如何替换 WordPress 媒体库中的图像 – 不更改路径
已发表: 2021-07-07对 WordPress 媒体库最大的不满之一是,一旦上传了图像,它就会一成不变。 上传后,图像的路径被设置,URL 被具体化,并且这些变量永远不会被更改或更新。 到目前为止。 在这篇文章中,我们将分享如何轻松替换 WordPress 媒体库中的图像,同时仍保留路径并删除管理员。
将媒体项目添加到媒体库时,文件的 URL 或路径将变为固定。 这意味着如果您想要替换特定图像,则需要删除初始图像和相关路径(这可能导致链接断开和 404 错误),然后上传新图像并重新引用它。 如果您在网站周围的多个区域使用了图像,则需要手动重新访问每个 URL 并设置新图像。 到处。
什么使命。
为了帮助开发人员缓解这种抱怨,我们创建了一个漂亮的 WordPress 媒体库插件,可以快速轻松地替换 WordPress 媒体库中的图像。 我们的插件可以免费下载,非常易于使用,并且现在可以在存储库中使用。
如果您更喜欢观看视频教程,请查看实际中的数字佛像,因为他展示了替换图像插件。
为什么不能替换 WordPress 媒体库中的图像
如果您曾经将图像或视频上传到 WordPress 媒体库,您就会知道,一旦为文件分配了路径,就不可能进行更改。 但是,如果您需要让您的网站焕然一新,会发生什么? 如果您有想要展示的新图片,或者想要参考更新的视频但保留 URL,或者想要更新 PDF 以分享您的最新价格,该怎么办?
传统上,您必须上传新的媒体资产并手动替换它在您网站上的任何位置。 如果您正在构建一个 +- 5 页的小型显示站点,这并不太麻烦,但是如果您正在管理一个包含数百个 URL 的大型站点,并且在您构建的无数区域中共享了图像,您必须跟踪图像的每个实例并手动替换它。
这不仅非常耗时,而且由于混合了人为错误,您可能会忘记放置媒体的某些页面或帖子,并最终在图像应该放置的位置出现断开的链接和错误消息。
要记住的另一件事是,将图像上传到 WordPress 时,CMS 本身会创建相关图像的多个实例和副本,例如缩略图。 有了这个,如果您需要替换图像,您可能会错过一些共享图像的重复和替代版本的实例。
有几种方法可以更改 WordPress 媒体库中的图像。 这些方法包括 SFTP、使用 Cpanel 和直接编辑 WordPress 数据库,但这些方法可能很复杂,尤其是对于新的 WordPress 用户。
