如何批量调整和压缩大图像(并优化它们)
已发表: 2022-01-19您想知道如何在不损失质量的情况下批量调整和压缩大图像吗? 你在正确的页面上。 让我们看看如何在优化照片和提高网站性能的同时节省时间。
图像压缩是通过减小图像大小来减轻图像重量的过程,而不会过多地影响质量。 在本文中,您将了解为什么调整图像大小和压缩图像至关重要,以及如何在不损失质量的情况下轻松完成。
让我们潜入吧!
为什么要将大图像压缩成更小的尺寸
目前网页设计的最大趋势之一是在您的网站上拥有大而漂亮的图像。 但是当涉及到网络性能时,这些大图像通常是减慢网站速度的罪魁祸首。 如果实施不正确,这些图像可能会包含较大的文件,从而导致浏览器的 HTTP 请求更高。
以下是压缩大照片时可以获得的一些好处:
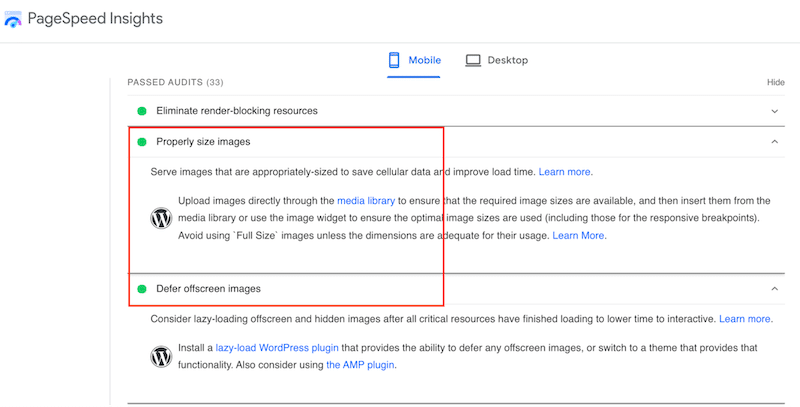
- 据谷歌称,压缩图像将提高速度,从而带来最佳的用户体验。 Google PageSpeed Insights 建议正确调整图像大小(尤其是对于移动设备)、推迟屏幕外图像(通过应用延迟加载),如果您想缩短加载时间,请使用 WebP 等下一代格式。

- 通过调整图像大小和压缩图像,您可以减小页面大小并提高 Google 定义的性能指标,包括 Core Web Vitals。 优化您的图像还意味着减少访问者在与您的网站交互之前必须等待的时间(交互时间指标)并提高感知速度(首次内容绘制和最大内容绘制指标)。
- 较小的图像文件大小使用较少的带宽 - 您的网络和浏览器肯定会喜欢这一点! 优化图像通常可以为您的网站带来一些最大的字节节省和性能改进:浏览器必须下载的字节越少,带宽竞争就越少——这意味着加载时间更快。
- 对大型高清图像的 HTTP 请求也会对性能产生负面影响,这就是为什么您应该减少 HTTP 请求以加快 WordPress 网站的速度。
压缩图像对于提高性能是必要的,但另一方面,您不希望网站的图像模糊,对吗? 目标是达到平衡质量和优化的结果,如下面的示例所示:
| 无压缩 JPEG – 400 KB | 压缩 (质量不变) JPEG – 170 KB |
这将我们带到下一部分:如何在不损失和牺牲质量的情况下减小图像尺寸?
如何批量调整和压缩图像(PNG 和 JPEG)
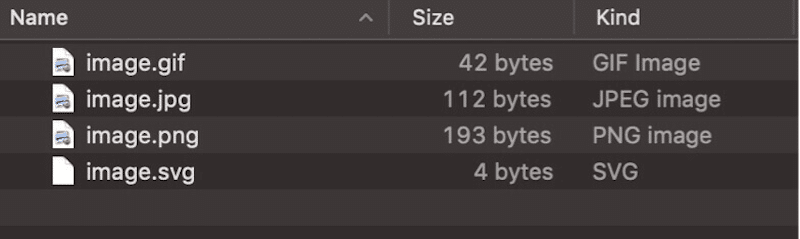
要考虑的两个主要事项是您要使用的压缩类型(有损与无损)和文件格式(PNG、JPEG、PDF 等)。 您可以在下面看到格式如何影响图像大小:

