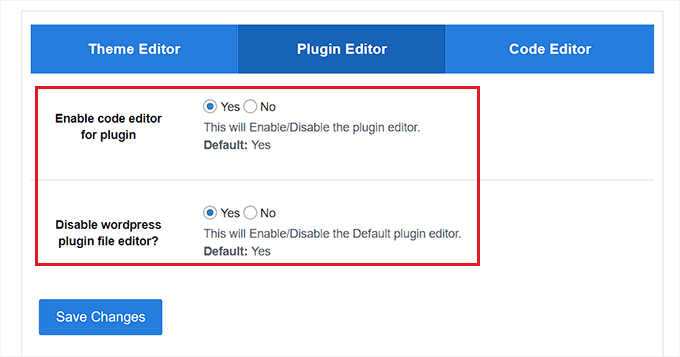
完成此操作后,只需切换到顶部的“插件编辑器”选项卡即可。
在这里,您需要选中“启用插件代码编辑器”选项旁边的“是”框。
您还可以通过为“禁用 WordPress 插件文件编辑器?”选择“是”选项来禁用默认编辑器。 环境。

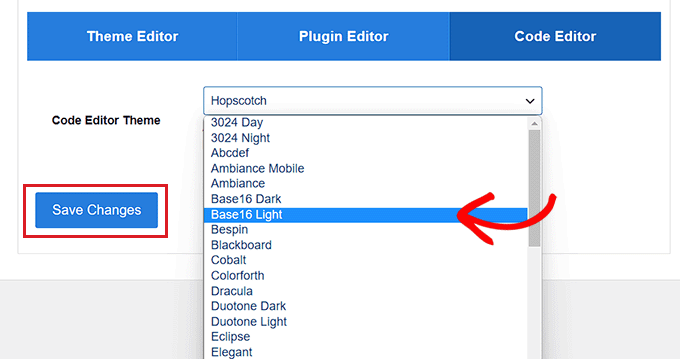
接下来,从页面顶部切换到“代码编辑器”选项卡。
从这里,您可以从下拉菜单中选择代码编辑器的主题。 这将以不同的背景和字体颜色显示主题和插件中的代码。
完成后,不要忘记单击“保存更改”按钮来存储您的设置。

使用主题编辑器编辑主题文件
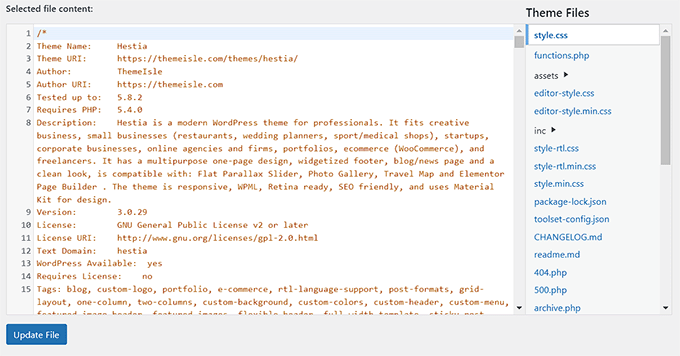
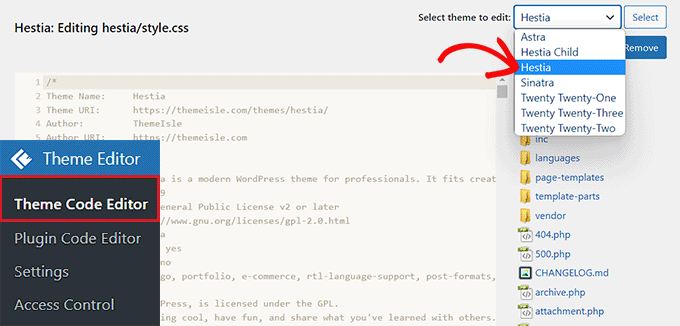
现在,您需要从 WordPress 管理仪表板访问主题编辑器 » 主题代码编辑器页面。
到达那里后,您需要从屏幕右上角的下拉菜单中选择要编辑的主题。 接下来,您必须从右侧的侧边栏中选择要添加代码的主题文件。
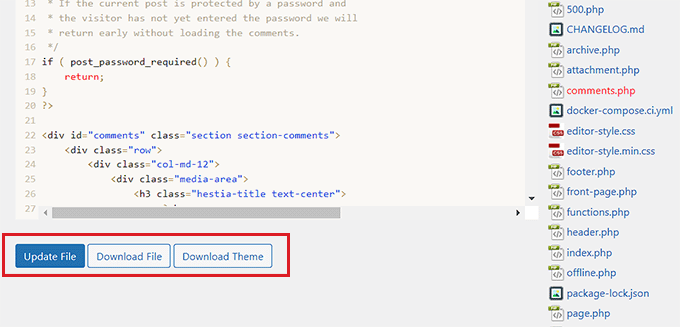
之后,您可以从屏幕上的主题编辑器轻松添加、删除或编辑主题文件的代码。