为了节省您的时间、麻烦和麻烦,我们的插件 Replace Image 将帮助您在几秒钟内更改和更新您网站上的任何媒体文件。 让我们潜入吧!
如何在 WordPress 中替换图像
首先,前往 WordPress 存储库并下载免费插件 Replace Image。

从 WordPress 存储库下载免费的替换图像插件
下载 .zip 文件后,按正常方式上传插件,前往插件菜单,单击添加新文件,然后从您的计算机上传 .zip 文件。 不要忘记激活插件。
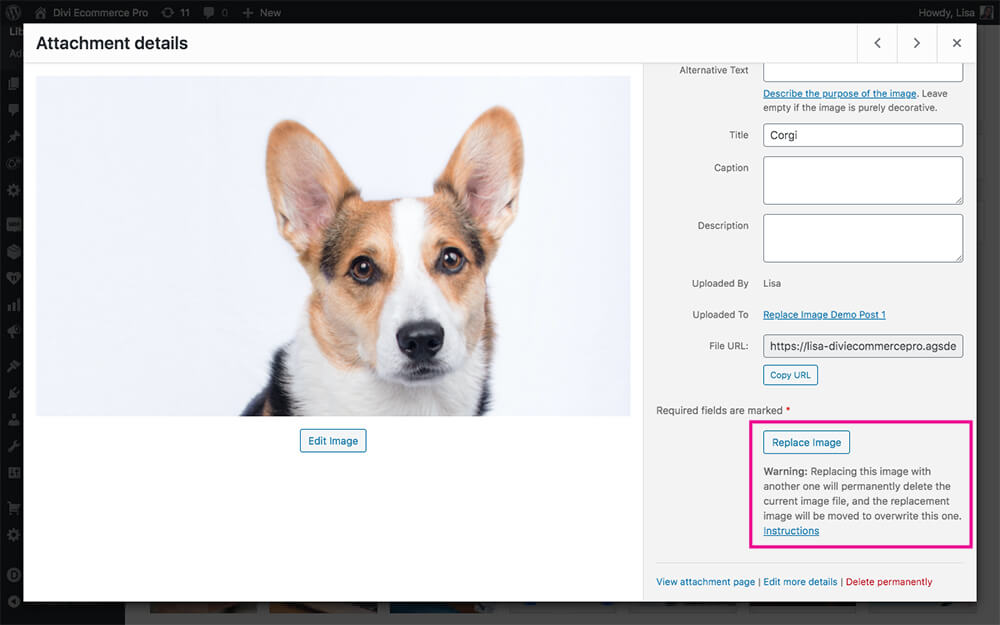
成功安装并激活插件后,如果您在媒体库中打开一个文件,您将看到一个名为“替换图像”的新按钮。

将显示一个新按钮“替换图像”
如果您单击“说明”,您将被带到“工具”菜单中的插件信息页面。
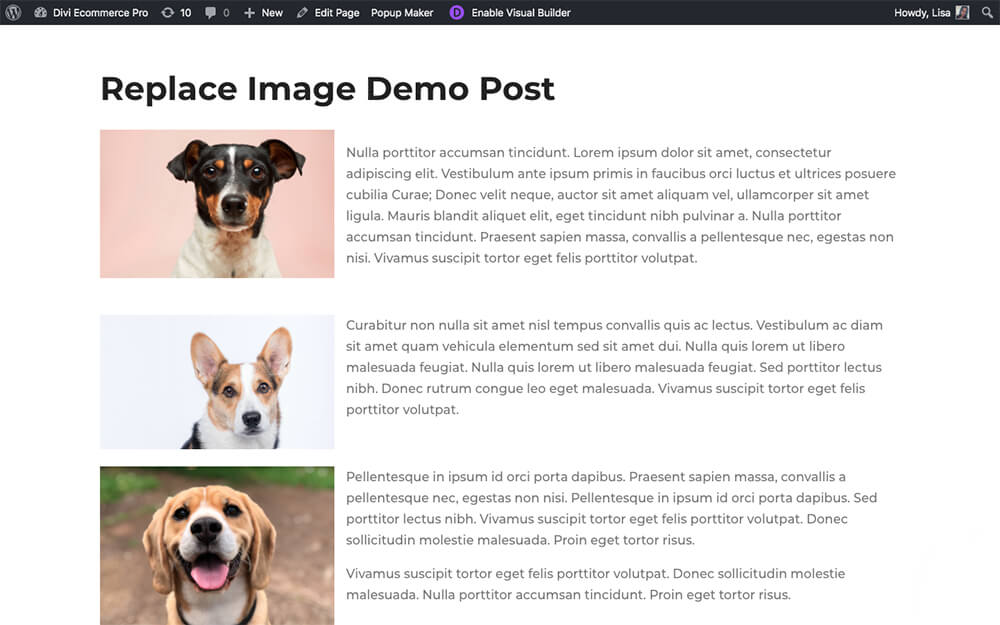
为了本教程,我创建了一个结构非常简单的帖子。 你可以看到帖子标题,一些使用 Lorem Ipsum 的虚拟文本,并添加了一些可爱的狗的图片。

