如何向您的 WordPress 网站添加请求回电表单
已发表: 2022-06-01您想知道如何为您的 WordPress 网站设计请求回电表单吗? 那么,这篇文章就是给你的。
对于任何在线业务,您都必须与访问者保持联系。 通过电话沟通是在您和您的潜在客户之间取得完美平衡的最佳方式。 但是,当您的用户试图联系您时,要求他们保持等待被认为是一种不好的商业行为。 因此,要解决此问题,您可以在您的网站上执行一项功能,帮助他们请求回电。
在本文中,我们将描述什么是请求回电表单,以及它如何帮助您发展业务。 我们还将向您展示一封要求使用 Fluent Forms 回电的样本信函。 所以,让我们开始工作吧!
Fluent Forms 是最适合初学者的表单构建器。 立即下载并开始免费制作精美的表格!!!
什么是请求回电表?

请求回电表格允许您的网站访问者向您提供他们的联系电话、电子邮件和紧急短信,以便您可以在他们方便的时候给他们打电话。 这使您可以捕获更多潜在客户,提高您网站的转化率,并促进您的业务增长。
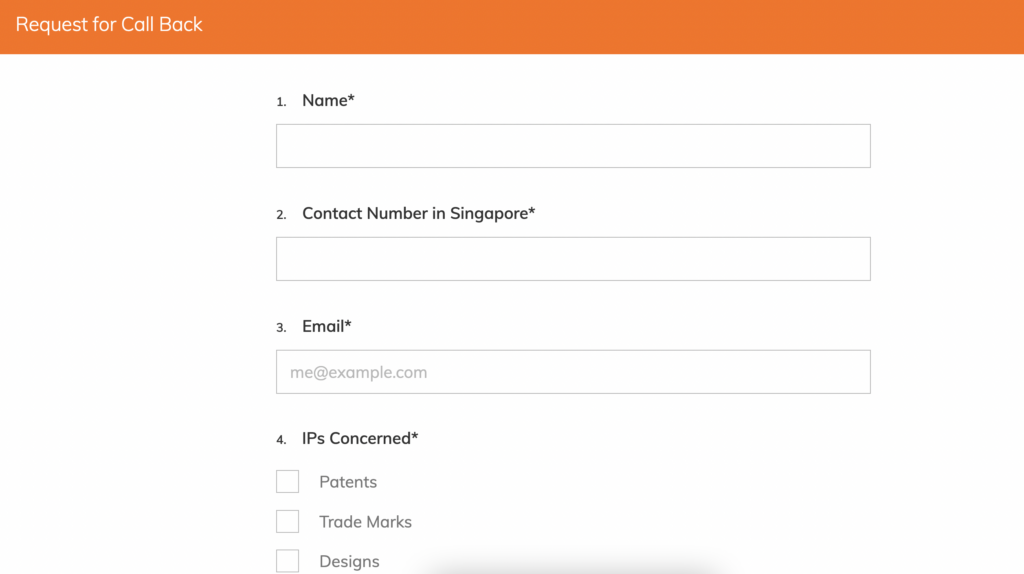
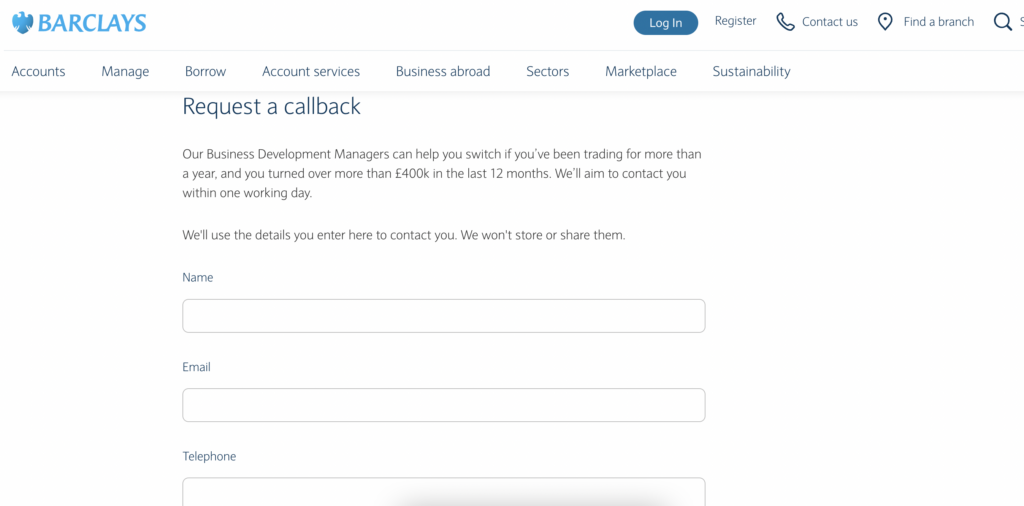
假设您想在您的知识产权网站上激活一个表格。 因此,当您的客户错过您的任何电话时,他们可以提交请求回电消息,您可以快速回复他们。 那么,表格会是什么样子呢? 查看本节的表格。
为什么在您的网站上使用回电表格?