为了充分利用您的 PNG 和 JPEG 图像,有许多可用的工具。 有些会帮助您代表自己完成所有这些工作(例如:WordPress 插件),而其他人可以让您执行自己的优化(例如:Photoshop)。
这是我们最喜欢的工具列表,可用于批量高度压缩 JPEG 或 PNG 图像。 我们将它们分为两类:
- 类别 #1 – 图像优化 Web 工具和软件,用于批量优化大型 PNG 和 JPEG 图像
- 类别 #2 – 用于批量调整和压缩大型 PNG 和 JPEG 图像的 WordPress 插件
让我们从第一类开始。
类别 #1 – 图像优化 Web 工具和软件,用于批量优化大型 PNG 和 JPEG 图像
这是我们可用于调整和压缩多个大图像的软件和在线工具的候选清单:
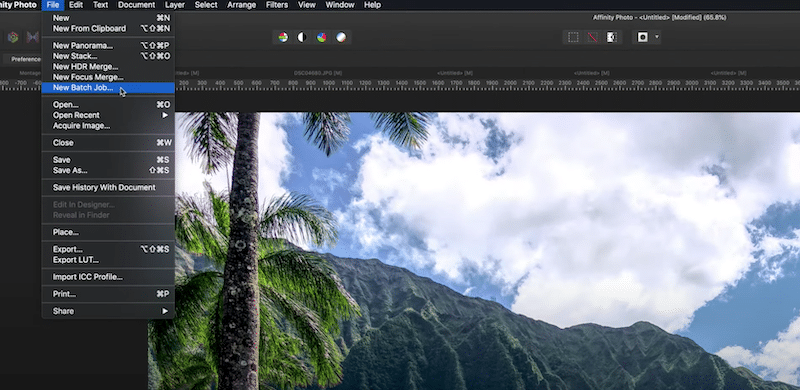
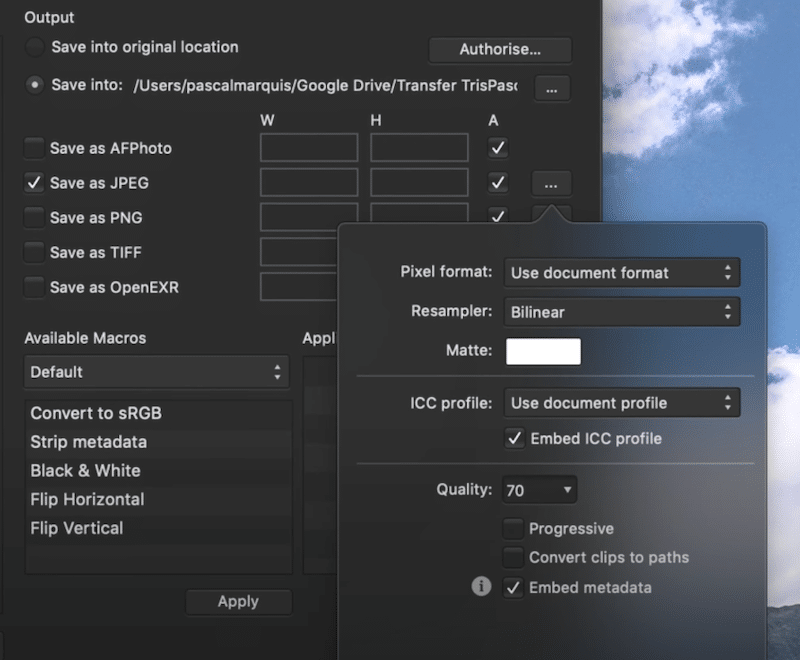
- 亲和照片 批量压缩您的 PNG 和 JPEG 图像。
- 转到文件 > 新建批处理作业