包含三个图像的示例页面
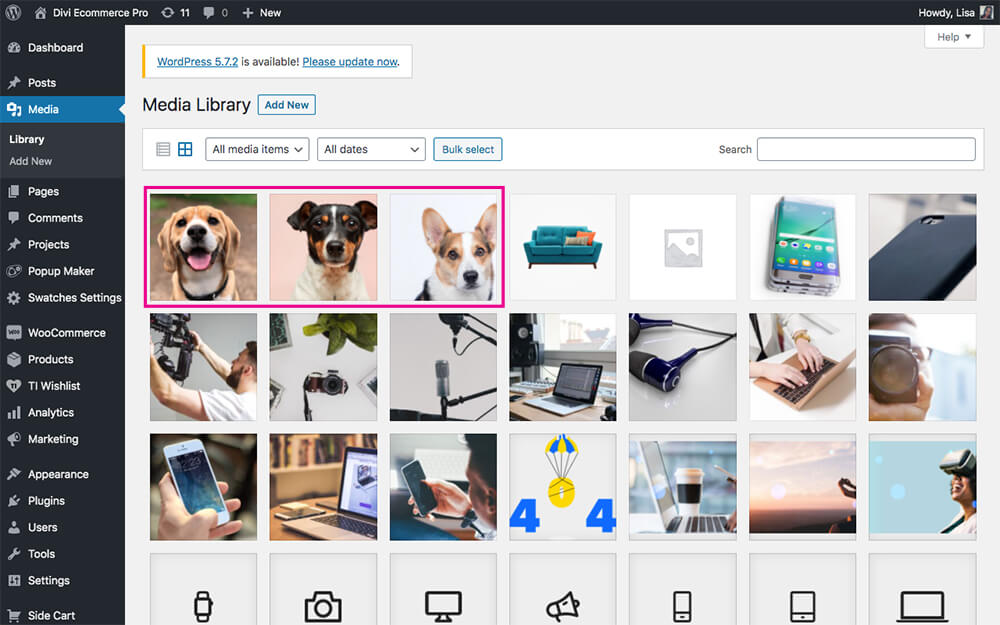
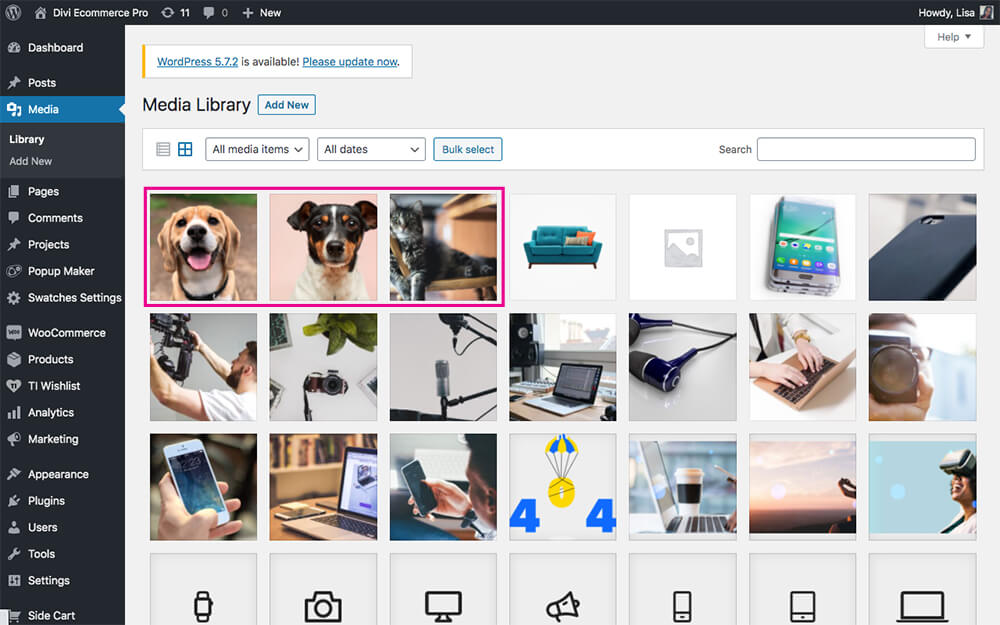
这是帖子中包含这三张图片的媒体库的屏幕截图。

最初上传的图片

现在,要替换其中一张图片,请前往媒体库,打开您要替换的图片。 或者,您也可以从页面内访问媒体库目录,或者通过单击添加媒体按钮发布。 选择图像后,单击“替换图像”按钮。
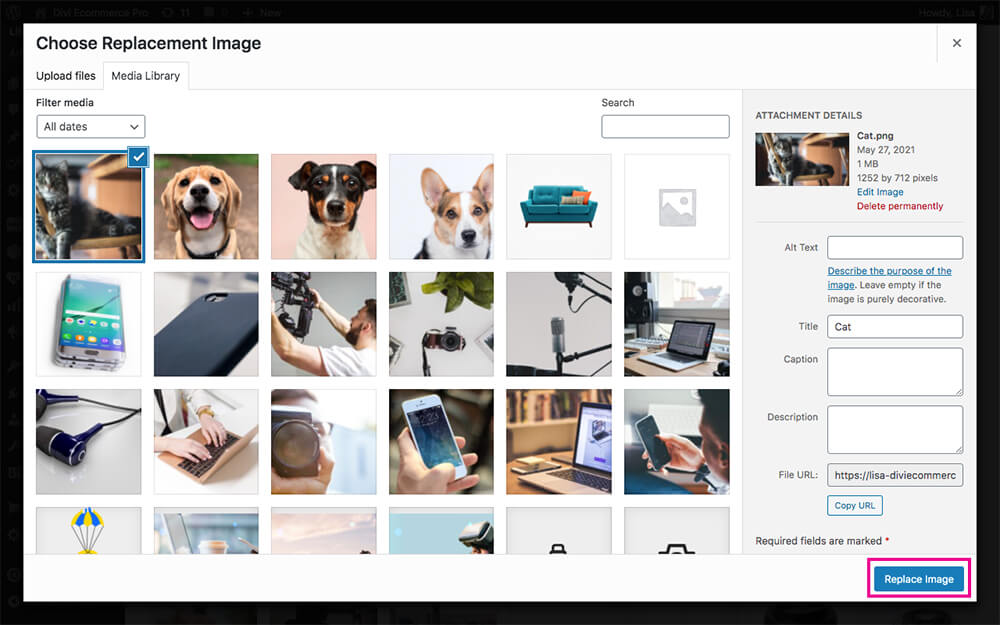
从这里,您可以在媒体库中选择另一张图片或上传新图片。 选择替换图像后,单击标题为替换图像的按钮。

选择图片替换旧图片
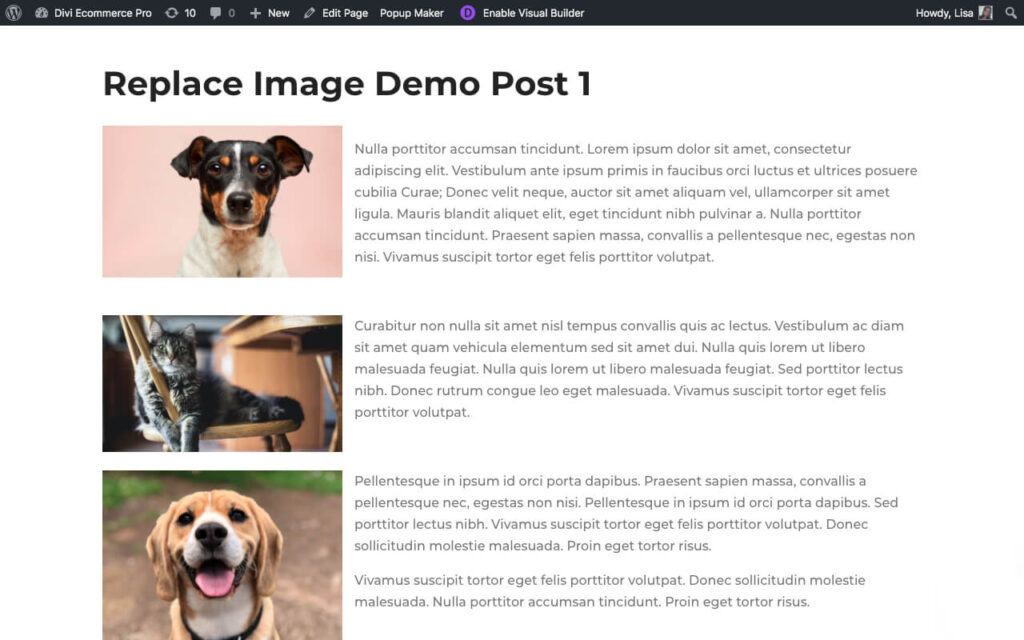
页面刷新后,您会看到旧图像已被新图像替换。

新图像已替换旧图像
当我回到博客文章时,只要我刷新页面,图像就会自动更新。

柯基犬的形象已被猫的形象取代
本教程是插件如何工作的一个非常简单的演示。 当然,在这个例子中,简单地交换镜像就足够了,但是如果你在构建中有多个镜像实例呢?