完成后,不要忘记单击“更新文件”按钮来存储您的设置。
您还可以通过单击“下载文件”按钮来下载刚刚编辑的文件。 如果您想下载整个主题,则可以单击“下载主题”按钮。

使用插件编辑器编辑插件
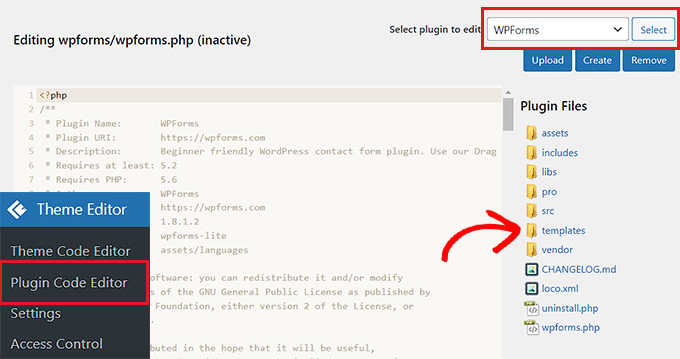
如果您想将代码添加到插件文件中,则需要从 WordPress 管理侧边栏访问主题编辑器 » 插件代码编辑器页面。
到达那里后,从屏幕右上角的下拉菜单中选择要编辑的插件。
之后,您可以从右侧的侧边栏选择要编辑的插件文件,然后使用插件代码编辑器进行编辑。

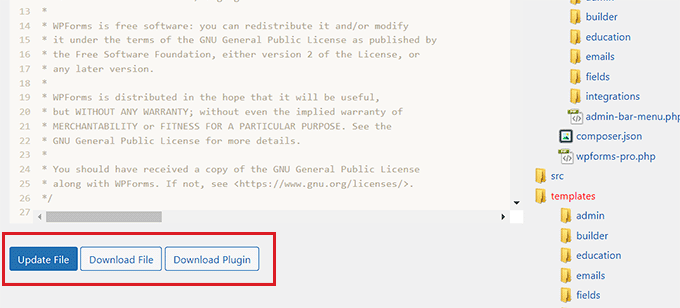
一旦您对更改感到满意,只需单击“更新文件”按钮即可存储您的设置。

您甚至可以通过单击“下载文件”按钮来下载刚刚编辑的文件。
如果您想下载包含所做的所有更改的插件,则可以单击“下载插件”按钮。

使用主题编辑器插件配置访问控制
主题编辑器插件甚至可以让您控制对 WordPress 中主题和插件编辑器的访问。 但是,此功能仅在插件的专业版中可用。
这样,只有您批准的用户才能编辑您网站上的主题和插件。
通过使用访问控制,您可以只允许值得信赖的用户更改您的文件,从而使您的网站更加安全,从而降低恶意软件的风险。
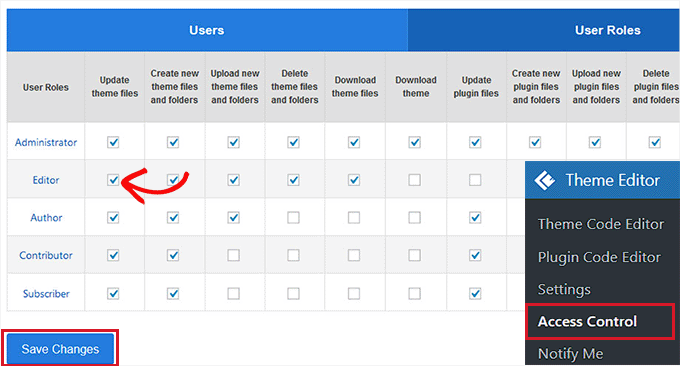
首先,您需要从 WordPress 仪表板访问主题编辑器 » 访问控制页面。