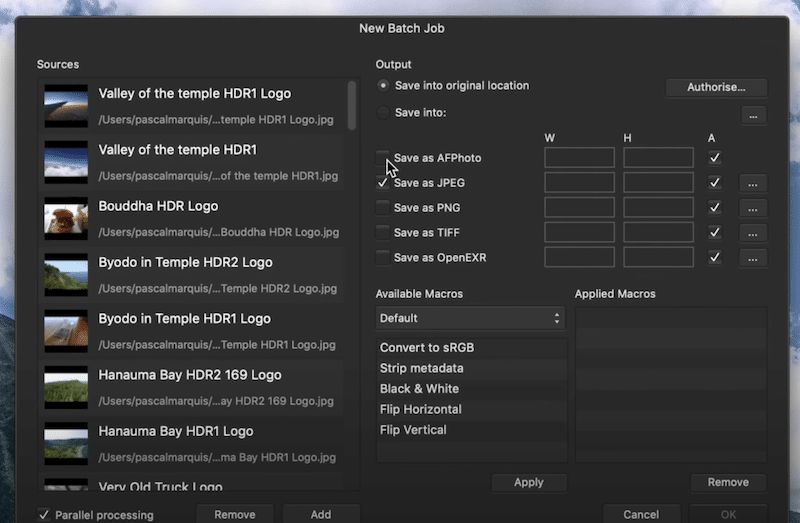
2.批量上传所有需要压缩的图片,根据需要选择最合适的格式:

3.定义新质量(70是保持良好质量的好数字)

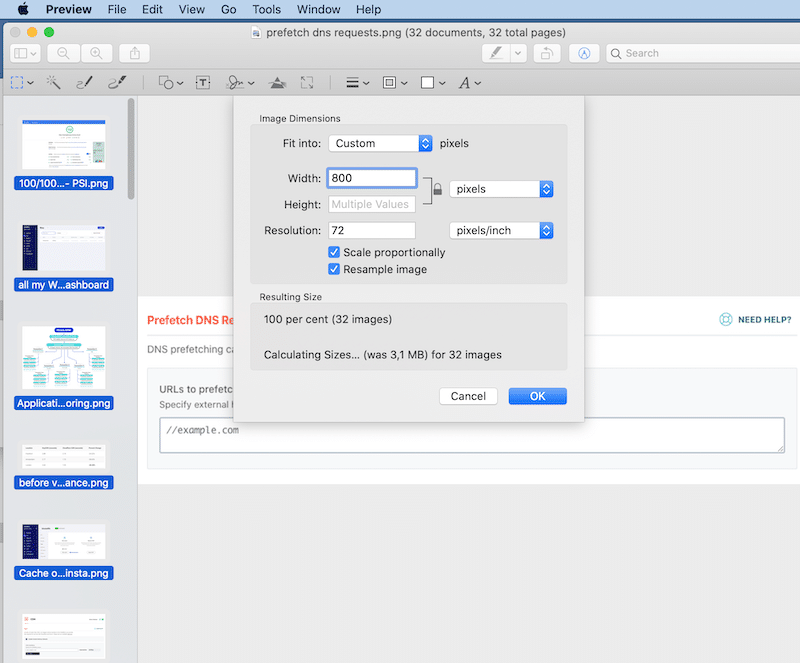
- 预览(在 Mac 上)– 批量调整图像大小(但不会压缩它们)。
- 使用预览打开所有图像
- 全部选择
- 转到工具 > 大小并选择新的图像尺寸