当访问者对您的产品或服务感兴趣时,他们可能希望与您联系以获取更多信息。 其他一些人可能更喜欢通过实时聊天选项聊天或发送电子邮件。 通常,添加“点击通话”按钮很容易,让您的用户可以快速与您联系。
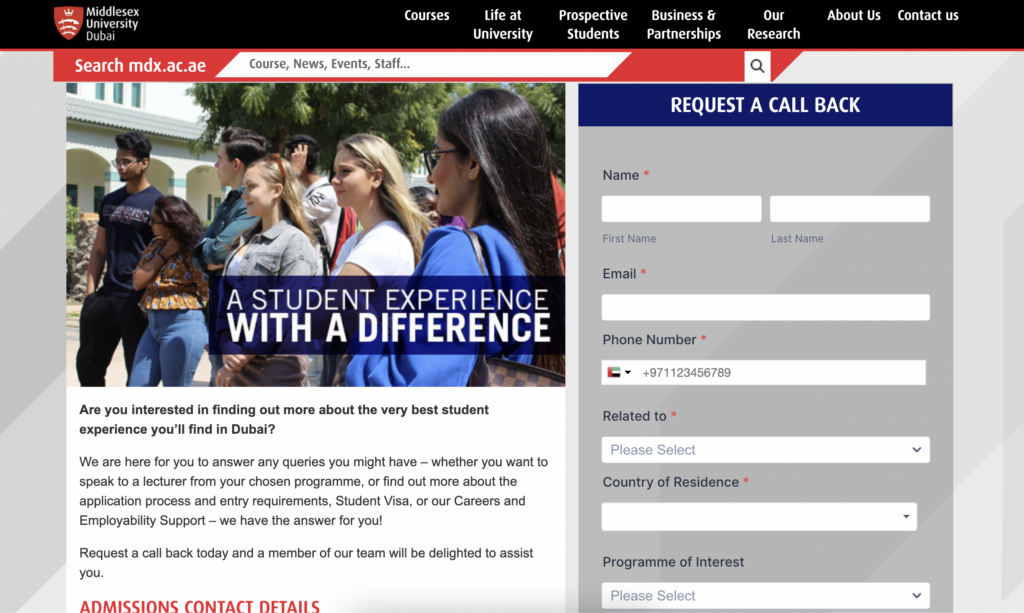
但并非所有企业都可以通过销售和支持团队继续提供 24/7 呼叫服务。 因此,添加请求回电表单可以帮助您解决此问题。 假设您维护一个大学录取网站。 所以,你一定要处理这么多学生,包括新老学生。 但有时,有些学生可能会错过您关于入学、学费或其他问题的重要电话或电子邮件。 在这种情况下,您可以在您的网站上请求回电表格。 因此,您的学生可以留下他们的联系信息,包括给他们打电话的最佳时间。 让我们看看这个表格是什么样子的。