从这里,您只需检查您希望 WordPress 用户角色有权访问的列中的选项。
例如,如果您希望编辑器能够更新主题文件,那么您需要选中“编辑器”行中的该框。
完成后,只需单击“保存更改”按钮即可存储您的设置。
使用主题编辑器创建子主题
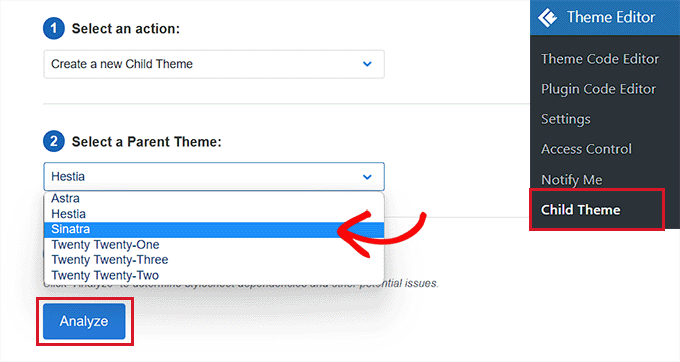
如果您想创建子主题来自定义您的 WordPress 主题,则可以从 WordPress 管理侧边栏访问主题编辑器 » 子主题页面。
到达那里后,您首先需要从中间的下拉菜单中选择一个父主题,然后单击“分析”按钮。

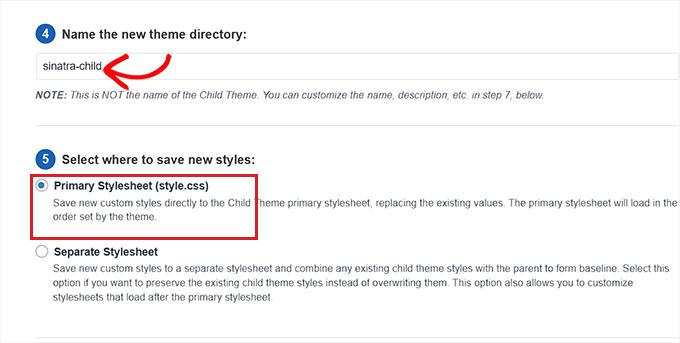
完成后,您必须为新主题目录提供名称,并选择保存子主题样式表的位置。
之后,您甚至可以为您正在创建的子主题提供名称、描述、作者和版本。
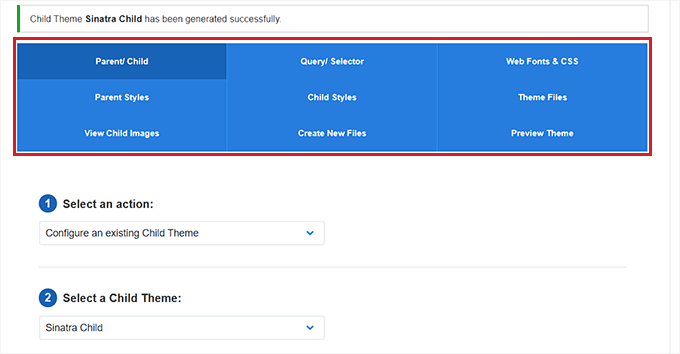
完成后,只需单击“创建新子主题”按钮。