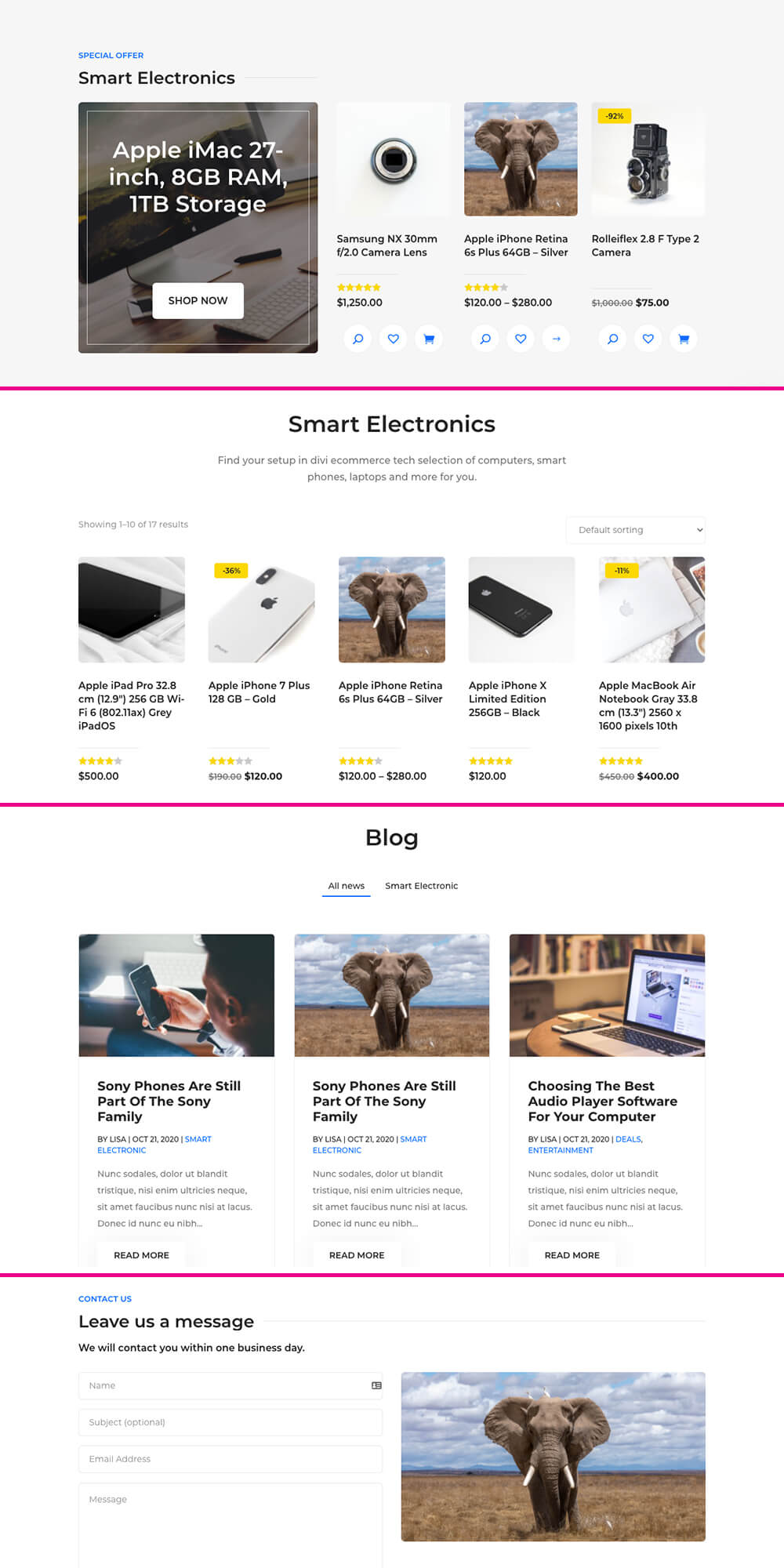
这是一个在构建中多次使用的大象图片的示例; 在主页、商店页面、博客文章的特色图片和联系页面上。

在站点范围内展示图像
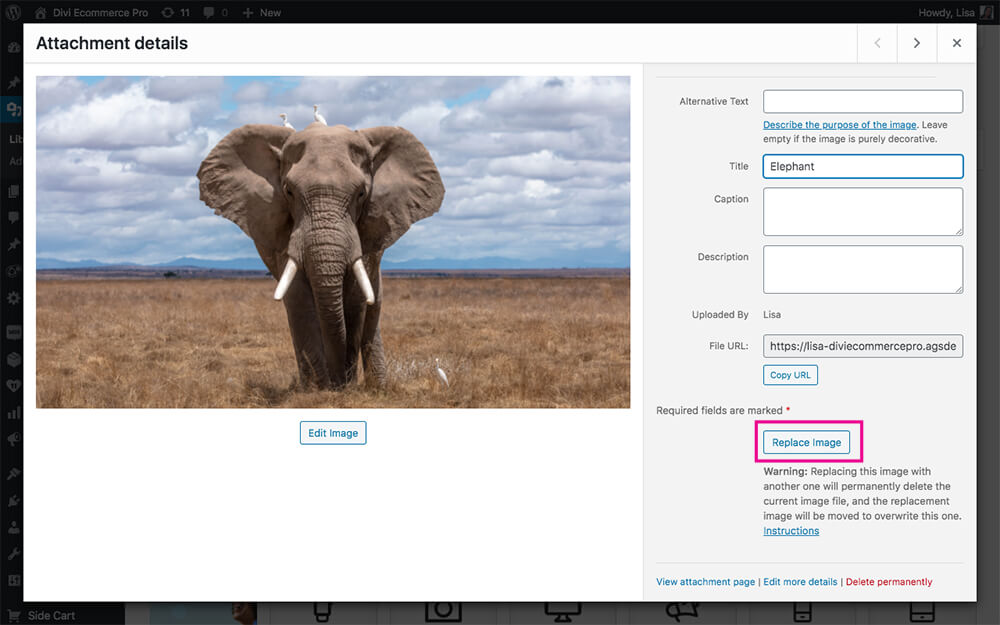
为了替换大象的图像,我打开了图像并单击了替换图像按钮。

单击替换图像按钮