任务完成! 结果尺寸更小。
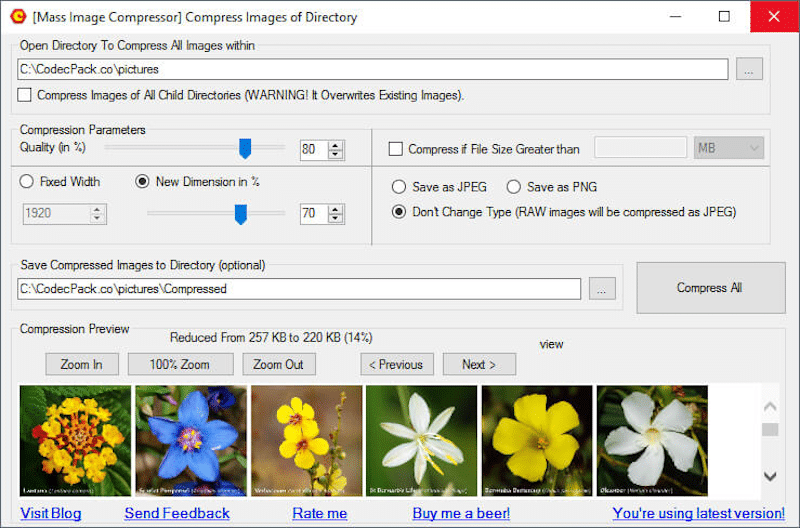
- Mass Image Compressor –用于网站优化的傻瓜式批量图像压缩器和转换器工具。

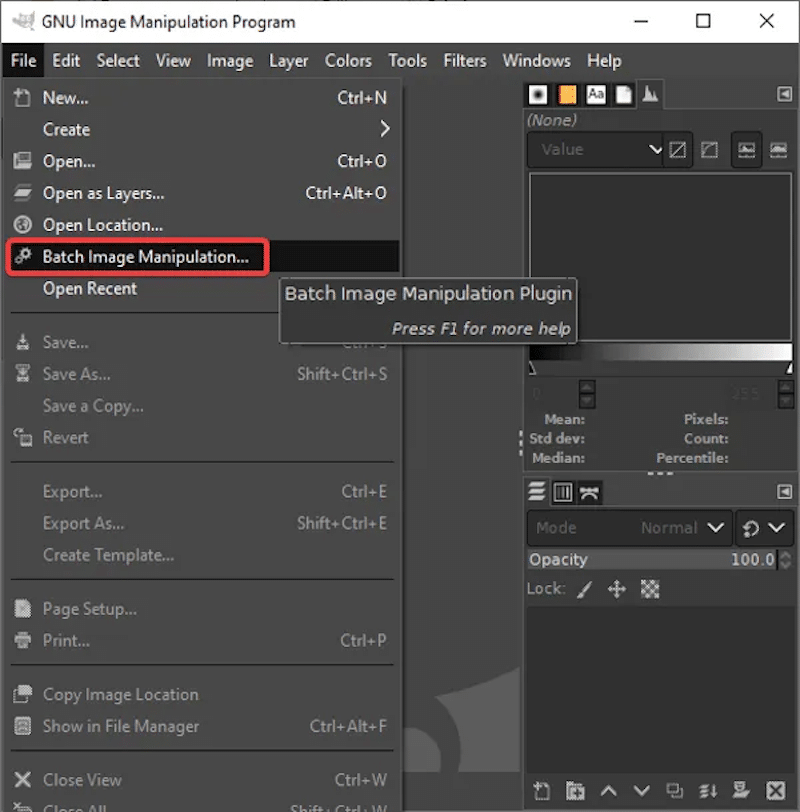
- Gimp –适用于 Mac 和 Windows 的免费流行图像编辑器。 GIMP 带有所谓的批处理模式,允许您对 PNG、JPEG 和其他格式(如 GIF 或 PDF)进行图像处理。 您需要下载并安装一个名为“批量图像处理插件(BIMP)”的免费扩展程序。 这些步骤非常简单。