因此,您可以在方便的时候与他们联系。 这为您的用户提供更好的客户支持,获得更多潜在客户,并将您的访问者转化为客户。 让我们看看在您的 WordPress 网站上使用请求回电表单的更多好处。
- 有效的客户服务:美国运通的一项调查显示,78% 的客户因为糟糕的客户服务体验而放弃交易。 将请求添加到回电表单,然后让他们回电是确保积极的客户体验的可靠方法。
- 通知:每当访问者在您的网站上填写联系表格时,都会向您的客户支持团队发送通知。 与您的团队对陌生人的销售电话相比,此查询更有可能变成潜在客户。
- 信息:您通过联系表获得的信息可让您了解访问者的需求、人口统计数据和痛点。 了解客户的痛点和其他细节可以轻松解决他们的问题。 因此,您可以提高转化率。
- 销售:当您的用户满意时,销售的机会也会增加。 您的销售团队将乐于提高销售效率。 这意味着人们不会因为他们期望他们的兴趣回电而忽略您的电话,并且销售的增长也将提高效率。
现在,让我们看看在制作请求回电表单时需要考虑哪些基本选项。
请求回电表的基本部分

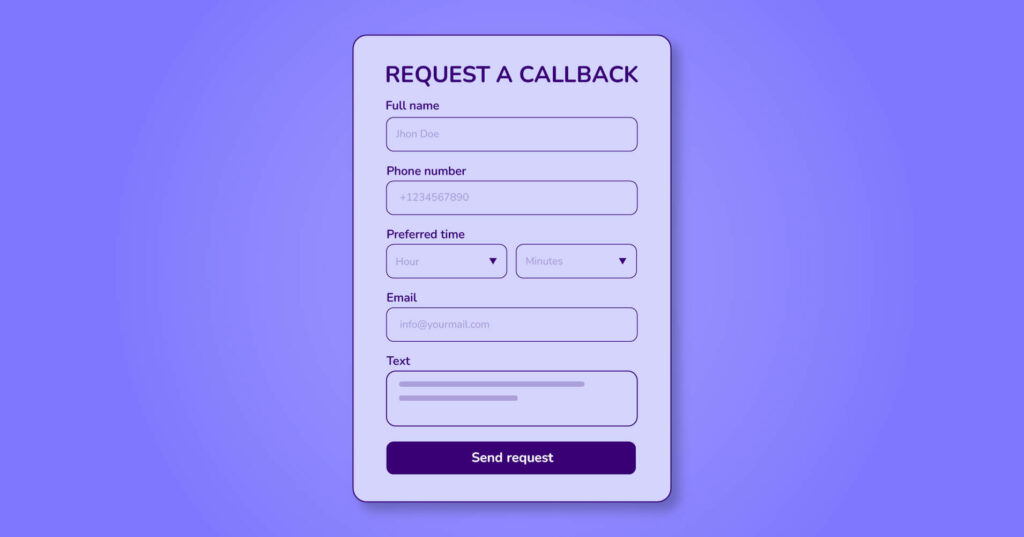
您可以根据需要自定义您的回电表格。 但是某些特定的部分必须需要添加到表单中。 例如,您可以查看维多利亚当地政府服务网站。 他们在他们的网站上添加了一个完美的回电表格。 让我们看看一个请求回调表单的理想规范。
- 姓名
- 数字
- 电子邮件
- 文本
- 有空时间