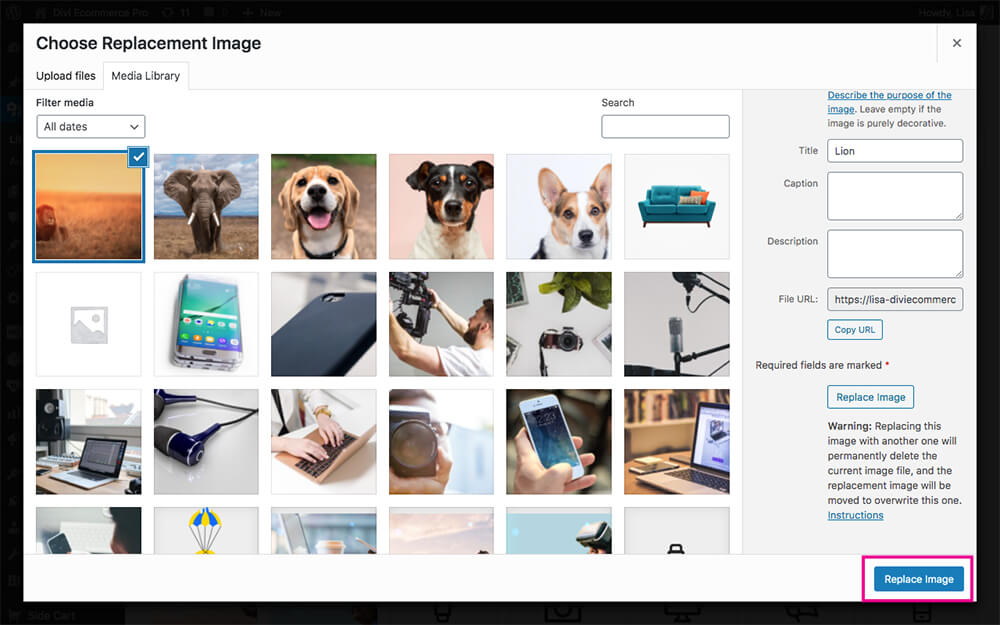
接下来,我上传了一张狮子的图片,选中后点击了替换图片按钮。

选择新图像替换旧图像
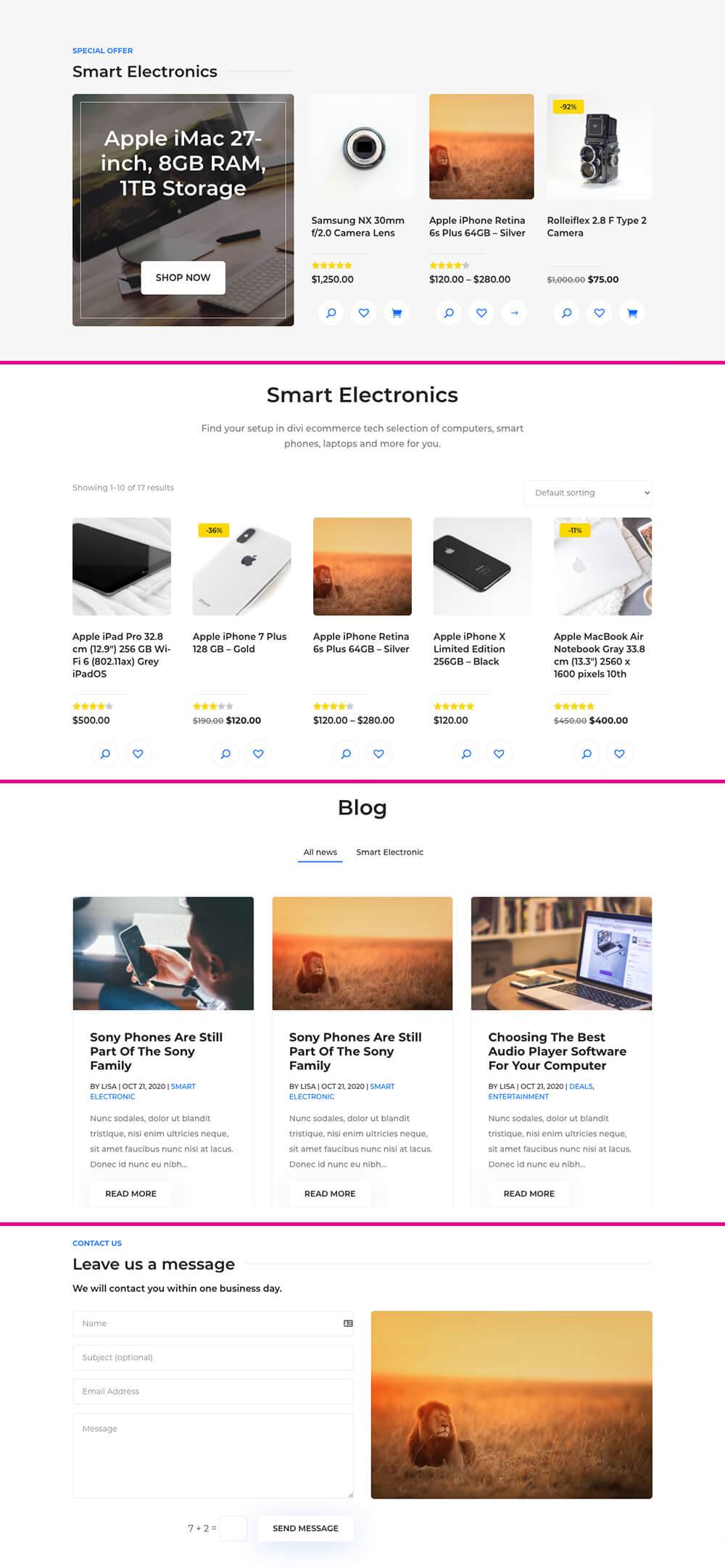
刷新页面后,在所有情况下,大象的图像都会被狮子取代。

原始图像已在全站范围内替换
十分简单!
结束思想
为 WordPress 网站更换媒体而感到压力和烦恼的日子已经一去不复返了。 使用开发工具包中的 WordPress 媒体库插件 Replace Image,您将能够轻松替换图像、视频和媒体文件。 免费提供,现在直接从 WordPress 存储库下载这个很棒的插件!
您是否不得不更换媒体并苦苦挣扎? 在下面的评论部分让我们知道您的经验!