- Photoshop – 调整和压缩 PNG 和 JPEG 图像(它会影响质量并且相对昂贵)。
- 打开 Adobe Photoshop,选择文件 > 脚本 > 图像处理器
- 单击选择文件夹,以便您可以选择图像所在的文件夹
- 调整设置以减小尺寸
- 在“质量”字段中选择 1 到 12 之间的设置(我建议不要低于 6)。
- 点击“运行动作”
注意:Photoshop 可能是一个陡峭的学习曲线,所以如果您有兴趣,我们列出了 Photoshop 的 10 种图像优化替代方案。
如果您想节省时间,则无需手动处理所有格式和压缩。 幸运的是,一些插件会自动为您完成其中的一些工作! 这将我们带到了第二类:WordPress 插件。
类别 #2 – 用于批量调整和压缩大型 PNG 和 JPEG 图像的 WordPress 插件
您可以使用以下 WordPress 插件之一批量压缩大图像,即:
- 想象(我们的免费插件)
- 优品
- 压缩 JPEG 和 PNG(小 PNG)
- 万维网
- 短像素
- reSmush.it
| 想知道哪些 WordPress 插件最适合您的项目? 我们为您完成了繁重的工作,并比较了最好的图像压缩插件(使用真实案例)。 |
它们都提供批量优化,并且大多数还按照 Google 的建议将您的图像转换为 WebP 格式。 对于我们的案例研究,我们将使用 Imagify 并重点介绍优化大图像所需遵循的步骤。
如何使用 Imagify 在不损失质量的情况下压缩大图像
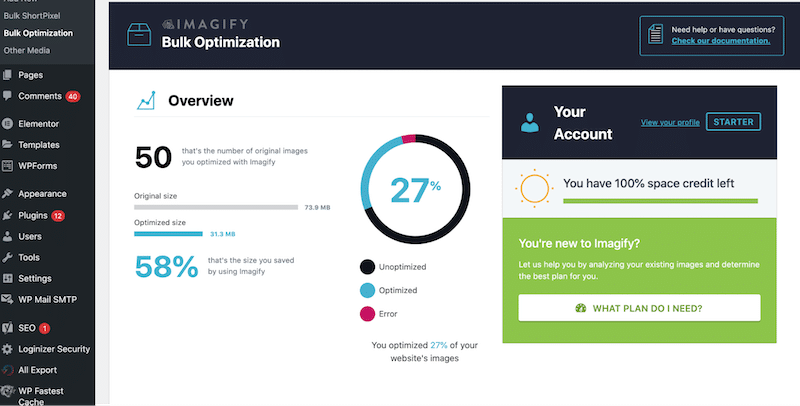
使用 Imagify,您可以在不离开 WordPress 的情况下批量调整大小和压缩。 让我们看一下 Imagify 的仪表板,以便您可以从媒体 > 批量优化菜单中获得批量优化功能的外观:


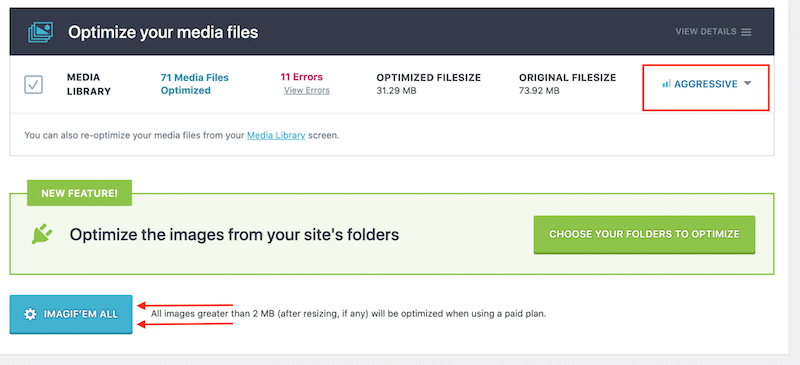
激活 Imagify 插件后,只需选择您的压缩级别并单击“ IMAGIF'EM ALL ”按钮。