现在您已经创建了子主题,您可以从页面顶部的菜单栏编辑选择器、Web 字体、CSS、子样式和主题文件。
您所做的更改将自动保存在您的子主题中。

奖励:使用 WPCode 将自定义代码添加到您的网站
使用插件或主题文件编辑器向您的网站添加代码总是有点冒险,因为最小的错误都可能会破坏您的 WordPress 网站并使其无法访问。
这就是为什么我们建议使用免费的 WPCode 插件来向您的网站添加自定义代码。 它是市场上最好的 WordPress 代码片段插件。
首先,您需要安装并激活 WPCode 插件。 有关详细说明,您可以参阅我们有关如何安装 WordPress 插件的教程。
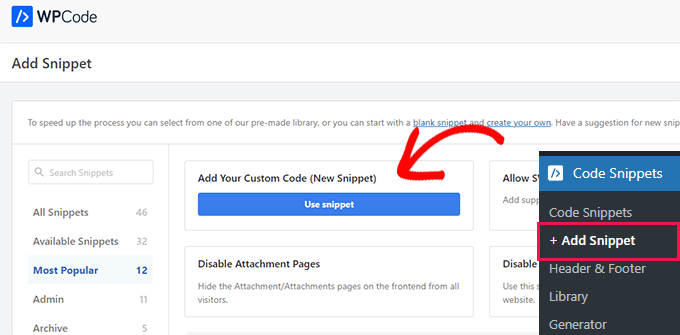
激活后,您需要从 WordPress 管理侧边栏转到代码片段 » + 添加片段页面。
从这里,您可以使用 WPCode 代码片段库将预制代码片段添加到您的 WordPress 网站。
但是,如果您想添加自定义代码,也可以通过单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮来完成此操作。

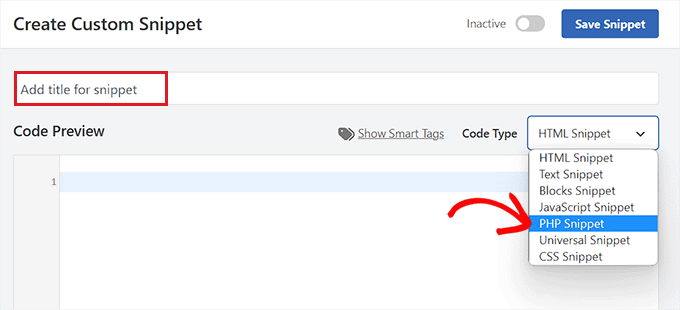
这将打开“创建自定义片段”页面,您可以在其中开始为代码片段添加标题。
之后,您需要从屏幕右上角的下拉菜单中选择代码类型。 例如,如果您想添加 PHP 代码,那么您只需选择“PHP Snippet”选项。
接下来,只需将自定义代码添加到“代码预览”框中即可。

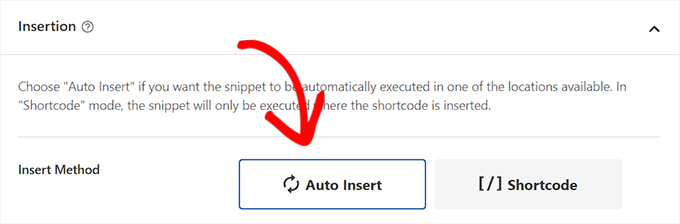
完成此操作后,向下滚动到“插入”部分并选择“自动插入”模式。
激活后,您的自定义代码将在您的网站上自动执行。

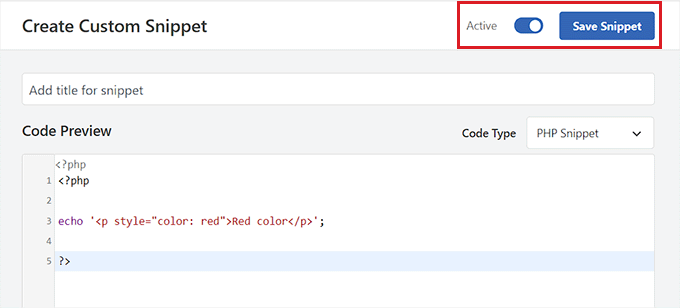
最后,滚动回到顶部并将“非活动”开关切换为“活动”。
之后,单击“保存片段”按钮保存并在您的网站上执行自定义代码。

有关更多详细信息,您可以参阅我们有关如何在 WordPress 中添加自定义代码的指南。
我们希望本文能帮助您了解如何轻松替换 WordPress 中的默认主题和插件编辑器。 您可能还想查看我们关于如何安全更新 WordPress 的初学者指南,以及我们为发展您的网站而必备的 WordPress 插件的专家精选。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