此外,如果需要,您可以添加一些其他字段。 例如,图片字段、URL 字段、条款和条件字段等。

话虽如此,让我们看看如何在 WordPress 中轻松添加请求和回调表单。
如何允许您的网站访问者请求回电
要将回调表单添加到您的网站,您将需要来自 WordPress 的表单构建器。 您可以使用 Fluent Forms 来设计您的表单。 使用表单生成器制作任何 WordPress 表单都非常容易,例如调查表、测验表、会话表、联系表、付款表、结帐表等。 请求回电表格就是其中之一。 此外,Fluent Forms 还拥有丰富的高级字段,如文件上传、图片上传、范围滑块、步骤表单、净推荐分数、支付字段等,还集成了 30 多个集成。 因此,让我们继续看一下设计请求回调表单的步骤。
步骤 1:安装 WordPress 表单构建器
转到您的 WordPress 仪表板,然后转到插件部分。 在页面右上角搜索Fluent Forms 。 然后点击安装按钮,安装完成后,激活工具。
第 2 步:设计您的回电表格
从 WordPress 仪表板转到 Fluent Forms 的 All Forms 部分。 然后单击页面左上角的所有表单按钮。
从 70 多个模板中为您的回电表单选择任何一个,或者选择空白表单。 我们选择空白表单选项,因为我们想自己自定义表单字段。
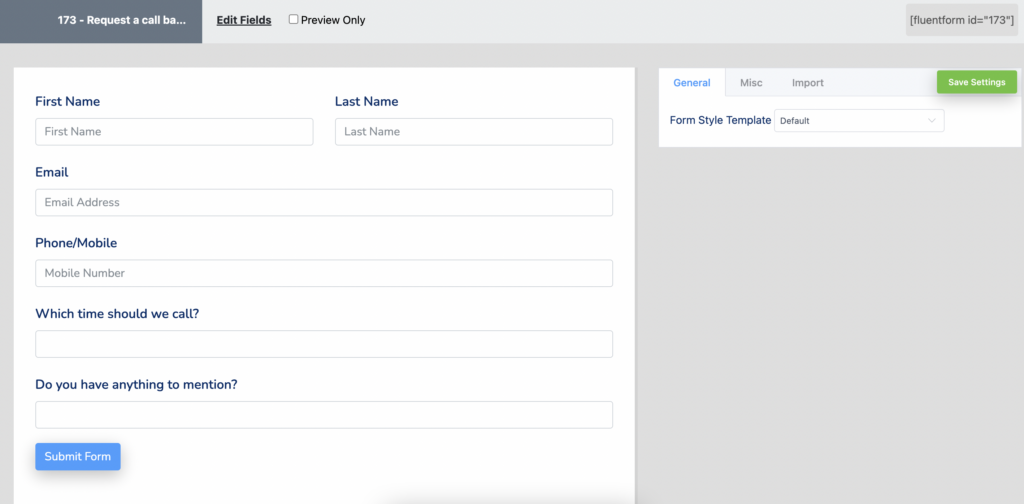
现在从表单编辑器的左上角为您的表单命名。 我们将其解决为Request a call back 。 然后从输入字段部分拖放必要的字段。 我们为表单添加姓名、电子邮件、号码、时间和文本输入字段。 假设您要更改字段名称,或设置该字段是否为必填项。 转到相应字段的输入自定义部分。 我们正在更改时间字段和文本输入字段的元素标签。 最后,不要忘记从表单编辑器的左上角保存表单。
步骤 3:配置表单设置
添加必填字段后,从顶部栏中转到表单的设置和集成选项。
在这里,您可以设置表单的表单设置、电子邮件通知、营销和 CRM 集成等。 在表单设置选项中设置确认类型、要显示的消息、表单提交后布局、双重选择、表单布局以及表单的调度和限制。
在电子邮件通知部分为管理员启用或禁用电子邮件通知按钮。 您可以为表单设置电子邮件正文、条件逻辑和媒体附件。
在营销和 CRM 集成部分,您可以集成 30 多个可用集成中的任何集成。 为此,您只需激活特定集成并通过单击添加新集成按钮将其连接到此处。
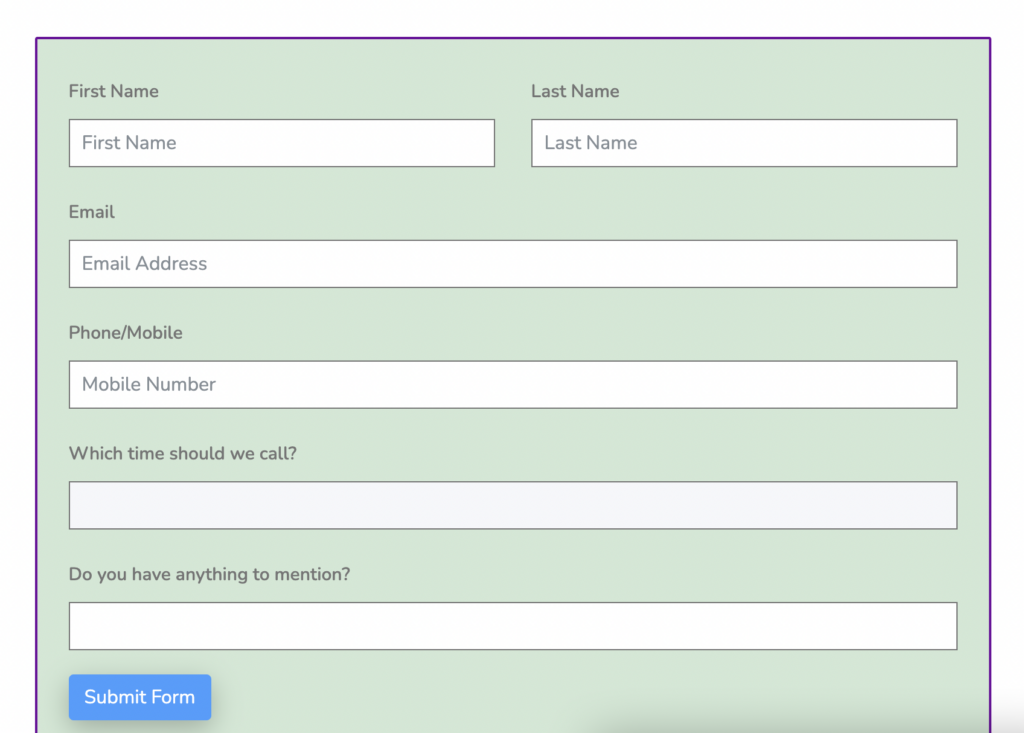
此外,您可以使用 Fluent Forms 的全局样式器功能使您的表单更漂亮。 转到表单的预览和设计部分,并以您自己的方式设置表单样式。