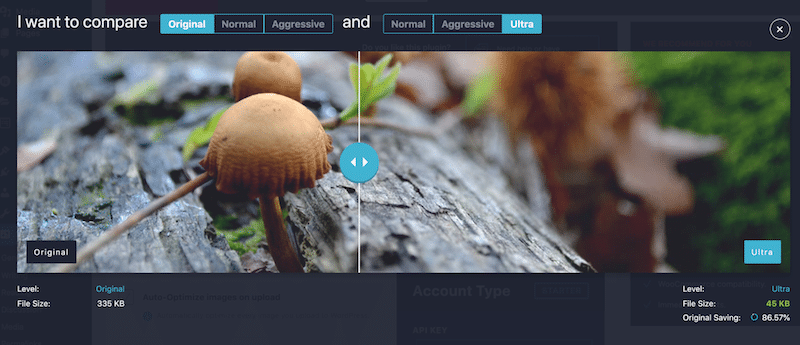
这就是您在使用 Imagify 的批量优化功能时可以获得的节省类型:几乎 87%!

现在让我们进行一个“前后”展示,以便您了解为什么应该使用 Imagify 优化图像。
批量压缩大图像:展示
我将在移动设备上为我的图像运行两种批量优化方案:
- 场景 1 – JPEG 图像的性能结果(无 Imagify)
- 场景 2 – 使用 WebP 图像和积极优化模式(使用 Imagify)的批量图像优化结果
以下是我将考虑的工具和指标:
工具:
Google PageSpeed Insights 和 WebPageTest
指标:
- 每张照片的文件大小
- 最大的内容涂料
- 页面大小
- HTTP 请求
- 加载时间
场景 1 – JPEG 图像的性能结果(无 Imagify)
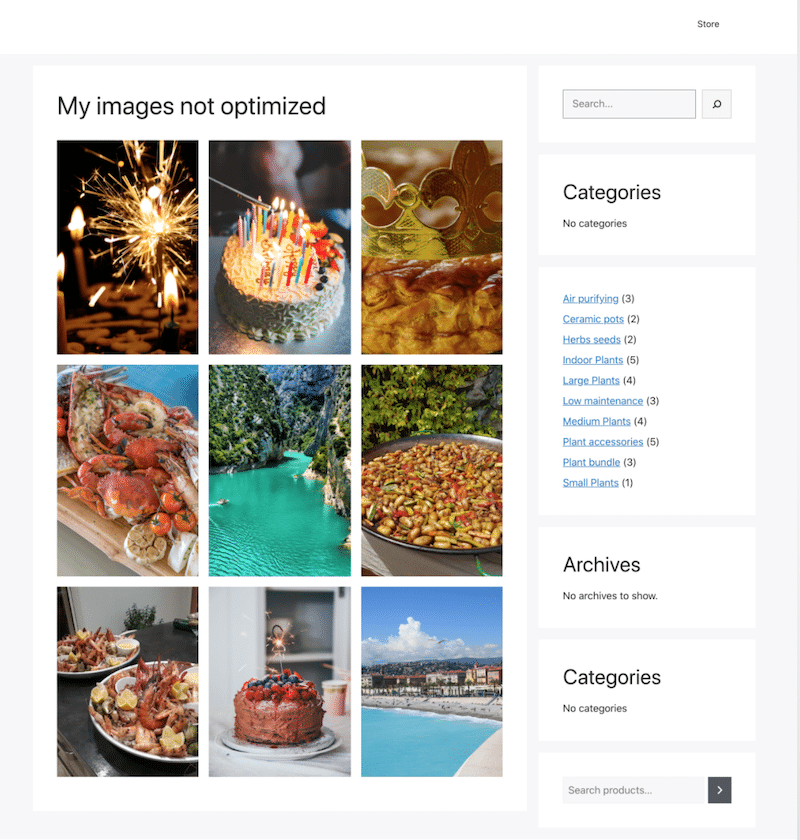
- 以 JPEG 格式提供的 9 张图像
- 图像未优化

| 移动指标 | 没有想象 |
| 最大含量涂料 (LCP) | 3.6 秒(橙色) |
| 页面大小 | 1.4 MB |
| HTTP 请求 | 28(60% 的请求来自图像) |
| 加载时间 | 3.7 秒 字节(图像占用高达 82% 的空间) |
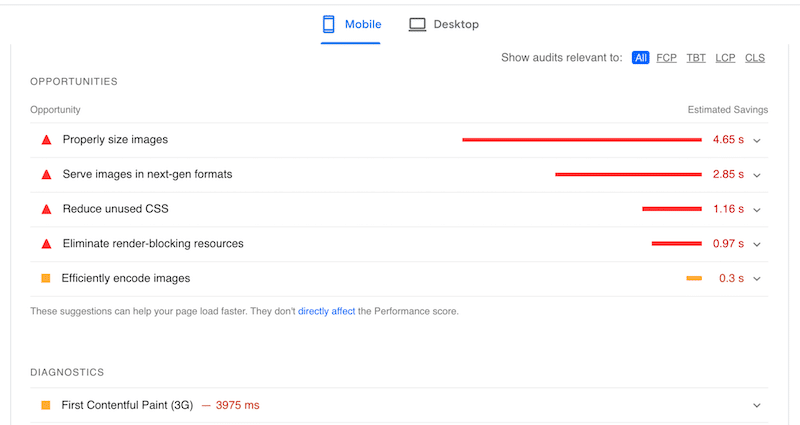
以下是我在运行 PageSpeed Insights 审核后得到的图像优化标志:

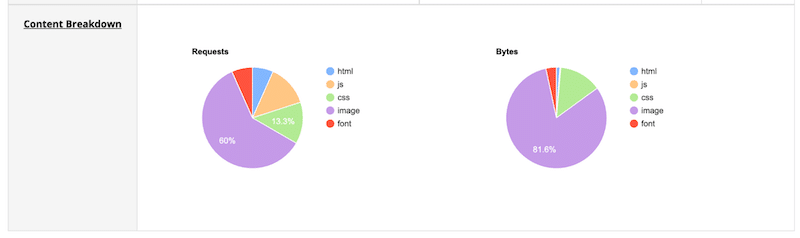
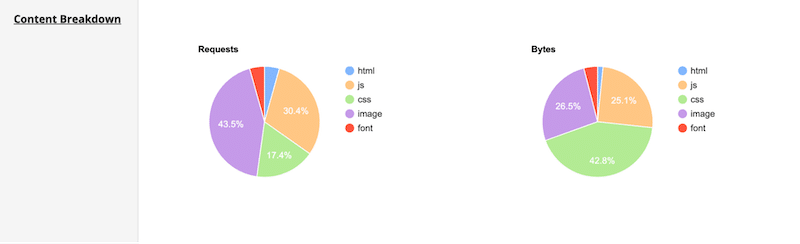
下面是我的页面的内容细分。 图像负责发出 60% 的请求和 81.5% 的总字节数:

场景 2 – 使用 WebP 图像和积极优化模式(使用 Imagify)的批量图像优化结果
- 同样的 9 张图片用 Imagify 转换成 WebP 格式
- 使用 Imagify 批量优化图像
让我们批量优化我们的图像并使用 Imagify 将它们转换为 WebP:

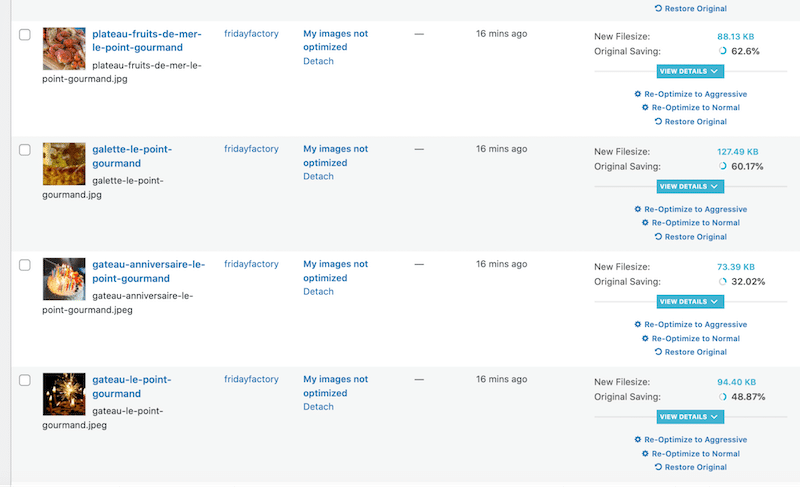
几次点击后, Imagify 平均节省了我们文件大小的 55%:
| 文件大小(Imagify 之前) | 文件大小(Imagify 之前)节省的百分比 | |
| 图片#1 | 205 KB | 88 KB62% |
| 图片 #2 | 203 KB | 127 KB 60% |
| 图片#3 | 96 KB | 73 KB32% |
| 图片#4 | 200 KB | 94 KB49% |
| 图片#5 | 122 KB | 74 KB68% |
| 图片#6 | 185 KB | 95 KB48% |
| 图片 #7 | 123 KB | 75 KB68% |
| 图片#8 | 220 KB | 110 KB50% |
| 图片 #9 | 279 KB | 148 KB46% |
我们的绩效指标也处于更好的状态:
| 移动端的指标 | 没有想象 | 用想象 |
| 最大含量涂料 (LCP) | 3.6 秒(橙色) | 1.6(绿色) |
| 页面大小 | 1.4 MB | 847 KB |
| HTTP 请求 | 28(60% 的请求来自图像) | 16 (43% 的请求来自图像) |
| 加载时间 | 3.7 秒 字节(图像占用高达 82% 的空间) | 2.1 秒 字节(图像最多占用 26% 的空间) |
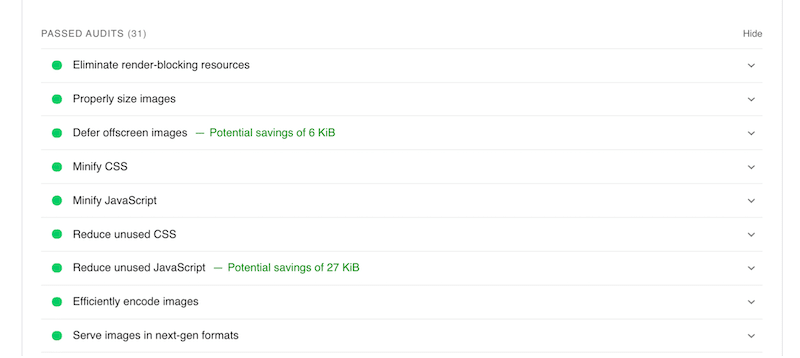
Imagify 还解决了 PageSpeed Insights 标记的性能问题:

由于 Imagify 的批量优化功能,我们只能看到积极的结果:
- 我所有的图像都被压缩了:它们的尺寸更小,我们没有牺牲质量。
- 我的 Core Web Vital (LCP) 为橙色,得分为 3.6 秒,但使用 Imagify 时,它以 1.6 秒移至绿色区域。
- 我的页面加载时间从 3.7 秒下降到 2.1 秒。
- 现在只有 43% 的请求来自图像(没有 Imagify 时为 60%)。
- 图片占整个字节内容的 26.5%(之前是 82%)。

包起来
Imagify 插件允许我们直接从 WordPress 仪表板快速调整大小并批量压缩大图像。 我们只需单击两次即可自动优化所有图像,平均节省了 60% 的文件大小! 此外,Imagify 可以将您的 WordPress 图像转换为 WebP,这是 Google 推荐的下一代格式。
不要让缓慢的网站性能影响您的转化。 立即开始免费使用 Imagify 批量优化您的图像!