而已!
第 4 步:发布
完成所有自定义后,就可以发布表单了。 好吧,Fluent Forms 在生成表单后会自动发布它。 但是使用其最新版本,您可以根据需要激活或停用表单。
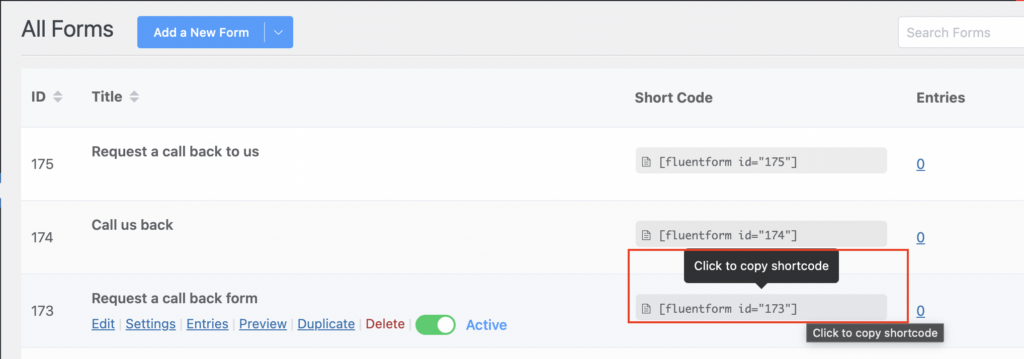
那是多么容易! 想看最终形式吗? 要在任何页面或文章上添加表单,请复制表单的简码,在您的文章或页面上添加代码块,然后粘贴。

就在这里!

我们希望您喜欢本教程。 如果您有任何疑问,请在评论部分询问我们。
结论
无论您的网站是什么,我们都建议您立即开始使用请求回电表格。 它将立即增加您网站的潜在客户生成和转化,并帮助您养成立即响应每个回电通知的习惯。
您可以在 Facebook、Twitter、Instagram 和 YouTube 上关注我们,了解更多此类教程。
